Je vous expose comment corriger une symétrie un peu ratée à la prise de vue grâce à la déformation de perspective dans Photoshop.
Pour illustrer ce cas de figure, j’utilise une photo envoyée par Thierry Van Regemoorter. Vous pouvez voir que la haie part bien du point droit inférieur de l’image contrairement au côté gauche. Pour résoudre cette asymétrie, je vous explique l’outil Déformation de perspective de Photoshop. Il est très puissant et très utile pour les photos d’architecture.

Vidéo du tutoriel : Corriger une SYMÉTRIE RATÉE avec Photoshop !
Sommaire
- L’outil Déformation de perspective de Photoshop : fonctionnement
- Premier exemple de déformation de perspective dans Photoshop
- Deuxième exemple de déformation de perspective dans Photoshop
-
-
-
-
-
- Placer des repères dans l’image pour corriger la symétrie
-
-
-
-
-
- Comment afficher les règles dans Photoshop ?
- Comment tirer un repère dans Photoshop ?
-
-
-
-
-
- Utilisation de l’outil de déformation de perspective de Photoshop
-
-
-
-
-
- Utilité de la fenêtre de navigation dans Photoshop
- Prolonger la partie manquante de la ligne pour le plan de perspective
-
-
-
-
-
- Ajout du deuxième et troisième plan de déformation de perspective dans Photoshop
- Déformation des trois plans de perspective dans Photoshop
-
-
-
-
-
- Amélioration du plan de déformation de perspective de la chapelle
- Réalignement des parallèles pour le dessus des haies de l’image
- Vérification de l’alignement horizontal à l’aide des repères
- Vérification de l’alignement central à l’aide des repères
-
-
-
-
-
- Combler la partie du ciel manquante suite à la déformation de perspective dans Photoshop
-
-
-
-
-
- Pixellisation du calque
- Déformation de la partie du ciel manquante
- Suppression des pixels inutiles à la déformation
-
-
-
-
-
- Placer des repères dans l’image pour corriger la symétrie
-
-
-
-
-
- Conclusion
1. L'outil Déformation de perspective de Photoshop : fonctionnement
Avant de corriger la symétrie, je vous explique d’abord le fonctionnement de l’outil de déformation de perspective de Photoshop. En effet, c’est un outil qui demande de l’entraînement car il n’est pas toujours facile à prendre en main.
1.1 Création d'un plan en perspective avec l'outil de Photoshop
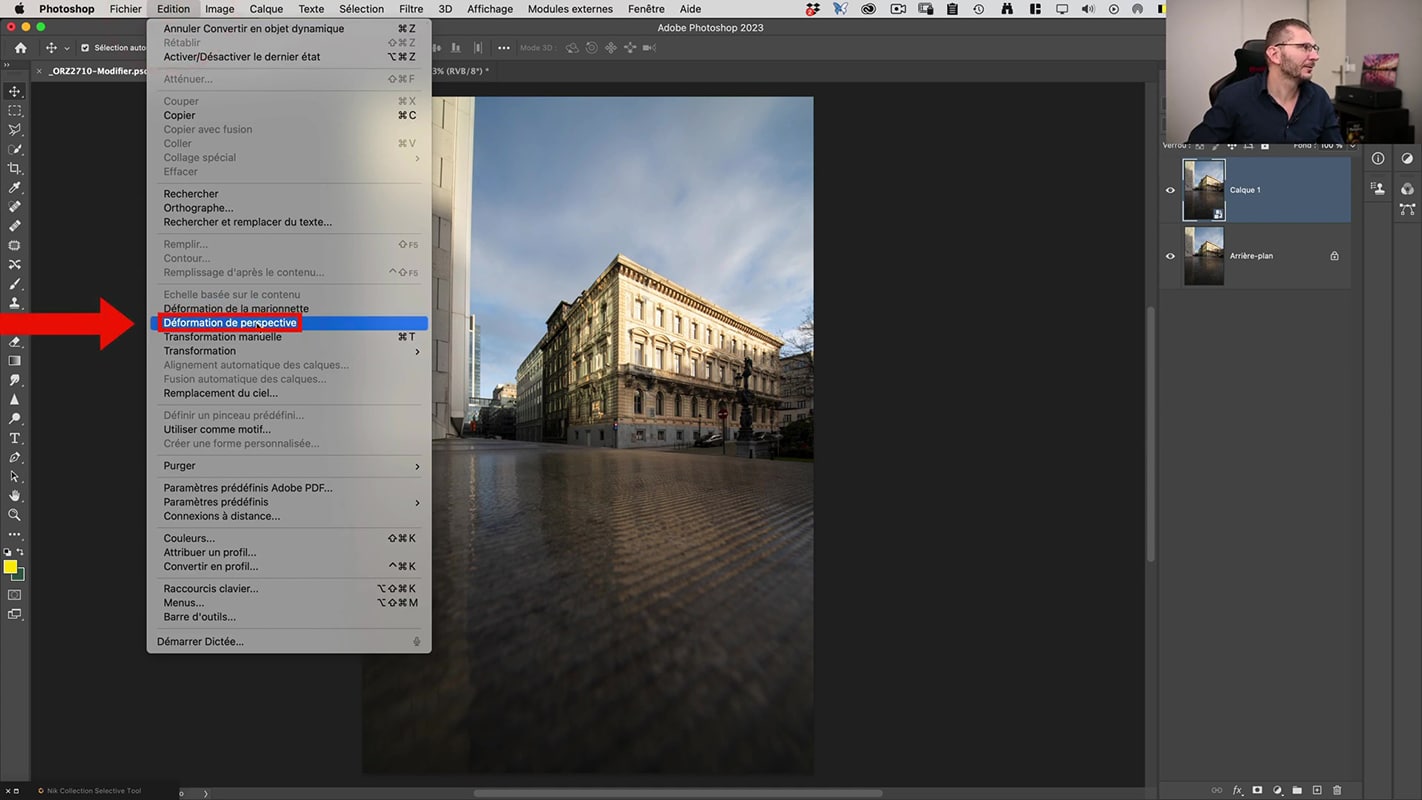
Je sélectionne une photo d’architecture dont je duplique le calque. Puis, je le convertis en objet dynamique en réalisant un clic droit avec la souris sur le calque. Je vous rappelle que cette conversion est nécessaire afin de revenir sur les réglages de perspectives. Pour accéder à cet outil, vous ouvrez l’onglet Edition → Déformation de perspective.

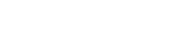
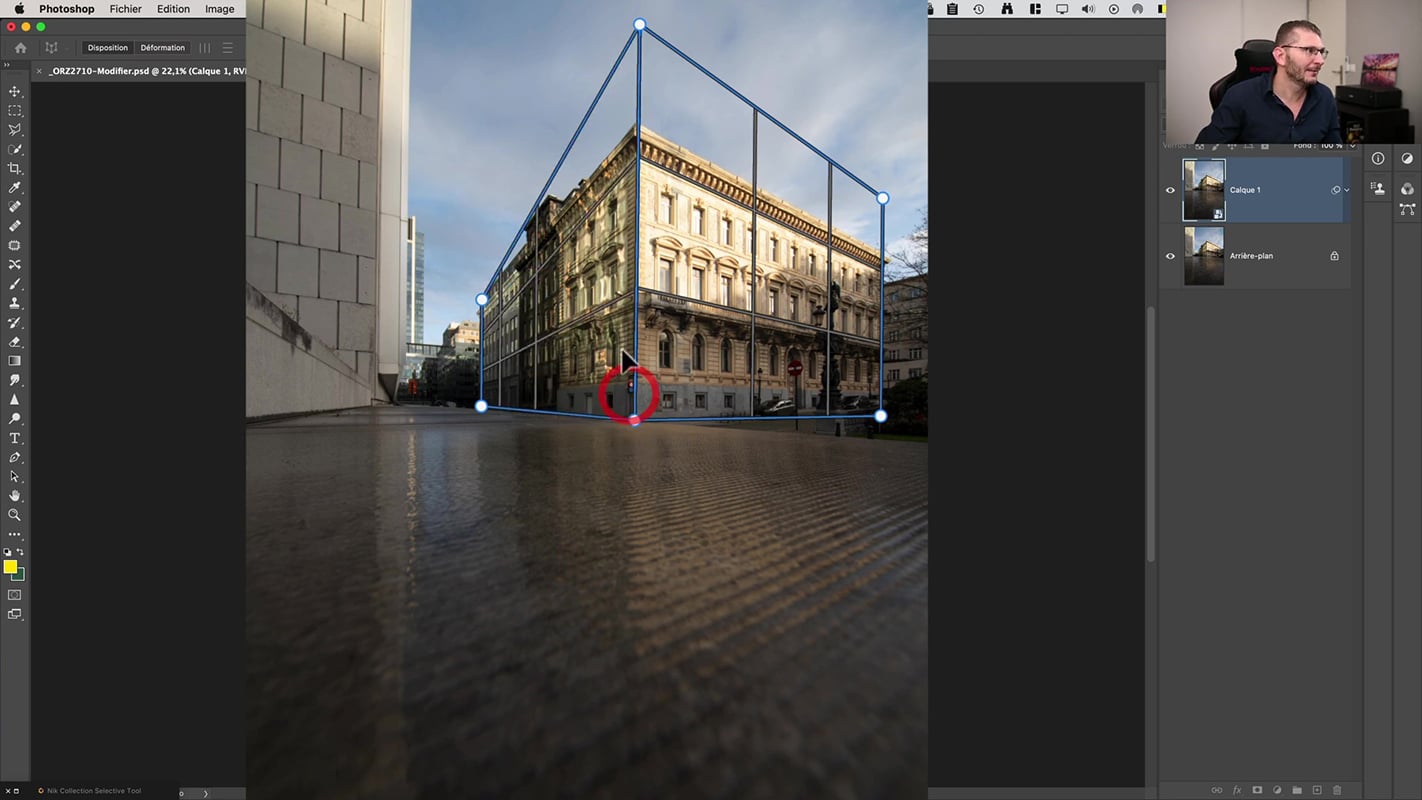
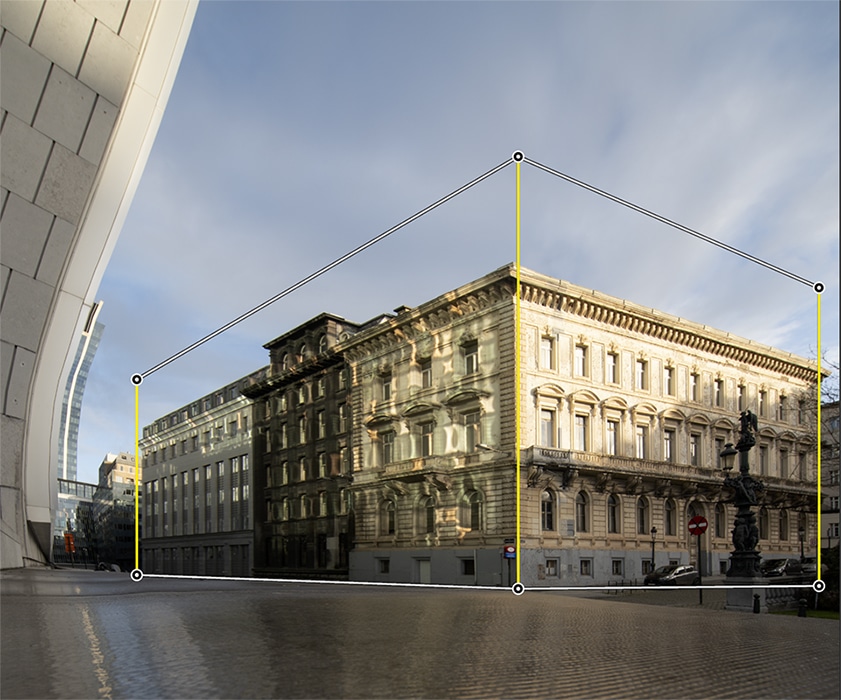
Vous voyez apparaître à l’écran l’icône de perspective avec laquelle vous cliquez n’importe où dans un premier temps. Cette opération vous crée un cadre dont vous pouvez manipuler individuellement chacun des points. L’idée est de suivre l’une des façades du bâtiment en essayant de respecter ses lignes avec les quatre points. D’ailleurs, vous voyez que les lignes partent en obliques.
A présent, j’englobe tout le bâtiment à l’aide du curseur en forme de double-flèche proposé par l’outil. Je maintiens la touche shift enfoncée afin d’agrandir la grille en dehors du bâtiment. Suite à cela, je repositionne les points dans leur angle original.
1.2 Création d'un deuxième plan de déformation de perspective
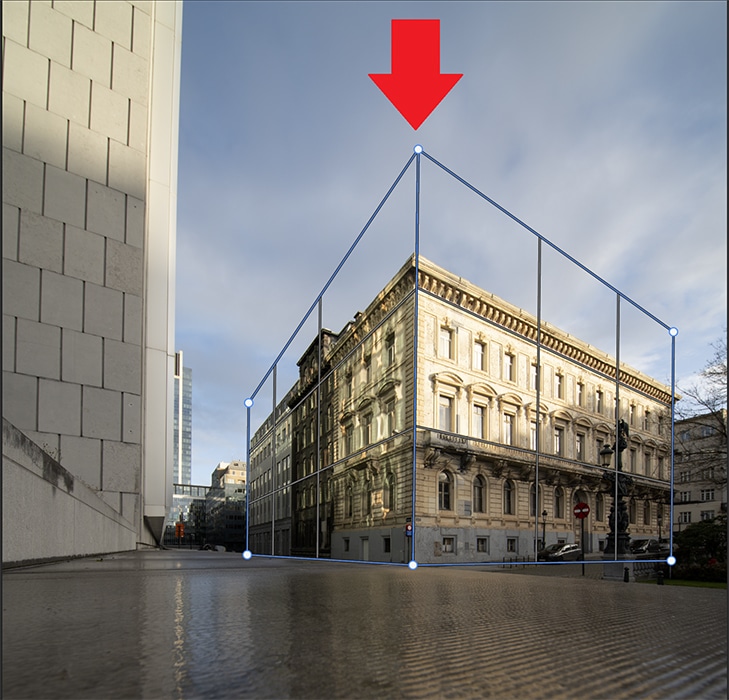
Vous pouvez choisir le nombre de plans de perspective dont vous avez besoin. Pour mon exemple, j’en emploie deux. Pour cela, je clique sur l’autre façade visible du bâtiment et je tire à nouveau les points. En rejoignant le coin du cadre précédent, vous voyez la largeur du trait s’épaissir. Cela signifie que les deux points vont s’aimanter pour n’en former plus qu’un vu que Photoshop a détecté automatiquement l’autre plan de perspective.
Ensuite, il suffit de corriger l’angle de la ligne pour qu’elle reste parallèle à la ligne du bâtiment. Ne corrigez pas en prenant le point situé à l’intersection du bâtiment au risque de décaler le plan de perspective adjacent mais bien le point opposé.
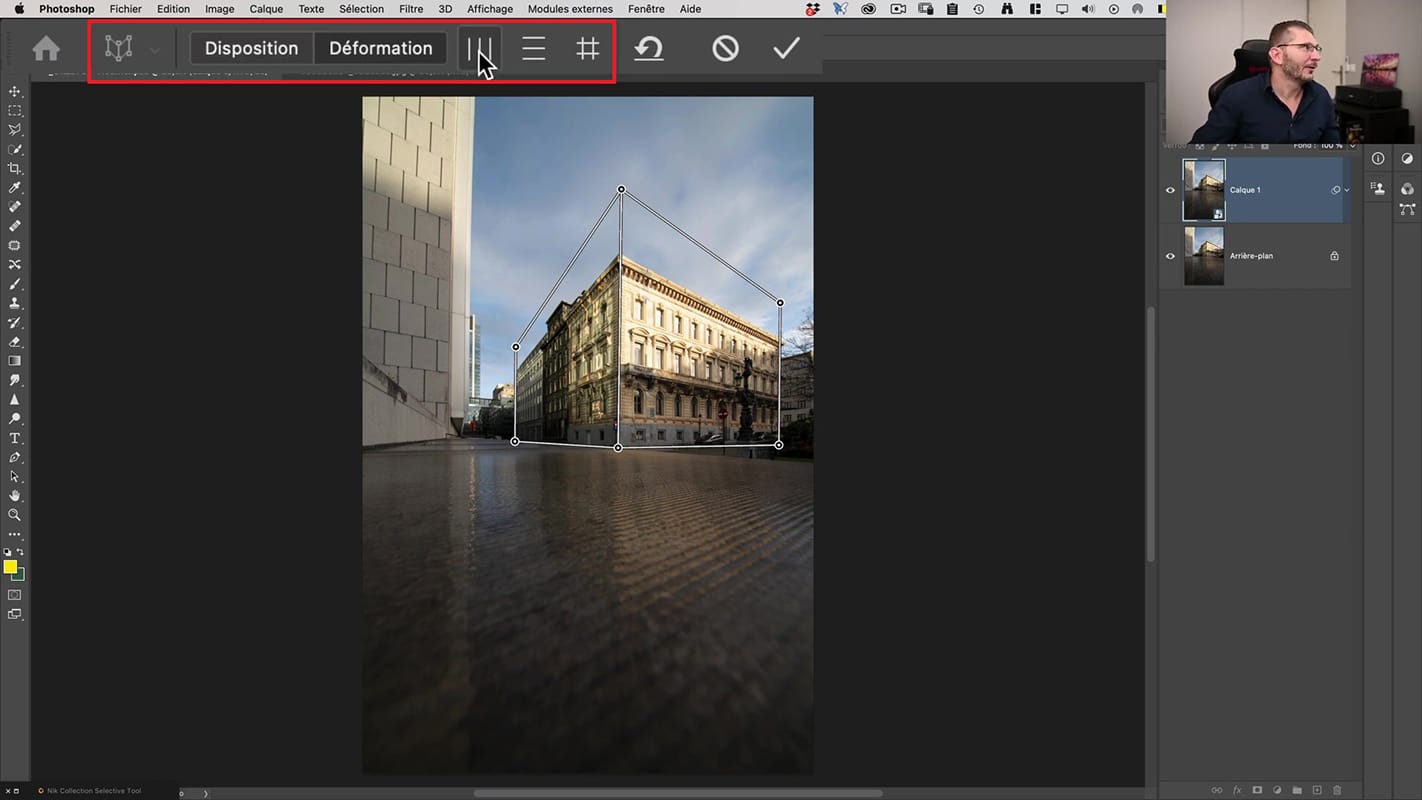
1.3 Les différentes commandes de l'outil de déformation de perspective
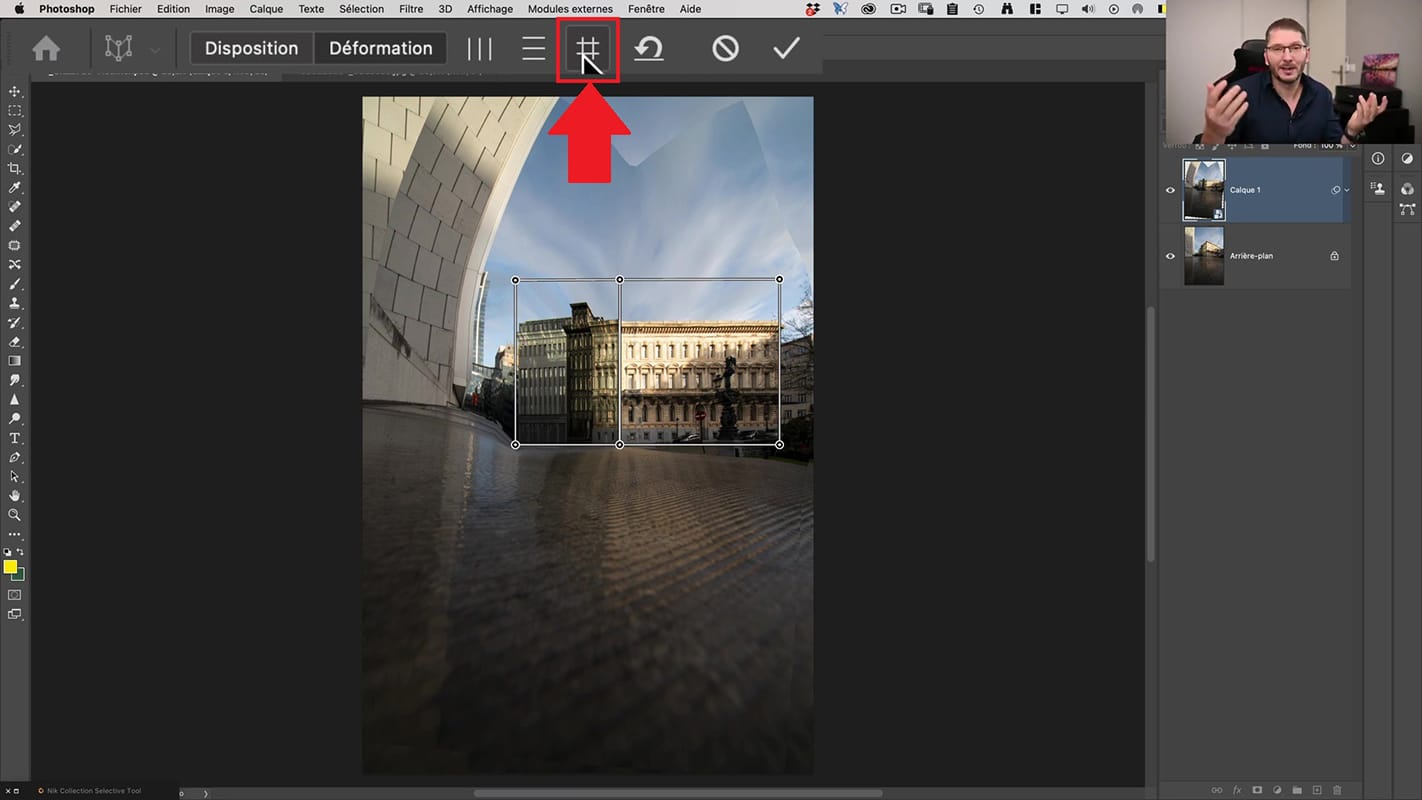
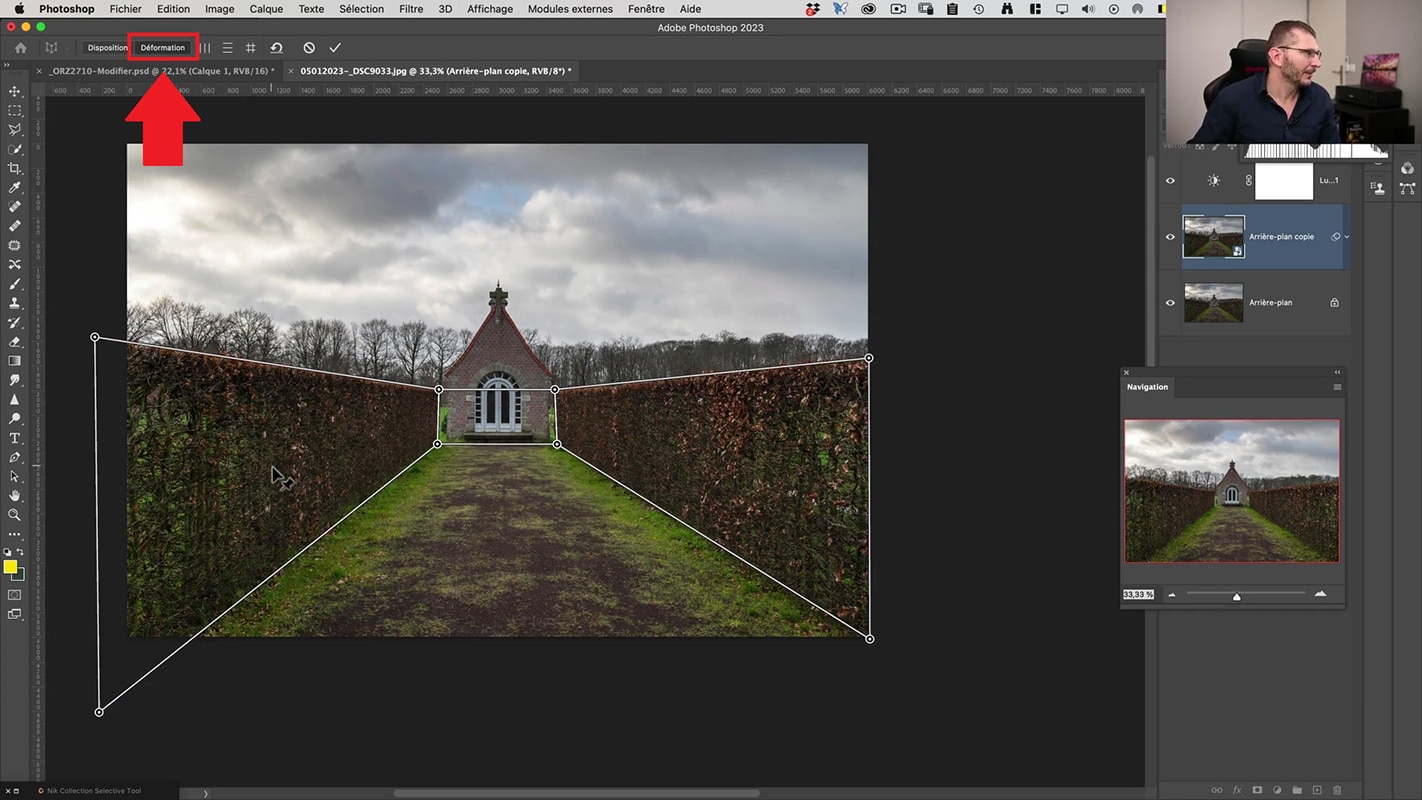
Dans la barre de menu de l’outil de déformation de perspective de Photoshop se trouvent les boutons disposition et déformation. Le premier est celui qui s’ouvre par défaut lorsque vous activez l’outil afin de placer autant de grilles que vous désirez dans votre photo. Le second bouton est celui nommé déformation. En cliquant sur ce dernier, l’apparence des grilles dans votre photo changent pour devenir blanche. C’est suite à cela que vous pourrez modifier la perspective dans Photoshop.

