Dans cet article, je vous présente le masque de contours et ses différentes utilités dans Photoshop. C’est un outil très puissant pour protéger les zones de contour de nos photos de certains défauts tels que les liserés, halos ou netteté trop croustillante !
Vidéo du tutoriel : MASQUES DE CONTOURS dans PHOTOSHOP 🤔 ça sert à QUOI ⁉️
Sommaire
- Première utilité du masque de contours dans Photoshop
- Comment créer un masque de contours dans Photoshop ?
-
-
- Le Filtre Accentuation pour augmenter la netteté
- Détection des contours avec Photoshop
- Préparation du calque de contours pour en créer un masque dans Photoshop
- Transformation d’un calque en masque de contour dans Photoshop
-
-
- Agrandir ou diminuer la taille des contours du masque dans Photoshop
-
-
- Le filtre Minimum et Maximum dans Photoshop
- Explications des réglages pour le filtre Minimum
- Accentuation du contraste du masque de contours dans Photoshop
-
-
- Résumé de la première application du masque de contours dans Photoshop
- Autre utilité du masque de contours dans Photoshop
-
-
- Réalisation de l’inverse du masque de contours précédent
- Contraste des contours du masque avec une commande de Niveaux
- Copie du calque de contours en tant que masque dans Photoshop
-
-
- Dernière utilité du masque de contours dans Photoshop
-
-
- Création du triple effet Orton avec l’action téléchargeable
- Récupération des détails après l’application de l’effet triple Orton
- Augmentation du contraste du calque de contours
- Conversion du calque de contours en masque dans Photoshop
-
-
- Conclusion
1. Première utilité du masque de contours dans Photoshop
Dans certaines photos, lorsque vous ajoutez de la netteté sans masque de contours, vous développez des liserés très prononcés dans les zones de fort contraste.
2. Comment créer un masque de contours dans Photoshop ?
2.1 Le Filtre Accentuation pour augmenter la netteté
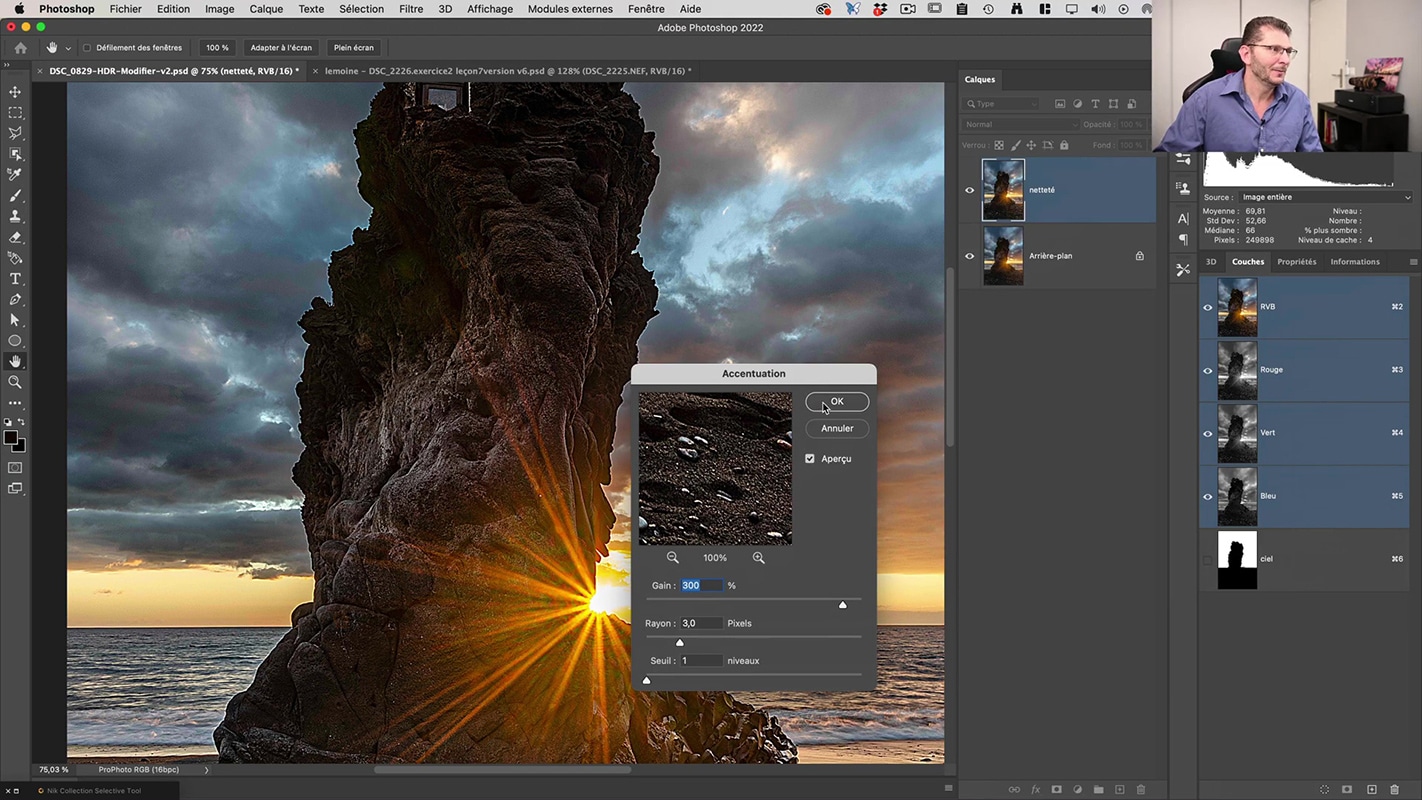
Je reprends l’image précédemment utilisée pour illustrer la méthode de création d’un masque de contours. Evidemment, j’accentue à nouveau la netteté du rocher dans mon image.
Pour cela, je crée un duplicata du calque original en le glissant sur l’icône agrémentée d’un petit « +« , en bas de l’écran. Ensuite, j’ajoute à ce nouveau calque un filtre d’Accentuation pour lequel j’exagère un peu les valeurs afin d’avoir une meilleure visibilité sur les liserés. Suite à cela, mettez-vous à un niveau de zoom de 100% qui est la valeur recommandée pour évaluer la netteté dans une image.

L’idéal pour cette photo serait de garder la netteté sur le rocher mais pas sur les bords de celui-ci. Il est toujours possible de créer un masque et d’effacer le plus possible du liseré à l’aide d’un pinceau noir. Je vous avoue que ce serait un travail assez fastidieux, dépendant surtout du nombre d’éléments à prendre en compte dans votre image. De plus, il sera nécessaire d’adapter la taille du pinceau en fonction de la taille de chacun des bords. Heureusement, grâce à Photoshop, il est possible de détecter les contours.
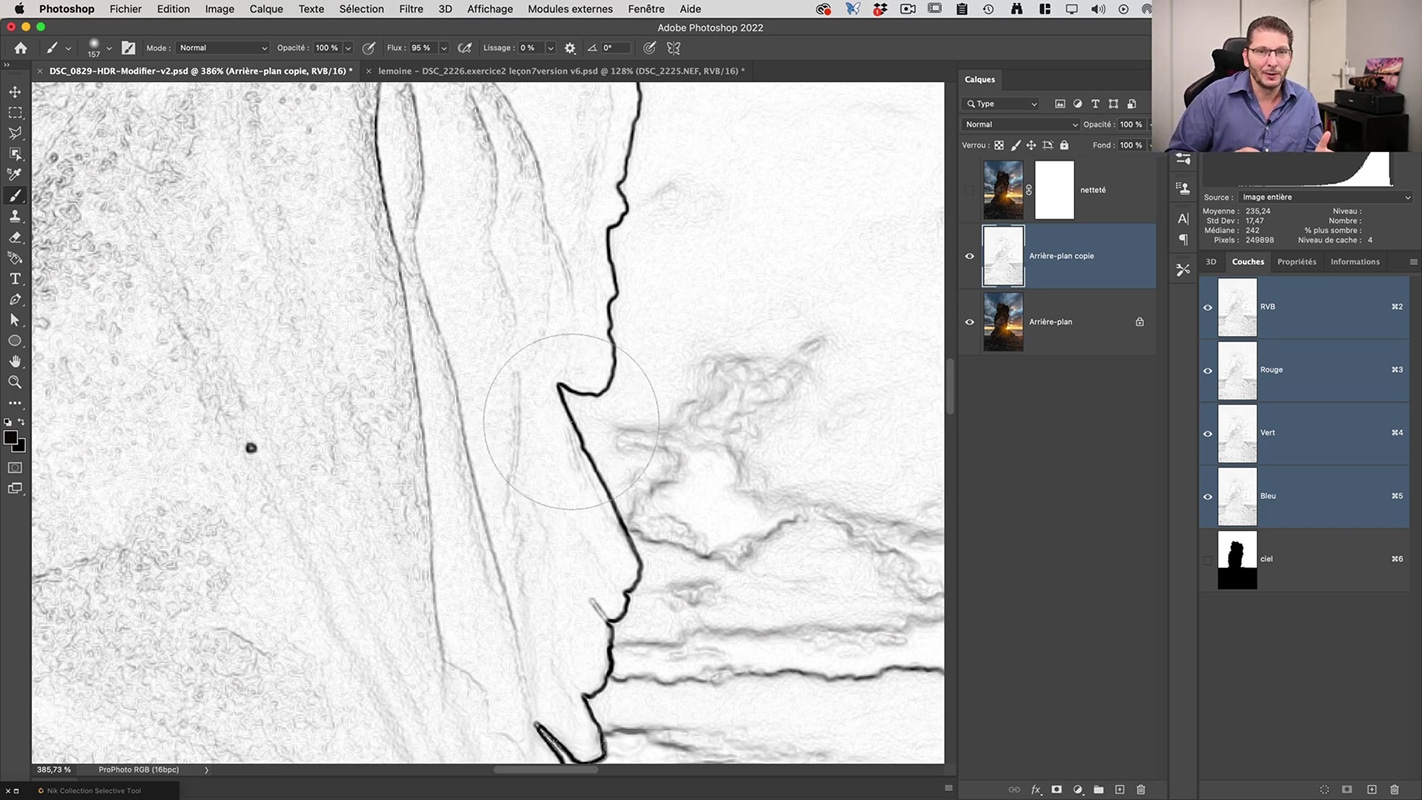
2.2 Détection des contours avec Photoshop
Pour procéder à la détection des contours, vous créez un duplicata du calque d’origine, et surtout pas de celui auquel vous venez d’appliquer le réglage de netteté. D’ailleurs, ce second calque doit même être désactivé en cliquant sur le petit œil situé à côté de lui. Donc, je reduplique l’arrière-plan à l’aide du raccourci clavier Cmd/Ctrl + J cette fois.
