Découvrez comment créer un cadre autour de vos photos avec Photoshop. Pour certaines raisons, il est parfois utile d’en créer même si on n’en raffole pas nécessairement. Par exemple dans le cas où vous voulez que votre photo s’affiche sur un fond blanc parce qu’elle ressort mieux ainsi, ou qu’un média social, comme Facebook ou Instagram, vous impose un fond noir ou des bandes sur les côtés. Je vous guide étape par étape pour créer deux styles de cadres différents.
Tutoriel de la vidéo : Comment créer un cadre pour ses photos avec Photoshop !
Sommaire de comment créer un cadre pour ses photos avec Photoshop
Premier style de cadre avec Photoshop
- Dupliquer votre image dans Photoshop
- Déverrouiller l’arrière-plan de l’image à encadrer
- Calque de réglage pour la couleur du cadre dans Photoshop
- Taille de la zone de travail
- Customisation du cadre créé pour la photo
-
-
- Changement de l’épaisseur du cadre dans Photoshop
- Changement de couleur du cadre dans Photoshop
- Ajouter un effet d’ombre au cadre dans Photoshop
-
-
- Insertion d’une signature dans le cadre
-
-
- Les flèches multidirectionnelles dans la fenêtre Taille de la zone de travail
- Avantage de la signature en tant qu’objet dynamique
-
-
- Ajouter un titre dans le cadre
Deuxième style de cadre avec Photoshop
- Dupliquer le calque et agrandir la zone de travail
- Création d’un cadre reproduisant l’image principale
-
-
- Créer un effet d’ombre portée
- Création d’un format carré avec un cadre
-
-
Conclusion de comment créer un cadre pour ses photos avec Photoshop
Premier style de cadre avec Photoshop
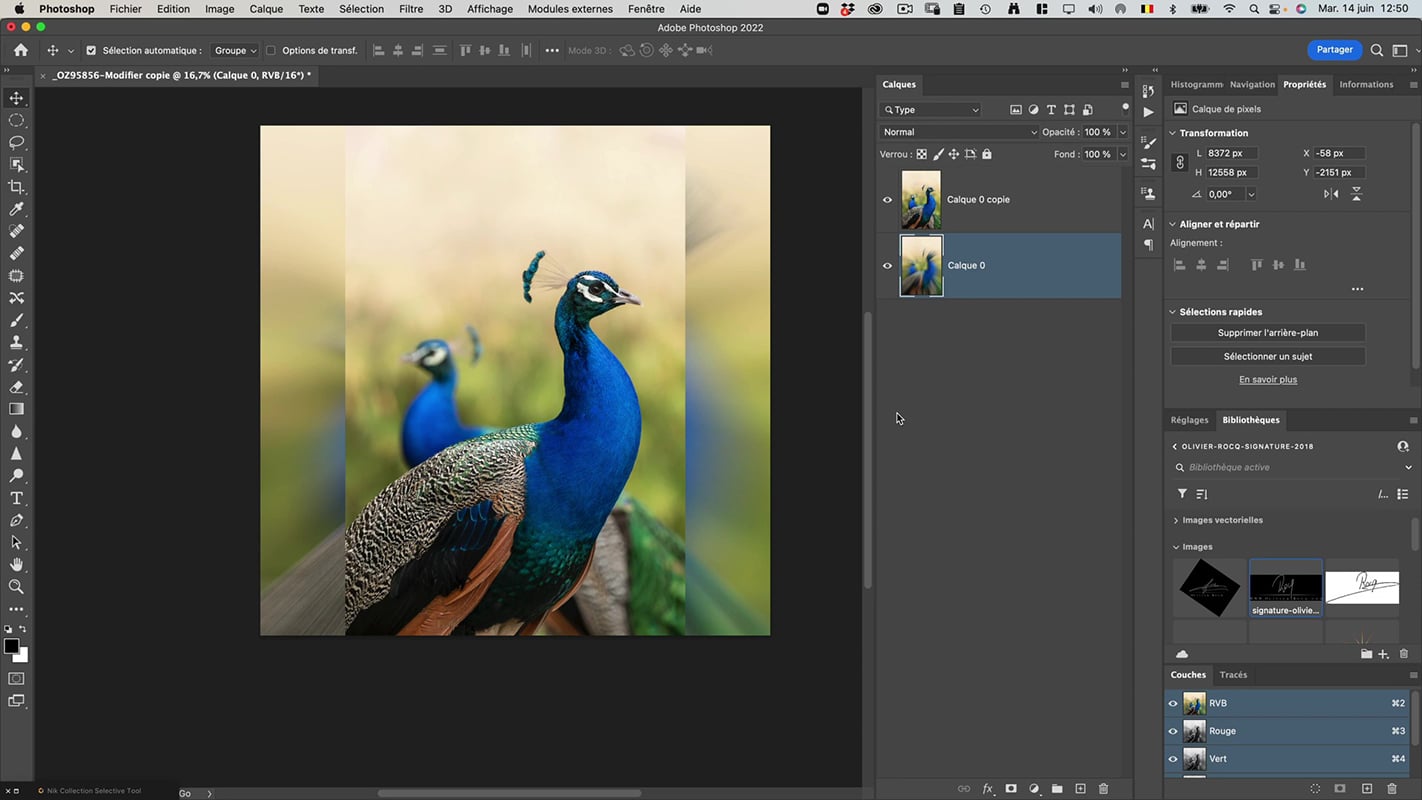
1. Dupliquer votre image dans Photoshop
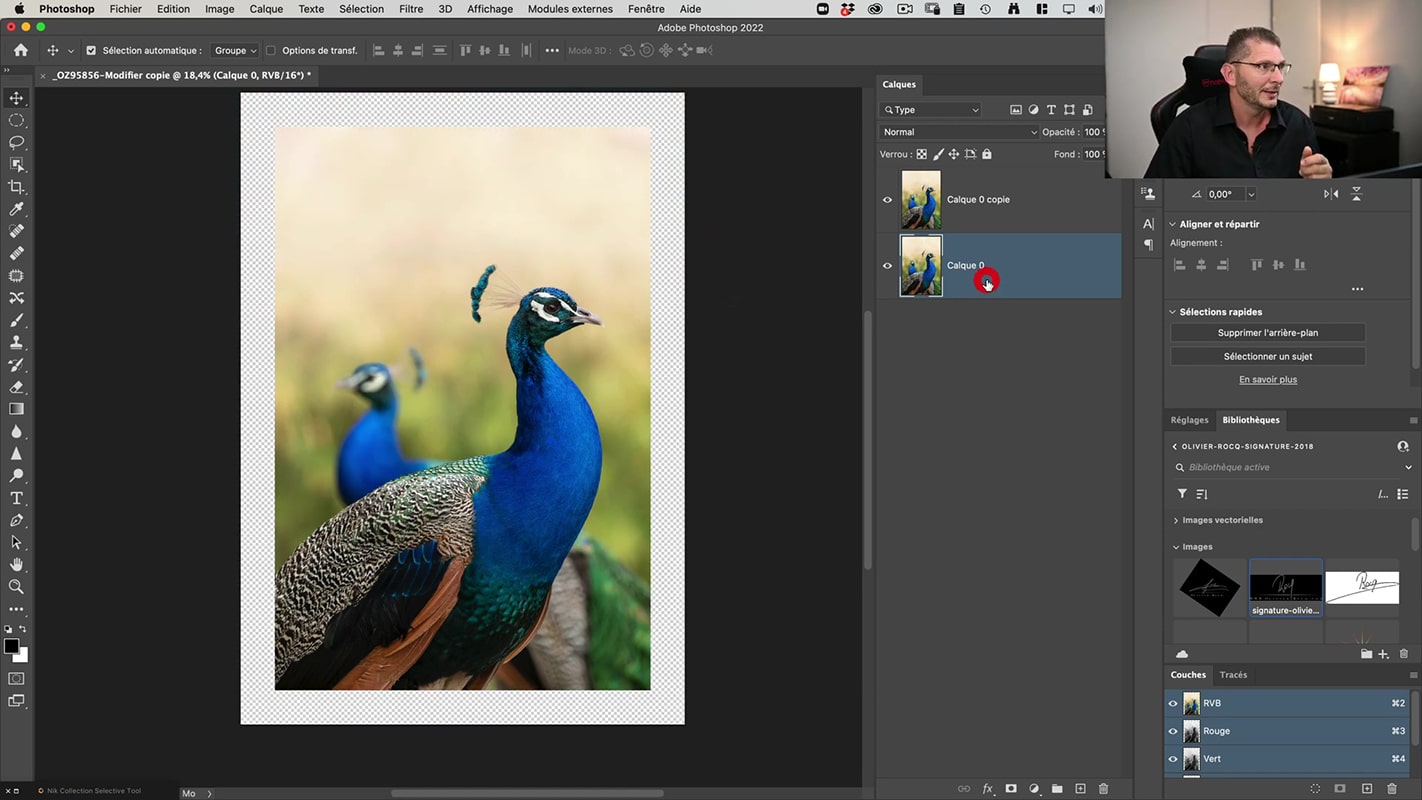
Pour commencer, lorsque vous avez un fichier qui contient des calques, vous allez dupliquer votre image afin de ne pas modifier le fichier PSD ou Tiff original. Pour réaliser cette action, vous allez dans l’onglet Image → Dupliquer. Dans la boîte de dialogue qui apparaît, cochez “Dupliquer les calques fusionnés seuls” sinon vous vous retrouverez à nouveau avec tous les calques.
