Je vous dévoile comment apporter un effet onirique à vos photos grâce au flou directionnel dans Photoshop. Cet effet n’est réalisable que dans Photoshop, ou un logiciel similaire, car il nécessite de manipuler des calques. Evidemment, il ne s’agit pas d’un simple flou directionnel mais d’une technique plus élaborée.

C’est un style onirique popularisé par Thomas Fotomas, Laetitia Freling ainsi que Jean-Michel publié dans l’Oeil de la photographie. Je vais illustrer cette technique à l’aide de deux exemples : un premier assez simple et un autre plus complexe.
Vidéo du tutoriel : Reproduire le style flou de tracé onirique
Sommaire
- Premier exemple de flou directionnel dans Photoshop
-
-
-
-
-
- Première étape du flou directionnel : dupliquer le calque
- Deuxième étape du flou directionnel : sélectionner le/les sujet(s)
-
-
-
-
-
- Améliorer le contour progressif du masque
- Dupliquer la sélection sur son propre calque
-
-
-
-
-
- Troisième étape du flou directionnel : effacer les personnages de la scène
-
-
-
-
-
- Pourquoi effacer les personnages avant d’appliquer le flou directionnel ?
- Comment effacer les personnages de la photo ?
-
-
-
-
-
- Quatrième étape du flou directionnel : appliquer un flou directionnel de tracé
-
-
-
-
-
- Fonctionnement du flou directionnel de tracé dans Photoshop
- Avantage du filtre de flou directionnel de tracé
- Réglages du style du flou directionnel de tracé dans Photoshop
-
-
-
-
-
- Cinquième étape du flou directionnel : insertion des personnages et de leur reflet dans le flou
-
-
-
-
-
- Créer un reflet artificiel dans Photoshop
- Fondre un reflet dans Photoshop
- Concordance du reflet dans Photoshop
-
-
-
-
-
- Sixième étape du flou directionnel : modifier la couleur avec le filtre Camera Raw
-
-
-
-
-
- Deuxième exemple de flou directionnel dans Photoshop
-
-
-
-
-
- Sélection d’objet pour le flou directionnel dans Photoshop
- Duplication du masque du surfeur sur son propre calque
- Effacement du personnage avant le flou directionnel dans Photoshop
- Application du flou directionnel à l’arrière-plan
- Intégration de la vague dans le flou directionnel de tracé
-
-
-
-
-
- Comment intégrer les gouttes d’eau de la vague dans l’effet de flou directionnel ?
- Comment intégrer un masque en tant que sélection dans Photoshop ?
-
-
-
-
-
- Ajouter des bandes colorées au flou directionnel dans Photoshop
-
-
-
-
-
- Créer des dégradés aléatoires pour le flou directionnel dans Photoshop
- Créer des dégradés sur mesure pour le flou directionnel dans Photoshop
- Obtenir des lignes colorées à des endroits précis avec un pinceau
- Technique des lignes colorées avec des dégradés
- Ajouter une couleur unie au flou directionnel dans Photoshop
-
-
-
-
-
- Finir le style onirique avec un calque de teinte/saturation
-
-
-
-
-
- Conclusion
Avant-propos
A mon grand regret, certains photographes estiment que la connaissance devrait être gardée jalousement et non partagée. Je ne suis pas de cet avis. Par conséquent, j’ai été contraint de retirer un tutoriel gratuit sur une technique dont un photographe revendique l’invention. De surcroît, je mentionnais « celui-dont-on-ne-doit-pas-prononcer- le-nom » afin de lui faire de la publicité gratuite. Cependant, pas d’inquiétude, le partage de connaissance reste une valeur essentielle pour moi. « Le savoir est une couronne sur la tête, tandis que la richesse n’est qu’un joug sur le cou » (proverbe Persan – source : Le Parisien).
1. Premier exemple de flou directionnel dans Photoshop
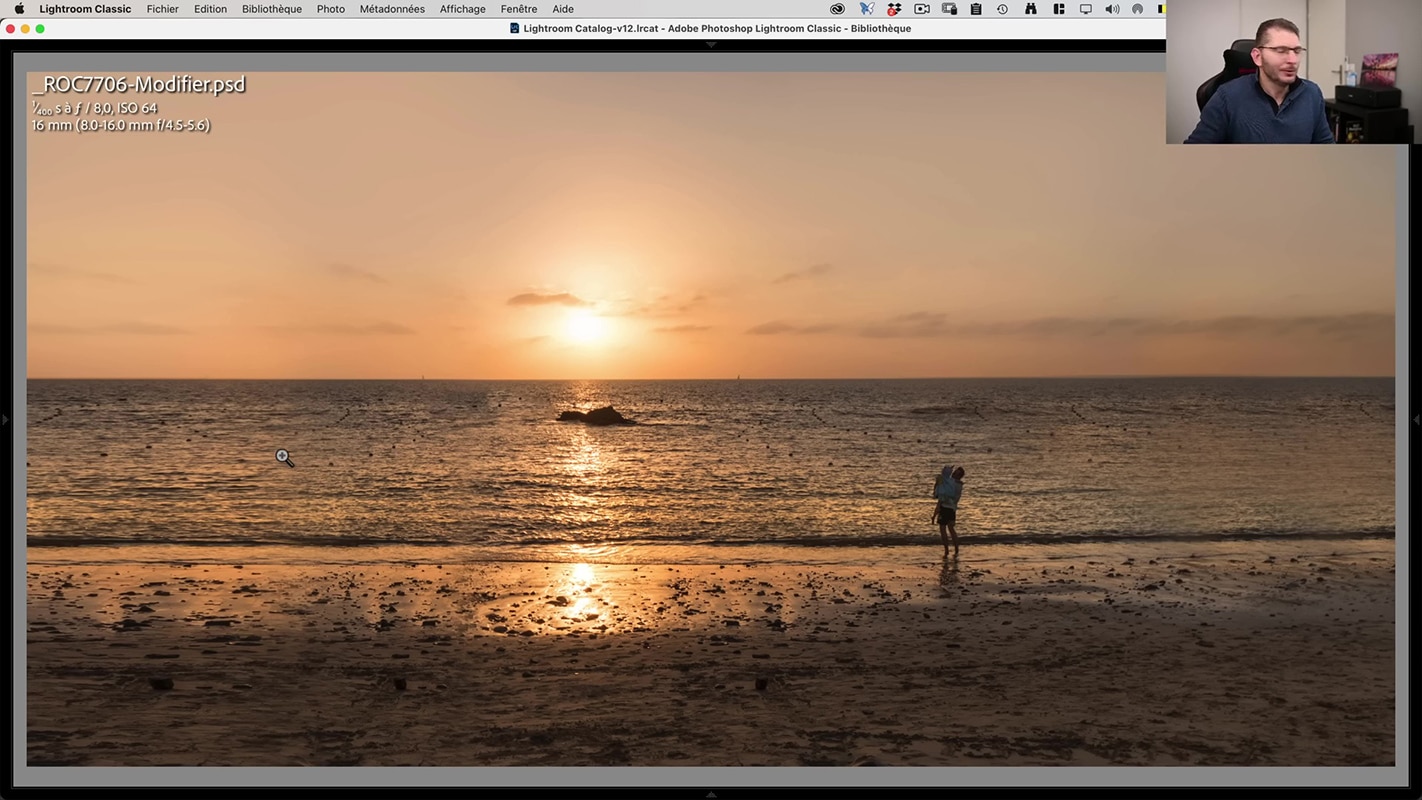
Pour illustrer le premier exemple de l’utilisation du flou directionnel, j’ai choisi une photo d’un père tenant son enfant dans les bras. De plus, la scène contient de belles lumières grâce au coucher de soleil. Comme dans cette photo, il n’y a qu’une direction pour le flou, cela simplifiera l’opération.

1.1 Première étape du flou directionnel : dupliquer le calque
La première étape va être de dupliquer le calque en cliquant sur le petit (+) en bas de la palette des calques ou avec le raccourci Cmd/Ctrl + J. De cette manière, vous conservez l’original comme référence en cas de besoin.
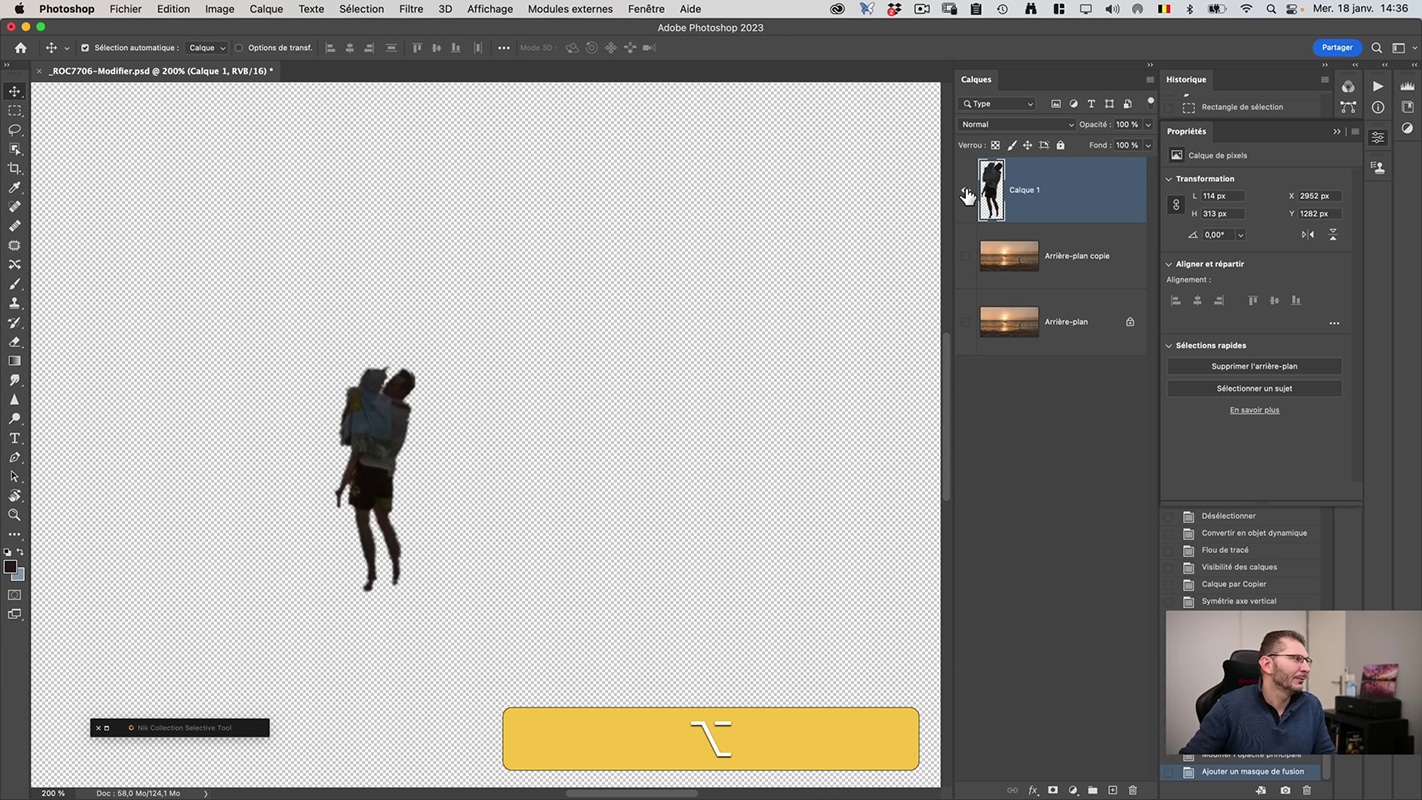
1.2 Deuxième étape du flou directionnel : sélectionner le/les sujet(s)
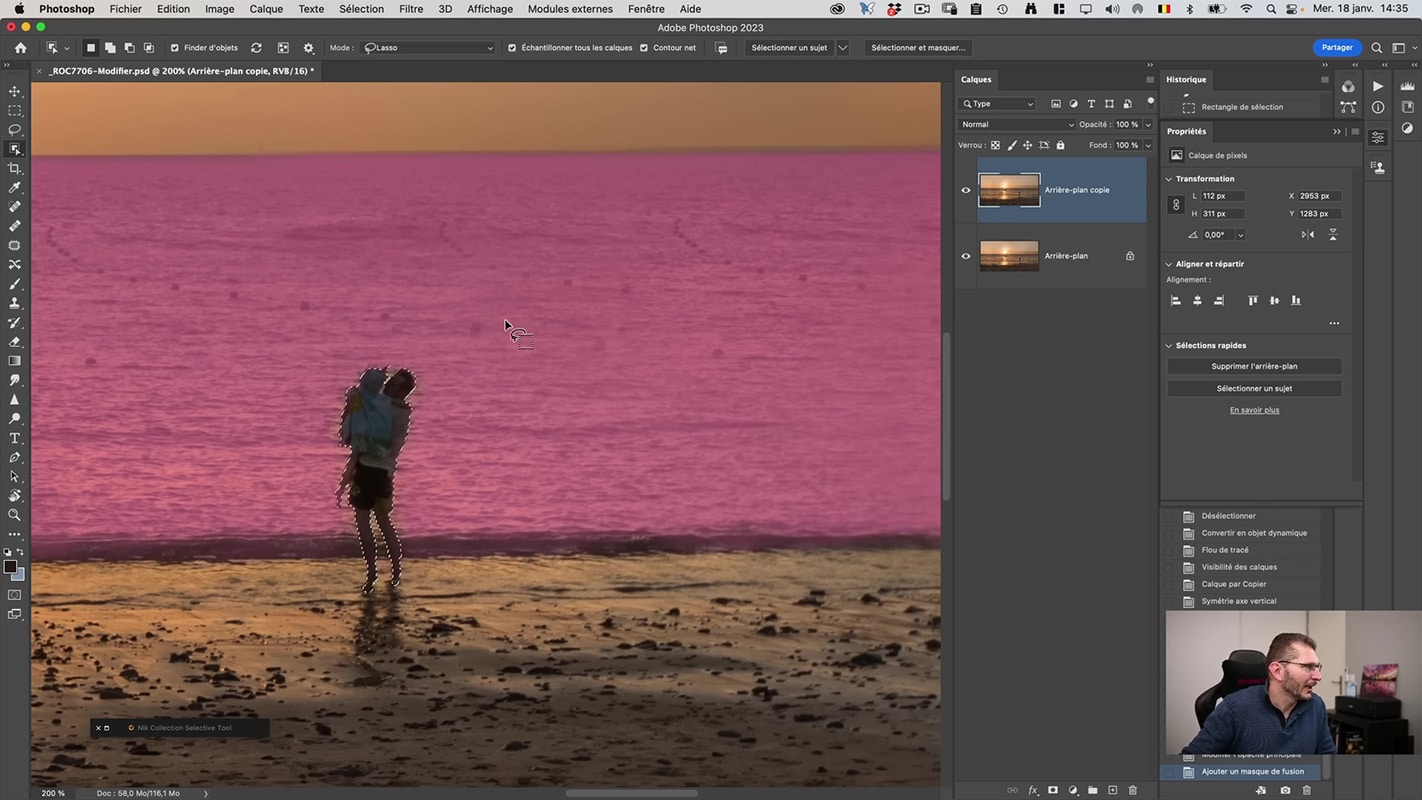
Dans cette seconde étape, nous procédons à la sélection des personnages. Pour cela, je tente la sélection rapide proposée par Photoshop. Puis, je zoome et affiche le masque pour m’assurer de la précision de celui-ci en appuyant sur « Q ». Si nécessaire, vous faites une nouvelle sélection au lasso.
Par la même occasion, je projette de reproduire entièrement le reflet dans Photoshop.

1.2.1 Améliorer le contour progressif du masque
Comme le masque est un peu crénelé, j’applique un contour progressif à la sélection. Dans ce but, vous allez dans l’onglet Sélection → Modifier → Contour progressif. Ensuite je choisis une valeur de 0,5 de contour progressif ce qui devrait suffire.
1.2.2 Dupliquer la sélection sur son propre calque
J’utilise le raccourci clavier Cmd/Ctrl + J pour dupliquer la sélection sur son propre calque. En faisant un Alt + clic sur ce nouveau calque, je le visualise en grand.
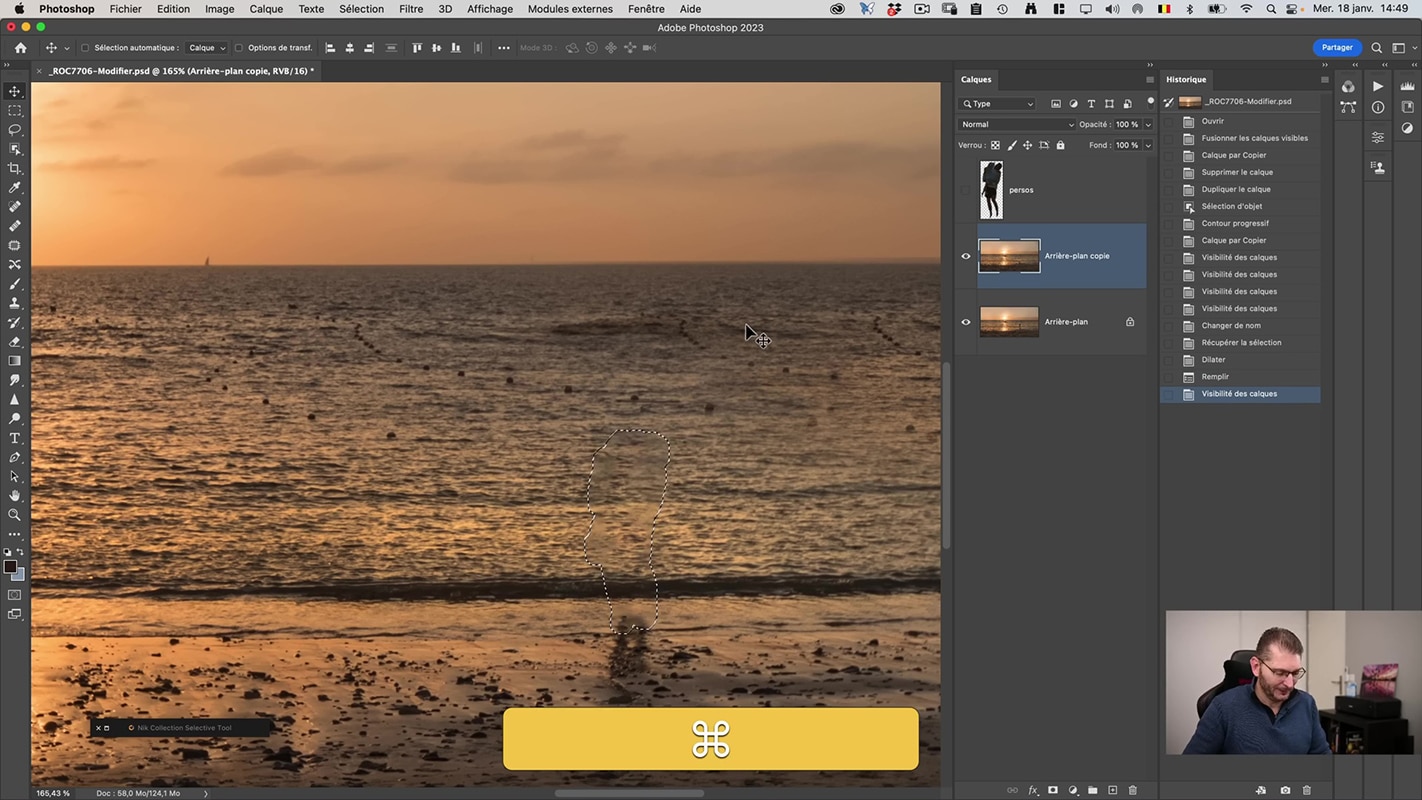
1.3 Troisième étape du flou directionnel : effacer les personnages de la scène
1.3.1 Pourquoi effacer les personnages avant d'appliquer le flou directionnel ?
Il est important à cette étape d’enlever les personnages de l’image avant d’appliquer le flou directionnel. Je vous montre ci-dessous le résultat sans cette manipulation. Vous voyez que les sujets sont également floutés. Par conséquent, ce flou va déborder de la sélection et créer une sorte d’aura autour d’eux. Le résultat n’est pas très esthétique.
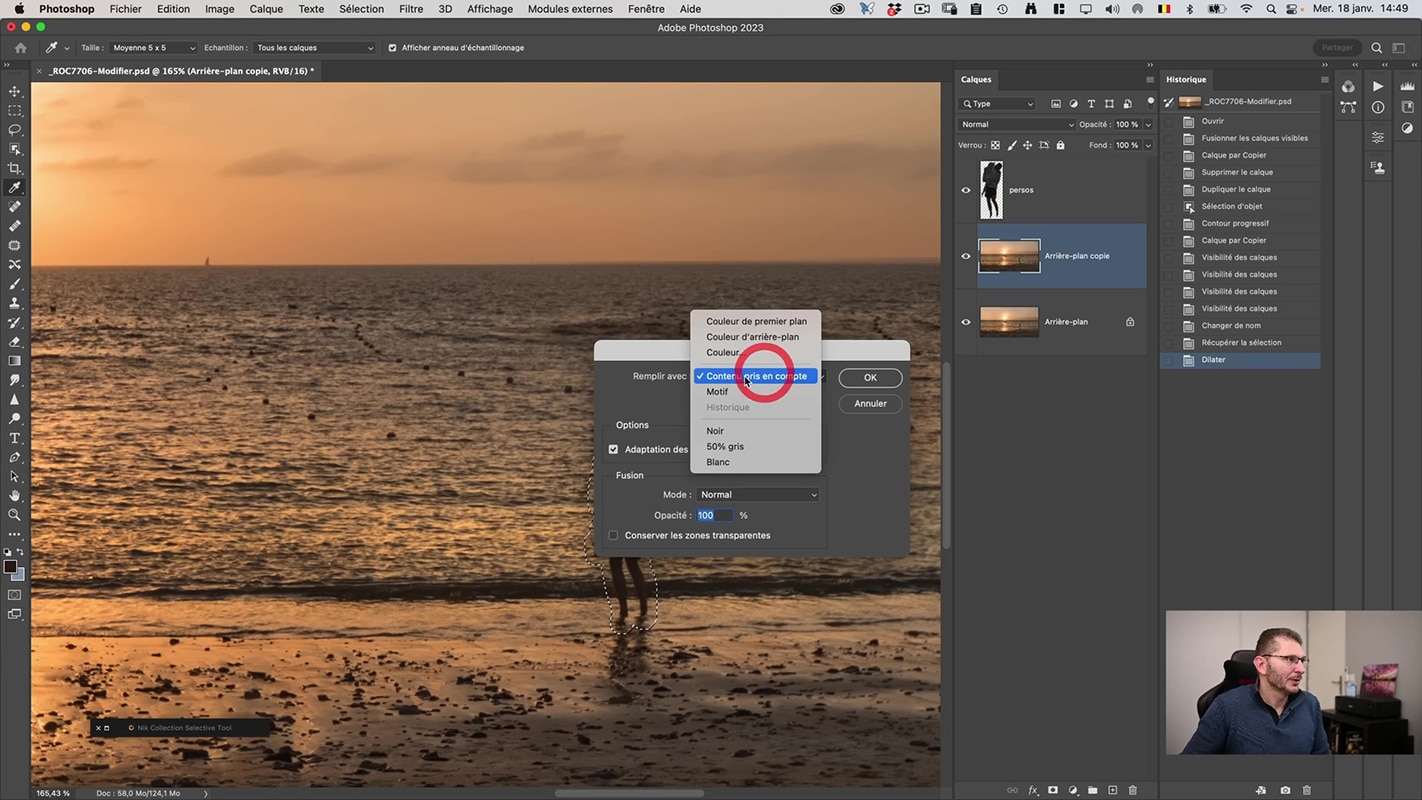
1.3.2 Comment effacer les personnages de la photo ?
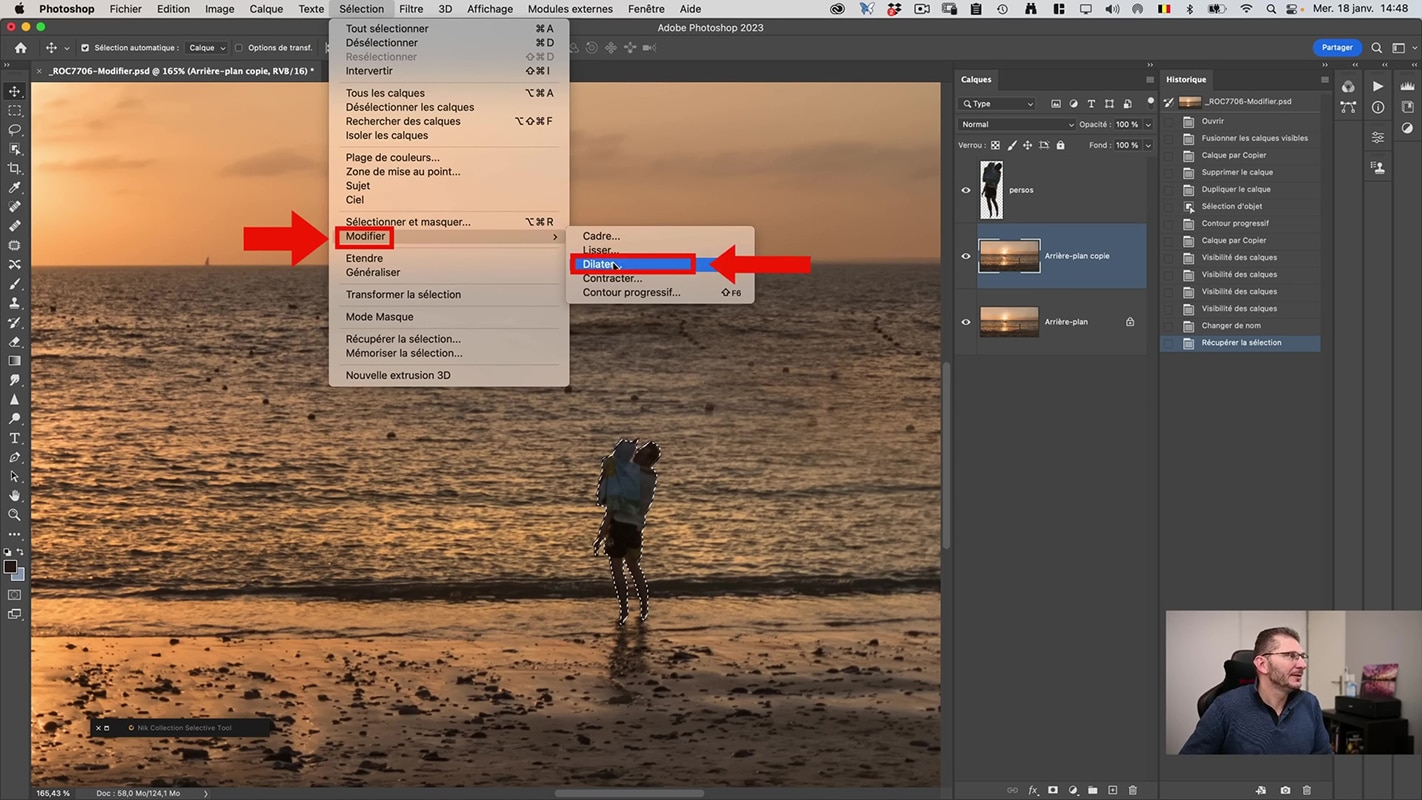
Pour effacer les personnages, je fais un Cmd ou Ctrl + clic sur le calque contenant leur sélection. Ceci a pour effet de rendre la sélection à nouveau active. Puis, je dilate cette sélection : onglet Sélection → Modifier → Dilater. Dans la boîte de dialogue qui apparaît, j’indique 15 au lieu de 30 pixels. Le but de cette opération est que la sélection ne soit pas trop large autour du sujet pour faciliter le remplissage de contenu intelligent.

