Dans cet article, je m’apprête à vous révéler une nouveauté de taille qui n’est autre que le remplissage de contenu multi-images. En effet, cette fonctionnalité est encore de l’ordre du Beta, ce qui signifie qu’elle est toujours en cours de développement.
Pour ces explications, j’utilise donc la version Beta de Photoshop. L’innovation introduite dans cette version est une amélioration du remplissage de contenu intelligent qui nous permettra de le faire sur plusieurs images. A la fin de cet article, je vous expliquerai également la méthode pour obtenir la version Beta de Photoshop.
Vidéo du tutoriel : NOUVEAUTÉ BETA : Qu'est-ce que le REMPLISSAGE de CONTENU MULTI-IMAGES ?
Sommaire
- Trois exemples de cette nouvelle fonctionnalité
- Comment fonctionne le remplissage de contenu multi-images ?
-
-
- Exemple de remplissage de contenu multi-images avec la photo du rapace
-
-
- Boîte de dialogue Taille de la zone de travail
- Remplissage d’après contenu
- Nouveauté pour le remplissage de contenu : le multi-images
-
-
- Exemple de remplissage de contenu multi-images avec la photo de Vernazza aux Cinque Terre
-
-
- Complexité de cet exemple par rapport au précédent
- Remplissage d’après le contenu depuis une copie fusionnée
- Utilisation du remplissage de contenu multi-images