Les boutons suivants permettent respectivement de redresser toutes les lignes à la verticale, le suivant, à l’horizontale et le dernier cumule les deux directions précédentes. Ce dernier cas de figure vous place le bâtiment de face.
Ensuite, le bouton avec la flèche annule la dernière déformation appliquée. Par contre, évitez de cliquer sur le bouton d’annulation symbolisé par un cercle barré car il effacera toutes vos grilles et vous fera complètement sortir du filtre. Pour finir, le dernier bouton symbolisé par un V vous propose de valider vos transformations.
A noter :
Pour passer rapidement du bouton disposition au bouton déformation de l’outil, il existe deux raccourcis clavier. La lettre « L » qui correspond à « Layout » en anglais pour le bouton disposition. Puis, la lettre « W » qui correspond à Warp en anglais pour le bouton déformation.
2. Premier exemple de déformation de perspective dans Photoshop
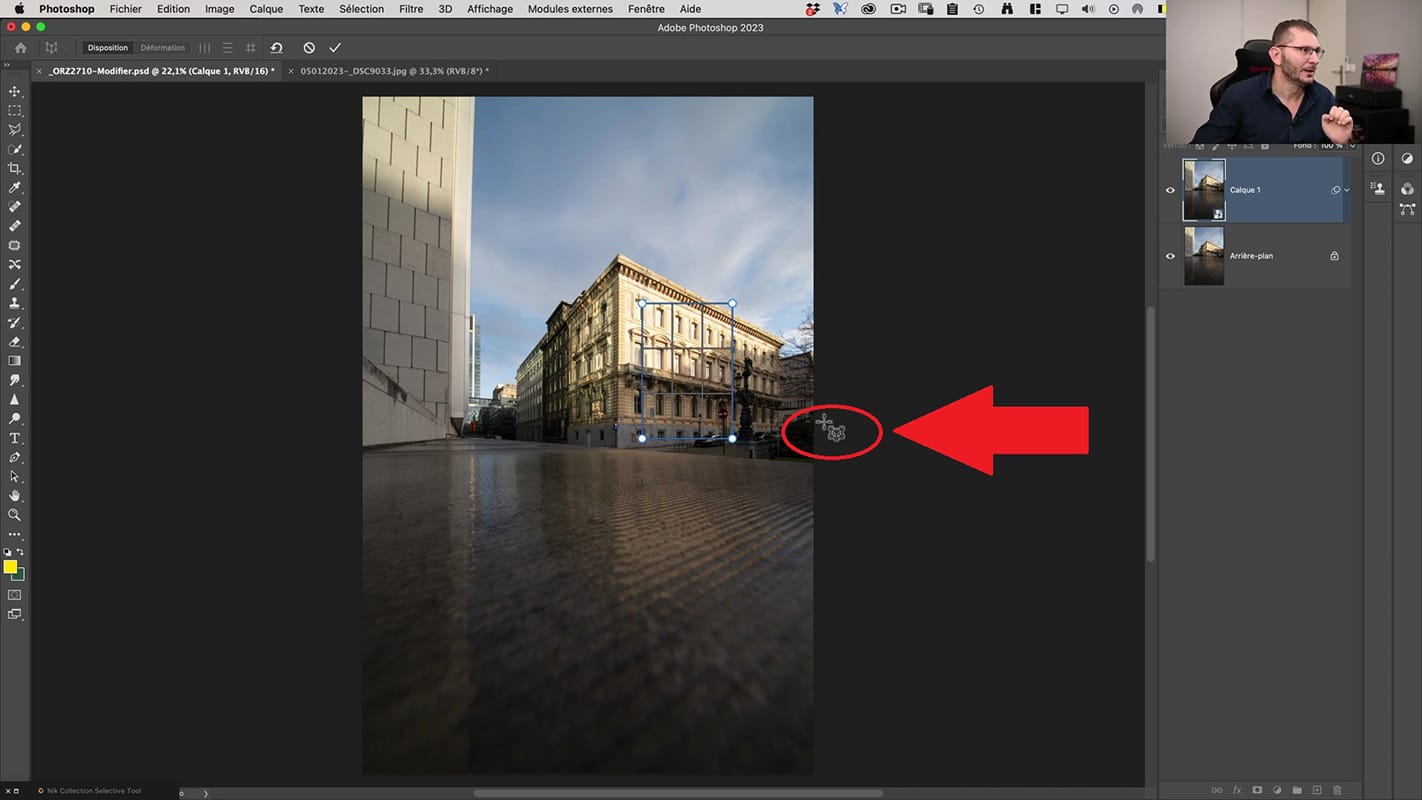
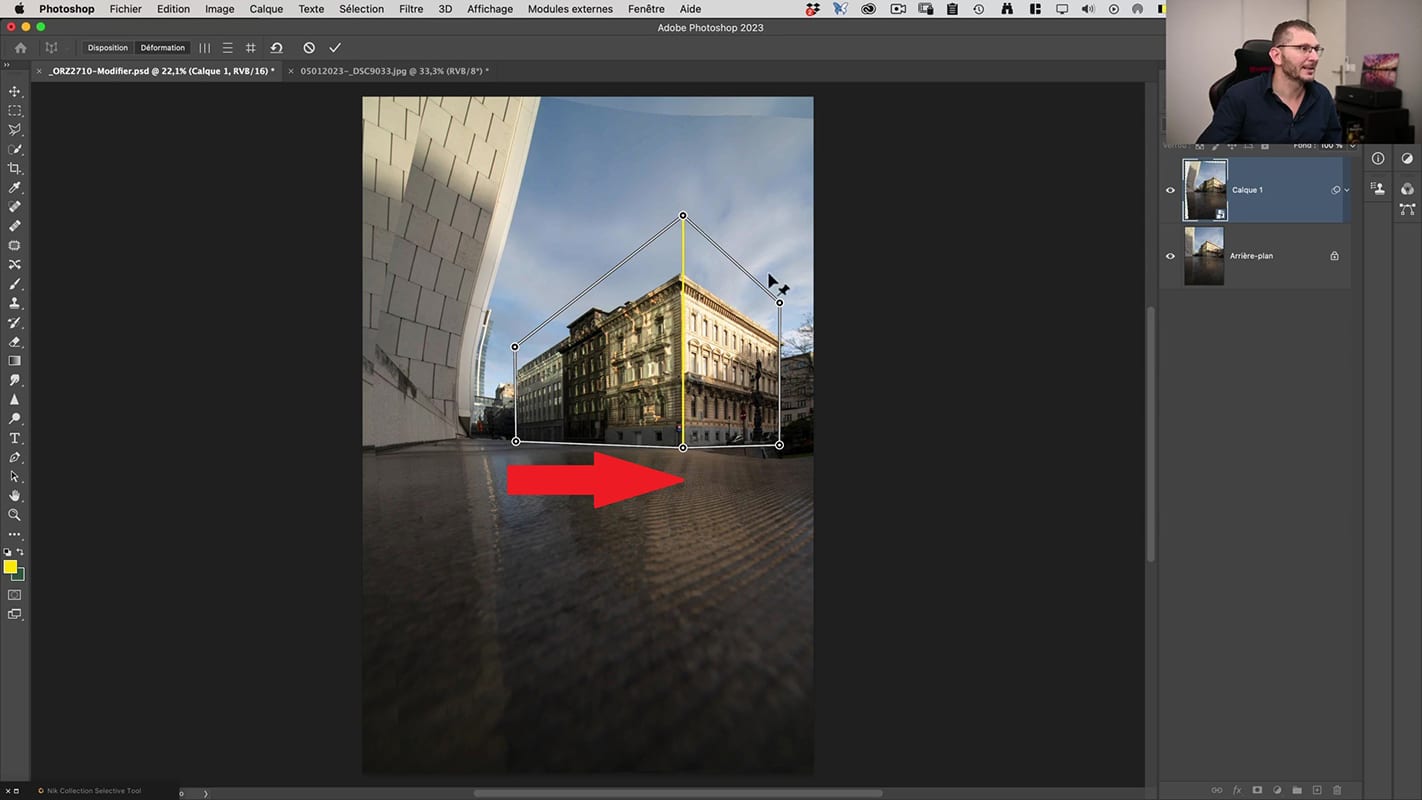
Une fois en mode Déformation et vos grilles tracées, vous pouvez déplacer vos points dans tous les sens pour déformer la perspective. Chacun des points est indépendants. Cependant, si vous voulez bouger deux points sur la même ligne en maintenant par exemple la verticalité, il vous suffit de combiner la touche Shift et un clic de souris sur la ligne. Vous percevez ce changement car la ligne devient jaune. Grâce à cet outil, il vous est possible de révéler plus la façade de gauche si vous le souhaitez.