Donc, j’utilise le remplissage de contenu intelligent qui se trouve dans l’onglet Edition → Remplir → Contenu pris en compte. Ensuite, en désactivant le calque avec les personnages, on constate qu’ils ont été correctement effacés du décor. Il ne reste plus qu’à combiner les touches Ctrl + D pour désactiver la sélection. De ce fait, les pointillés disparaissent de l’image.
A présent, je reproduis le même processus pour supprimer l’ombre des sujets dans le sable. Si le résultat n’est pas 100% impeccable à cette étape, ce n’est pas grave vu que le flou directionnel fondra le décor.
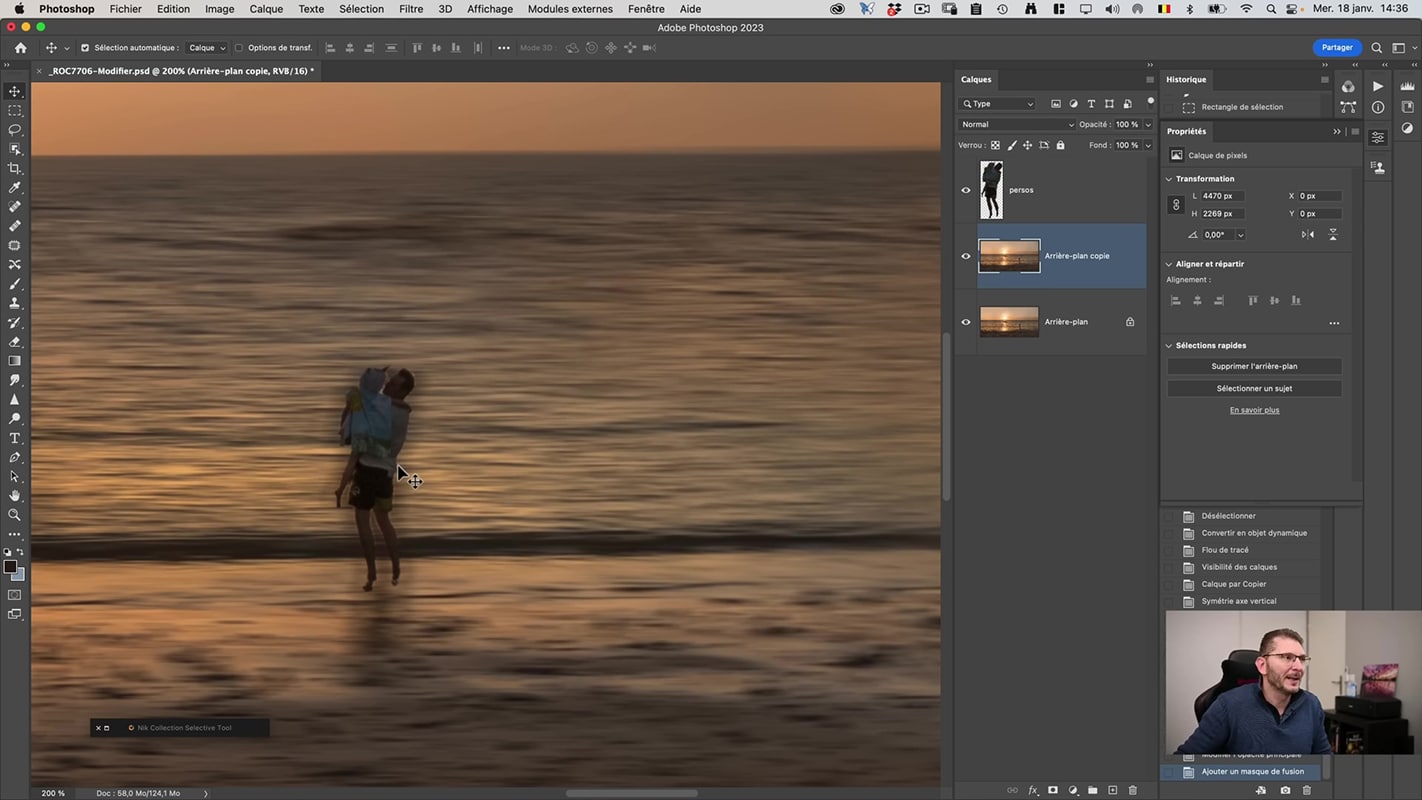
1.4 Quatrième étape du flou directionnel : appliquer un flou directionnel de tracé
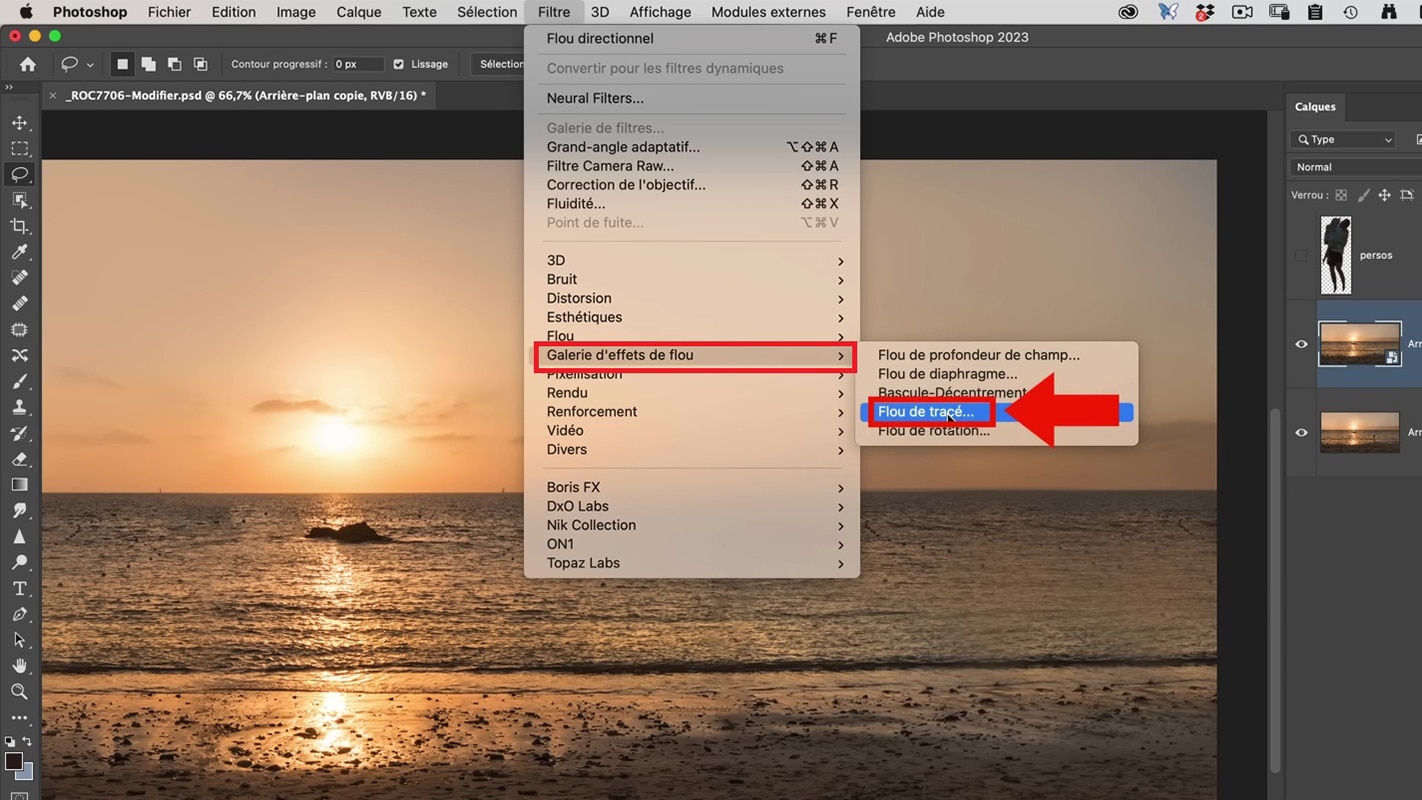
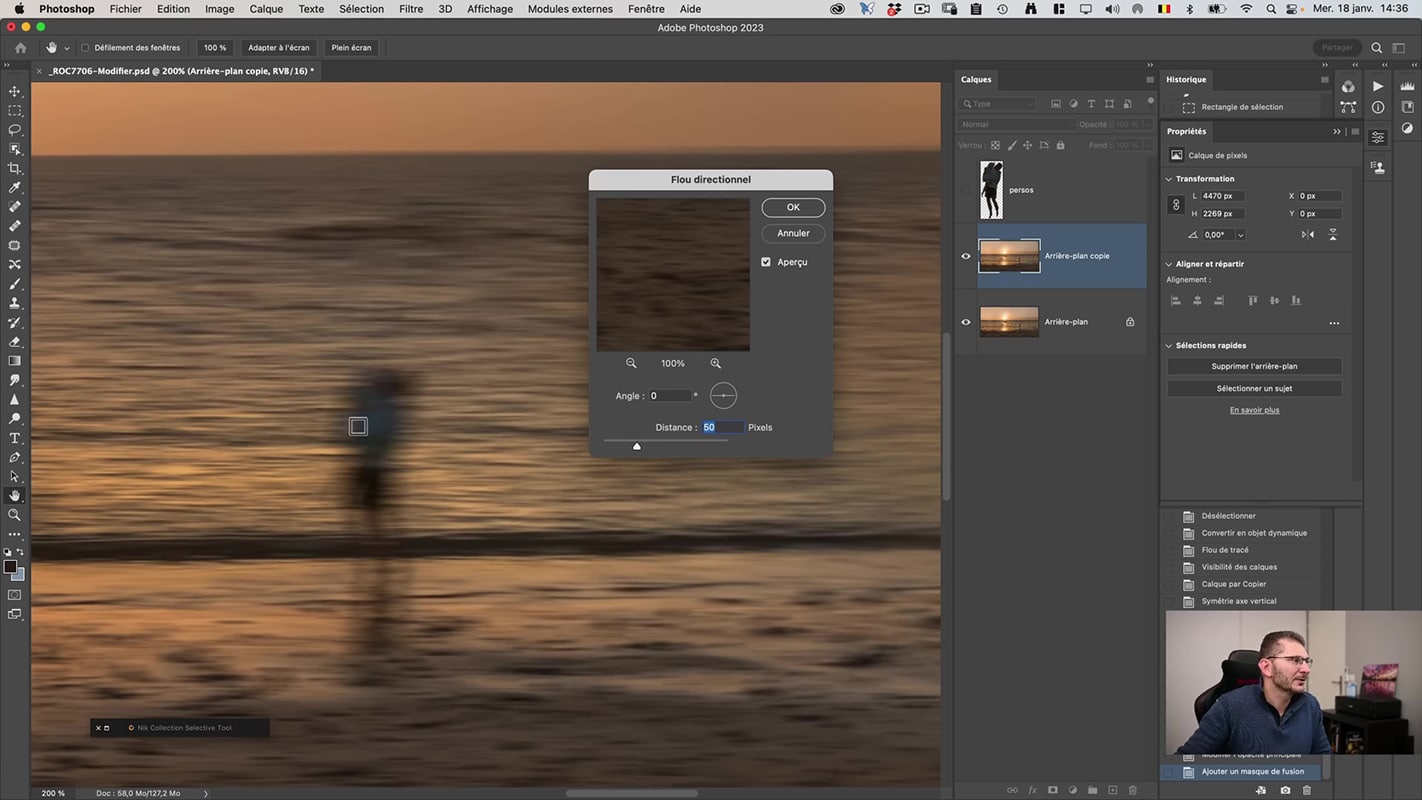
Je convertis la copie du calque d’arrière-plan en objet dynamique pour pouvoir revenir sur le filtre en cas de besoin. Le filtre de flou que nous allons utiliser n’est pas le filtre de flou directionnel classique. En effet, le filtre de flou directionnel ne permet de créer l’effet de flou que dans une seule direction de 0 à 360°. Il n’est pas possible de donner plusieurs directions au flou dans la même image. Par contre, le filtre flou de tracé nous le permet.

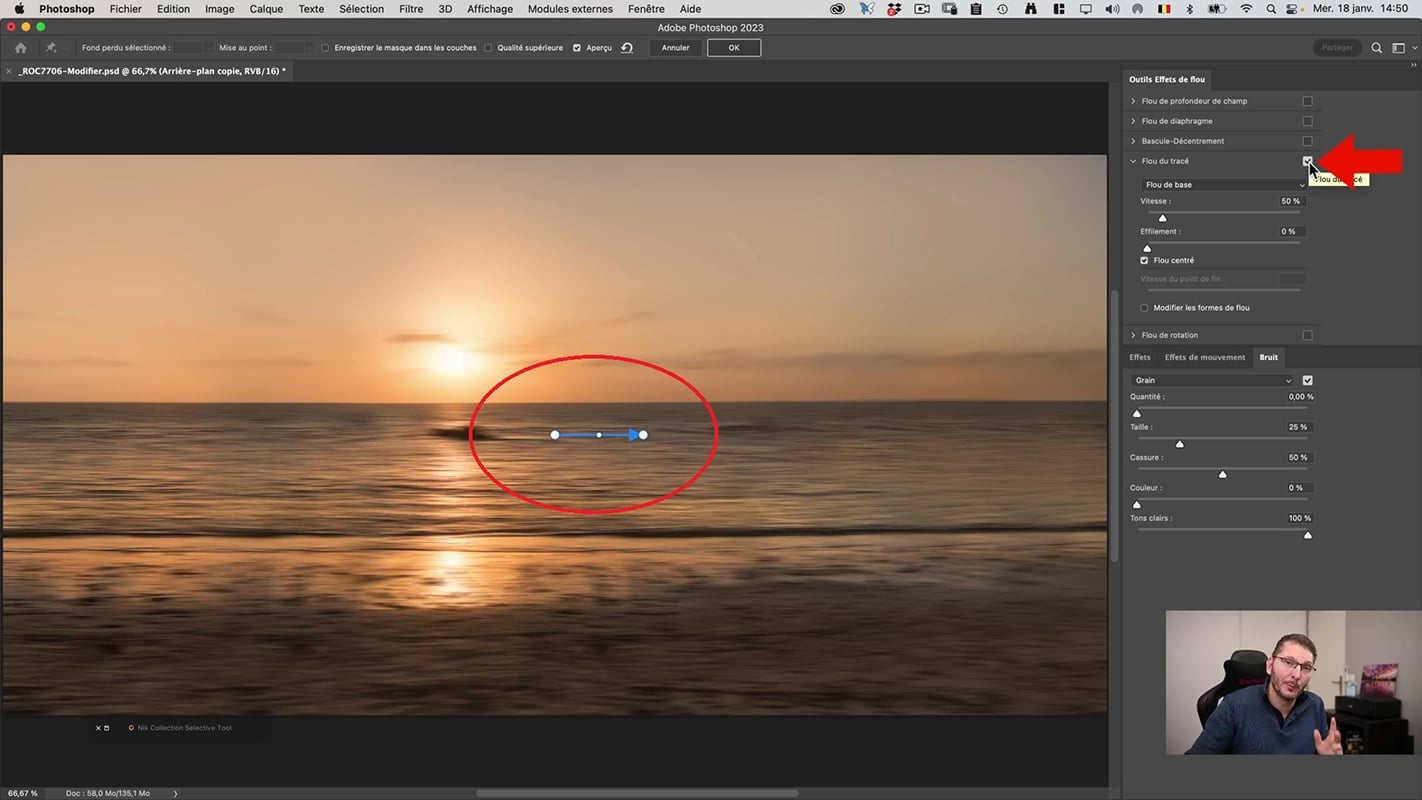
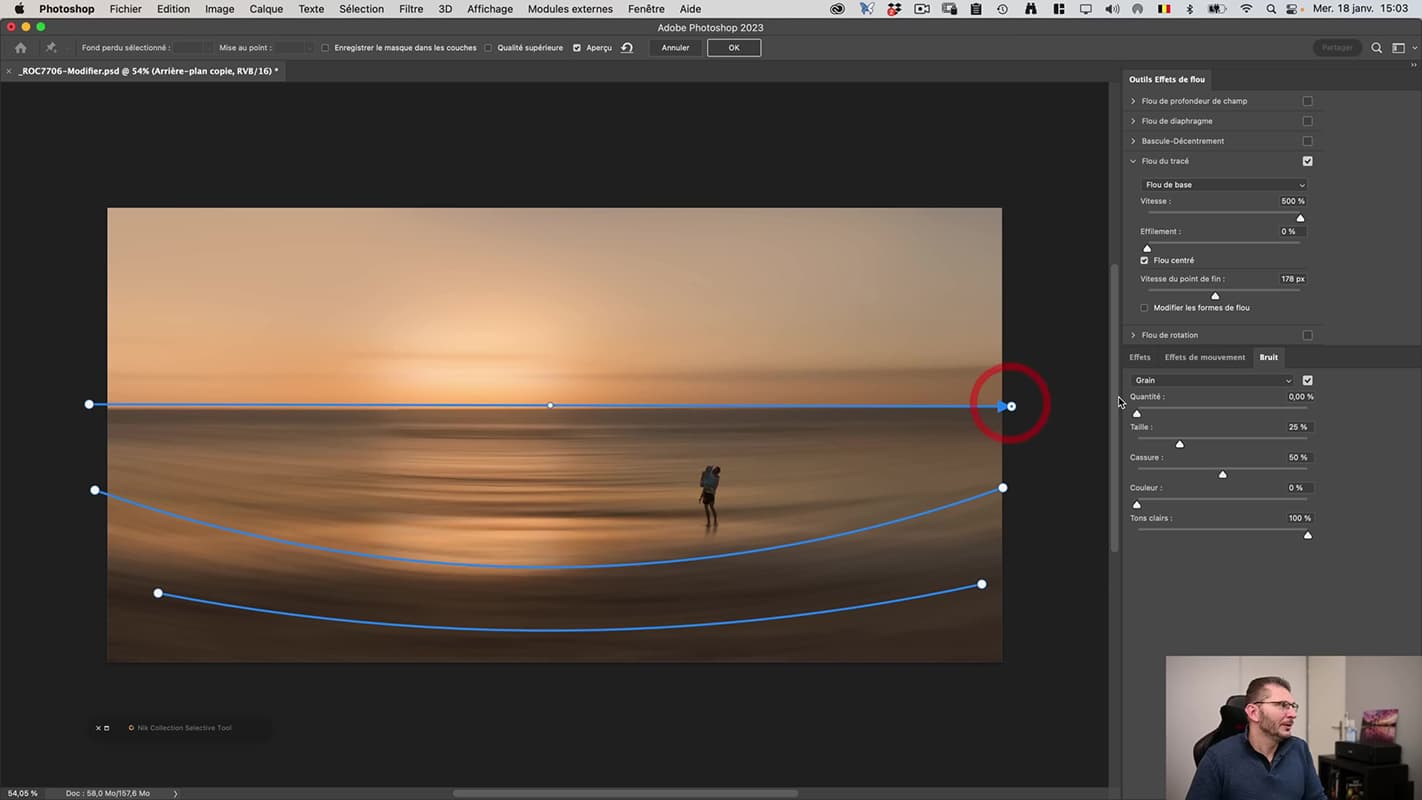
1.4.1 Fonctionnement du flou directionnel de tracé dans Photoshop
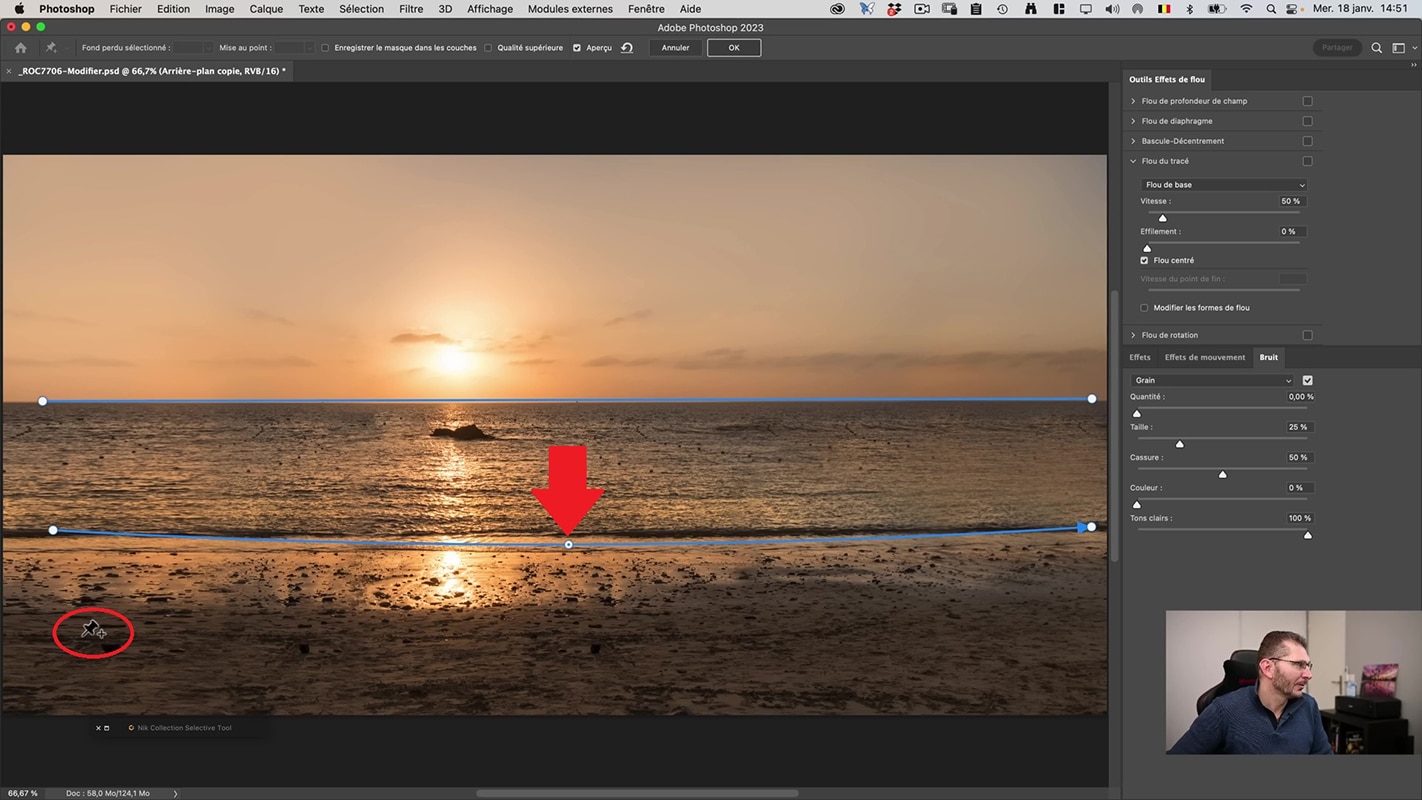
Par défaut, Photoshop vous crée une flèche lorsque vous activez le flou de tracé. Donc, je désactive la prévisualisation en décochant la case « Flou de tracé » pour placer d’abord mes propres flèches. La flèche représente le point d’origine et d’arrivée du filtre de flou. Dans le cas présent, le filtre de flou directionnel aurait suffit vu que nous ne suivons que la ligne d’horizon mais ce ne sera pas toujours le cas.
1.4.2 Avantage du filtre de flou directionnel de tracé
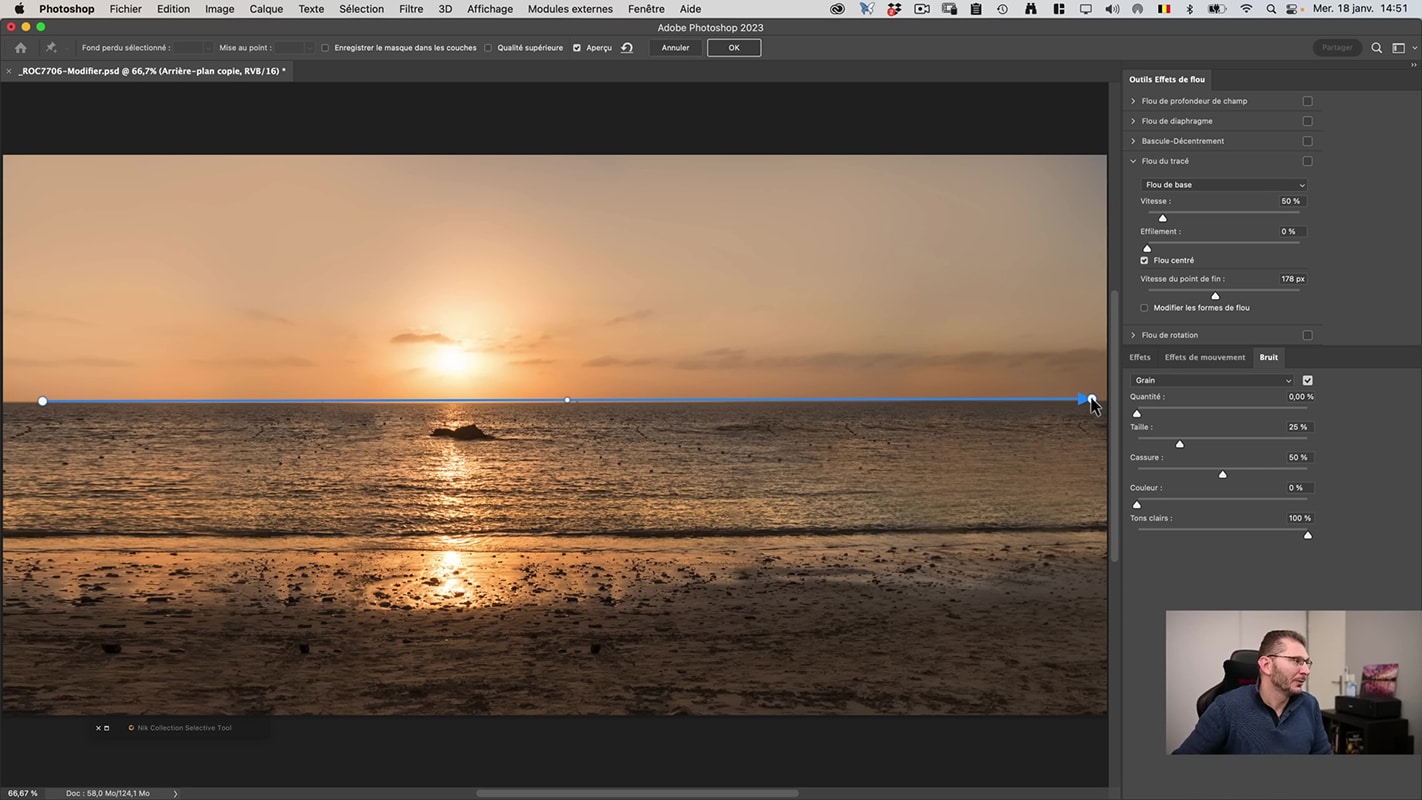
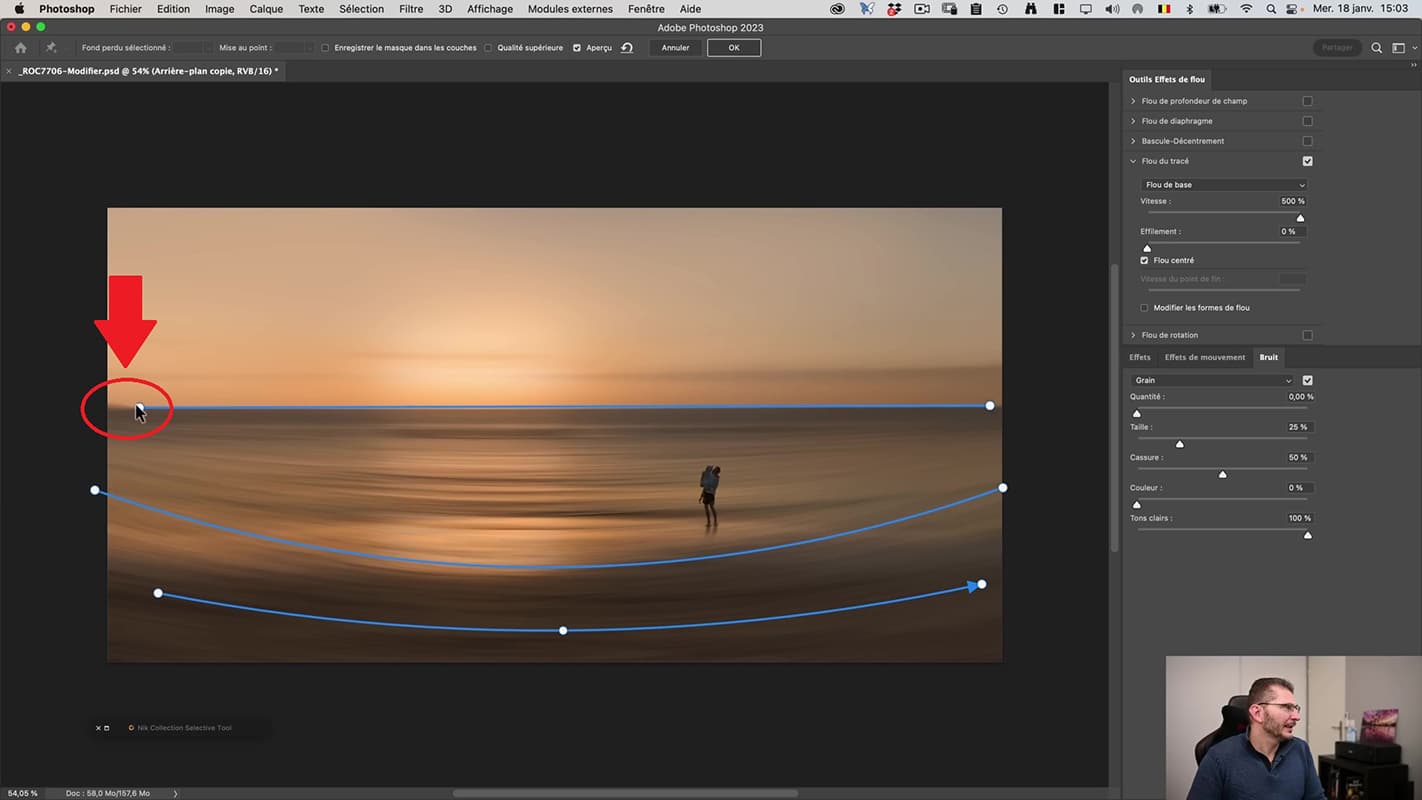
Pour vous illustrez l’avantage de ce filtre, je crée une nouvelle flèche en déplaçant une épingle accompagnée d’un petit (+) sur mon image. Ensuite, je clique une deuxième fois sur le point de la fin du tracé pour le finaliser. Suite à cela, vous voyez un point au milieu de la ligne que vous pouvez déplacer afin de l’arrondir.