2. Déverrouiller l’arrière-plan de l’image à encadrer
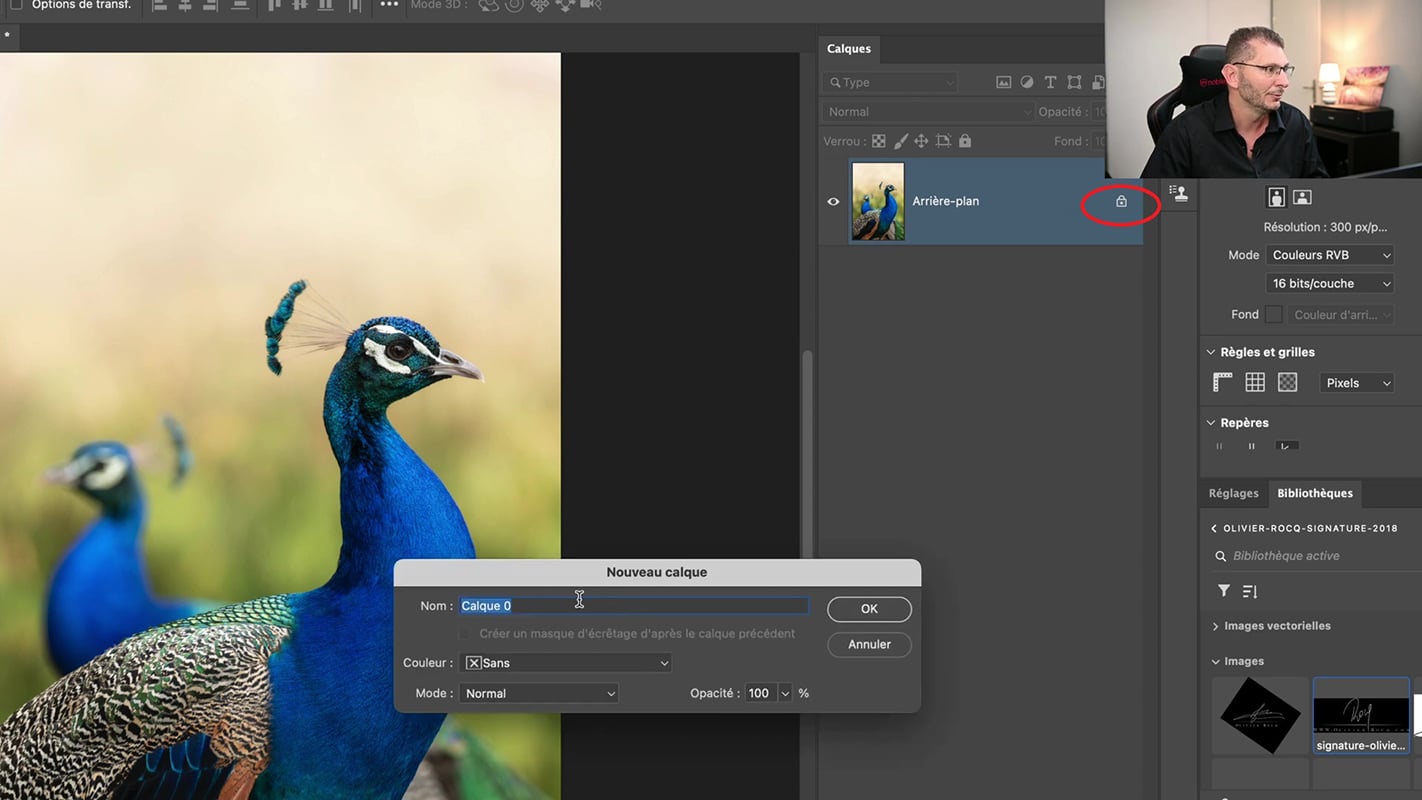
La deuxième étape est de déverrouiller l’arrière-plan de cette image. En effet, tant que vous avez cet arrière-plan, vous ne pouvez pas mettre des calques en dessous ou exécuter certaines modifications.
Pour ce faire, vous cliquez deux fois sur le petit cadenas situé à côté du calque. Une boîte de dialogue s’ouvre qui vous propose alors de créer un nouveau calque. Vous acceptez avec le bouton OK et de ce fait, vous pouvez désormais faire ce que vous voulez de ce calque comme avec n’importe quel autre dans Photoshop.

3. Calque de réglage pour la couleur du cadre dans Photoshop
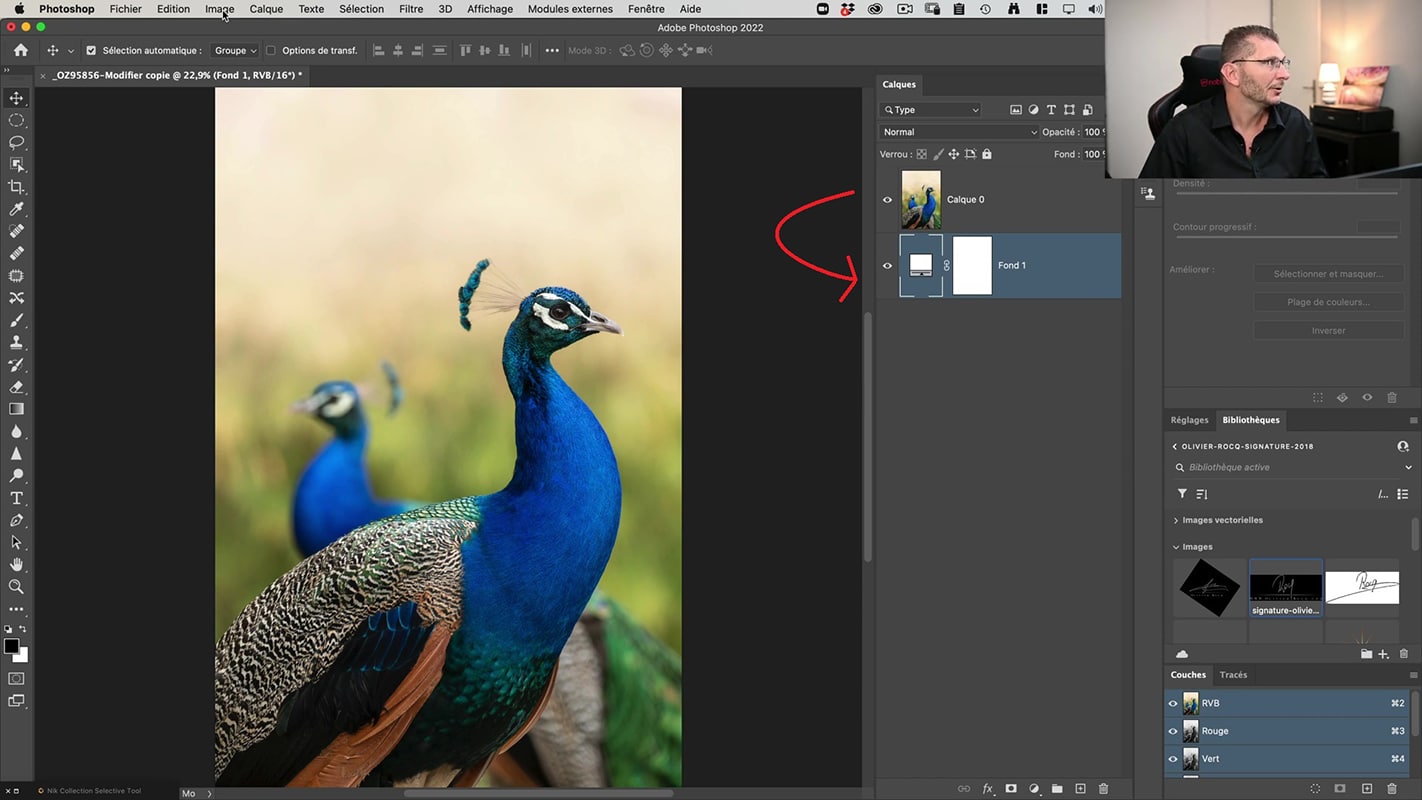
Ensuite, vous cliquez sur le petit disque en bas de votre interface pour ouvrir les calques de réglages où vous sélectionnerez en premier celui nommé “Couleur unie”. Ce calque de réglage vous permettra de créer un cadre blanc ou noir pour vos photos. Ce sont les deux couleurs les plus sobres à mon goût.