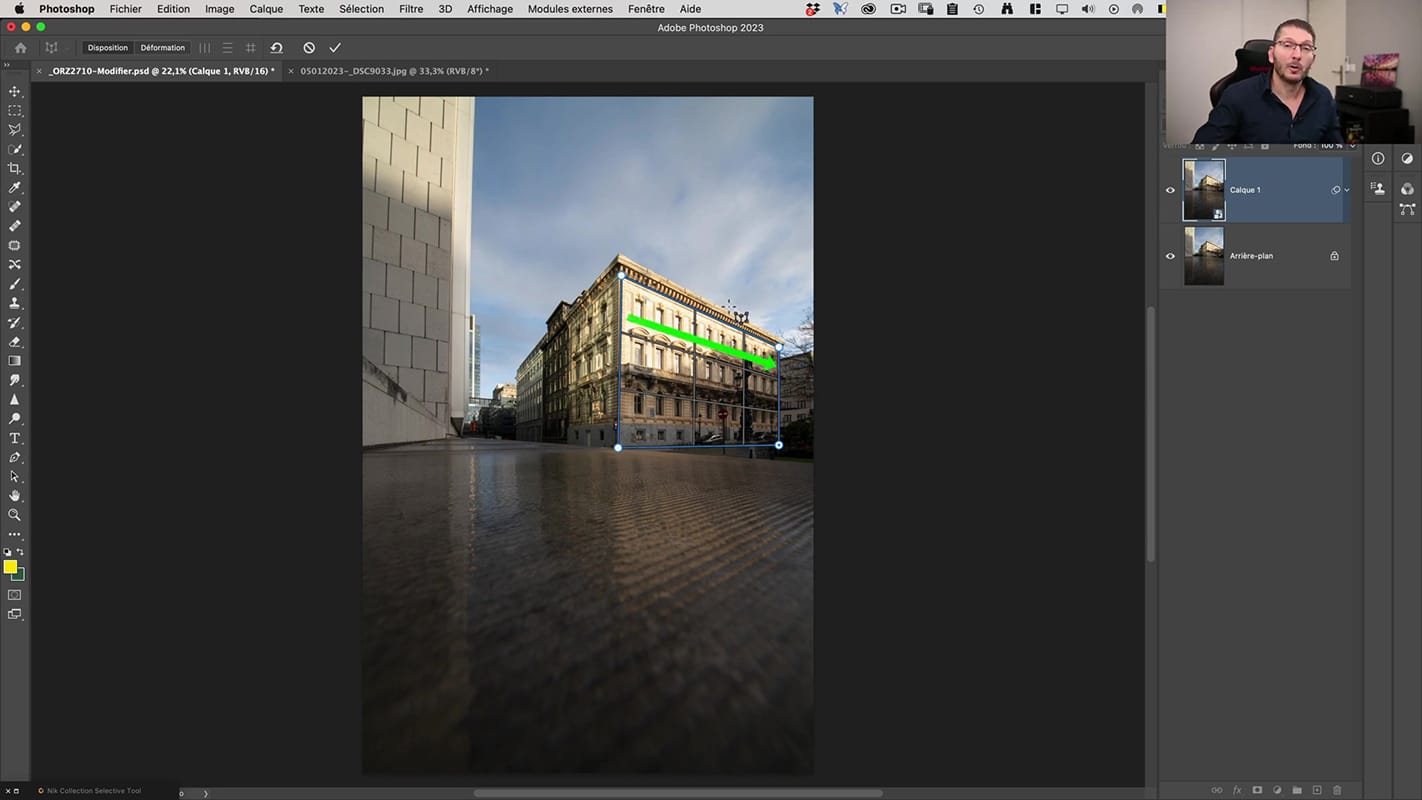
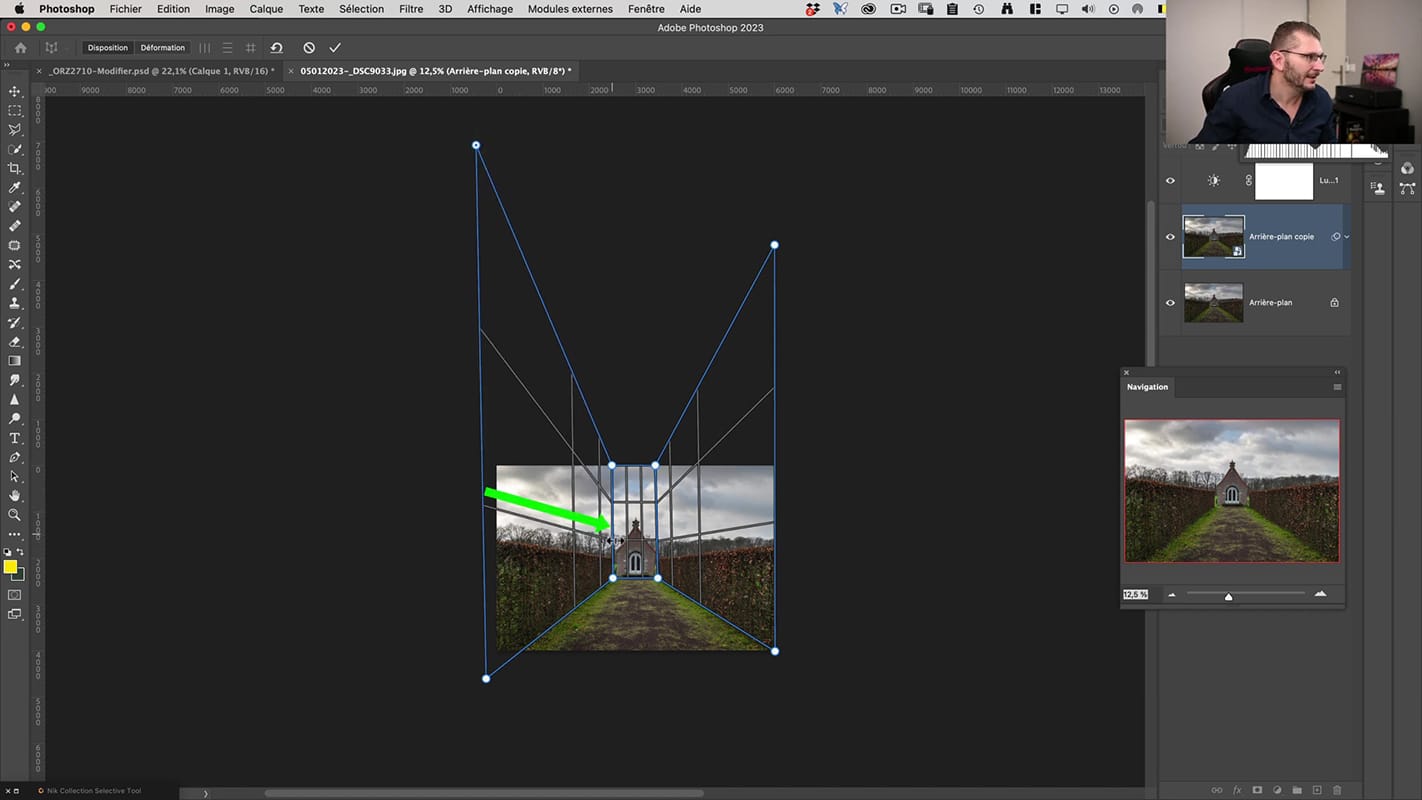
De cette manière, vous pouvez augmenter la proportion entière du bâtiment dans la photo. Pour cela, vous allongez l’édifice en déformant la perspective au niveau des trois lignes verticales comme ci-dessous. Vous êtes donc libre de jouer avec son orientation comme vous le voulez. Pour éviter d’impacter le restant de l’image, il faut placer d’autres plans de perspectives. Ici, le but n’est que d’illustrer le fonctionnement de l’outil de déformation de perspective.