-
-
- Exemple de remplissage de contenu multi-images avec la photo prise à Pise
-
-
- Agrandissement de la zone de travail dans Photoshop
- Sélection avec l’outil Rectangle de Photoshop
- Remplissage de contenu multi-images pour compléter le dôme
- Fonctionnement des épingles d’alignement
- Que faire en cas de discordance lors de l’assemblage ?
-
-
- Exemple de remplissage de contenu multi-images avec la photo du rapace
-
-
- Comment tester la version Beta de Photoshop ?
- Conclusion sur le remplissage de contenu multi-images
1. Trois exemples de cette nouvelle fonctionnalité
Je vous introduis l’utilité de cette nouvelle fonction avec trois exemples comprenant chacun deux photos. Je les expliquerai plus en détails dans la suite de l’article.
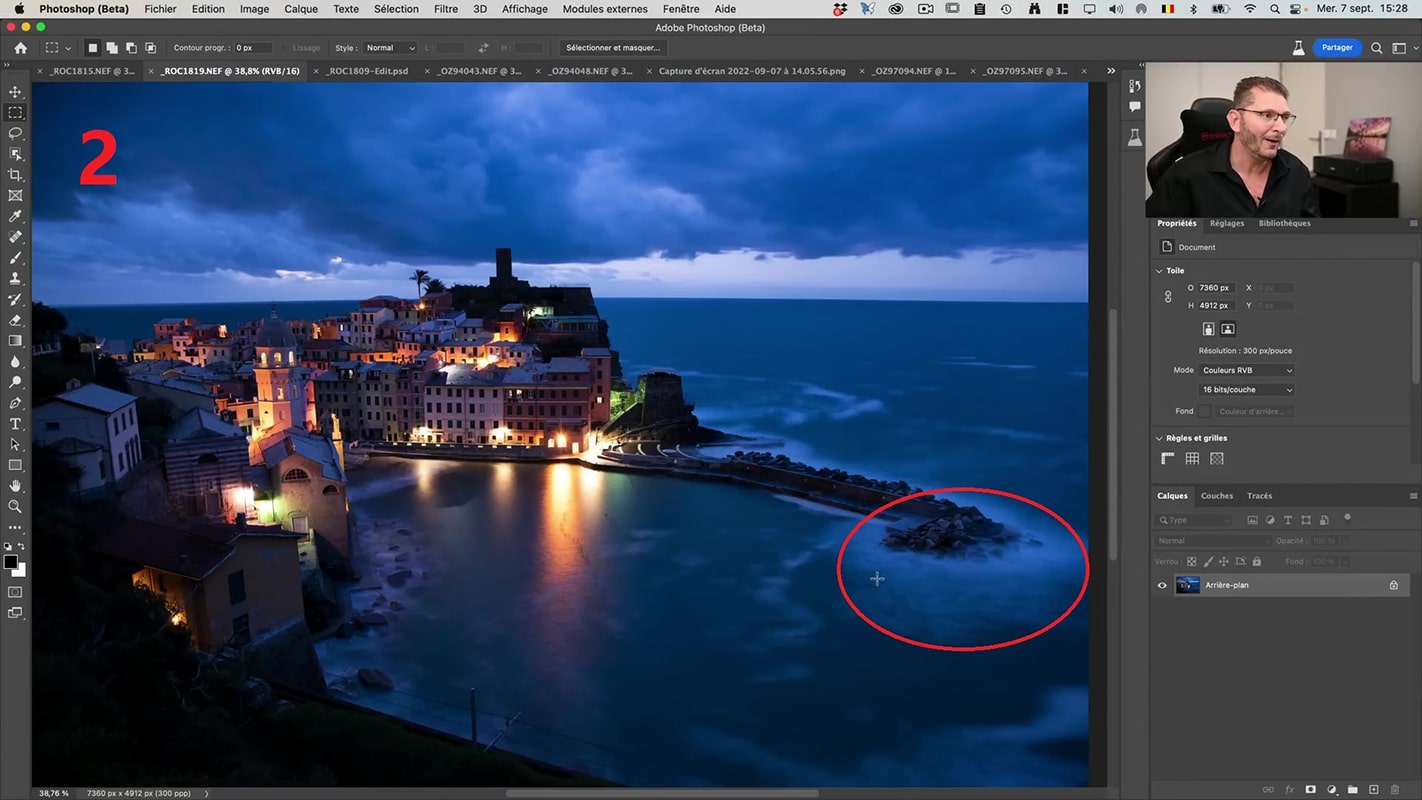
Premier exemple :
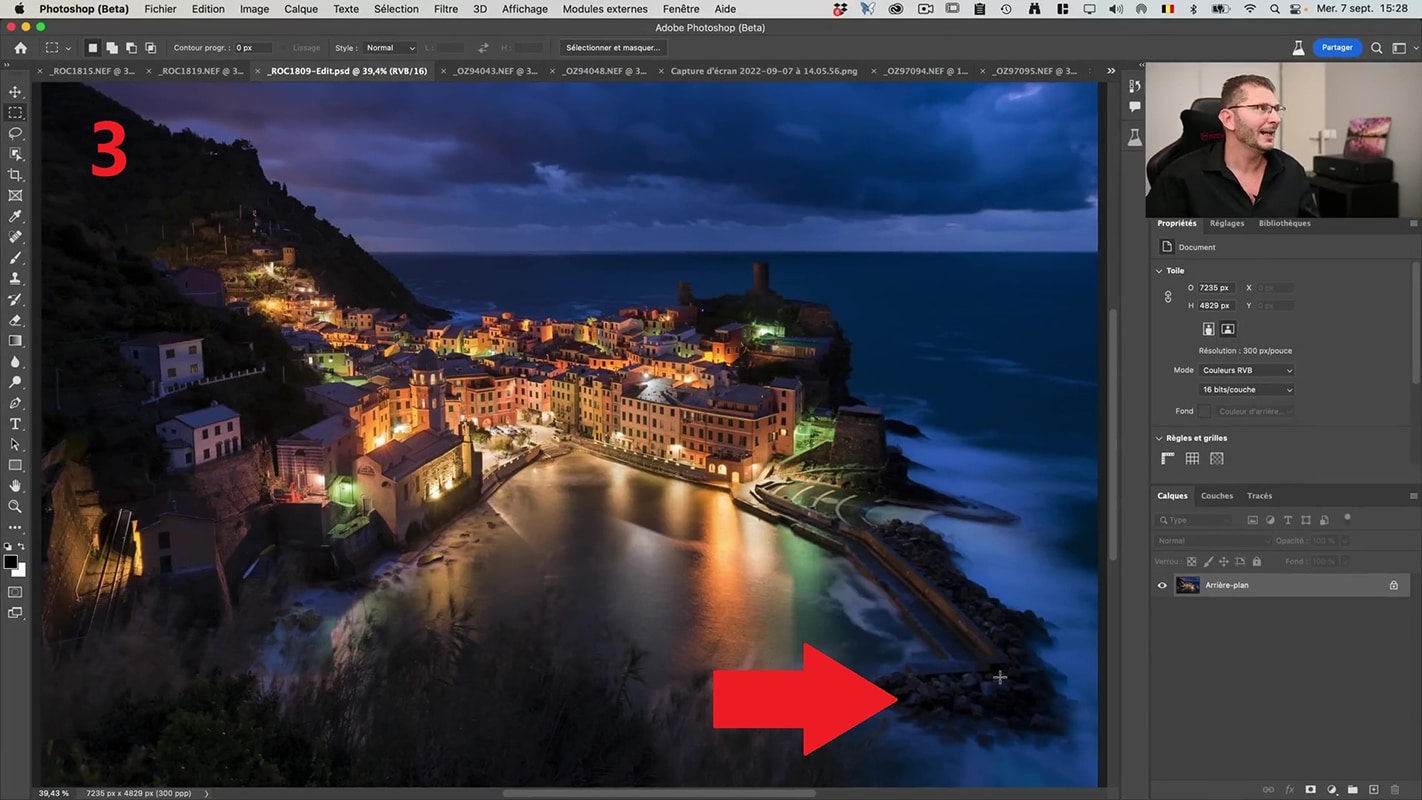
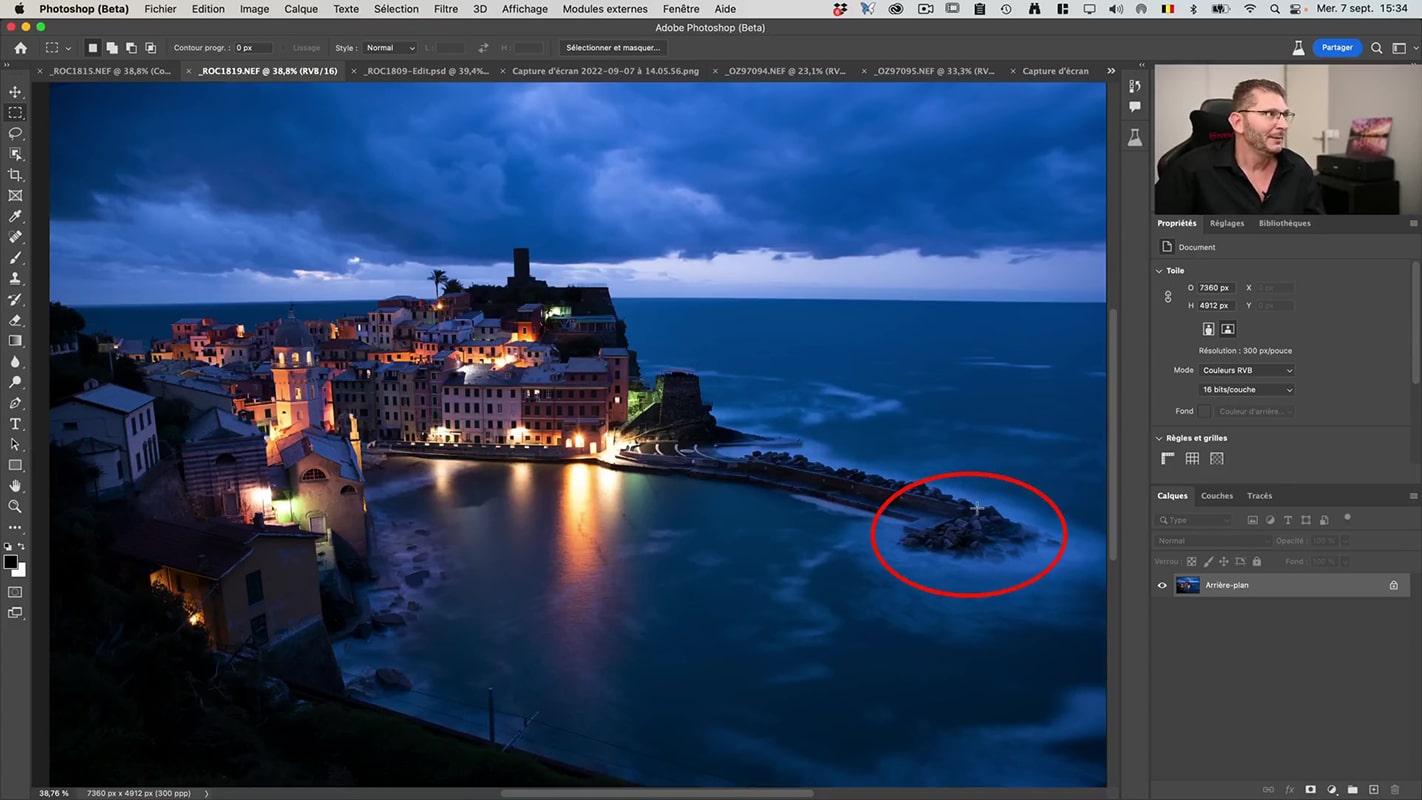
Dans la première photo prise aux Cinque Terre, des branches recouvrent la digue. Je souhaite juste améliorer cette partie de l’image. De ce fait, j’utilise une deuxième photo du même endroit mais prise d’un angle complètement différent où la digue est dégagée. Et j’obtiens, après recadrage et post-traitement, le résultat du remplissage de contenu multi-images sur la troisième photo.
