Introduction : Comment j'ai traité cette photo du métro Pannenhuis
Découvrez comment traiter cette photo du métro Pannenhuis. Ceci est la deuxième partie du nouveau concept Itinéraire d’une photo, dont la première partie est consacrée à la prise de vue et la deuxième partie au post-traitement de la même photo, d’abord dans Lightroom et puis dans Photoshop. Pour consulter la première partie sur la prise de vue, cliquez ici.

Vidéo du tutoriel : Comment j’ai traité cette photo du métro Pannenhuis.
Partie 1 du post-traitement : Fusion des éléments
Sommaire 1ère partie : fusion des éléments
- Sélection des photos à traiter dans Lightroom
-
- Collection rapide dans Lightroom
- Synchronisation de la correction de l’objectif
- Notation des photos pour faciliter le tri
- Filtrage des photos sélectionnées
-
- Filtrage par notes
- Filtrage par métadonnées
-
-
- Traiter la photo du métro Pannenhuis dans Photoshop
-
- Détermination du fichier de base
-
- Modification de la couleur du calque sélectionné
- Alignement des fichiers
-
- Mise en avant des éléments intéressants dans les calques
-
- Le mode de fusion Eclaircir pour ne conserver qu’une partie du calque
- Sélection d’un personnage avec l’outil lasso
-
- Importance de la cohérence de la lumière
-
- Création d’un fondu pour le masque
-
- Post-traitement du côté gauche de la photo du métro Pannenhuis
-
- Recherche des détails à améliorer dans l’image
- Concrétisation finale de ma vision : le regard
- Objectif de l’écrêtage
-
- Détermination du fichier de base
-
3. Conclusion 1ère partie du post-traitement de la photo du métro Pannenhuis
1. Sélection des photos à traiter dans Lightroom
1.1. Collection rapide dans Lightroom
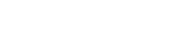
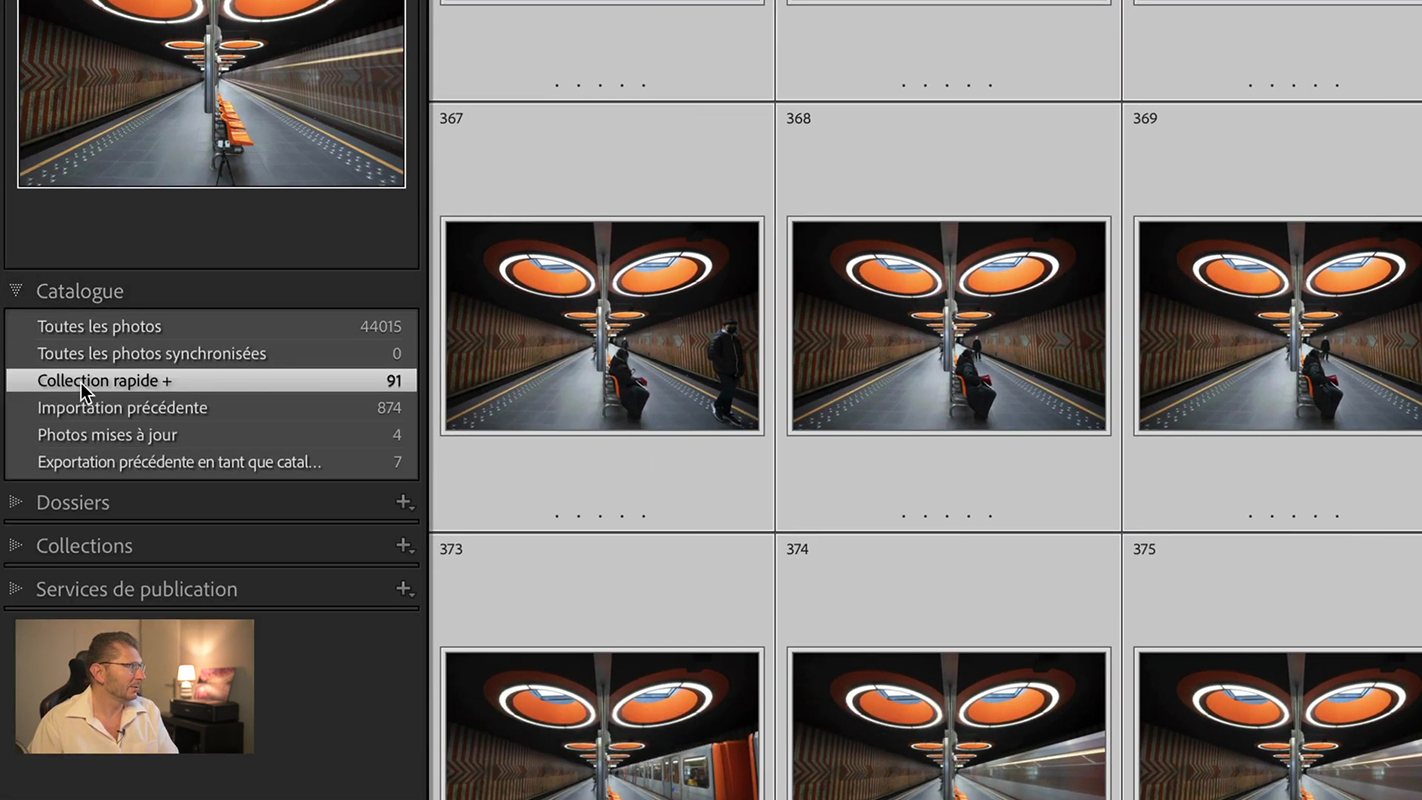
La première chose à faire consiste à repérer les photos dont je vais avoir besoin pour le post-traitement. Une fois la série de photo trouvée, je sélectionne la première et la dernière de celle-ci en maintenant Shift. Ensuite, j’appuie sur la lettre “B” qui permet d’ajouter toutes ces photos à la collection rapide que vous retrouvez dans l’onglet Catalogue. C’est un bon moyen pour accéder rapidement à certains fichiers. C’est la raison pour laquelle j’ y stocke en général les fichiers sur lesquels je suis occupé à travailler.

A présent, je passe en revue les 91 photos qui se trouvent dans la collection rapide. J’affiche les informations en appuyant sur la lettre “I”. Lorsque je vois une photo avec du potentiel, je lui attribue une étoile et, ainsi de suite, en montant crescendo dans le nombre d’étoiles en fonction de son intérêt pour le post-traitement. Au final, je n’aurai plus que les photos auxquelles j’ai donné des notes et je pourrai ainsi mieux voir lesquelles je vais utiliser pour la composition finale.
1.2. Synchronisation de la correction de l’objectif
Je sélectionne toutes les photos et passe en module Développement. Ensuite, j’applique les corrections de l’objectif car cela n’a pas été fait à l’importation. De ce fait, je vous suggère de créer un paramètre d’importation pour que cela se fasse automatiquement. Une fois les corrections de l’objectif appliquées sur la première photo, vous cliquez simplement sur le bouton en bas de l’écran Synchroniser et vous choisissez Tout sélectionner sans crainte étant donné qu’il n’y a encore eu aucun autre réglage. Ceci a l’avantage d’appliquer la correction de l’objectif à toutes les photos en une seule fois.
1.3. Notation des photos pour faciliter le tri
Voilà qui nous amène au passage en revue des nombreuses photos et de la répartition des notes en fonction de leur intérêt pour la composition. Lorsque j’appuie sur les étoiles pour donner une note, cela passe automatiquement à la photo suivante. C’est dû au fait que j’ai verrouillé la touche Majuscule/Caps lock. Lorsque je vois des filés intéressants, je mets une étoile. C’est la première étape du tri des photos. Je tiens également compte des informations de la photo sachant qu’il me faudra au moins une photo à ISO minimal pour l’environnement.
1.4 Filtrage des photos sélectionnées
1.4.1 Filtrage par notes
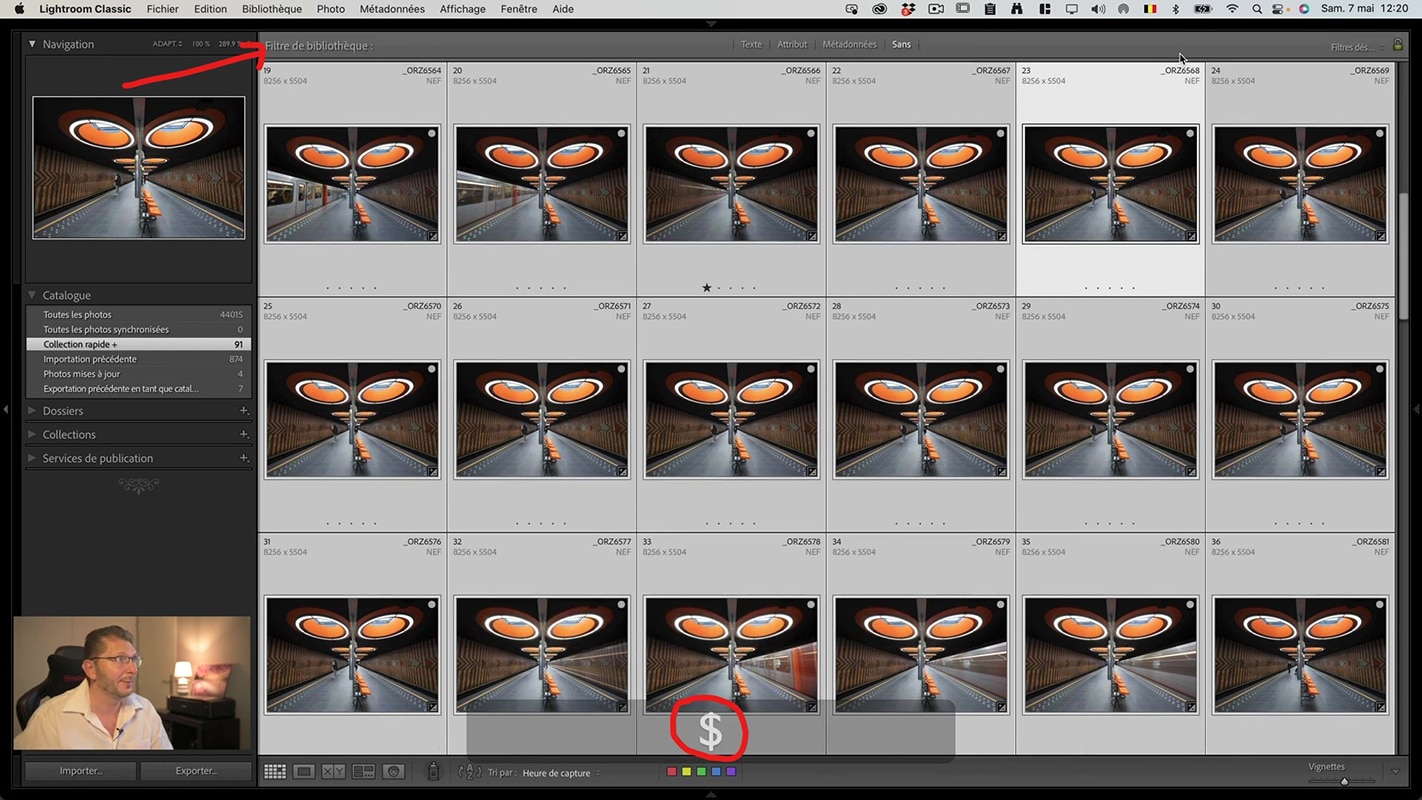
Maintenant, on va filtrer ces photos en activant la barre des filtres. Si elle n’est pas visible, appuyez sur la touche $ ce qui la fait apparaître en haut de l’écran. Il suffit de choisir ensuite le filtrage par note, donc toutes les photos auxquelles on a donné au minimum une étoile.
Grâce à ce filtrage, il ne me reste plus que 18 photos. C’est au tour des exifs de passer au tri car il me faut des photos propres. Après maintes comparaisons et passages en revue consécutifs de la première sélection, j’ai trouvé la photo pour la partie gauche, pour la partie centrale et enfin pour la partie droite de ma future composition. J’active à nouveau le filtre mais pour les photos notées à deux étoiles cette fois.
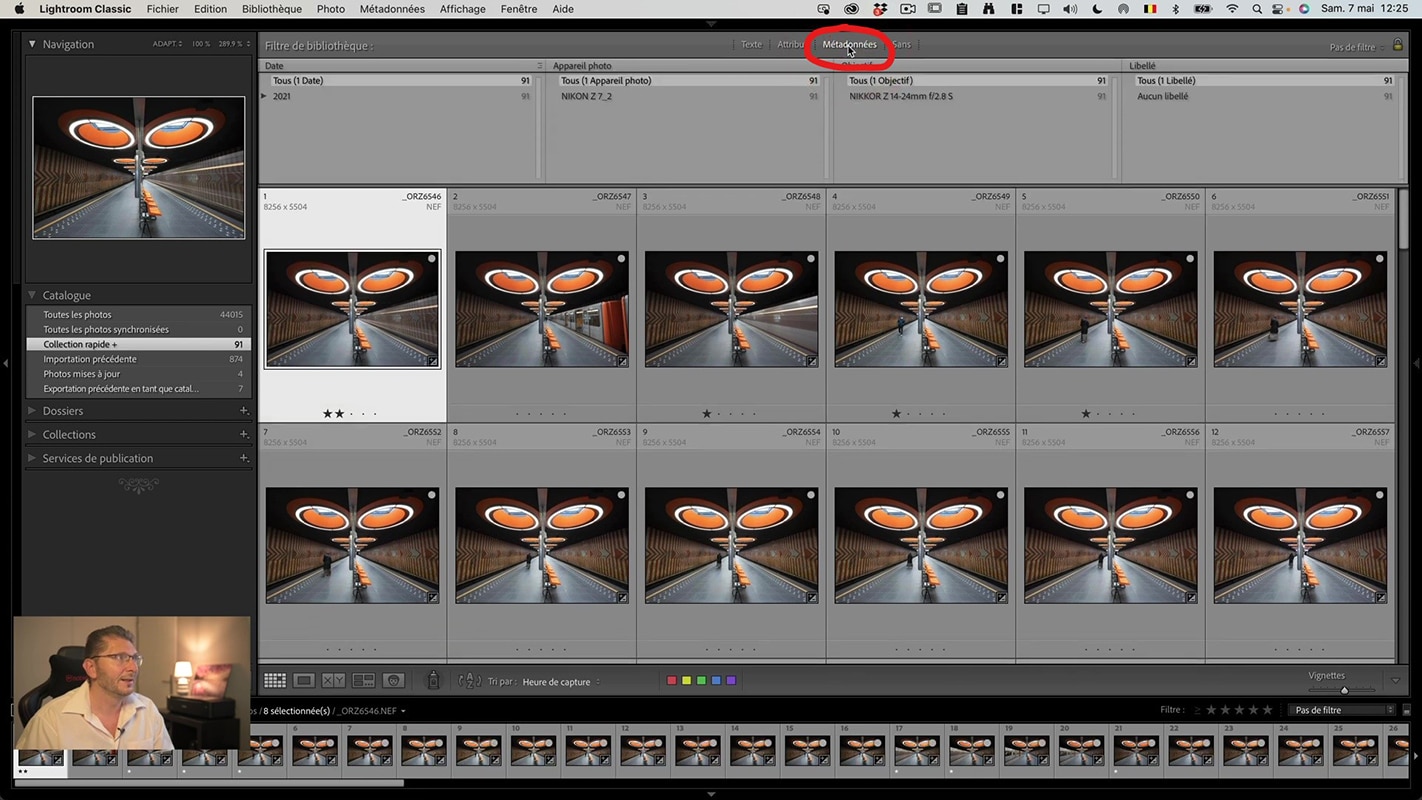
1.4.2 Filtrage par métadonnées
Temporairement, je désactive les filtres par notes et active le filtre par métadonnées afin de m’assurer de ne pas avoir une photo prise à F8 qui aurait un meilleur piqué pour l’avant-plan que celles prises à F14.