L’avantage d’avoir travaillé avec un objet dynamique est que le filtre dynamique « déformation de perspective » est visible sous le calque. Ainsi, vous pouvez réintervenir autant que vous le voulez sur le filtre en cliquant simplement dessus.
3. Deuxième exemple de déformation de perspective dans Photoshop
Je reviens à la première photo maintenant que les notions concernant l’outil de déformation de perspective sont maîtrisées. J’ajoute un calque de luminosité afin de mieux visualiser l’asymétrie au niveau des haies. Lorsque vous tentez une symétrie, elle se doit d’être la plus parfaite possible.
A noter :
Il est préférable de positionner avec soin votre trépied lors de la prise de vue, surtout lorsque vous tentez une symétrie. En effet, la symétrie est importante pour l’équilibre de l’image et plaît beaucoup pour cela. Sans compter que le cerveau cherche instinctivement la rupture de symétrie et, par conséquent, les défauts de l’image. Ces concepts sont expliqués plus en détails dans ma formation sur la composition.
En bref, pour que ce type de photo fonctionne, la symétrie se doit d’être parfaite.
3.1 Placer des repères dans l'image pour corriger la symétrie
Pour commencer, je duplique le calque et le convertit en objet dynamique. L’étape suivante consiste à placer des repères dans l’image. Ceux-ci nous guideront lors de la correction de la symétrie. Ils nous permettent également de s’assurer que notre perception ne nous joue pas des tours.
3.1.1 Comment afficher les règles dans Photoshop ?
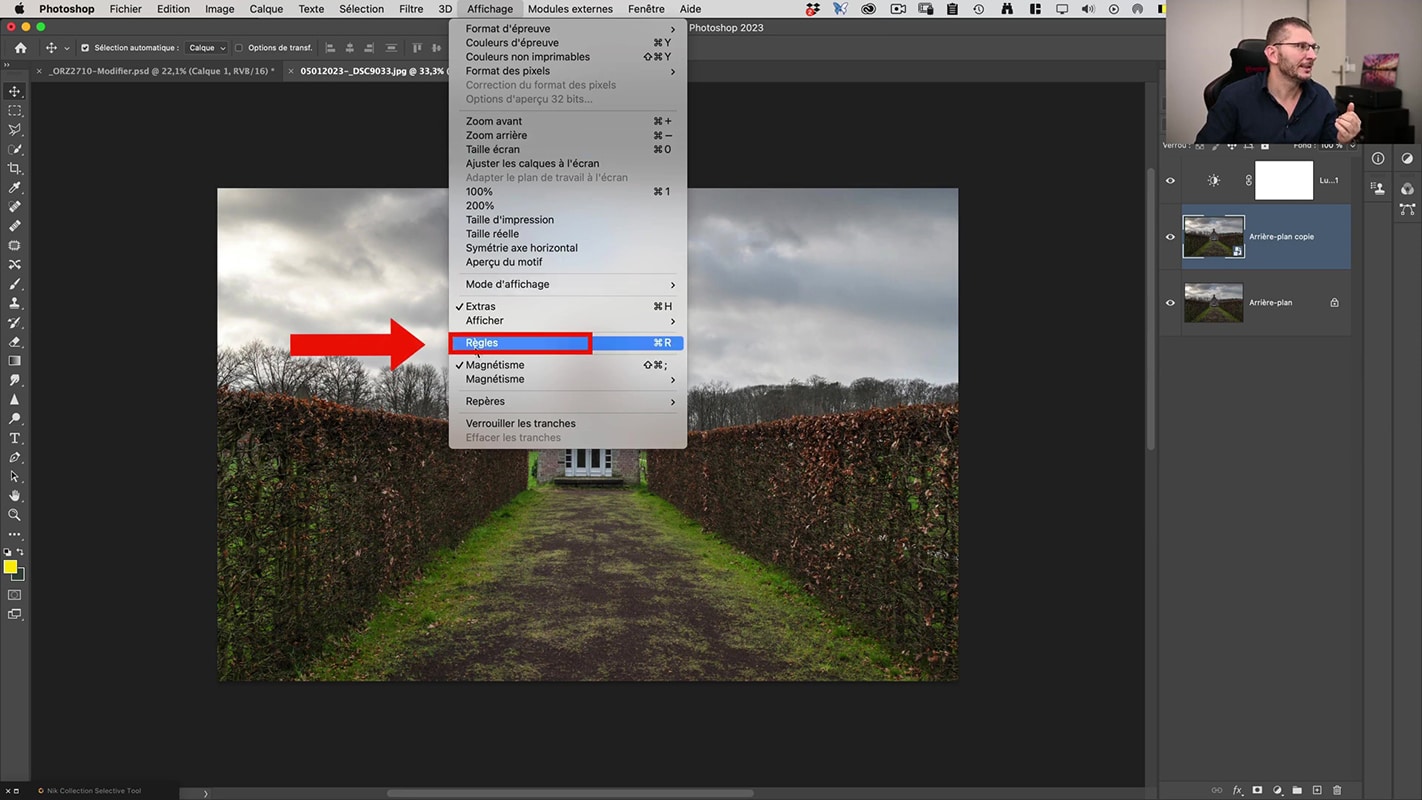
Avant de placer les repères, les règles doivent être affichées à l’écran. Pour cela, vous vous rendez dans l’onglet Affichage et vous cochez le bouton « Règles » en cliquant dessus. Cette opération affiche une barre de règle à l’horizontale et une autre à la verticale de votre écran.
3.1.2 Comment tirer un repère dans Photoshop ?
Pour tirer un repère dans l’image, vous faites un clic de souris gauche sur la règle. Quand vous relâchez le clic de la souris, le repère se place. Bien sûr, vous pouvez le repositionner en cliquant à nouveau dessus.
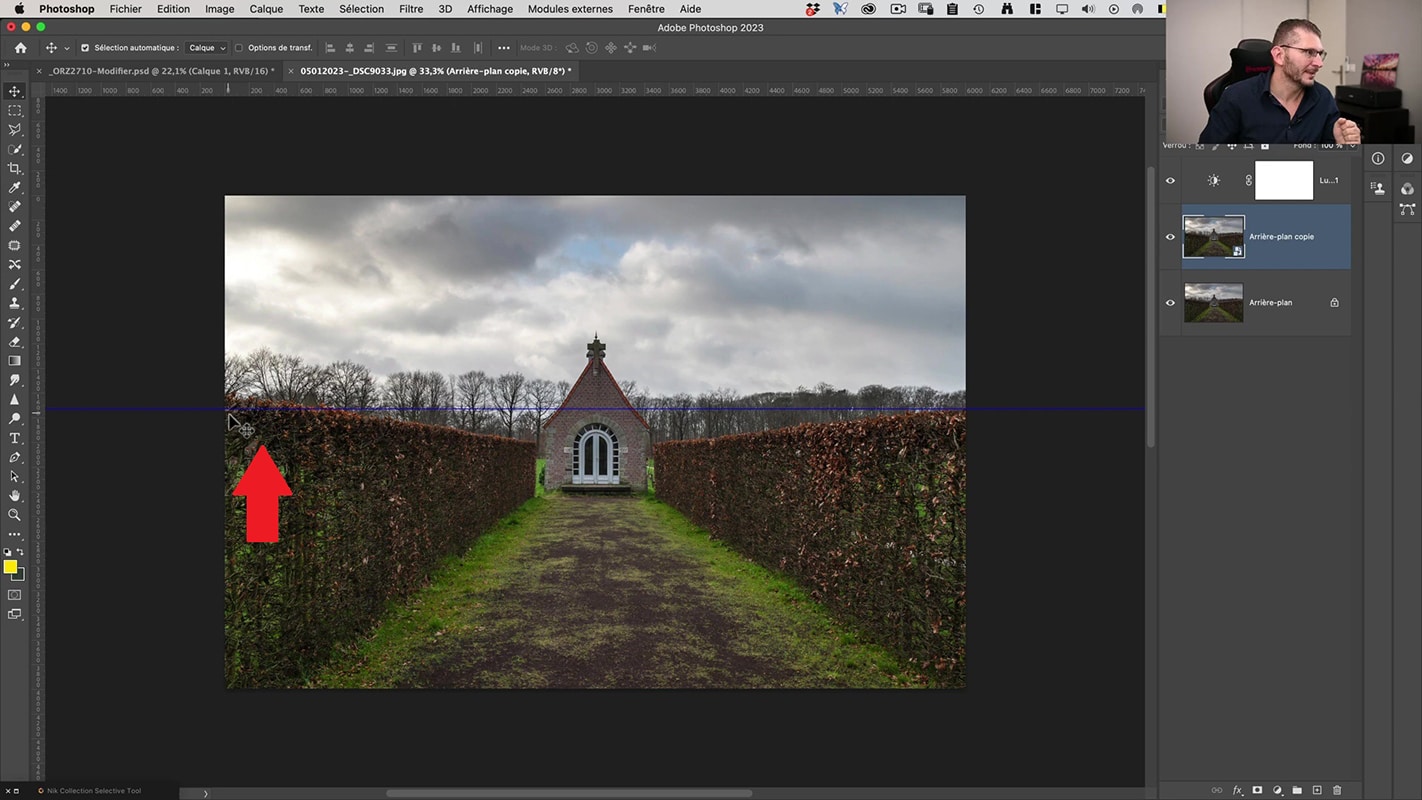
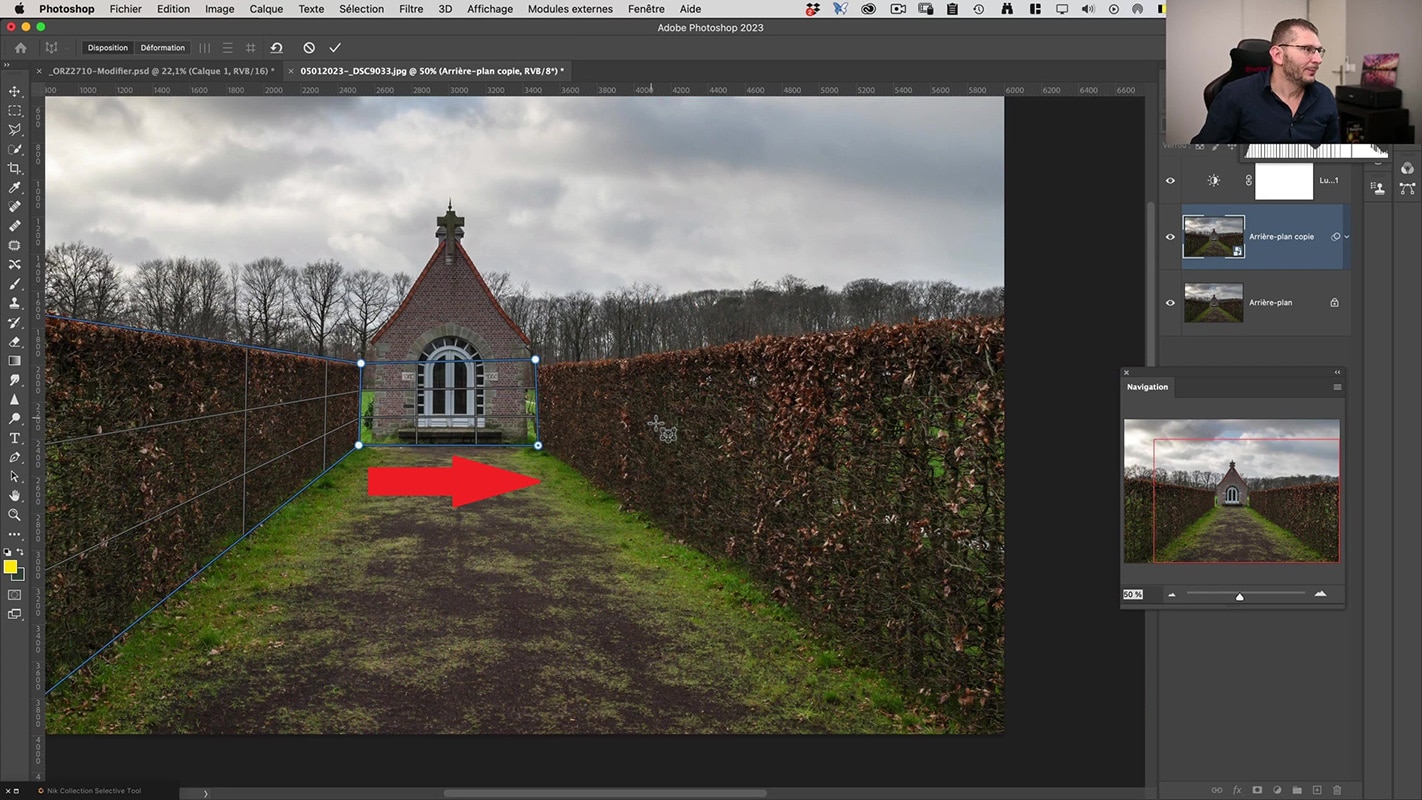
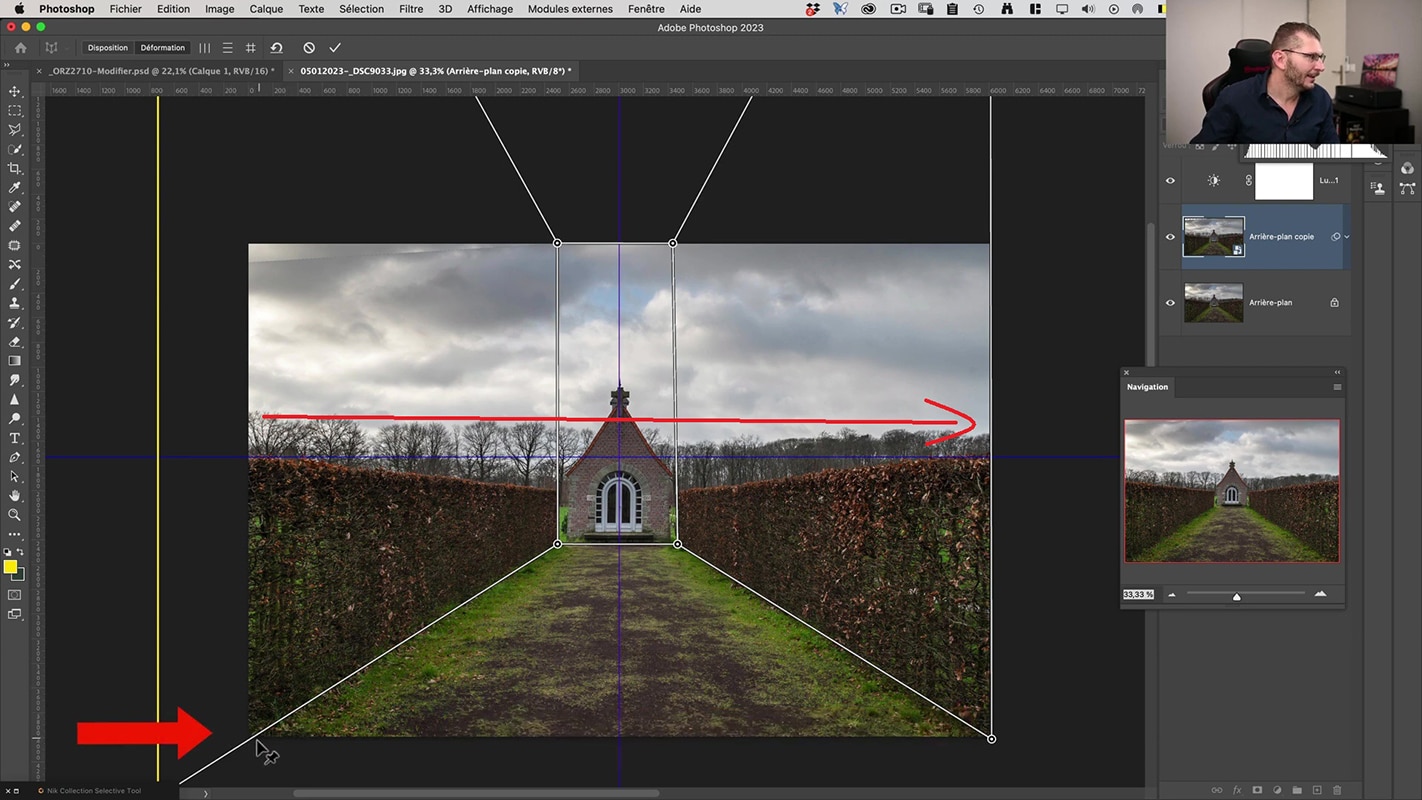
Je place ce premier repère au niveau de la partie supérieure de la haie pour comparer les deux côtés. De cette manière, vous pouvez aisément constater qu’elle se doit d’être plus basse à gauche par rapport à la partie de droite.

