
Le remplissage génératif basé sur l’IA fonctionne de mieux en mieux, mais il a le défaut principal d’être limité à une résolution de 2K. Lorsque la zone à reconstituer est plus grande, il étire les pixels et la qualité s’en ressent méchamment ! Dans ce tuto, découvrez comment pallier ce problème et comment automatiser le procédé à l’aide d’un plugin.
👉 Lien pour télécharger le plugin gratuit : https://pix.live/compositing
👉 Lien vers le fichier source utilisé dans le tuto : https://we.tl/t-pDidmN5BtO
Vidéo du tutoriel “Remplissage GÉNÉRATIF en HAUTE RÉSOLUTION : la SOLUTION”
Sommaire
- Remplissage génératif limité à 2000px
- Générer de petites zones de remplissage génératif
- La solution pour avoir du remplissage génératif en haute résolution
3.1 Télécharger le plug-in
3.2 Lancer le plug-in sur Photoshop
3.3 Utilisation avec le développement génératif
3.4 Utilisation avec le remplissage génératif
3.5 Comparaison sans le plug-in
3.6 À quoi servent les flèches de direction ? - Corriger la ligne de transition
- Conclusion
Recevez la version PDF de l’article !
1. Remplissage génératif limité à 2000px
Comme vous le savez, le remplissage génératif et le développement génératif sont actuellement limités à 2000 pixels sur le bord le plus large.