Pour cela, je change le paramètre appelé Objectif (en cliquant simplement sur le mot) et le remplace par le paramètre Ouverture. Ainsi toutes les photos sont classées en fonction de leur ouverture dont celle que je cherche en F8. Je choisis celle où il n’ y a personne dessus, ni mon trépied, et lui accorde la note de deux étoiles. Pour être sûr de mon choix, je mets la photo en F8 et en F14 en comparaison côte à côte et ainsi je peux sélectionner celle qui comporte la meilleure netteté. C’est pourquoi je fais toujours une photo sur le terrain à une ouverture optimale.
En conclusion, j’ai 9 photos sélectionnées que je checke au niveau du fichier RAW dans Lightroom avant de les envoyer dans Photoshop. En effet, après quelques réglages comme les corrections de l’objectif, la balance des blancs et tout ce qui concerne l’exposition, je n’ai plus besoin d’accéder aux données du fichier RAW. Tout le reste du traitement peut être effectué dans Photoshop.
2. Traiter la photo du métro Pannenhuis dans Photoshop
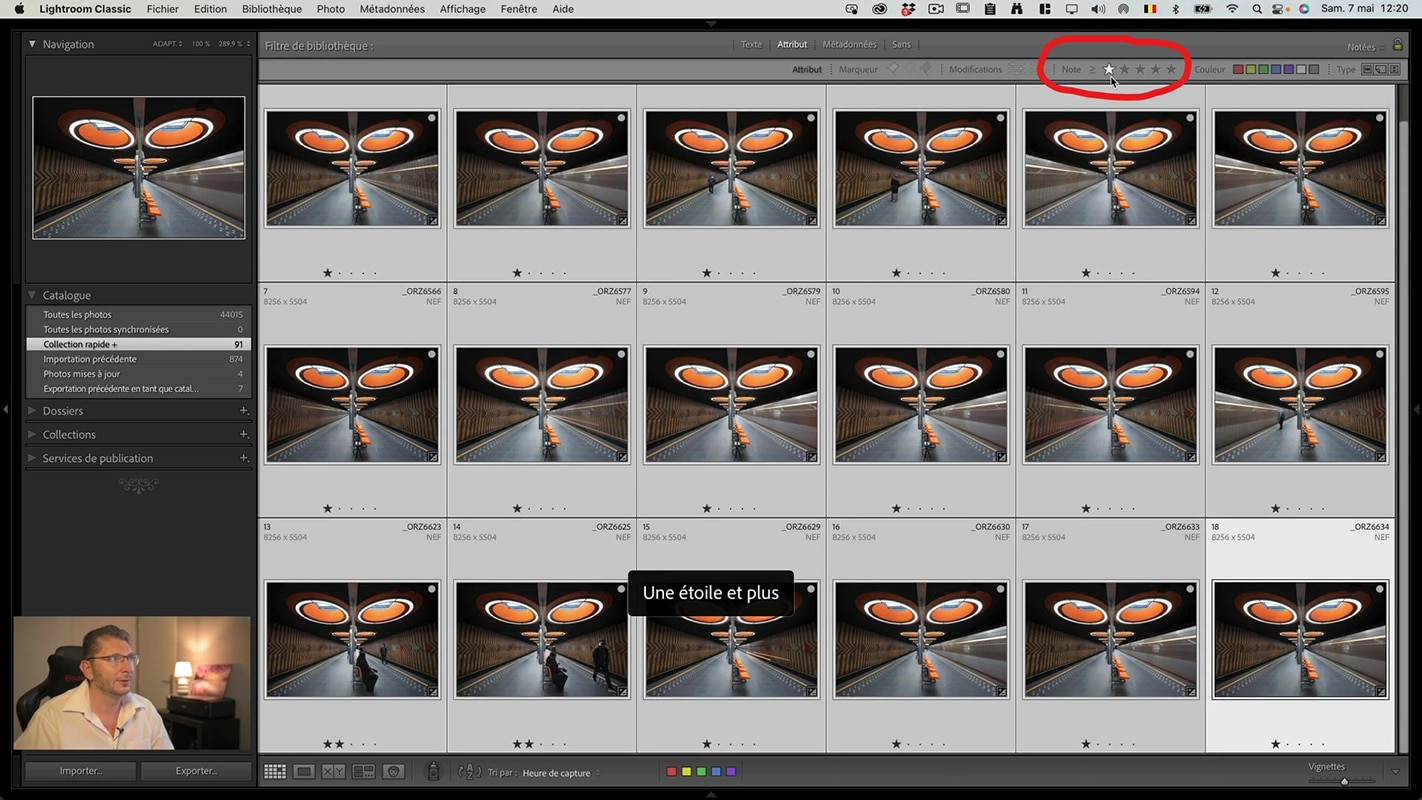
J’envoie donc les 9 photos sélectionnées dans Lightroom en tant que calques dans Photoshop. Pour cela, je sélectionne tous les fichiers (Cmd/Ctrl + A) et je clique droit sur la souris → Modifier dans → Ouvrir en tant que calques dans Photoshop qui permet d’empiler les fichiers automatiquement. En effet, si vous choisissez la première option, tous les fichiers s’ouvriront dans des onglets séparés et il faudra ensuite les rassembler.
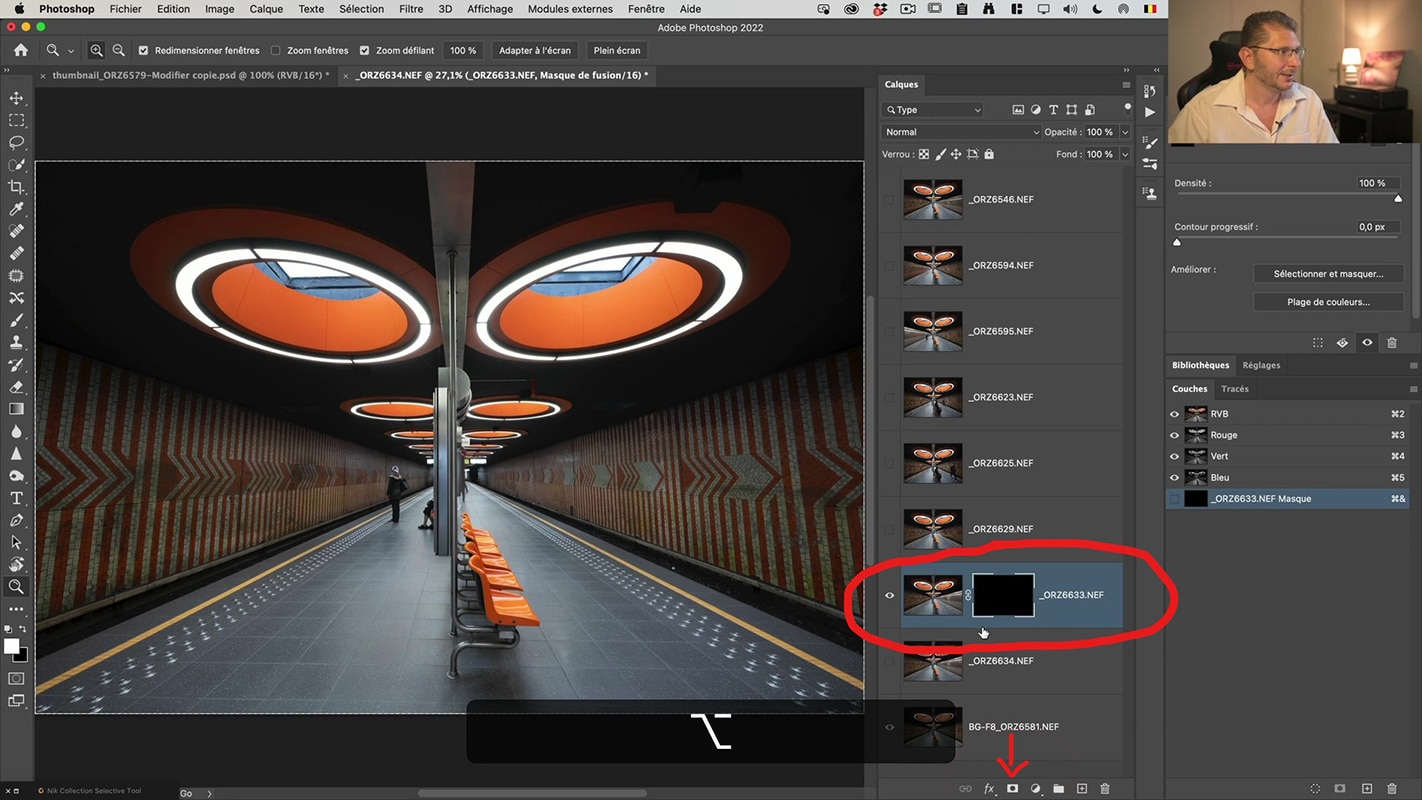
2.1 Détermination du fichier de base
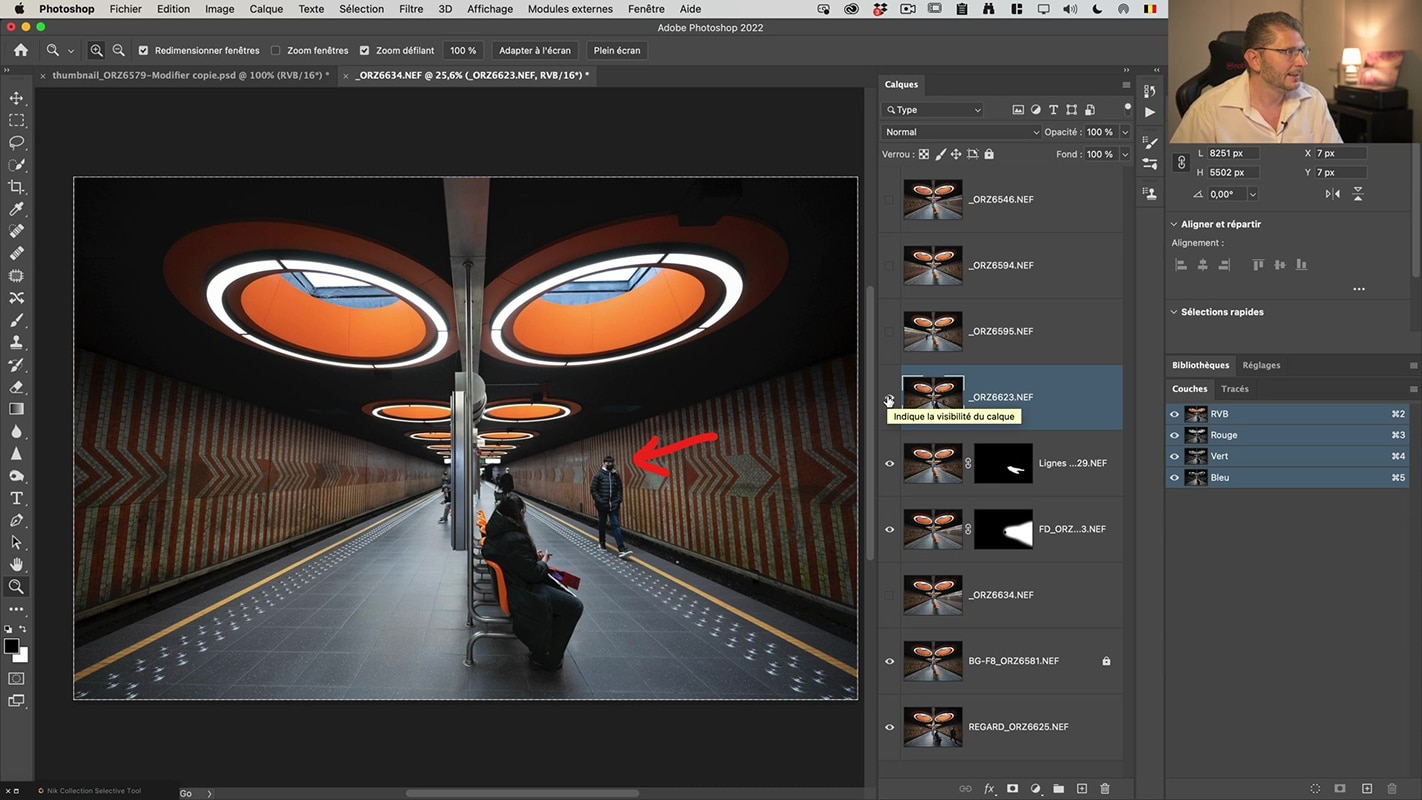
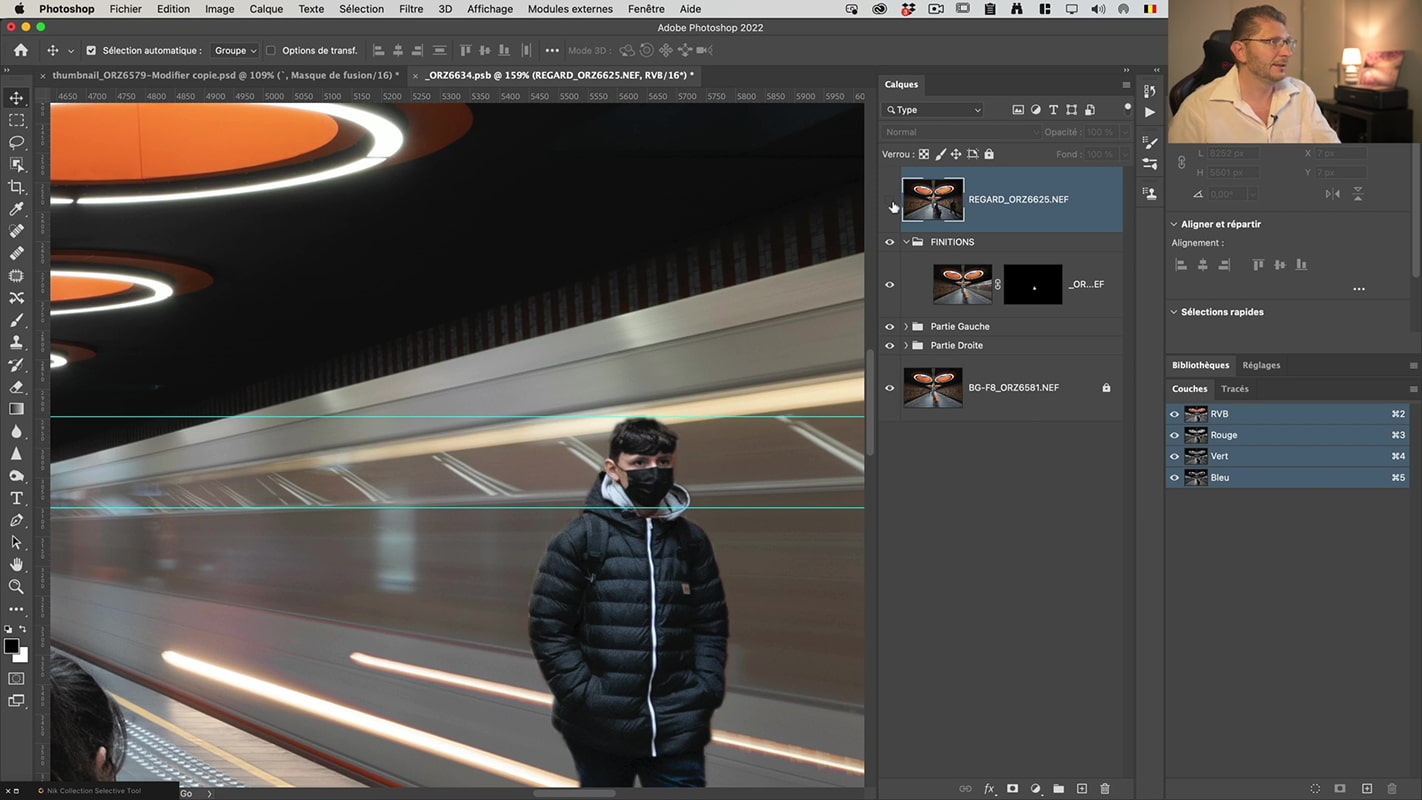
Une fois tous les fichiers empilés dans Photoshop, il va falloir déterminer quel sera le fichier de base. Dans ce cas, j’ai déjà choisi celui qui a été pris à F8 et je le place tout en bas de la pile de calques. Ensuite, je le renomme et, pour cette opération, je vous conseille de ne pas effacer le nom original du fichier afin de pouvoir retrouver le fichier RAW correspondant dans Lightroom en cas de besoin.
2.1.1 Modification de la couleur du calque sélectionné
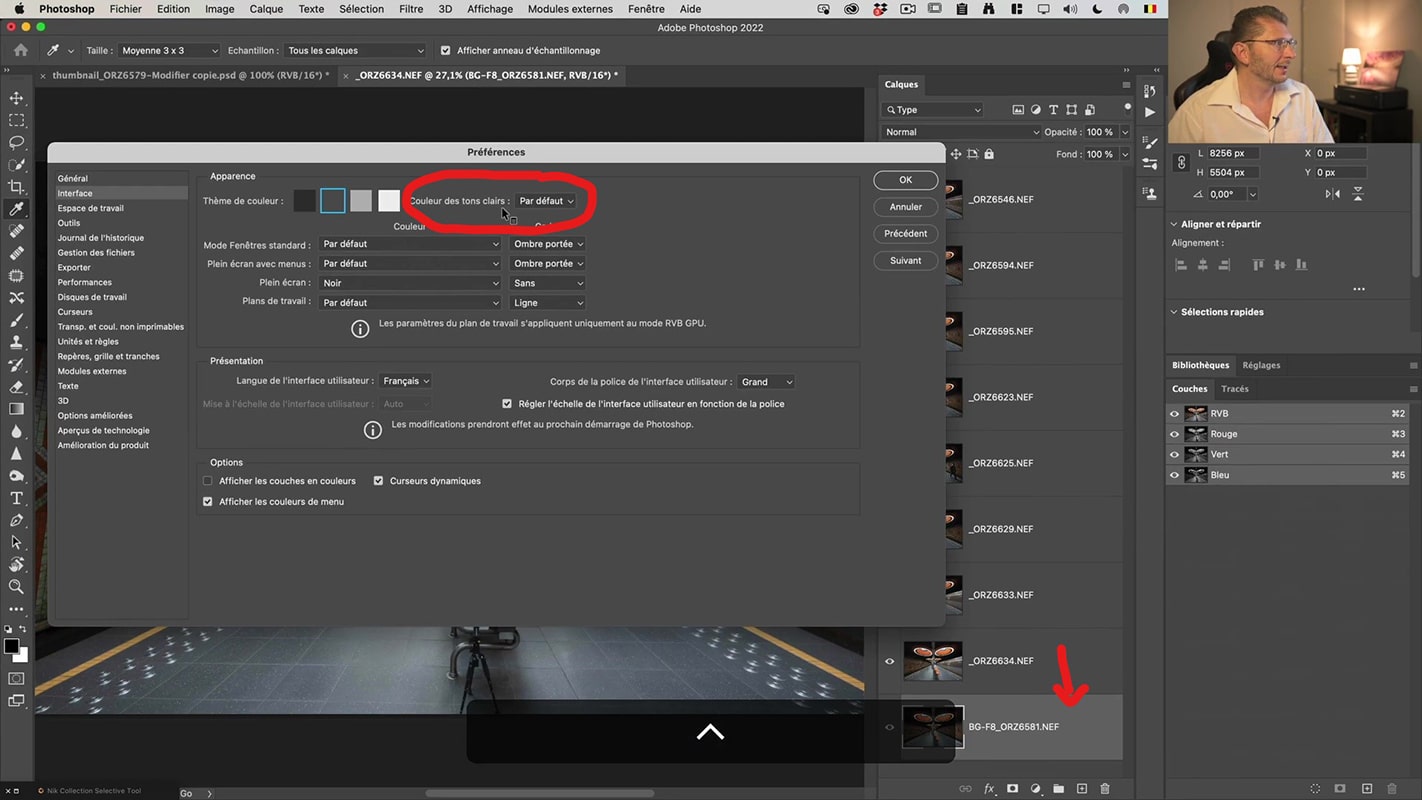
Lorsqu’un calque est sélectionné, il est d’une couleur grise un peu plus claire que les autres. J’ai récemment découvert que l’on pouvait changer cette couleur. Pour cela, il suffit d’aller dans l’onglet Préférences → Interface → Couleur des tons clairs . Par défaut cette couleur est grise mais vous pouvez la choisir en bleu ce qui, je trouve, est beaucoup plus visible.
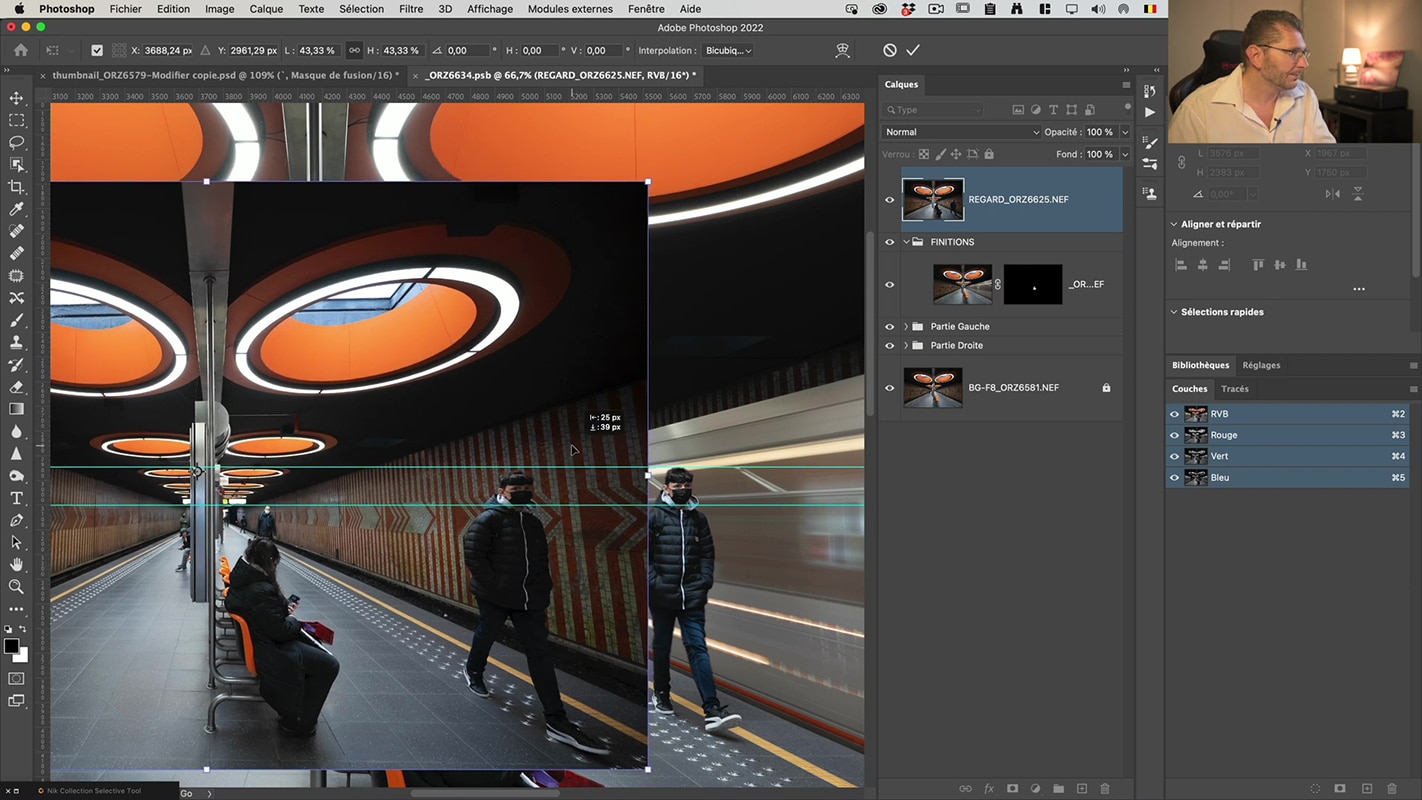
2.1.2 Alignement des fichiers
Avant d’aller plus loin, il est important d’aligner tous les fichiers. De ce fait, je clique droit sur le bouton en forme d’œil à côté du calque et je choisis Afficher ou masquer tous les autres calques. Je les sélectionne tous par sécurité et vais les aligner, histoire de ne pas avoir de problème lors de l’alignement dans les fusions. Pour cela, je vais dans Edition → Alignement automatique des calques. Certains calques n’ont bougé que de quelques pixels. Cependant, cela évite bien des problèmes lors du photomontage.
2.2. Mise en avant des éléments intéressants dans les calques
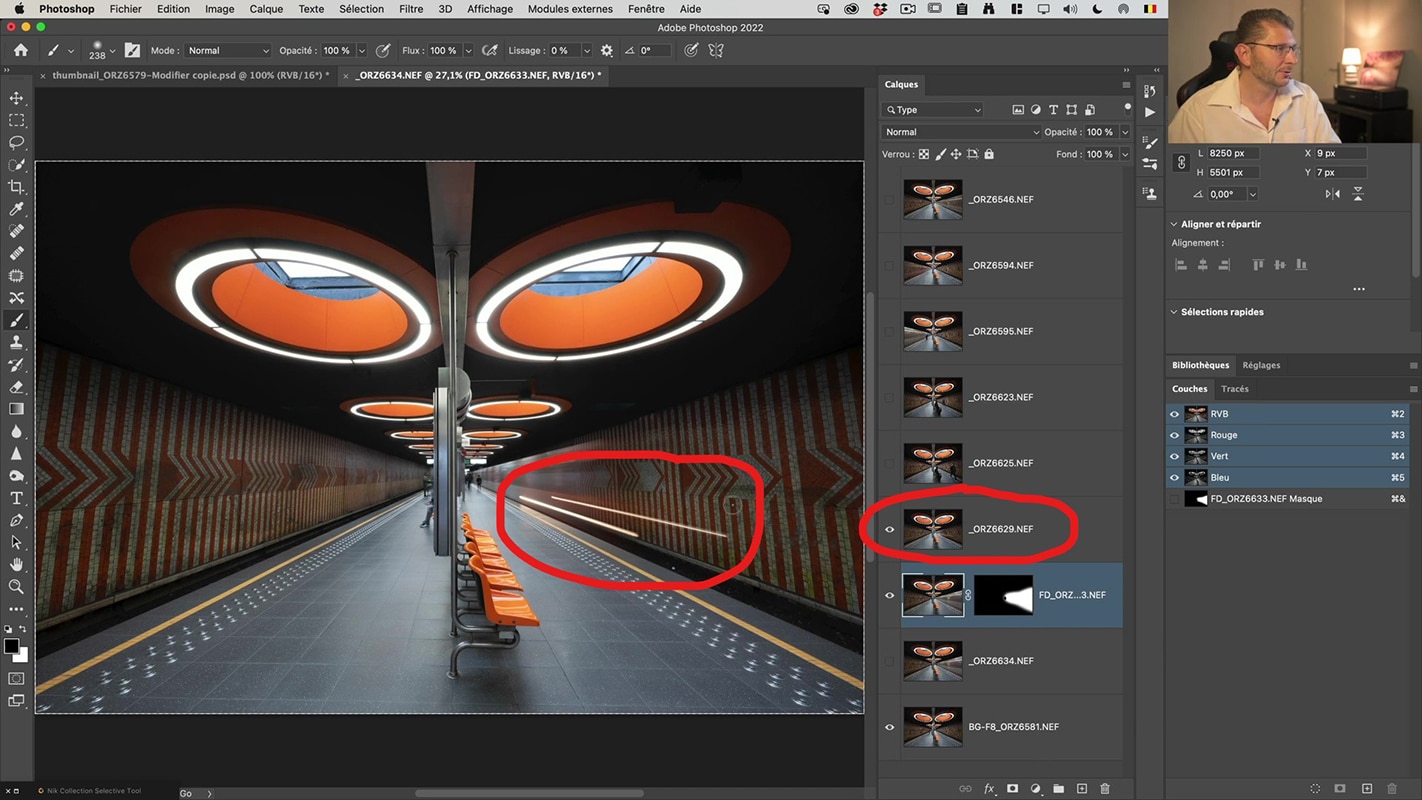
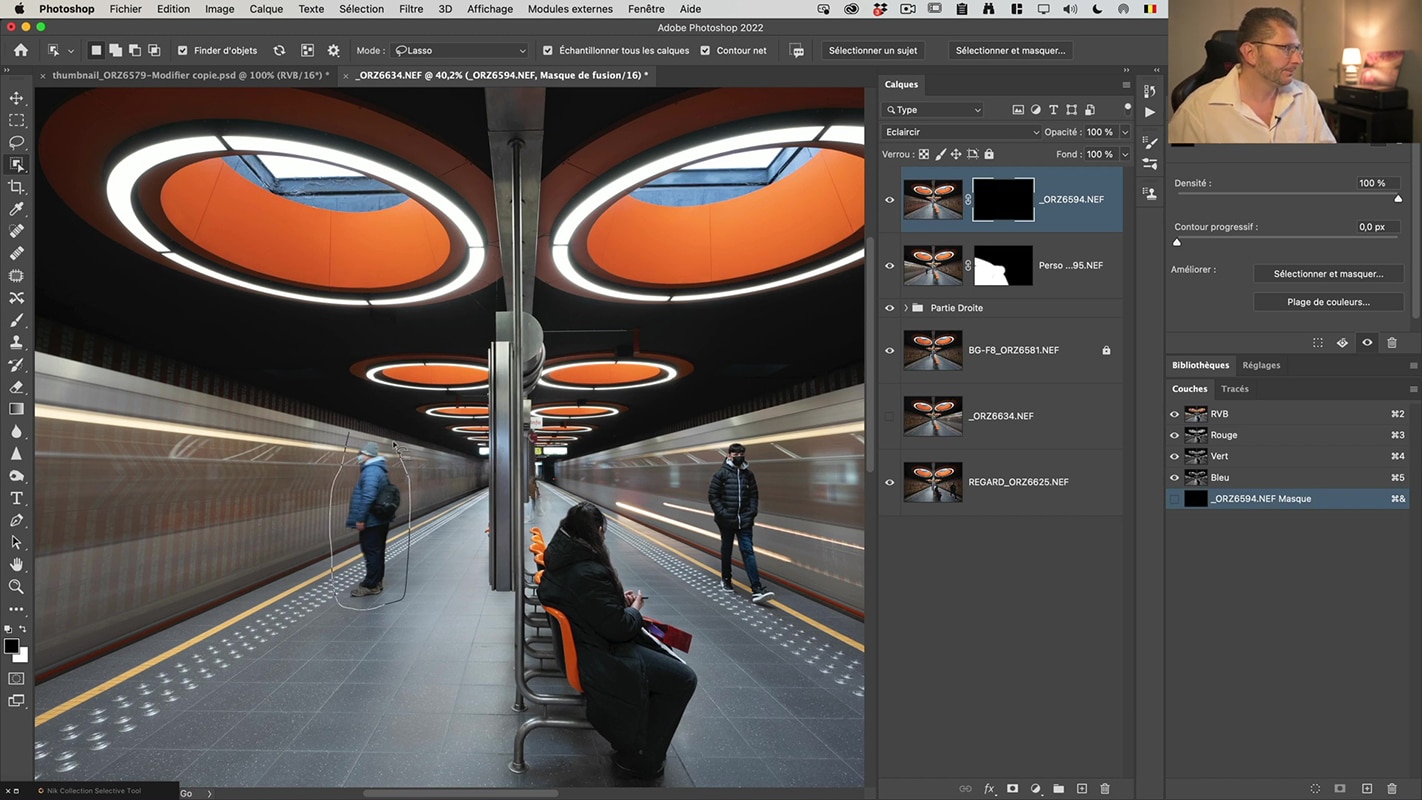
Progressivement, je remonte la pile des calques depuis le calque de base. A présent, je choisis entre les deux calques celui dont le filé de droite est le plus marqué. Je ne jette pas l’autre calque (on ne sait jamais si je change d’avis) mais je désactive simplement sa visibilité en cliquant sur l’œil. Pour le calque choisi, je crée un masque noir car je ne veux garder que la partie avec le filé du métro. Pour cela, je fais Alt + clic sur l’icône de nouveau masque ce qui crée un masque noir par défaut.