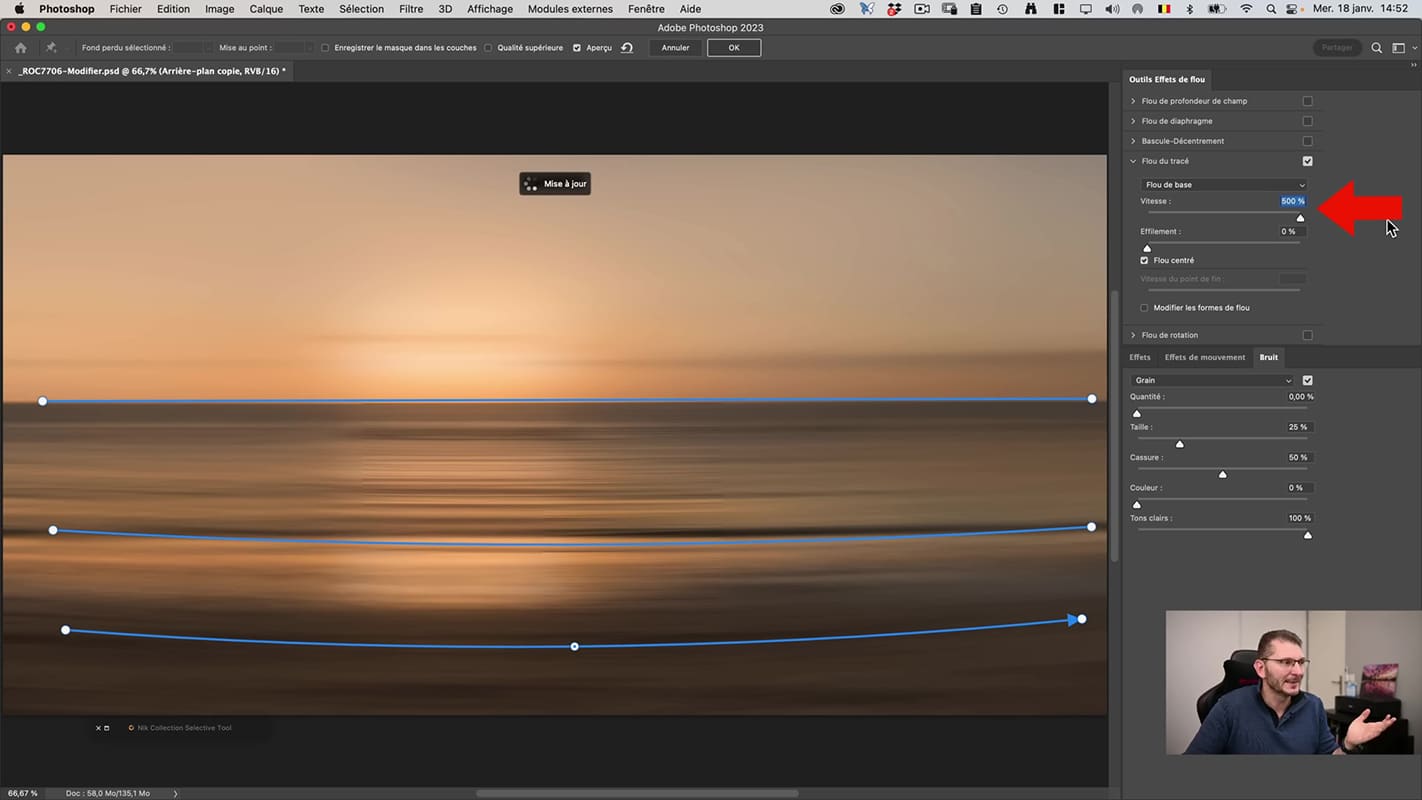
J’ajoute une troisième flèche, encore plus arrondie, juste en dessous de la deuxième. Finalement, je réactive la prévisualisation en cochant la case « Flou du tracé » pour afficher le résultat. Vous pouvez faire apparaître et disparaître les flèches à l’aide de Cmd/Ctrl + H. Ainsi, vous pourrez plus aisément observer le résultat. En outre, vous pouvez modifier la courbure des lignes à volonté et même créer d’autres points pour produire une forme en « S ».
A noter :
Je vous conseille de toujours désactiver la prévisualisation lors du traçage de vos flèches. De cette manière, cela vous évite d’être distrait par le flou et de l’appliquer seulement quand c’est terminé.
1.4.3 Réglages du style du flou directionnel de tracé dans Photoshop
Pour contrôler le style du flou, c’est le curseur Vitesse qui régule son intensité. Vu l’effet recherché dans cet exemple, je le mets au maximum.

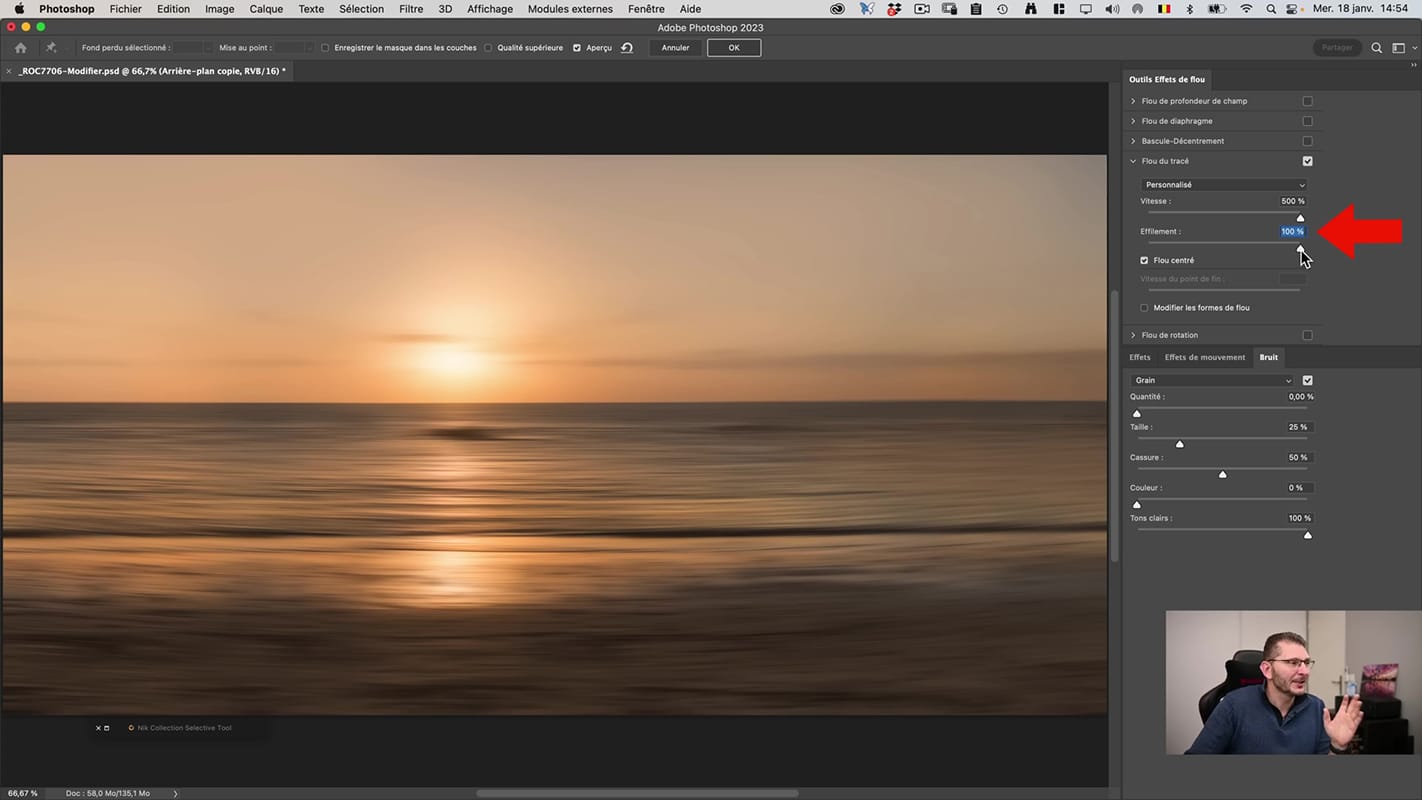
Le curseur Effilement va permettre la création d’un fondu vers la fin du tracé. En d’autres termes, c’est une sorte de zone de freinage pour le flou. Il s’avère utile dans certains cas mais pas dans celui-ci donc je le remets à 0.

En ce qui concerne la case « Flou centré« , elle signifie que le flou se répartit depuis le point central de la flèche. Si vous voulez un flou très fort au début et léger à la fin, vous décocherez cette case.
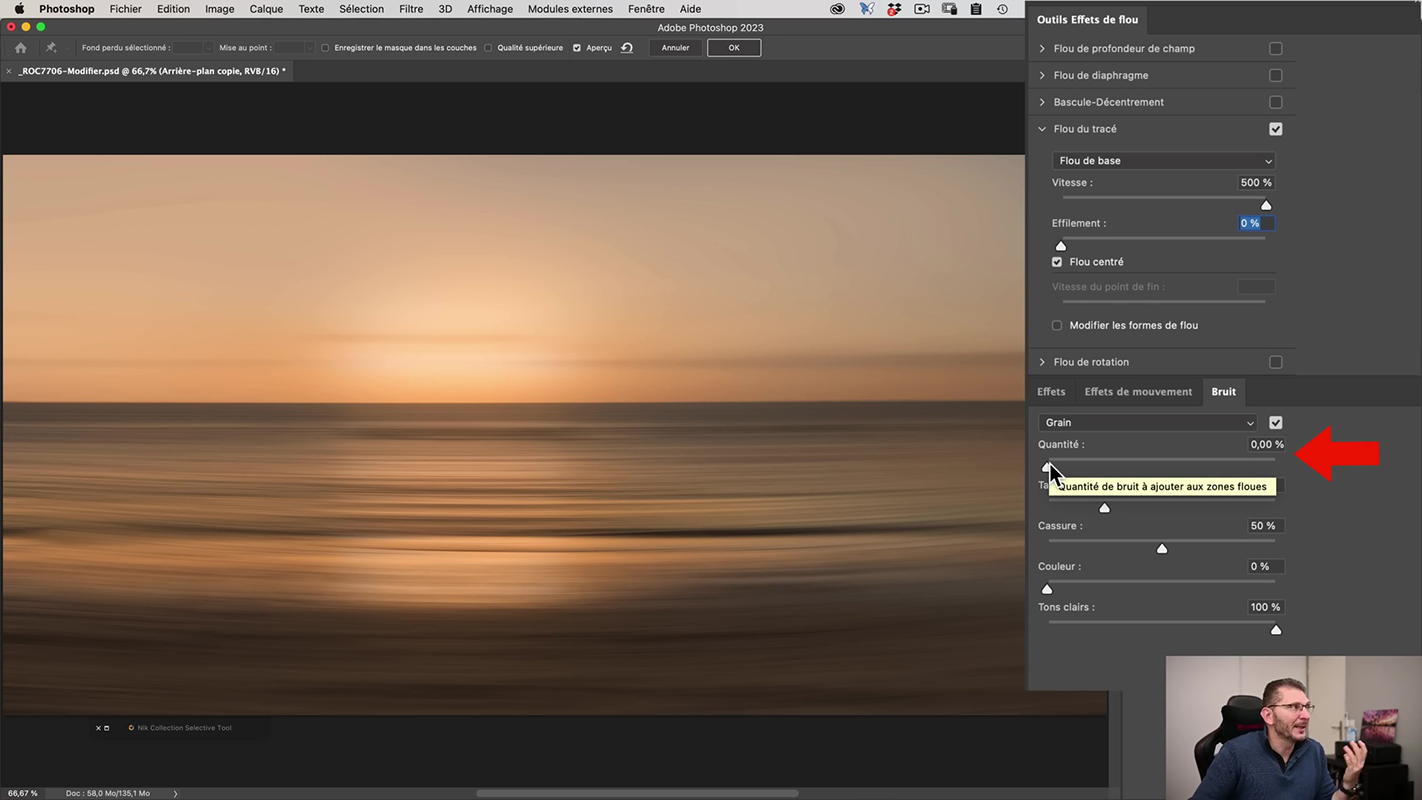
A noter que vous avez également un onglet Bruit. Lorsque vous flouter alors qu’il y a du bruit dans l’image originale, c’est intéressant d’ajouter un peu de grain pour qu’elles coïncident parfaitement. Vu que nous ne conservons que les personnages dans cet exemple, ce n’est pas utile. Cependant, si vous conserviez d’autres éléments de la photo, il y aurait des différences entre des endroits tout lisses et d’autres avec plus de grain.

Pour finir, vous validerez avec le bouton Ok tout en haut. Il est aussi proposé une case avec indiqué « Qualité supérieure » mais, à part prendre plus de temps, je n’ai pas remarqué de différence notable.
1.5 Cinquième étape du flou directionnel : insertion des personnages et de leur reflet dans le flou
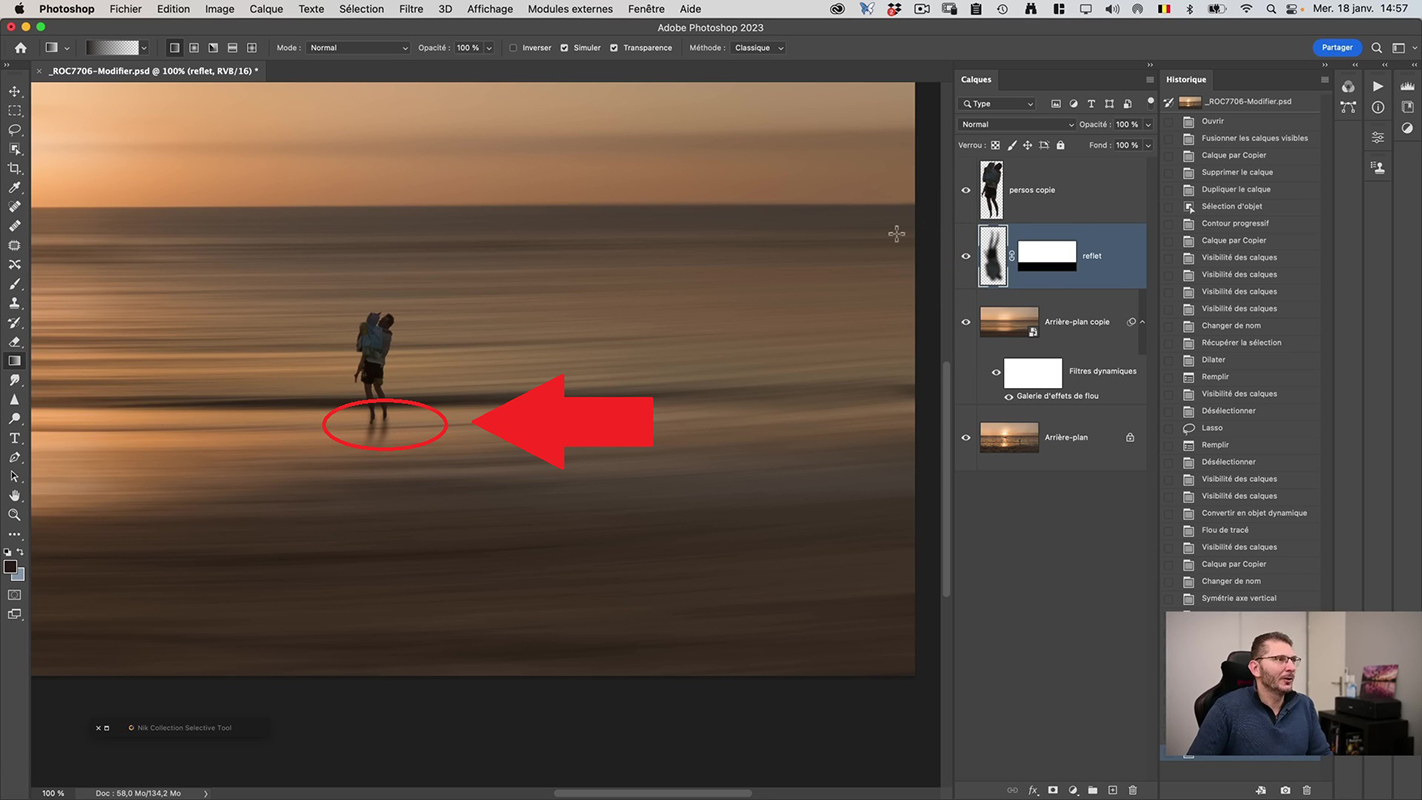
Nous arrivons à l’étape d’intégrer les personnages dans l’image, par-dessus le flou. Évidemment, comme j’ai retiré leur ombre au début, ils ont l’air de flotter dans le vide. Pour pallier cela, nous allons recréer leur reflet.
1.5.1 Créer un reflet artificiel dans Photoshop
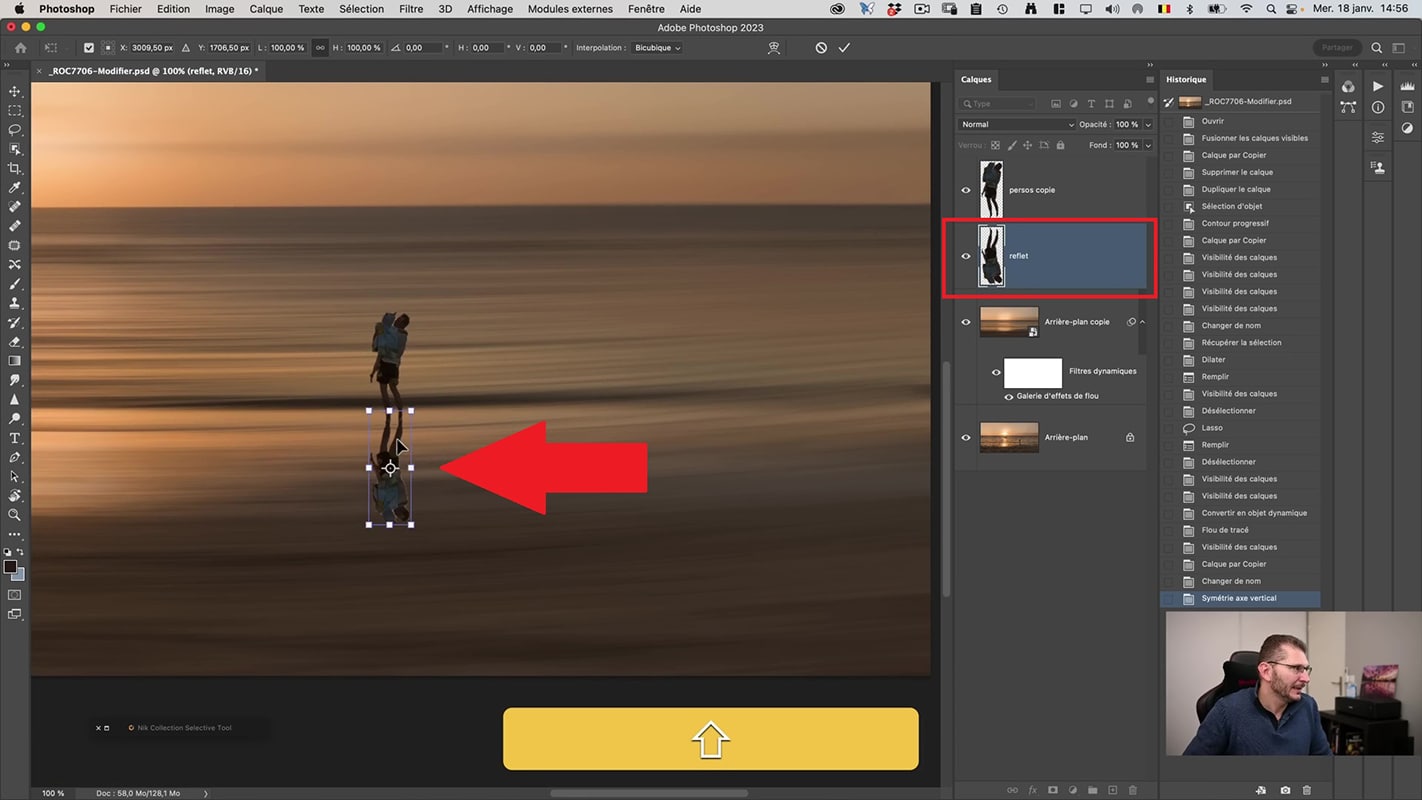
On commence en dupliquant le calque de sélection des sujets. Puis, vous allez dans l’onglet Edition → Transformation → Symétrie d’axe vertical. Vous obtenez alors le double de vos personnages mais inversés. Maintenant, il faut déplacer ce doublon avec l’outil Transformation (Cmd/Ctrl + T) pour qu’il corresponde à son emplacement initial.