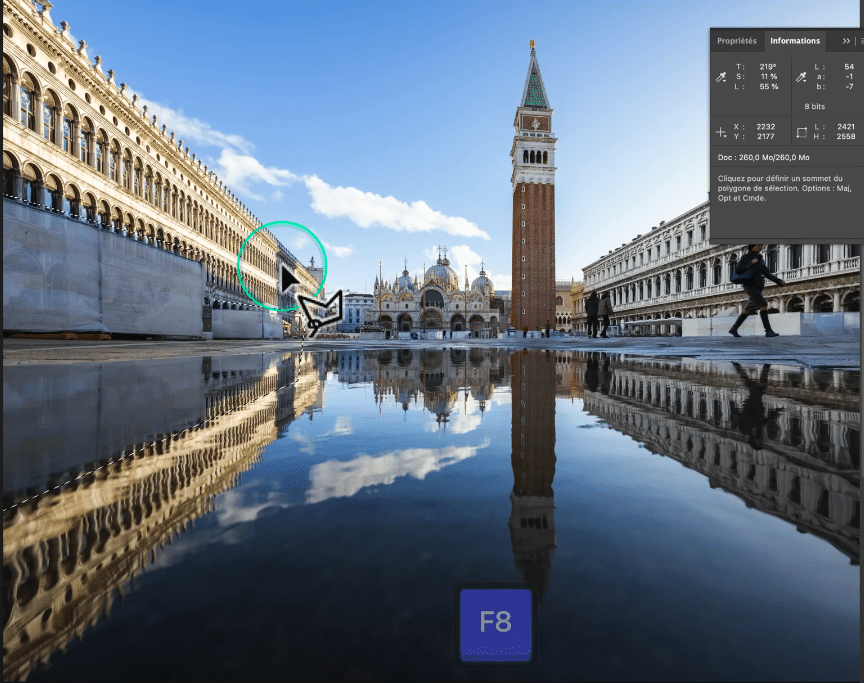
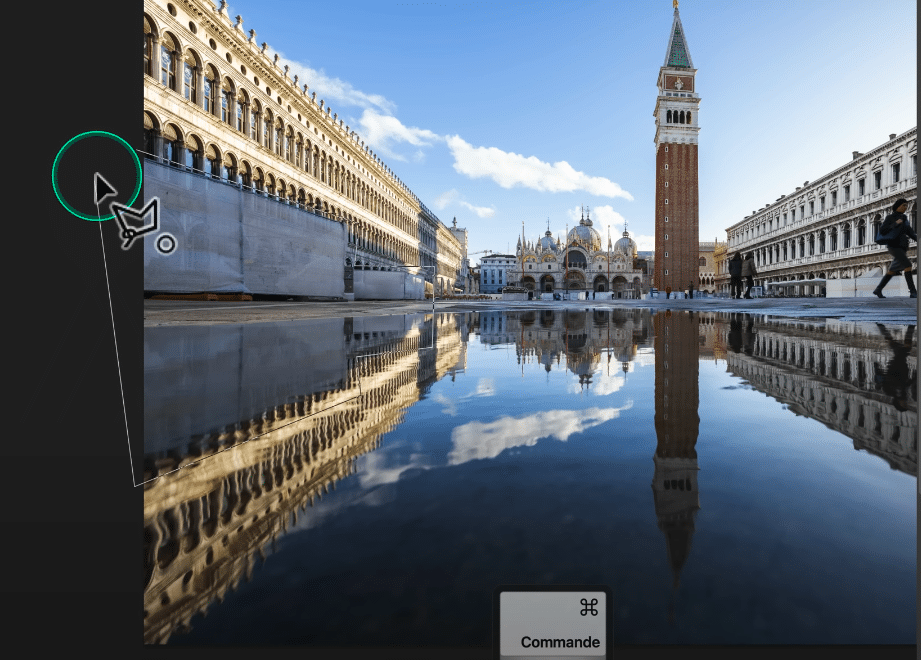
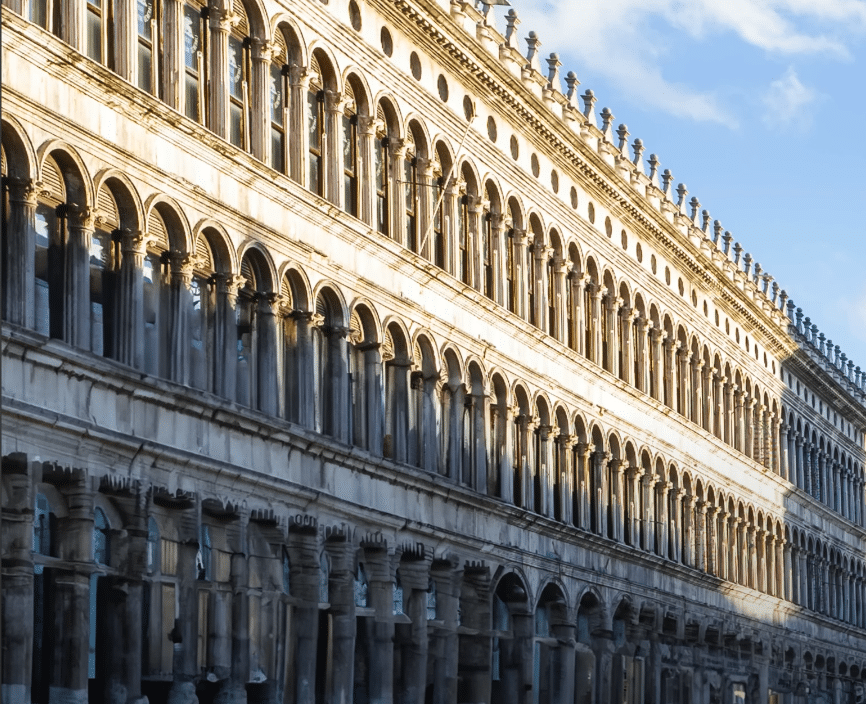
➡️ Exemple : je veux supprimer tous les grillages de travaux à gauche sur cette photo. En regardant la palette d’information (appuyez sur F8), on voit que la sélection fait 2400 sur 2500 pixels. Lorsque je génère le remplissage génératif, il va me donner 3 variantes.