A l’aide d’un pinceau avec un flux et une opacité de 100%, je révèle le métro qui est masqué. Assurez-vous bien d’avoir du blanc comme couleur d’avant-plan. Si ce n’est pas le cas, vous appuyez sur la lettre “D”. Je fais un Alt + clic sur le masque pour m’assurer qu’il n’y ai pas de trou dans celui-ci. Comme je constate une personne floue dans le fond de mon image en zoomant fortement, je change alors la couleur d’avant-plan du pinceau (X) et je la fais disparaître de mon image.
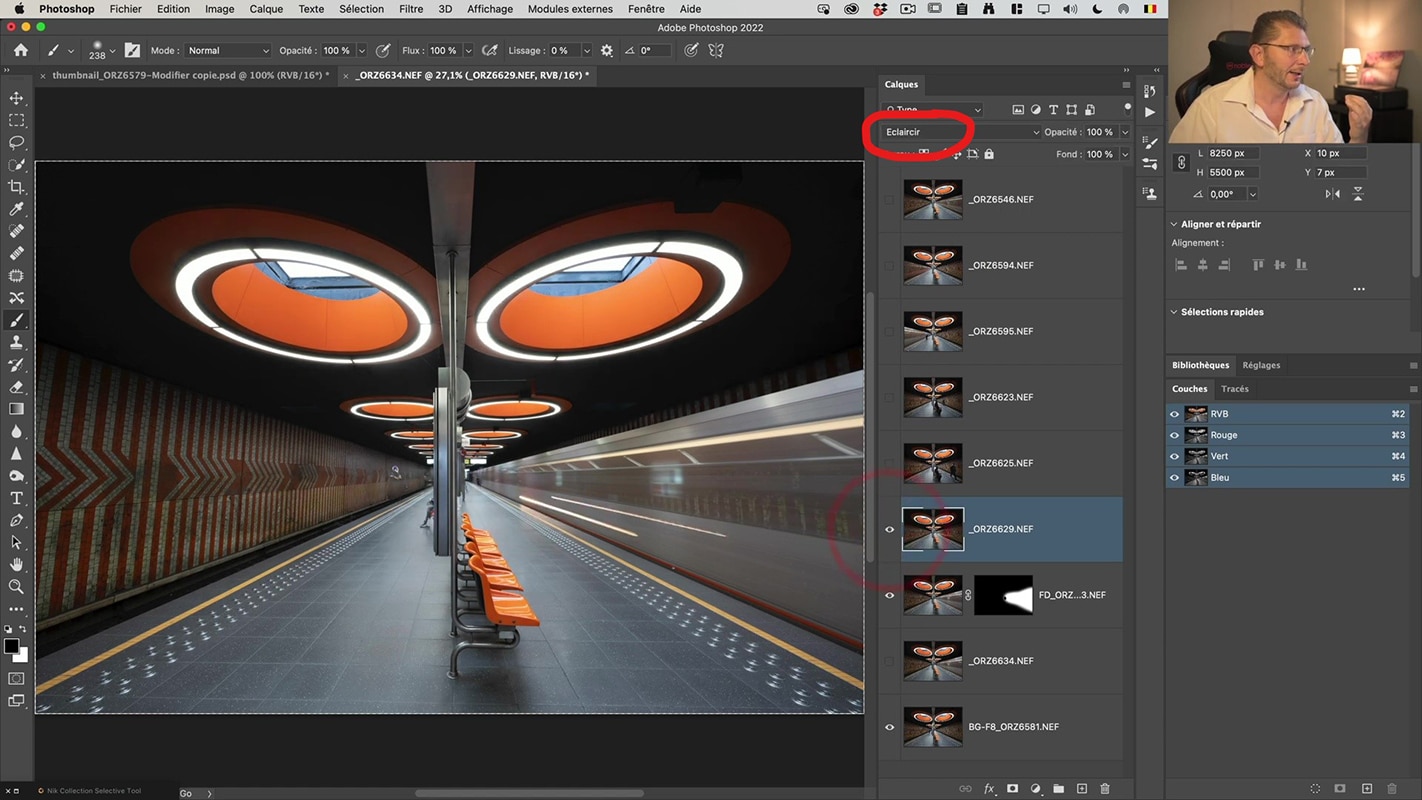
2.2.1 Le mode de fusion Eclaircir pour ne conserver qu’une partie du calque
Sur le calque suivant, seules les lignes m’intéressent. Je vais donc juste ajouter ces lignes au calque précédent. Alors, je compare ce calque avec celui du dessous et remarque que ces lignes sont présentes dans le calque précédent à la seule différence qu’elles sont plus sombres.
On va donc utiliser un mode de fusion qui ne conserve que les zones les plus lumineuses du calque sur lequel on l’applique. Le mode de fusion qui fonctionnera le mieux est le mode Eclaircir qui permettra de ne garder que les tons les plus clairs de l’image. Désormais, les lignes que je voulais gardées se superposent sur le métro.
Evidemment, d’autres zones claires de l’image ont pu changer. De ce fait, nous allons masquer le tout. Je passe au calque suivant et, comme j’ hésite quant à son utilisation ou pas, je le place tout en bas de la pile avec un cadenas. C’est là que je place les calques que je suis susceptible d’utiliser en cours de post-traitement. Ainsi placé, cela évite qu’il s’intercale entre les autres calques de la pile.
Astuce :
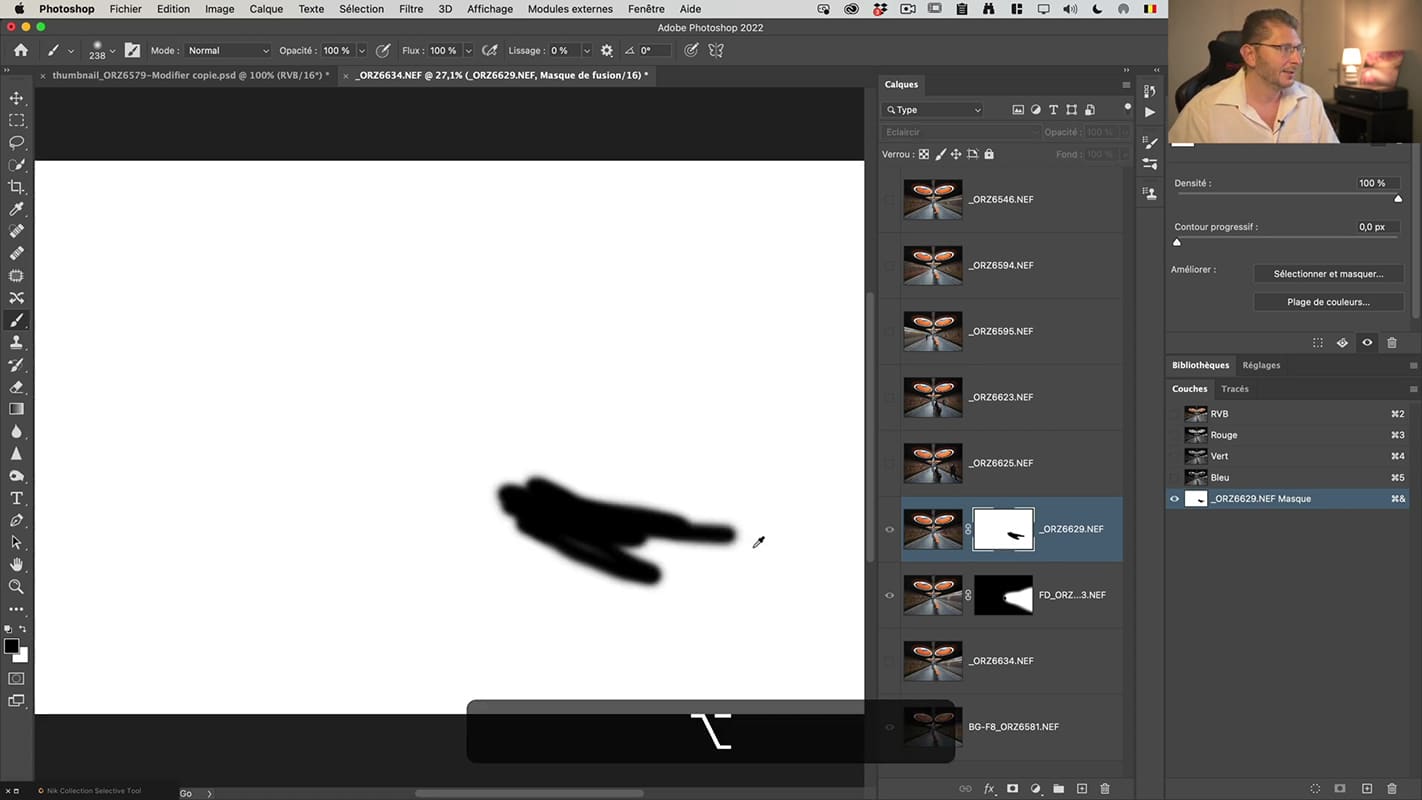
Pour savoir où se situent les zones à masquer, je vous conseille de peindre sur un masque blanc qu’il suffira d’inverser par la suite. Premièrement, je peins sur la zone à conserver et deuxièmement, avec les touches Cmd/Ctrl + I, j’ inverse ce masque.
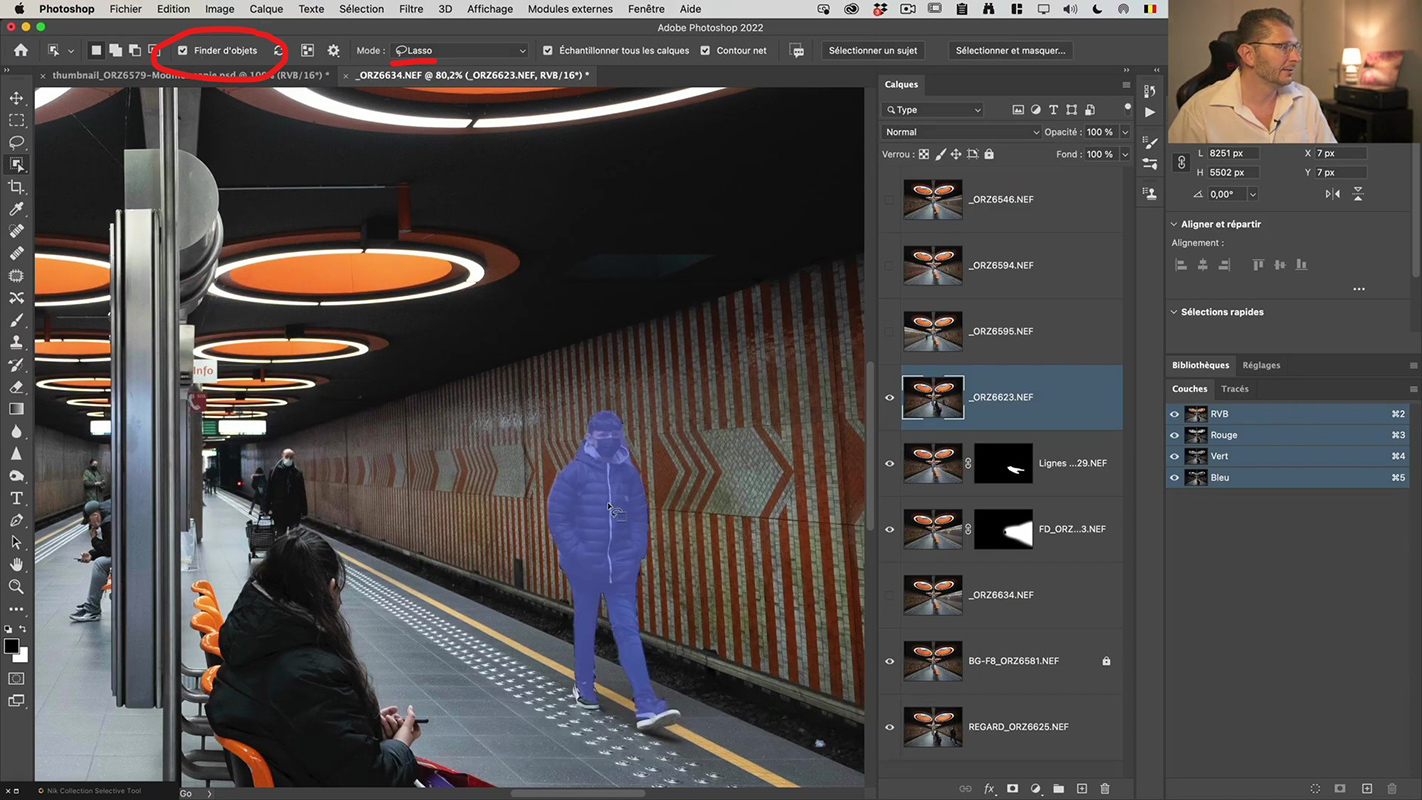
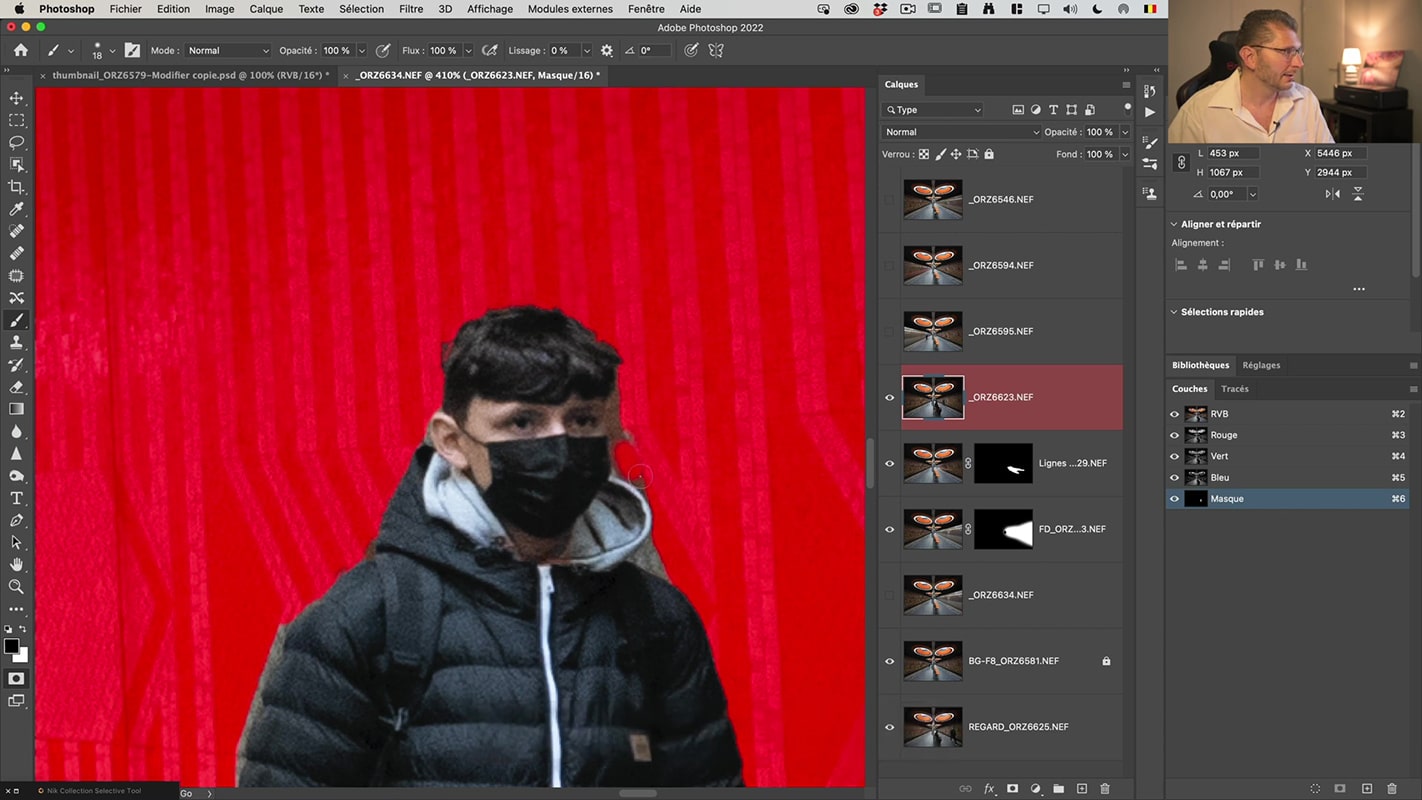
2.2.2 Sélection d’un personnage avec l’outil lasso
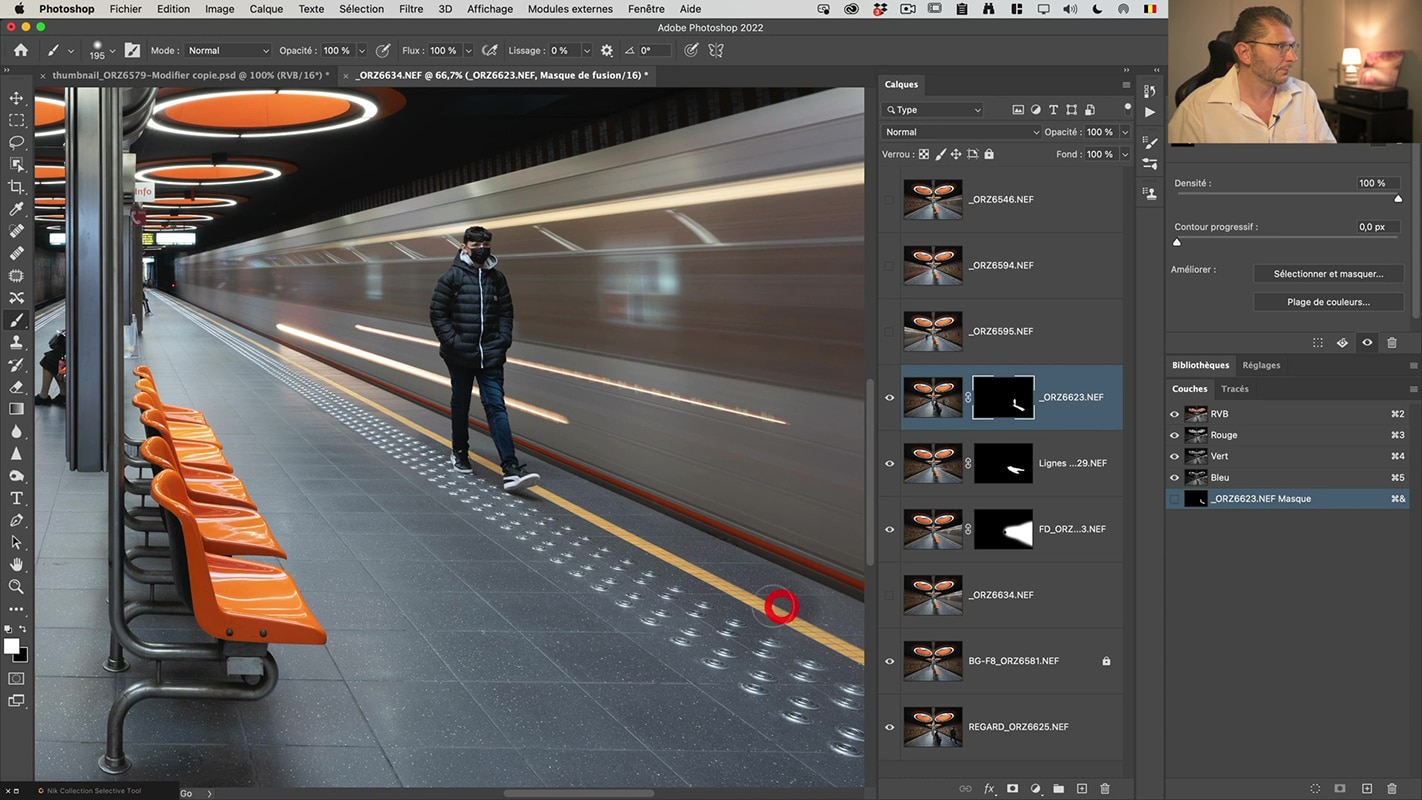
Dans le calque suivant, ce sont les personnes que je souhaite garder pour ma composition. Pour ce faire, il va falloir créer une sélection de la personne debout afin de faire en sorte que le métro passe derrière elle dans le photomontage. Pour la dame assise, ce n’est pas nécessaire étant donné qu’aucun élément n’ interfère dans le décor.
Donc, j’appuie sur la lettre W et choisis l’outil Sélection d’objet en mode Lasso. Si la case Finder d’objets est cochée, certaines zones sont identifiées en couleur lorsque vous les survolez avec la souris. Cependant, je trouve cela trop approximatif et fais plutôt ma sélection entièrement au lasso afin d’englober également l’ombre de la personne.
N’oubliez pas de zoomer sur l’ image pour améliorer la sélection aux endroits où c’est nécessaire. Tout d’abord, appuyez sur la lettre Q pour mieux visualiser le masque et, ensuite, à l’aide du pinceau, peignez en noir pour compléter celui-ci. Ne prenez pas un contour trop progressif au risque de ne pas correspondre au restant de la sélection.