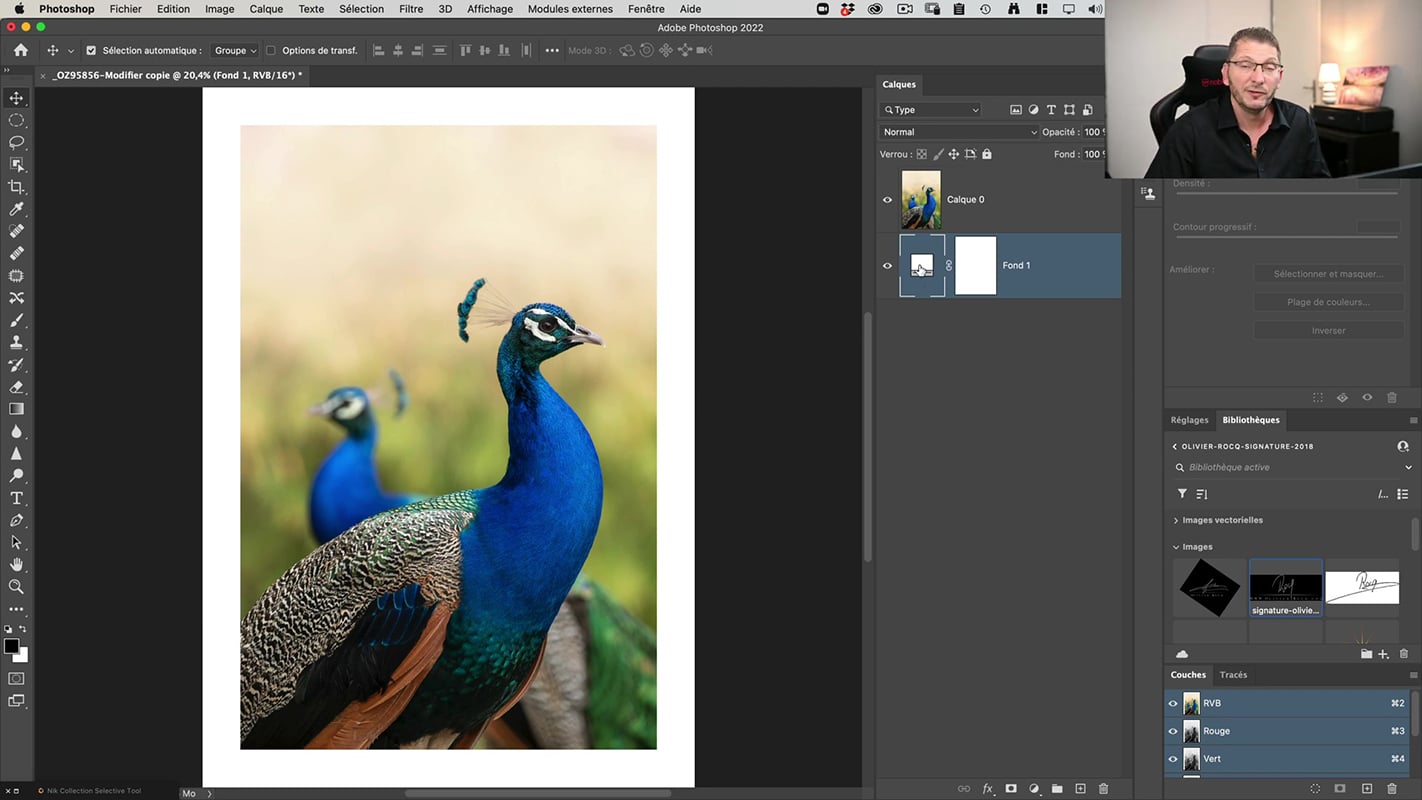
En premier lieu, je choisis un calque de réglage blanc. Ce fond qui s’ajoute à la pile des calques, je le glisse en dessous du calque de la photo.

4. Taille de la zone de travail
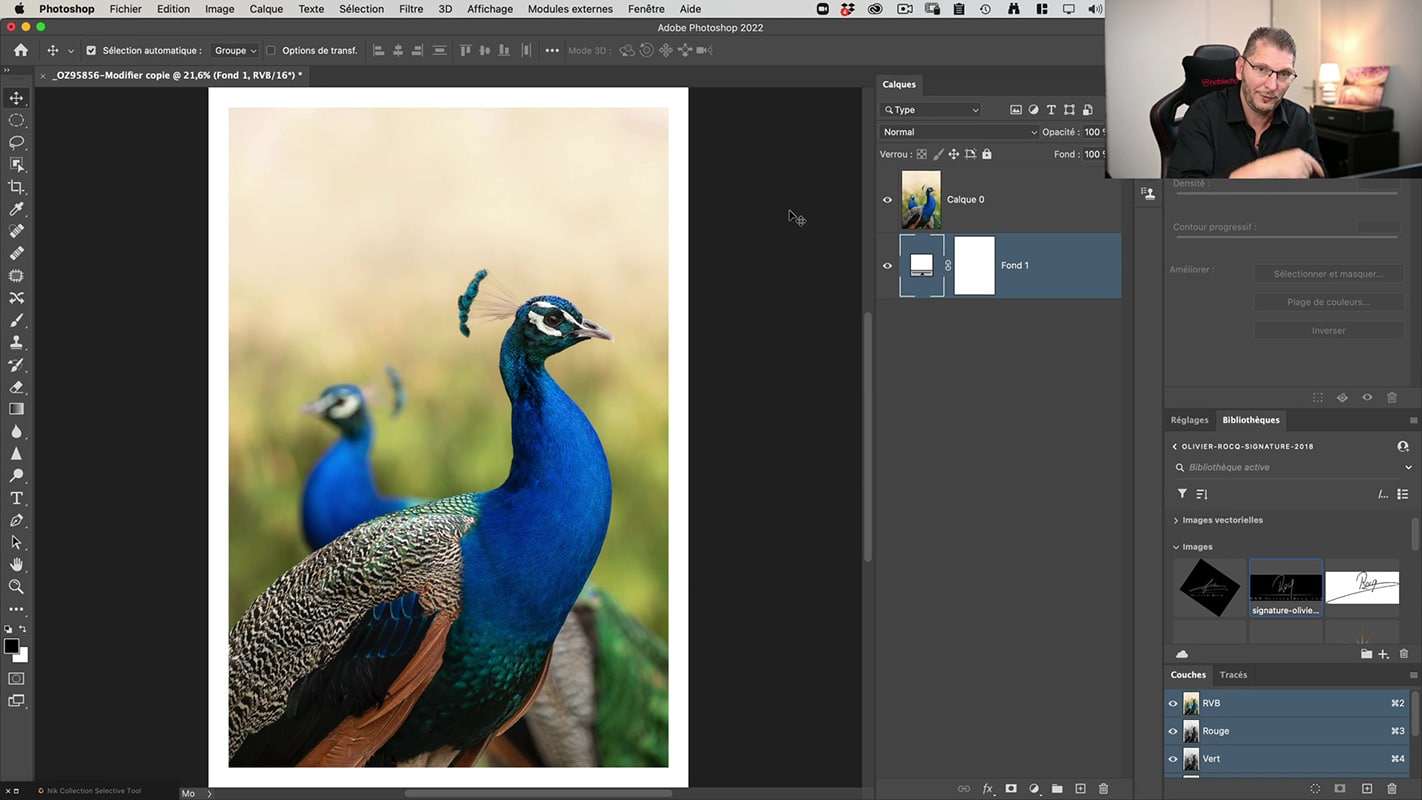
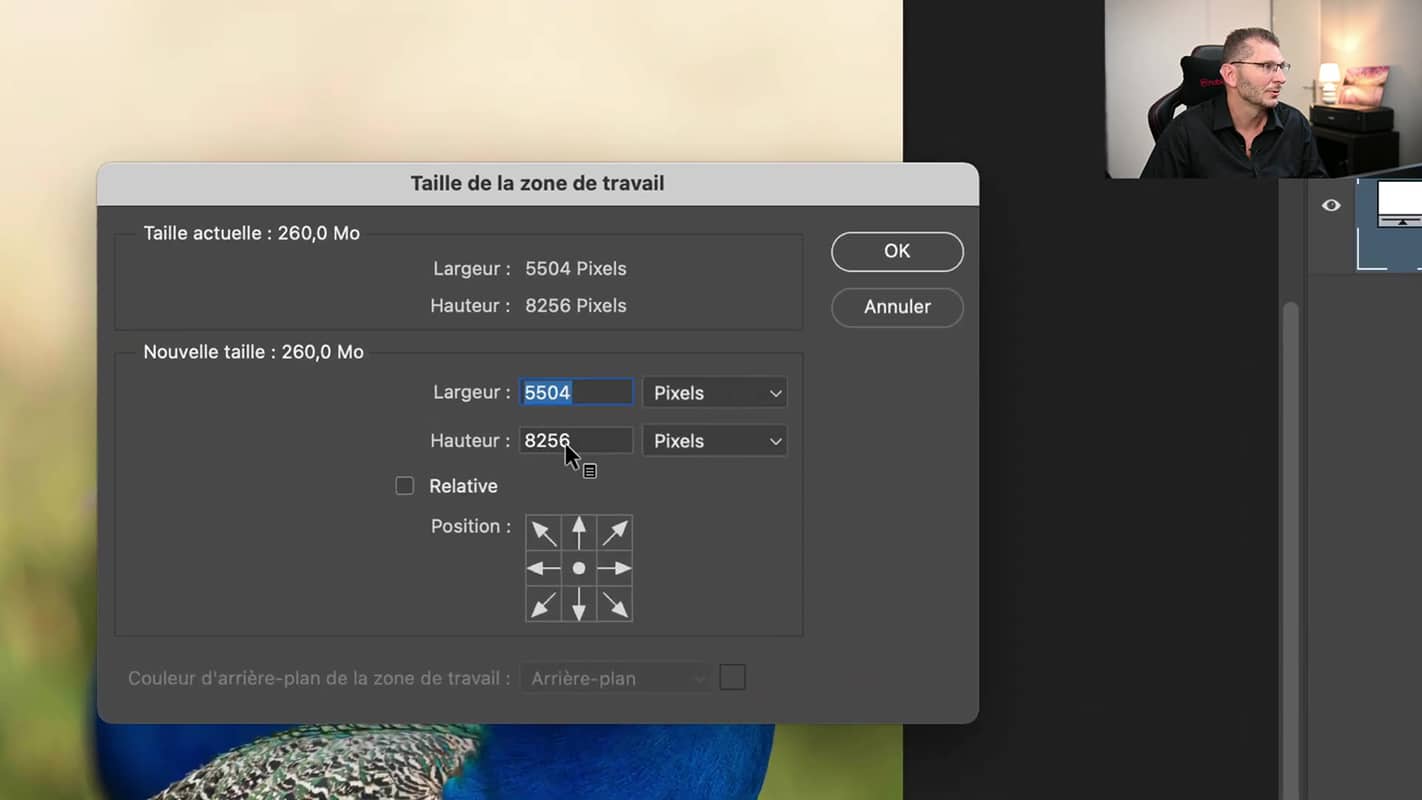
A cet endroit, vous cochez la case intitulée “Relative” afin de pouvoir entrer la valeur en pixel correspondant à la largeur du cadre que vous désirez créer.