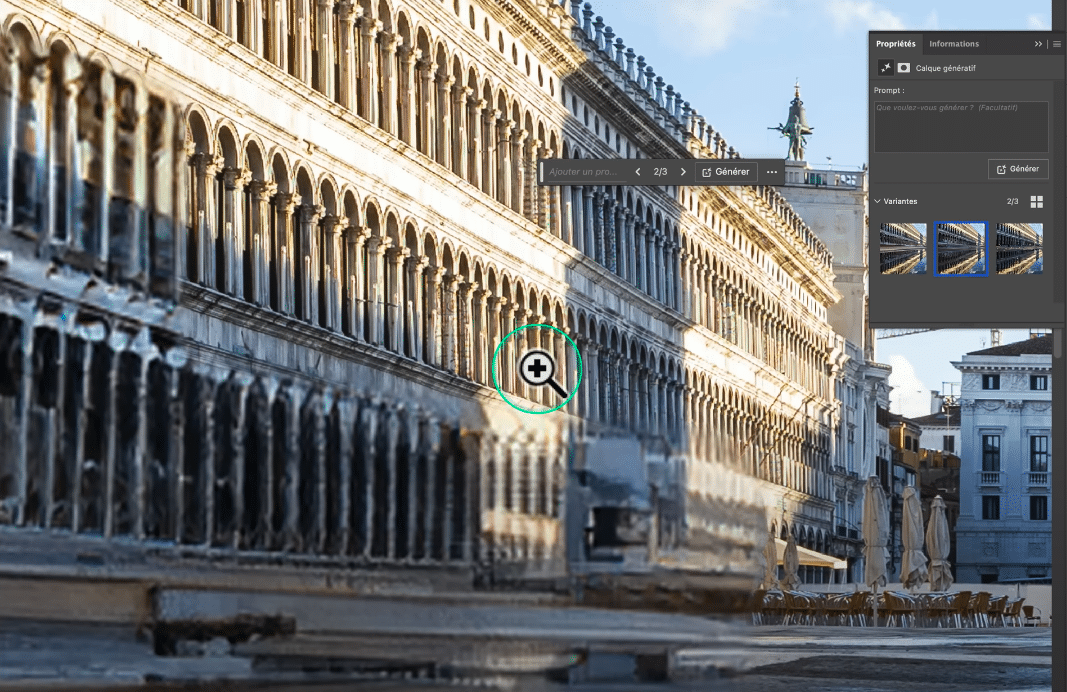
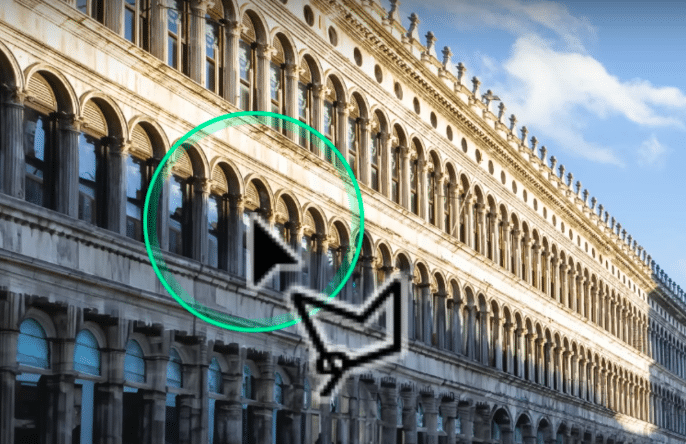
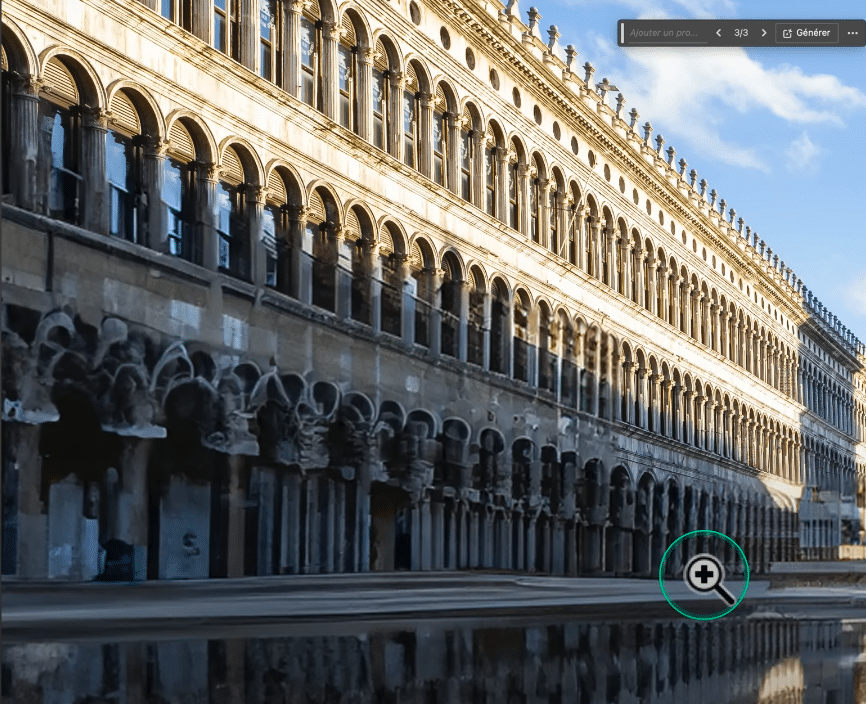
À première vue, le résultat a l’air plutôt pas mal ! Mais si on zoome à 100 %, on constate rapidement une différence de résolution entre les zones générées et les zones originales. C’est beaucoup plus flou car il génère une zone de maximum 2K et l’étire, ce qui affecte la qualité.
2. Générer de petites zones de remplissage génératif
Une des solutions possibles consiste à effectuer le remplissage par petits bouts en générant des zones au fur et à mesure. Le souci, c’est que l’IA ne comprend pas toujours le contexte qu’elle doit supprimer et que ça prend un temps monstrueux. En revanche, la qualité est meilleure !
Avec le développement génératif (un recadrage pour élargir une zone de l’image), c’est la même chose. Le résultat est plus flou et moins défini.