1.5.2 Fondre un reflet dans Photoshop
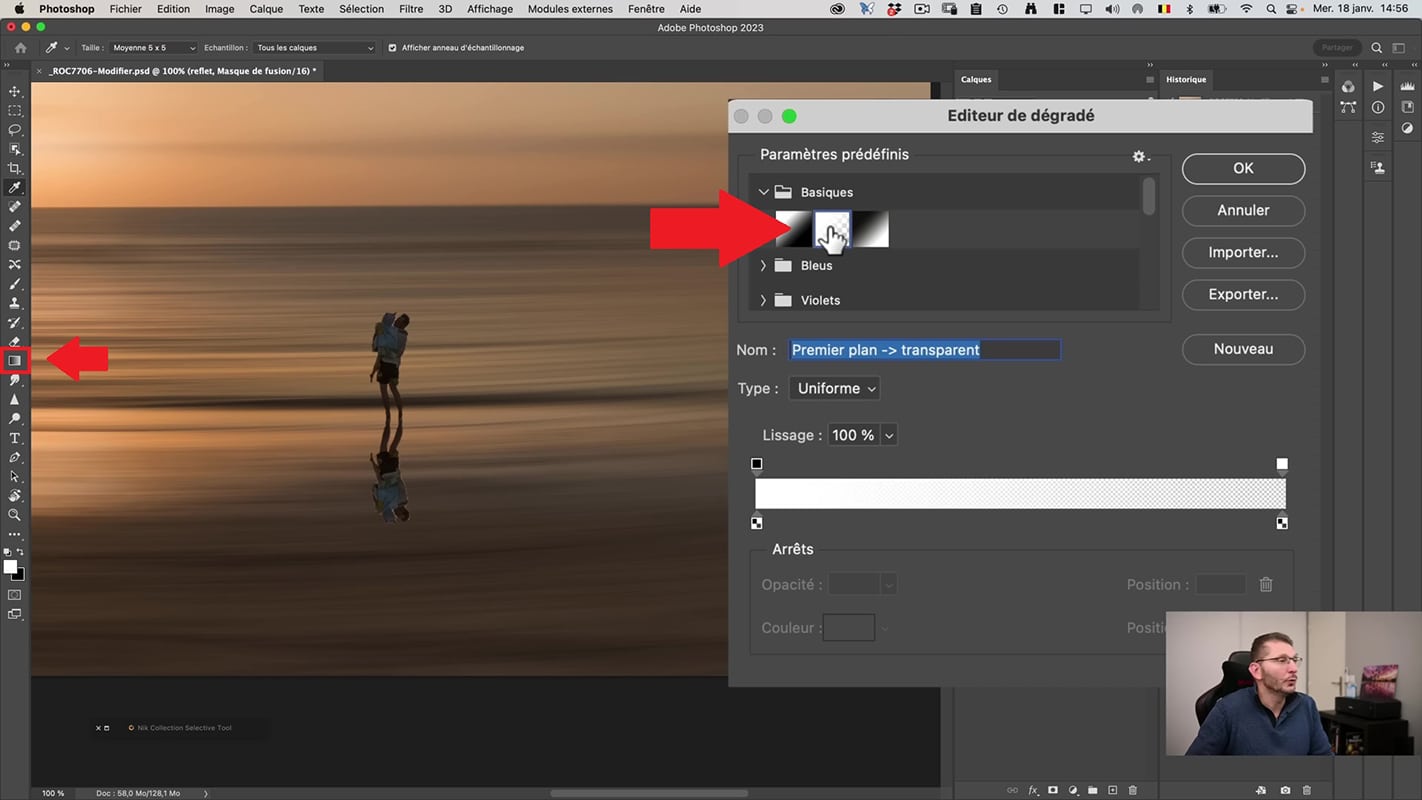
Je clique sur le calque du reflet et puis sur l’icône de masque dans le bas de la palette des calques. Puis, je prends l’outil Dégradé et choisis celui qui va du blanc vers le transparent.

Dans cet exemple, je souhaite un dégradé qui va du noir au transparent. Pour ce faire, je clique sur la double-flèche de l’icône d’avant et d’arrière-plan dans la barre d’outils pour les inverser. Ensuite, vous prenez le dégradé linéaire, le premier proposé par Photoshop, et vous tracez votre ligne en partant du bas vers le haut du reflet.
1.5.3 Concordance du reflet dans Photoshop
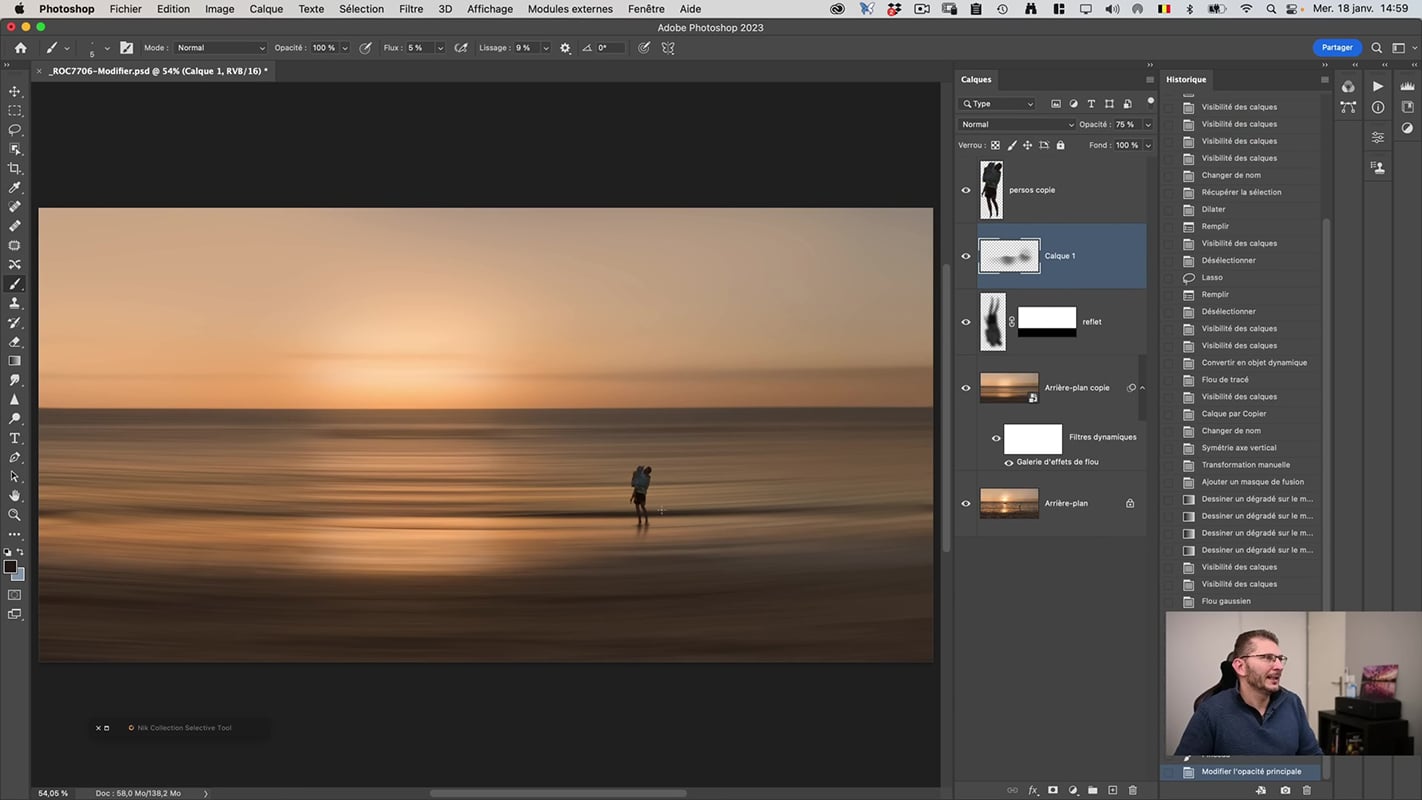
Dans l’image originale, le reflet est assez flou. C’est pourquoi, nous allons faire de même dans la reproduction. Pour cela, vous allez dans l’onglet Filtre → Flou → Flou directionnel (ou gaussien). Puis, je décide de faire réapparaître les pieds de l’homme qui disparaissent un peu trop dans le sable.
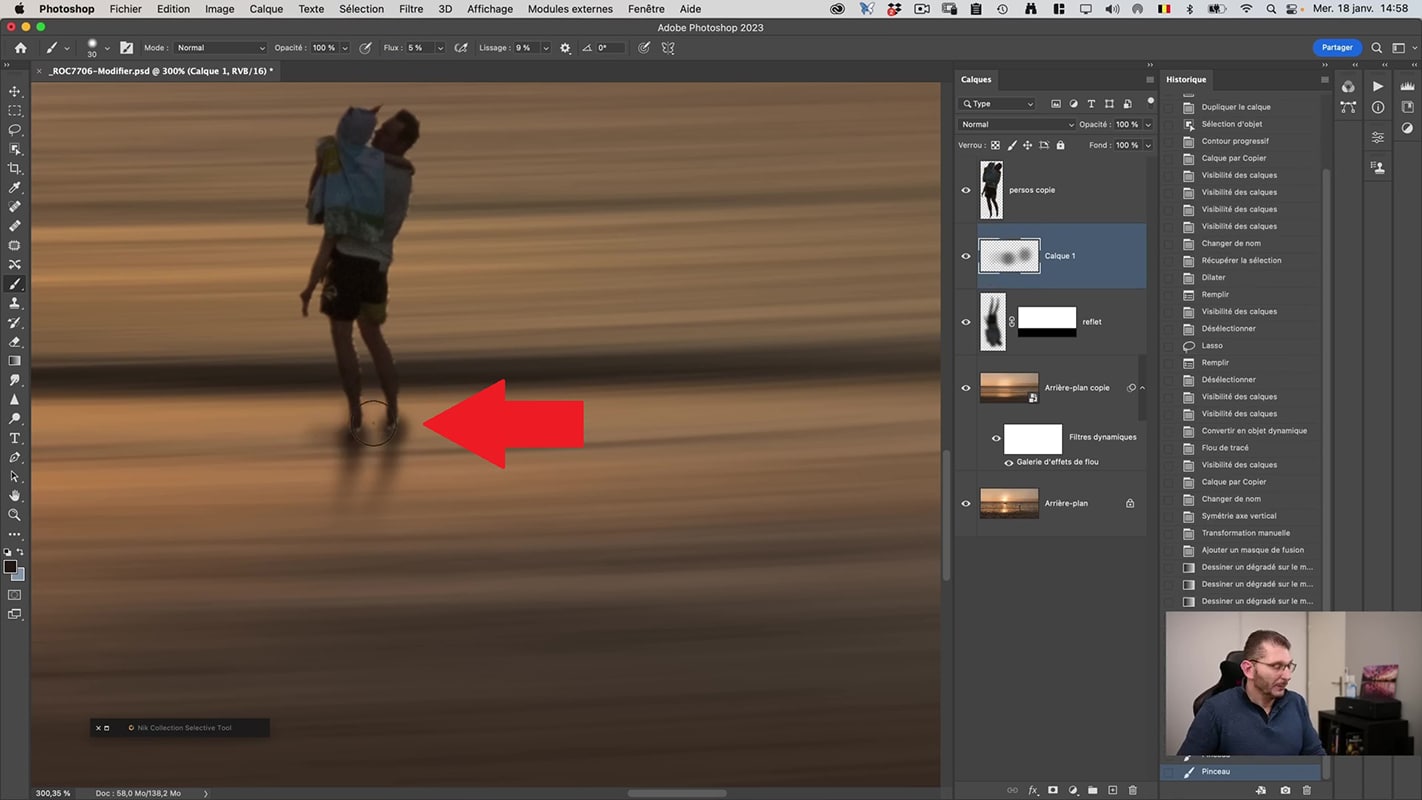
De ce fait, je crée un nouveau calque vide en dessous du premier avec les personnages. Ensuite, je prends un pinceau avec une couleur prélevée avec la pipette (Alt) qui correspond à celle des pieds. Avec un flux très léger, j’ancre les pieds de l’homme plus fortement pour donner l’impression qu’ils sont enfoncés dans l’eau. J’utilise la lettre « E » pour effacer mon trait et « B » pour reprendre le pinceau. Ceci est nécessaire pour donner un aspect plus réaliste à la photo.
Voici le résultat à ce stade du traitement avec le flou directionnel de tracé dans Photoshop.

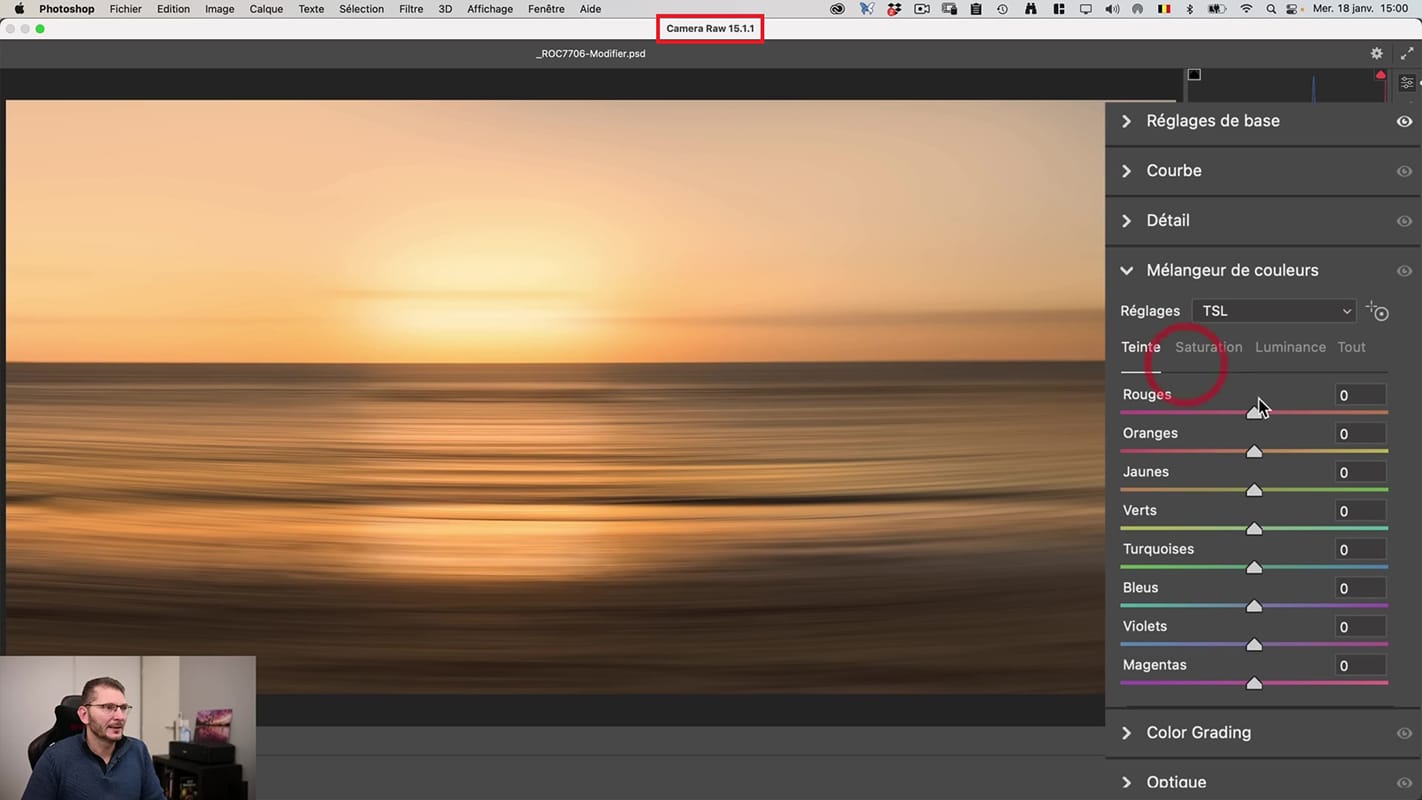
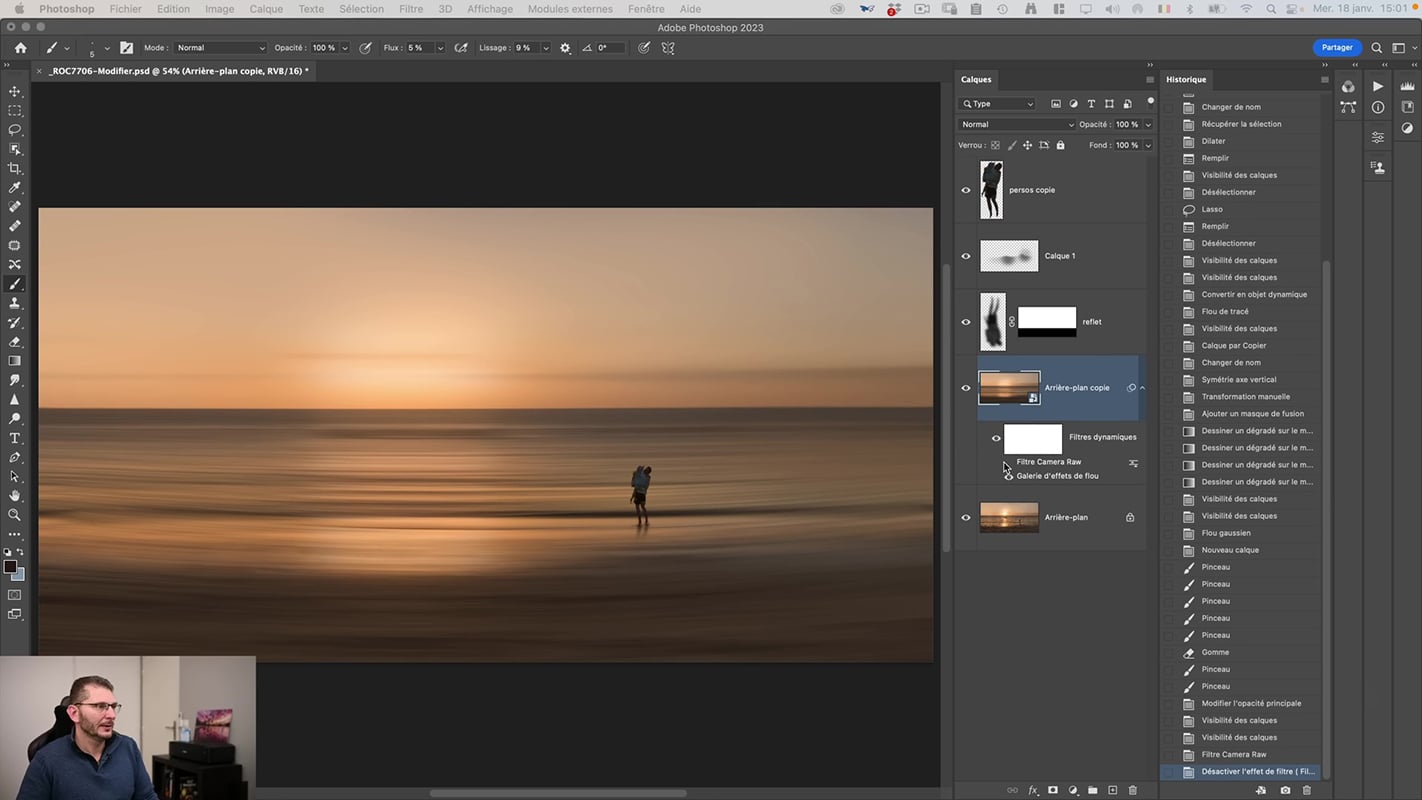
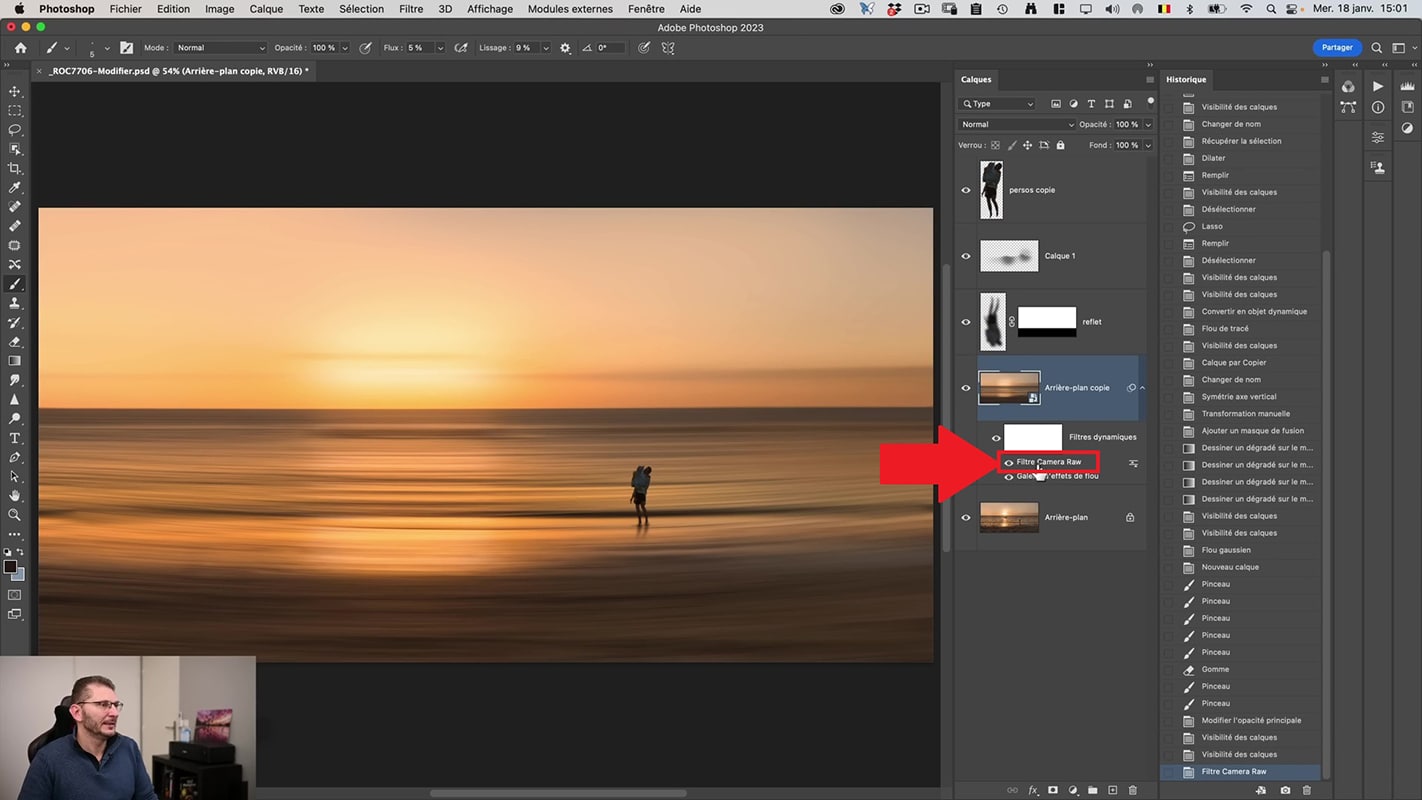
1.6 Sixième étape du flou directionnel : modifier la couleur avec le filtre Camera Raw
Une autre tendance artistique assez appréciée est le fait d’ajouter des couleurs très vives. Pour éditer la photo, j’utilise le filtre Camera Raw. Je me place sur le calque d’arrière-plan qui est déjà un objet dynamique. Ensuite, je me rends dans l’onglet Filtre → Filtre Camera Raw. Suite à cela, vous ne voyez plus les personnages étant donné qu’ils se trouvent sur les calques supérieurs.
A présent, j’utilise les curseurs contenus dans les réglages de base. D’abord, je monte les blancs pour rendre l’image plus punchy et la clarté. J’ai remarqué que ce sont deux éléments qui fonctionnent très bien dans ce style d’image. En effet, la clarté augmente la définition des différents sillons que vous avez créés. Pour obtenir des couleurs plus saturées, j’augmente la vibrance. Puis, vous pouvez modifier la teinte grâce à l’onglet Mélangeur de couleurs.