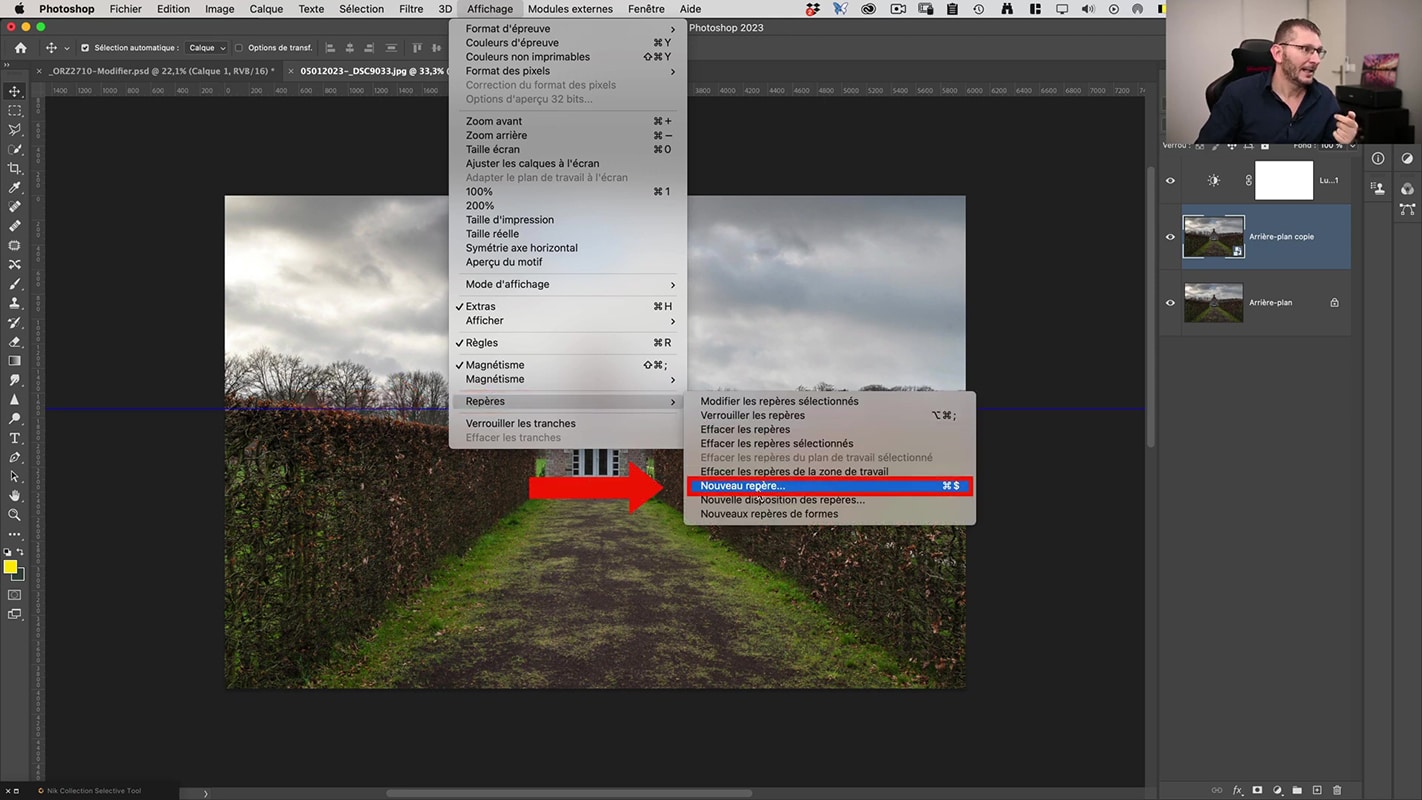
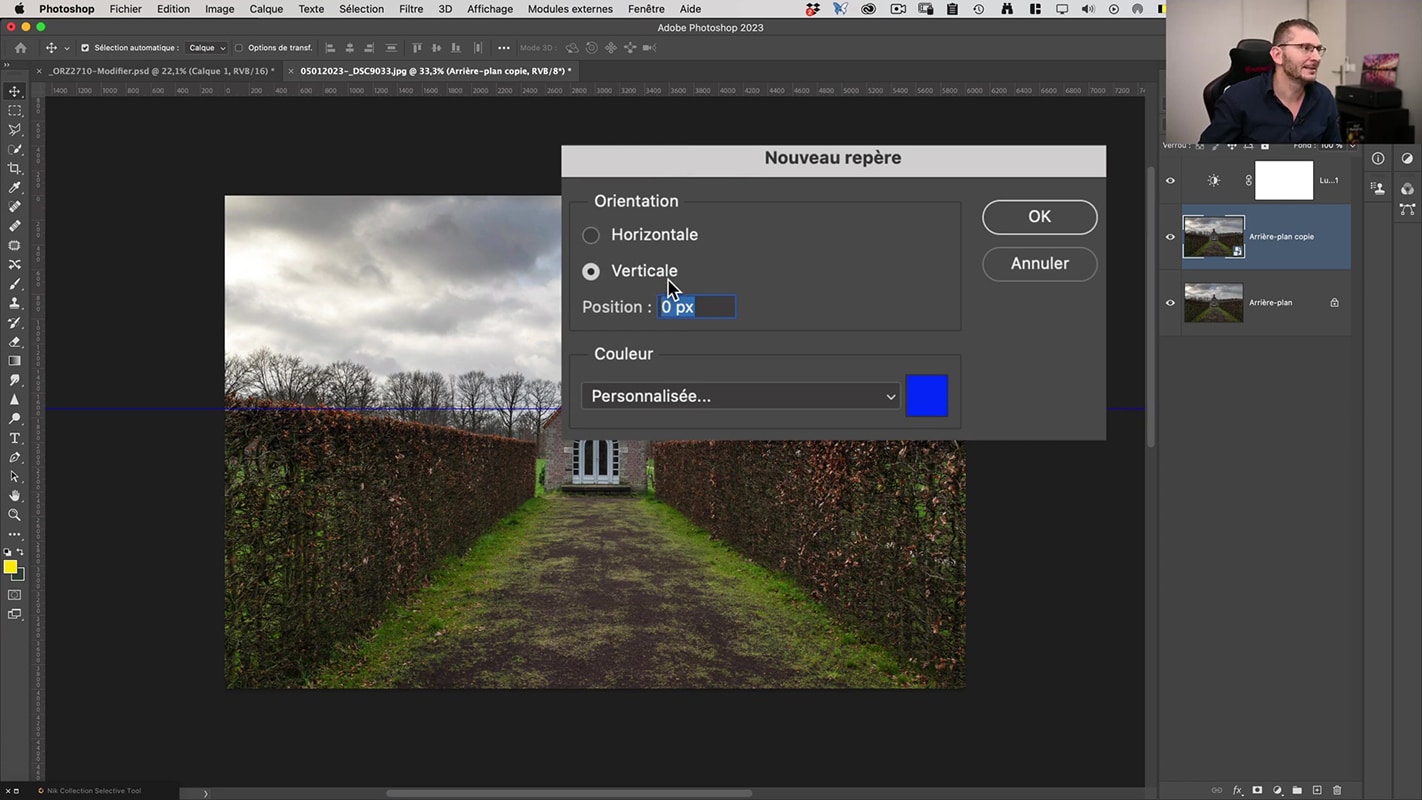
A présent, il est important de vérifier également le centre de l’image. A cette fin, il est possible de créer des repères sans les tirer. Pour cela, vous retournez dans l‘onglet Affichage et vous sélectionnez Repères → Nouveau repère. Suite à cela, une fenêtre s’ouvre vous proposant de placer ce nouveau repère à la verticale ou à l’horizontale. Au niveau de la position, j’indique simplement 50% de l’image pour obtenir le centre. Finalement, la bâtisse est légèrement décentrée mais nous corrigerons cela par la suite.
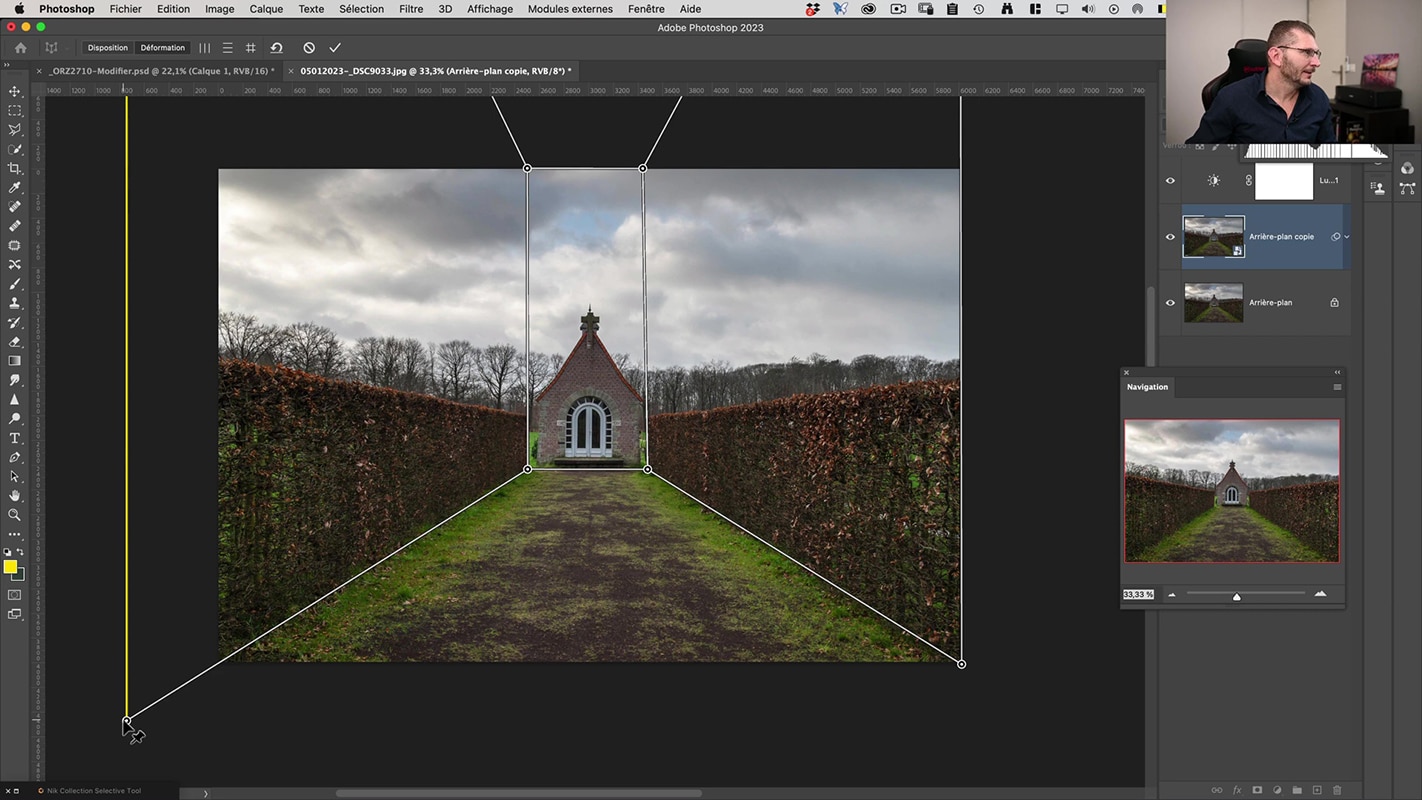
3.2 Utilisation de l'outil de déformation de perspective de Photoshop
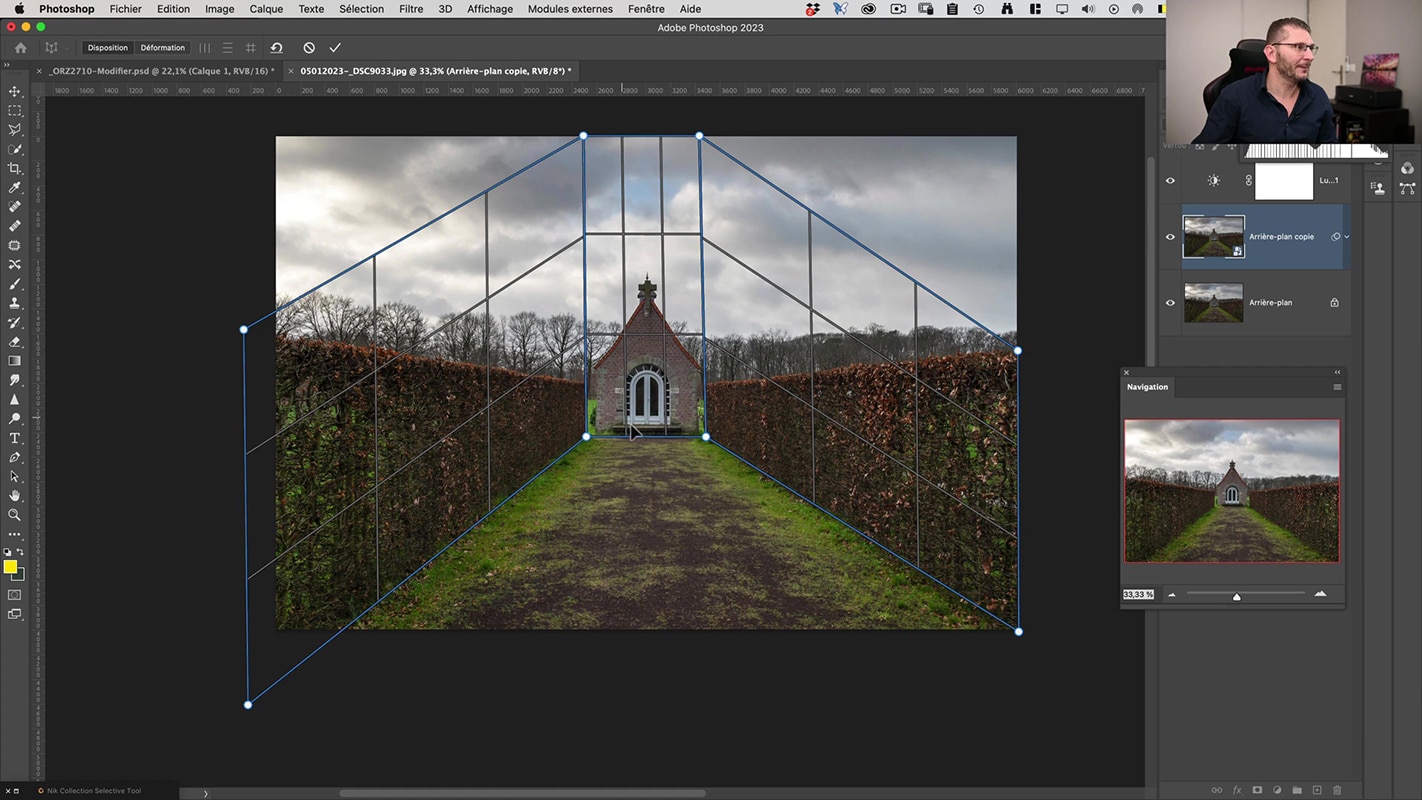
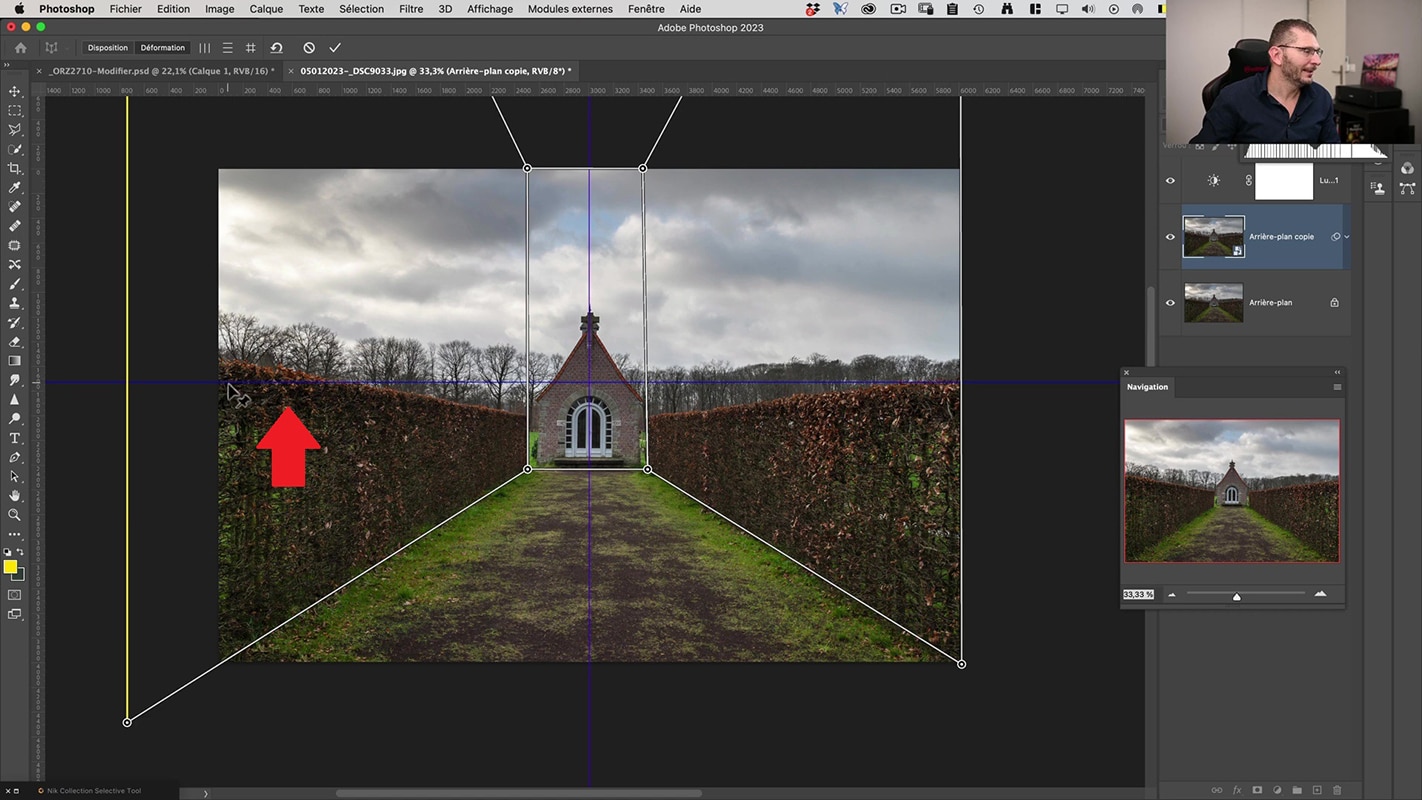
Mes repères étant placés, je les cache momentanément et je me rends dans l’onglet Edition → Déformation de perspective. Pour ce deuxième exemple, j’utiliserai 3 plans de perspectives : un pour la haie de gauche, un pour la chapelle et un dernier pour la haie de droite. Le plan de perspective pour la chapelle va éviter qu’elle ne soit trop déformée par les réglages annexes. Puis, je clique n’importe où dans l’image et la grille apparaît. Ensuite, je place les points sur la haie de gauche en m’efforçant de bien suivre les lignes.
3.2.1 Utilité de la fenêtre de navigation dans Photoshop
Pour vous faciliter le placement des points de la grille de déformation de perspective, je vous conseille d’afficher la fenêtre de navigation. Elle se situe dans l’onglet Fenêtre. Vous pouvez la détacher et la déplacer où bon vous semble. Ou encore, il est possible de l’agrandir en tirant l’un des coins. Elle va nous permettre de zoomer en tirant le curseur. Il va suffire de déplacer le rectangle rouge pour vérifier l’alignement correct des points.

3.2.2 Prolonger la partie manquante de la ligne pour le plan de perspective
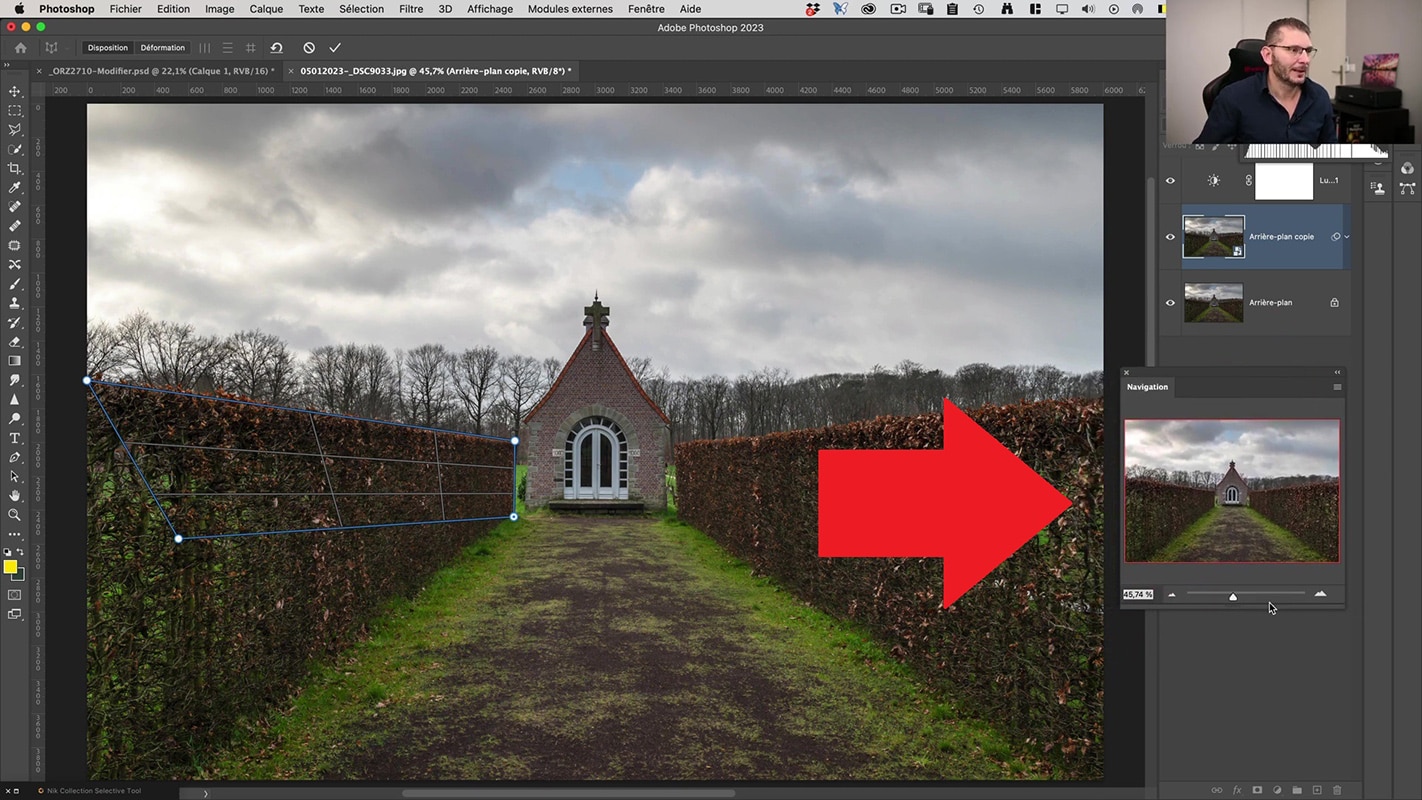
Comme je ne vois pas la fin de la haie de gauche, je m’assure d’être dans la continuité de la ligne oblique existante. Ensuite, je ramène le point à la verticale à l’intérieur de l’image puisque les arbustes doivent être droits. Une fois que la ligne est bien verticale, il suffit de tirer la ligne complète en dehors de l’image en maintenant la touche Shift enfoncée.