Il est possible de retravailler ce remplissage génératif en augmentant la netteté du calque. Sur la version Bêta de Photoshop, il y a également une fonction pour accentuer les détails. Mais comme notre sélection fait 537 x 6318 px, le résultat n’est pas encore parfait !
Il faudrait donc le faire petit bout par petit bout. Malheureusement, c’est très rébarbatif à faire.
3. La solution pour avoir du remplissage génératif en haute résolution
3.1 Télécharger le plug-in
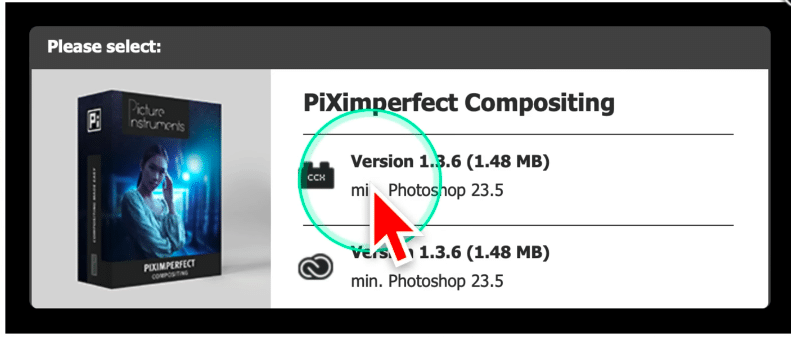
Il existe un plug-in gratuit pour cette fonctionnalité afin d’automatiser tout ce processus de remplissage génératif en haute résolution. Pour le télécharger, rendez-vous sur ce site : https://pix.live/compositing.
Ce plugin est payant (129$, mais la fonction de remplissage génératif en haute résolution est gratuite. Il fonctionne sur Mac et PC, et nécessite au minimum la version 23.5 de Photoshop.

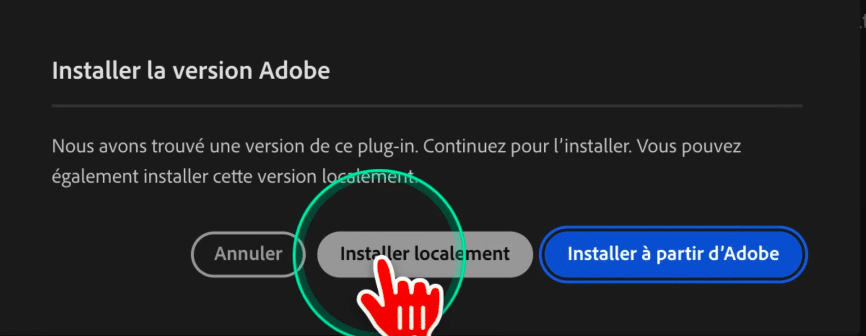
Cliquez simplement sur “download“. Vous pouvez télécharger le fichier CCX ou passer par l’application Creative Cloud. Ici, sélectionnez la première option avec le fichier CCX, et cliquez deux fois sur le fichier avec l’extension CCX pour lancer l’installation via Creative Cloud.