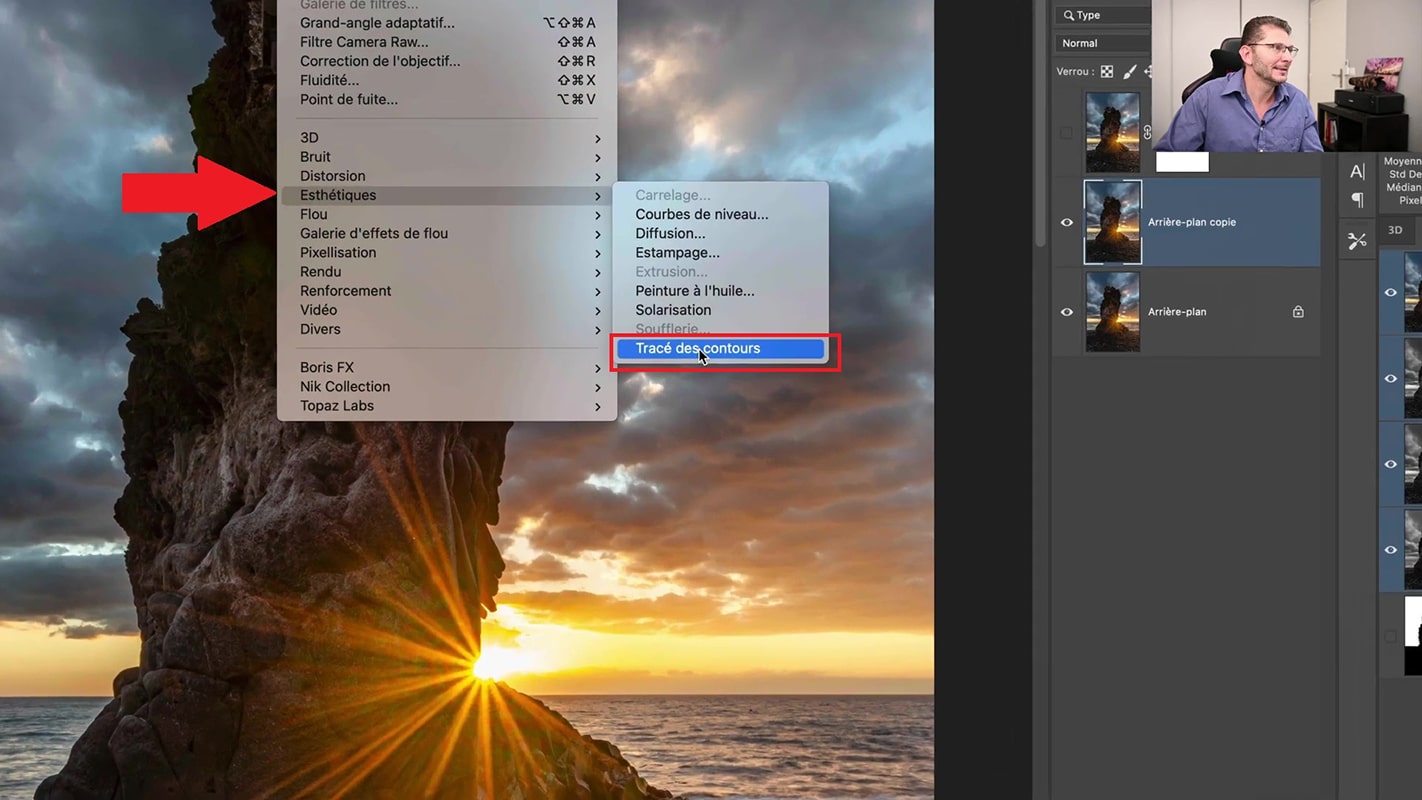
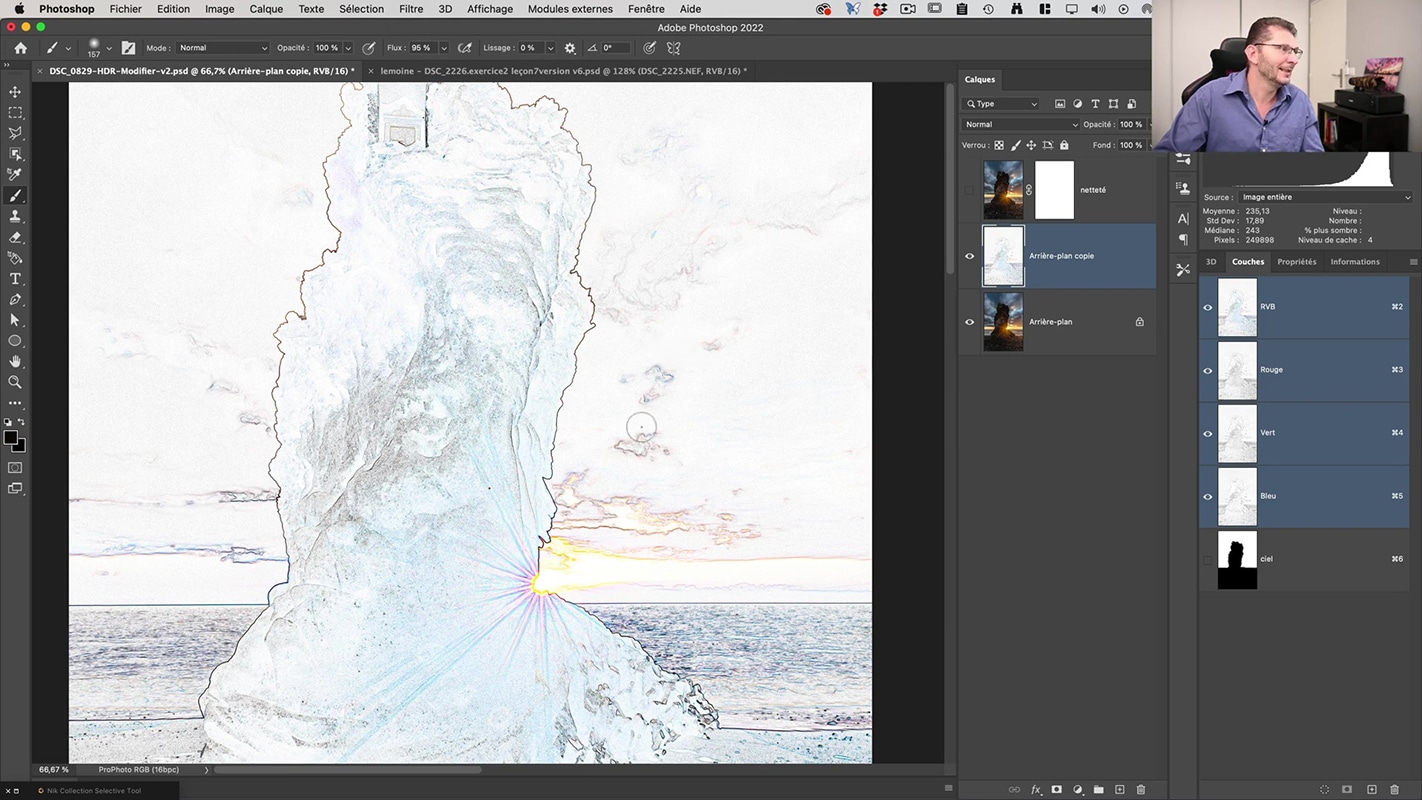
A présent, vous vous rendez dans l’onglet Filtre → Esthétiques → Tracé des contours. Instantanément, Photoshop détecte les contours de l’image. Cependant, vous pouvez constater que des couleurs sont présentes hors vous savez qu’un masque ne peut contenir que des niveaux de gris.
2.3 Préparation du calque de contours pour en créer un masque dans Photoshop
Pour rendre ce calque de contours utilisable en tant que masque, nous allons le désaturer. Pour cela, vous vous rendez dans l’onglet Image → Réglages → Désaturation. Ensuite, il est préférable de zoomer pour examiner l’image en détail. Vous remarquerez que les contours sont en noir et le reste en blanc. Cela signifie que les zones lisses sont en blanc et celles comportant des contours sont en noir.

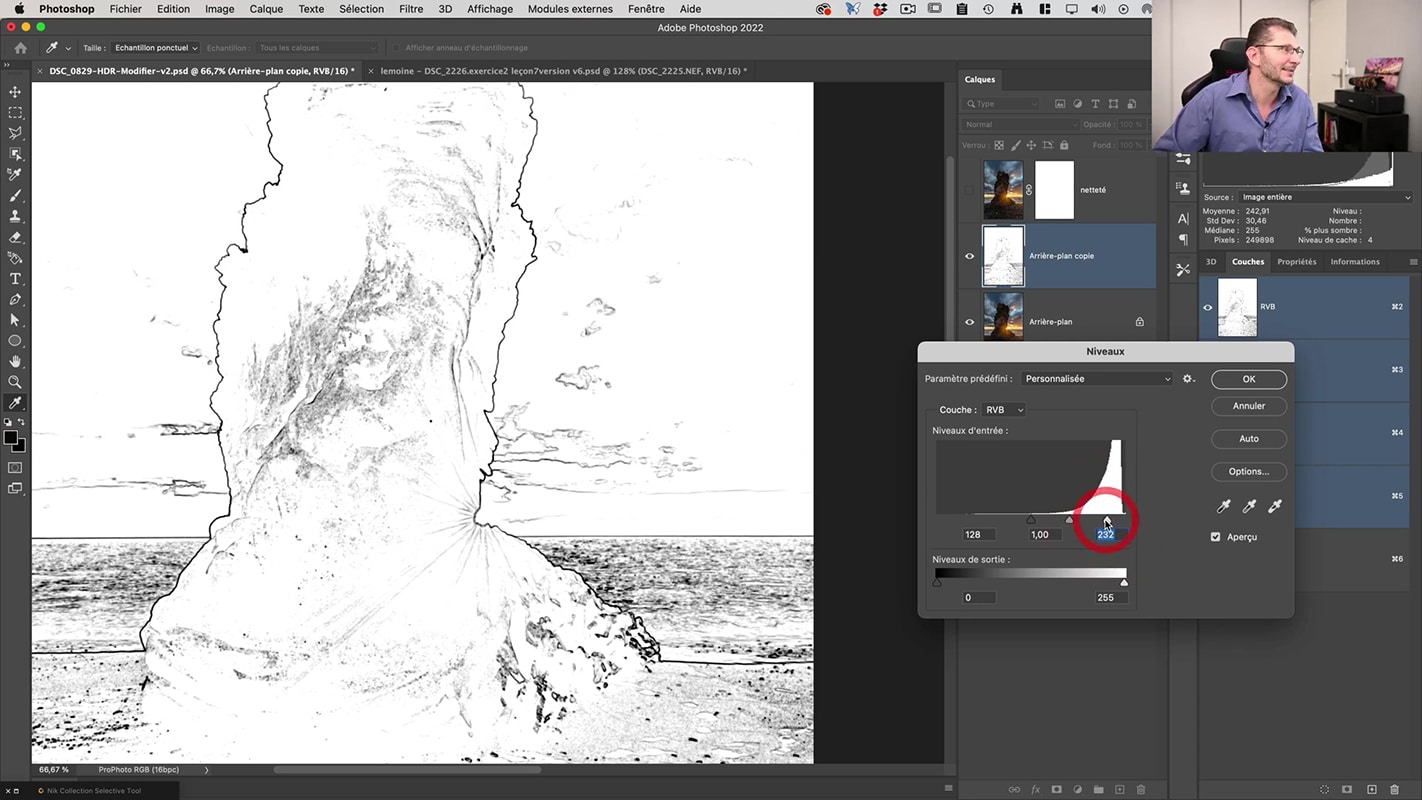
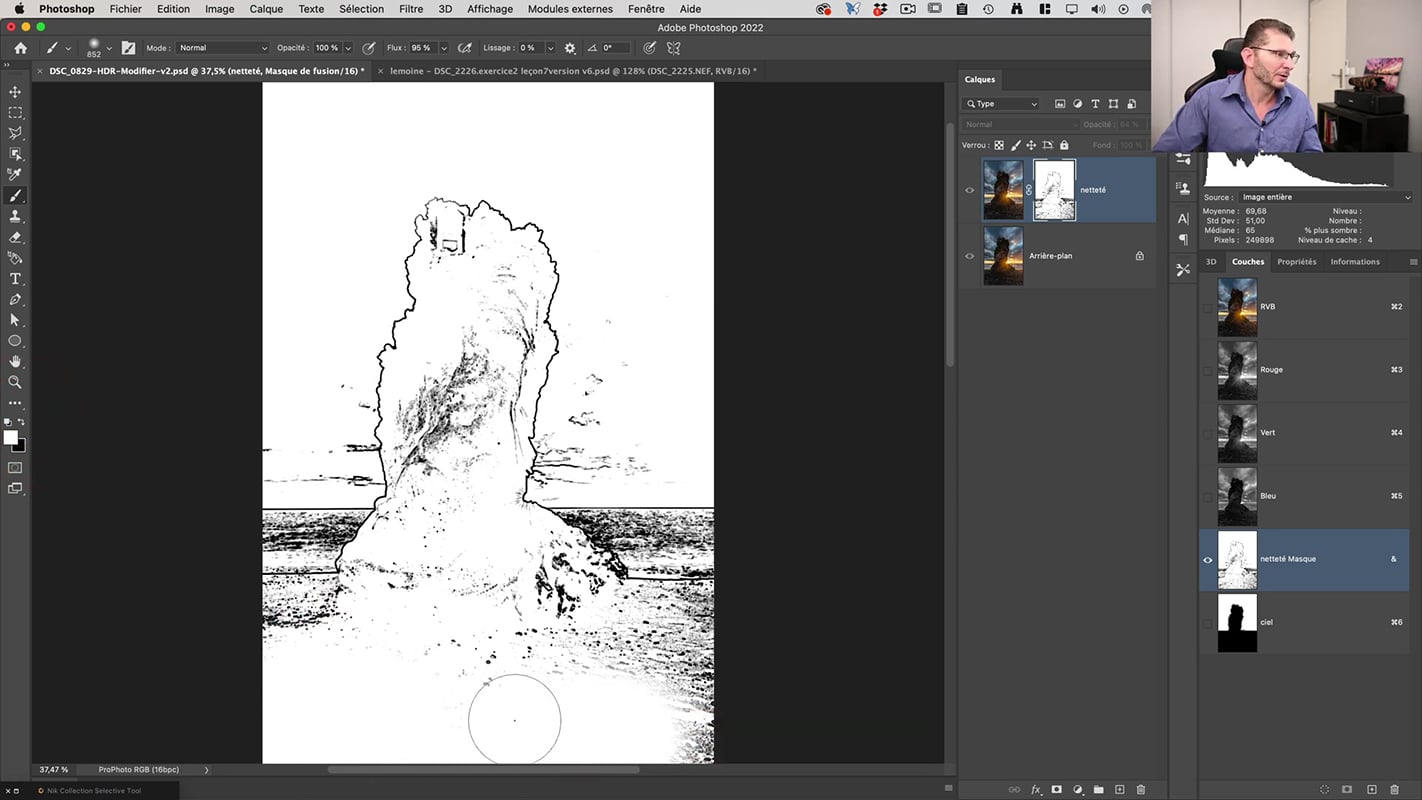
Maintenant, vous atténuez légèrement cette transition à l’aide d’un Flou gaussien d’environ 1 ou 2 pixels, en fonction de votre définition. Nous allons également contraster ce calque qui n’est pas complètement noir et blanc. De ce fait, j’emploie une commande de niveaux en me rendant dans l‘onglet Image → Réglages → Niveaux. Puis, j’augmente les noirs dans ce masque en tirant les curseurs vers la droite et je ramène le point blanc vers la gauche.
Suite à ce traitement du calque, il ne me reste plus qu’une espèce d’esquisse de l’image en noir et blanc. Cette technique est d’ailleurs aussi utilisée à cette fin dans Photoshop.