Si jamais, la mesure n’est pas en pixels, il suffit de cliquer sur la petite flèche située dans la case pour en changer. Étant une photo en haute définition, j’aurai besoin d’au moins 500 pixels pour le cadre. J’applique cette mesure à la fois pour la largeur et pour la hauteur afin que le cadre soit proportionnel à l’image.

5. Customisation du cadre créé pour la photo
5.1 Changement de l’épaisseur du cadre dans Photoshop
L’avantage de cette méthode est qu’elle est non destructive. Votre image n’a pas été redimensionnée à ce stade et donc tous les pixels sont encore intacts.
5.2 Changement de couleur du cadre dans Photoshop
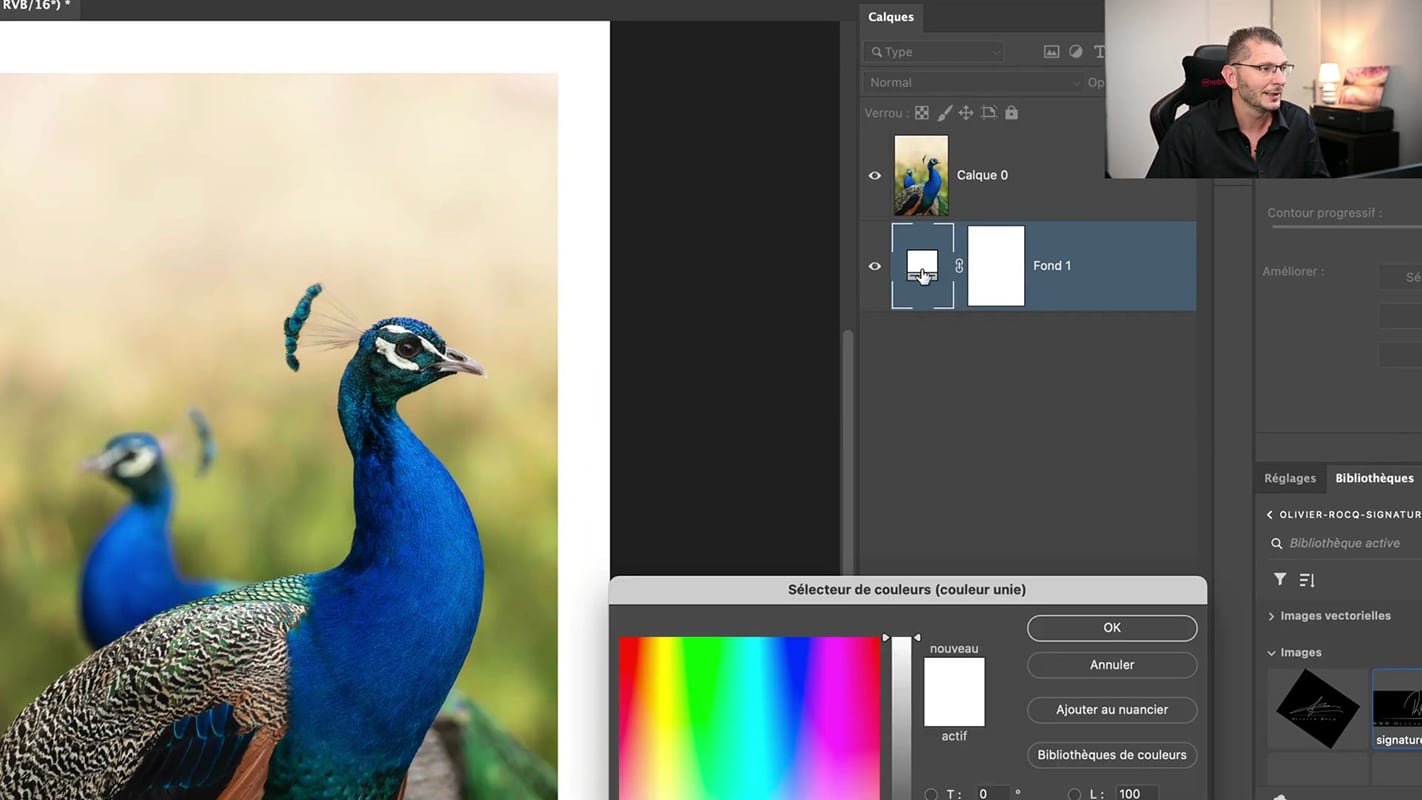
A n’importe quel moment, vous pouvez changer la couleur de votre cadre en cliquant deux fois sur la vignette du calque. Cela a pour effet d’ouvrir la fenêtre du Sélecteur de couleur. Il ne vous reste plus qu’à choisir la couleur en cliquant simplement dessus dans le sélecteur. Votre cadre changera instantanément de coloration.
5.3 Ajouter un effet d’ombre au cadre dans Photoshop
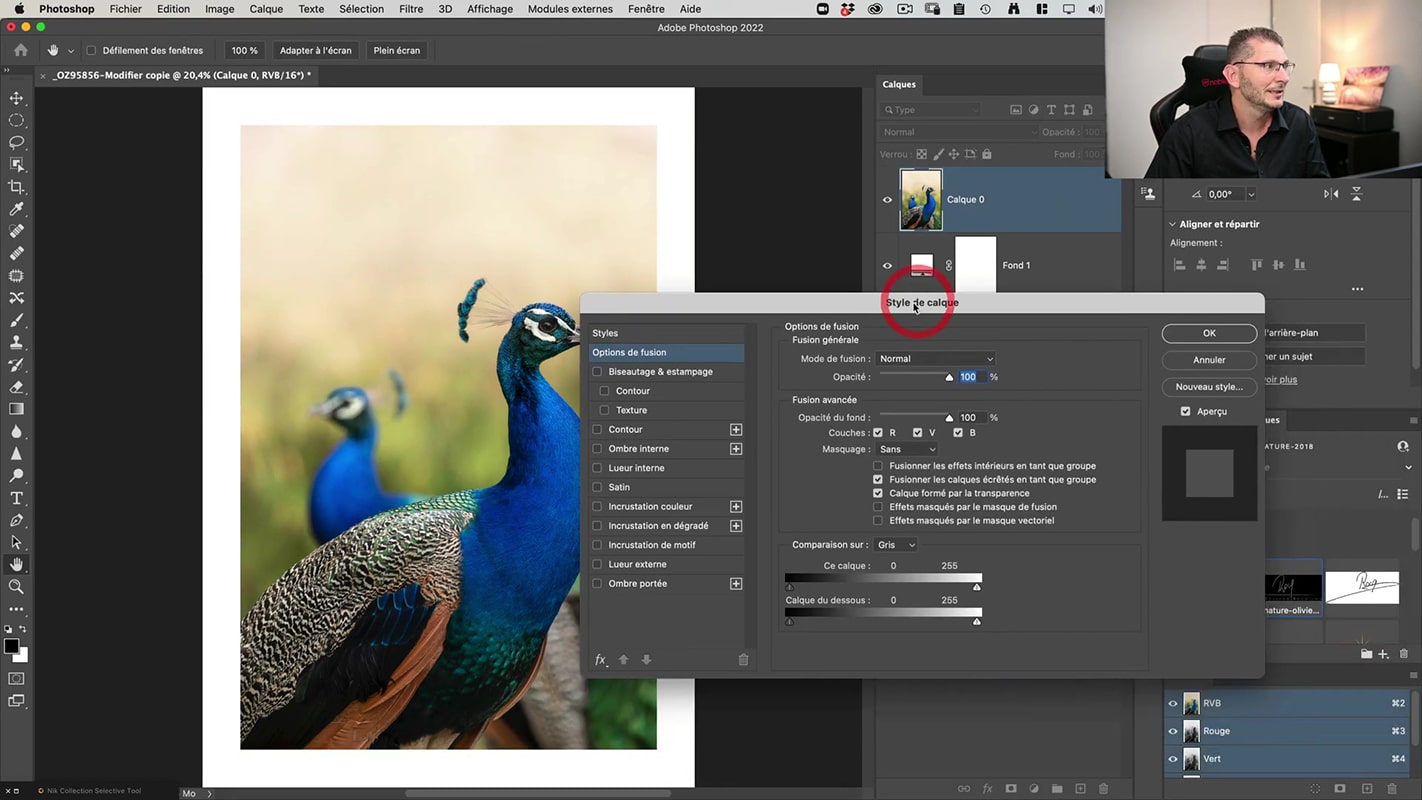
Imaginons que vous vouliez ajouter de la profondeur au cadre avec un effet d’ombre. Pour ce faire, vous cliquez deux fois sur le calque de votre photo ce qui ouvre la fenêtre de style de calque. Je choisis ensuite de cocher “Ombre interne” dans la colonne de gauche de cette fenêtre.