Deuxième exemple :
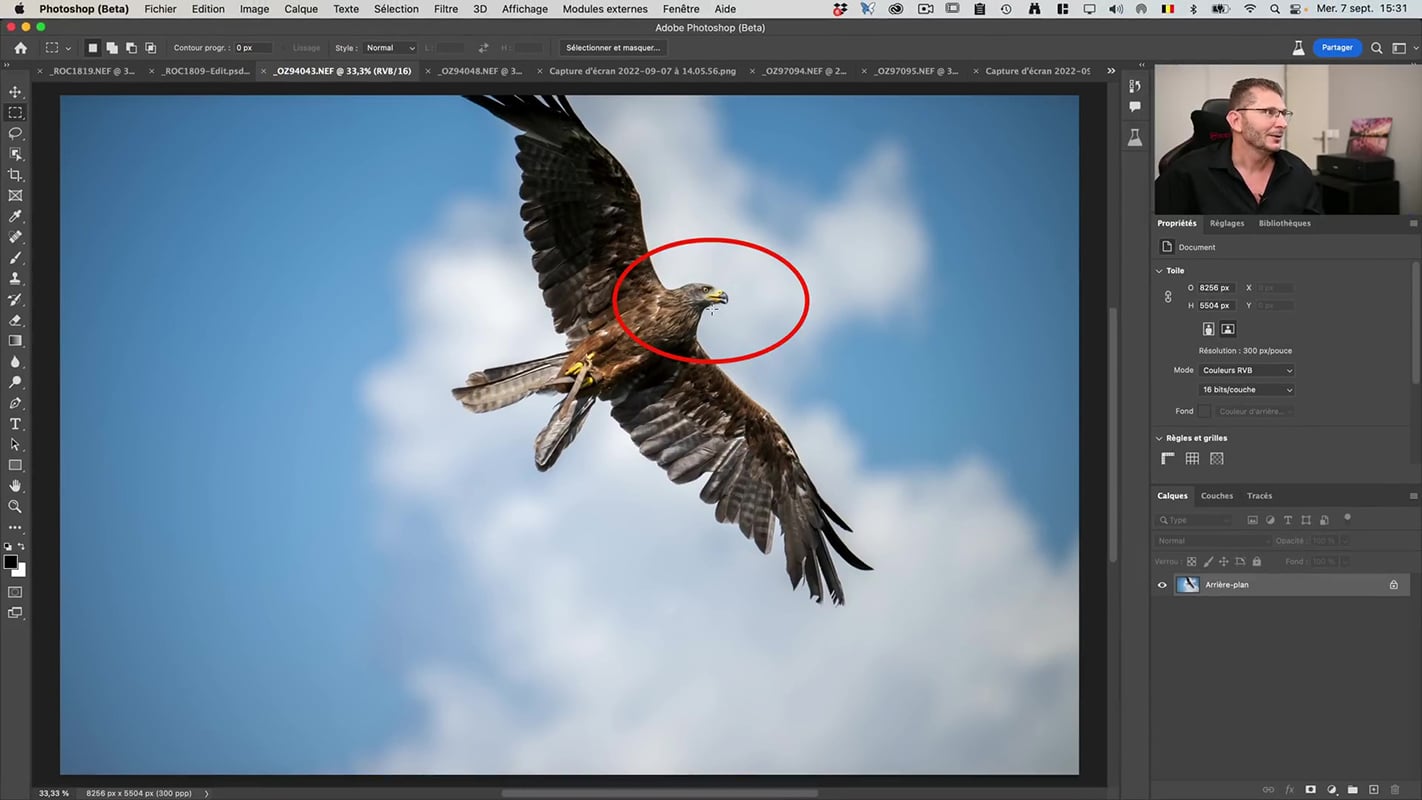
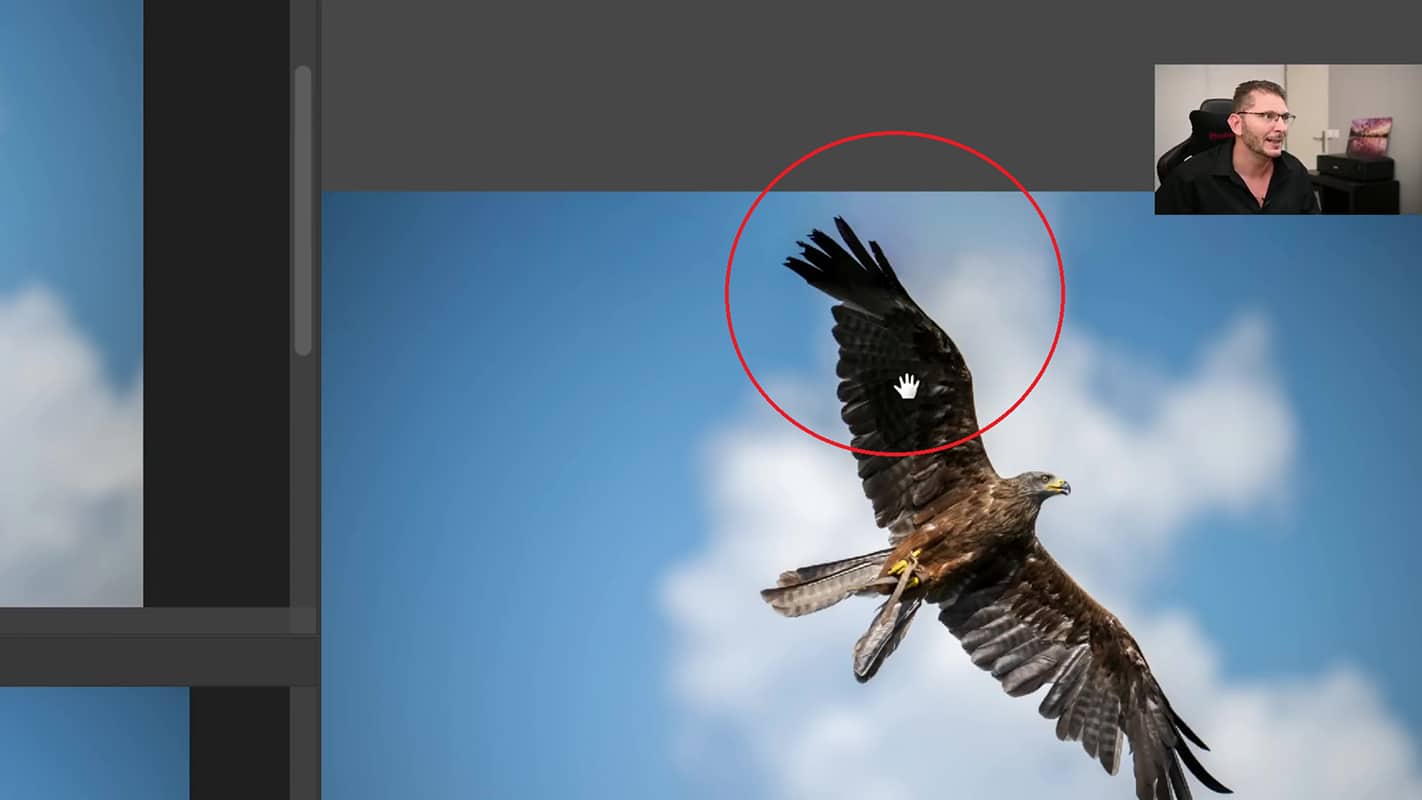
J’ai une photo de rapace dont l’aile est coupée en haut par le cadrage et une seconde, dans laquelle son aile est incomplète en bas. Cette nouvelle technique, qui est une sorte d’assemblage automatique, va nous permettre d’avoir les deux ailes complètes.

Troisième exemple :