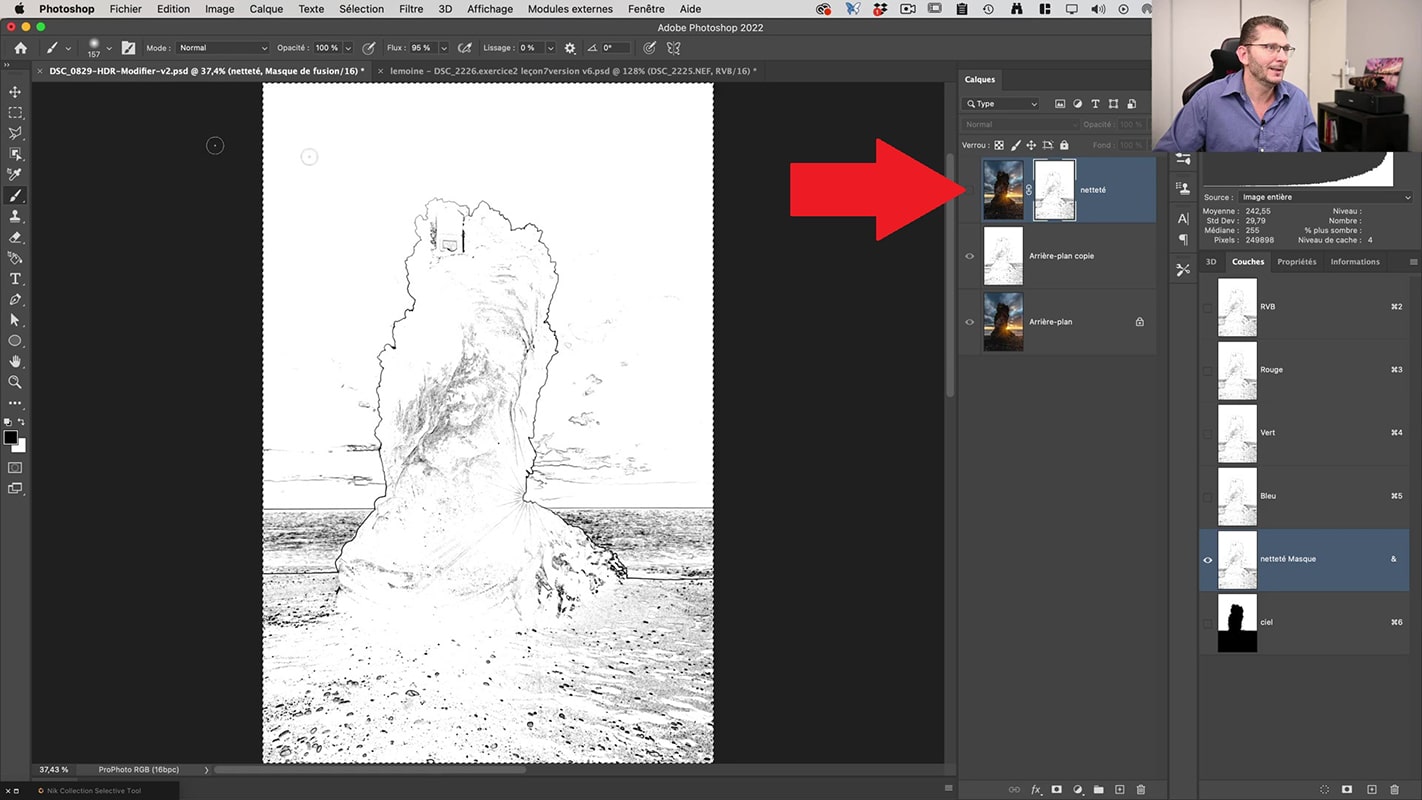
2.4 Transformation d'un calque en masque de contour dans Photoshop
Nous allons créer un masque avec ce calque puisque le blanc laisse passer le réglage et le noir, non. Cela signifie que, dans le masque, la netteté ne s’appliquera pas sur les zones noires, donc les contours du rocher.
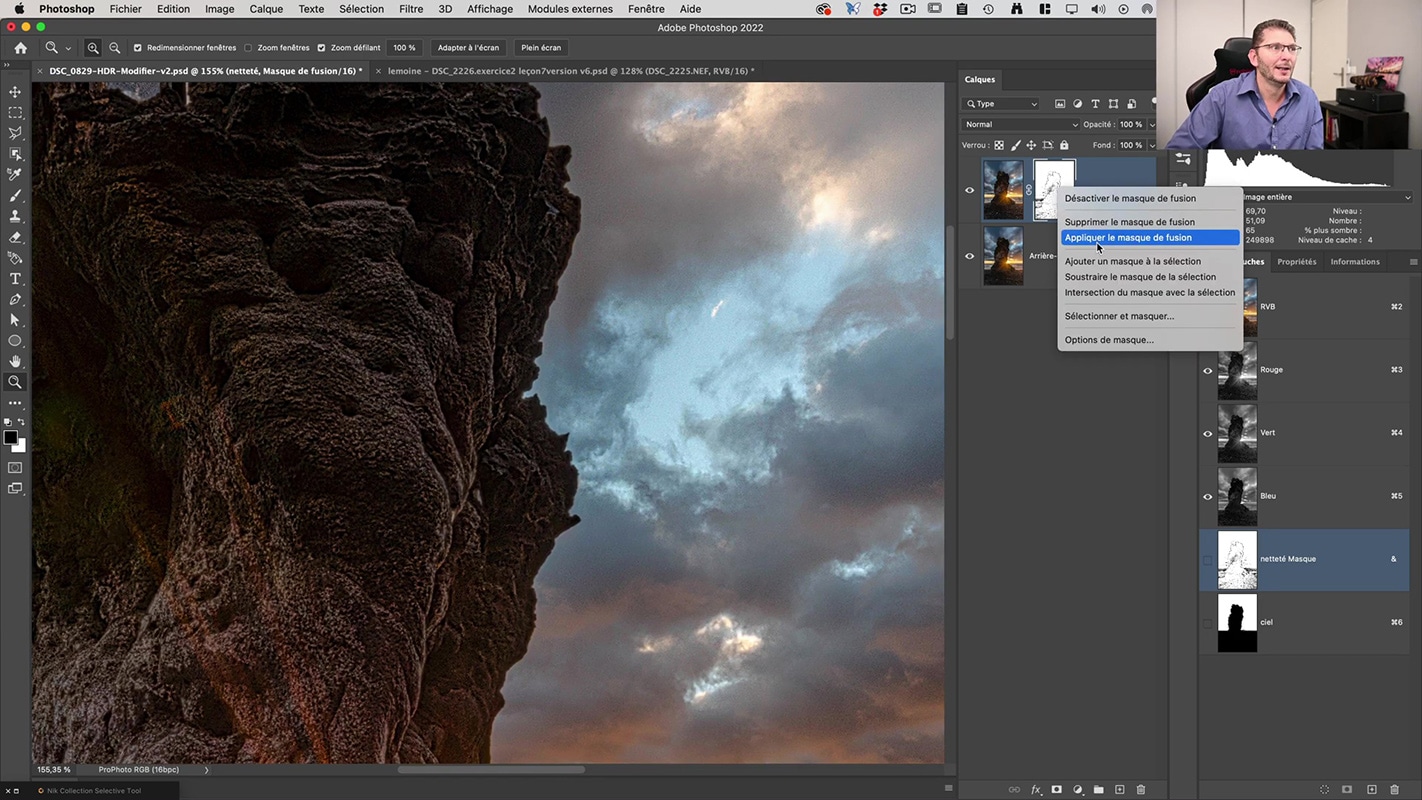
Pour cela, je crée une sélection de tout le calque en choisissant « Tout sélectionner » dans l’onglet Sélection. Puis, je clique sur « copier » dans l’onglet Edition, vous réalisez un Alt/Option + clic sur le masque déjà présent dans la palette et sélectionnez « coller » toujours dans l’onglet Edition. A ce stade, le calque utilisé pour la création du masque de contours peut être mis à la corbeille car il n’est plus d’aucune utilité pour Photoshop.
A présent, vous pouvez réactiver la visibilité du calque pour la netteté. Comme toujours, je zoome et constate que le masque ne protège pas encore suffisamment les bords. Il est probable que le masque du contour n’est pas assez large. A nouveau, aucun souci, il suffit d’en augmenter la taille.

3. Agrandir ou diminuer la taille des contours du masque dans Photoshop
3.1 Le filtre Minimum et Maximum dans Photoshop
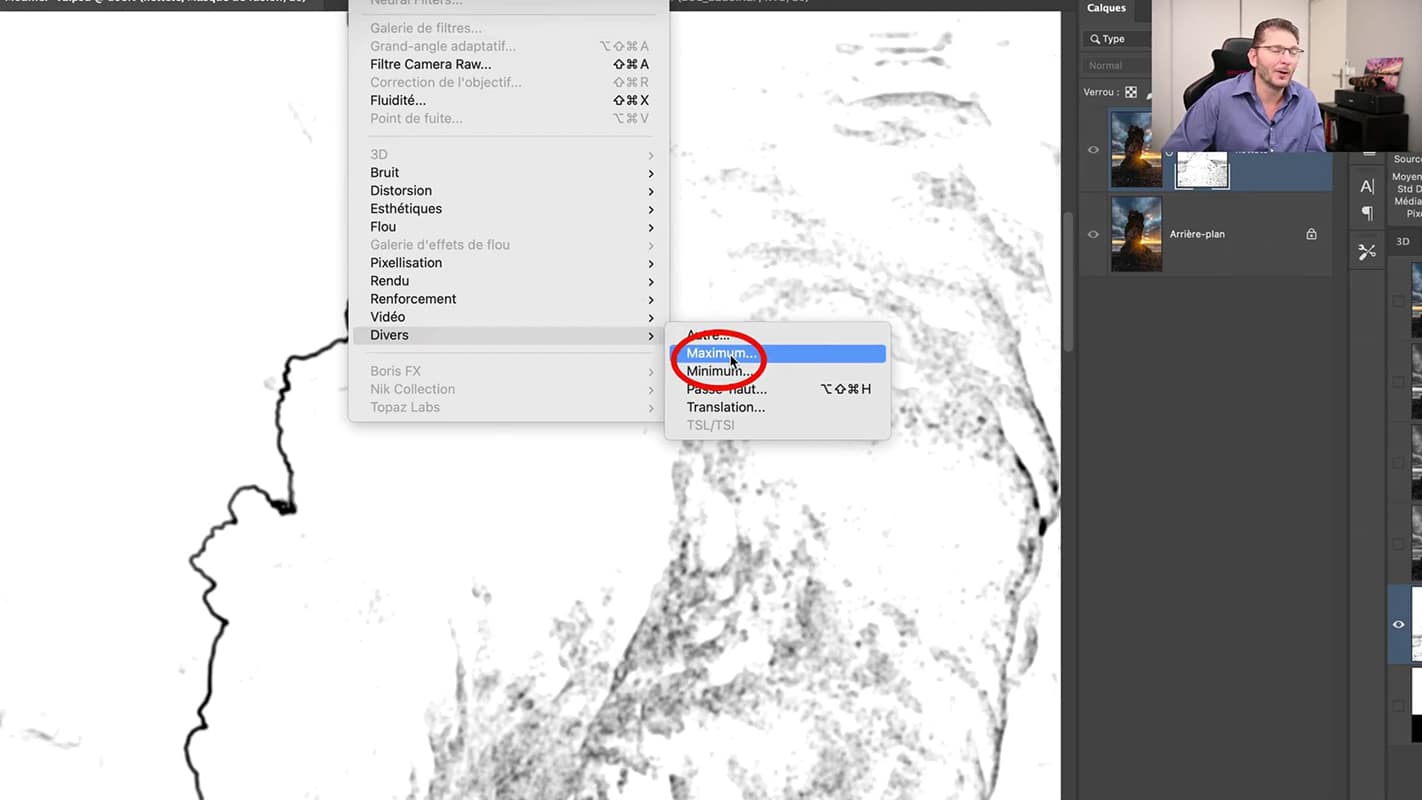
Inutile d’étirer l’image car vous ne respecteriez pas les contours. Par contre, il existe deux filtres qui nous permettent d’accroître ou de diminuer le blanc dans un masque. En effet, ils sont plutôt méconnus car peu utilisés. On les retrouve dans l’onglet Filtre → Divers → Maximum et Minimum. Le filtre Maximum augmente le blanc et le Minimum le réduit. En d’autres termes, si le blanc se restreint, le noir s’amplifie.
Dans le cas présent, nous avons besoin que le contour noir s’élargisse, donc que le blanc diminue, et pour cela, nous ferons donc appel au filtre Minimum.