Ensuite, installez-le localement sur votre ordinateur. Et voilà, c’est tout ce qu’il y a à faire !
3.2 Lancer le plug-in sur Photoshop

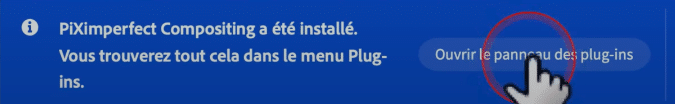
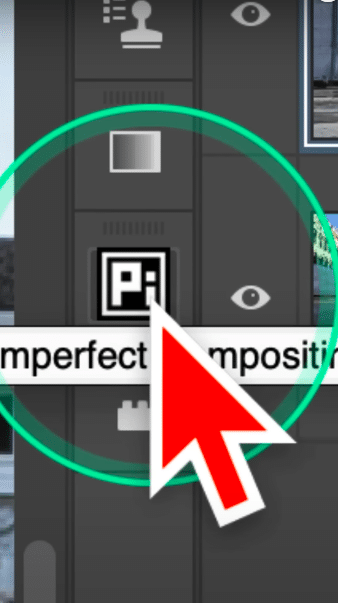
Lorsque vous réouvrez Photoshop, un message confirme l’installation. Ouvrez le panneau des plug-ins pour retrouver « Pixel Perfect Compositing“.


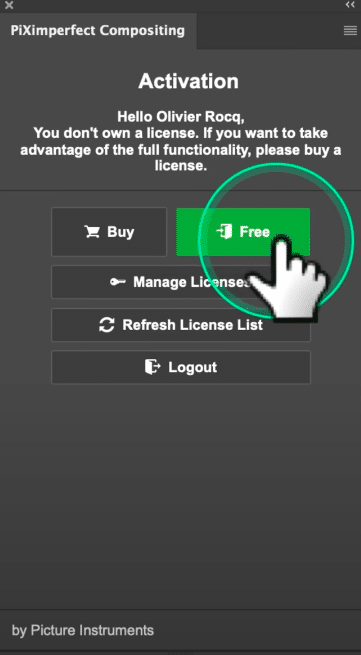
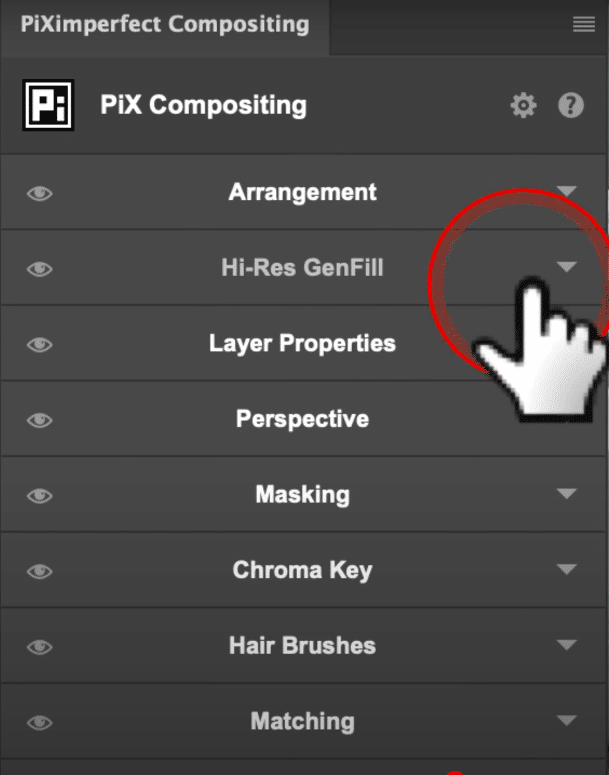
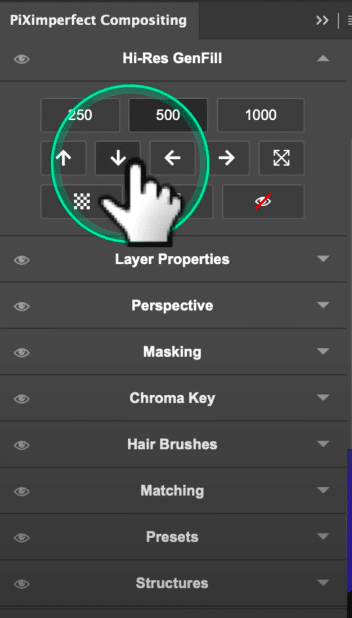
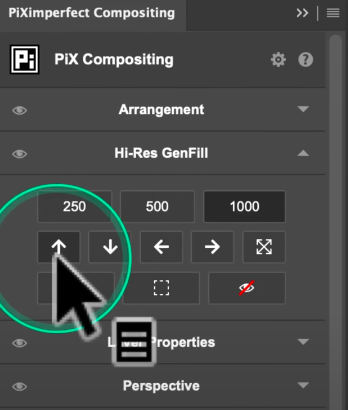
Créez un compte en cliquant sur le bouton vert « Free ». Une fois inscrit et connecté, vous pouvez utiliser l’onglet « Hi-Res GenFill » pour sélectionner la taille de la zone générée.