2.3 Importance de la cohérence de la lumière
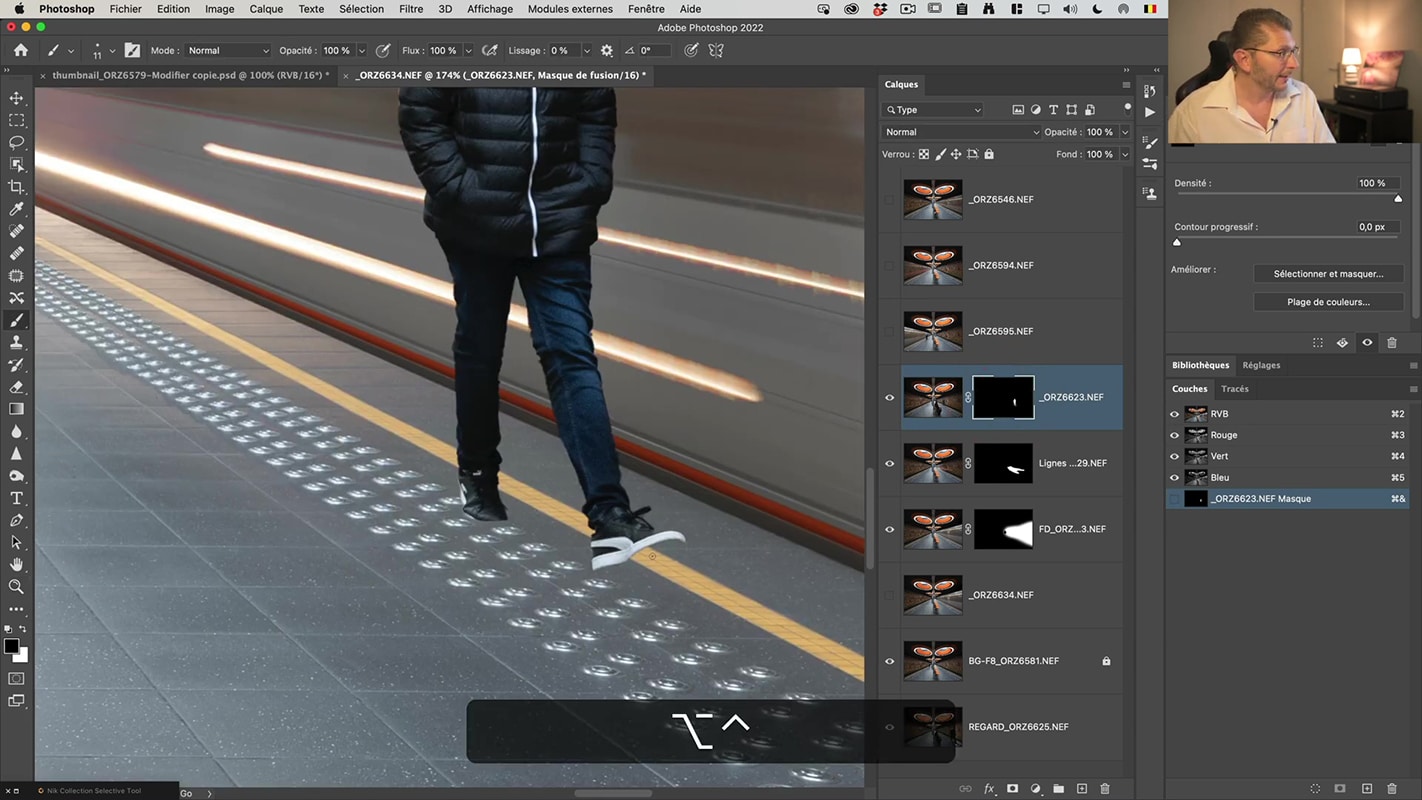
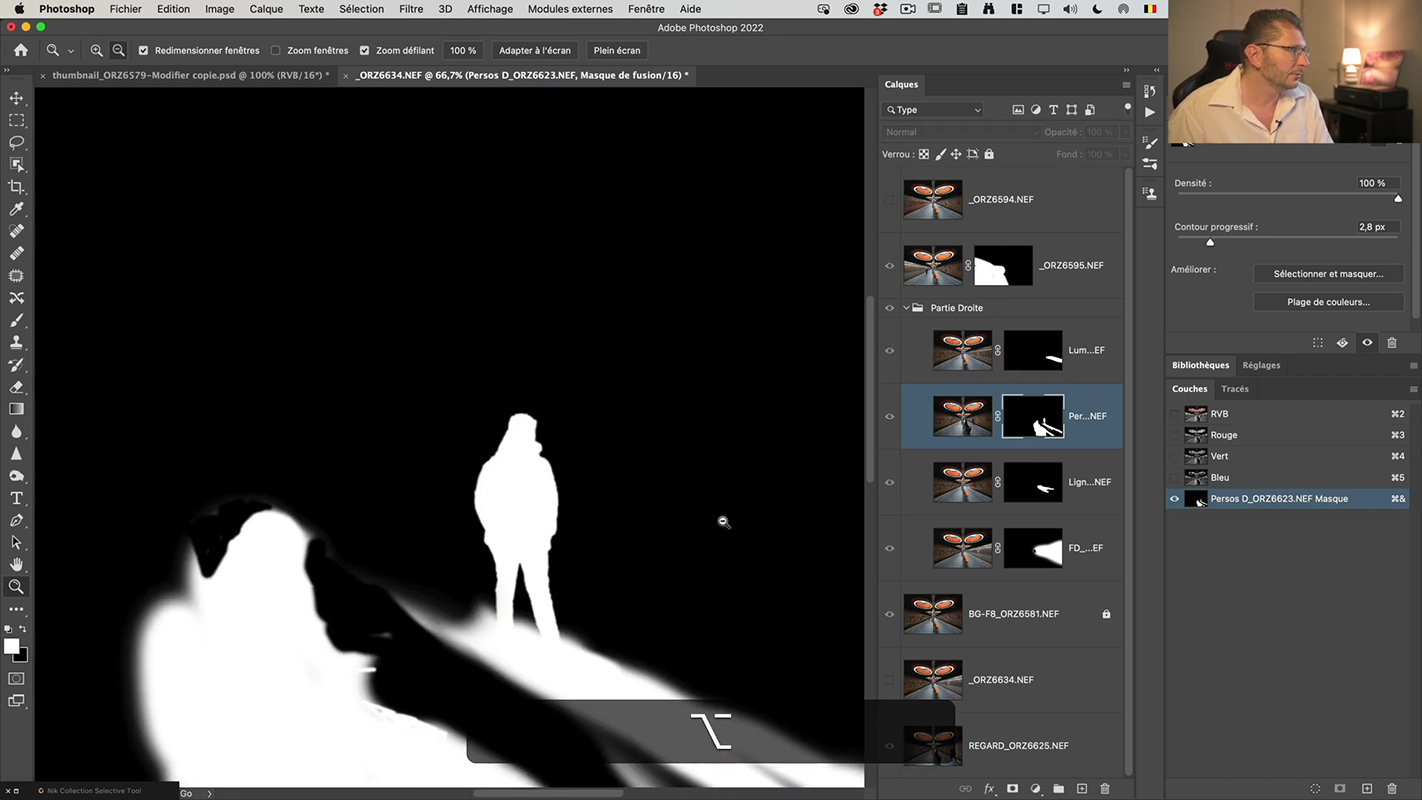
A nouveau, j’appuie sur la lettre Q pour transformer mon masque en sélection et je crée le masque. Je vais compléter le bas du masque avec un pinceau blanc cette fois en faisant Alt + clic sur le masque pour me situer parfaitement dans l’image.
Mon but est de révéler ce qui manque au niveau des chaussures mais également son ombre. Il est très important lorsque vous incluez un personnage dans une image de ne pas oublier d’inclure son ombre. Sans son ombre, cela donne l’impression que la personne flotte dans l’air ce qui n’est pas très cohérent. Pour corriger la différence de luminosité, je m’assure d’intervenir sur toute la longueur du quai.

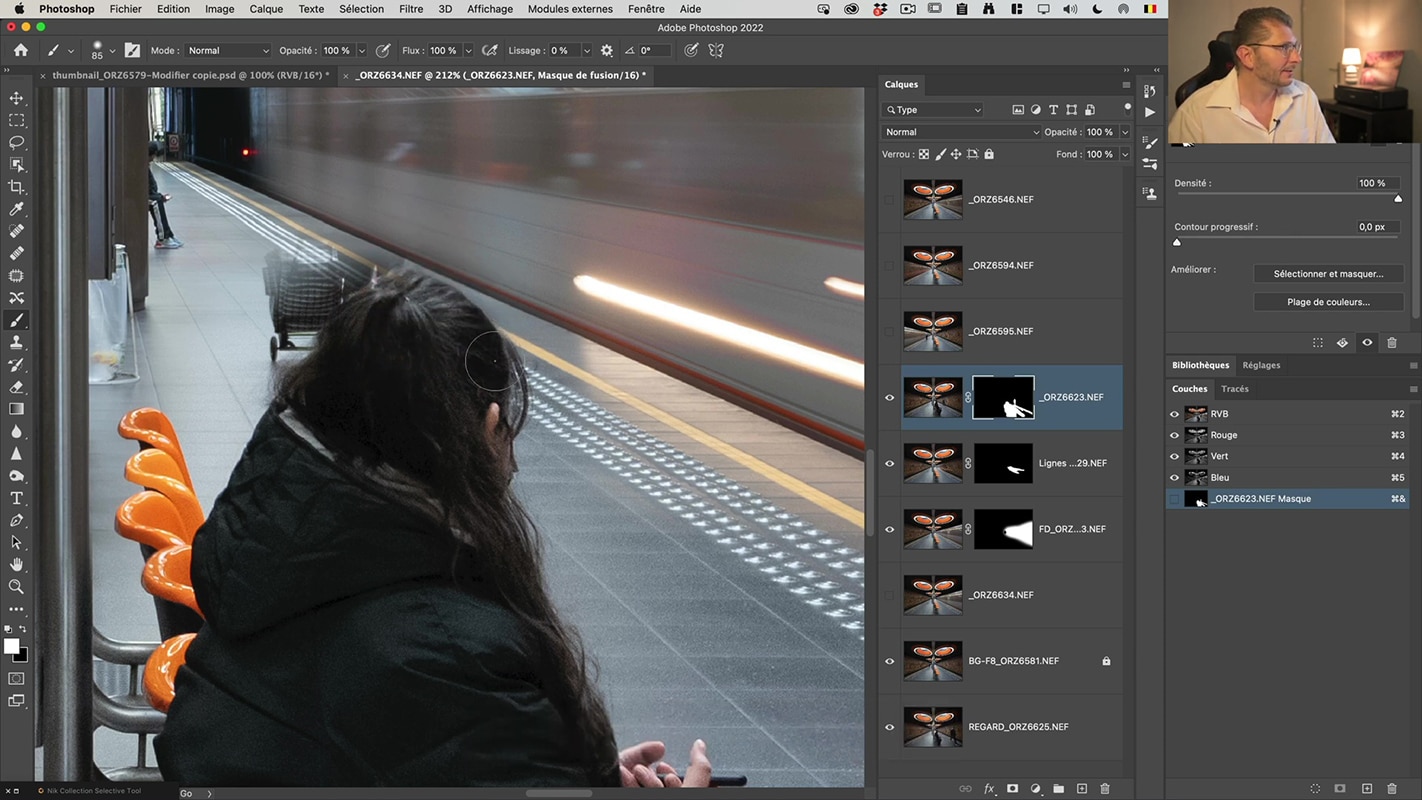
Cela fait, je révèle l’autre personne assise simplement à l’aide du pinceau blanc. Encore une fois, faites attention à la cohérence en général. Par exemple, en révélant la tête de la dame assise, je constate un homme avec un caddie qui empiète sur le métro. Le plus simple à faire dans ce cas de figure est de l’effacer de l’image.
Astuce:
Lorsque vous voyez que vous avez un contour qui se voit un peu trop, n’hésitez pas à augmenter la dureté de votre pinceau afin d’avoir une meilleure transition.
2.3.1 Création d’un fondu pour le masque
Le personnage debout à droite de mon image donne une forte impression de détourage. Pour remédier à cela, il faut ajouter un contour progressif au masque. Je fais Option + clic sur le masque et augmente le contour progressif de 1 ou 2 pixels pour qu’il soit moins défini. Pour désactiver un masque, il suffit de faire Shift + clic dessus et à nouveau cette combinaison pour le réactiver.

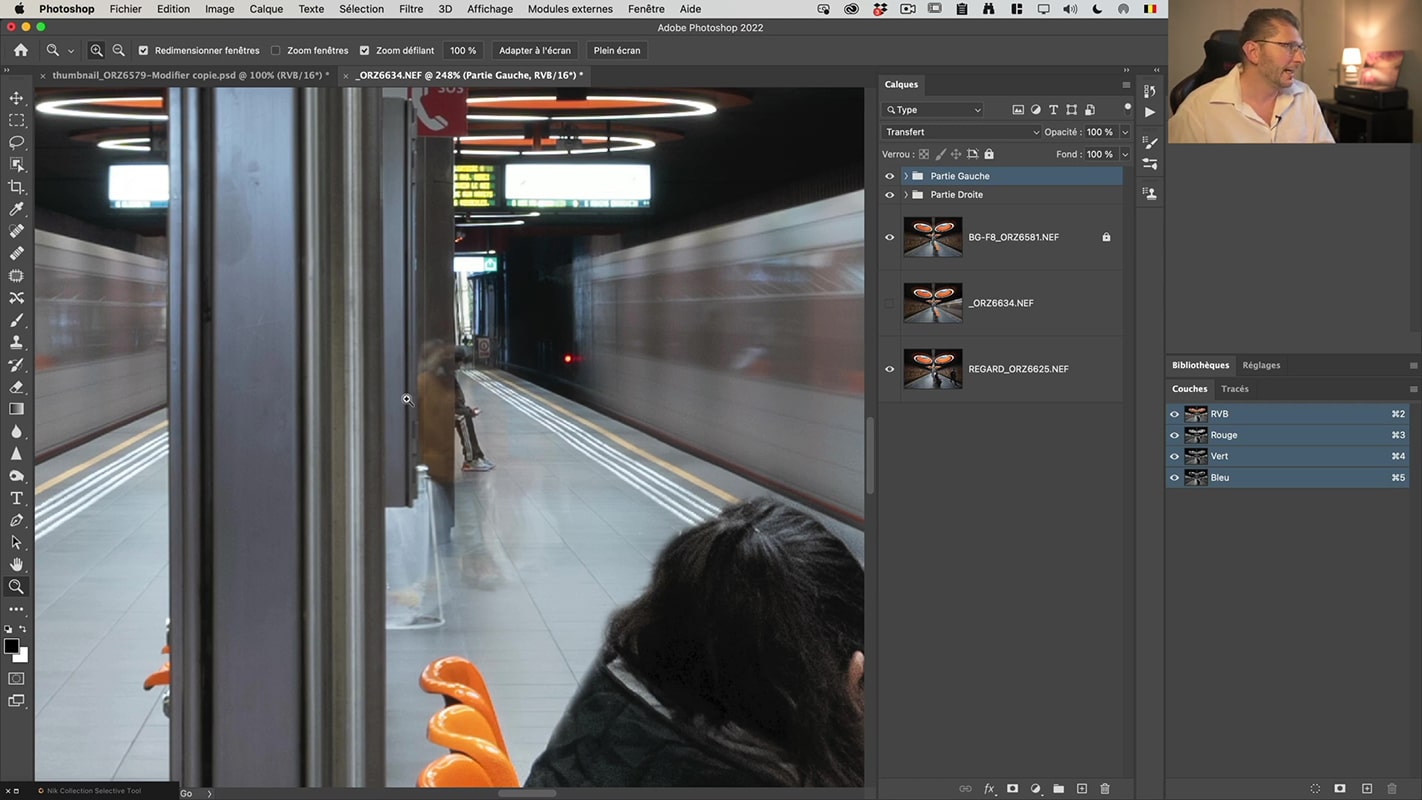
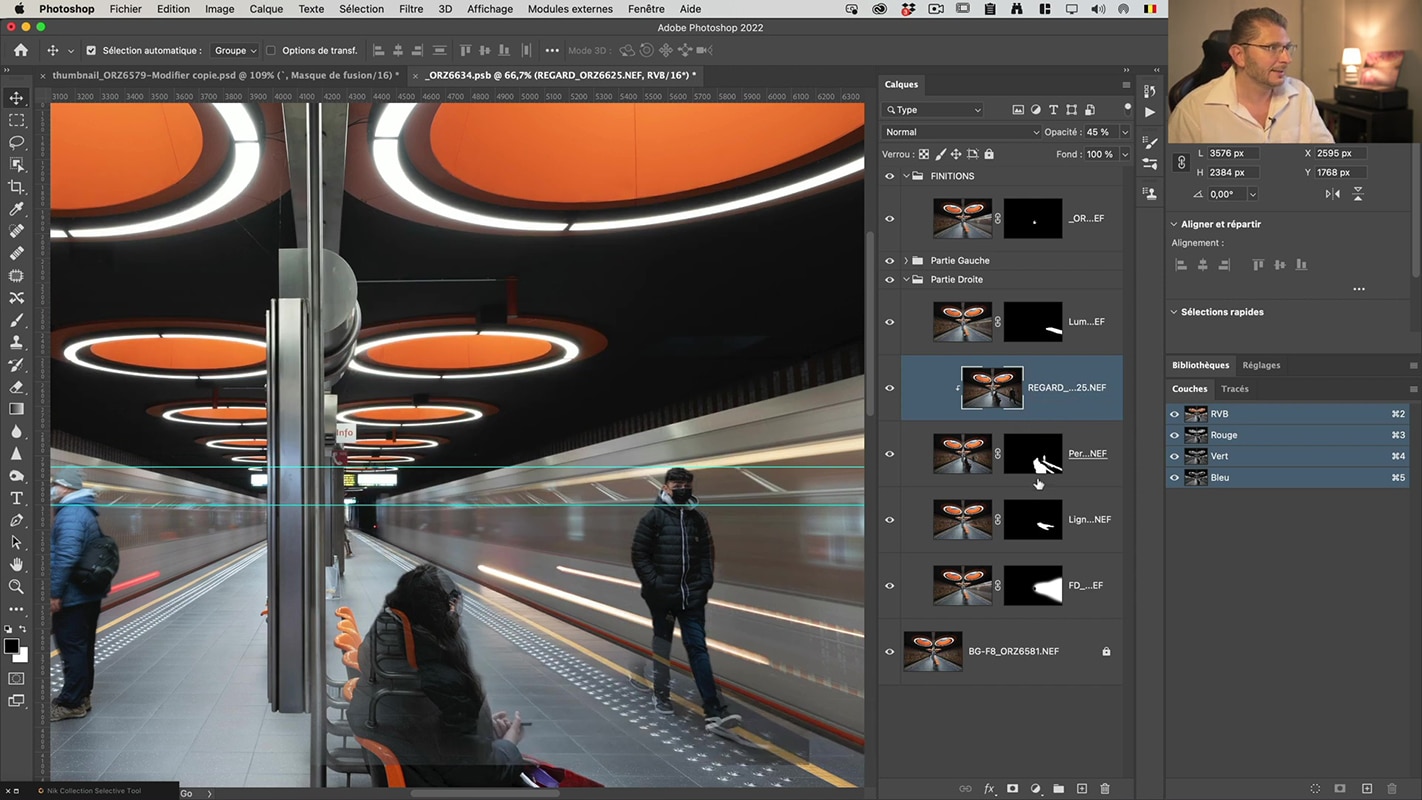
Ensuite, je contrôle les calques restants afin de m’assurer d’avoir tout ce qu’il me faut pour la partie droite de mon image. Je rajoute quelques lignes lumineuses venant d’un autre calque, comme précédemment, avec le mode de fusion Eclaircir. Puis, je regroupe tous les calques qui m’ont servi pour la zone de droite de la station de métro dans un même dossier afin d’y voir plus clair.
2.4 Post-traitement du côté gauche de la photo du métro Pannenhuis
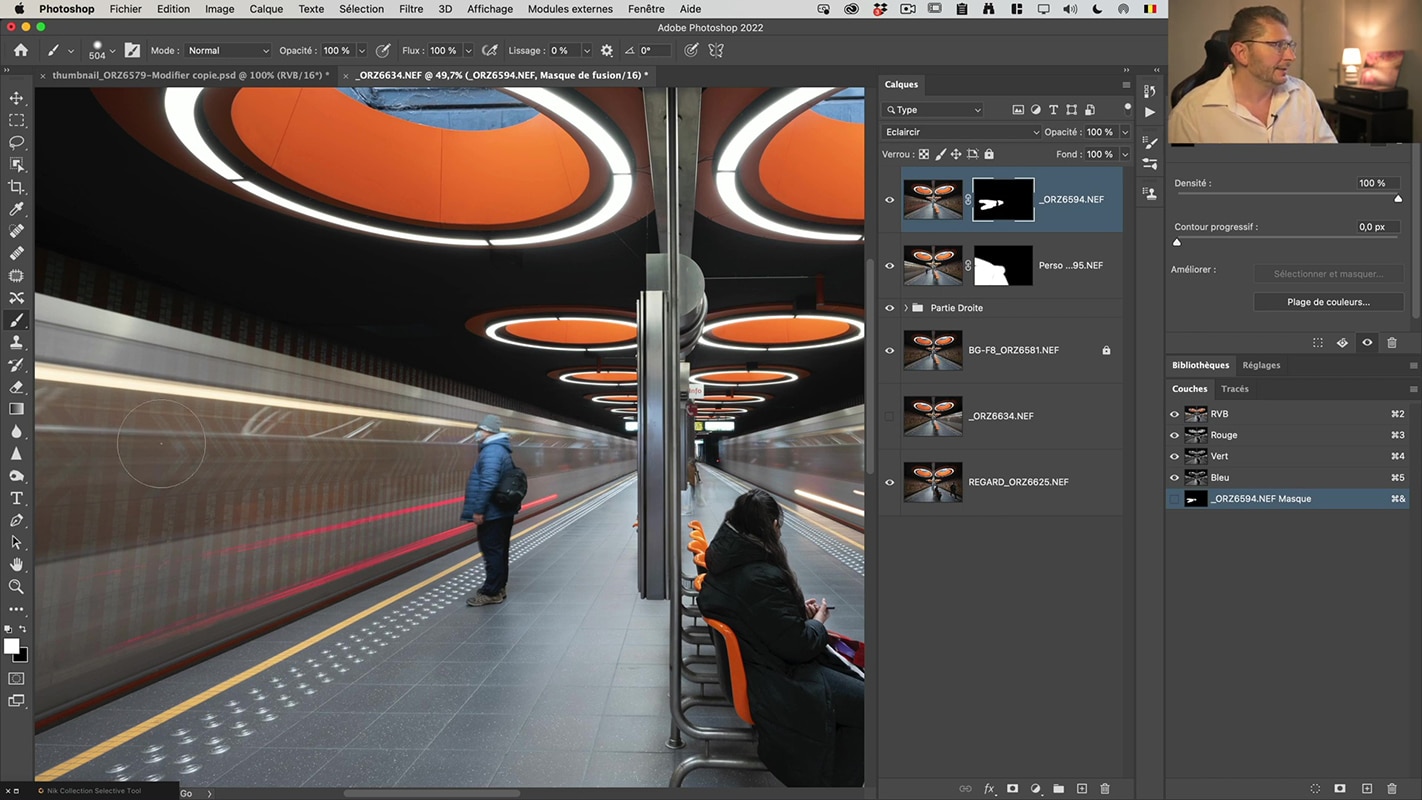
A présent, c’est au tour de la partie gauche de l’image d’être post-traitée. Je superpose les lignes qui me plaisent dans un calque en mode Éclaircir mais elles passent à travers la personne une fois les calques positionnés. De ce fait, je sélectionne cette personne (W), située à gauche cette fois, afin de l’intégrer dans l’autre calque.
Puis, j’inverse la sélection car c’est ce qui entoure la personne que je veux révéler. Donc, au moment où je peins, c’est la personne sélectionnée qui est protégée des coups de pinceau. Je prends du blanc pour l’avant-plan et j’appuie sur Cmd/ctrl + H pour cacher les pointillés et, ainsi, ne pas être perturbé visuellement.
N’oubliez pas que la sélection reste tout de même active malgré que les pointillés soient cachés. Les rayons lumineux du métro passent devant le sujet maintenant. J’ajoute aussi du contour progressif au masque de la personne de gauche afin que la transition soit meilleure.
2.4.1 Recherche des détails à améliorer dans l’image
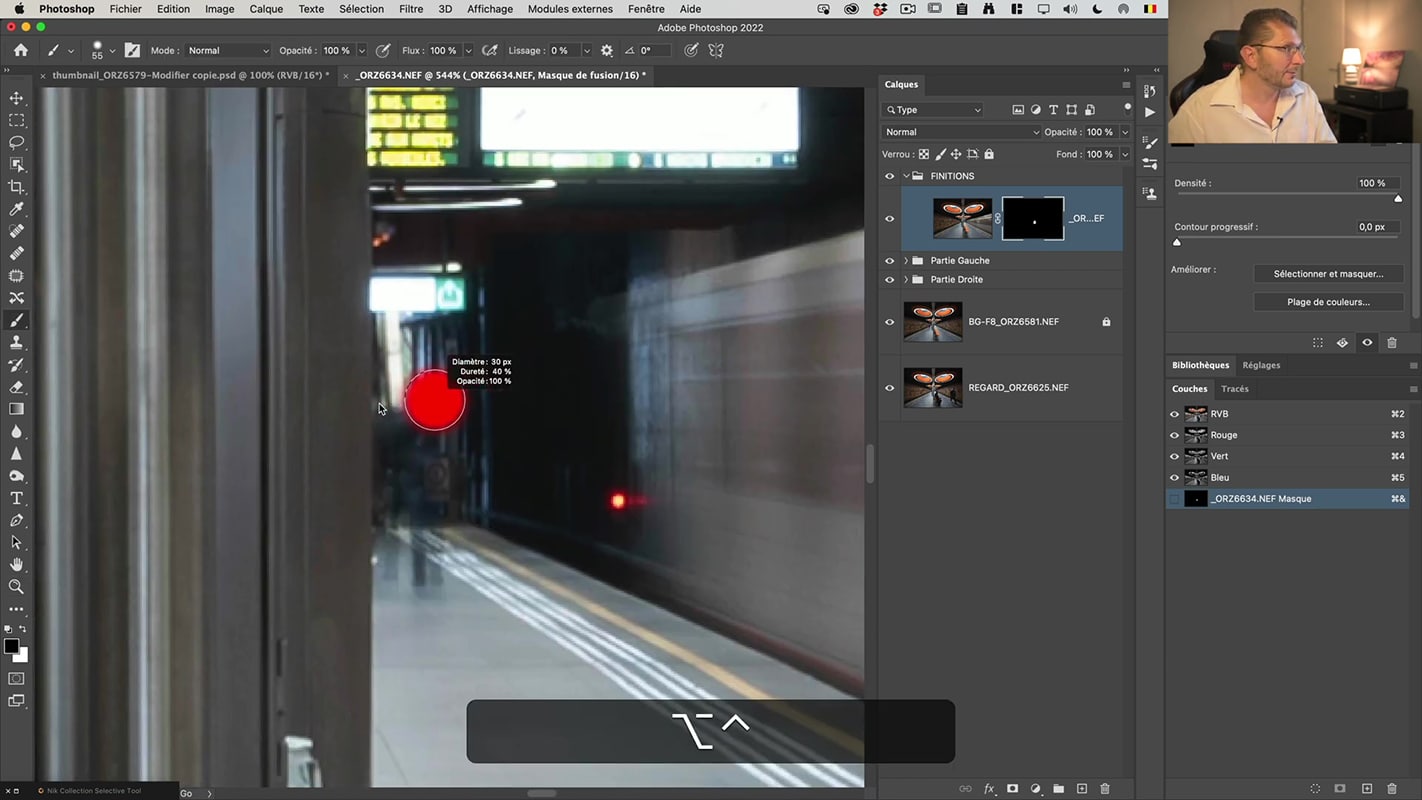
Alors que je checke le restant de l’image, je découvre une autre zone problématique. Pour résoudre cela, je vais chercher dans les autres calques ce dont j’ai besoin.
C’est finalement le calque que j’avais placé en réserve tout en bas de la pile qui va me servir dans cette situation. Je le place donc tout en haut et je crée un masque. Ensuite, à l’aide du pinceau blanc, je vais effacer l’élément indésirable. Il y a une petite zone de reflet et d’ombre dans le sol à peindre également.
Attention:
Photoshop m’a d’abord créé un masque à partir de la sélection du personnage qui était encore active. C’était simplement dû au fait que je n’avais pas refait Cmd/Ctrl + H pour faire réapparaître les pointillés et les désactiver. D’où l’intérêt d’être attentif à cela.
2.4.2 Concrétisation finale de ma vision : le regard
Au moment de la prise de vue, j’ai imaginé ma future composition afin d’identifier les photos nécessaires pour réaliser celle-ci. L’une d’entre elles consistait à modifier le regard du passant de droite vers la personne assise.
Pour réaliser ceci, je commence en plaçant des repères dans mon image (Cmd/Ctrl + R). Cela va me permettre d’évaluer la taille de la tête de la personne sinon, en activant le calque du dessus, je n’aurais plus de repères. J’active l’outil de transformation : Cmd/Ctrl + T et vais déplacer le calque en sorte que la tête du personnage soit placée entre les deux lignes de repères.
2.4.3 Objectif de l'écrêtage
Une fois bien alignés, je place le calque au-dessus de l’autre dans l’écran et active la transparence. Je le déplace au-dessus du calque avec le garçon dans la pile de droite. Ensuite, je vais l’écrêter (Cmd + Alt + G) et, ainsi, il ne peut apparaître que dans ce qui est visible dans le calque du dessous, c’est-à-dire dans le blanc du masque.
Il ne me reste plus qu’à le masquer également, ajuster l’opacité et révéler la tête de la personne avec le pinceau blanc. Pour ajuster le regard, je peux déplacer le calque et son masque à l’aide des flèches directionnelles du clavier. Le résultat est que le garçon regarde la personne assise pour plus d’interaction dans la scène.
3. Conclusion 1ère partie du post-traitement de la photo du métro Pannenhuis
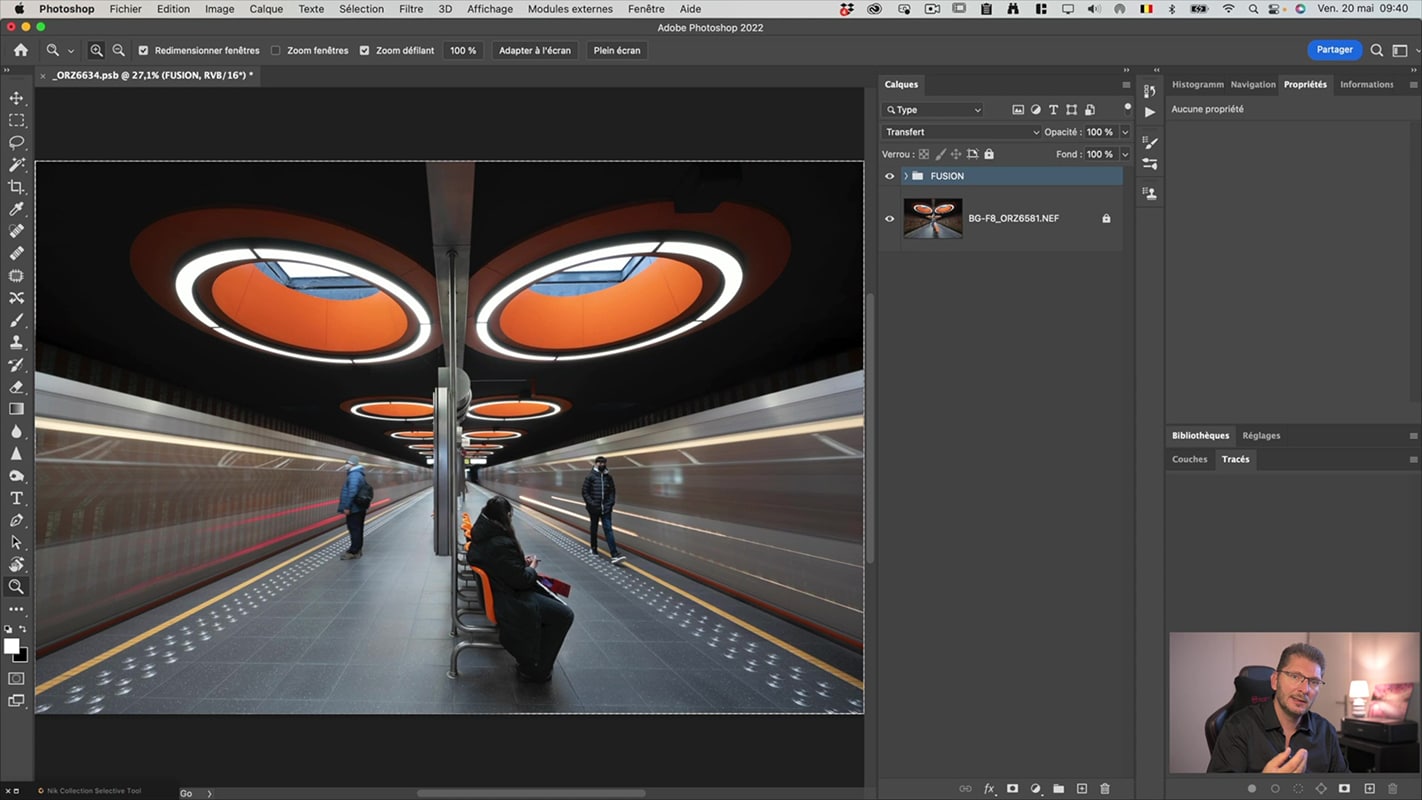
Finalement, je regroupe tous les dossiers de la partie fusion de mon post-traitement dans le même dossier et le renomme. C’est à partir de ce stade que je commence en général le post-traitement au niveau colorimétrique, etc. dans le but d’arriver au résultat final ci-dessous.