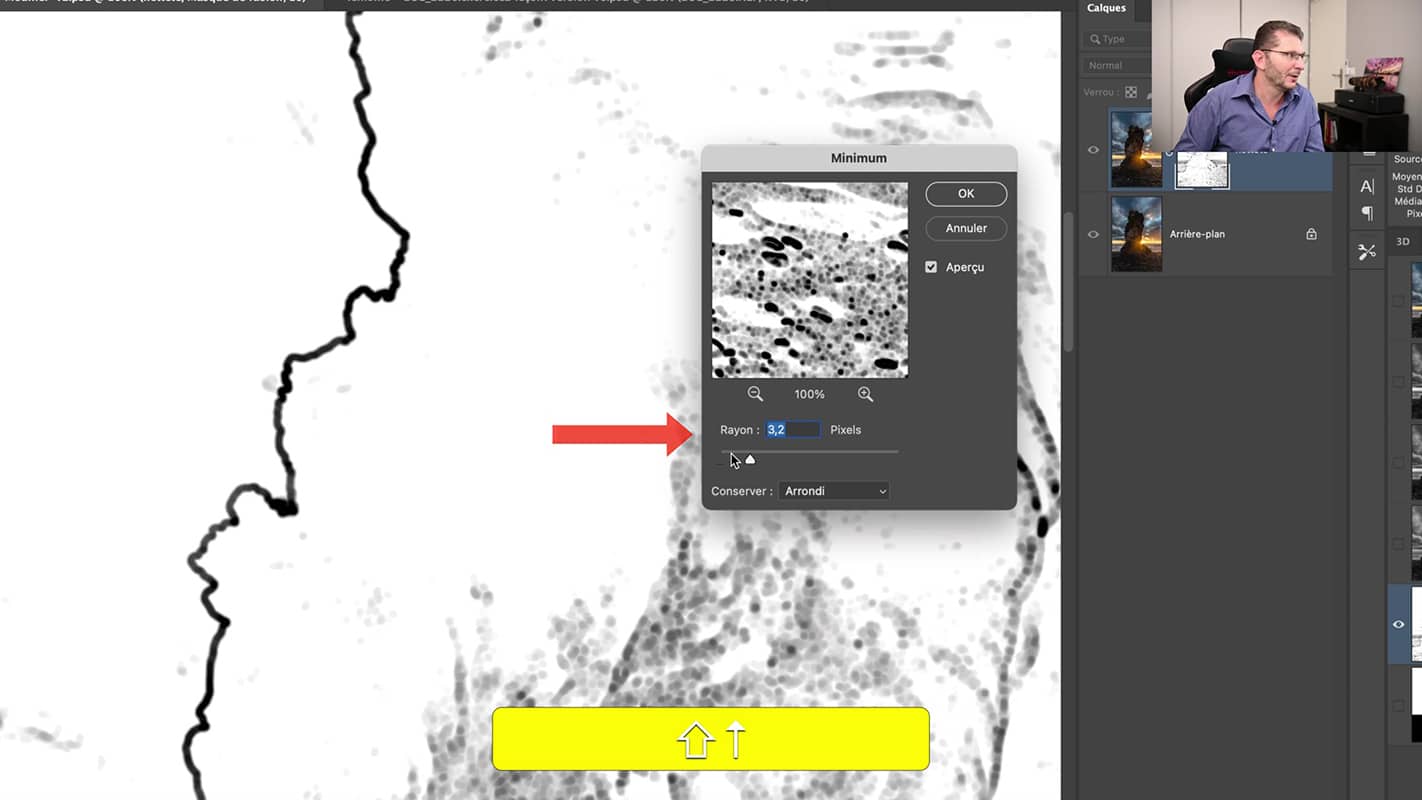
3.2 Explications des réglages pour le filtre Minimum
Dans la boîte de dialogue qui apparaît, vous choisissez le rayon en fonction de la taille que vous souhaitez obtenir. Plus la valeur du rayon est élevée, plus le contour noir s’épaissit.

En général, on élargit de la même valeur que celle utilisée pour la netteté. Dans le filtre Accentuation pour la netteté, j’ai indiqué 300 en gain et un rayon de 3. En effet, si vous travaillez sur une zone de 3 pixels pour le rayon, il faut essayer de recouvrir justement ces 3 pixels. Ensuite, vous pouvez choisir de conserver la forme arrondie ou perpendiculaire. L’option arrondie convient mieux aux courbes et l’option perpendiculaire pour les lignes droites comme en architecture.
3.3 Accentuation du contraste du masque de contours dans Photoshop
Pour cette opération, j’emploie un réglage de niveaux et augmente généreusement le noir pour que les contours du masques soient bien marqué pour Photoshop. Par contre, je diminue les détails situés à l’intérieur du marquage en montant les blancs. Grâce à ce traitement, je n’ai plus aucun liseré dans ma photo. Par conséquent, je profite d’une netteté optimale sans l’inconvénient des liserés. Vous pouvez également jouer sur le curseur Opacité pour ajuster la netteté à votre goût.
4. Résumé de la première application du masque de contours dans Photoshop
Ceci clôture la fonction première d’un masque de contours dans Photoshop.
En résumé : lorsque vous ajoutez de la netteté, de la clarté, ou tout autre réglage qui augmente les liserés, vous pouvez protéger vos contours en les rendant noirs dans le masque de cette manière.
Encore une chose : il est également possible de ne pas appliquer le masque de contours dans le reste de l’image en peignant en blanc directement sur le masque.

Une autre manière consiste à créer un dossier sur lequel vous appliquez un masque qui aura une action sur son contenu.
5. Autre utilité du masque de contours dans Photoshop
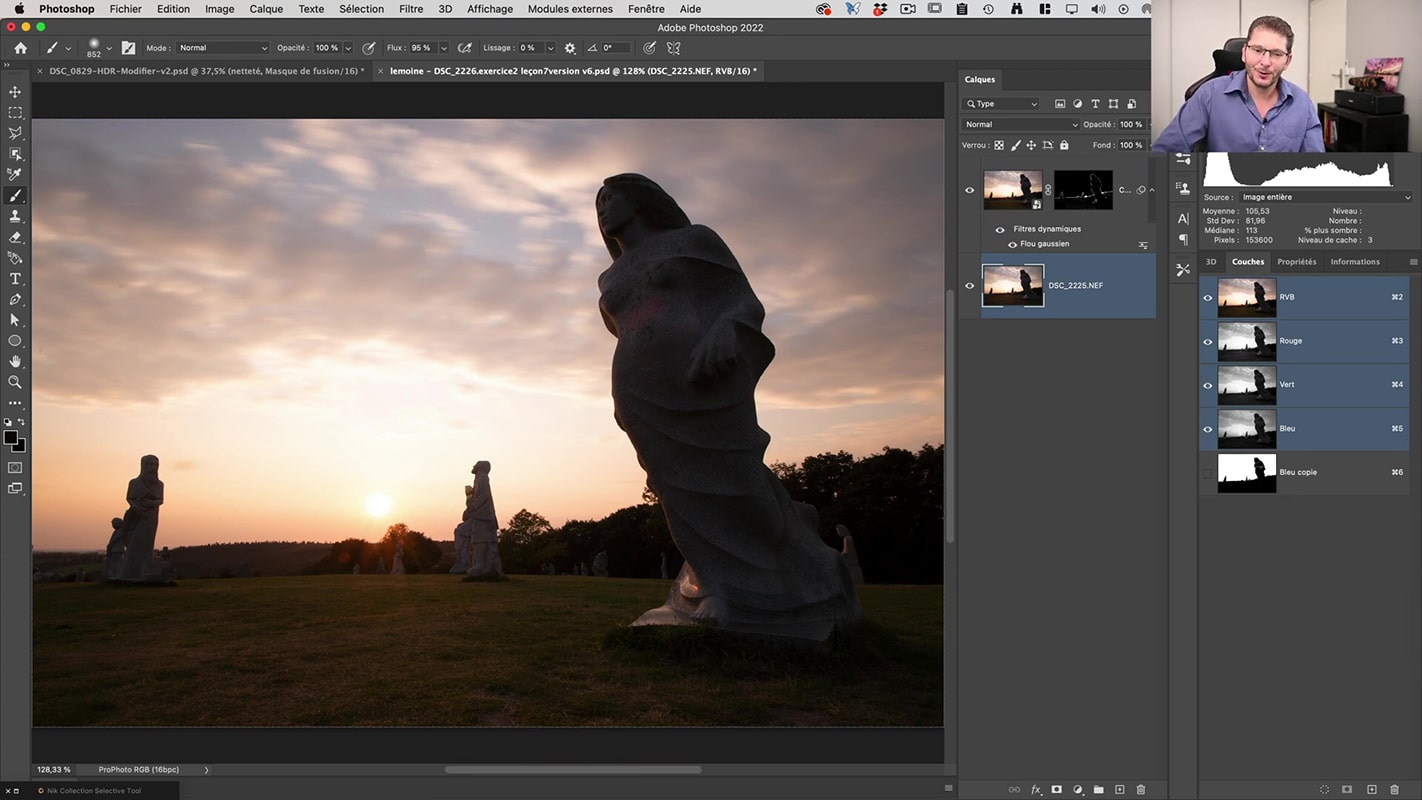
Pour ce deuxième exemple d’utilisation d’un masque de contours, j’utilise une photo déjà employée dans un direct : « En finir avec les halos et les liserés » que vous pouvez télécharger gratuitement sur mon site en me transmettant simplement votre adresse mail via le bouton prévu à cet effet.
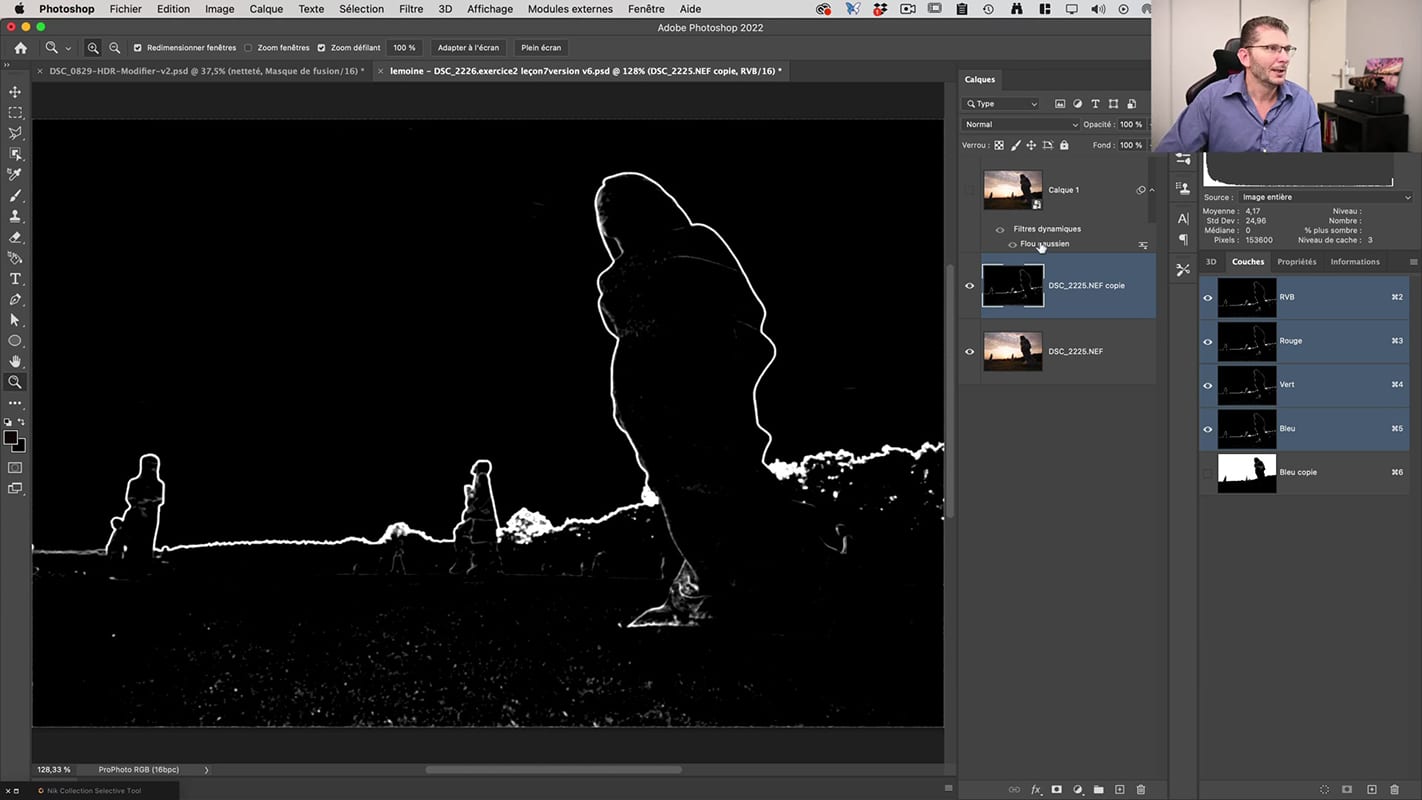
Dans ce direct, j’avais utilisé un objet dynamique avec un flou gaussien et le mode couleur pour supprimer le liseré verdâtre-cyan qui entourait la statue en avant-plan. Seul souci, vous appliquez le flou gaussien à l’entièreté de l’image ce qui peut provoquer une perte de détails à certains endroits. Pour éviter cela, j’ai donc fait appel à un simple masque de contours dans Photoshop.
Dans ce deuxième cas, le masque de contours est l’inverse du précédent. Cela signifie que je souhaite que l’effet pour le liseré ne s’applique que dans la zone blanche.