3.3 Ajout du deuxième et troisième plan de déformation de perspective dans Photoshop
La continuité du plan incomplet étant réglée, je passe au deuxième plan de déformation de perspective. A nouveau, je clique simplement sur mon image et une deuxième grille apparaît. Je la place devant la chapelle et Photoshop détecte automatiquement la grille précédente. En m’approchant du premier plan, ils s’aimantent et j’installe mes points. La chapelle en elle-même n’est pas tout à fait droite. De ce fait, je me base plutôt sur la porte, la marche et la base des deux haies pour assurer l’horizontalité de mes points.

Pour le troisième plan de déformation de perspective, aucune complication. Les lignes sont droites et complètes.
Le plan s’aimante à l’approche de celui créé pour la chapelle.

3.4 Déformation des trois plans de perspective dans Photoshop
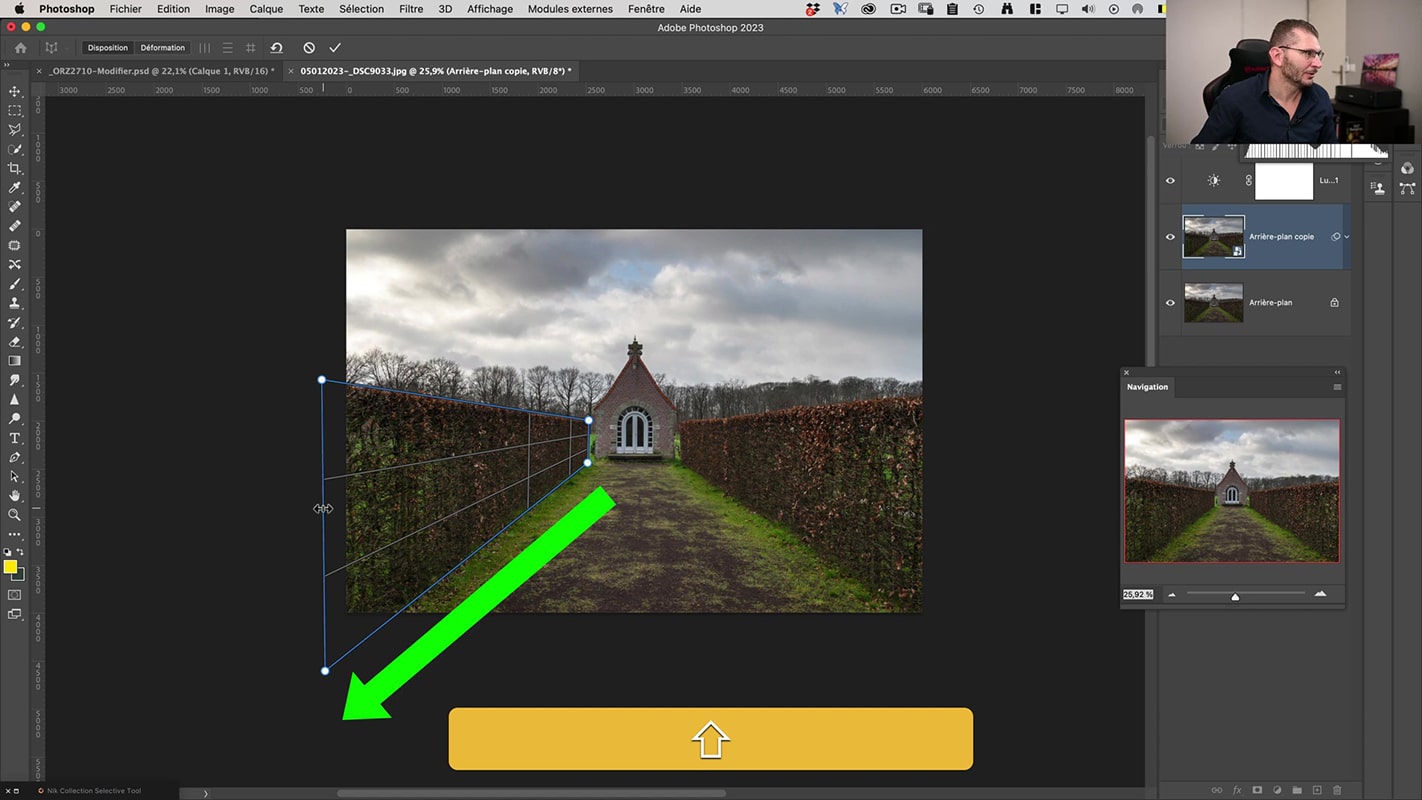
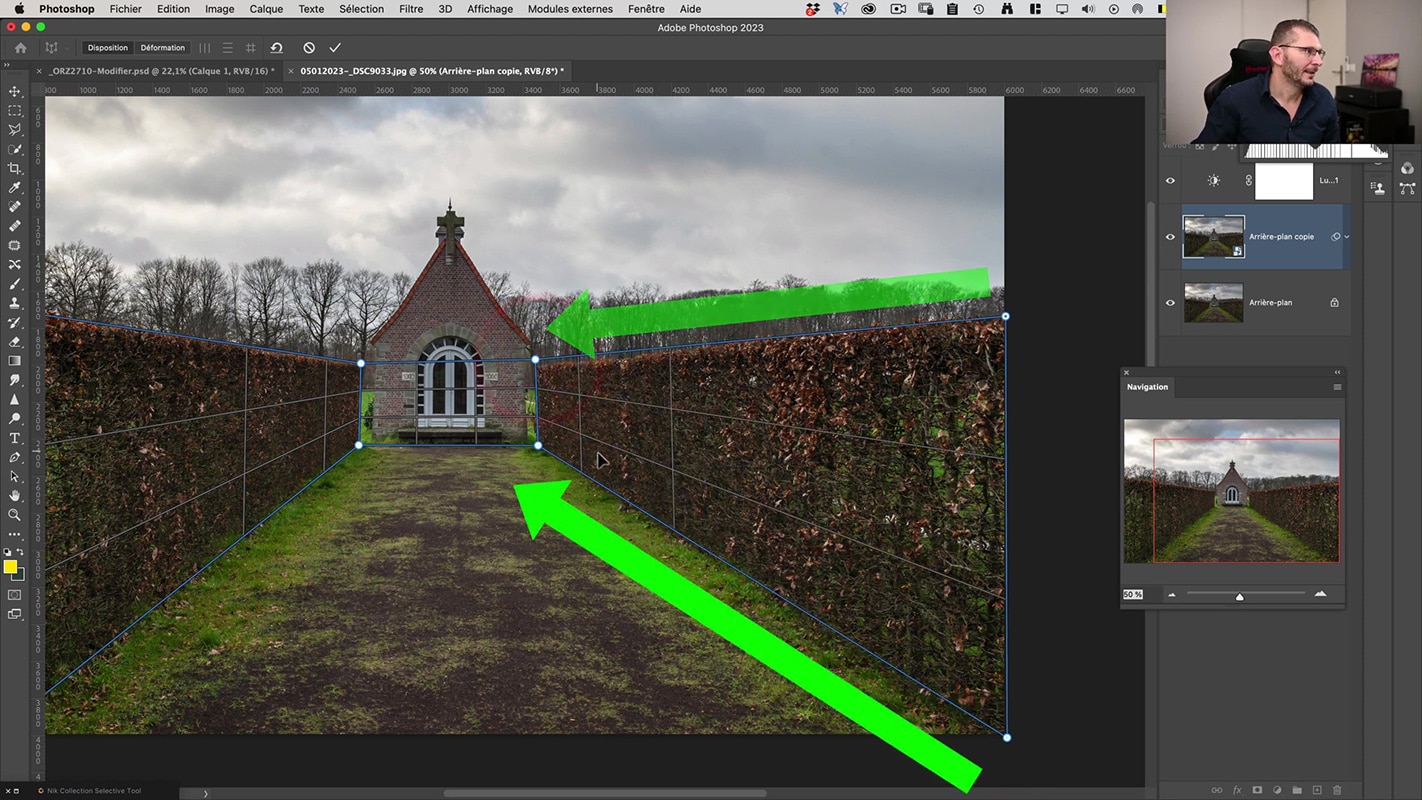
Il ne reste plus qu’à appuyer sur le bouton déformation situé dans la barre de menu. Sinon, le raccourci clavier pour la même opération est W. Les lignes de contours des trois plans deviennent blanches. Maintenant, l’idée est de ramener la haie dans le coin gauche.

3.4.1 Amélioration du plan de déformation de perspective de la chapelle
Pour réaliser cela, je maintiens la touche Shift enfoncée afin de bouger les deux points en même temps en gardant une parfaite verticalité de la ligne qui les réunis. Cependant, en changeant la perspective, le toit de la chapelle se déforme. C’est dû au fait que mon plan de perspective ne recouvre pas le haut de l’image.
Par conséquent, je dois d’abord corriger ce problème avec le plan de perspective. J’appuie à nouveau sur le bouton Disposition pour que les grilles réapparaissent. Ensuite, j’étire le plan de perspective de la chapelle jusqu’en dehors de l’image vers le haut. Cette action va permettre de stabiliser un peu cette zone. Par contre, les lignes de chaque côté ne sont plus parallèles au-dessus des haies.
3.4.2 Réalignement des parallèles pour le dessus des haies de l'image
Il va donc falloir modifier les points jusqu’à ce que les lignes des grilles soient parallèles aux lignes directrices des haies. Ceci m’impose de tirer les points très hauts en dehors de l’image. C’est pourquoi il est nécessaire de dézoomer très fort avant de commencer ce travail. Ensuite, il faut réaliser la même opération de l’autre côté de l’image pour la haie de gauche. Pour la deuxième grille, il me faut même encore monter plus haut afin d’obtenir la parallèle à la haie.

Suite à cela, je retente la déformation et le résultat est concluant cette fois. La symétrie est rétablie tout en évitant la déformation de la chapelle.

3.4.3 Vérification de l'alignement horizontal à l'aide des repères
Je réaffiche à présent les repères à l’aide de mon raccourci clavier ou en passant par le menu depuis l’onglet Affichage → Afficher → Repères. Pour modifier vos raccourcis clavier, ou encore disposer des mêmes que moi, je vous invite à les télécharger dans mon article consacré aux raccourcis clavier dans Photoshop. Grâce aux repères, je constate que les haies partent bien toutes deux des coins cependant elles ne sont pas à la même hauteur.
Afin de corriger cela, j’interviens à nouveau sur le point en dehors de l’image en dézoomant. Puis, je le rabaisse jusqu’à ce que la haie de gauche soit à la même hauteur que celle de droite. Suite à ce déplacement, il manque un petit bout de ciel mais cela s’arrange facilement. Dorénavant, la haie part du coin de gauche et se situe à la même hauteur que celle de droite. Il ne reste plus qu’à cliquer sur le bouton représentant un V pour valider l’opération.