Selon mon goût, je me dirige plutôt vers le rouge. On peut également intervenir sur l’onglet Étalonnage et saturer plus la couche. A présent, vous voyez le filtre Camera Raw que vous pouvez activer et désactiver juste en cliquant sur l’œil pour voir un avant/après. Vous constatez que l’image possède un peu plus de peps dorénavant. Il vous est toujours loisible de revenir sur le tracé des courbes en fonction de vos goûts.
2. Deuxième exemple de flou directionnel dans Photoshop
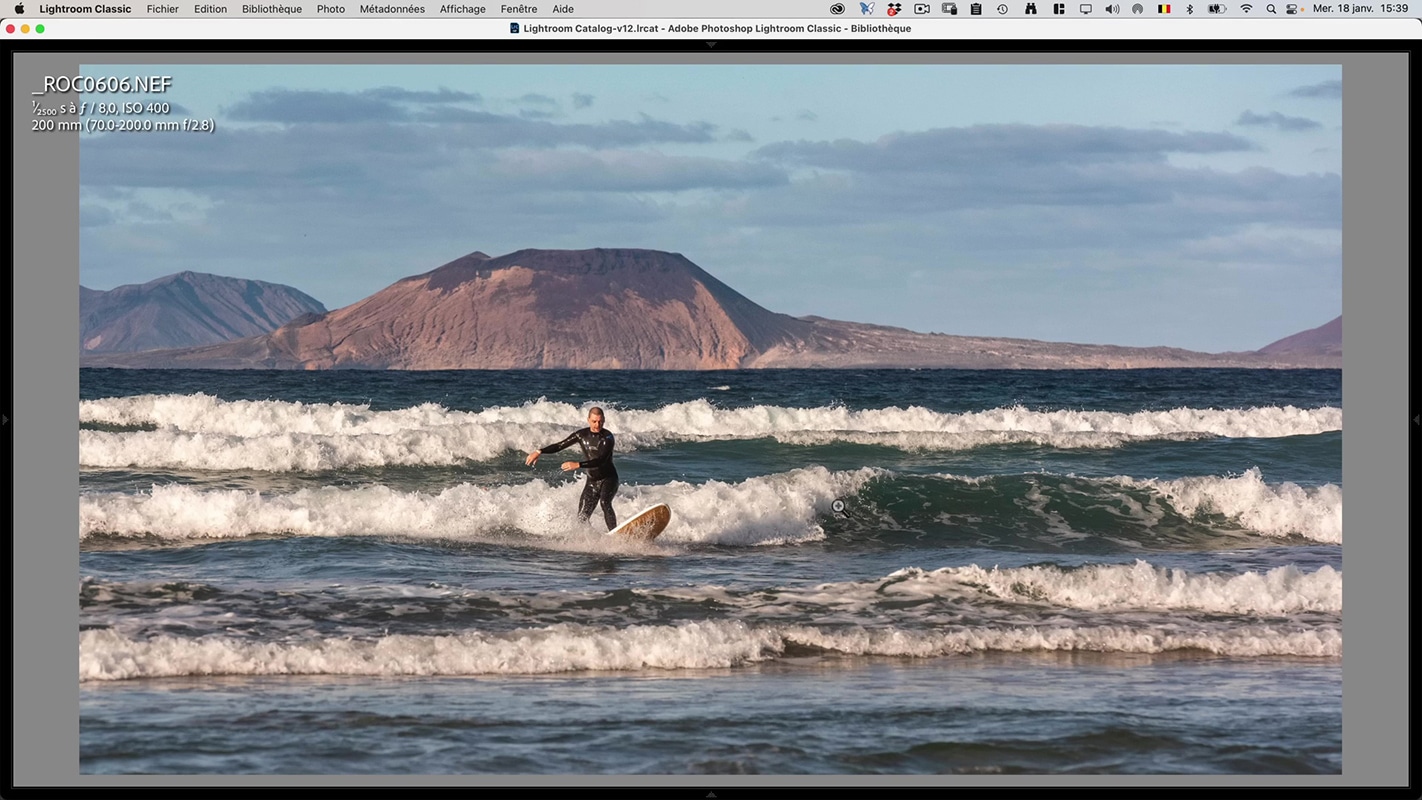
Dans ce deuxième exemple, on complique un peu les choses comme je vous l’avais annoncé. Vous voyez ci-dessous l’image originale à gauche pour laquelle je souhaite conserver la vague du milieu. Par la même occasion, je vous expliquerai comment ajouter des effets très colorés à vos photos au point d’obtenir carrément des bandes de couleurs comme sur l’image de droite.
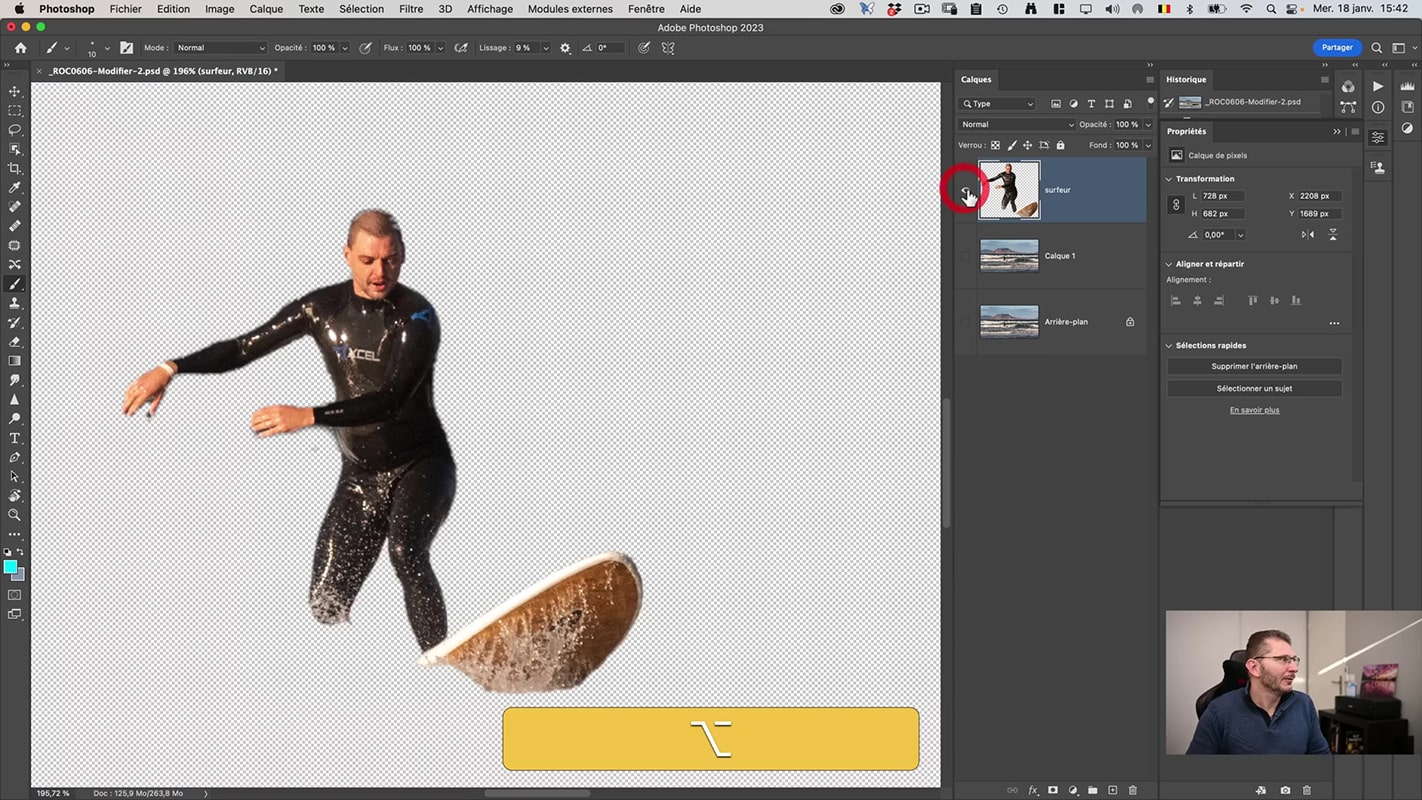
2.1 Sélection d'objet pour le flou directionnel dans Photoshop
Tout d’abord, vous dupliquez le calque avec Cmd/ctrl + J. Puis, je prends l’outil Sélection d’objet et je trace avec l’outil autour de mon sujet. Ensuite, j’appuie sur « Q » pour visualiser la sélection.
Il manque juste un petit bout de la planche. Donc, je reprends l’outil et ajoute le bout manquant en maintenant Shift. Maintenant que le résultat me convient, j’augmente le contour progressif à 0,5 pixels pour une meilleure transition. Je complète encore le masque sous le bras du surfeur à l’aide d’un pinceau noir.
2.2 Duplication du masque du surfeur sur son propre calque
Le masque étant désormais satisfaisant, je le duplique sur son propre calque. Pour réaliser cela, je fais le raccourci clavier Cmd/Ctrl + J. Je renomme ce calque et appuie sur Alt + clic pour voir le calque en plein écran.

Je constate qu’il manque un peu des cheveux. De ce fait, je reviens quelques étapes en arrière dans l’historique pour réintervenir à cet endroit sur le masque. Cette fois, j’efface les parties gênantes dans les cheveux à l’aide d’un pinceau blanc. Pour récapituler : pinceau noir pour ajouter au masque, pour le compléter, et pinceau blanc pour effacer des éléments du masque.
2.3 Effacement du personnage avant le flou directionnel dans Photoshop
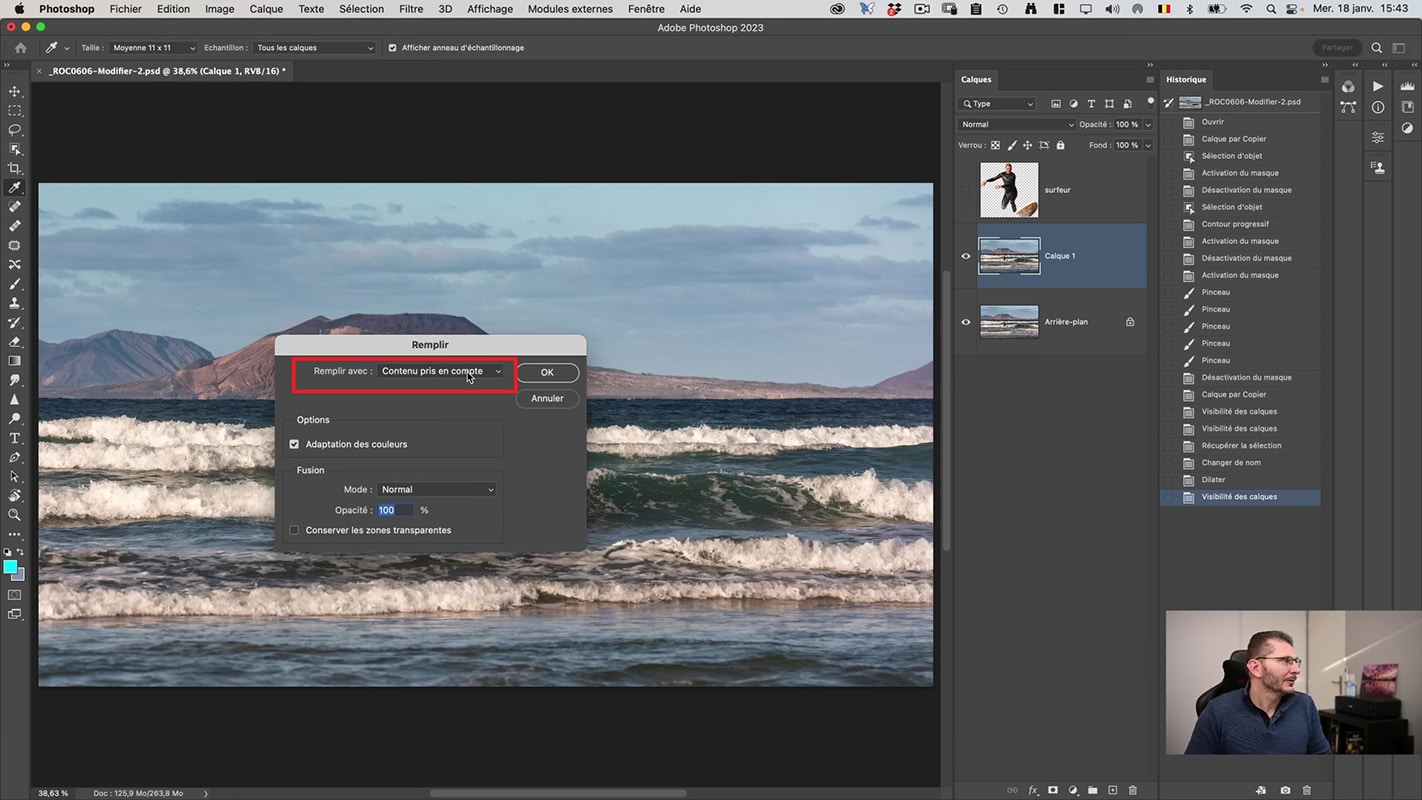
Avant d’effacer le surfeur de l’image, je dilate la sélection : onglet Sélection → Modifier → Dilater. Je dilate de 30 pixels pour cette image vu que cela dépend de la définition. Puis, je me place sur le duplicata du calque d’arrière-plan et sélectionne la commande de remplissage d’après le contenu. Dans la boîte de dialogue qui s’affiche, je m’assure d’avoir « Contenu pris en compte » indiqué.
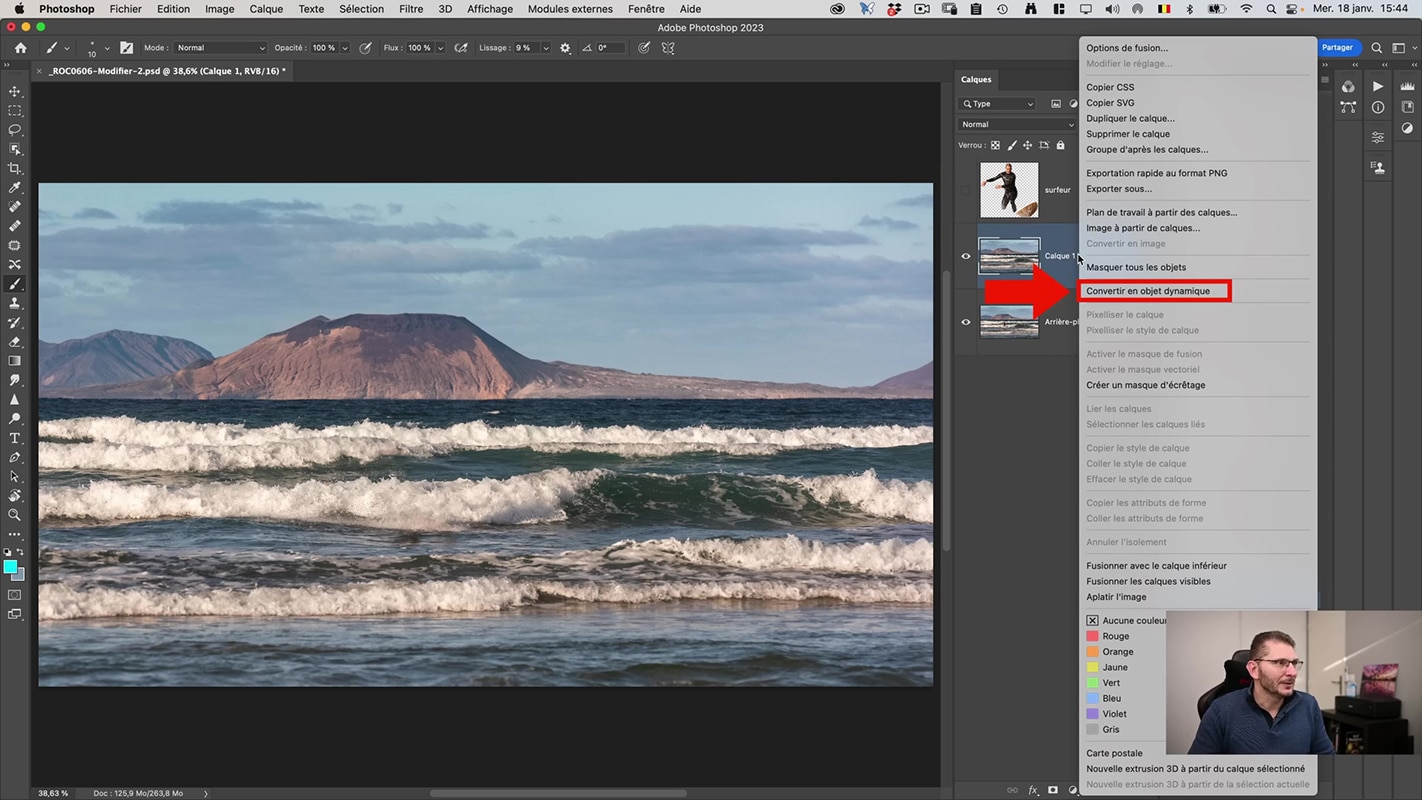
Le surfeur disparaît et je convertis ce calque en objet dynamique avec un simple clic droit de la souris.

2.4 Application du flou directionnel à l'arrière-plan
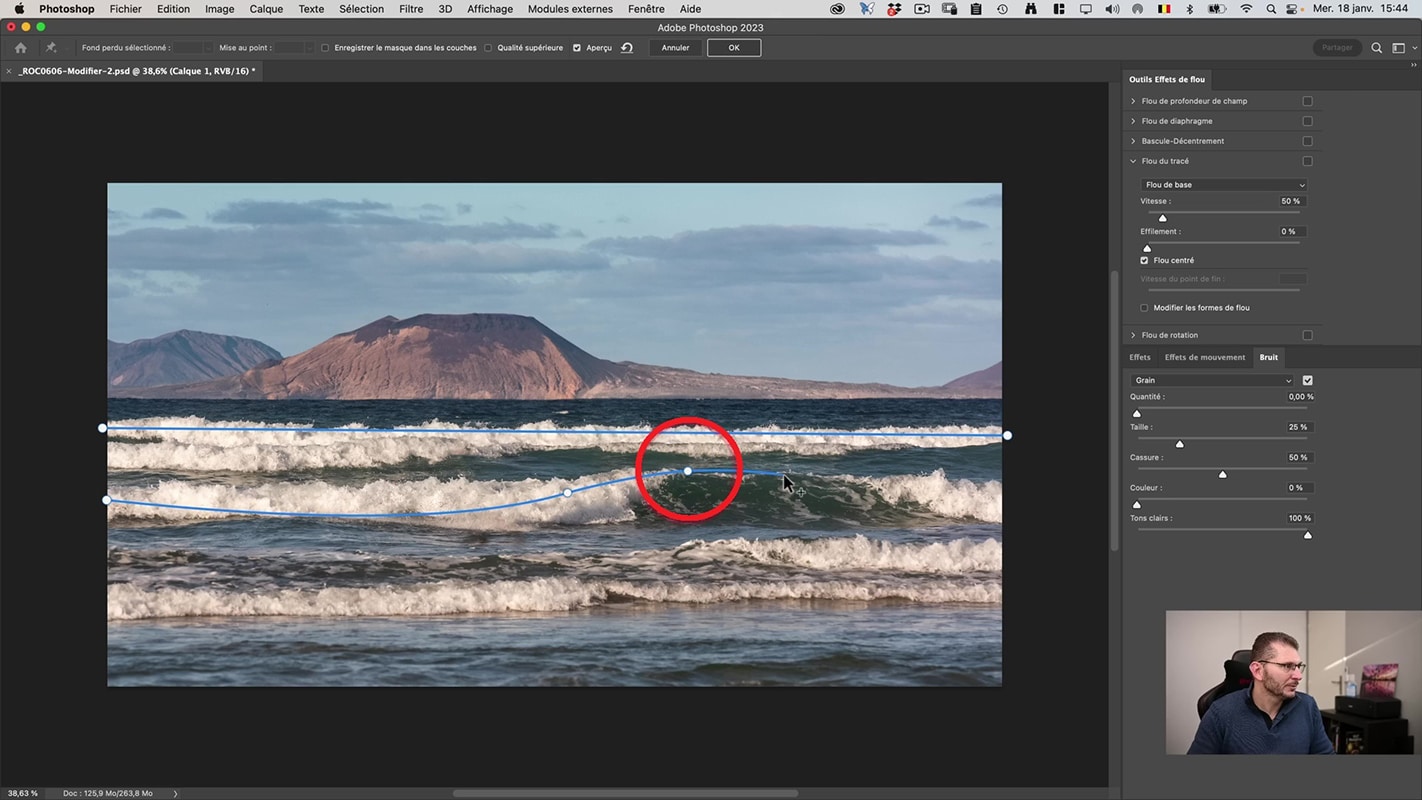
Je me rends dans l’onglet Filtre → Galerie d’effets de flou → Flou de tracé. A nouveau, je décoche la prévisualisation pour placer mes flèches sans distraction. J’en place une première horizontale pour suivre le mouvement des vagues. Puis, je place une deuxième flèche avec laquelle je forme une courbe afin de suivre le mouvement. Pour cela, je crée plusieurs points sur la ligne que je peux réajuster par la suite. Pour créer des points, il suffit de cliquer à chaque endroit souhaité et de continuer le tracé. La ligne ne s’arrête qu’après un double clic.

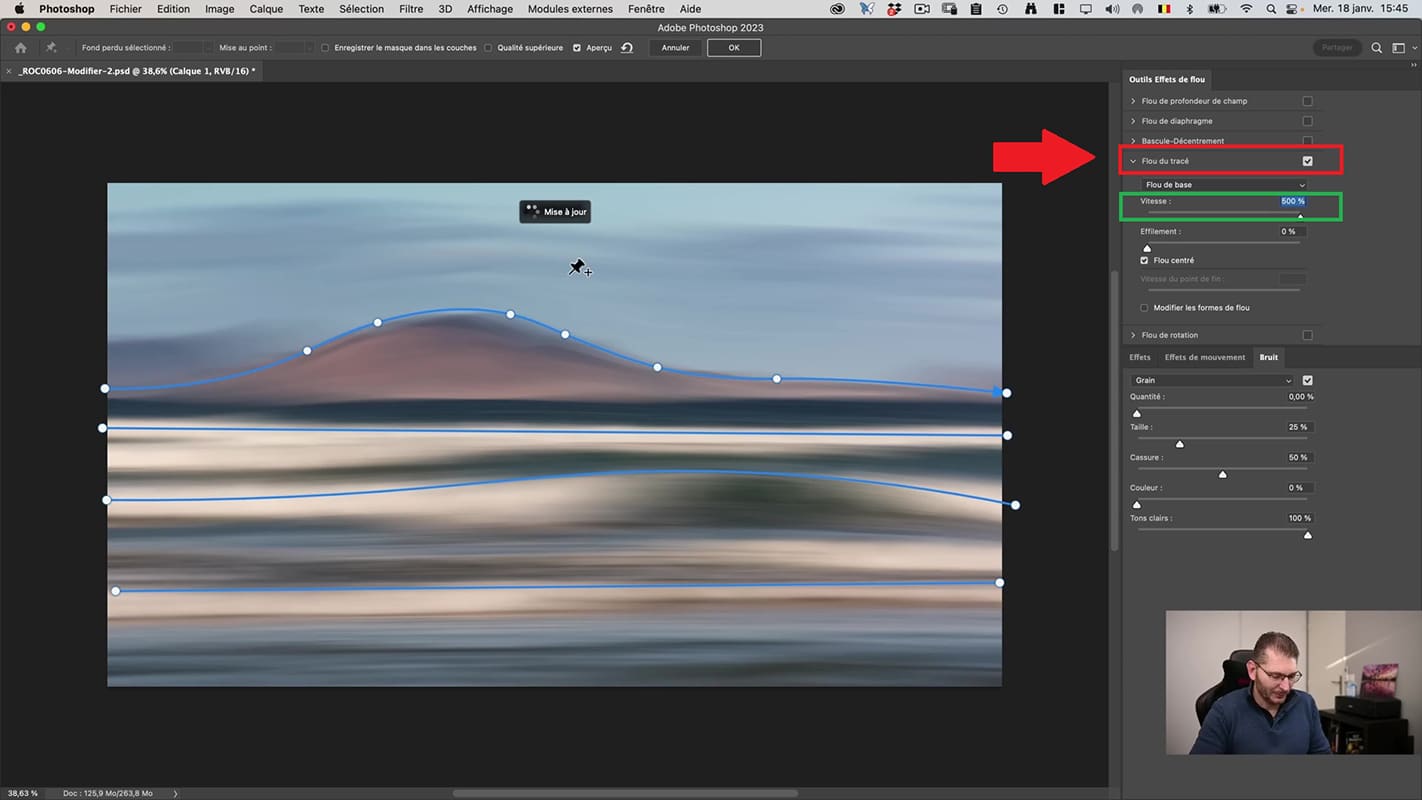
Ensuite, je m’attèle à suivre la courbe de la montagne pour donner un effet intéressant au flou directionnel. Pour voir si je suis satisfait, je réactive la prévisualisation du flou et j’augmente le curseur Vitesse (encadré en vert sur l’image) au maximum. Grâce à cette technique de lignes courbes, le flou épouse la forme de la montagne et de la vague du milieu. Je valide le résultat en appuyant sur le bouton OK.