5.1 Réalisation de l'inverse du masque de contours précédent
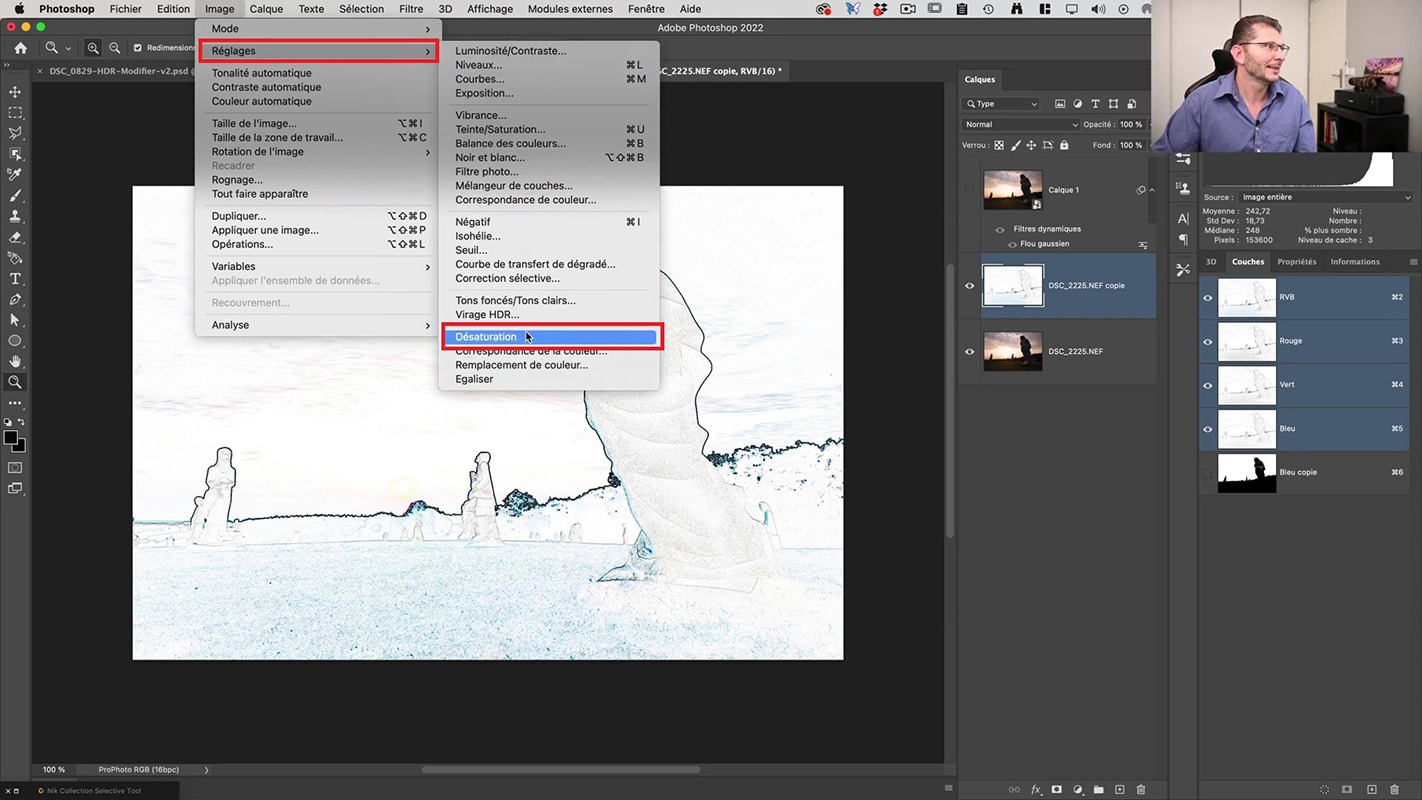
Pour réaliser cette opération, je repars du masque de base que je duplique. Ensuite, je me rends dans l’onglet Filtre → Esthétiques → Tracé des contours. L’étape suivante consiste à désaturer ce calque de contour en allant dans l’onglet Image → Réglages → Désaturation.

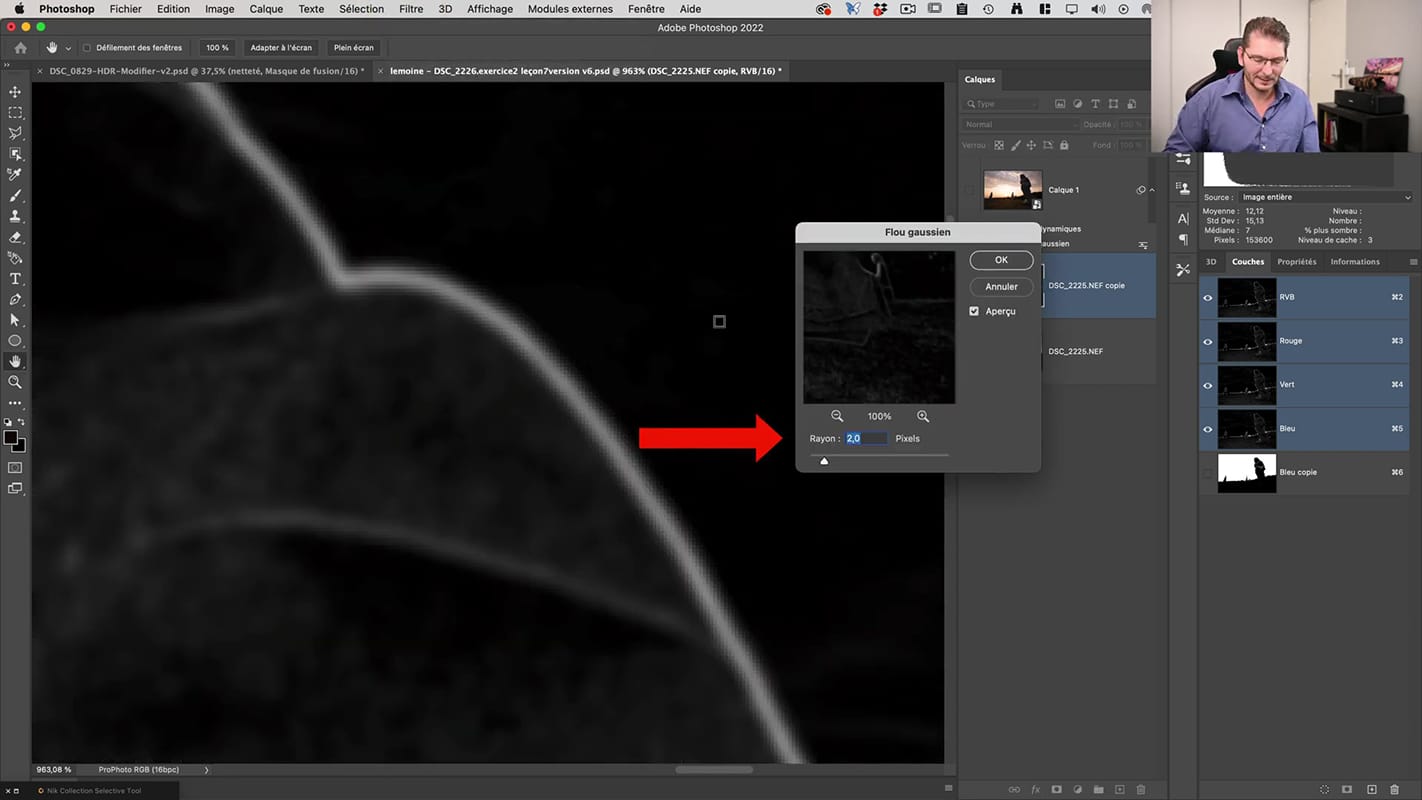
Comme on cherche à ce que l’effet ne s’applique que dans le blanc de l’image, nous inversons simplement ce calque à l’aide de Cmd/Ctrl + I. Suite à cela, je zoome sur la transition et la rend plus floue à l’aide d’un flou gaussien. Vous avez la possibilité de régler le rayon en dixième de pixels. A présent, je contraste plus fortement cette démarcation car elle est plus grise que blanche et laisse donc passer à moitié le réglage.
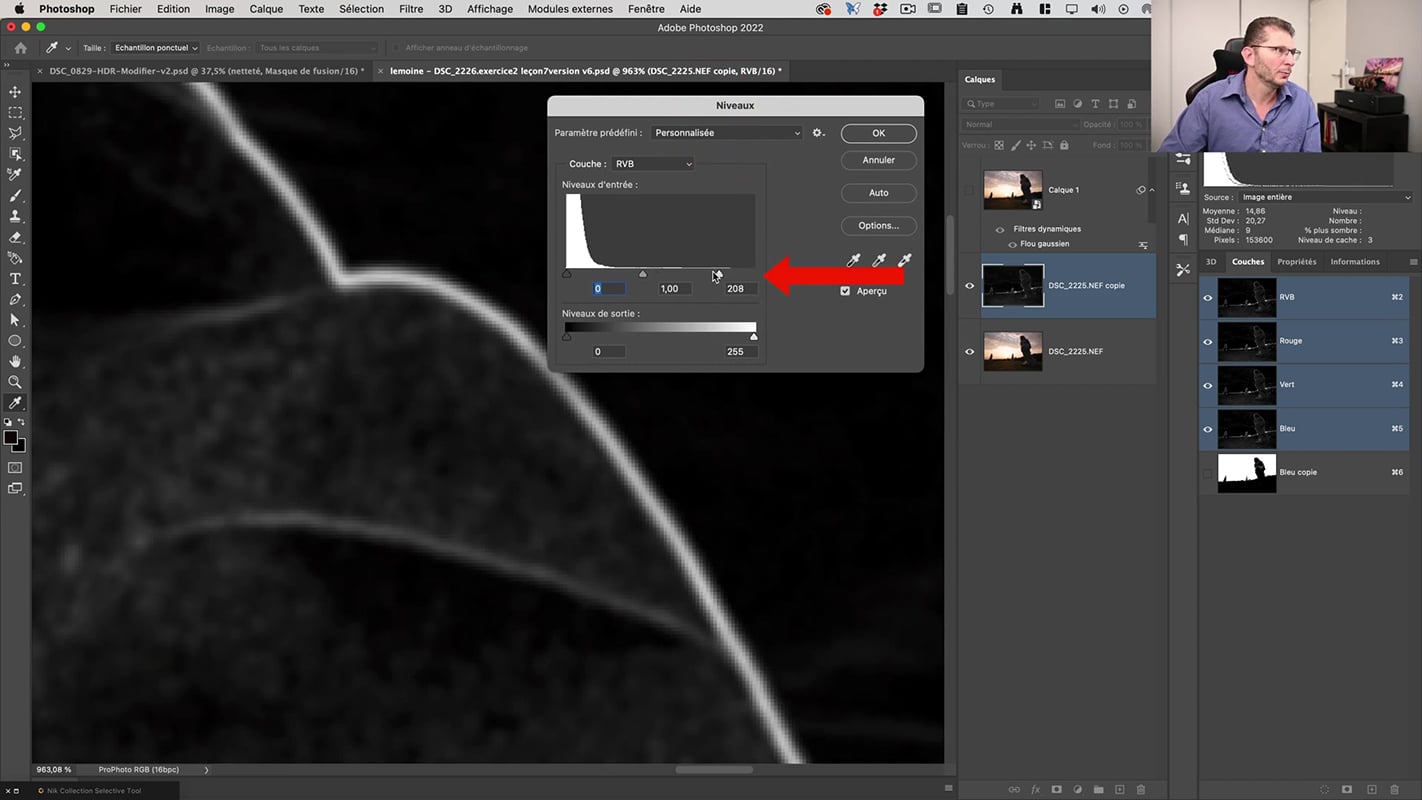
5.2 Contraste des contours du masque avec une commande de Niveaux
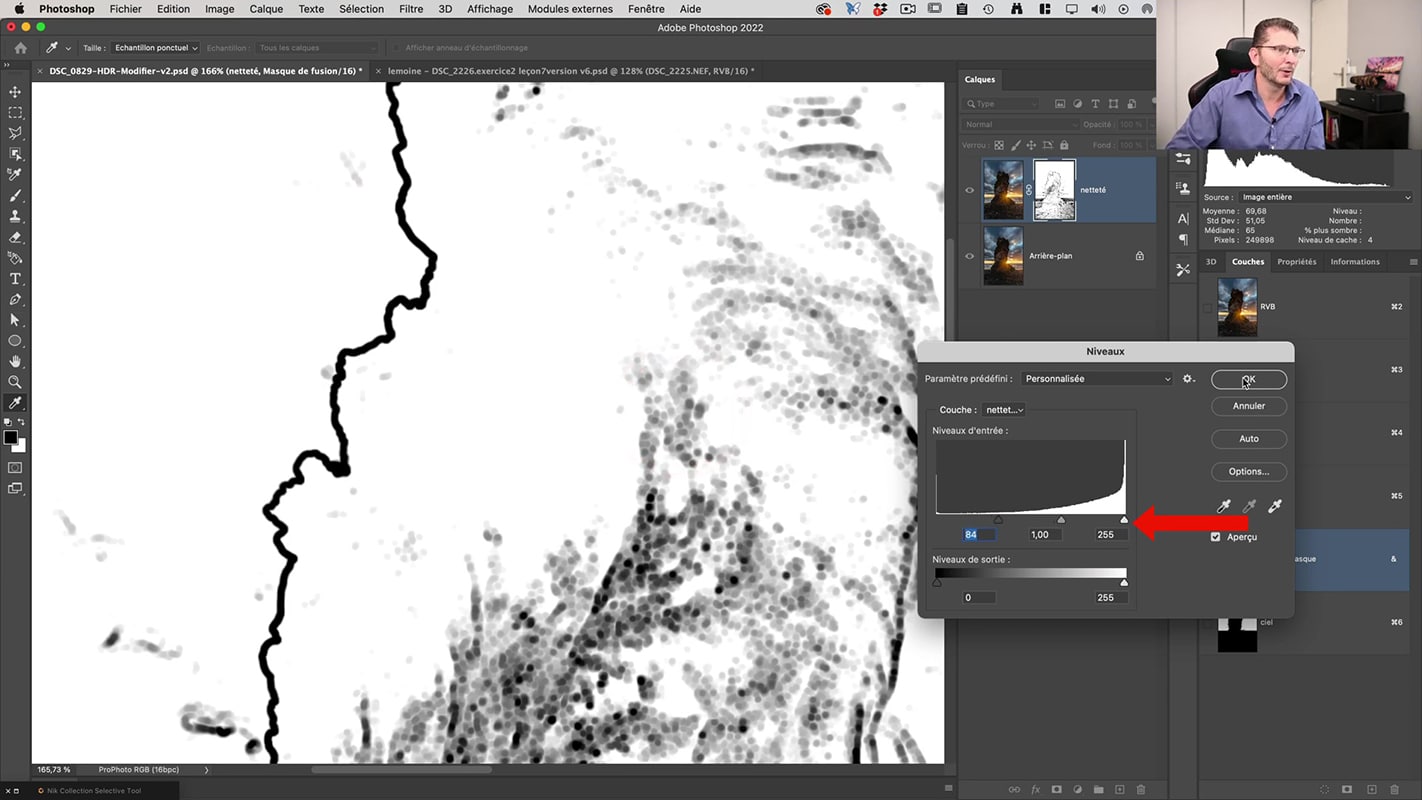
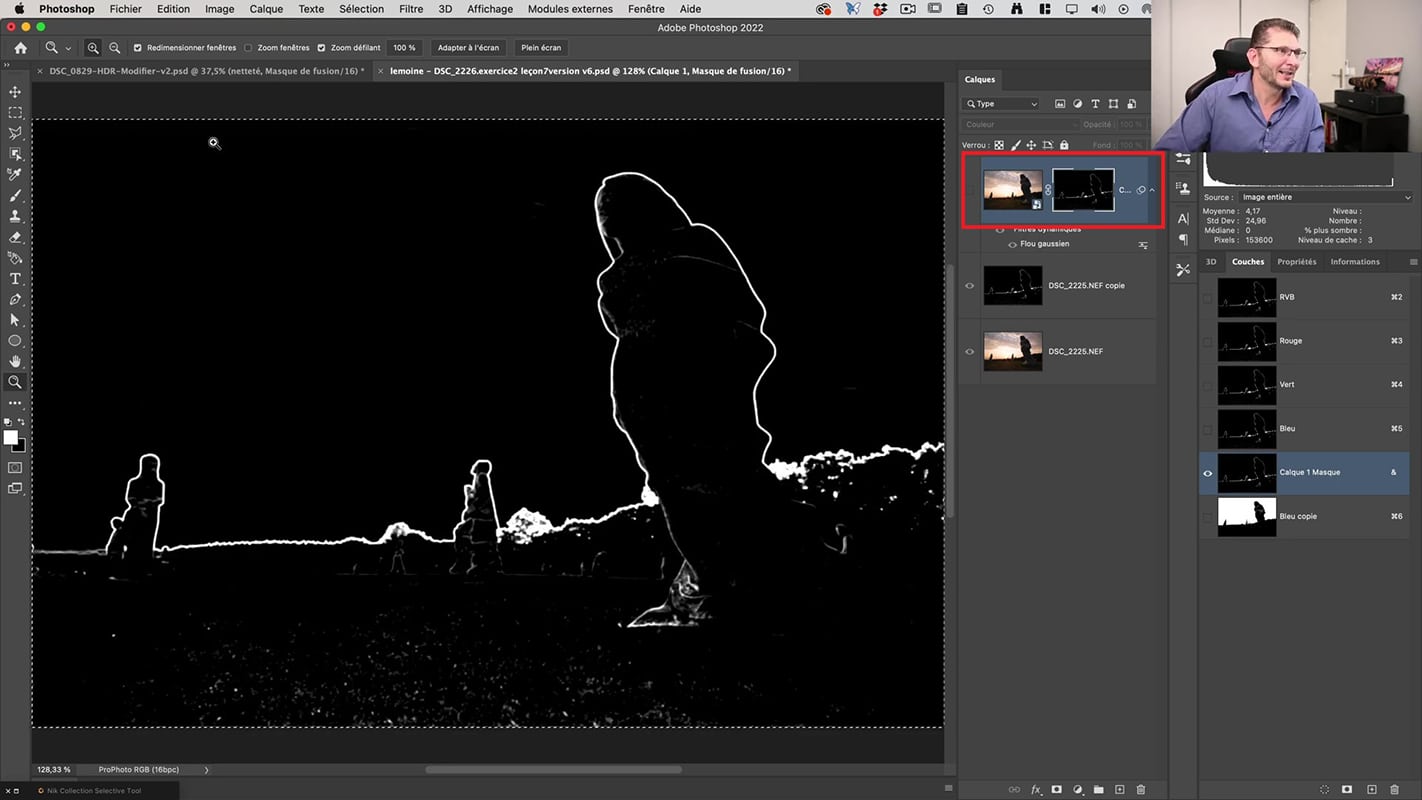
Pour cela, je me rends dans l’onglet Image → Réglages → Niveaux. Il suffira de décaler le point blanc vers la gauche. Puis, il reste encore à rendre plus noir le reste de l’image en déplaçant le second curseur.