Si vous ne trouvez pas l’effet recherché, cliquez sur le bouton “fx” en bas de cette colonne et des choix supplémentaires vous seront proposés.
Ensuite, je modifie l’angle à 0 dans la partie droite des réglages, ce qui détermine la direction de l’ombre. Dans mon cas, je désire répartir la même quantité d’ombre sur chaque bord. J’augmente également la taille et j’obtiens l’effet de profondeur attendu.
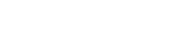
6. Insertion d’une signature dans le cadre
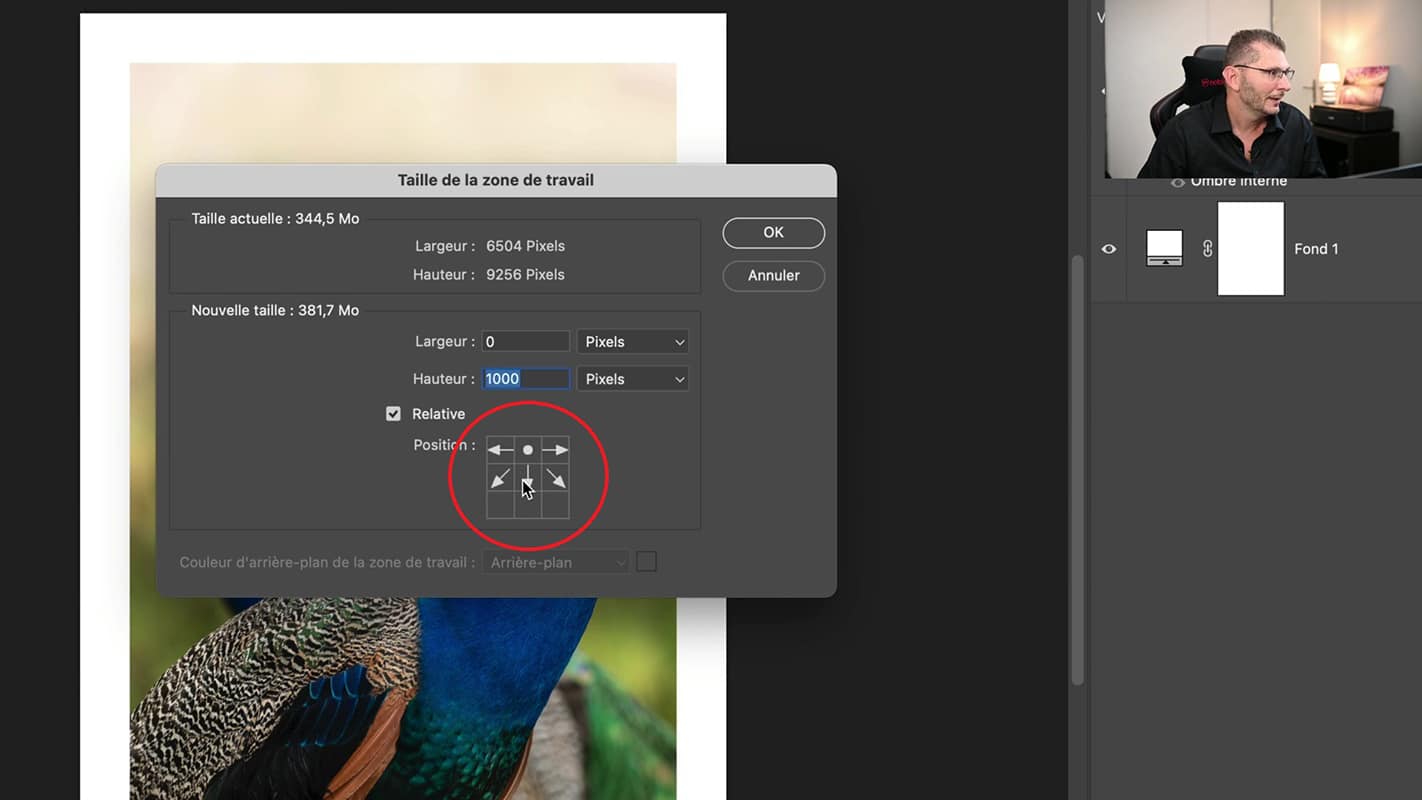
L’insertion de la signature dans le cadre de la photo est souvent demandée dans le cas des expositions, par exemple. Dans ce but, je vais agrandir la partie inférieure du cadre en faisant appel à la commande ouvrant la fenêtre Taille de la zone de travail vue précédemment : Cmd/Ctrl + Alt + C. Pour cette opération, vous n’allez modifier que la hauteur cette fois en lui ajoutant 1000 pixels (à titre d’exemple).
6.1 Les flèches multidirectionnelles dans la fenêtre Taille de la zone de travail
Attention, si vous ajoutez simplement 1000 pixels dans la case de la hauteur, Photoshop va ajouter 500 pixels en haut de l’image et 500 en bas de celle-ci. C’est la raison pour laquelle il faut utiliser le schéma avec les flèches multidirectionnelles.
6.2 Avantage de la signature en tant qu’objet dynamique
Il ne me reste plus qu’à insérer ma signature dans le cadre en la faisant glisser depuis la bibliothèque Cloud jusque sur la photo. Si vous ne savez pas comment créer votre propre signature en tant qu’objet dynamique, je vous invite à découvrir l’article suivant : “Comment créer une signature dans Photoshop”.

La signature étant trop petite pour l’image, je peux l’agrandir sans problème vu que c’est un objet dynamique. Elle devrait également être noire sur fond blanc donc, je vais inverser ce calque en faisant le raccourci Cmd/Ctrl + I.