3.4.4 Vérification de l'alignement central à l'aide des repères
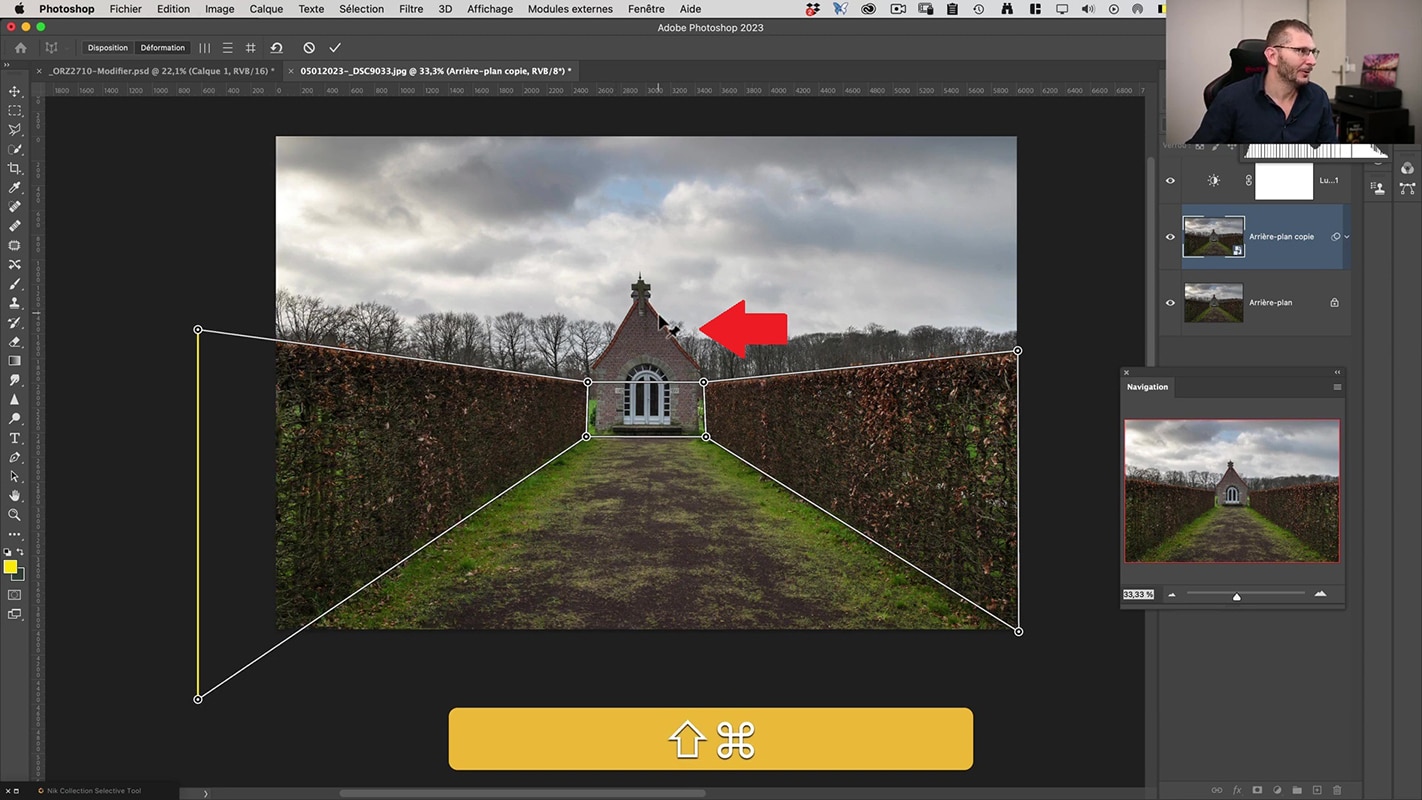
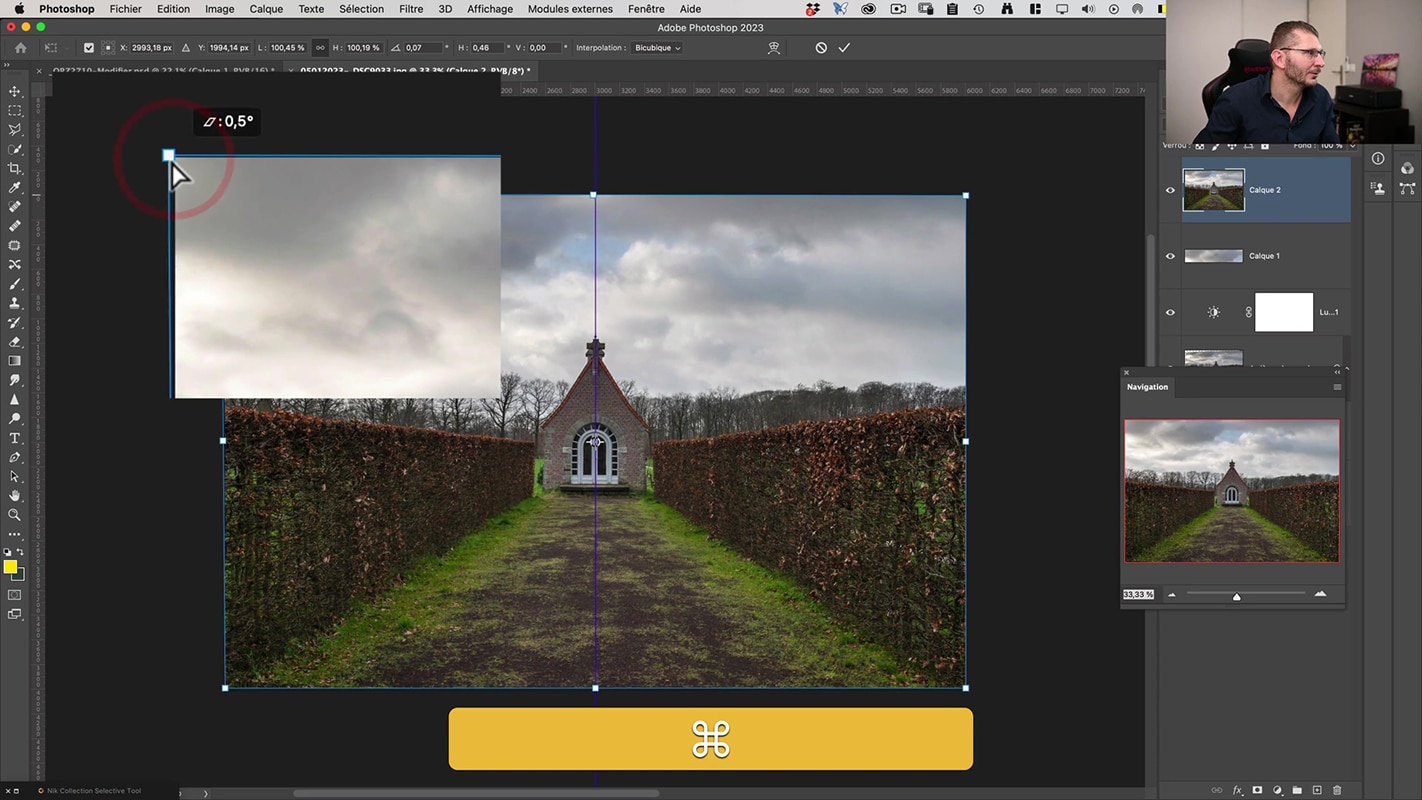
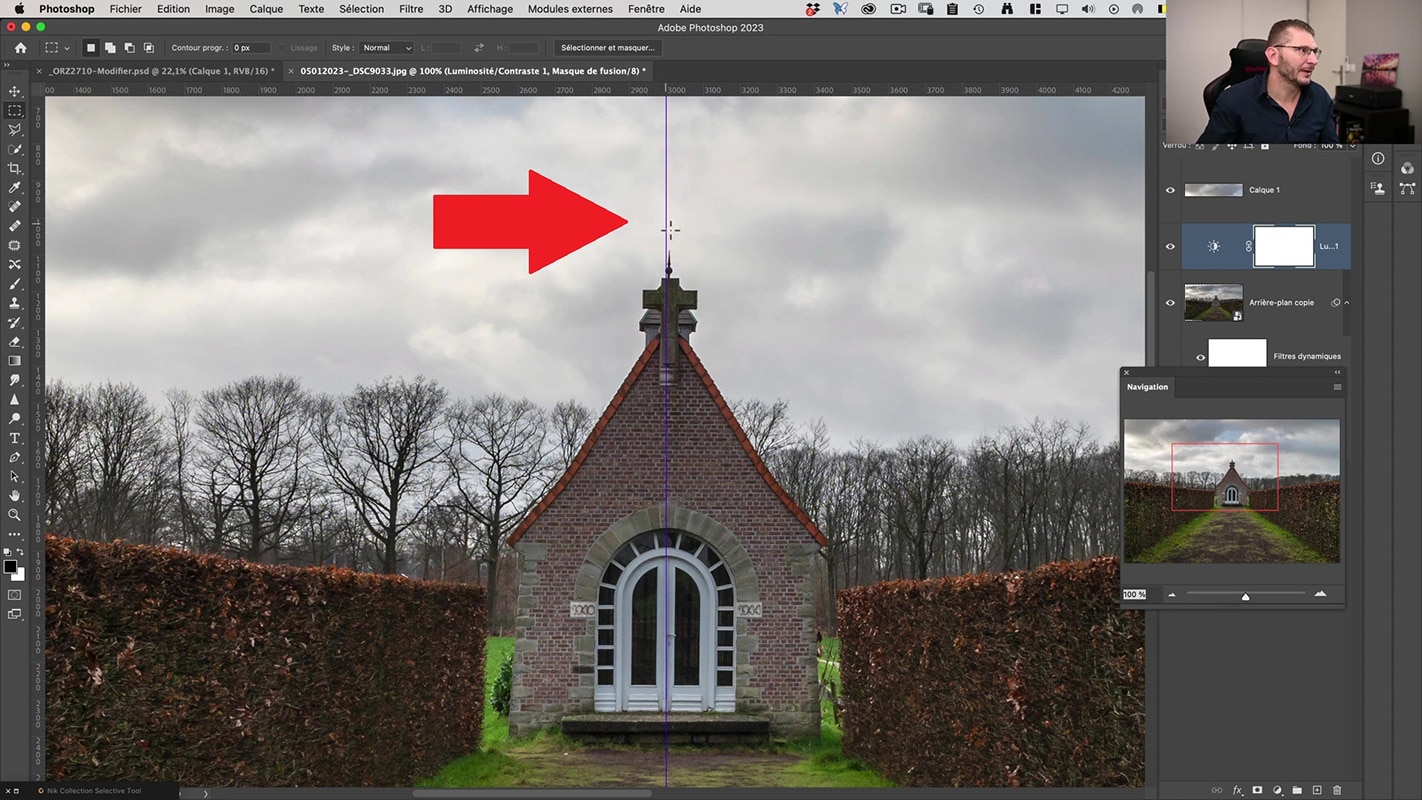
J’affiche à nouveau mon repère central. La chapelle est bien au centre mais l’image a tendance à partir légèrement vers la droite. En effet, il faudrait que la pointe de la chapelle soit parfaitement alignée avec le repère. Afin de redresser la pointe, je fais une copie fusionnée (Cmd/Ctrl + Alt + Shift + E) et active l’outil de transformation avec Cmd/Ctrl + T.

Ensuite, je diminue un peu la taille de l’image en dézoomant. Puis je place ma souris sur le point supérieur gauche du cadre et en appuyant sur la touche Cmd/Ctrl, le curseur en forme de double-flèche se transforme en flèche blanche. A ce moment-là, il est possible de bouger ce point indépendamment des autres points. Donc, je tire le coin supérieur gauche jusqu’au parfait alignement de la pointe de la chapelle avec le repère.
Vous pouvez également décaler encore la pointe à gauche ou à droite à l’aide des flèches du clavier.
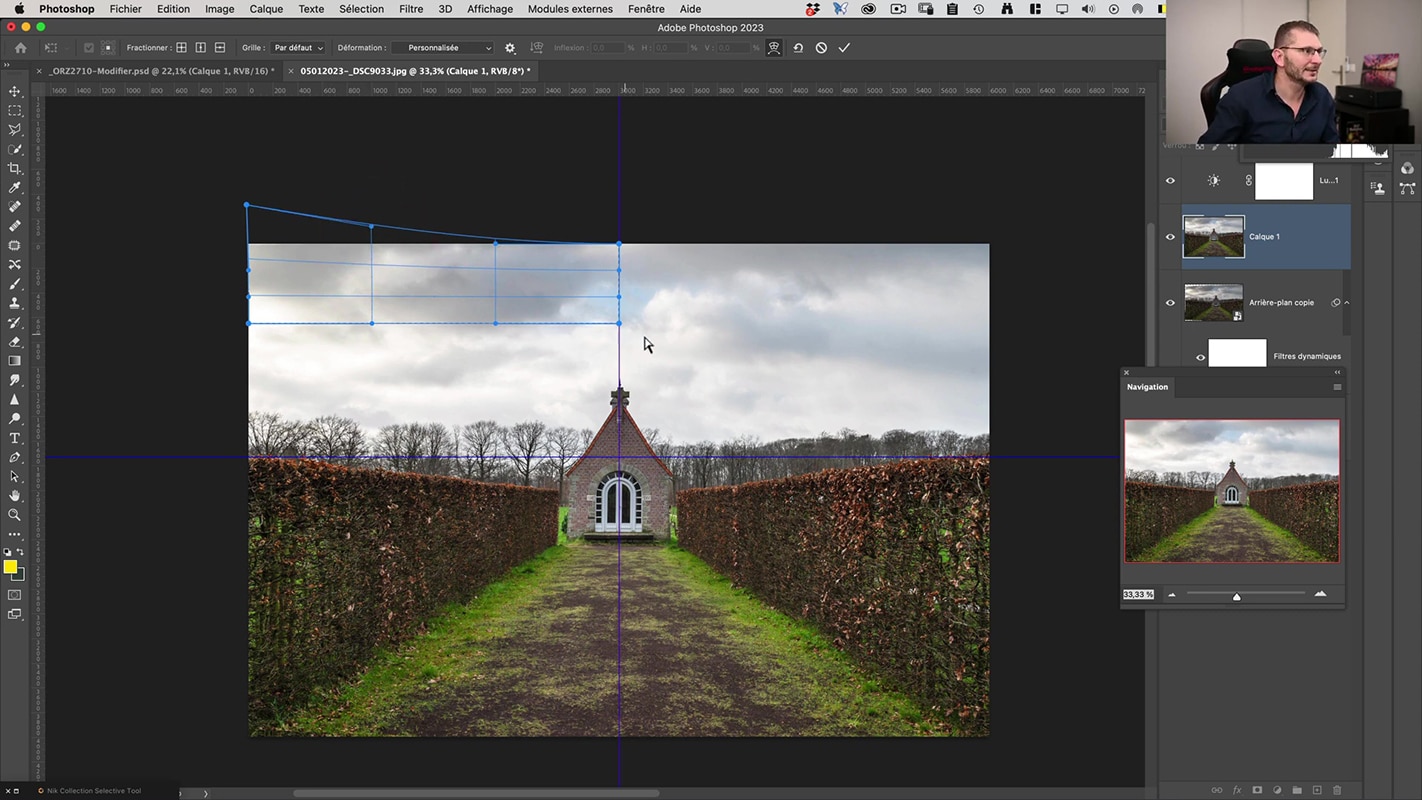
3.5 Combler la partie du ciel manquante suite à la déformation de perspective dans Photoshop
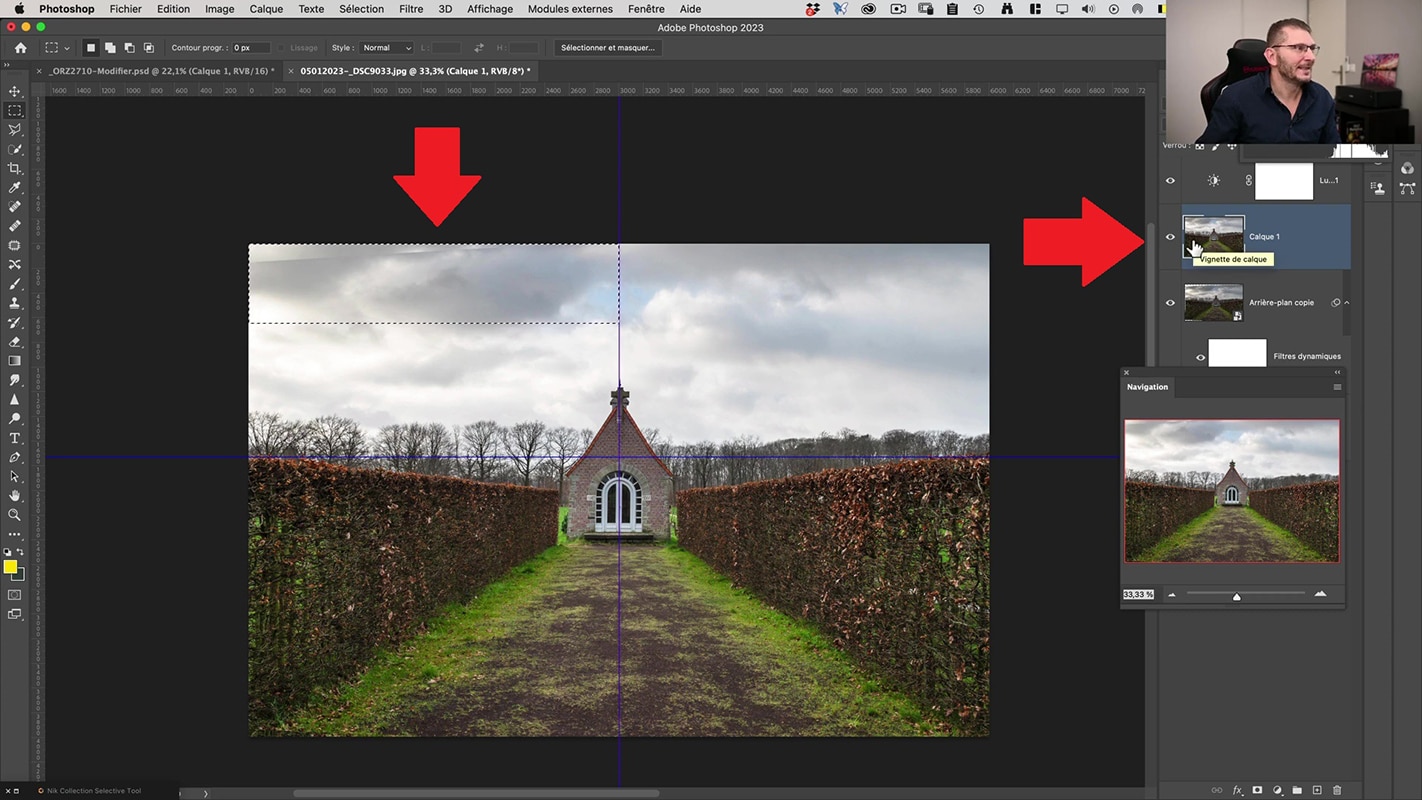
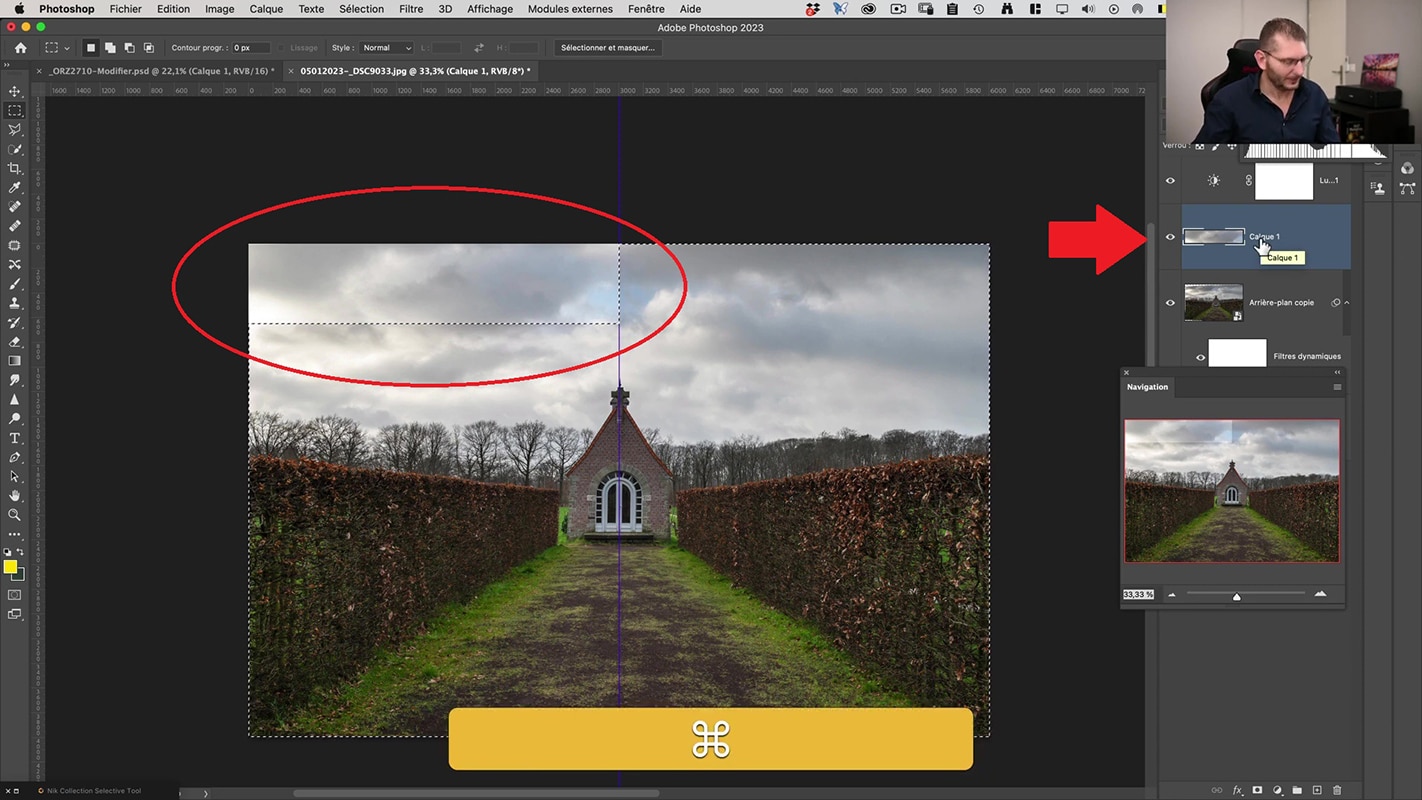
Pour corriger la partie du ciel manquante, j’utilise l’outil Rectangle de sélection. Puis, je trace un petit cadre dans la partie supérieure gauche du ciel. Ensuite, je me rends dans l’onglet Edition → Transformation. Dans un premier temps, cette fonction est grisée car je me trouve avec un objet dynamique.
3.5.1 Pixellisation du calque
Comme je souhaite pouvoir réintervenir sur ma déformation de perspective, je réalise d’abord une copie aplatie de tous les calques. Pour cela, j’utilise le raccourci clavier à quatre doigts Cmd/Ctrl + Alt + Shift + E. J’admets que ce raccourci demande un peu de gymnastique des doigts. A présent, je possède un calque de pixels sur lequel je peux déformer la partie sélectionnée préalablement.