2.5 Intégration de la vague dans le flou directionnel de tracé
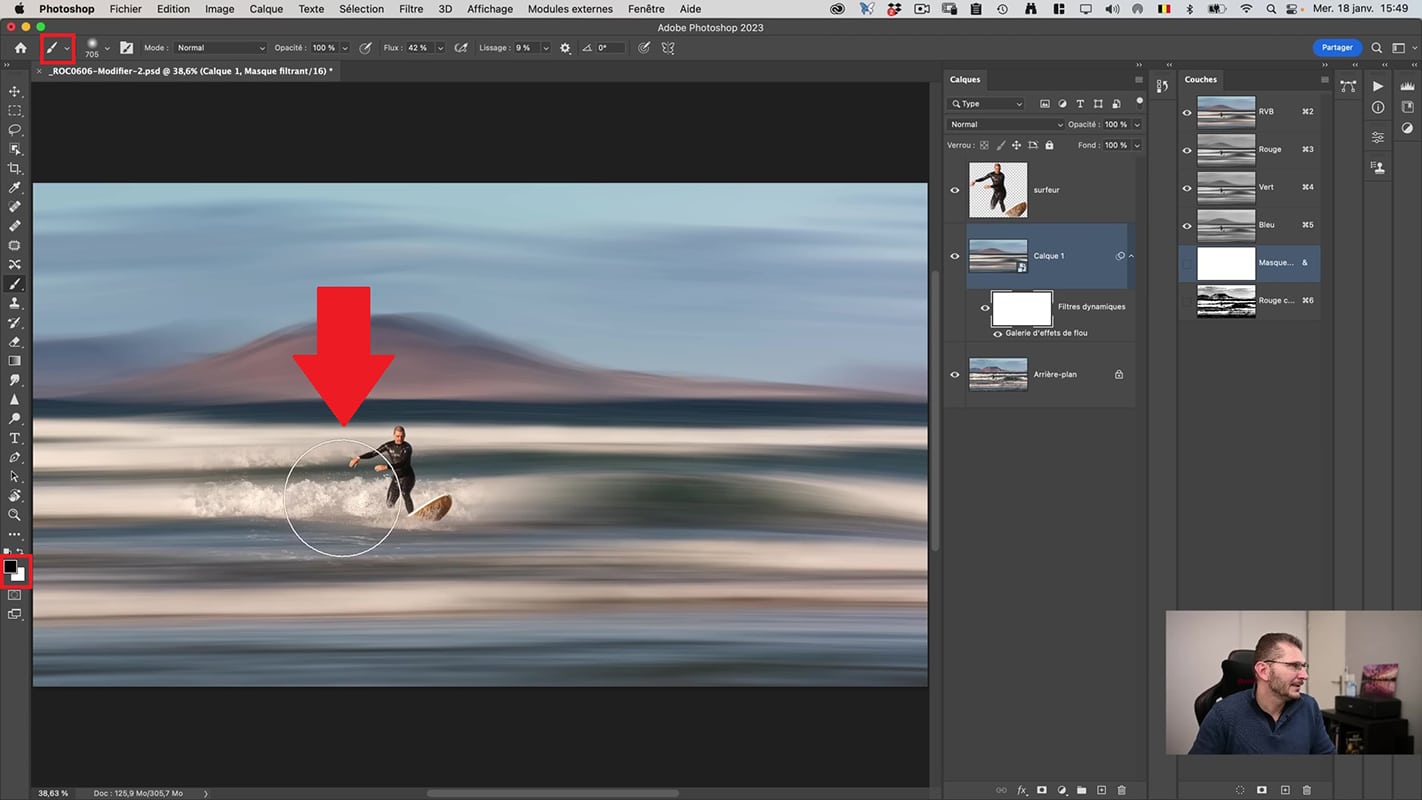
Pour réintroduire le surfeur, je clique simplement sur l’œil à côté du masque qui le contient. L’idée principale de cette composition est de réintégrer une partie de la vague. Pour cela, on peut utiliser le masque créé pour le filtre dynamique de manière automatique. Il convient pour faire réapparaître la montagne au pinceau, par exemple. Cependant, c’est moins évident à masquer au pinceau lorsqu’il s’agit des gouttes d’eau en provenance des vagues.
Pour réintroduire le surfeur, je clique simplement sur l’œil à côté du masque qui le contient. L’idée principale de cette composition est de réintégrer une partie de la vague. Pour cela, on peut utiliser le masque créé pour le filtre dynamique de manière automatique. Il convient pour faire réapparaître la montagne au pinceau, par exemple. Cependant, c’est moins évident à masquer au pinceau lorsqu’il s’agit des gouttes d’eau en provenance des vagues.
2.5.1 Comment intégrer les gouttes d'eau de la vague dans l'effet de flou directionnel ?
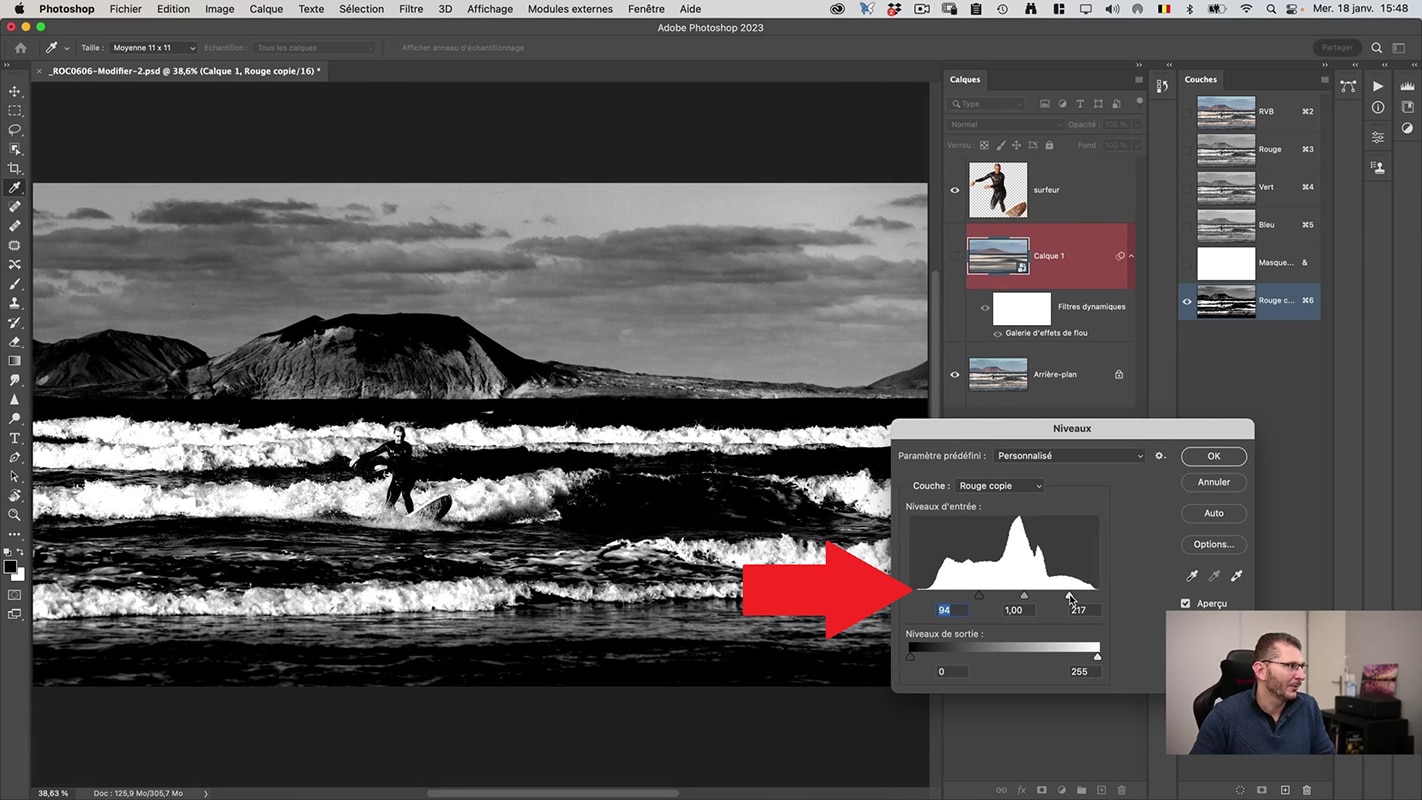
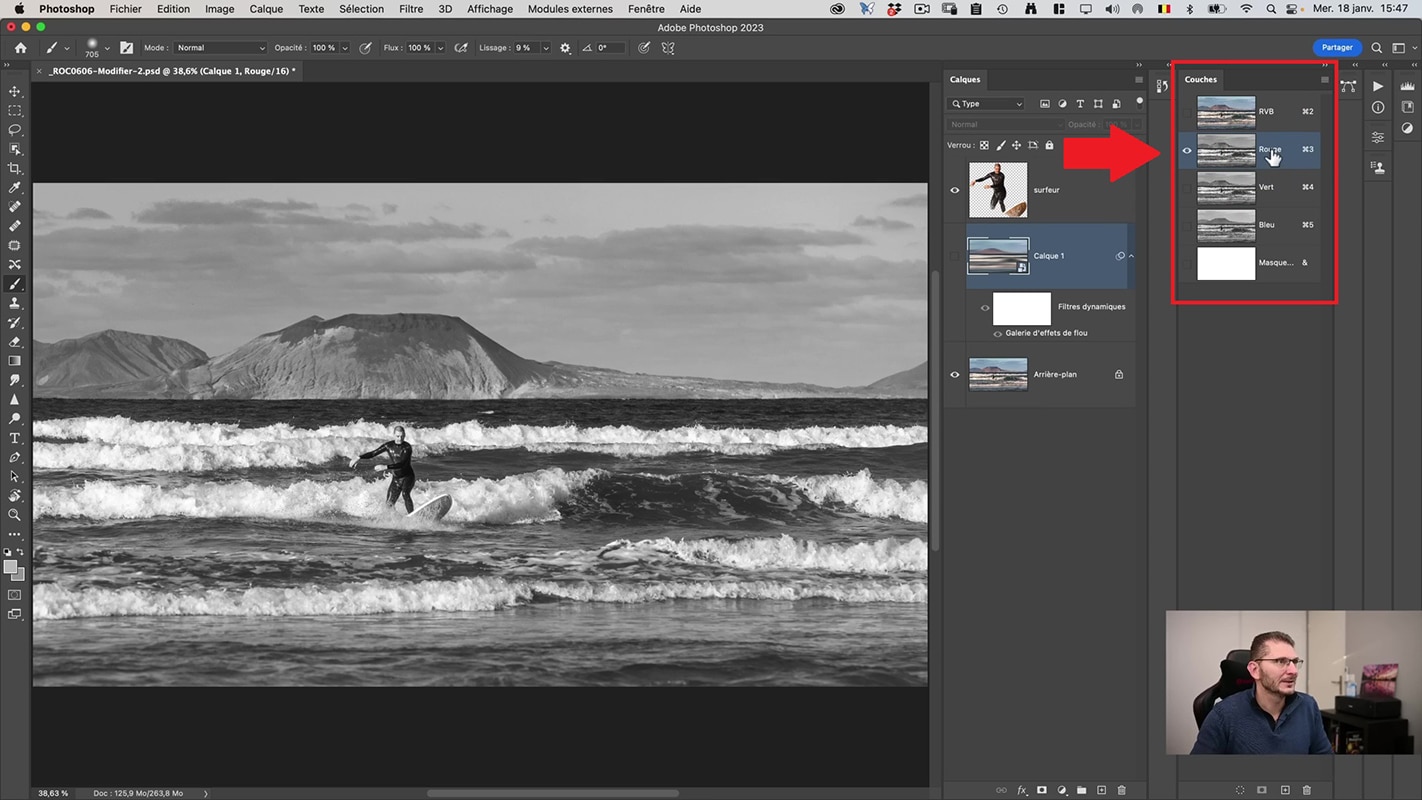
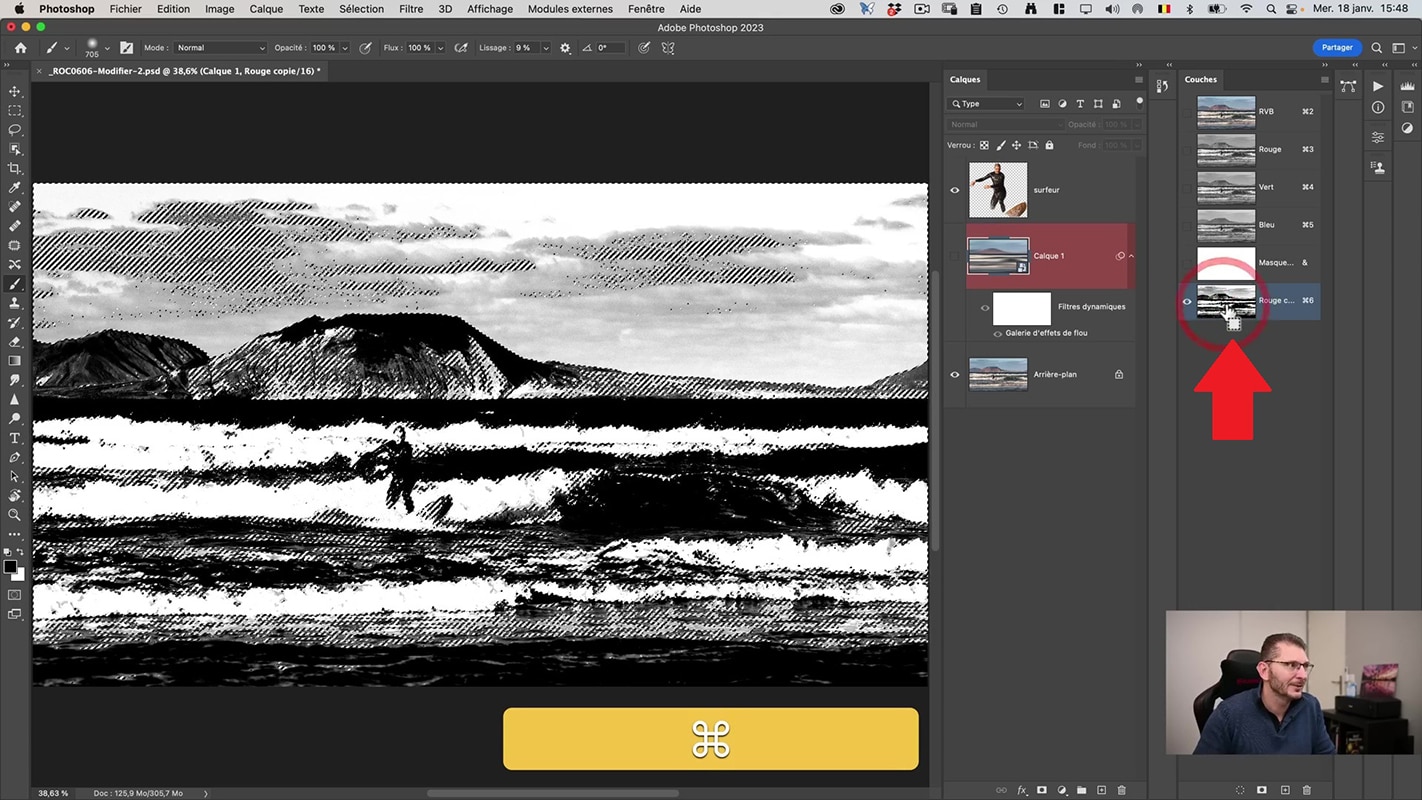
Afin d’intégrer le mieux possible les gouttes, nous allons faire appel à un masque de couche. Le but est de ne sélectionner que l’écume pour conserver le flou dans le creux de la vague. Pour cela, vous allez dans l’onglet Fenêtre → Couches. Une fois la palette affichée, je cherche la couche la plus contrastée de mon image. Pour ce faire, je désactive un à un l’œil situé à côté de la couche. Une fois trouvée, vous la dupliquez car il n’est pas faisable de modifier directement une couche dans Photoshop.
Comme vous ne pouvez pas travailler de manière non destructive, vous allez dans l’onglet Image → Réglages → NIveaux (ou Courbes ou Luminosité, selon vos préférences). Le NIveaux va nous permettre de contraster plus fortement l’image pour obtenir un masque.

2.5.2 Comment intégrer un masque en tant que sélection dans Photoshop ?
J’ai créé un masque bien contrasté grâce à la commande de niveaux. A présent, j’aimerais charger ce masque en tant que sélection. Et bien, il suffit de faire un Cmd/Ctrl + clic sur la couche. Lorsque vous faites cette opération sur une couche, Photoshop ne sélectionne que les tons clairs de celle-ci. Ensuite, je clique sur la couche RVB pour revoir mon image normalement.
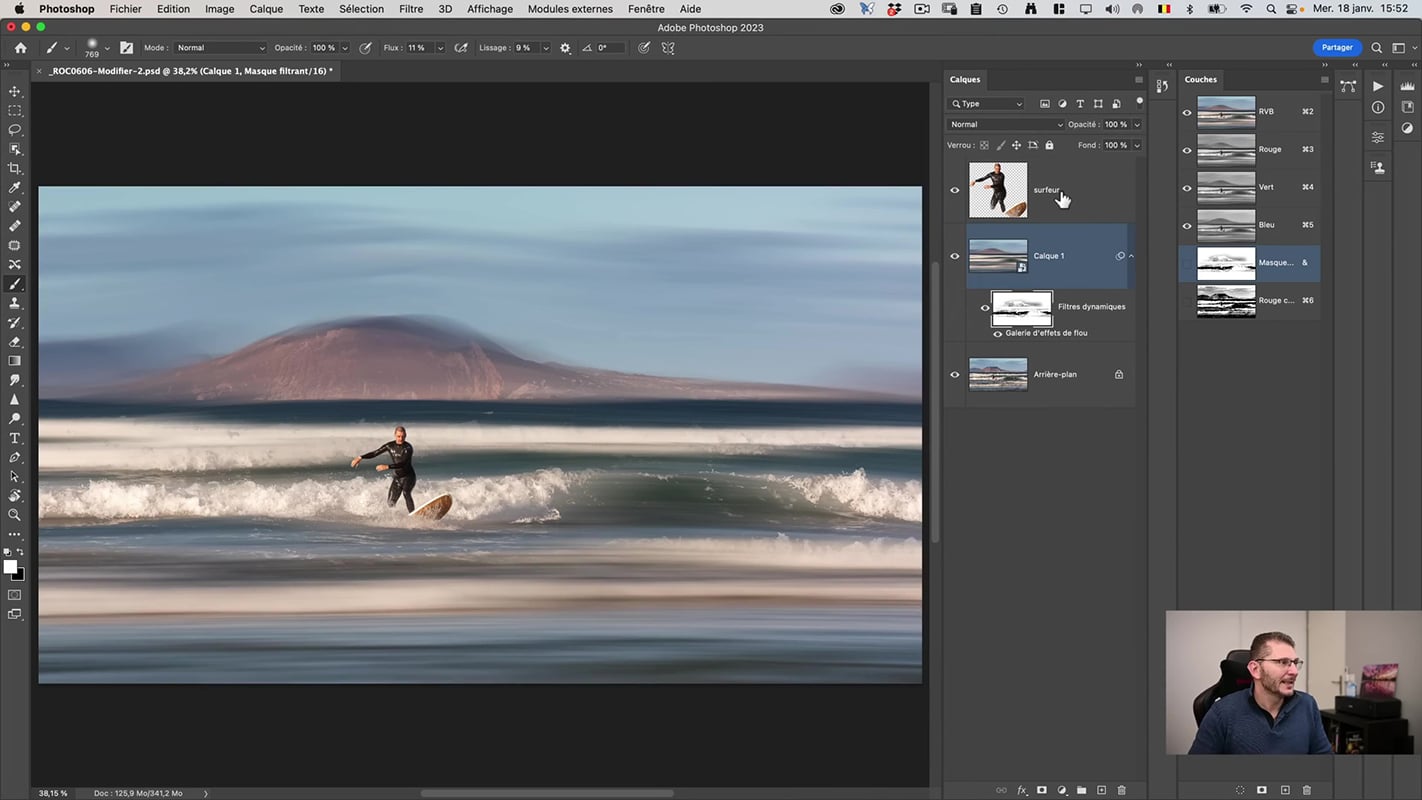
Toutefois, les pointillés de la sélection me dérange donc je fais un Cmd/Ctrl + H pour les cacher tout en restant actifs. Puis, je mets le noir en avant plan pour un pinceau avec un flux de 30-40%. Par la suite, je peins aux endroits où je souhaite révéler la vague. Les zones sombres, quant à elles, restent intactes et conservent le flou directionnel de tracé. A vous de laisser libre court à votre créativité.
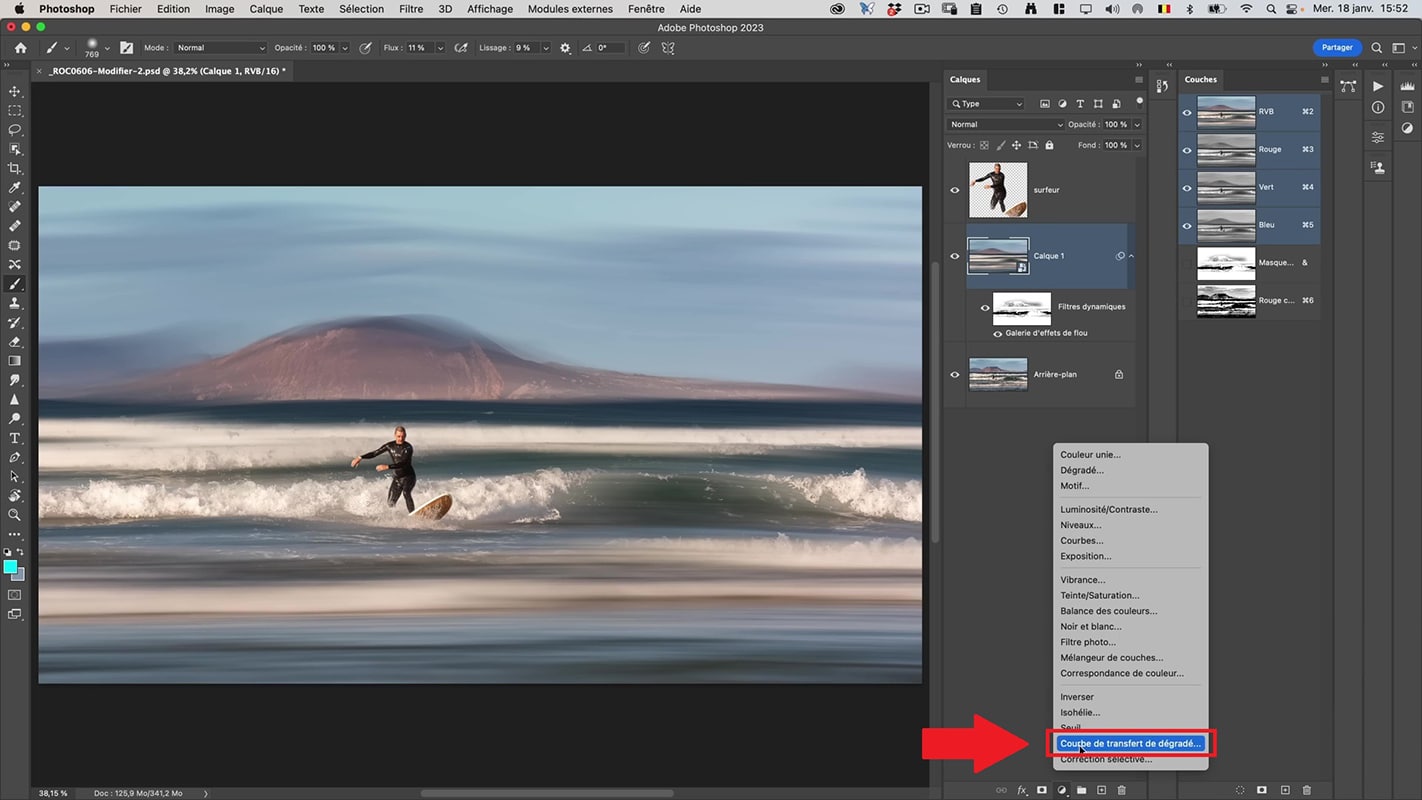
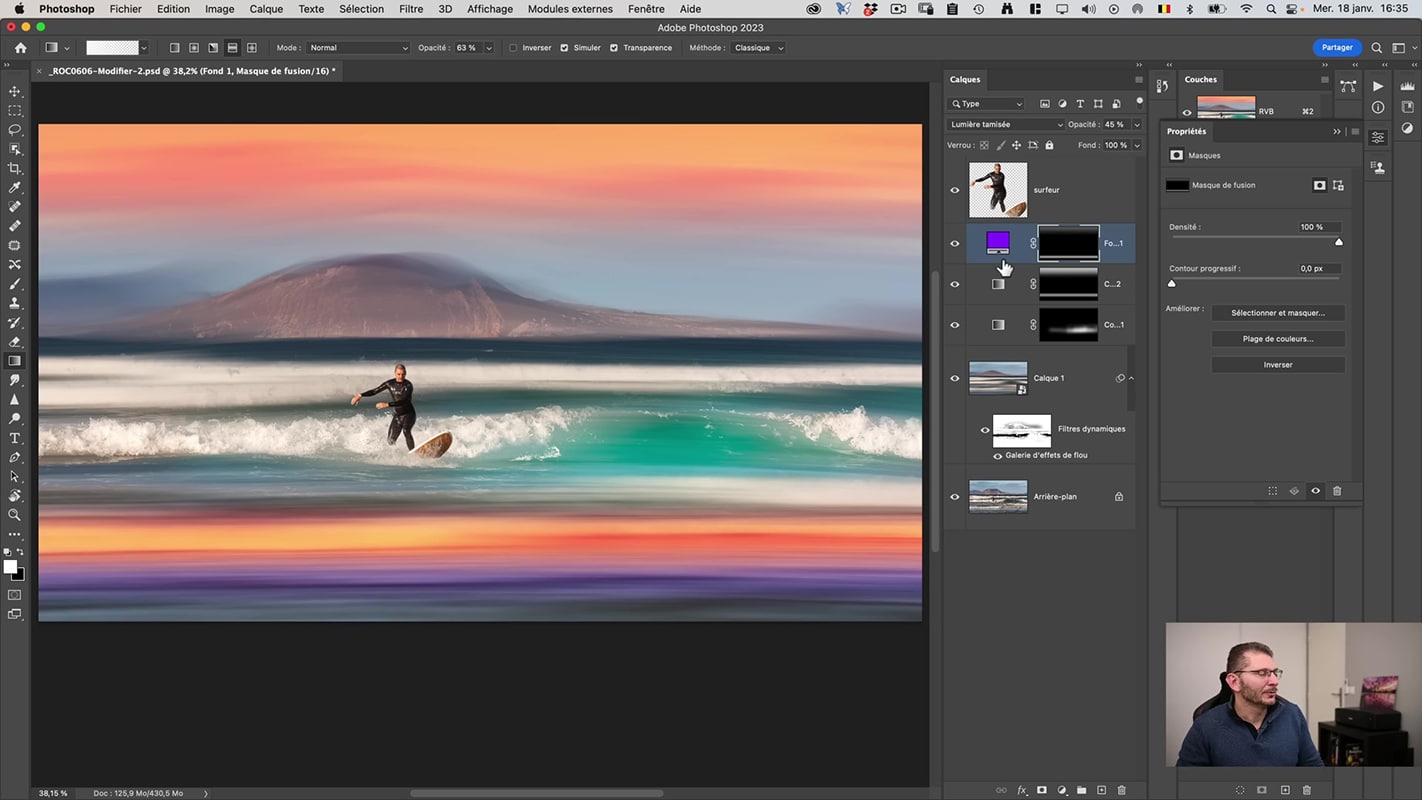
2.6 Ajouter des bandes colorées au flou directionnel dans Photoshop
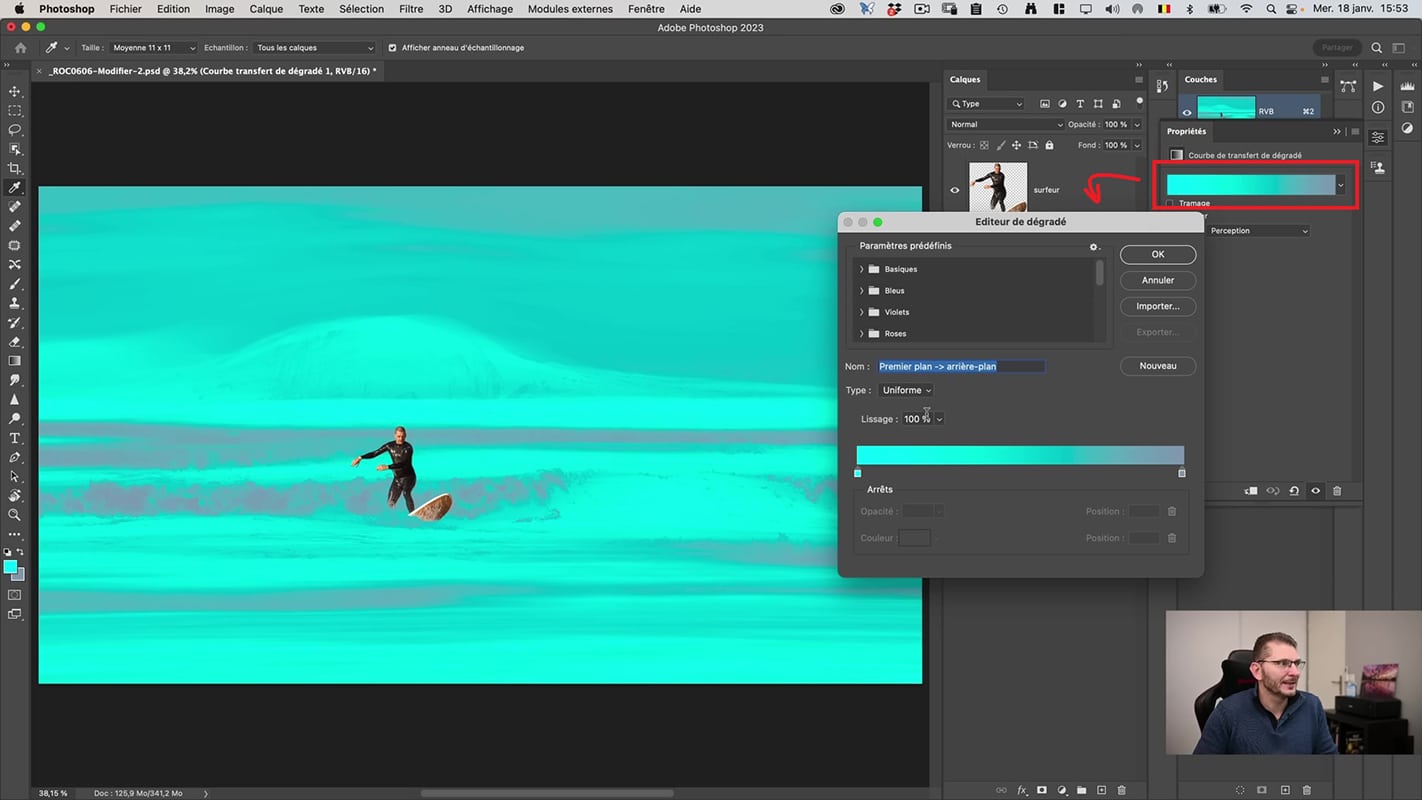
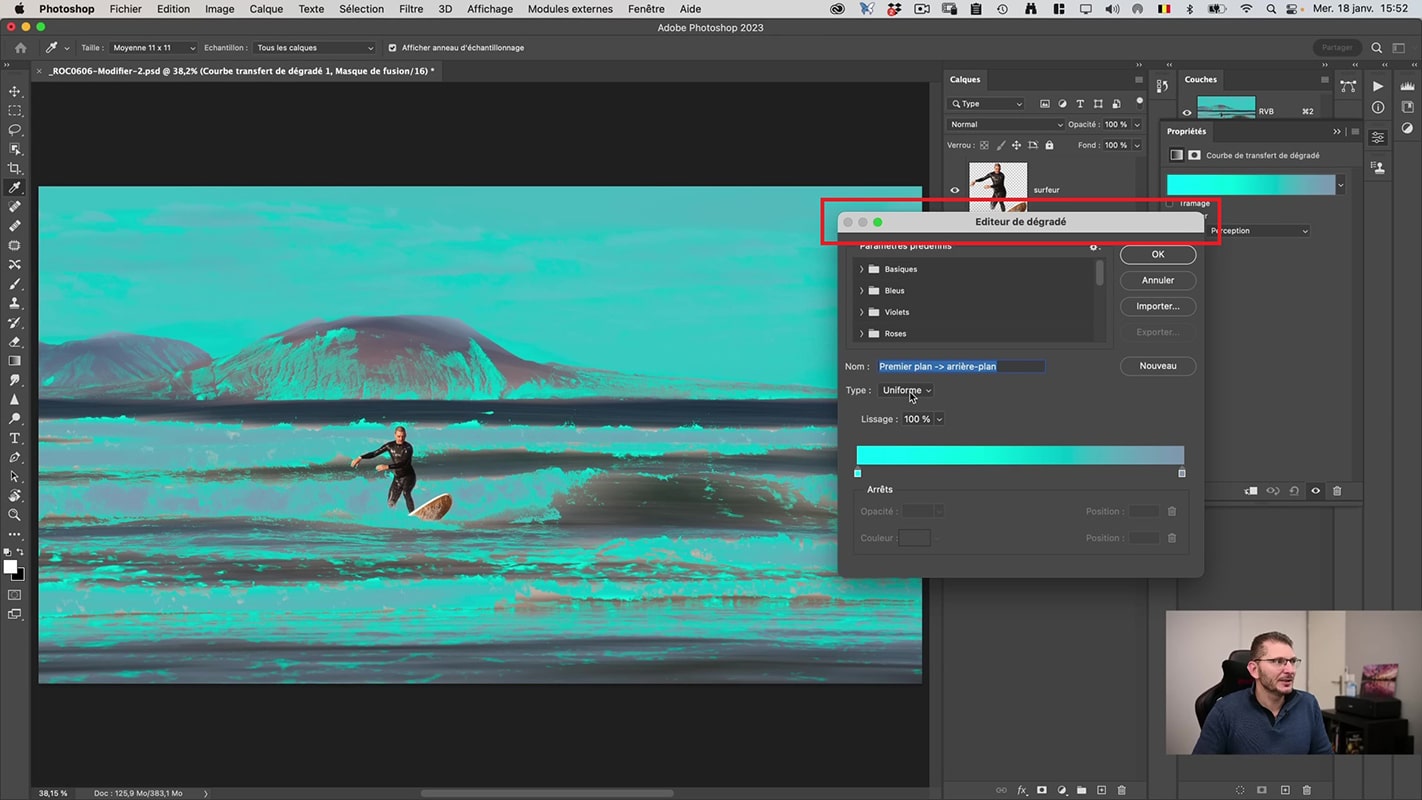
Imaginons que je souhaite ajouter du turquoise dans le creux de la vague. Pour cela, nous créons une courbe de transfert de dégradé. Il faut bien se placer sous le calque du surfeur et pas au-dessus, au risque de le coloré en même temps. Puis je clique sur l’éditeur de dégradé pour le modifier.