5.3 Copie du calque de contours en tant que masque
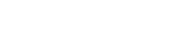
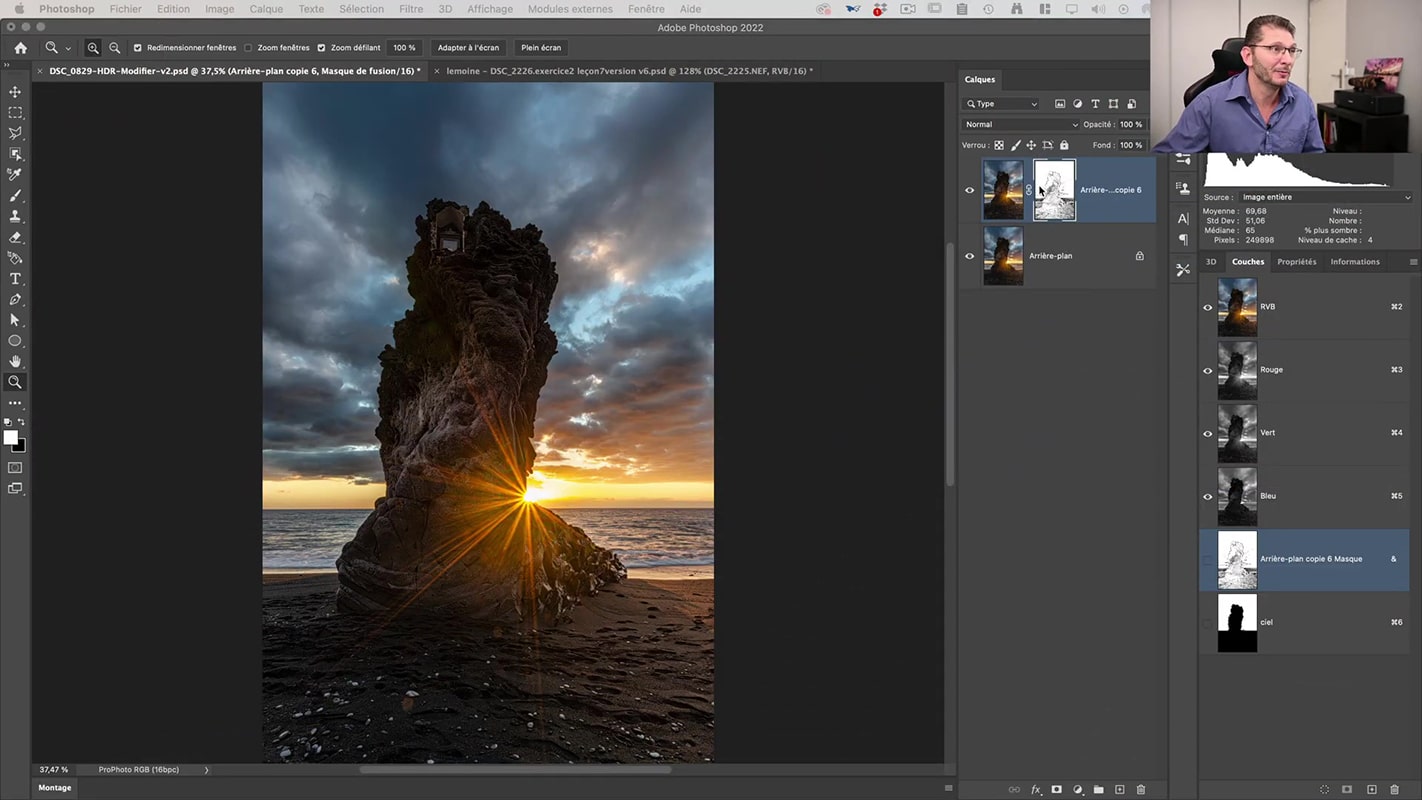
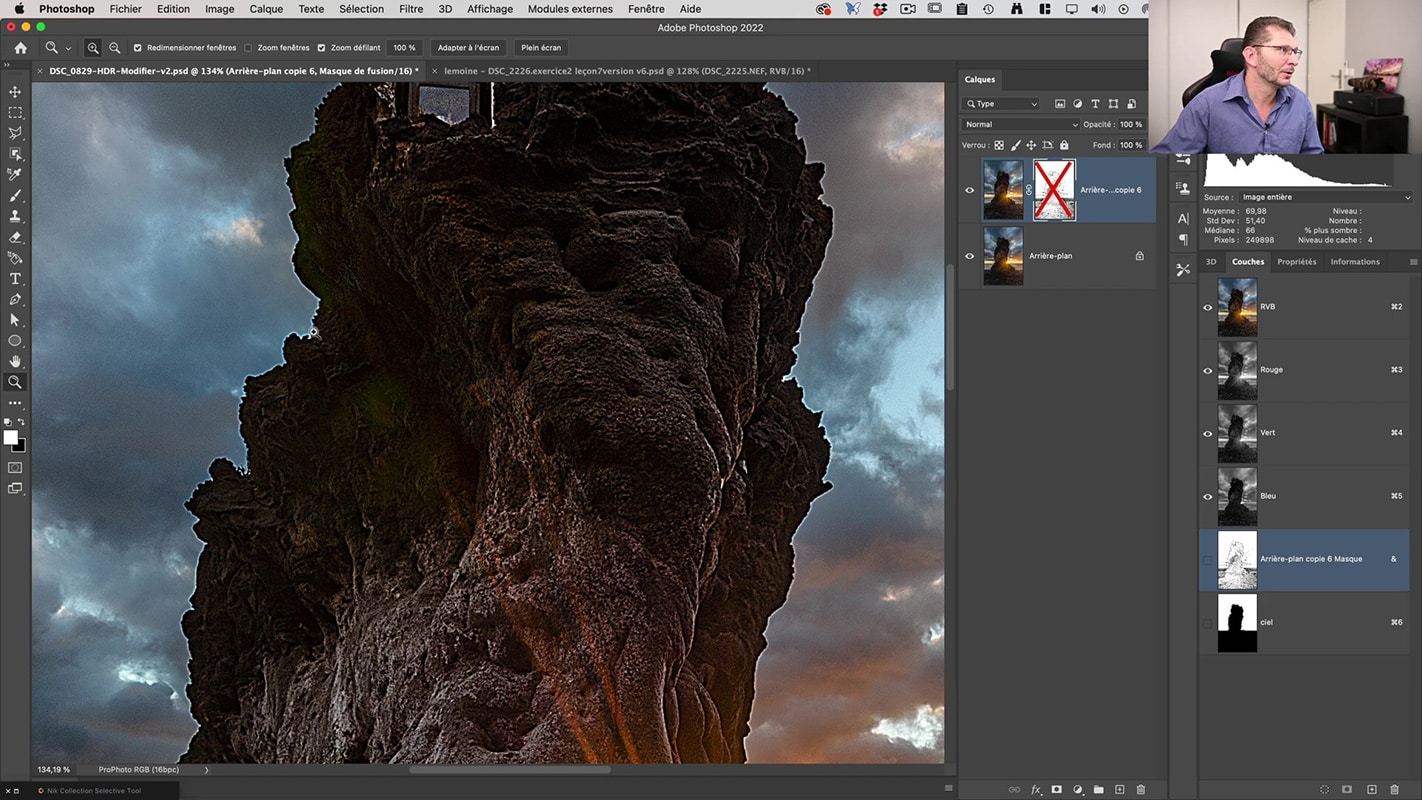
Je retourne sur le calque qui supprime le liseré auquel j’ajoute un masque. Ensuite, je sélectionne le calque de contours dans l’onglet Sélection → Tout sélectionner suivi de l’onglet Edition → Copier. Suite à cela, j’affiche le nouveau masque vide en plein écran à l’aide de Alt + clic et retourne dans l’onglet Edition → Coller. Pour finir, vous pouvez supprimer le calque qui ne vous sert plus à rien.

Maintenant, vous bénéficiez de l’effet de suppression de liseré qui ne s’applique que dans la zone que nous avons indiqué en blanc à Photoshop. Si cette zone n’était pas suffisante, il vous suffirait d’élargir le blanc avec le filtre Maximum que vous retrouvez dans l’onglet Filtre → Divers.
Attention :
Si vous n’affichez pas en premier le masque blanc, la commande Coller ne sera pas disponible. Elle sera tout simplement grisée. Un simple Alt + clic sur le masque vierge suffira à la faire apparaître.
6. Dernière utilité du masque de contours dans Photoshop
La dernière application du masque de contours sera cette fois réalisée sur un effet Orton qui donne un aspect onirique, féérique, à vos photos. Il existe pas mal de méthode pour créer cet effet dont j’ai également élaboré une action téléchargeable via cet article.
Cependant, vous pouvez aussi perdre du détails avec cette méthode dans des zones où vous voudriez les conserver. C’est à ce moment-là que le masque de contours permet de pallier à cet inconvénient.