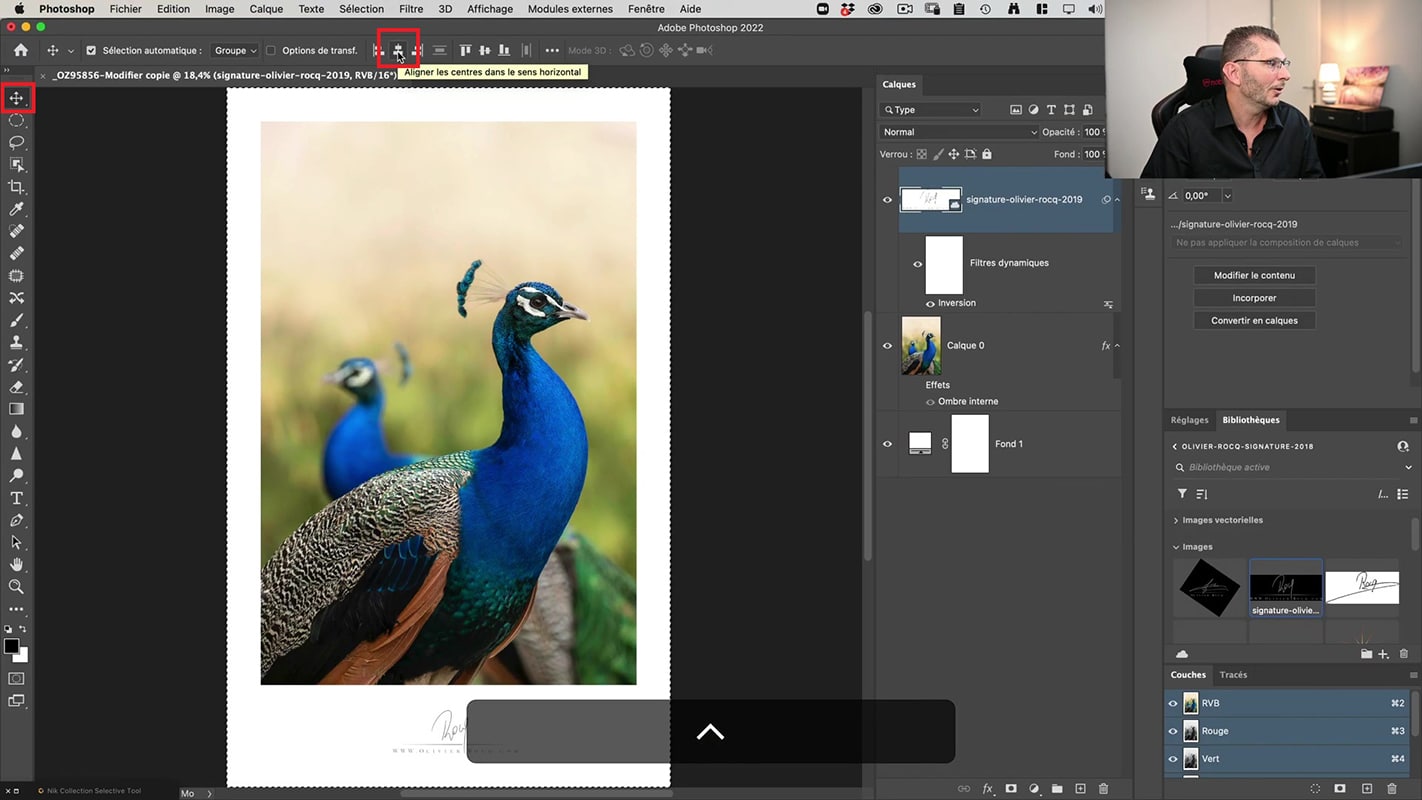
Ensuite, je fais Cmd/Ctrl + A pour sélectionner l’ensemble de mon objet dynamique et j’active l’outil Déplacement en choisissant la deuxième icône de celui-ci afin de centrer horizontalement ma signature. Si j’ai besoin de l’ajuster à la verticale, il me suffit d’utiliser les flèches directionnelles haut et bas du clavier.
7. Ajouter un titre dans le cadre
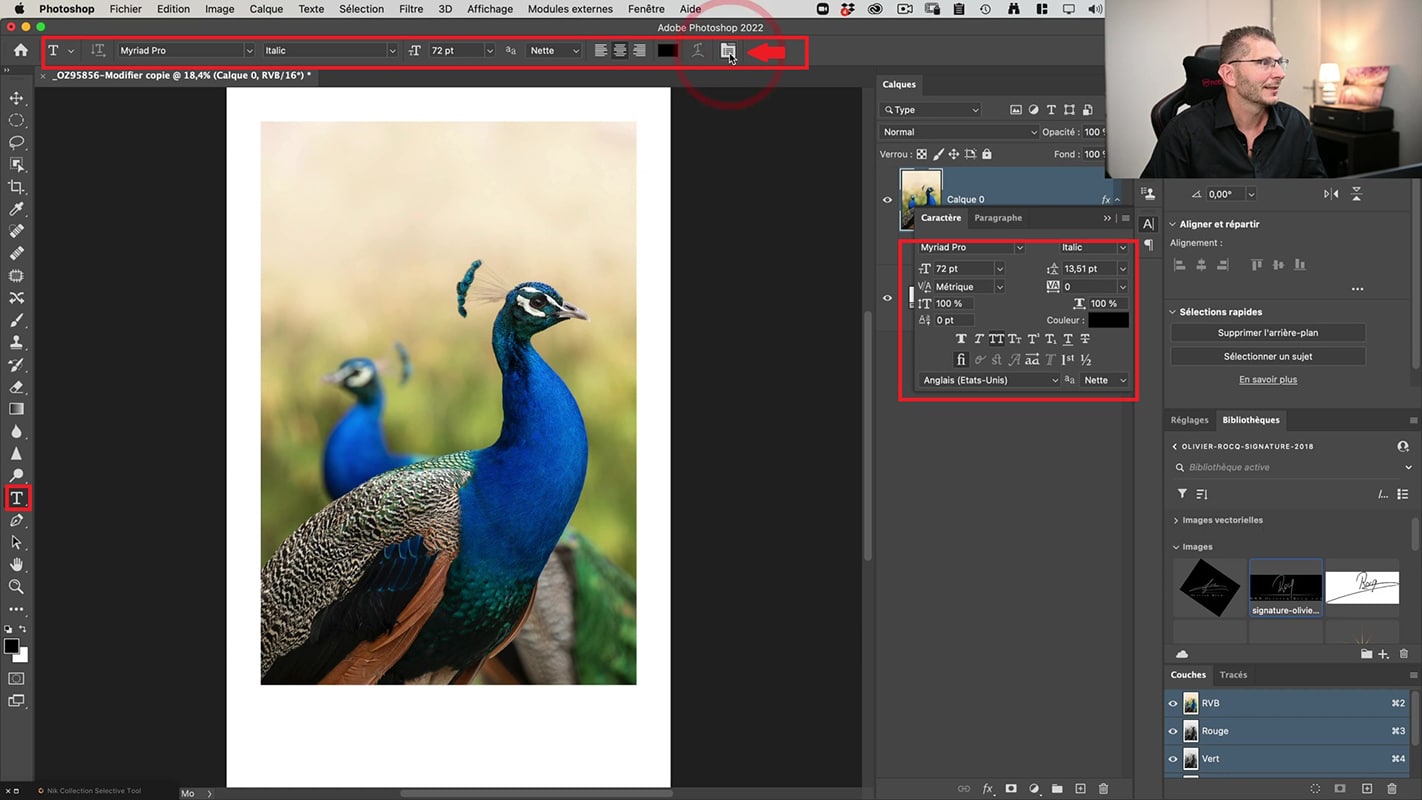
Dans l’éventualité où vous voulez insérer un titre dans le cadre, vous activez l’outil Texte en cliquant sur l’icône représentée par un « T ». Vous choisissez la police d’écriture en haut, la taille, la couleur, etc. Je vérifie qu’il n’y a pas de paramètres spéciaux au texte en cliquant sur la dernière icône de cette rangée et choisis ceux que j’active ou désactive si c’est le cas.
Pour centrer le texte, j’utilise à nouveau l’outil Déplacement et je clique à nouveau sur la deuxième icône.

Astuce :
Vous pouvez toujours baisser l’opacité si vous voulez obtenir un effet filigrane.
Deuxième style de cadre avec Photoshop
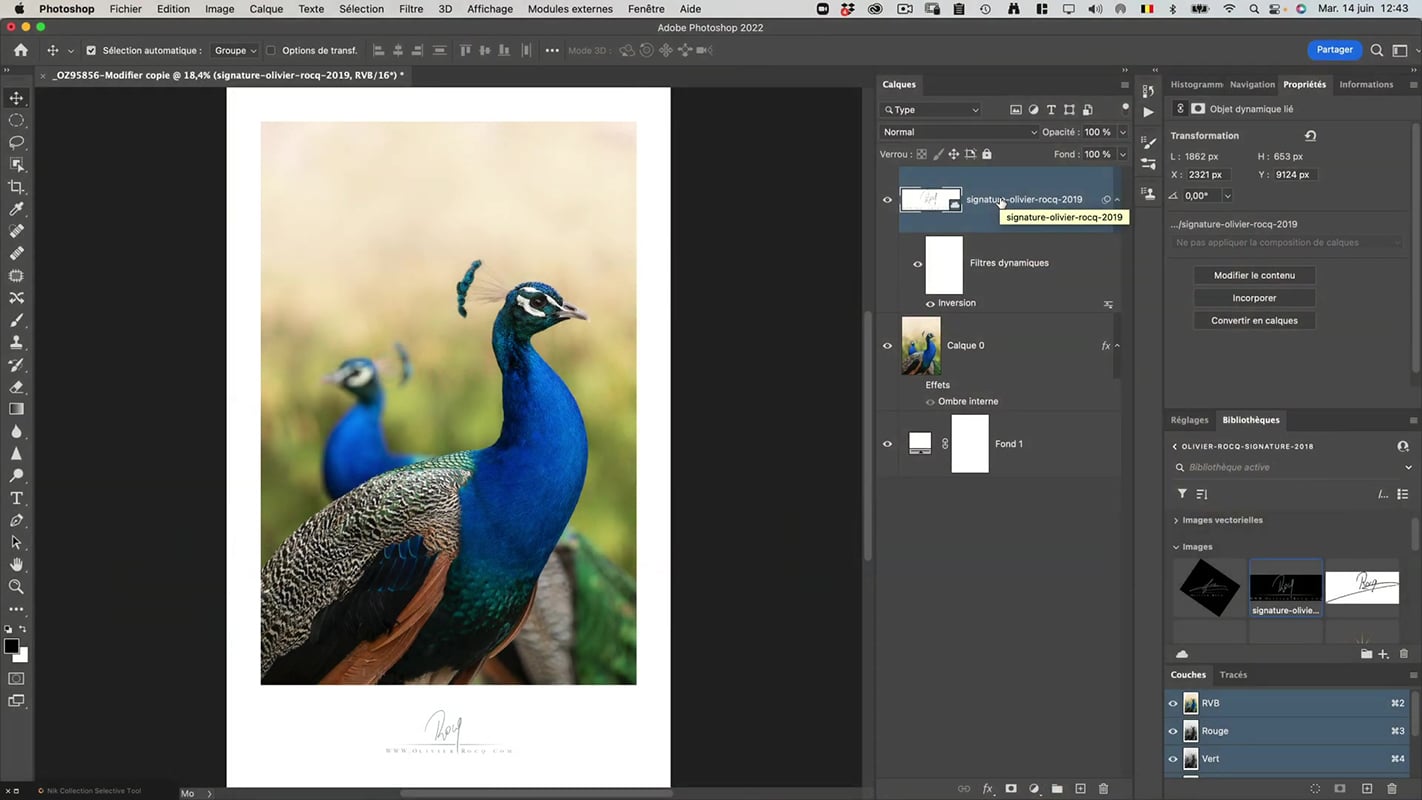
1. Dupliquer le calque et agrandir la zone de travail
Comme pour le style de cadre précédent, je commence par dupliquer le calque afin d’y apporter des modifications sans toucher à la photo originale. Ensuite, j’agrandis la zone de travail avec Cmd/Ctrl + Alt + C.