Attention :
Il arrive régulièrement qu’on oublie la sélection après l’avoir cachée avec Cmd/Ctrl + H. Si c’est le cas, vous remarquerez que votre effet ne s’applique pas à l’entièreté de l’image comme ci-contre. Pour éviter cela, il suffit de faire la combinaison Cmd/Ctrl + D ou encore de vous rendre dans l’onglet Sélection → Désélectionner.
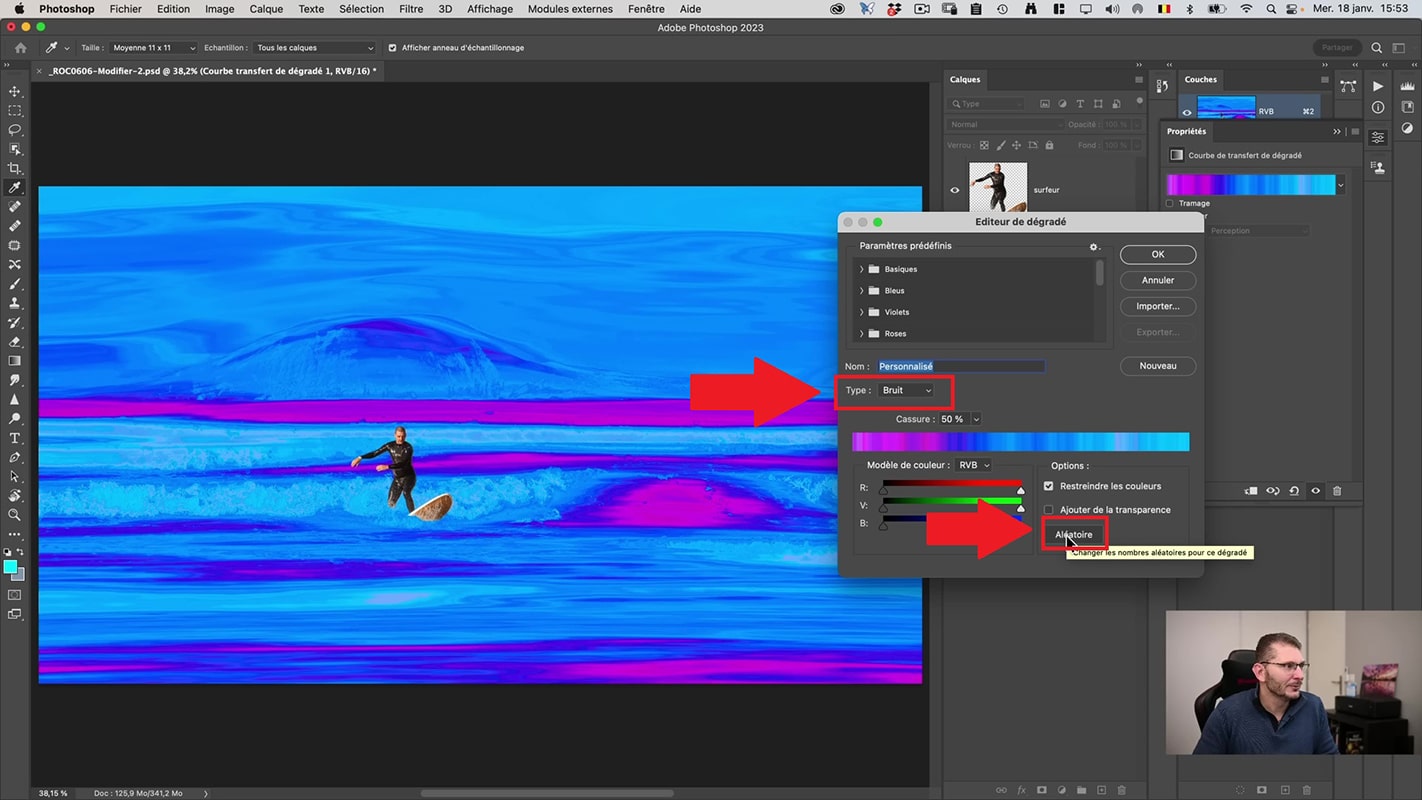
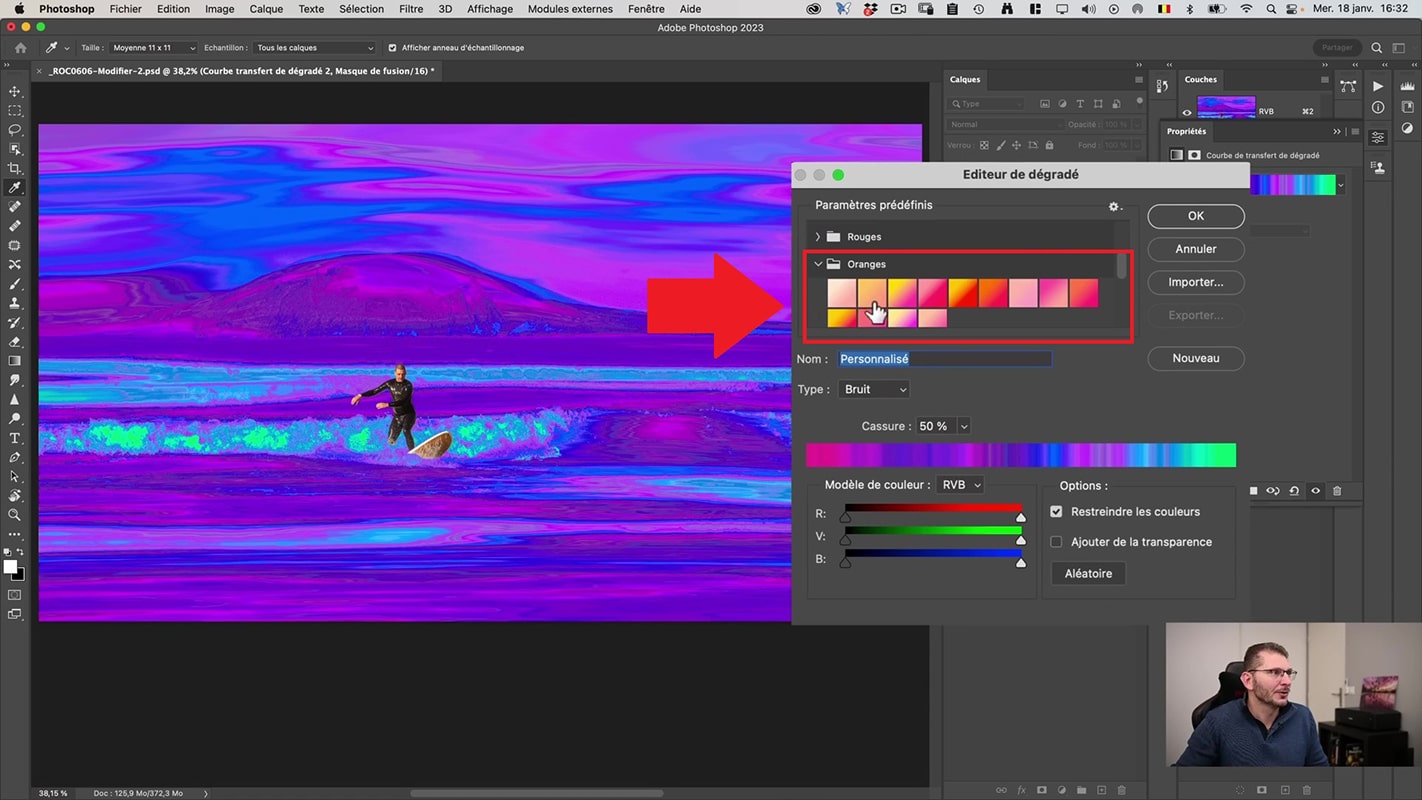
2.6.1 Créer des dégradés aléatoires pour le flou directionnel dans Photoshop
Dans la case pour le type de dégradé, je clique sur la flèche et, au lieu du mot « Uniforme », je sélectionne « Bruit ». En effet, ce type de dégradé permet de créer des dégradés aléatoires. Si vous voulez en savoir plus sur cette technique, je l’explique plus en détail dans la vidéo courte suivante : Changer de Color grading en 1 clic dans Photoshop ! En bref, à chaque fois que vous appuierez sur le bouton « Aléatoire », le dégradé changera du tout au tout.

2.6.2 Créer des dégradés sur mesure pour le flou directionnel dans Photoshop
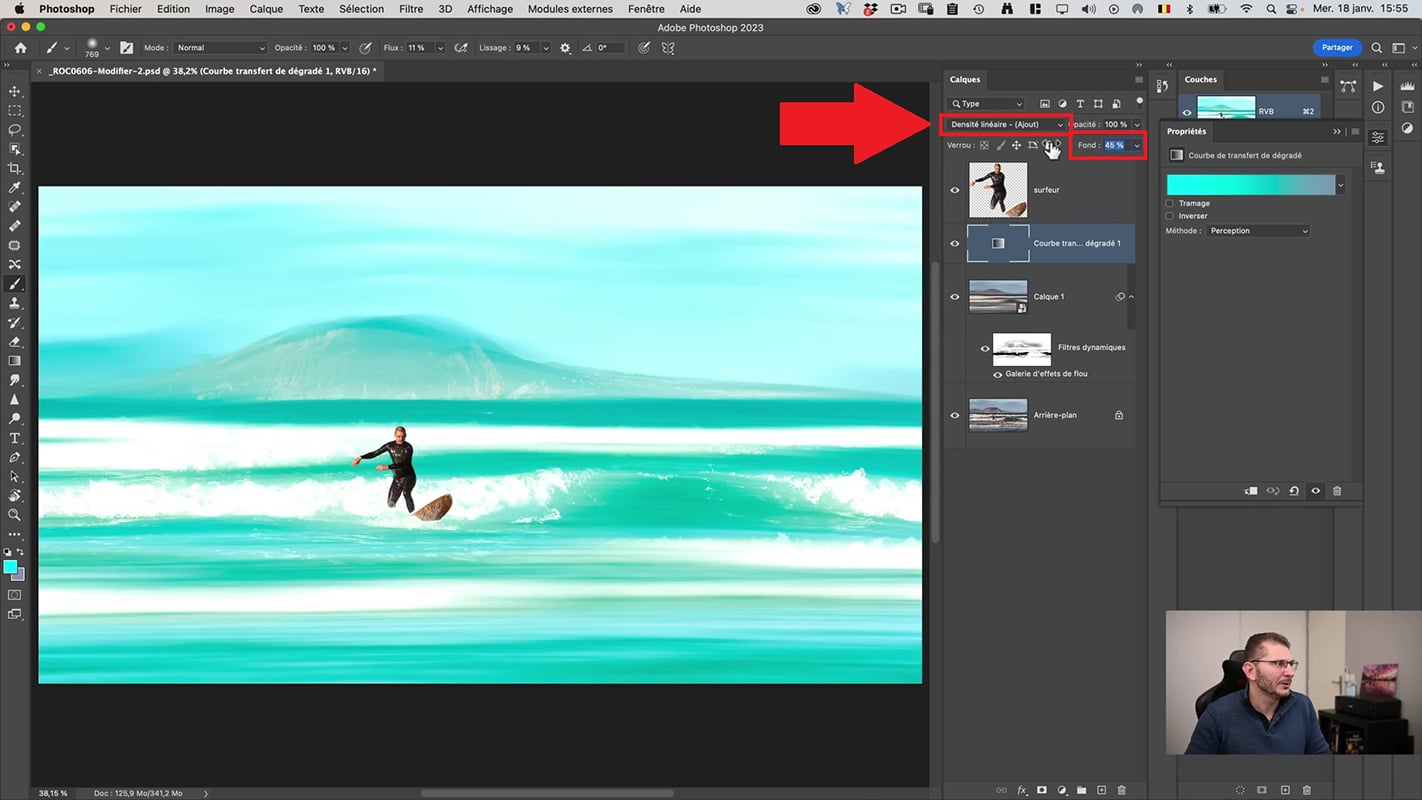
Il est évidemment possible de choisir vos propres couleurs selon vos goûts. Donc, je reprends la couleur unie du départ, le turquoise. Puis, je change simplement le mode de fusion du calque en mode Densité linéaire (-) par exemple. Ensuite, je joue sur le curseur Fond pour mieux intégrer le turquoise dans la photo.
A noter :
J’ai choisi le mode de fusion Densité linéaire (-) du fait que ce soit un des modes de fusion qui réagit différemment au curseur fond qu’à celui d’opacité.
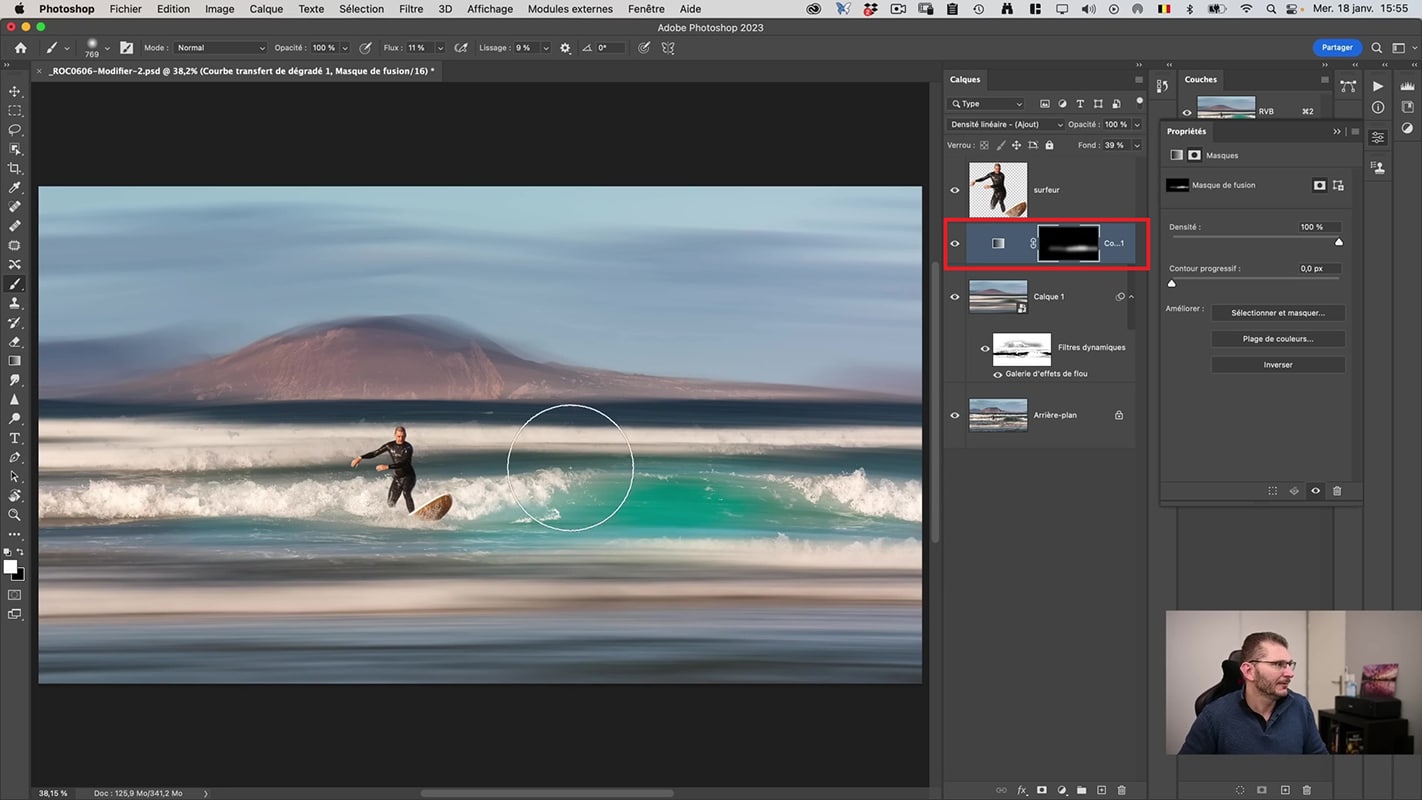
2.6.3 Obtenir des lignes colorées à des endroits précis avec un pinceau
A présent, je vous explique comment faire apparaître les couleurs à des endroits bien définis de l’image. Ainsi, vous créez un nouveau masque que vous remplissez de noir à côté du dégradé en l’inversant (Cmd/Ctrl + I). Ensuite, à l’aide d’un pinceau, vous révélez les zones dans votre image que vous souhaitez colorer dans cette teinte.