En tout cas, vous avez les principes de base qui permettent de fusionner les différents filés avec des personnages fixes ou en mouvement dans la photo. Ceci clôture le premier épisode de la série Itinéraire d’une photo qui comporte deux parties : une partie pour la prise de vue et une partie pour le post-traitement.
Partie 2 du post-traitement : Traitement colorimétrique
Introduction 2ème partie : Comment j’ai réalisé le Color grading de cette photo.
Ceci est donc la suite du post-traitement de la photo du métro Pannenhuis. Dans la première partie du post-traitement, nous avons principalement vu la fusion des différents éléments recueillis lors de la prise de vue. Dans cette 2ème partie, je vous montre le travail colorimétrique accompli sur cette même photo ainsi que les effets que j’y ai ajoutés pour arriver au résultat final.
Vidéo du tutoriel : Comment j'ai réalisé le COLOR GRADING de cette photo !
Sommaire 2ème partie : Traitement colorimétrique
- Travail de la luminosité de l’image du métro Pannenhuis
-
- Evaluation de la luminosité
- Réglage de la luminosité à l’aide de l’outil courbe
-
- Limitation des effets dû à la courbe
- Ajout de contraste avec l’outil courbe
- Vignettage avec l’outil courbe
-
- Utilisation de l’outil dégradé pour compléter le vignettage
-
- Travail sur la colorimétrie de l’image
-
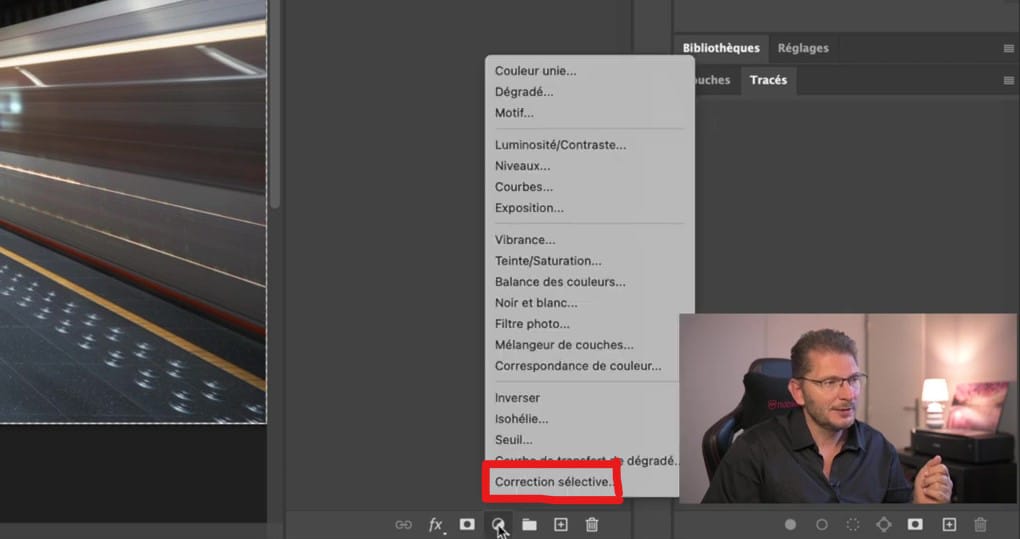
- L’outil correction sélective
-
- Modification de la couleur dominante
- Masquage de certaines zones de la correction sélective
-
- Désaturation avec un calque de teinte-saturation
- L’outil correction sélective
-
- Ajout d’effets à l’image du métro Pannenhuis
-
- Le plug-in Color Efex Pro
- Différentes fonctionnalités du plug-in Color Efex Pro
-
- Augmentation du contraste avec Pro contrast
- Effet de rayonnement avec Classical Soft Focus
-
-
- Travail de finition du post-traitement
- Résumé rapide du traitement colorimétrique de la photo du métro Pannenhuis
1. Travail de la luminosité de l’image du métro Pannenhuis
Je regroupe tous les calques sur lesquels j’ai travaillé précédemment dans un dossier que je nomme “Fusion”. Par dessus, je vais d’abord appliquer les réglages de luminosité et puis les réglages de colorimétrie. Voici donc la photo à la fin de la première partie du post-traitement et depuis laquelle je repars pour cette suite.
1.1 Evaluation de la luminosité
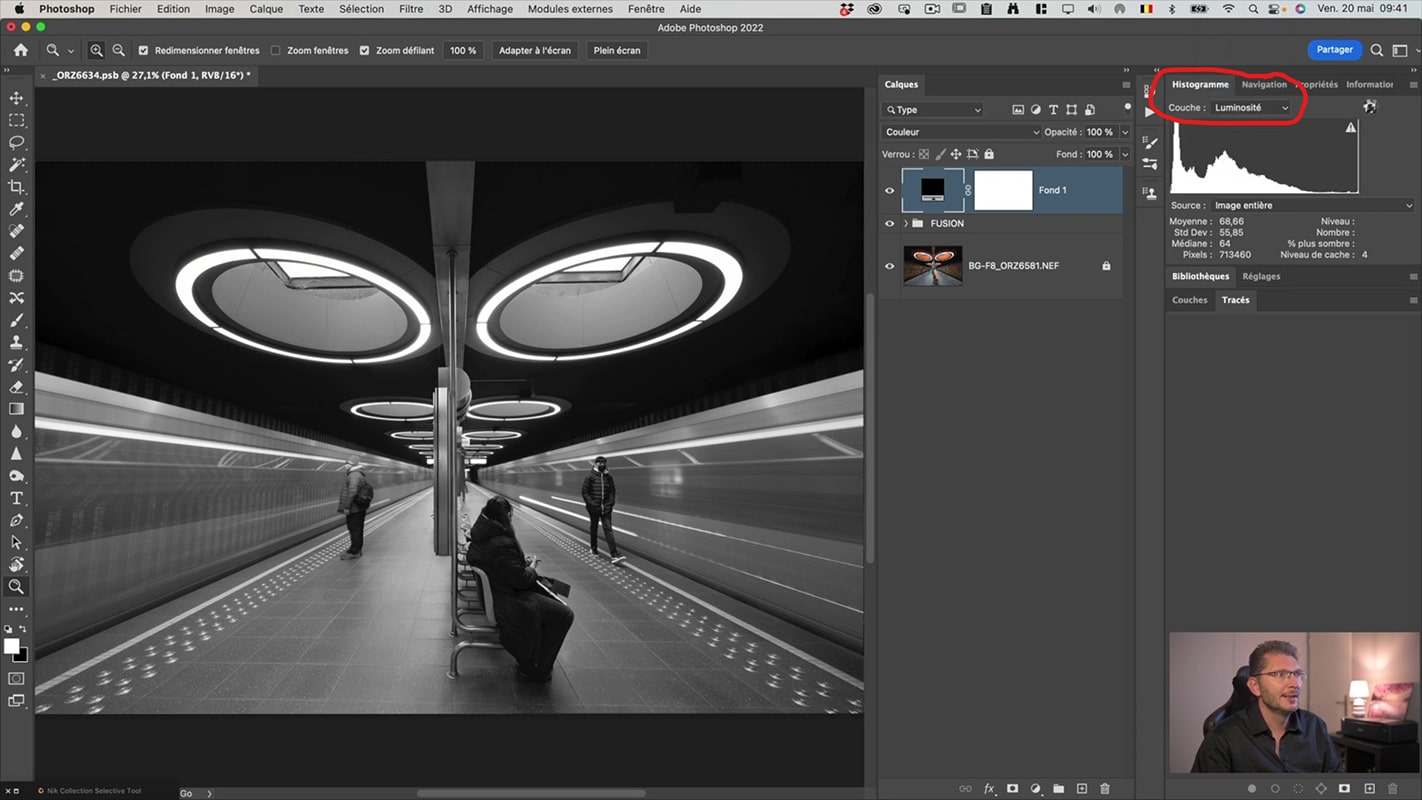
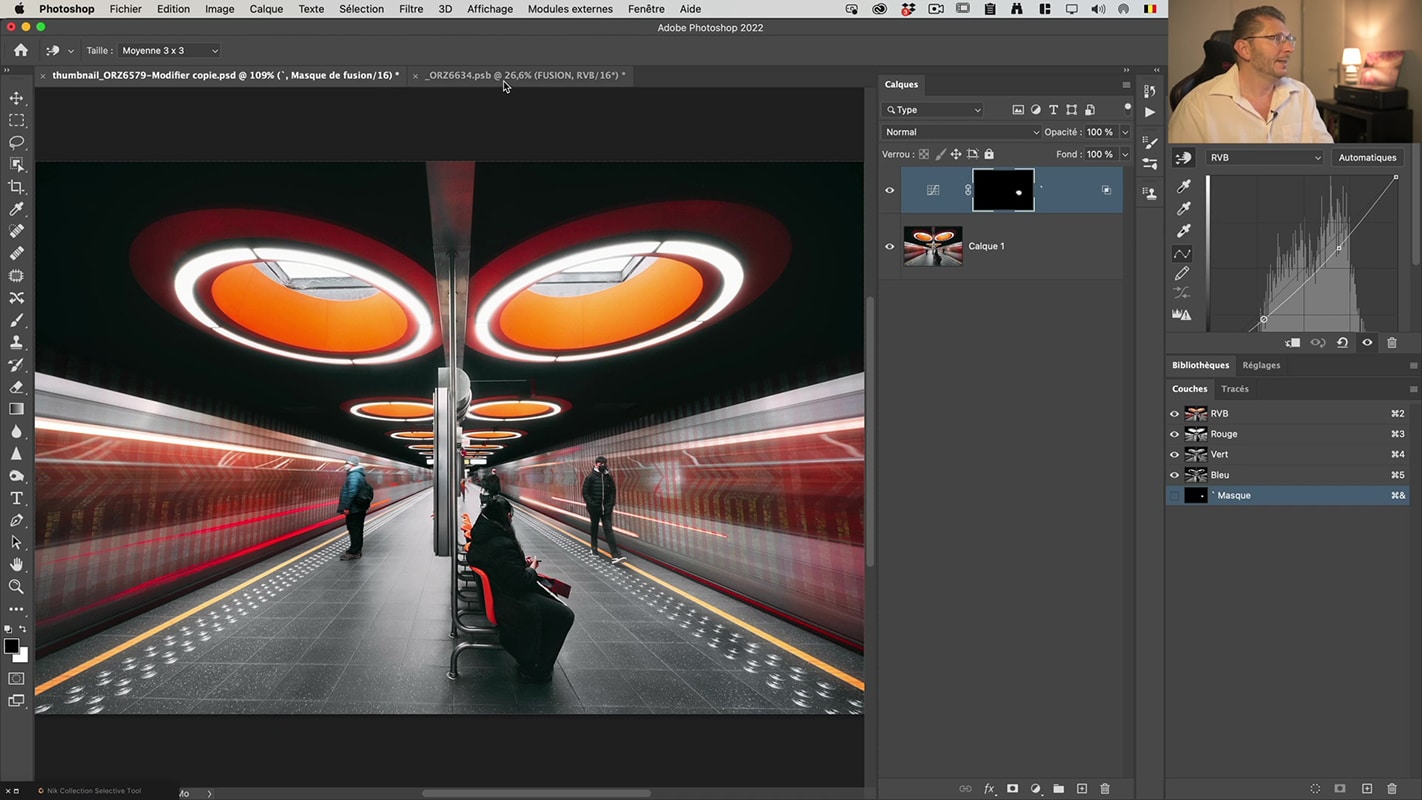
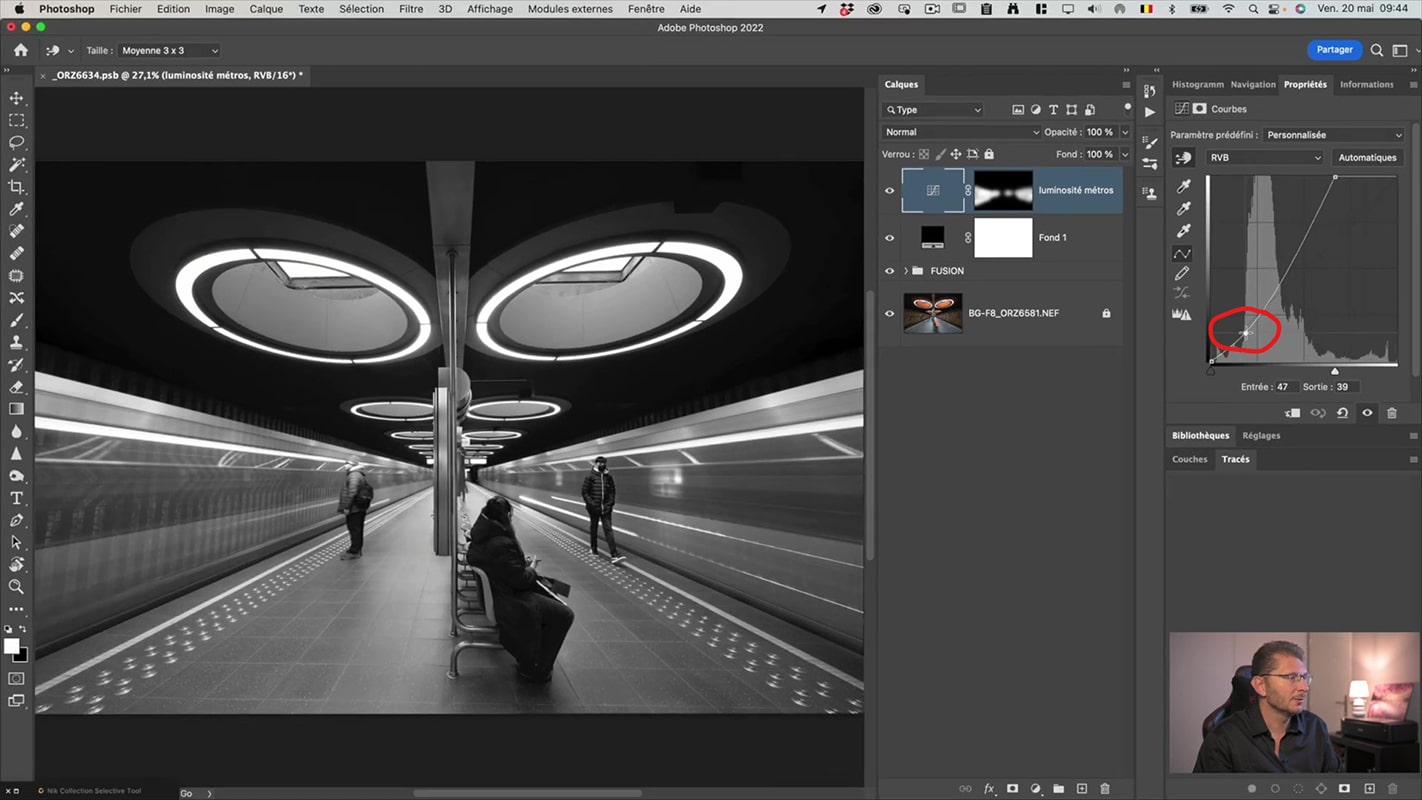
Pour travailler la luminosité, je passe toujours l’image en noir et blanc afin de ne pas être distrait par la couleur. Donc, je crée un calque de couleur unie noire que je passe en mode de fusion Couleur pour avoir mon image en noir et blanc. De cette manière, je peux évaluer plus efficacement la luminosité. Globalement, l’image est bien équilibrée en termes d’exposition.
Pour m’en assurer, je vérifie l’histogramme que je mets sur l’option luminosité dans le menu déroulant et je l’actualise. Je constate dans l’histogramme une majorité de tons sombres et de légères hautes lumières à la fin de celui-ci qui correspondent aux auréoles dans le haut de mon image. Mon but va être d’assombrir le haut de la station de métro et, à l’inverse, d’éclaircir les rames pour qu’elles soient moins grisâtres et donc plus lumineuses.
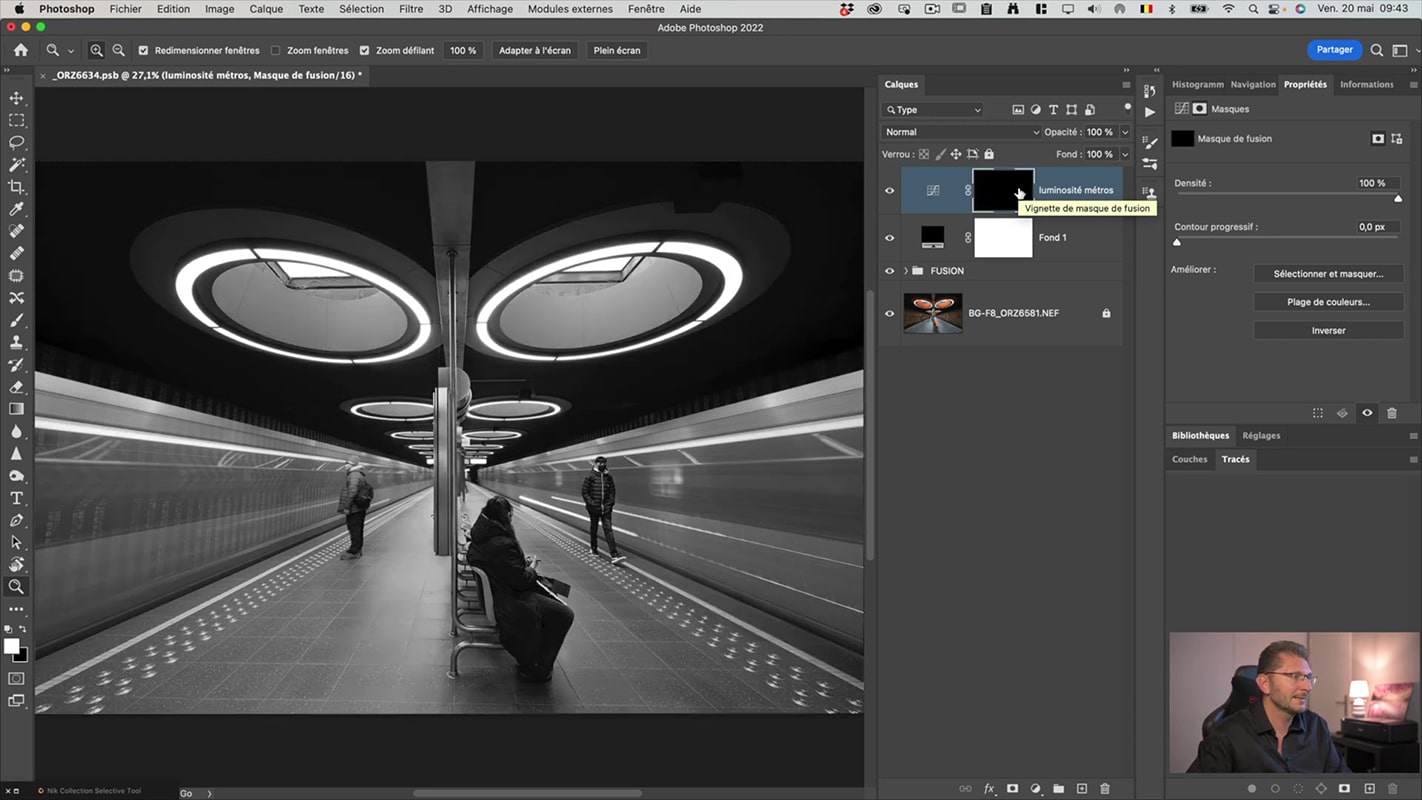
1.2 Réglage de la luminosité à l’aide de l’outil courbe
Pour cela, je choisis l’outil courbe étant donné qu’il est l’outil par excellence dans Photoshop. En effet, il permet de réaliser quasi n’importe quoi, aussi bien au niveau de du traitement de la luminosité qu’au niveau colorimétrique. Je crée une courbe que je renomme et avec laquelle je booste les tons clairs.
1.2.1 Limitation des effets dû à la courbe
Evidemment, le réglage s’applique à l’ensemble de l’image, c’est pourquoi je vais la masquer entièrement en cliquant sur le masque et en faisant Cmd/Ctrl + I pour avoir un masque noir. Quant aux sélections, je travaille simplement avec le pinceau à une opacité de 100% et un flux de 20% pour que l’effet soit progressif. Petit à petit, je révèle la lumière sur les deux métros sans avoir peur de déborder vu que c’est ce que la lumière naturelle ferait également.
1.2.2 Ajout de contraste avec l’outil courbe
Grâce à cette courbe, j’ai éclairci certaines zones mais je vais aussi ajouter du contraste à l’image. Pour ce faire, je bouge le curseur des tons clairs et ajoute un point dans les tons sombres. Ensuite, j’abaisse ce point pour augmenter le contraste. Par conséquent, l’image a beaucoup plus de peps qu’auparavant.