Sur la photo suivante prise à Pise, il me manque le haut du dôme de l’édifice. En l’assemblant avec la même photo en mode portrait où le dôme est complet, j’arrive à le reconstituer, un peu à la manière d’un assemblage panoramique.

2. Comment fonctionne le remplissage de contenu multi-images ?
Pour vous expliquer le fonctionnement de cette nouveauté, je reprends les trois exemples présentés brièvement plus haut.
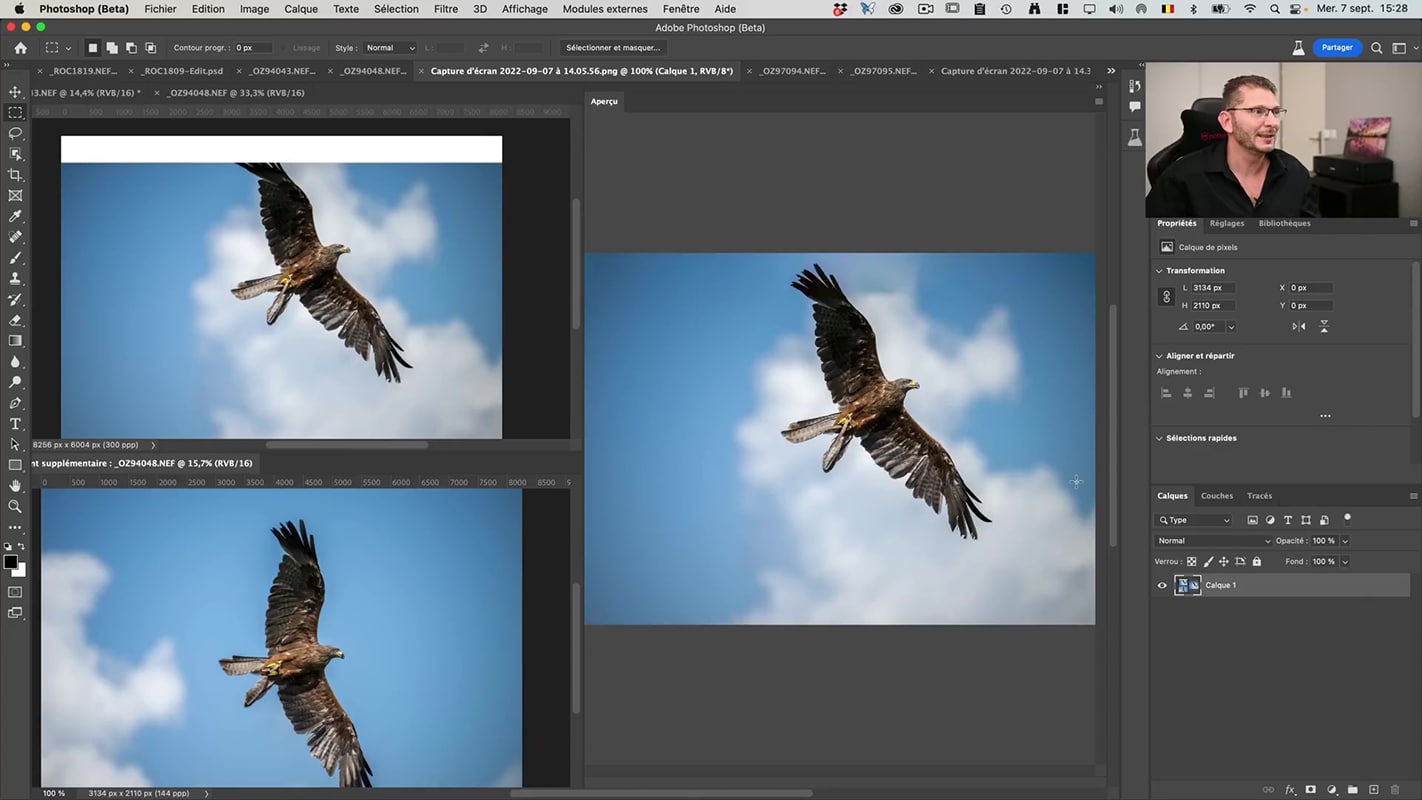
2.1 Exemple de remplissage de contenu multi-images avec la photo du rapace