6.1 Création du triple effet Orton avec l'action téléchargeable
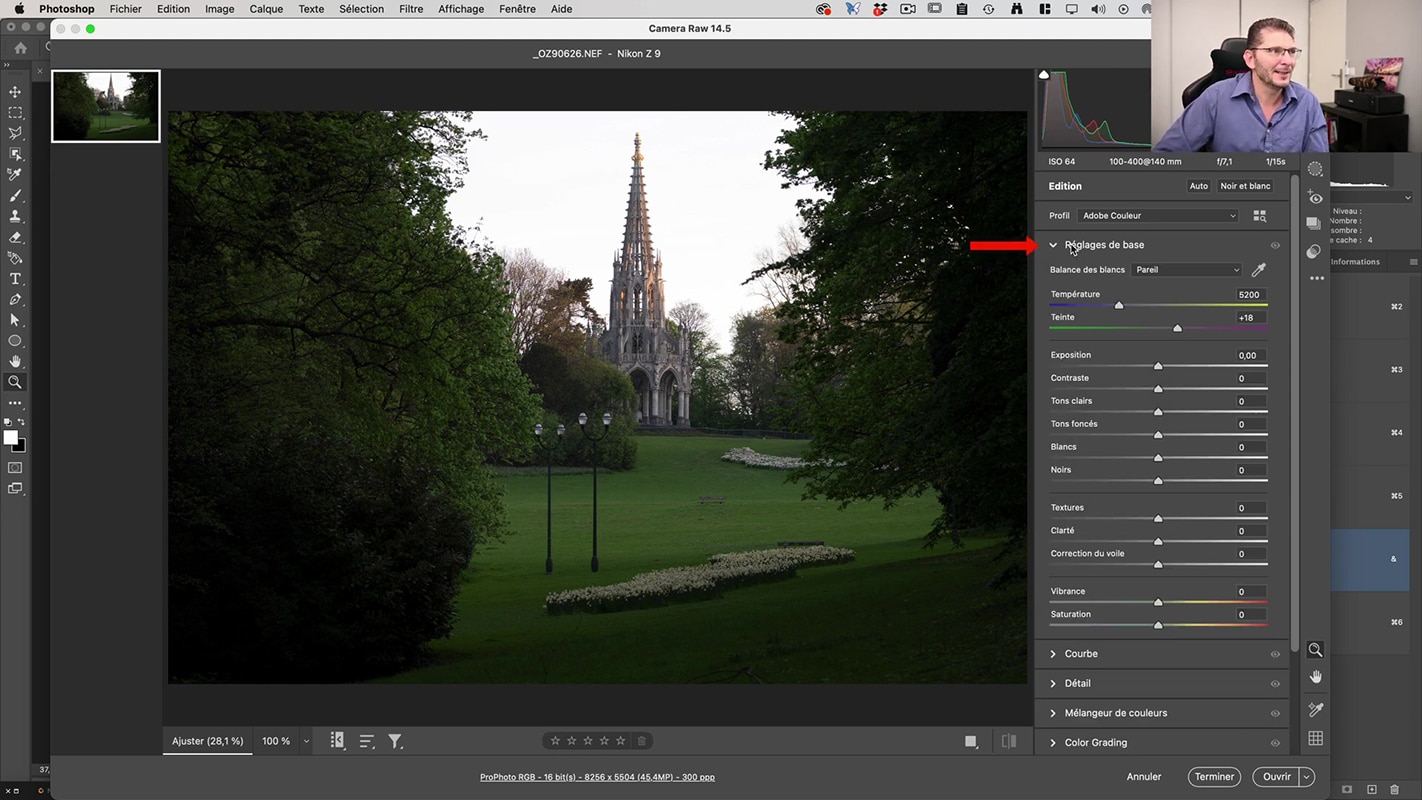
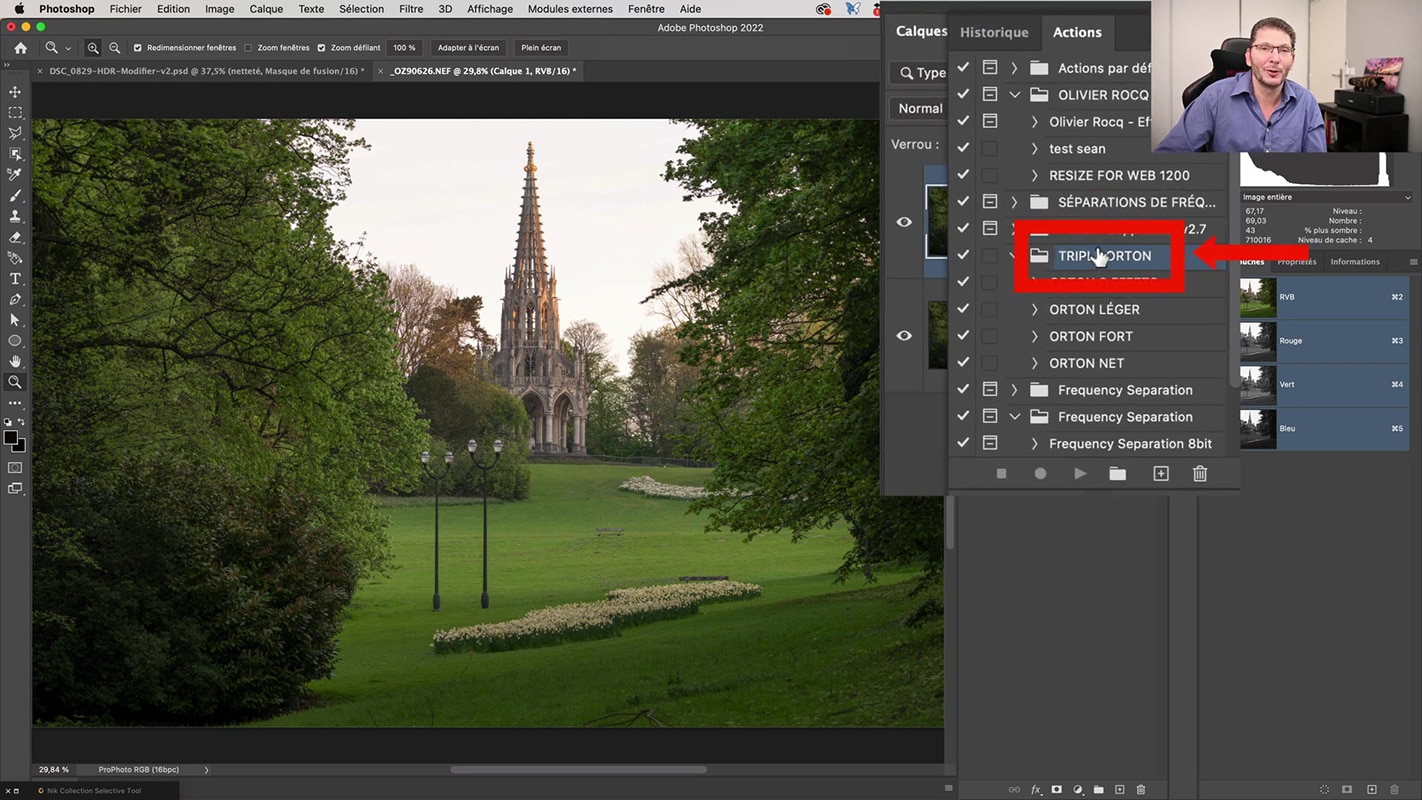
Pour ce dernier exemple, je prends une photo sans prétention que j’envoie en premier dans Camera Raw afin d’y apporter quelques réglages préliminaires. Une fois les quelques réglages de bases effectués, je passe à la création de l’effet Triple Orton. Pour cela, je sélectionne l’onglet Fenêtre → Actions et j’utilise l’action créée ultérieurement que vous pouvez également télécharger en remplissant le formulaire ci-dessous.
Remplissez le formulaire ci-dessous pour recevoir l'action TRIPLE ORTON directement dans votre boite de réception
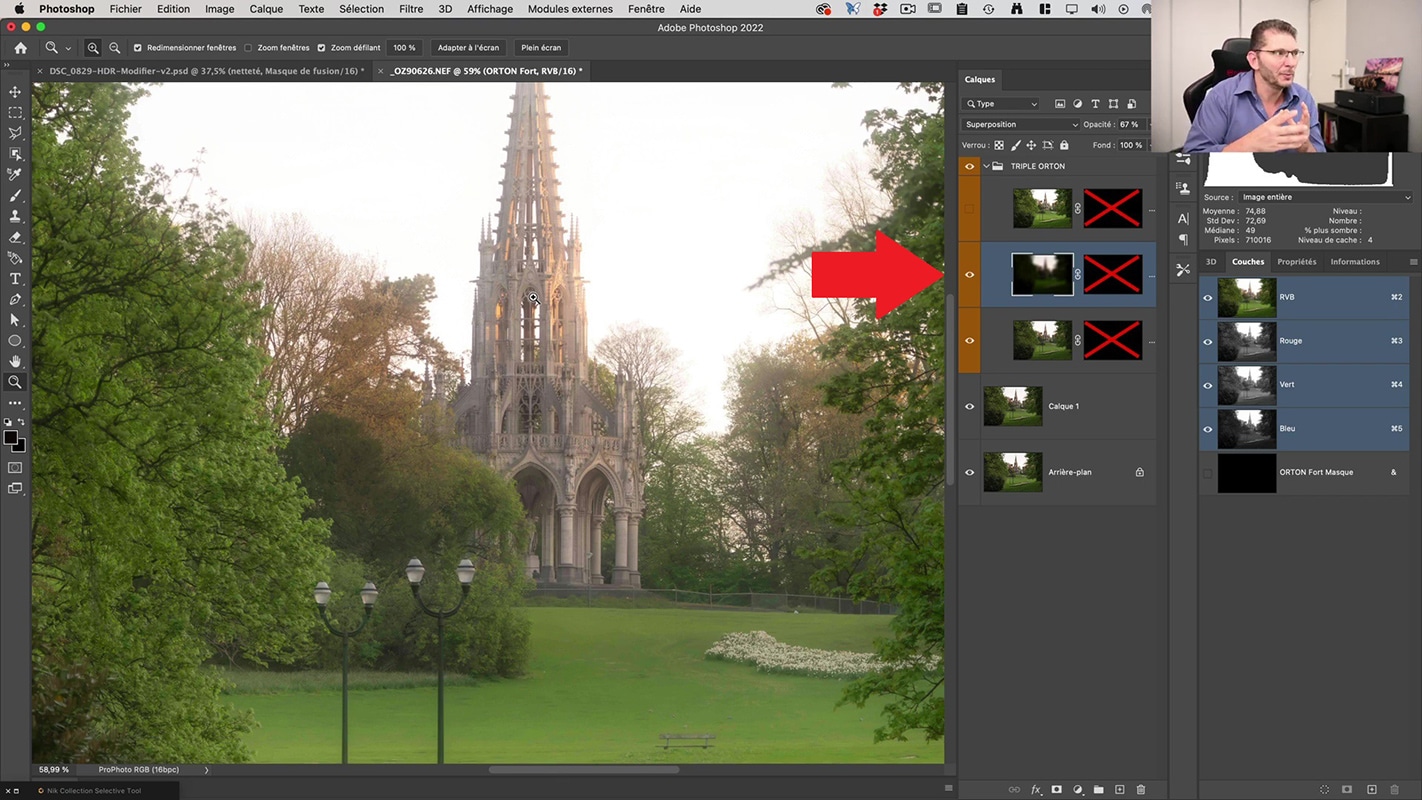
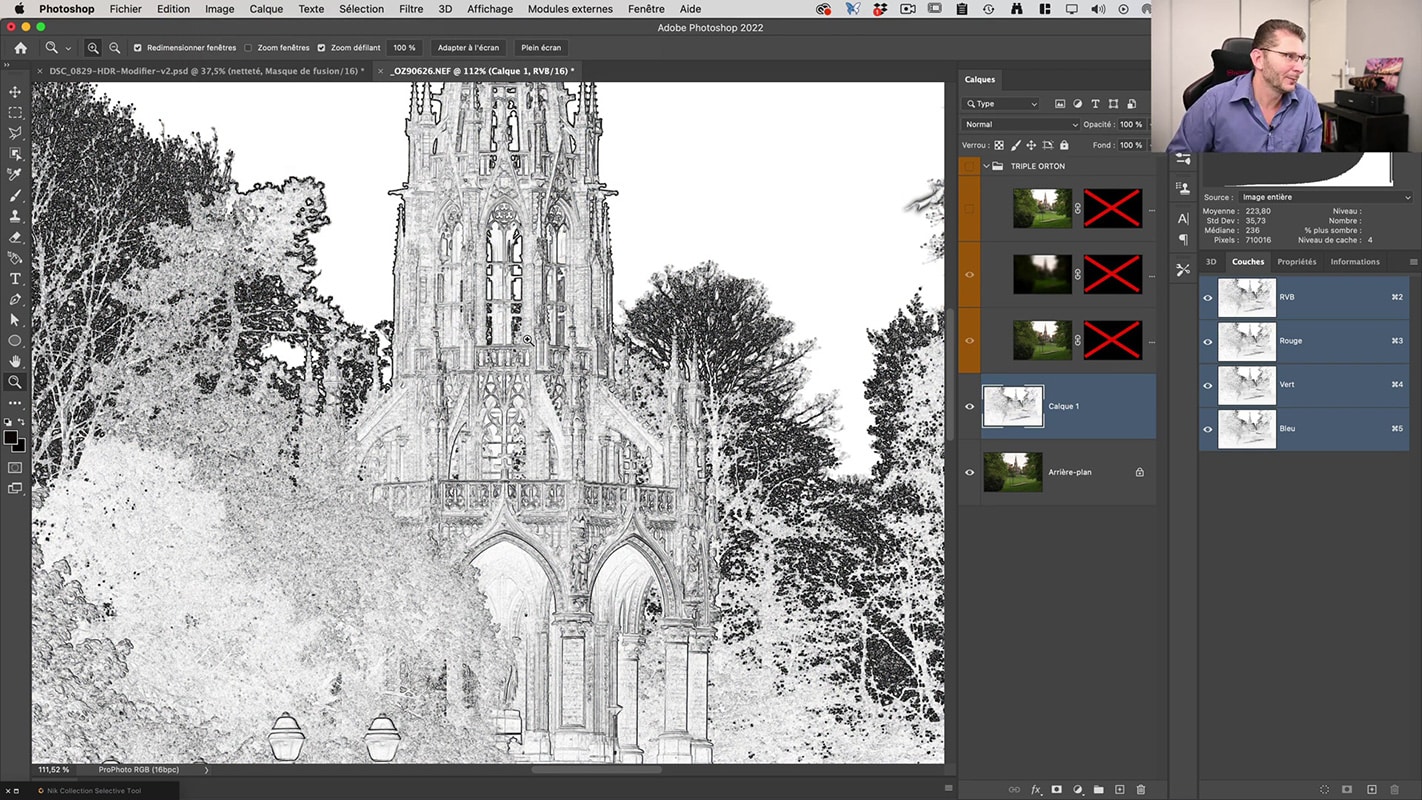
Le triple effet Orton réalisé de manière automatique grâce à l’action, je désactive les trois masques pour choisir celui qui me plaît le plus au fur et à mesure que je les réactive un à un. Je choisis le deuxième effet Orton et en ajuste l’opacité. Seul bémol, le bâtiment a un aspect trop « crémeux » suite à l’application de l’effet.