Vous pouvez l’épingler dans la barre d’outils pour le retrouver plus facilement.
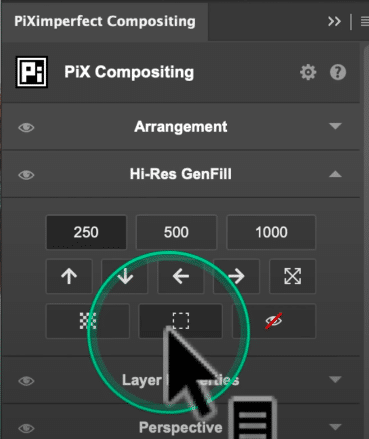
Le fonctionnement est simple : il va créer de petits blocs de 250×250 px, 500×500 px ou 1000×1000 px. Plus vous prenez petit, plus la qualité sera supérieure. L’inconvénient, c’est que ça va demander beaucoup de crédits génératifs.

3.3 Utilisation avec le développement génératif

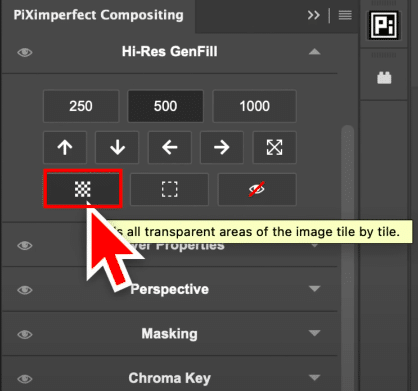
Revenez à votre image. Le premier bouton à gauche correspond au développement génératif. Il remplit toutes les zones transparentes de l’image.
⚠️ Ne vous trompez pas, le bouton du milieu s’utilise pour le remplissage génératif.
Choisissez une taille de génération (ex. 500 pixels) et cliquez sur « remplir tous les pixels transparents ». Ensuite, vous n’avez plus qu’à attendre ! Tout le processus est automatisé. Le plug-in va créer à chaque fois un petit cadre, le remplir, puis renouveler l’opération.