3.5.2 Déformation de la partie du ciel manquante
Cela fait, vous pouvez activer la déformation via le menu : Edition → Transformation → Déformation. La grille apparaît alors à l’endroit où vous avez placé votre rectangle. Il ne reste plus qu’à étirer légèrement le ciel vers le haut pour lui redonner son apparence initiale. N’exagérez pas trop la déformation pour éviter que cela ne bouge ailleurs dans l’image. Puis, je valide la transformation en appuyant sur Enter/Entrée.

3.5.3 Suppression des pixels inutiles à la déformation
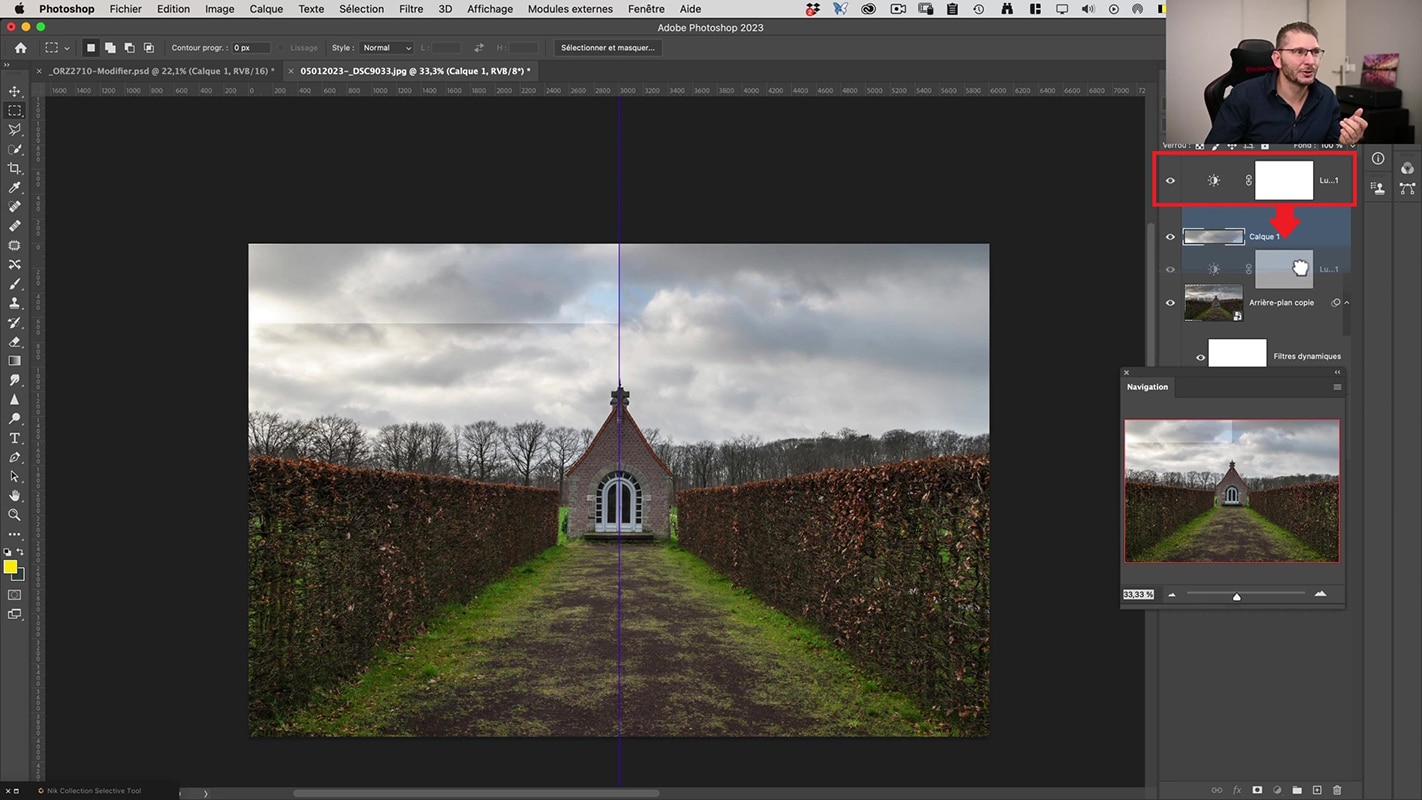
En dehors du rectangle pour déformer le ciel, le restant des pixels de l’image n’est pas nécessaire. Par contre, en les laissant, j’alourdis fortement le fichier Photoshop. Pour cela, je me rends dans l’onglet Sélection → Intervertir. Ensuite, il suffit de cliquer sur la touche Delete/Supprimer de mon clavier. Par conséquent, il ne me reste plus que le bout de ciel modifié.

Attention :
Vous remarquez que la partie de ciel modifiée est plus claire que le restant. C’est dû au fait que j’ai fait une copie de calque fusionnée en oubliant de désactiver le calque de luminosité. Pour remédier à cela, il faut ajuster la luminosité de ce calque également en descendant simplement le calque de luminosité d’une ligne. Ensuite, le problème de différence de luminosité est réglé.
4. Conclusion
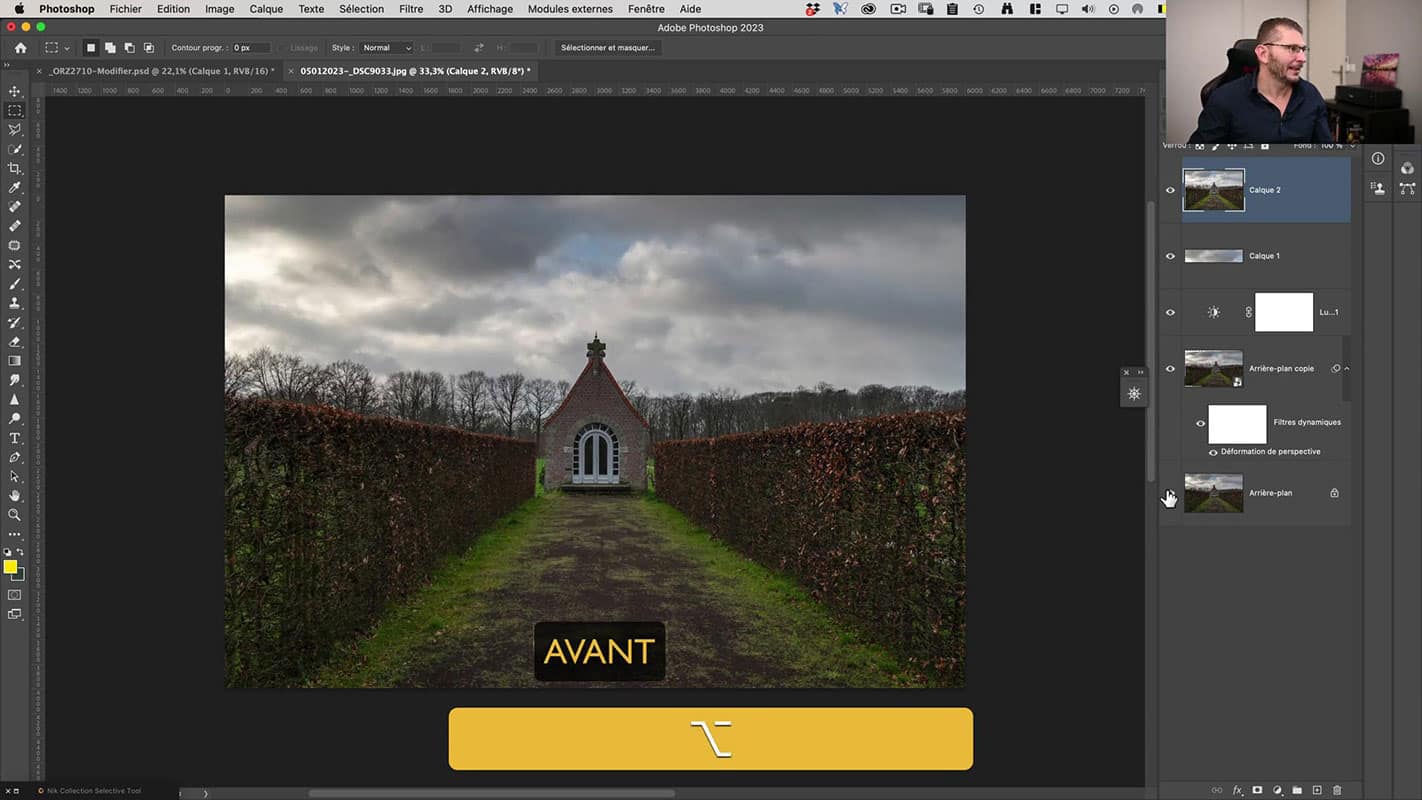
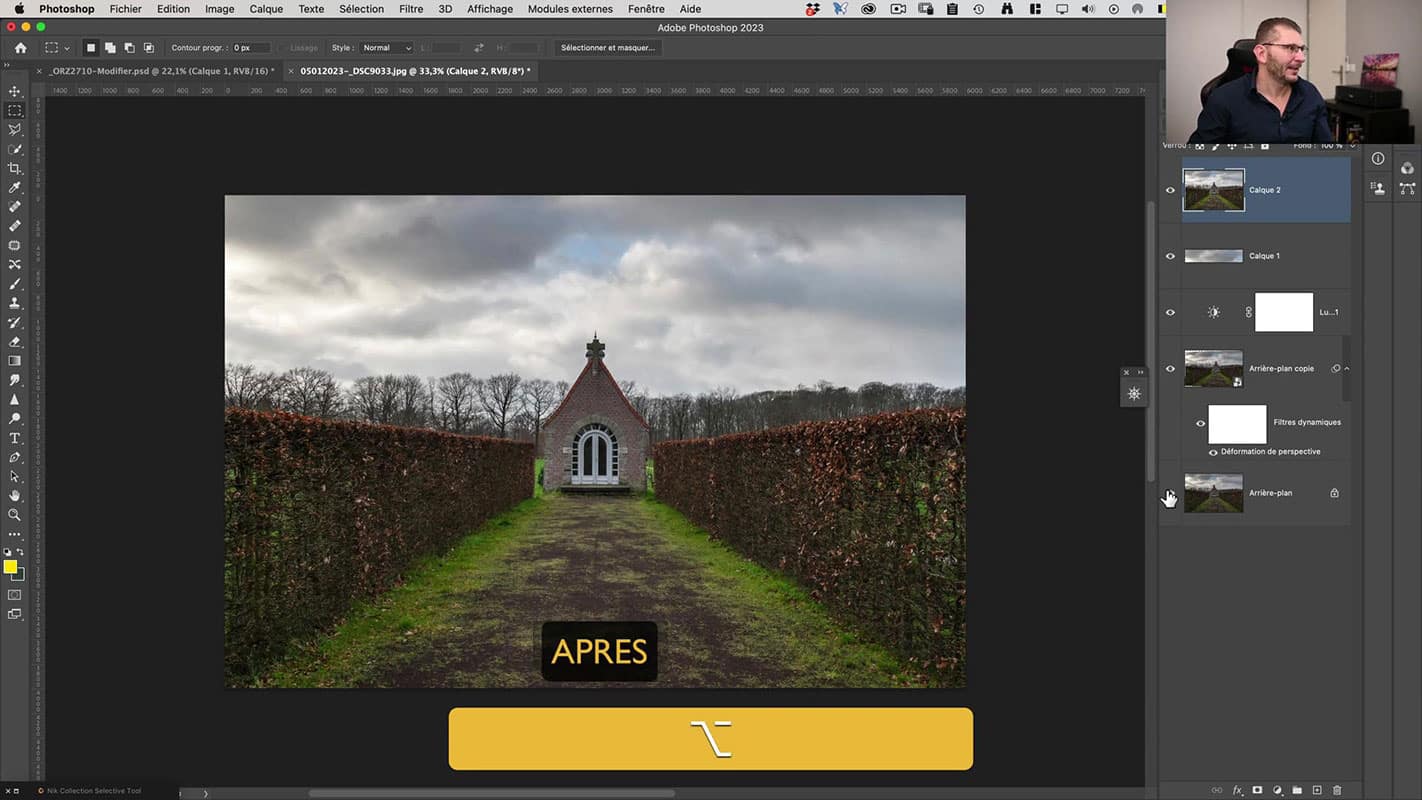
Je peaufine encore l’image puisqu’il manque quelques pixels dans le bas à gauche. Je corrige cela comme pour la partie manquante du ciel. Ma correction de perspective est terminée et je vous montre un avant/après ci-dessous.
Voici donc comment corriger une symétrie un peu ratée à la prise de vue. Malgré tout, je suis convaincu que c’est lors de la prise de vue qu’il faut faire attention à la symétrie. Cependant, nous savons tous que les conditions sur le terrain ne dépendent pas entièrement de nous. Parfois, on doit faire du mieux que l’on peut avec ce qu’on a. Grâce à Photoshop, vous pouvez réparer de petits défauts mais il ne faut pas le faire s’ ils sont trop importants. En effet, vous risquez alors de trop endommager les pixels de la photo.
Cet article vous a plu ? Cliquez ci-dessous pour en découvrir d'autres :
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.