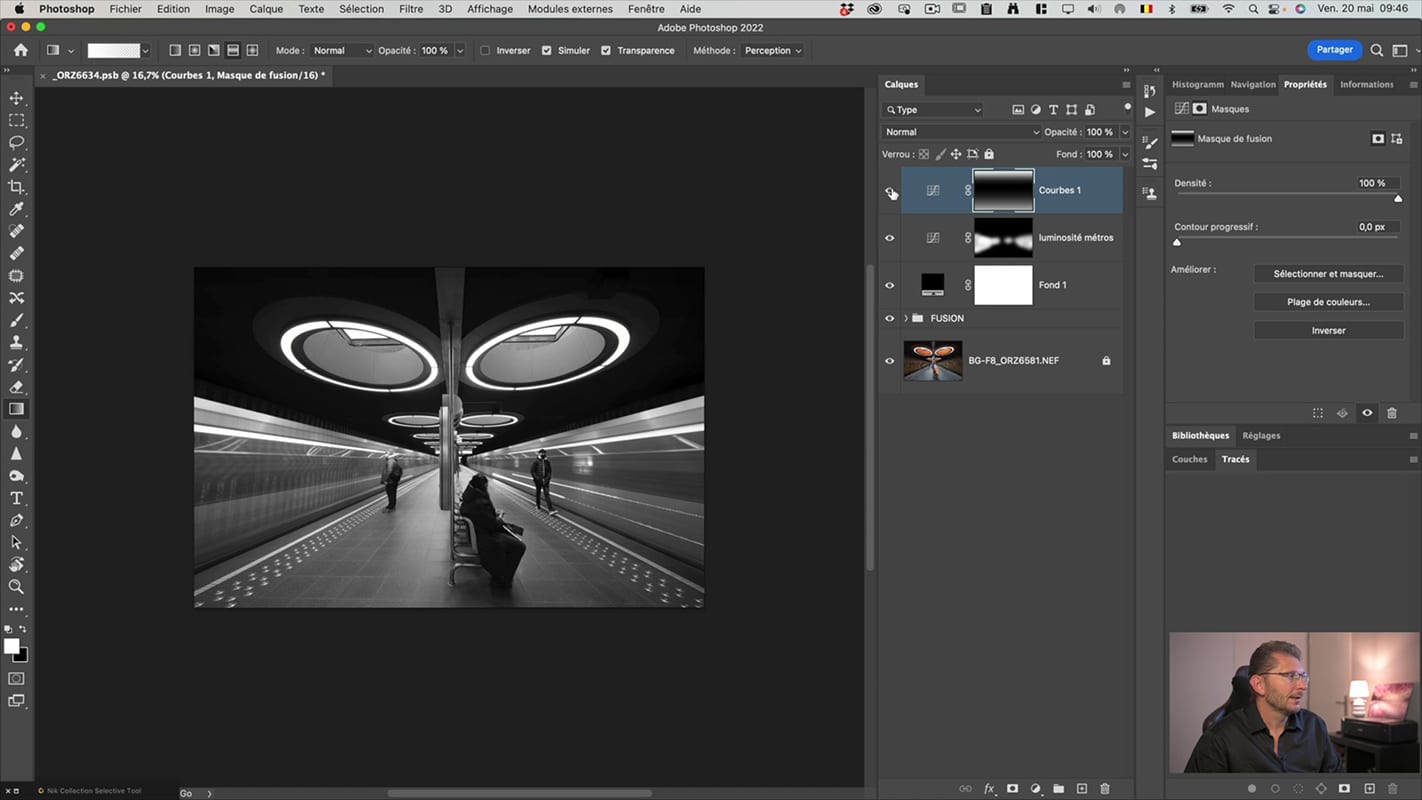
1.2.3 Vignettage avec l’outil courbe
A présent, je crée une nouvelle courbe pour vignetter l’image, c’est-à-dire pour la fermer dans le haut. Dans ce but, il me suffit de prendre les tons moyens dans ma courbe et de les abaisser. Après, j’inverse le masque comme précédemment.
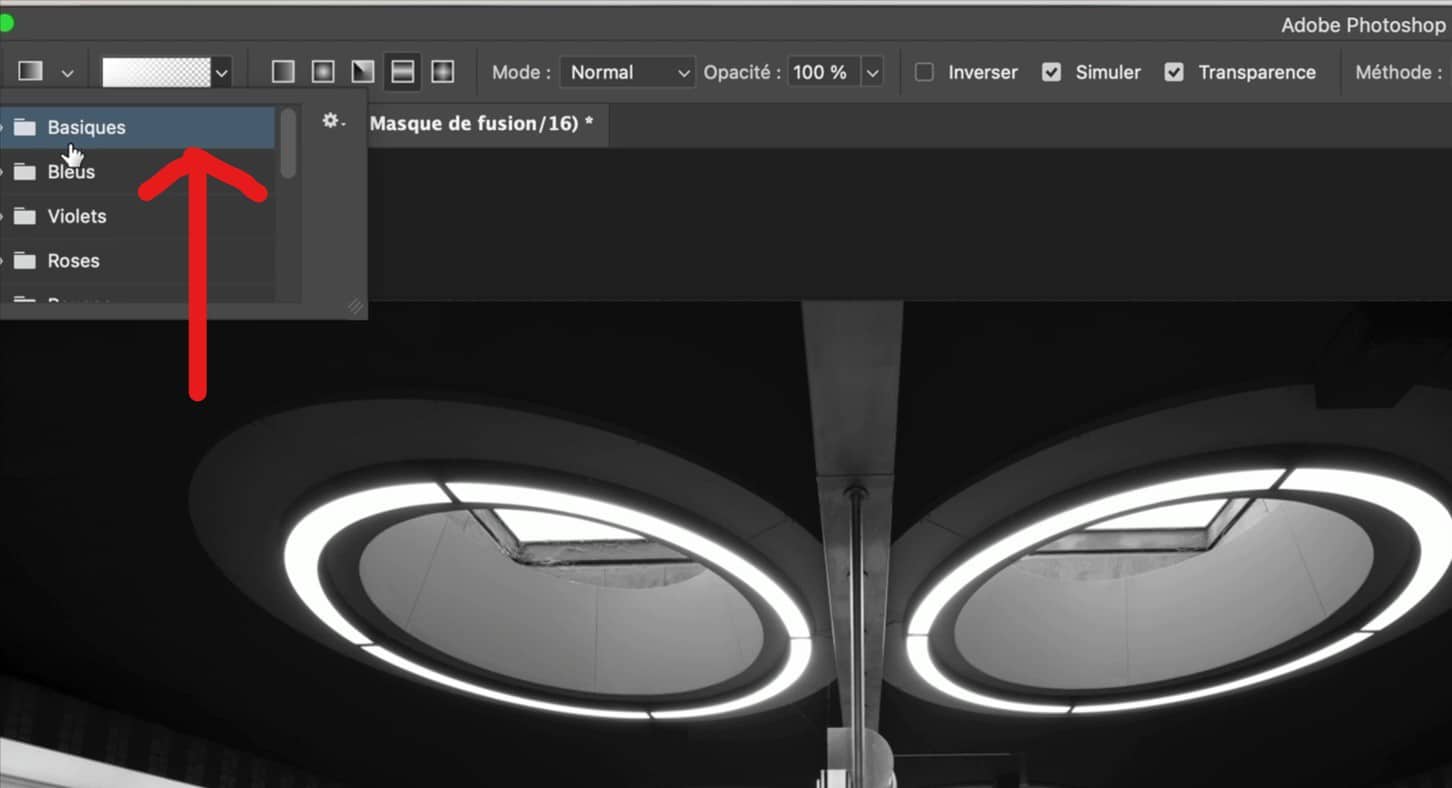
1.3 Utilisation de l’outil dégradé pour compléter le vignettage
Deuxièmement, je dézoome sur mon image pour pouvoir tirer le dégradé en dehors de celle-ci. Je tire le dégradé sur le haut de l’image mais également un peu sur le bas. Ensuite, je débouche la zone des ombres à l’aide d’un pinceau car la zone sous la dame assise risquerait vite d’être trop foncée.
Finalement, je regroupe les trois calques dans un dossier nommé “Luminosité” et je repasse mon image en couleur. Au niveau de la luminosité, j’ai l’effet escompté : recentrer le regard vers le milieu de l’image.
2. Travail sur la colorimétrie de l’image
2.1 L’outil correction sélective
Il existe plein de façons dans Photoshop pour modifier la colorimétrie. Bien entendu, on peut le faire avec des courbes mais, dans un souci de simplicité, j’ai plutôt choisi de travailler avec l’outil correction sélective. Cet outil nous permet de faire des sélections par zones de couleur tel que l’onglet TSL dans Lightroom.
Alors, je vais modifier principalement 2 teintes dans l’image. D’abord, je transformerai l’orange vers une teinte plus rougeâtre. Par conséquent, je devrai modifier à la fois les jaunes et les rouges puisque l’orange est la combinaison de ces deux couleurs. En effet, avec cet outil de correction sélective, vous pouvez modifier toutes les couleurs primaires (rouge, vert, bleu) ainsi que les couleurs secondaires qui sont le jaune, le cyan et le magenta.