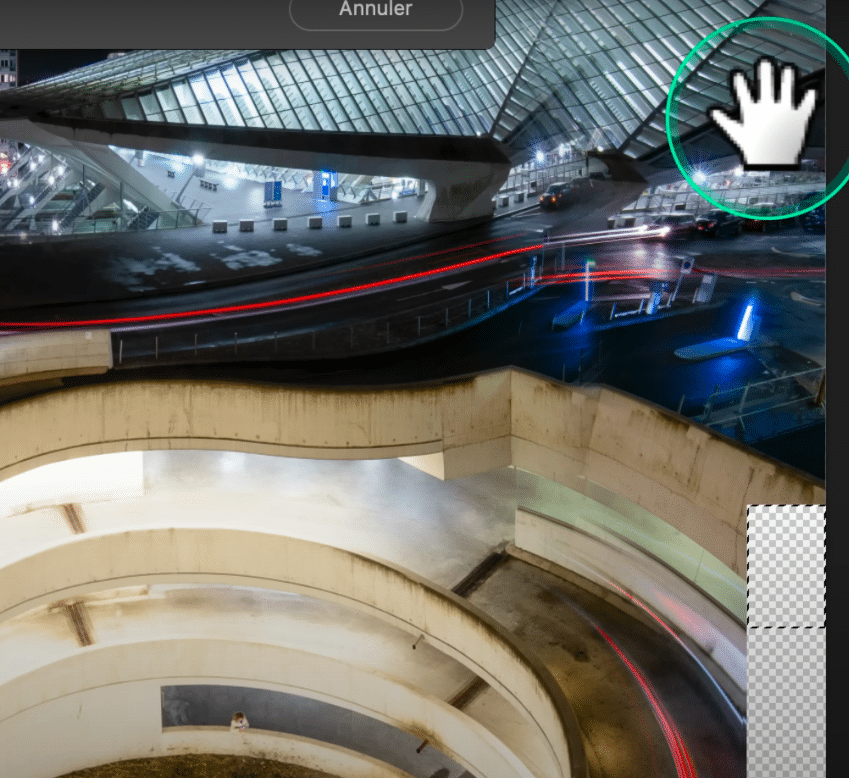
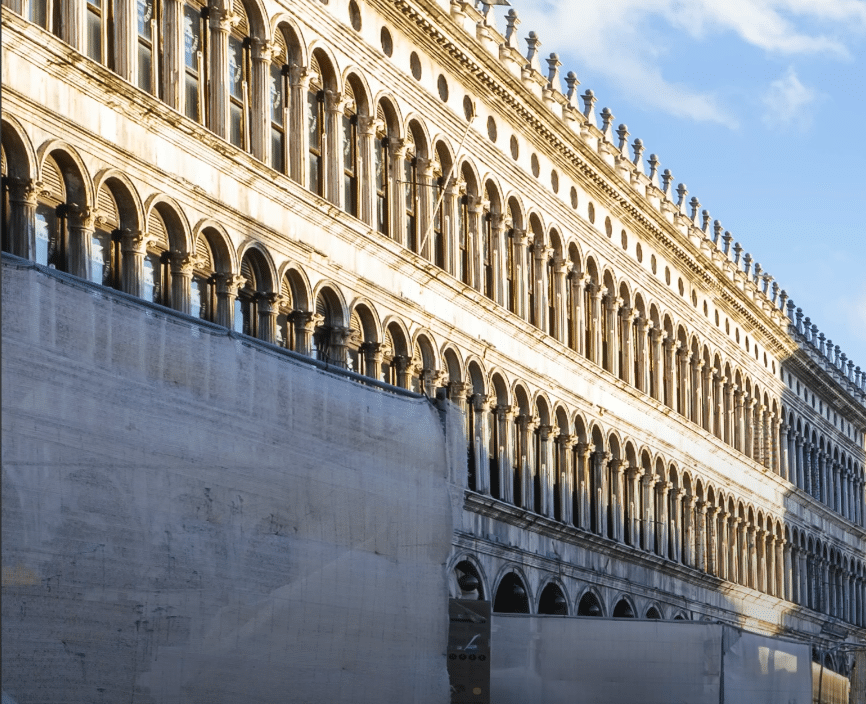
En termes de qualité, il n’y a quasiment pas de différence entre la partie originale et la partie générée.
💡Chaque remplissage est numéroté. Vous savez donc combien de crédits vous avez utilisé. Vous pouvez interrompre le processus à tout moment en appuyant sur la touche “échap“ de votre clavier.
3.4 Utilisation avec le remplissage génératif


Essayez avec des petits carrés de 250 pixels pour avoir une meilleure qualité. Sélectionnez la deuxième icône pour le remplissage génératif.
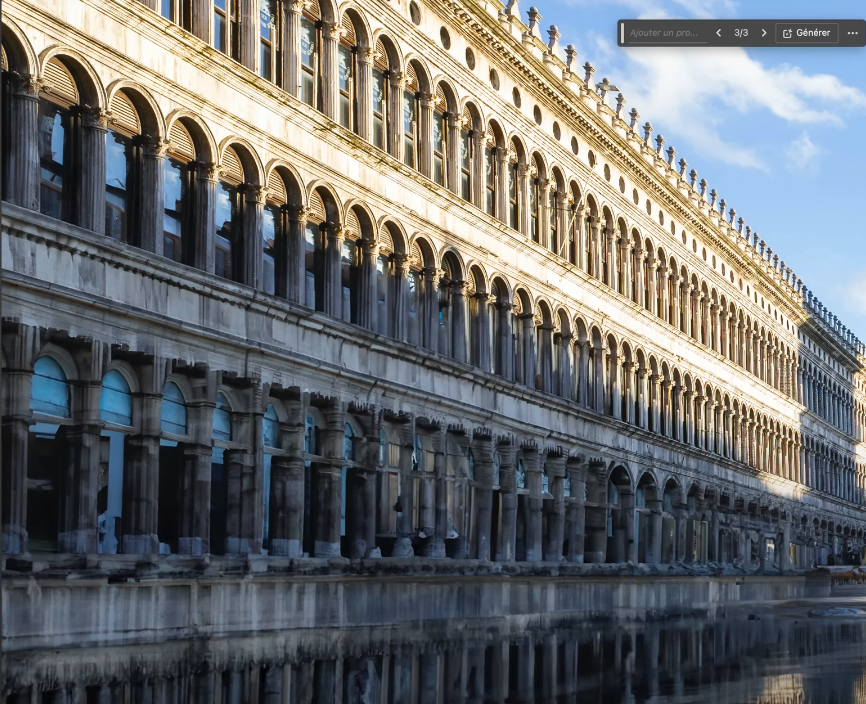
Avec un carré de 250 pixels, cela demande 78 générations et prend un certain temps, mais la résolution est meilleure.