2. Création d’un cadre reproduisant l’image principale
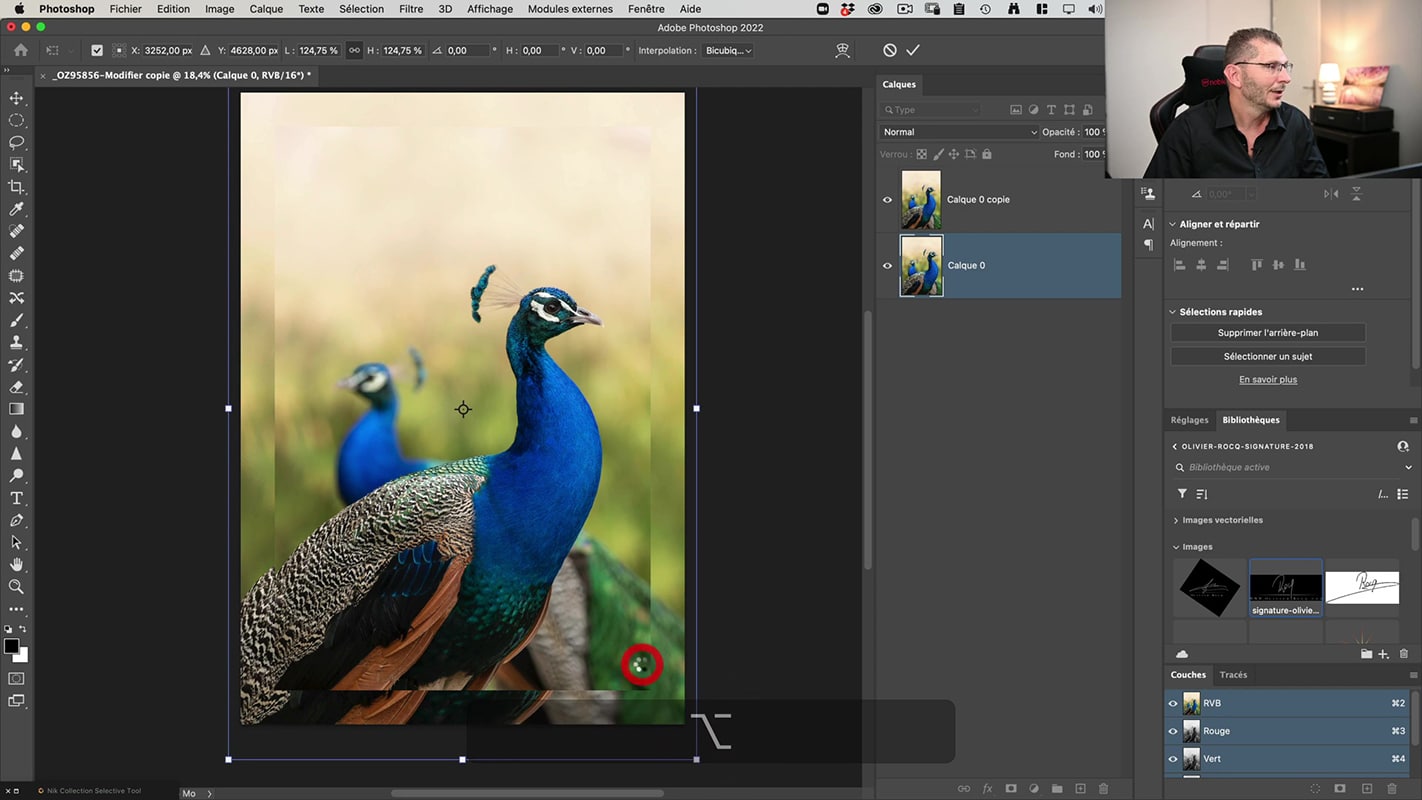
Ensuite, je sélectionne le calque 0 qui correspond à celui du dessous et je fais Cmd/Ctrl + T pour l’agrandir et vous tirez sur l’une des poignées en maintenant la touche Alt/Option afin que le redimensionnement se fasse à partir du centre. A ce moment-là, l’image en arrière-plan couvrira la zone transparente.
Il est possible d’ajouter un filtre flou gaussien ou encore un filtre de flou radial qui donne un effet plus dynamique.

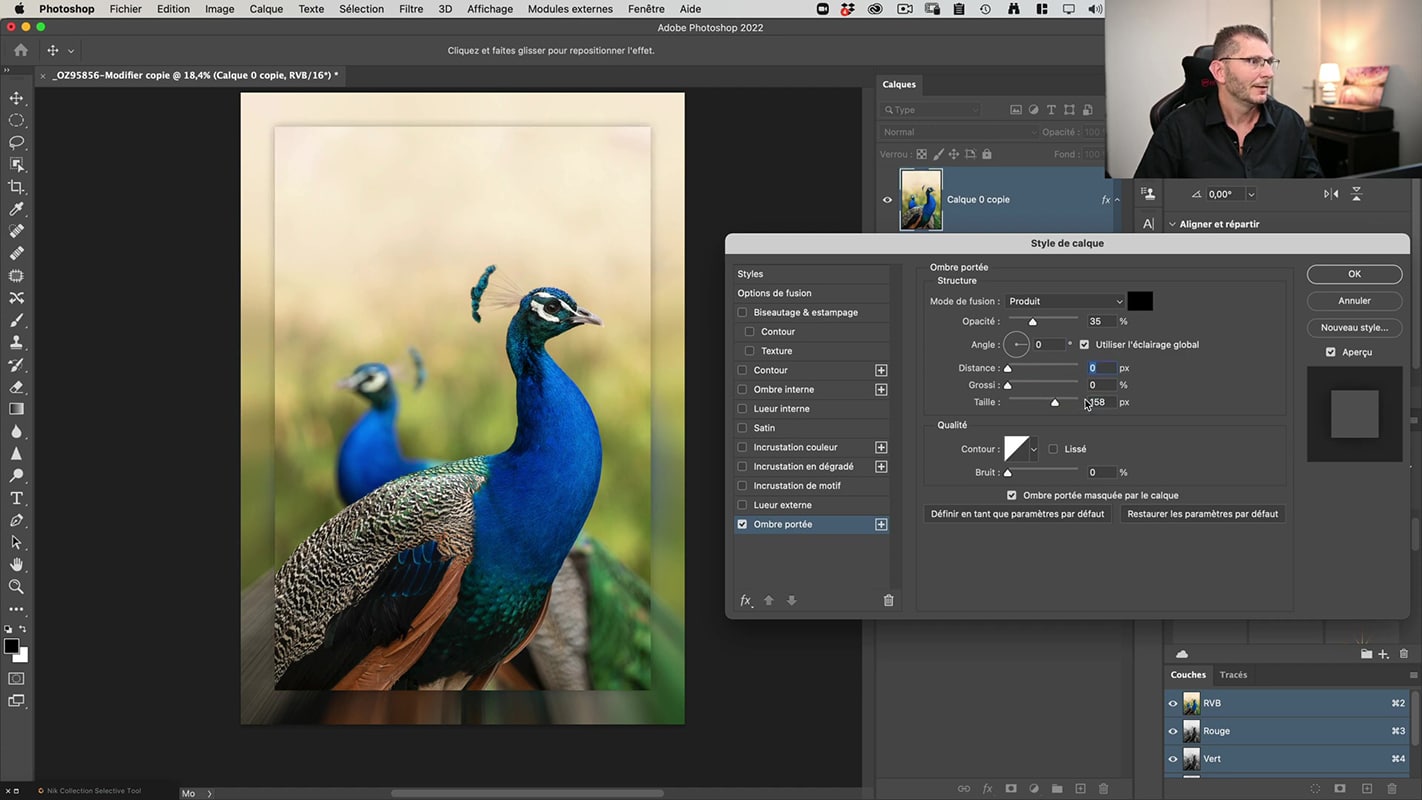
2.1 Créer un effet d’ombre portée
Pour créer à ce cadre une ombre portée, vous cliquez deux fois à droite sur le calque du haut pour activer la boîte de dialogue Style de calque. Par la suite, au lieu de choisir une ombre interne, comme vu plus haut dans cet article, nous allons appliquer une ombre externe que Photoshop appelle “une ombre portée”.