Pour continuer, j’interviendrai également sur le bleu afin de le désaturer. Pour cela, je ferai appel à un calque de réglage teinte-saturation.
Astuce :
Je duplique mon calque de correction sélective car c’est plus facile de s’y retrouver dans la palette des calques si vous séparez les différentes couleurs. Ainsi, j’ai le confort d’accéder directement aux réglages plutôt que de devoir chercher et perdre du temps inutilement. De plus, ces calques ne pèsent pratiquement rien.
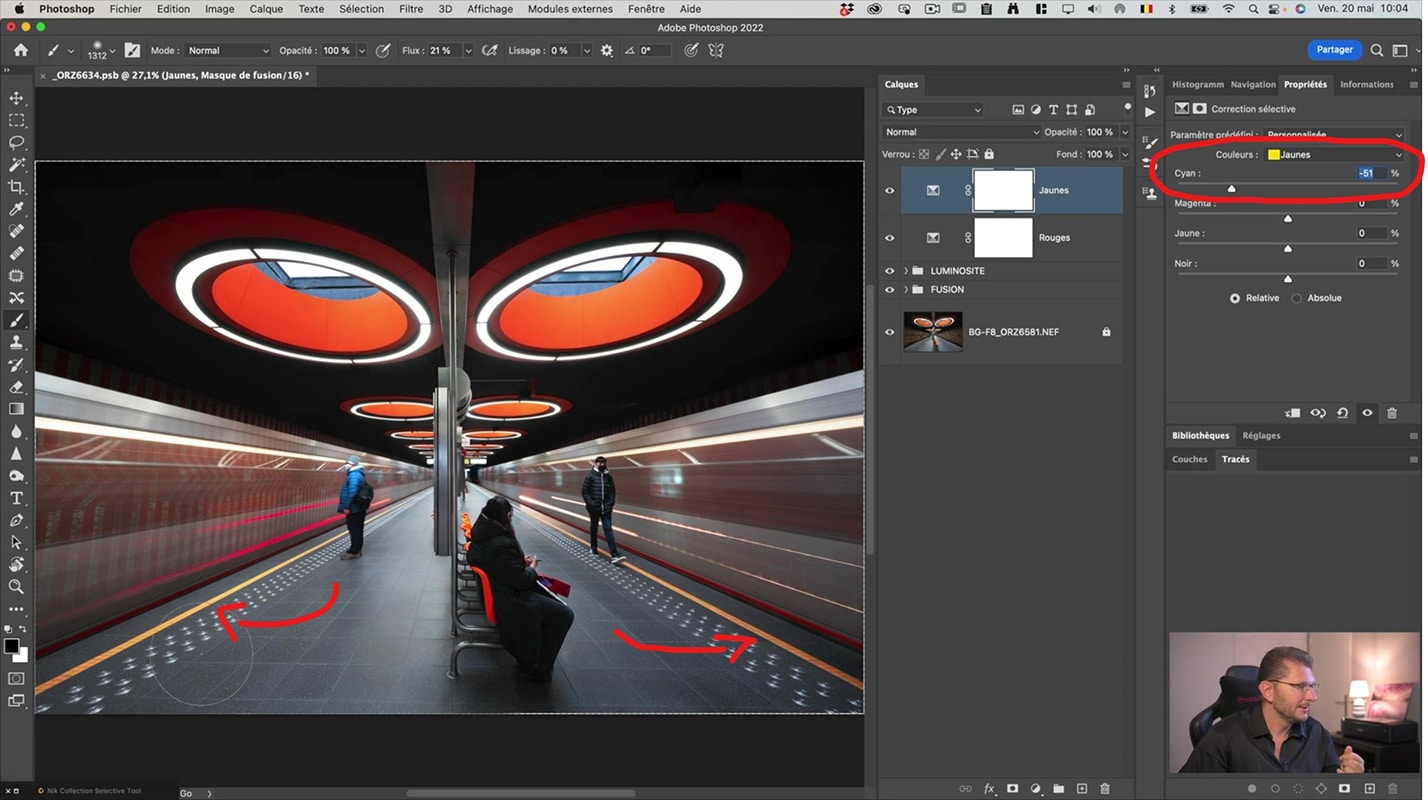
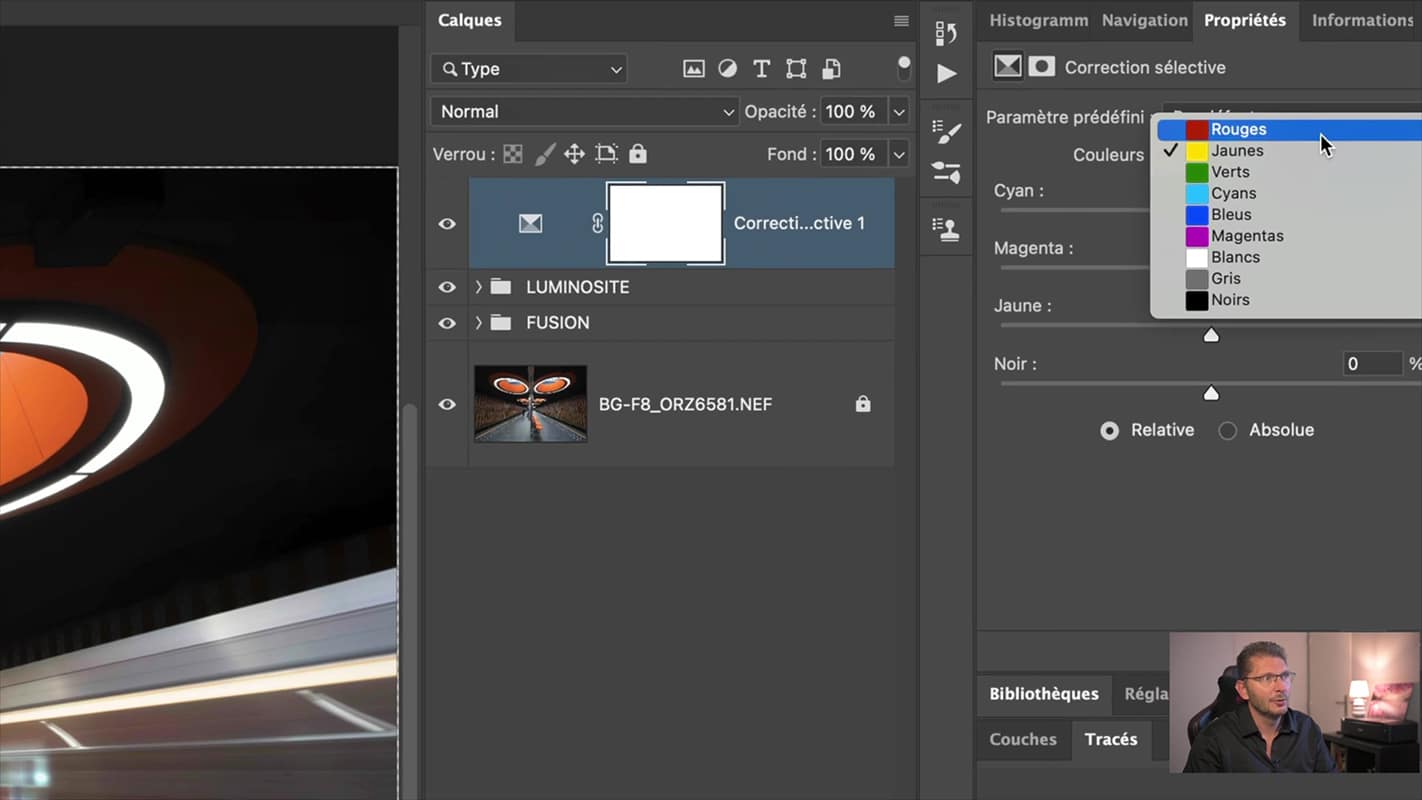
2.1.1 Modification de la couleur dominante
Je commence par modifier les rouges étant la teinte dominante de la station de métro. Par après, je corrigerai les jaunes. Je sélectionne la couleur rouge dans l’outil de correction sélective. Pour info, la couleur complémentaire du rouge dans un système de couleur RVB est le cyan. Cela signifie que si j’ajoute du cyan, je vais m’éloigner de la couleur rouge et donc, en bougeant le curseur cyan vers la droite, la couleur rouge devient plus jaune.
A l’inverse, en soustrayant le cyan, donc la couleur complémentaire, vous renforcez la couleur primaire. Maintenant, je fais la même chose en choisissant la couleur jaune, toujours en bougeant le même curseur de cyan.
2.1.2 Masquage de certaines zones de la correction sélective
En réglant les couleurs rouges et jaunes, je constate un changement de couleur au niveau de la ligne jaune au sol. Au départ, les lignes sont bien jaunes et, au fur et à mesure, deviennent de plus en plus orangée. Donc, je vais masquer cette zone pour la protéger du réglage de la couleur.
Les deux calques sont responsables de cet effet alors je les regroupe dans un dossier (Cmd/Ctrl + G). Ensuite, je masque les zones à protéger à l’aide d’un pinceau noir.
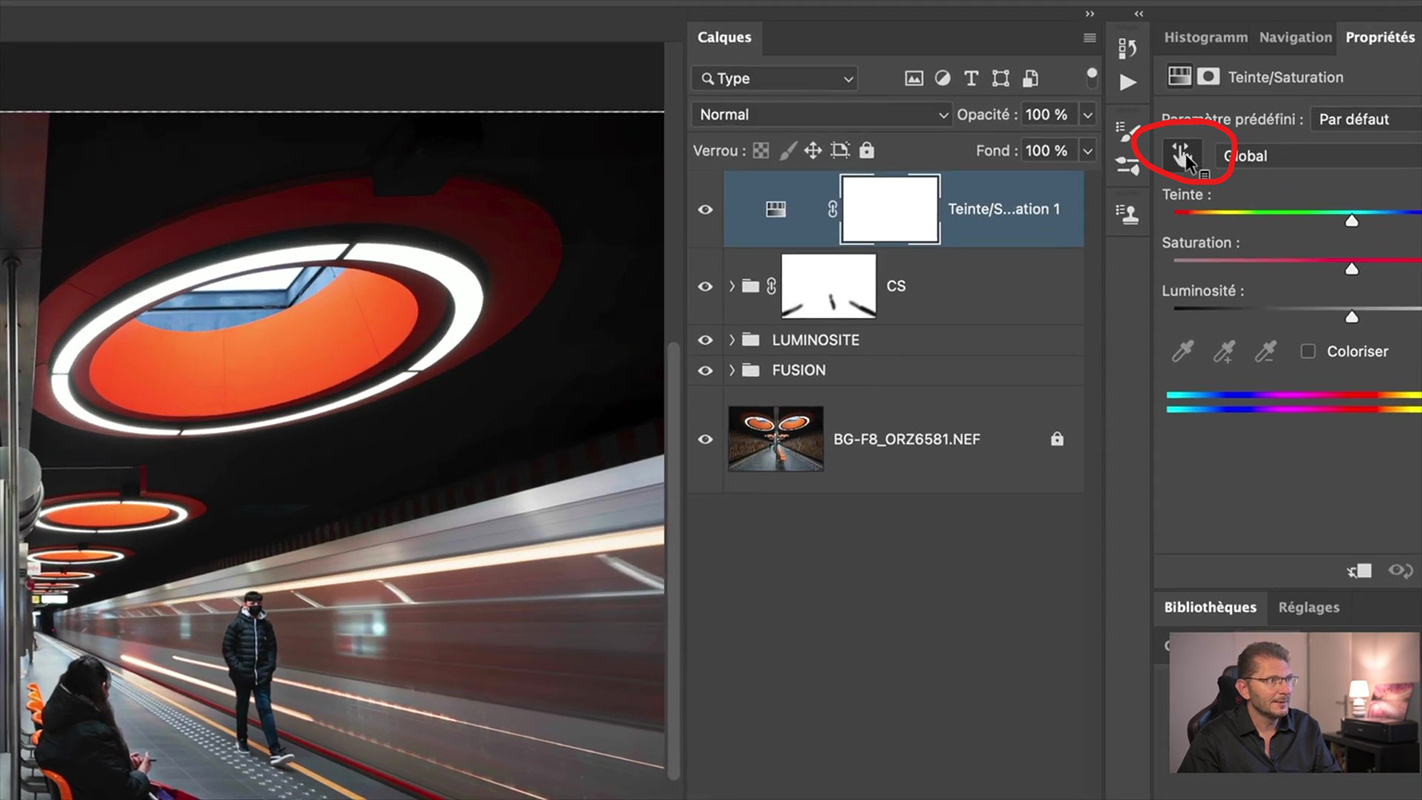
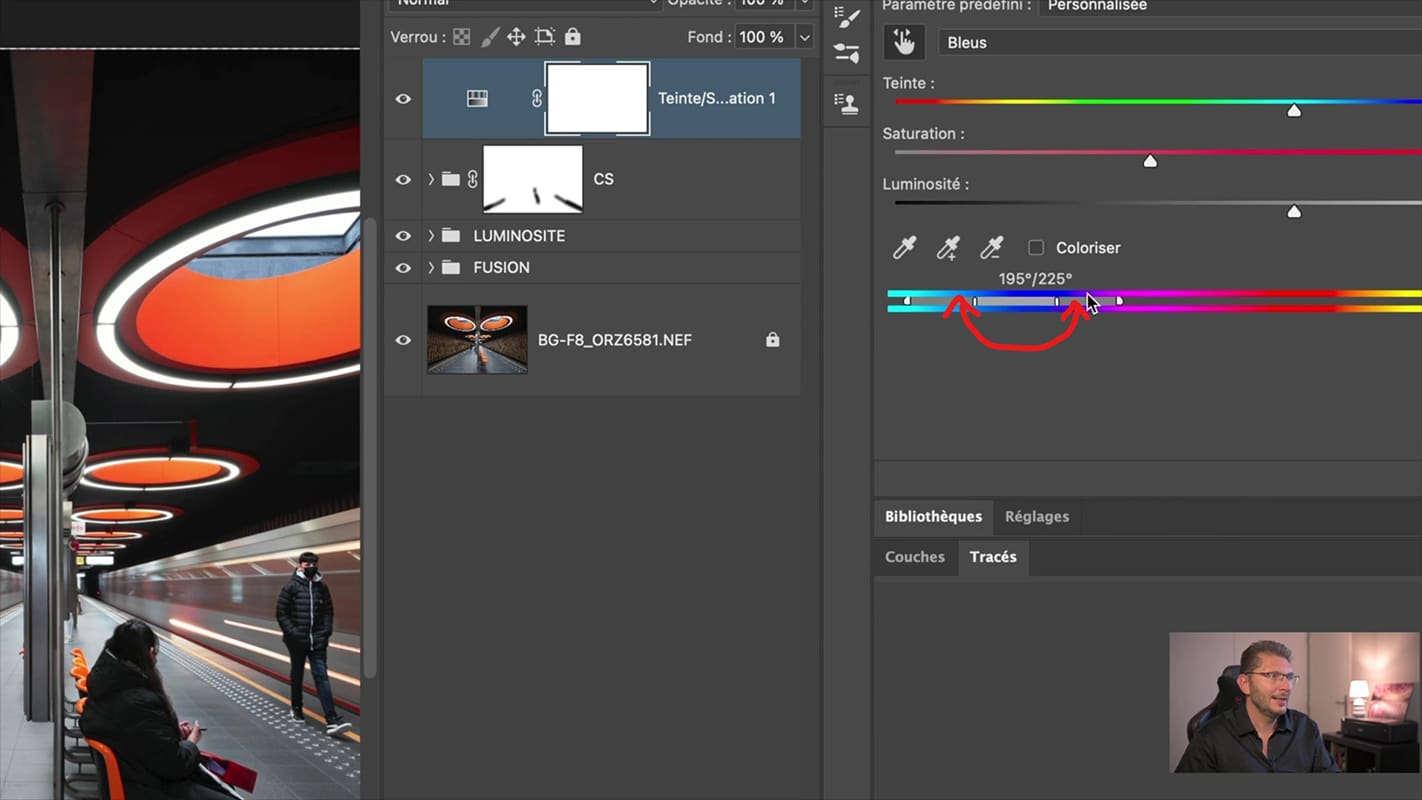
2.2 Désaturation avec un calque de teinte-saturation
Ensuite, avec l’outil cible, je tire simplement vers la gauche dans mon image et le curseur de saturation bouge en même temps. Photoshop a automatiquement reconnu la zone de couleur à prendre en compte dans l’image et indique le bleu. Si vous voulez être plus précis sur les couleurs que vous souhaitez englober ou non dans le réglage, je vous conseille d’agrandir fortement la fenêtre de teinte-saturation.

Ainsi, ce qui se situe entre les deux petits traits est complètement pris en compte dans le réglage. Pour les deux petits curseurs polygonaux, il s’agit de la zone de transition. Cela signifie qu’il suffit de rapprocher l’un ou l’autre de ces curseurs vers le centre de la sélection pour être plus stricte au niveau des couleurs prises en compte. Évidemment, vous avez également la possibilité de bouger tout le bloc comprenant les curseurs dans l’éventualité où le choix de Photoshop ne vous conviendrait pas.
3. Ajout d’effets à l’image du métro Pannenhuis
Présentement, j’aimerais ajouter des effets, principalement de rayonnement. En effet, je vais travailler sur les auréoles pour qu’elles diffusent plus la lumière.
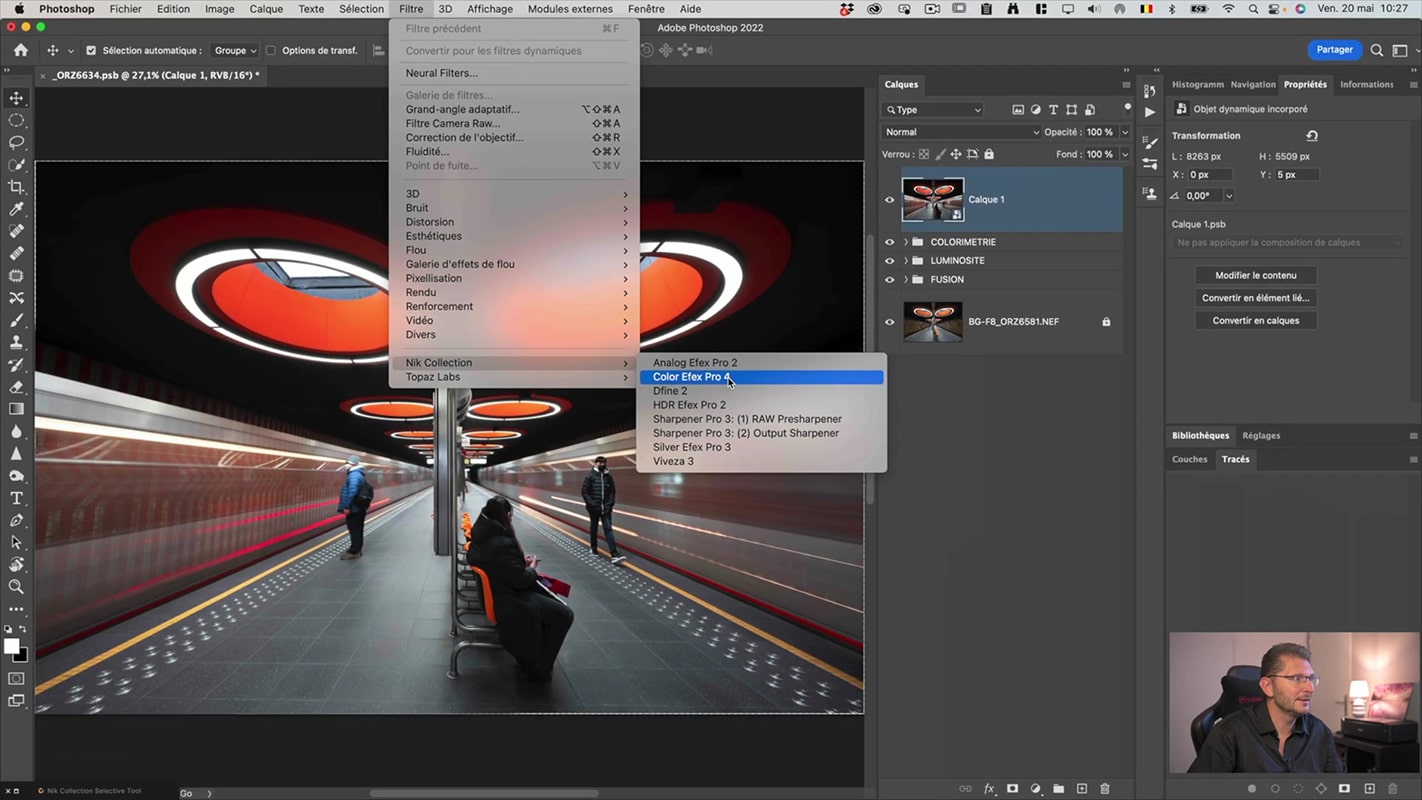
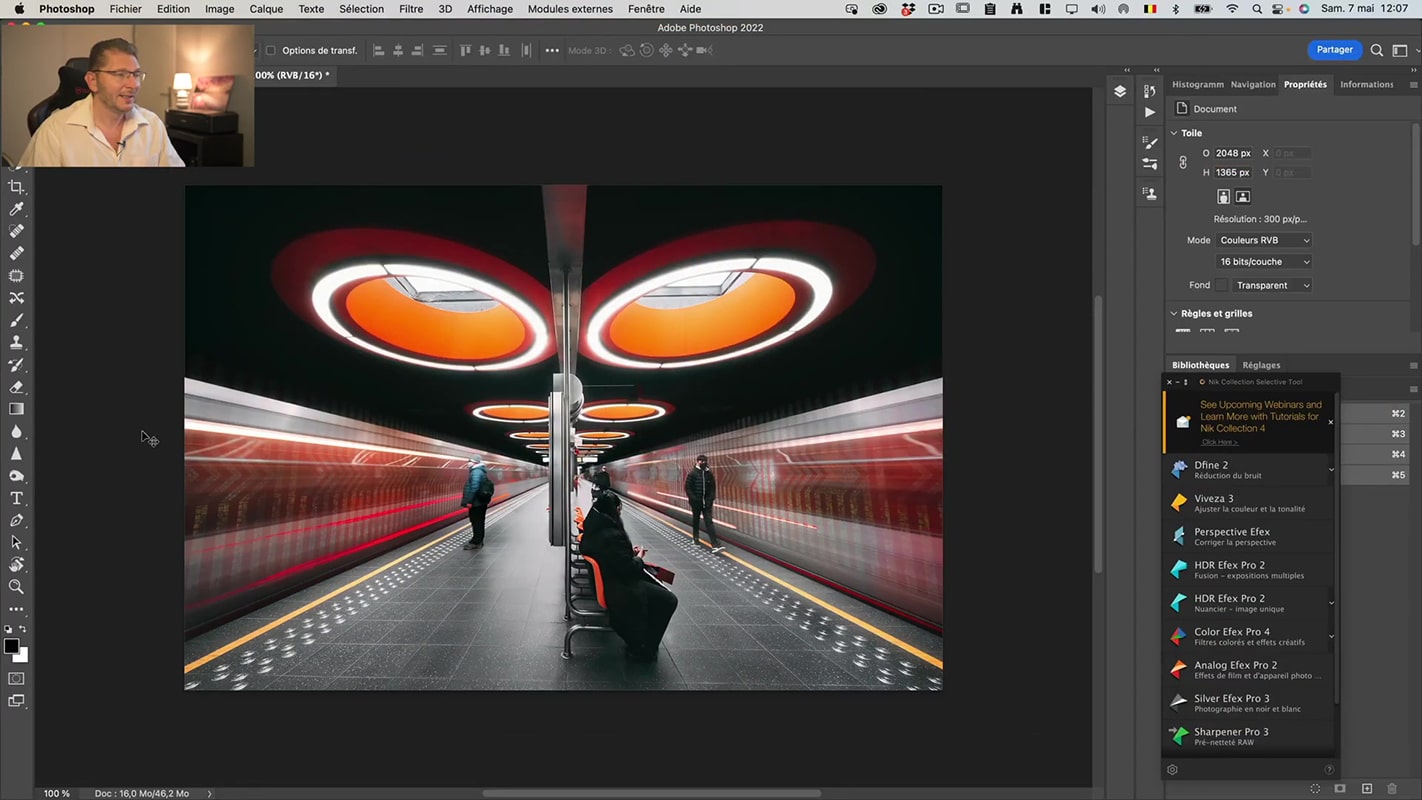
3.1 Le plug-in Color Efex Pro
Pour réaliser cela, je fais appel à un plug-in de la suite Nik Software qui est Color Efex Pro. Si vous ne l’avez pas encore, il suffit de cliquer ici pour PC ou ici pour Mac afin de le télécharger gratuitement. Cette suite de plugin est commercialisée par DXO.
Il faut savoir qu’il n’est pas possible d’appliquer ce filtre à un dossier. C’est pourquoi je crée une copie fusionnée de tous les calques (Cmd/Ctrl + Alt + Shift + E). Dans mon workflow, je préfère ajouter des effets à la fin du post-traitement de mon image puisque j’ai besoin d’une copie fusionnée des calques qui est destructive. Ensuite, je transforme cette copie fusionnée en objet dynamique afin de pouvoir revenir sur les réglages du filtre si nécessaire.
3.2 Différentes fonctionnalités du plug-in Color Efex Pro
Par défaut, Color Efex Pro relance le filtre appliqué précédemment. A gauche de l’interface, j’ai placé mes filtres favoris. En effet, en cliquant sur la petite étoile, vous pourrez vous constituer un dossier de favoris qui vous permettra de les retrouver plus vite.
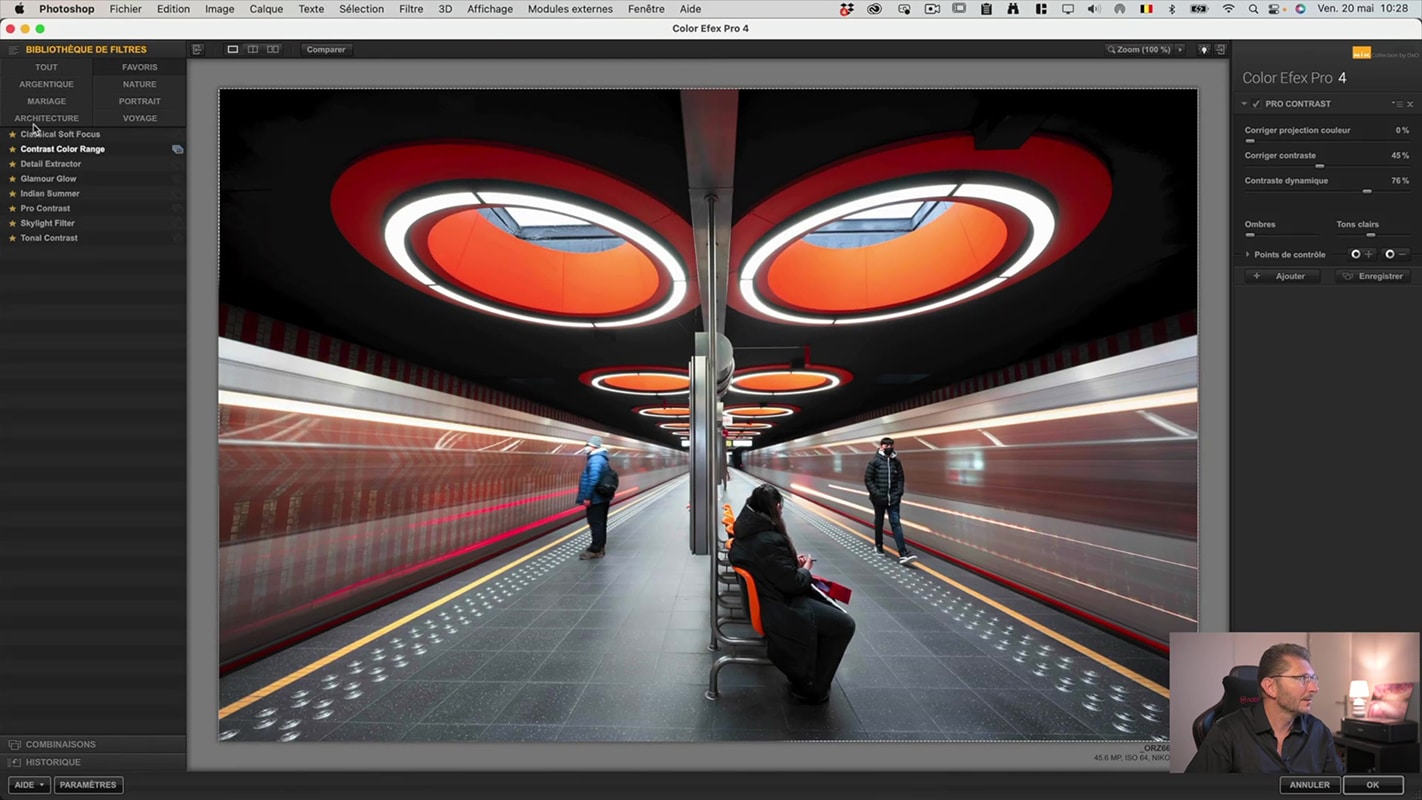
3.2.1 Augmentation du contraste avec Pro contrast
Pro contrast est l’un des plug-in que j’utilise régulièrement car il modifie le contraste des tons moyens. Bien sûr, il est possible de le faire également dans Photoshop avec une courbe mais c’est plus compliqué qu’avec ce plug-in. L’effet obtenu avec Pro contrast me plaît donc et je l’applique seulement au niveau des métros en réutilisant le masque créé auparavant que je glisse sur le calque dynamique actuel. L’effet est ainsi appliqué uniquement aux rames de métro.