Le problème, c’est que l’IA part parfois sur une autre direction que le contexte original. Pour éviter ça, vous pouvez utiliser des zones plus grandes de 1000 px. C’est beaucoup plus cohérent par rapport au contexte de la photo, c’est plus rapide, et ça ne consomme que 8 crédits.


3.5 Comparaison sans le plug-in


La différence de résolution est flagrante !
3.6 À quoi servent les flèches de direction ?

Le plugin dispose de flèches de direction pour étendre l’image dans différentes directions.
Exemple : si vous voulez étendre votre image de 2000px vers le haut, sélectionnez 1000px et cliquez sur la flèche vers le haut. Il va ainsi ajouter 1000px d’espace vide et générer à la volée des carrés de 1000×1000.
➡️ C’est une façon plus rapide d’accéder à la fonction recadrage : vous choisissez la direction dans laquelle vous voulez étendre votre image (haut, bas, gauche ou droite).
Vous pouvez également cliquer sur la dernière icône si vous devez étendre l’image dans toutes les directions.
4. Corriger la ligne de transition
En utilisant ce plug-in, une ligne de transition peut apparaître lors du remplissage génératif. Pour l’effacer, utiliser l’outil “supprimer“ et pensez à décocher la case “déposer après chaque trait“.
Vous faites un premier clic sur le début de la ligne, puis vous maintenez la touche shift et vous faites un deuxième clic à la fin de la ligne.
5. Conclusion
Ce plugin permet d’automatiser le processus et de maintenir une meilleure qualité en attendant qu’Adobe propose la haute résolution. C’est très pratique sur les grandes zones, même si cela consomme plus de crédits.
Pour les petites zones, vous n’avez pas besoin d’utiliser le plug-in. Tant que votre zone fait moins de 2000px, la qualité sera correcte.
Je préfère utiliser cette fonctionnalité pour reconstruire certaines zones de l’image plutôt que l’accroissement des détails qui est disponible dans la version Beta de Photoshop d’avril 2024.
Que pensez-vous de ce plug-in ? Est-ce que vous allez l’intégrer dans votre workflow ?
👉 Prochaine réouverture des FORMATIONS PHOTOSHOP et LIGHTROOM à la RENTRÉE 2024 pour les niveaux débutant et intermédiaire. Pour être informé(e) sans engagement, inscrivez-vous ici.
👉 Prochaine réouverture des FORMATIONS INTERMÉDIAIRES le 31 mars 2024 (niveau intermédiaire à avancé). Pour recevoir les informations sans engagement : https://www.olivier-rocq.com/decouvrez-lightroom-photoshop/
Testez votre niveau via le quizz Lightroom !
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.





Hello,
J’ai testé le plugin, mais il me sort des résultats complètement loufoques. Sur une photo de chien avec un arrière-plan flou de verdure, j’ai voulu élargir mais il me génère des tuyaux de cuivre pour chaque zone de 500px. Alors que quand j’utilise le remplissage génératif sans plugin (que ce soit en zone de 500px ou plus), il me génère correctement le fond.
Testé sur plusieurs photos du genre, il me sort vraiment des résultats incohérents.. Inutilisable du coup, dommage, ça avait l’air sympa !