Si vous souhaitez que l’ombre du cadre soit uniforme, mettez l’angle à 0. Pour faire correspondre la direction de la lumière en suivant un certain angle, faites simplement tourner l’aiguille dans le sens correspondant. J’augmente également sa taille pour que vous voyiez mieux l’effet obtenu.
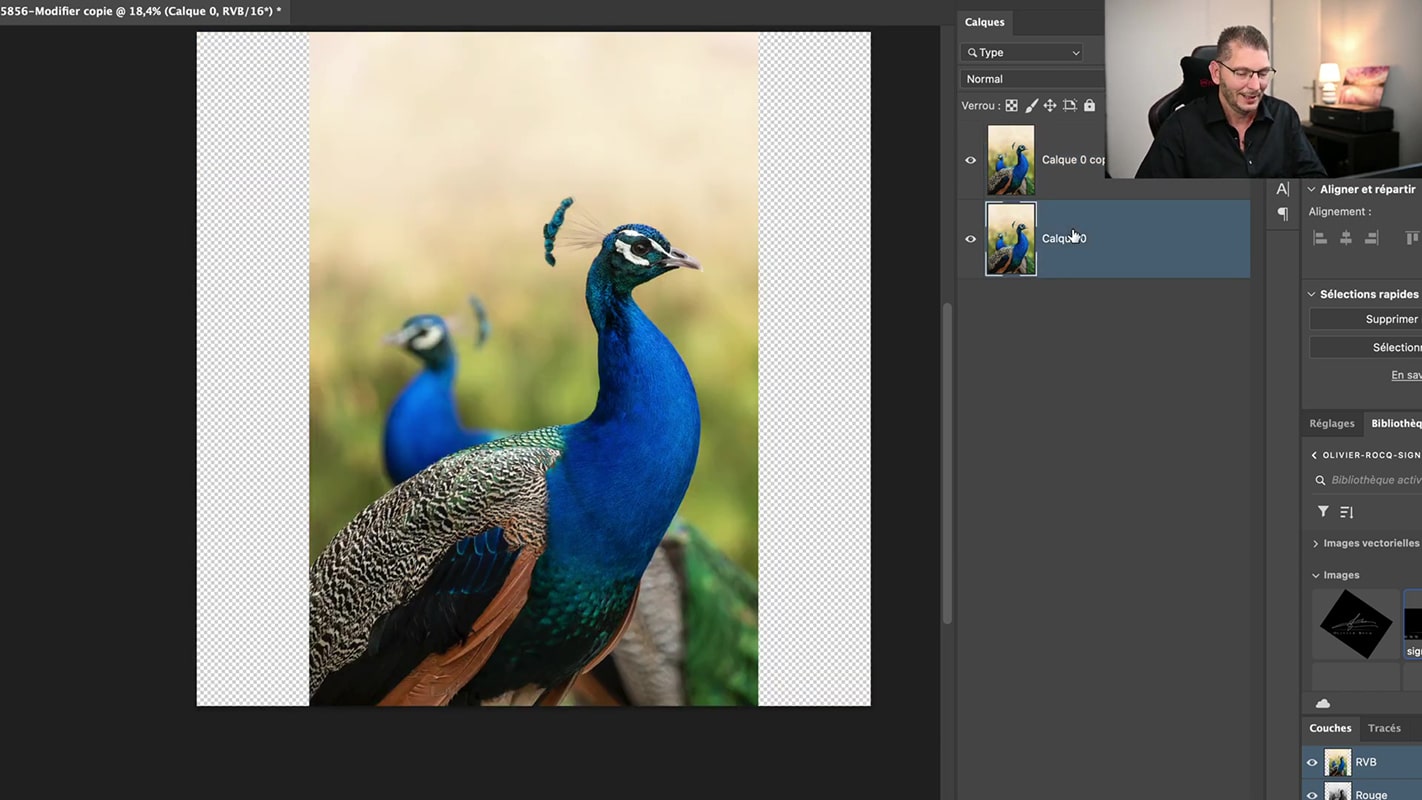
2.2 Création d’un format carré avec un cadre
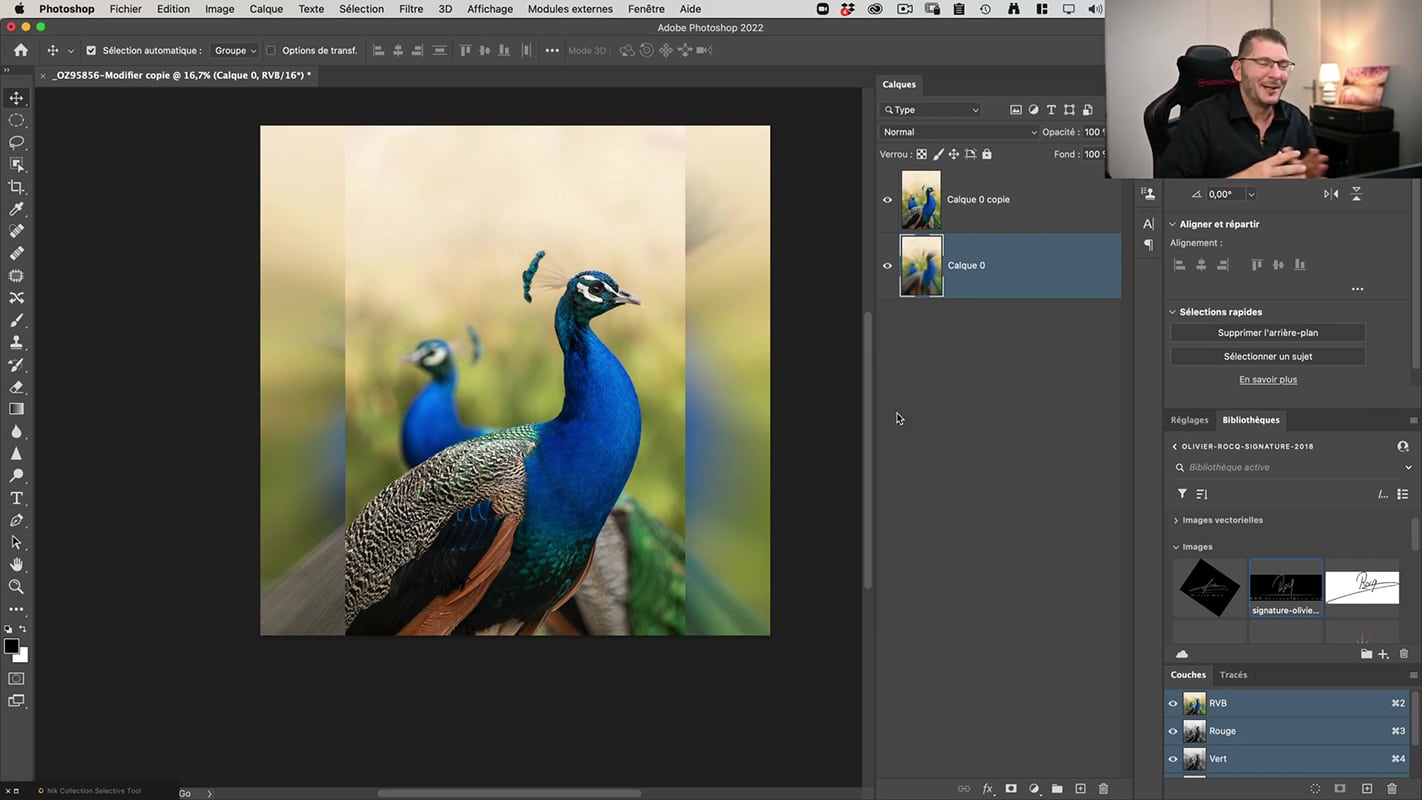
Pour Instagram par exemple, on a parfois besoin d’un format carré. Ainsi, je retourne dans la fenêtre Taille de la zone de travail. Ne connaissant pas la valeur de la hauteur et de la largeur de l’image, je commence en décochant la case “Relative”. De ce fait, les valeurs exactes en pixels de mon image s’affiche. Ensuite, je fais correspondre la taille de la largeur à celle de la hauteur pour obtenir un carré. Suite à cela, deux bandes latérales vont s’ajouter à mon image.

Conclusion de comment créer un cadre pour ses photos avec Photoshop
Avec cet article, vous pourrez créer facilement des cadres pour vos photos. Cette technique pourra également être utile pour réaliser des visuels pour des flyers ou encore des affiches.
N’hésitez pas à me laisser un commentaire ci-dessous et cliquez ici pour d’autres articles.
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.













Super intéressant.
Toujours aussi intéressant et une mise en pratique aisée.