2.2.1 Boîte de dialogue Taille de la zone de travail
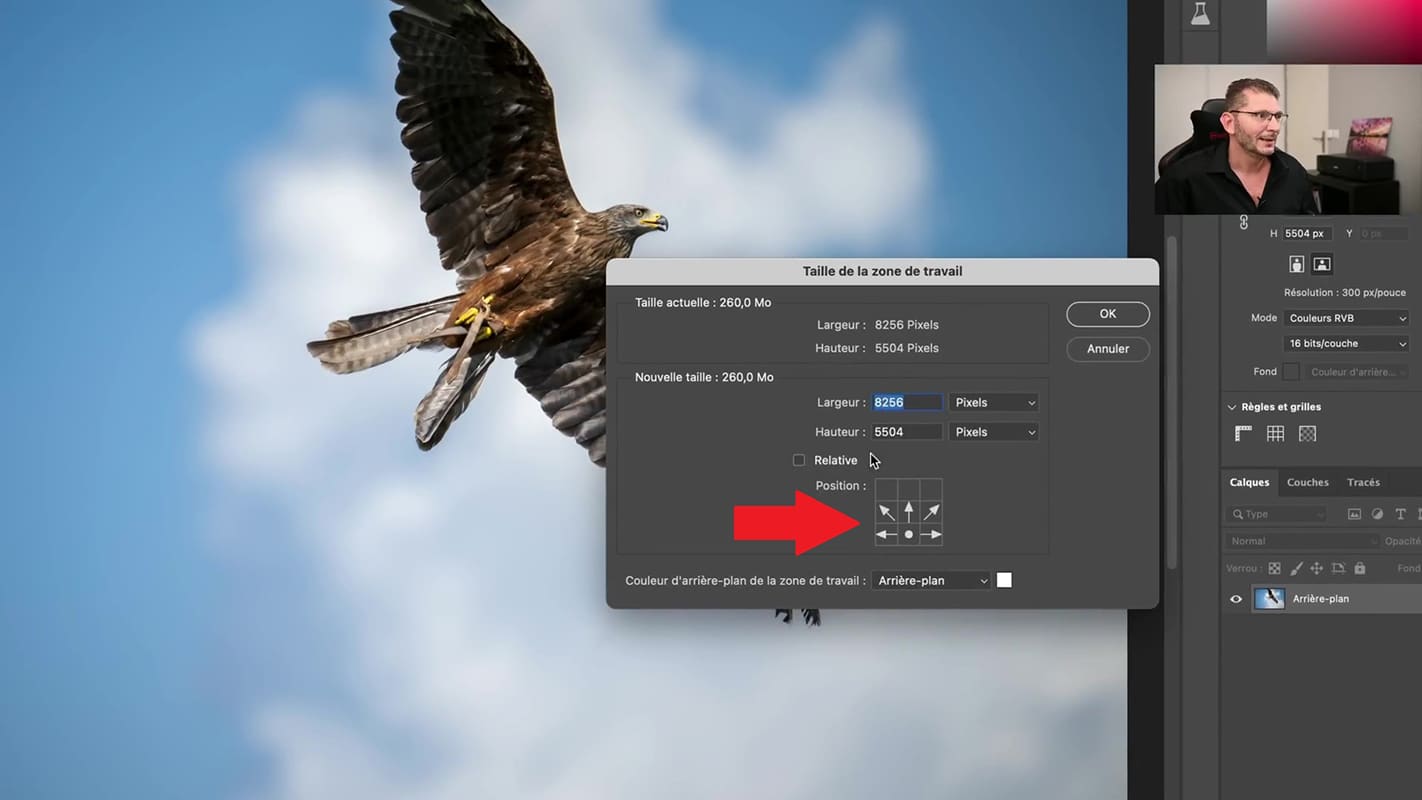
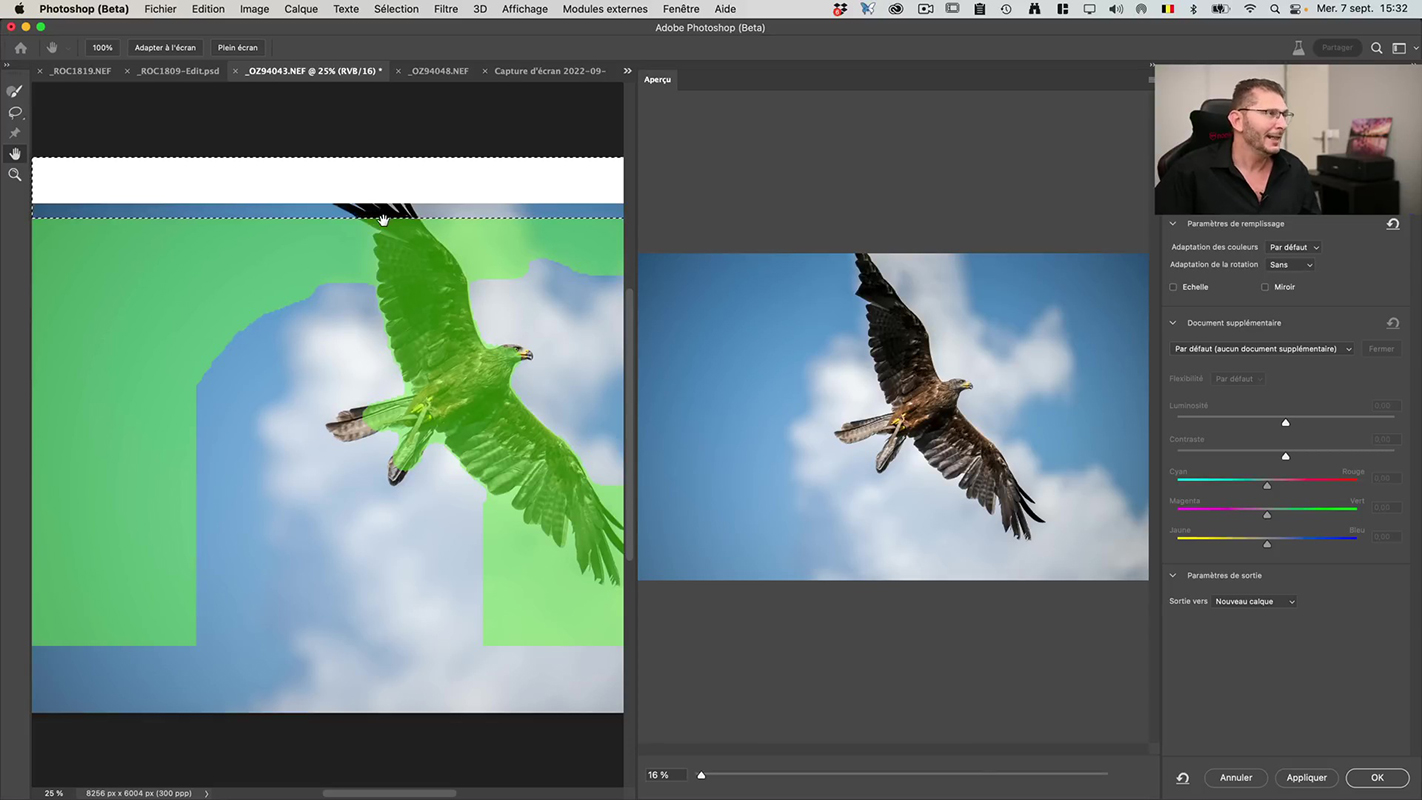
Pour commencer, il faut étendre le cadrage. Pour cela, vous allez dans l’onglet Image → Taille de la zone de travail ou avec le raccourci Cmd + Shift + C. Comme je souhaite allonger le cadrage en haut de la photo, je clique sur la flèche du bas dans le carré multidirectionnel.