2.6.4 Technique des lignes colorées avec des dégradés
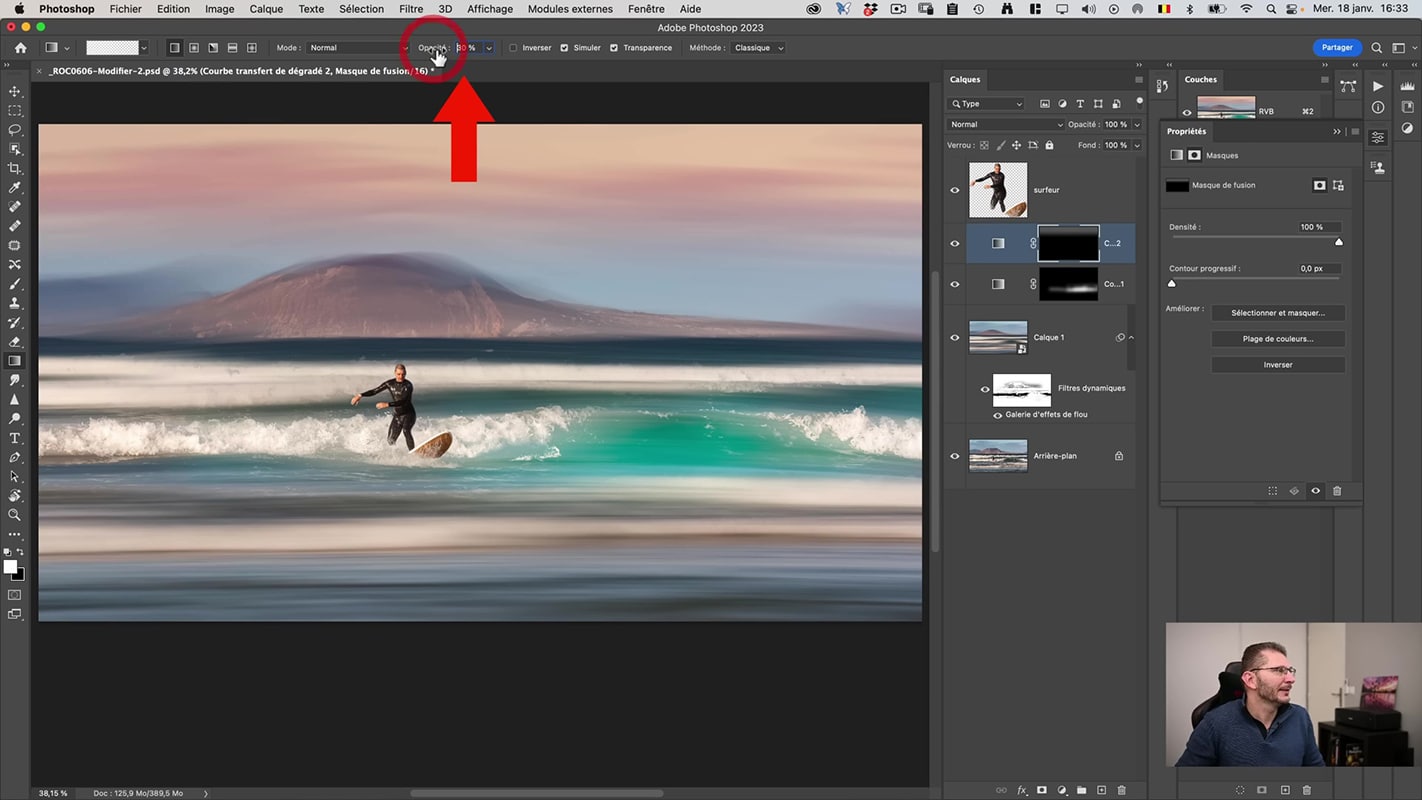
Donc, vous pouvez travailler avec le pinceau pour créer les bandes colorées mais également à l’aide de dégradés. Pour cela, je commence en créant une nouvelle courbe de transfert de dégradé.
Puis, je clique sur la ligne du dégradé pour ouvrir l’éditeur de dégradé. Suite à cela, j’ai la possibilité de choisir moi-même les teintes de dégradés comme les oranges, les verts, les bleus, etc. Pour mon exemple, je choisis l’orange.

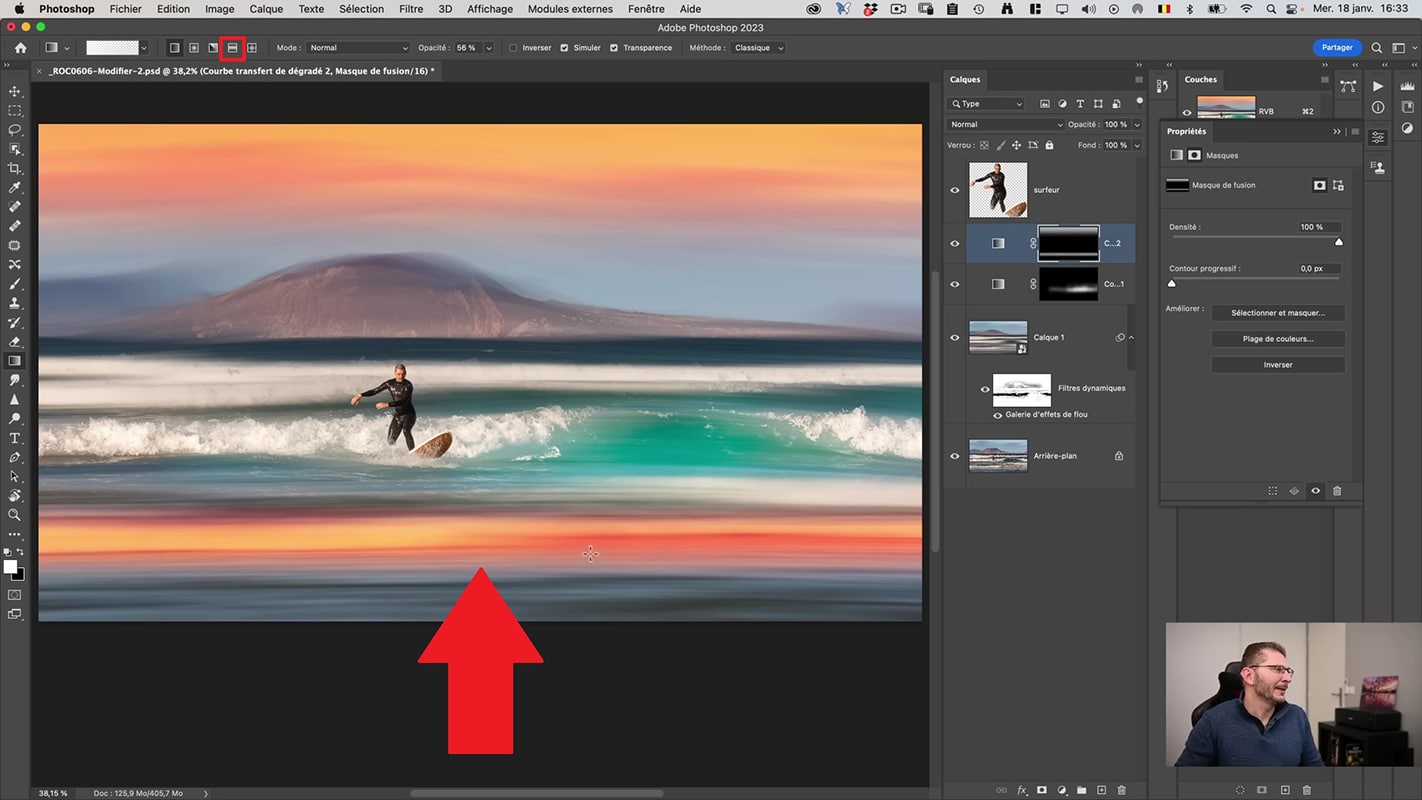
Ensuite, comme avec précédemment, je fais Cmd/Ctrl + I pour inverser le masque et le rendre noir. Il ne reste plus qu’à placer un dégradé linéaire, par exemple, pour aller du haut vers le bas. A vous de choisir l’opacité pour un effet plus ou moins voyant. Avec un dégradé réfléchi, vous tracez des bandes de couleurs.
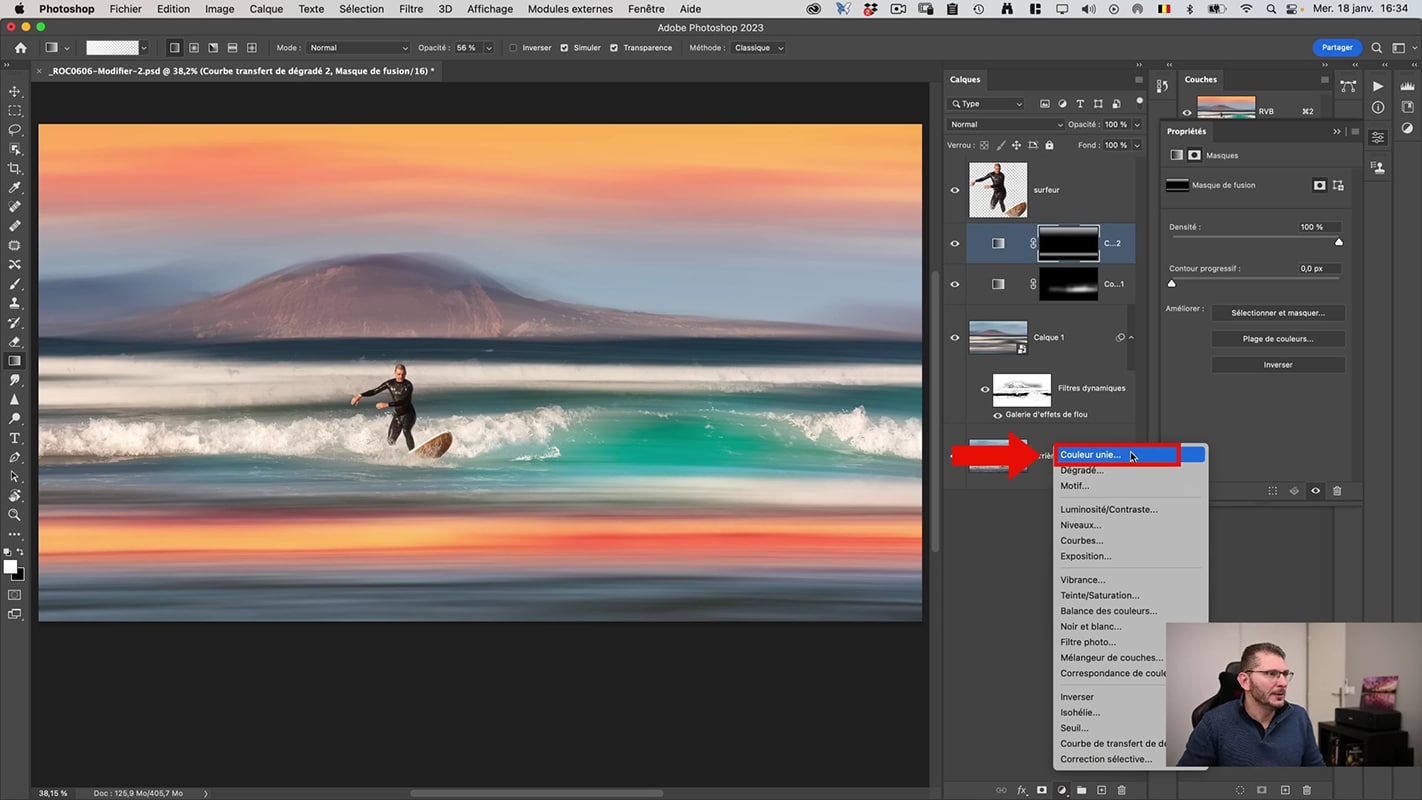
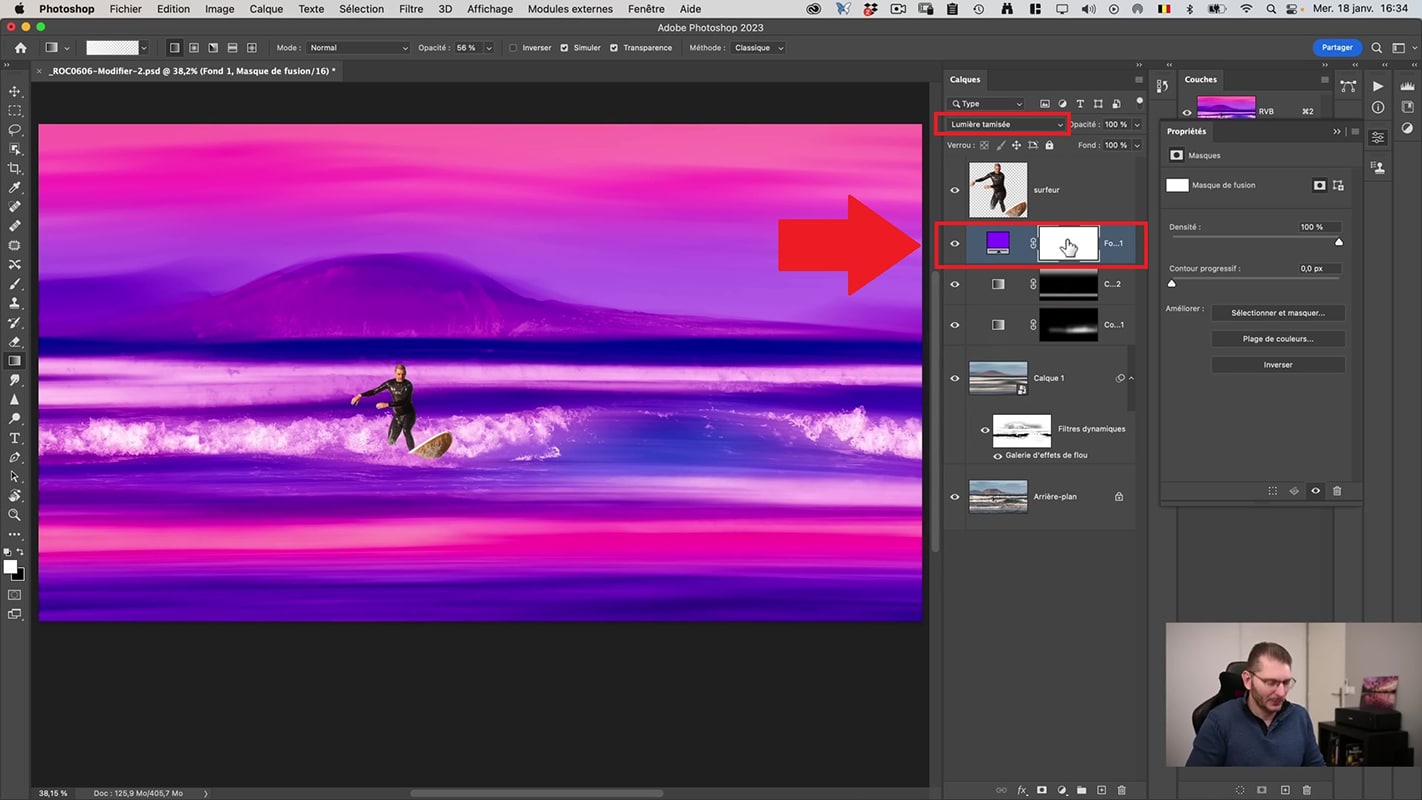
2.6.5 Ajouter une couleur unie au flou directionnel dans Photoshop
On peut également ajouter une couleur unie au flou directionnel dans Photoshop.

Pour ce faire, je choisis la couleur dans le sélecteur de couleur, en l’occurrence du violet. Puis, je convertis le calque en mode de fusion Lumière tamisée avant de l’inverser. Après cette étape, je crée un nouveau dégradé réfléchi et je jongle à volonté avec l’opacité. De cette façon, vous créez le nombre de lignes et de couleur différente que vous désirez dans votre image.
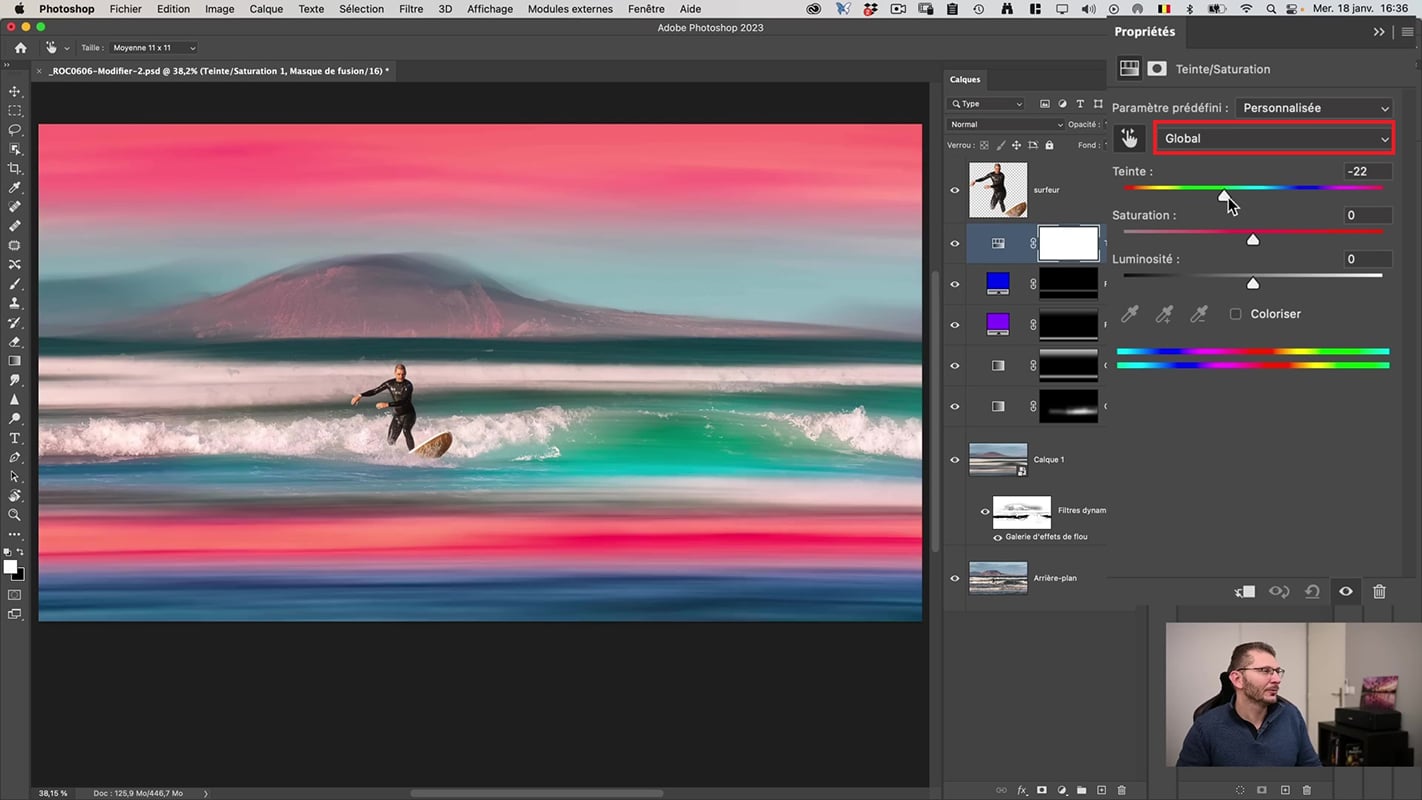
2.7 Finir le style onirique avec un calque de teinte/saturation
Pour finir en beauté, vous pouvez ajouter un calque de teinte/saturation qui va influer de manière globale sur tous les coloris. Ou encore, avec l’outil Cible, changez la saturation ou la teinte d’une couleur en particulier. Vous contrôlez les couleurs de manière très précise à l’aide de ce calque de teinte/saturation.

3. Conclusion
En jouant avec les différents modes de fusion, les différents dégradés, l’opacité, etc., vous avez une panoplie d’outils pour arriver aux effets créatifs souhaités. Les possibilités offertes par ce style de flou directionnel de tracé et ces couleurs est infini dans Photoshop. Les seules limites sont celles de votre imagination. Je vous invite à tester la technique sur vos propres photos et je les partagerai avec plaisir dans mes stories sur Instagram si vous me taguez (@olivier.rocq).
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.
































J’adore c’est tutos
Bonjour Olivier, super ce tutoriel et pour ces explications très claires. Néanmoins j’ai un petit soucis , après avoir fait la sélection des personnes et que je fais CMD + J je n’ai plus la sélection des personnes. peut-être cela est du au fait que j’utilise photoshop version 21.2.12
Merci de dire un peu plus si cela est possible
Bonjour Olivier,
Merci pour le tuto que je regarde quand je veux utiliser cette procédure. Actuellement je travail dur un MacBookPro 16 pouces 2021 – mémoire 16 Go – macOS Sonoma 14.4.1.
Dans la procédure du flou de tracé, la flèche bleus n’apparaît pas ??? et de ce fait je ne peux pas régler comme je désire mon flou…
Question : comment faire pour que la flèche bleue soit disponible pour pouvoir suivre la présentation !!!
Merci de votre collaboration et vous présentes, mes salutations cordiale.
Michel
Bonjour Olivier,
Merci pour ce tuto toujours aussi clair.
Je souhaitais télécharger le document au format PDF, mais lorsque je clique sur le lien, j’atterris en bas de la page sans que le téléchargement n’ait pu s’effectuer. Un bug sur la page ou c’est moi qui fait une mauvaise manip ?
Merci d’avance
J’ai déjà fait ce superbe tuto avec PS 2020….Ca marchait trés bien!
Je viens de le reprendre avec la version 2024, malheuresement les outils de flou ne sont plus accessibles
Il y a juste un panneau Effets de mouvement avec 2 curseurs : Intensité du flash/Flashs stroscopiques
Pas de curseur vitesse….Le résultat est décevant.
J’envoie ce commentaire à tout hazard ayant concience qu’il arrive bien tard
Super tuto, je comprends pas pourquoi o, t a embêté avec le nom de l auteur car cet effet a aussi pour nom l effet Adamski pour lequel existe beaucoup de videos pour you tube et surtout en anglais. Ton tuto est en français et nettement plus complet avec sa version écrite et ses finitions . Merci à toi 😉
Tu m’étonnes qu’il n’était pas content l’autre photographe !
Cette technique est très simple en plus !!!!!!
Ca fait des années que je vois des photos de ce style, je ne savais pas comment faire.
Merci beaucoup !
depuis le temps que je cherchais comment arriver à cette technique !! merci Olivier. Superbe présentation, comme toujours
Bonjour,
Depuis quelques jours, un lien vers le format PDF de l’article sur le style onirique avec le flou directionnel Photoshop est disponible.
Bon travail !
Cécile,
Pour Olivier Rocq
Bonjour Olivier
J’ai visionné la video bien en retard 🙁
Elle est super interessante. Grand merci pour ce partage.
Existe t-il un fichier pdf de cette video?
Belle journée
Bonsoir Olivier
Super tuto J’ai essayé et je suis enchantée du résultat
merci Olivier
Trouve : affichage / afficher / modifier les coins … puis le flèche direvctinelle revient. j’avoue que le vocabulaire n’ est pas vraiment en lien …
Moi aussi j’ai le meme souci pas de ligne bleue lors de la sélection du flou de tracé mais juste l’épinglé et le +
Dans la dernière version de Photoshop 24-2 , le filtre a était modifié et complexifié . Apres un rapide essai il me semble qu’il ne rend pas pareil et qu’il est difficile de l’appliquer pour cet exemple.
Super une fois de plus. Tes vidéos sont très très intéressantes . Non seulement tu possèdes les compétences techniques mais tu as également un grand sens de la pédagogie pour transmettre ton savoir. Bravo et encore merci.
Bonsoir Olivier,
J’ai bien fait l’exercice, mais je bute sur deux problèmes : 1/lors de la sélection du flou de tracé, je n’ai pas de flèche par défaut, mais seulement l’épingle avec un + et lorsque je donne l’orientation de la flèche, elle n’apparaît pas non plus. 2/lorsque je vais dans les couches, celles-ci sont en couleur et il m’est donc difficile de voir quelle est la plus contrastée. Pourrais-tu m’indiquer comment résoudre ces deux problèmes, je t’en remercie à l’avance.
Bonsoir Olivier
Bravo pour tes explications toujours très claires et complètes et merci pour ce tuto.
Connais-tu,dans le style onirique, voire même impressionniste, le travail de Roxanne Overton et si oui, peux tu nous prévoir un tuto sur sa méthode (sans mentionner son nom bien sûr 😉)
Toujours un remarquable travail qui nous permet d’apprendre et/ou de revoir les notions PS apprises en ta compagnie, merci Olivier !
Et en prime, j’ai appris un proverbe persan ;-))
Richard
oublié 😉
Bonjour, j’ai un souci lorsque je souhaite retirer le calque avec mon personnage (avant d’appliquer le flou).
J’ai le message « Impossible d’effectuer le remplissage car il y n’y a pas suffisamment de pixels source sur le calque selectionné.
Pourtant je fais bien les étapes indiquées….
Avez vous une idée d’où je me trompes ?
Merci à vous
Et c’est où qu’on met le pouce (y) 😀
Merci Olivier d’avoir repris cette belle démonstration sur ton site. Au moins elle t’appartient et quiconque ne peut rien te reprocher ! Merci pour ton partage.
Bonjour Olivier,
Merci pour ce travail complet et ce partage réalisé de manière très pédagogique (comme toujours !!).
Un vrai plaisir de suivre vos tutos.
Jérôme
Merci Olivier ,d avoir refait se tuto, accessible .Super ;
Bonjour Olivier.
Je me réjouissais de voir cette fameuse vidéo et il me semble que la vidéo a été à nouveau supprimée, à moins que je ne la cherche pas au bon endroit … Puis je encore la trouver quelque part ?
Merci et bravo pour tout ton travail. Je serais d’ailleurs inté ressée par une formation photoshop pour débutants, j’ai déjà ta formation lightroom.
Catherine
Bonjour Olivier. Je suis à l’étape ou j’ai sélectionné mon sujet, puis dilaté la sélection. Mais à l’étape du contenu pris en compte, si c’est comme chez toi le calque « arrière-plan copie » qui est sélectionné, je n’ai pas accès à « remplir » dans édition. Il est grisé. Si c’est le calque de mon objet sélectionné, là j’ai accès à remplir, je choisis « contenu pris en compte » mais il me vient ce message « impossible d’effectuer le remplissage car il n’y a pas suffisamment de pixels source sur le calque sélectionné (l’objet est une île en contre jour entre le ciel et la mer). Du coup, je ne peux pas continuer…
Bonne idée ! Je fais ça ce week-end !
Salut Olivier
Possible de mettre a dispo les fichiers de demo ?
Merci