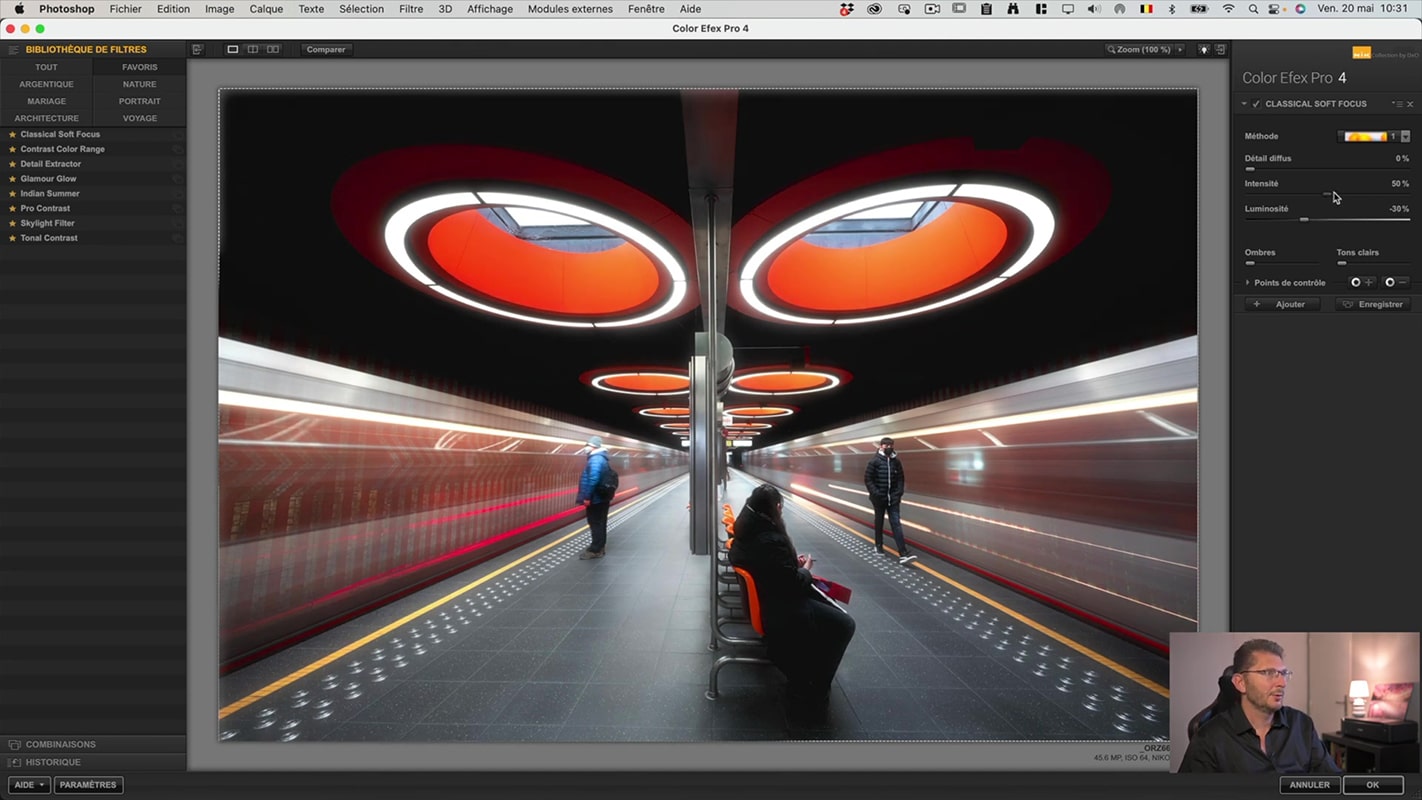
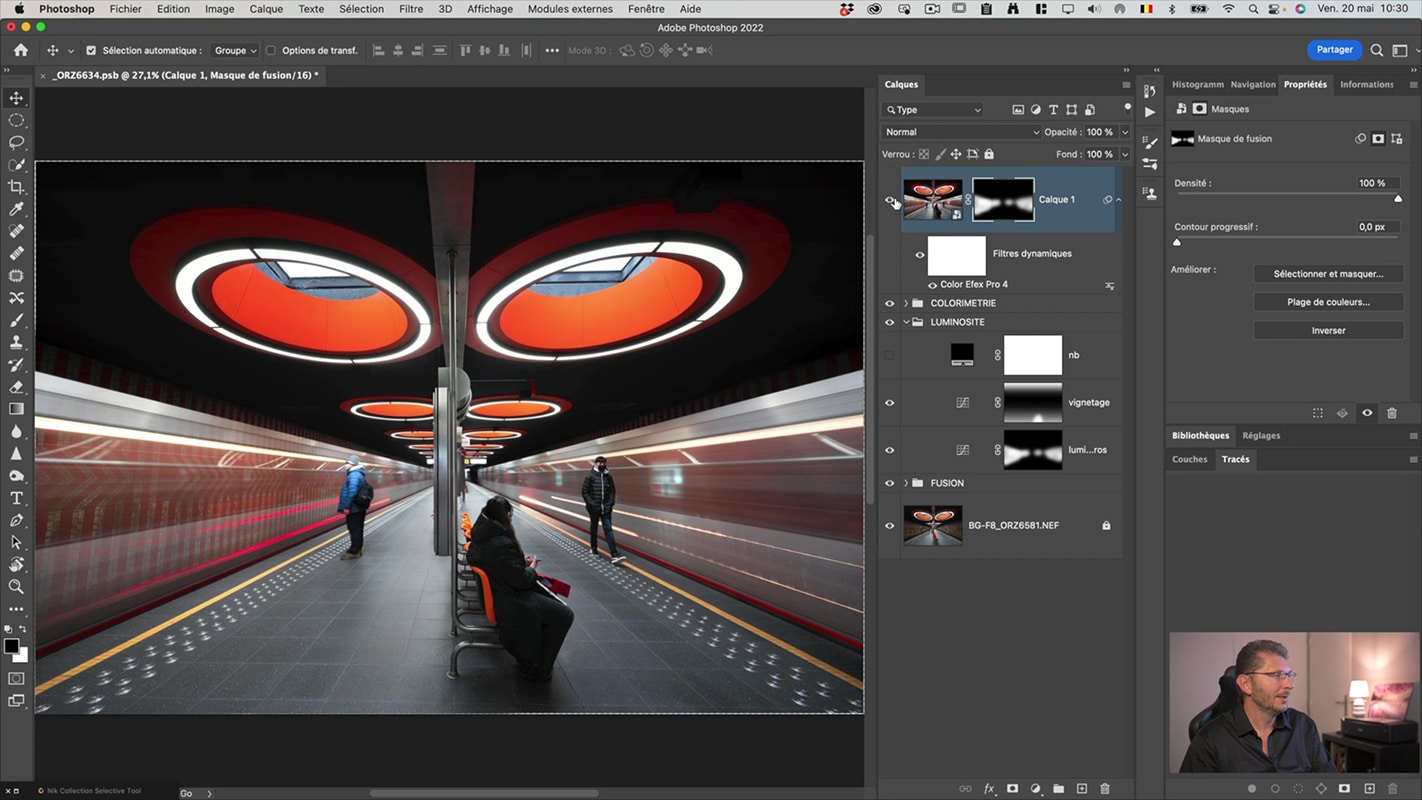
3.2.2 Effet de rayonnement avec Classical Soft Focus
A présent, je crée une deuxième copie fusionnée car je veux travailler sur les auréoles. Comme précédemment, je la transforme en objet dynamique. Je souhaite apporter l’effet de rayonnement et, pour cela, j’utilise Classical Soft Focus. Le résultat est extrêmement lumineux.
Je ne vais pas appliquer ce rayonnement intense partout et donc, après avoir cliquer sur le bouton OK, je crée un masque. Je fais la combinaison de touches Cmd/Ctrl + I pour inverser le masque et, à l’aide d’un pinceau, je révèle cet effet uniquement sur les auréoles. J’ajoute encore ce rayonnement à certains endroits de l’image mais en diminuant l’opacité du pinceau ce qui rend la lumière plus diffuse.
4. Travail de finition du post-traitement
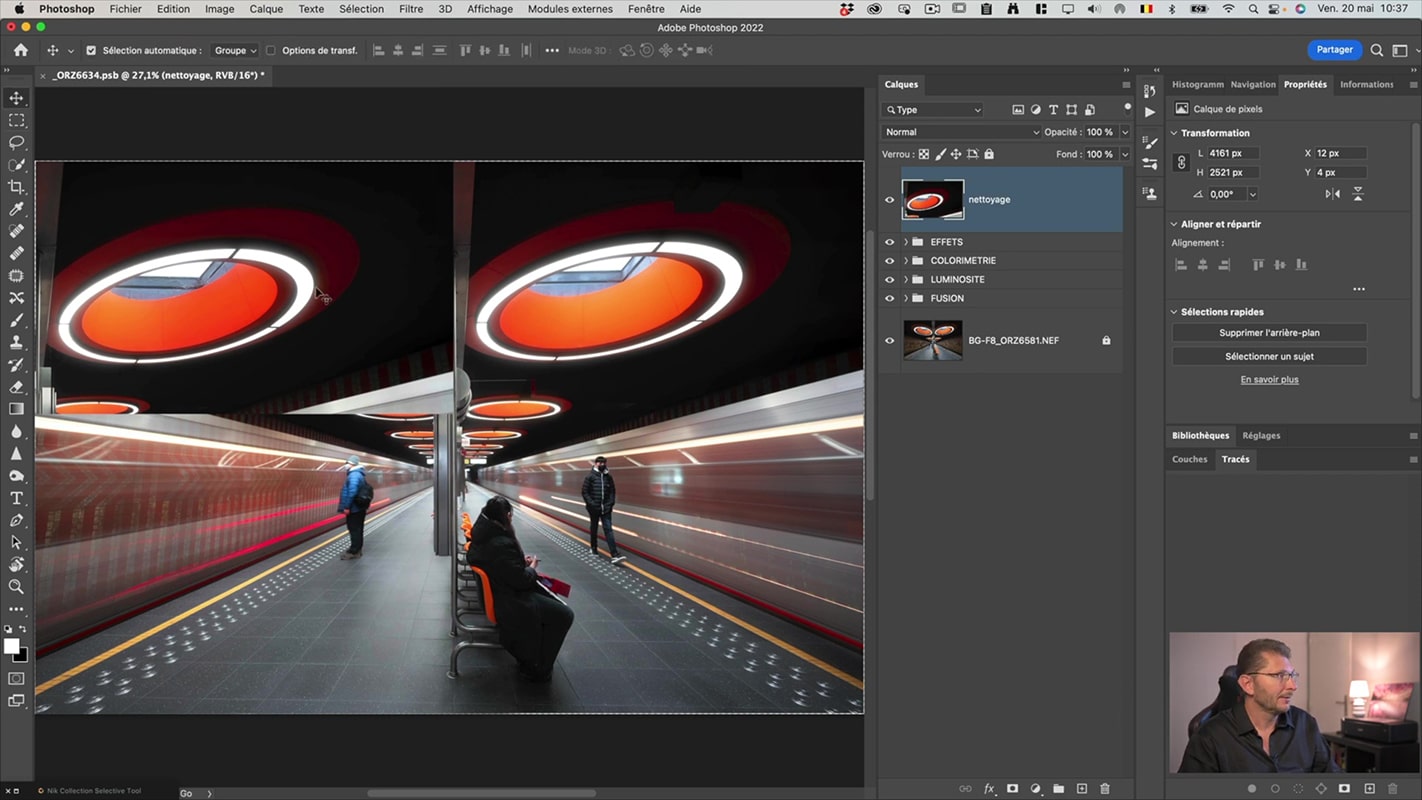
4.1 Duplication de l’auréole
Quelque chose apparaît devant l’auréole située à droite de mon image. Pour corriger cela, je vais dupliquer l’auréole de gauche, qui ne présente aucun défaut, sur celle de droite. Pour dupliquer cette partie, j’utilise l’outil rectangle de sélection que j’étire jusqu’ à la moitié supérieure de l’image. Ensuite, je vais dans l’onglet Edition → Copier avec fusion. De cette manière, Photoshop échantillonne tous les calques.
4.2 Symétrie d’axe horizontal
Maintenant, il faut transformer cette zone en symétrie horizontale pour qu’elle se retourne comme dans un miroir : Edition → Transformation → Symétrie axe horizontal.
Puis, je déplace cette zone à l’aide de l’outil déplacement (V) et je maintiens Shift afin que le déplacement reste parfaitement horizontal. Avec Cmd/Ctrl + T, je fais pivoter la copie de l’auréole et je fais ainsi coïncider les deux éléments. Finalement, je reconstitue la partie manquante de l’auréole de droite avec un pinceau blanc.

Pour encore améliorer l’image, on pourrait supprimer les lignes noires à l’intérieur des auréoles et en profiter pour nettoyer les toiles d’araignées. Il serait bon également de supprimer le reflet dans le métro de droite, les panneaux d’indications, la poubelle, etc.
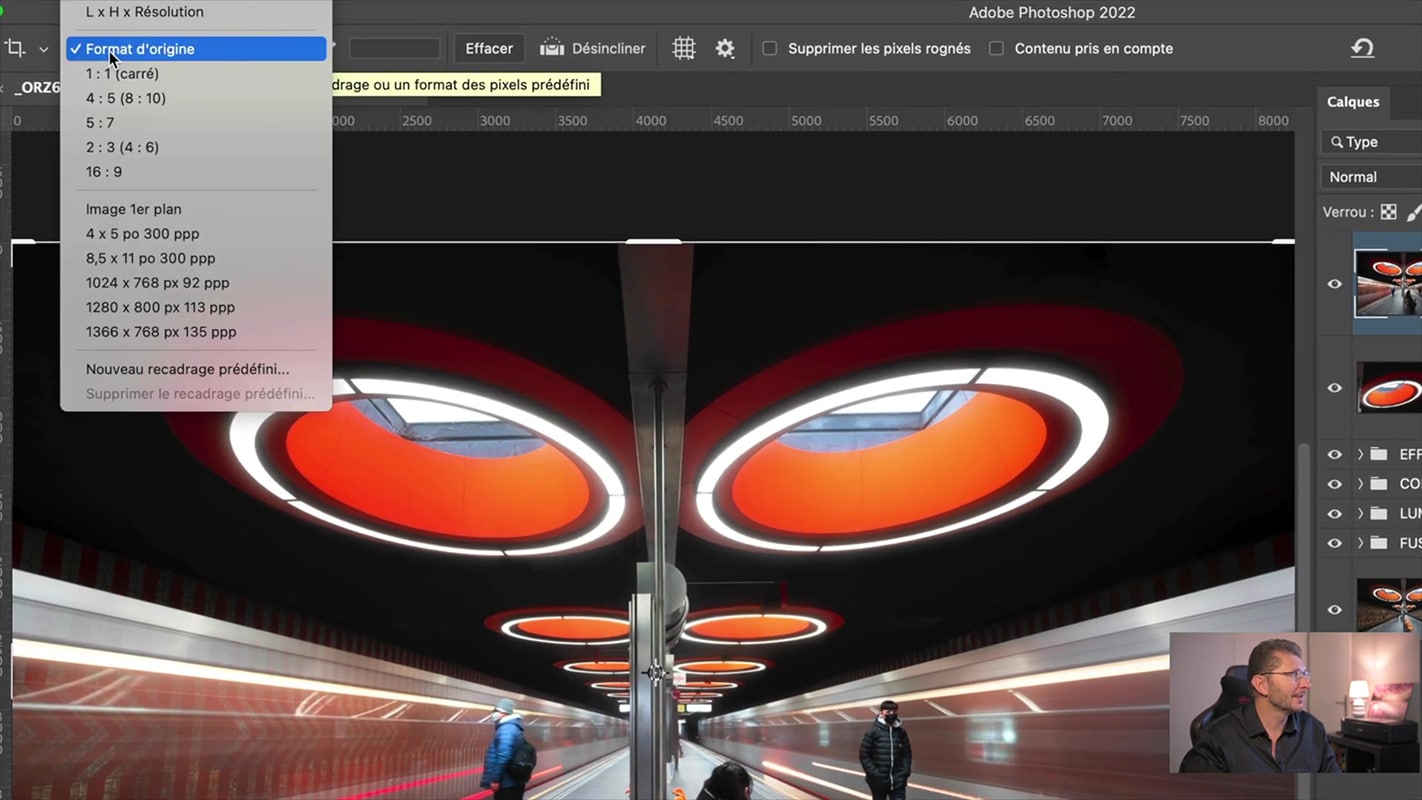
4.3 Recadrage de l’image du métro Pannenhuis
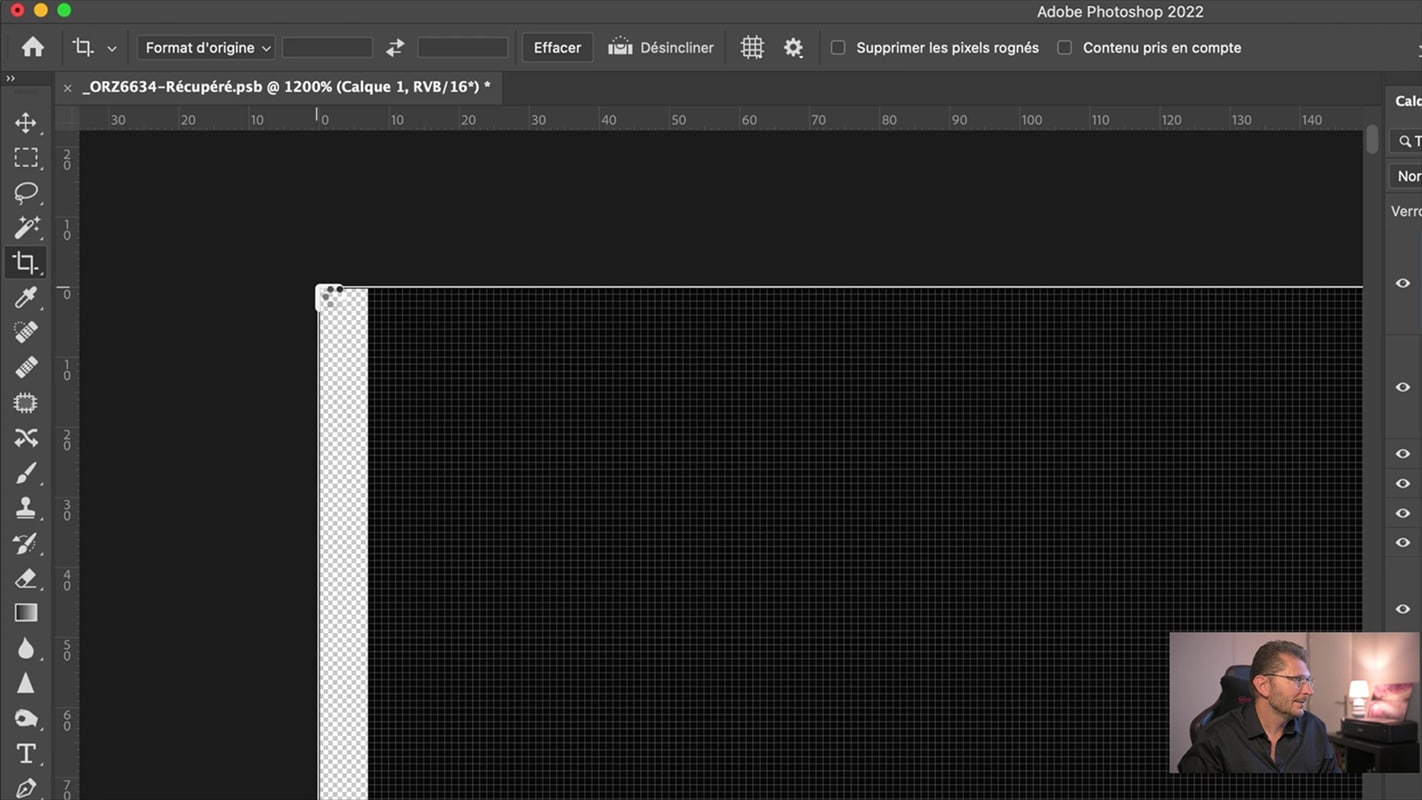
Ensuite, essayez de “cropper” (recadrer) le moins de pixels possible pour conserver un maximum de la taille originale de l’image. Pour cela, je commence par zoomer très fort dans l’image en me plaçant dans le coin supérieur jusqu’à l’apparition de la grille des pixels.

Une fois la grille affichée, je tire le coin supérieur jusqu’au nombre de pixels à recadrer. Ensuite, je fais pareil avec les trois autres côtés de l’image. Pour ce travail, je vous conseille d’utiliser la palette navigation afin de pouvoir déplacer rapidement le carré de sélection. Vous pouvez faire Cmd/Ctrl + H si vous voulez désactiver la visibilité du cadrage. Une fois qu’il n’y a plus de pixels transparents aux abords de ma photo, je peux valider avec la touche Enter.
Petit détail : lorsque vous recadrez avec des filtres dynamiques, ils sont recalculés par Photoshop ce qui prend un peu plus de temps que d’ordinaire.
5. Résumé rapide du traitement colorimétrique de la photo du métro Pannenhuis
- Correction de la luminosité en noir et blanc : ajout de contraste, vignettage.
- Travail de la colorimétrie : j’ai travaillé avec deux calques de corrections sélectives: un pour les rouges et un pour les jaunes. Ensuite, j’ai désaturé les bleus à l'aide d’un calque de teinte-saturation.
- Travail des effets avec Color Efex Pro : j’ai d’abord ajouter du Pro contrast sur les rames du métro et, ensuite, un effet de rayonnement sur toutes les zones lumineuses dans l’image.
- Duplication de l’auréole et symétrie horizontale.
- Recadrage de l’image.
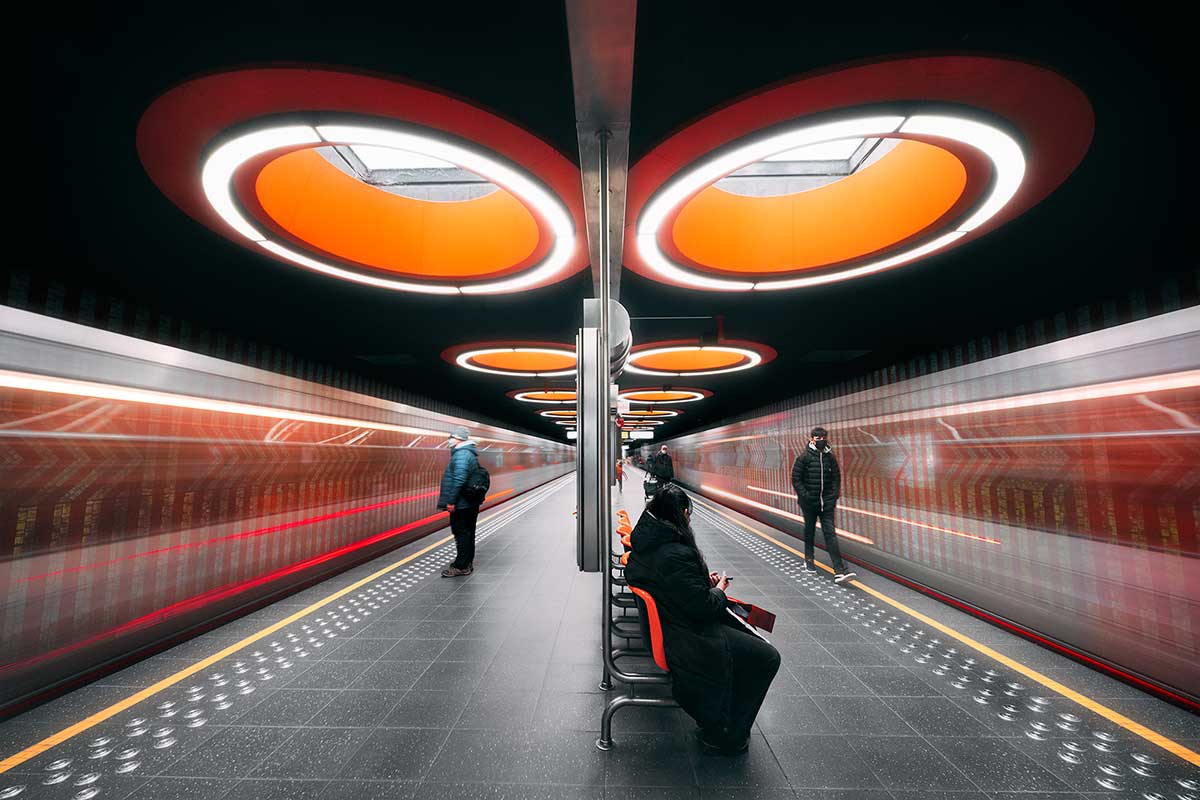
VERSION FINALE DE L’IMAGE

Pour découvrir la première partie consacrée à la prise de vue, cliquez ici.