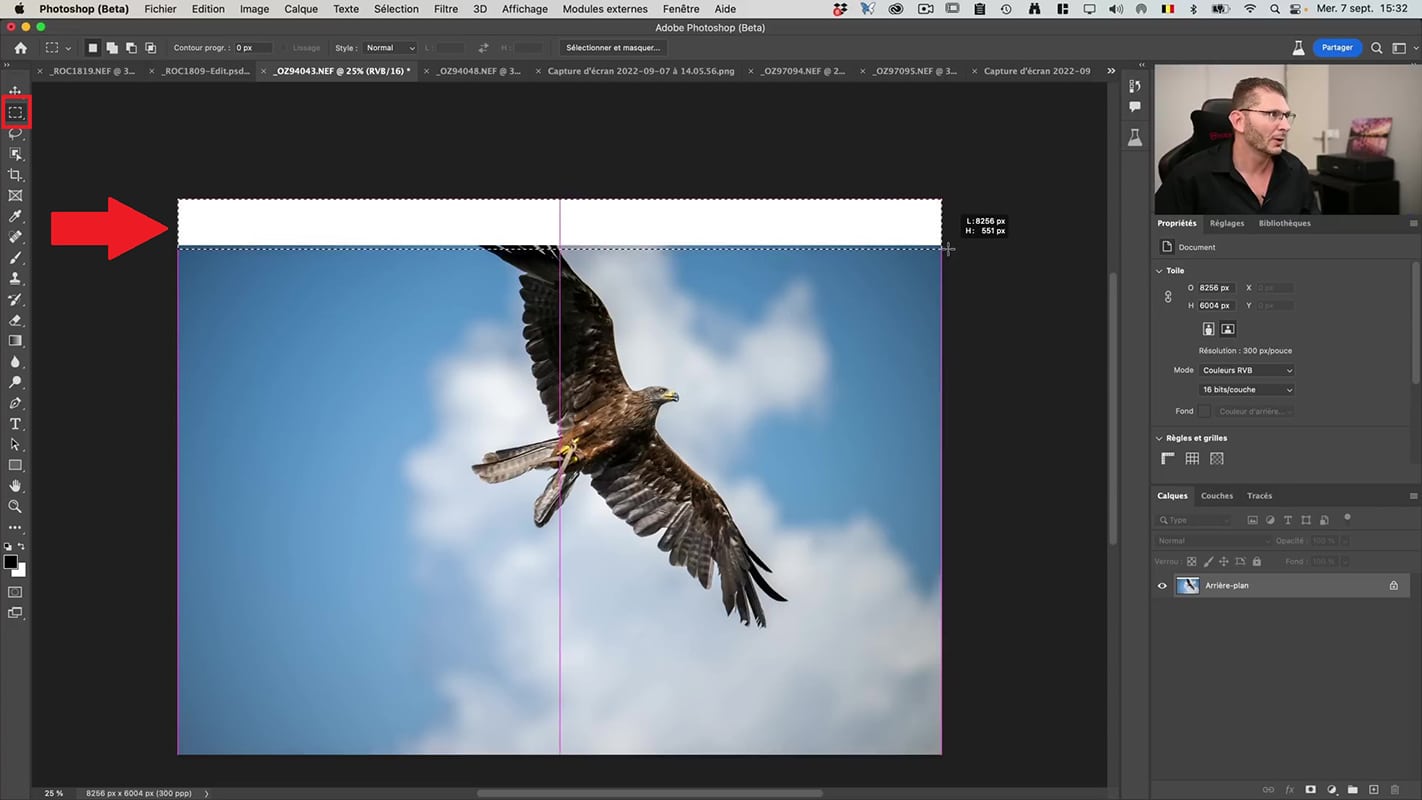
Toujours dans cette boîte de dialogue, vous avez les mesures en nombre de pixels absolus. Je choisis plutôt de cocher la case où est inscrit « Relative » comme ça, je repars de 0. Je note 500 pixels dans la case « Hauteur » pour prolonger l’image actuelle. Ensuite, j’obtiens une bande blanche en haut de l’image de 500 pixels.
2.2.2 Remplissage d'après contenu
Après cela, je clique sur l’outil Rectangle de sélection et je sélectionne cette fameuse bande blanche en question. J’ajoute quelques pixels à ma sélection, jusqu’à la jonction des plumes.
Maintenant, je vais dans l’onglet Edition → Remplissage d’après le contenu. Le résultat n’est pas mauvais car Photoshop a même tenté de reconstituer l’aile à cet endroit. Cependant, ce ne sont pas les mêmes plumes.