6.2 Récupération des détails après l'application de l'effet triple Orton
L’effet onirique est bien présent mais au détriment de détails au niveau de l’édifice sculpté très finement. Pour éviter cela, il suffit de ne pas appliquer l’effet Orton dans les contours de celle-ci, tous constitués de fins détails.
En tout premier, désactivez l’effet Orton et revenez sur votre copie du calque. En second, vous allez dans l’onglet Filtre → Esthétique → Tracé des contours. Tertio, vous désaturez le calque dans Image → Réglages → Désaturation. Il est tout à fait possible de créer une action pour ces étapes répétitives.

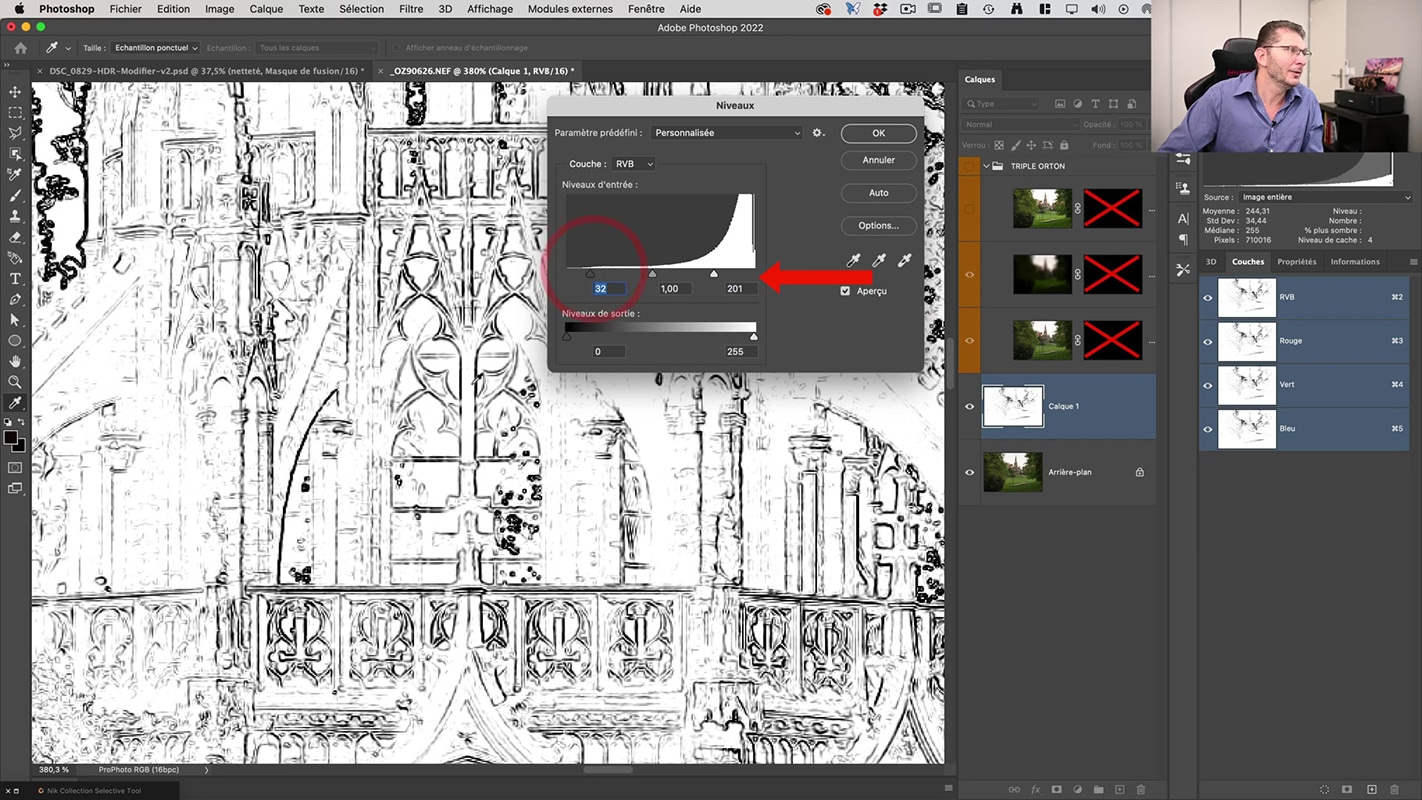
6.3 Augmentation du contraste du calque de contours
J’utilise le raccourci clavier Cmd/Ctrl + L pour accéder plus rapidement à la commande de niveaux. A nouveau, j’augmente les blancs ainsi que les noirs et n’ai plus de niveau de gris dans l’image. Tout ce qui sera présent en noir dans le masque ne sera pas affecté par le réglage de l’effet Orton. Etant donné que la photo comporte de très fins détails, je n’ajoute aucun flou.
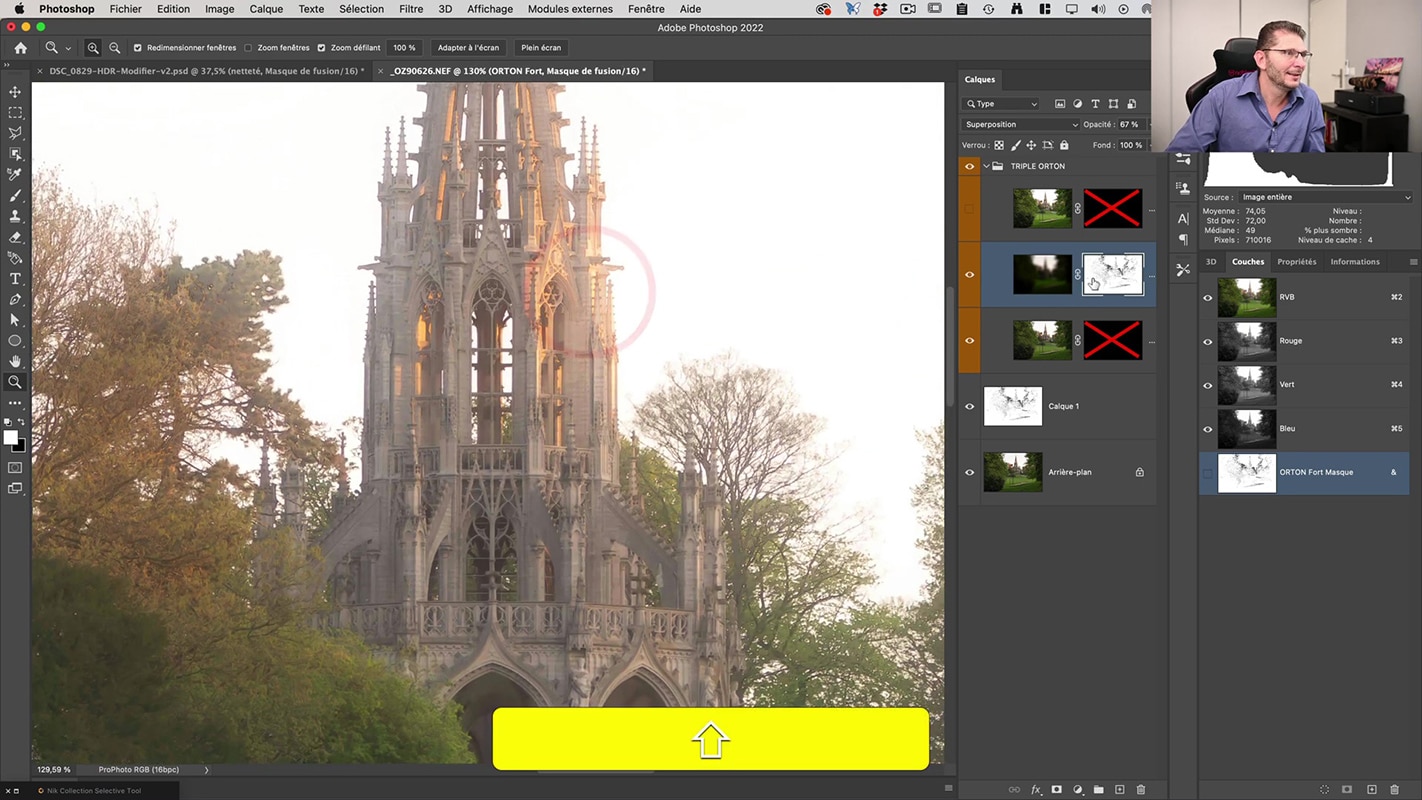
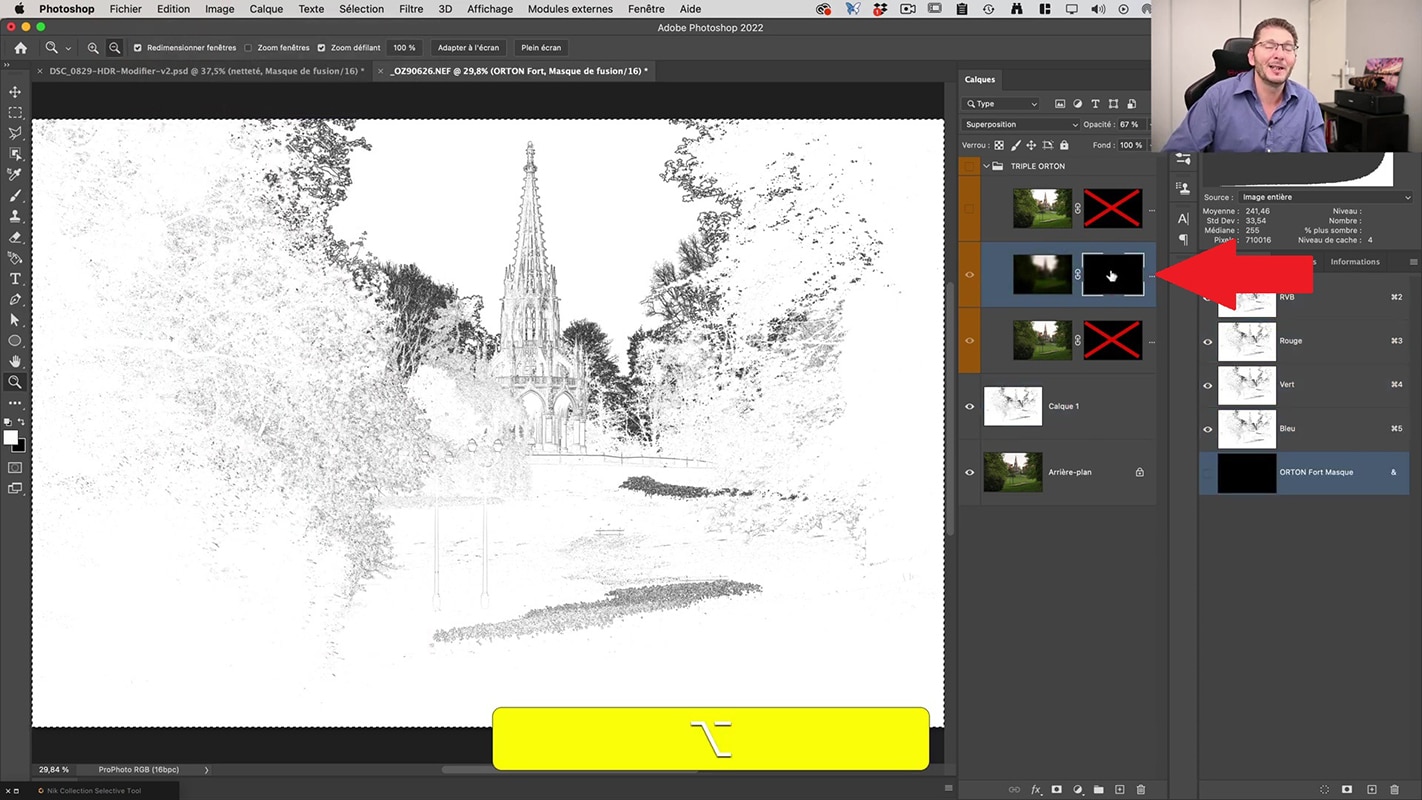
6.4 Conversion du calque de contours en masque dans Photoshop
Tout d’abord, j’appuie sur Cmd/Ctrl + 0 pour visualiser le cadre de l’image et ainsi les pointillés de la sélection apparaissent, ce qui n’est pas le cas en mode Zoom. De cette manière, je suis sûr que la sélection est correctement réalisée. Ensuite, je vais dans l’onglet Edition → Copier suivi de la combinaison Alt + clic sur le masque pour l’afficher.

Il ne me reste plus qu’à coller le contenu dans le masque vierge par l’intermédiaire de l’onglet Edition → Coller.
Suite à cela, je fais Cmd/Ctrl + D pour désélectionner les pointillés. Grâce au masque de contours de Photoshop, nous avons récupéré beaucoup de détails dans la cathédrale.
7. Conclusion
A présent, vous savez comment créer des masques de contours dans Photoshop, à quoi ils servent et comment les utiliser à votre convenance. J’espère que cet article vous a apporté quelques informations utiles et n’hésitez pas à commenter ci-dessous.
Pour consulter d’autres articles Photoshop, vous pouvez cliquez sur les images ci-dessous :
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.