2.2.3 Nouveauté pour le remplissage de contenu : le multi-images
J’ouvre le menu déroulant juste en dessous de cette commande et y choisit l’image déjà ouverte sur laquelle je veux qu’il se réfère. Photoshop me prévient alors qu’il va réinitialiser la zone d’échantillonnage et je clique sur OK. Il calcule quelques instants et le résultat est réussi au niveau de l’aile. J’accomplirai juste une petite retouche au niveau du nuage en arrière-plan en masquant les imperfections. C’est très prometteur comme technique.

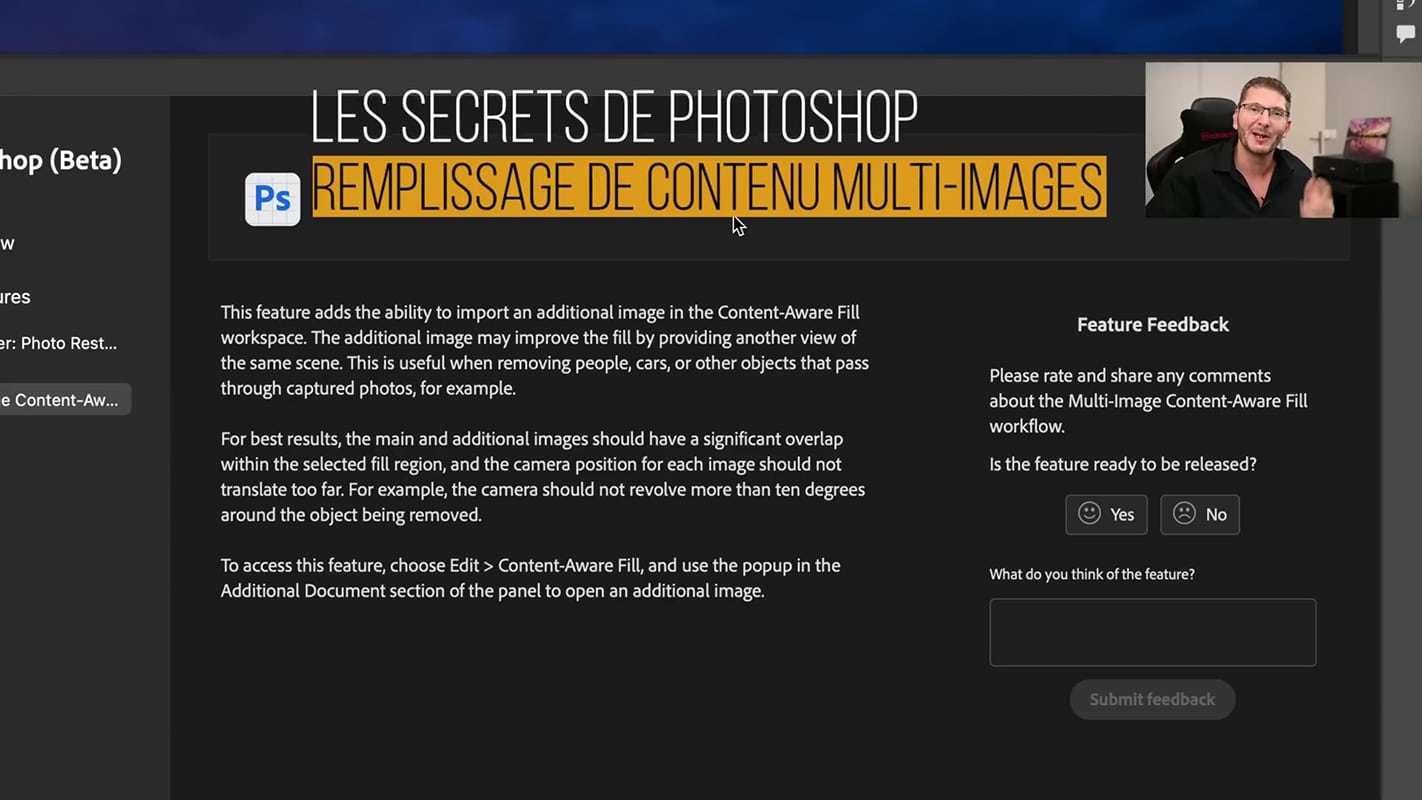
2.2 Exemple de remplissage de contenu multi-images avec la photo de Vernazza aux Cinque Terre
2.2.1 Complexité de cet exemple par rapport au précédent
Dans l’exemple précédent, nous étions dans un cas où cette fonction s’applique à merveille, ce ne sera évidemment pas toujours le cas.
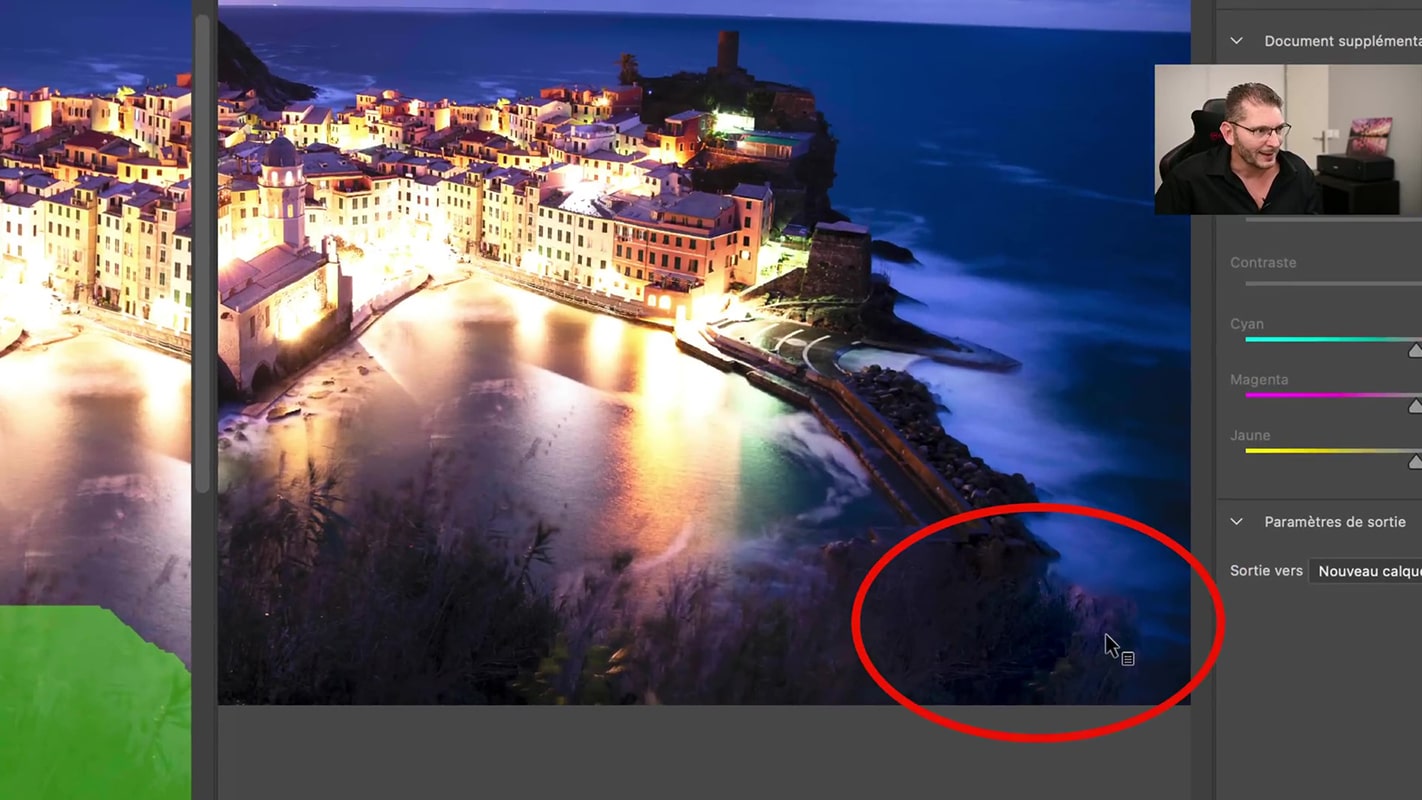
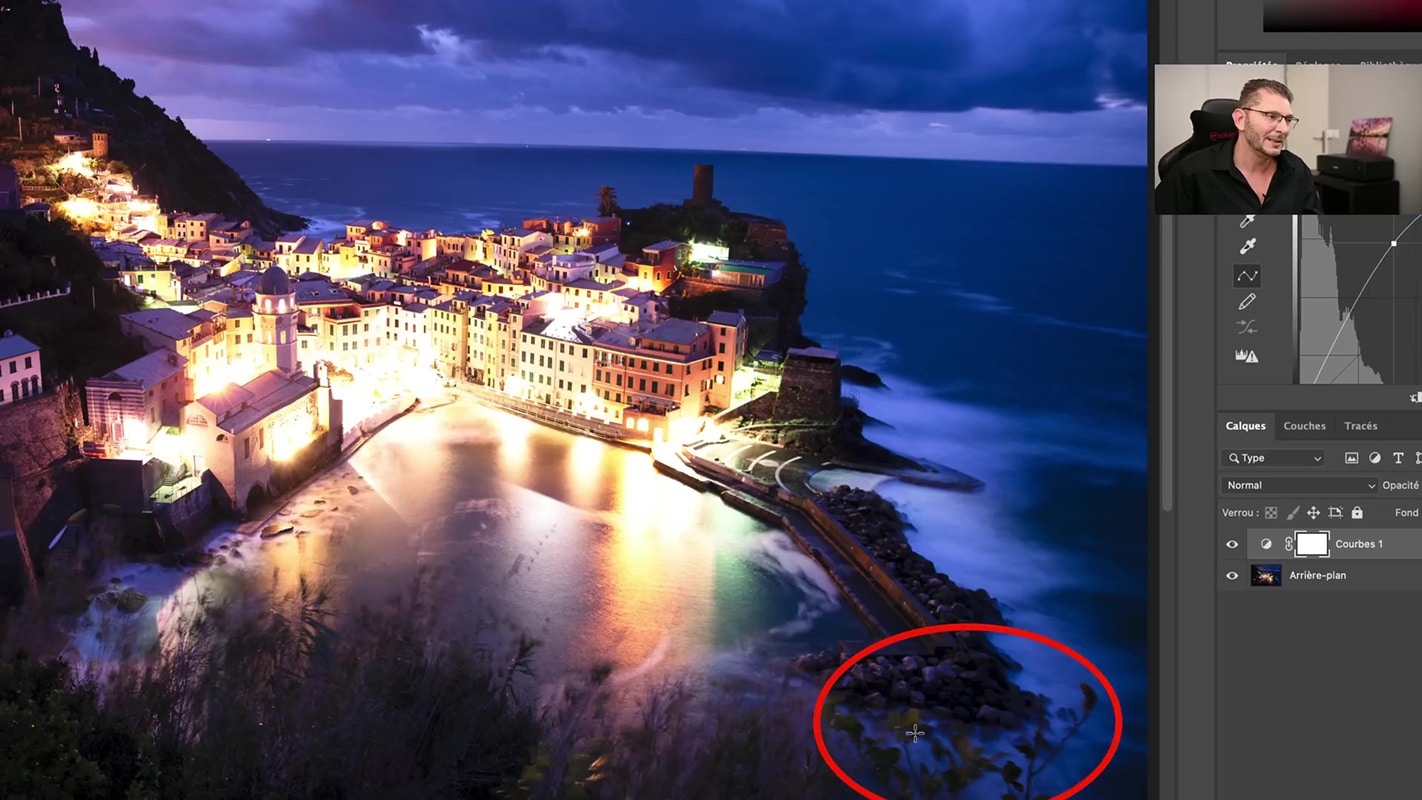
C’est pourquoi je vous montre un exemple de la photo de Vernazza qui est plus complexe. J’éclaircis l’image avec l’outil Courbe afin que vous visualisiez mieux la difficulté. C’est donc un endroit de l’image où la prise de vue était très dure à prendre car rempli d’herbe sur une toute petite plateforme. Par conséquent, le brise-lame touche les feuillages dans la photo et ça m’ennuie.

En redescendant de ce spot, vous avez une vue plus dégagée mais, évidemment, pas la même compo. Bref, je vais demander à Photoshop de s’inspirer du brise-lame sur cette deuxième photo pour compléter les éléments manquants sur la première. Vous noterez cependant que la perspective est entièrement différente ce qui donne moins de chance de réussite.

Le remplissage de contenu multi-images fonctionnera toujours mieux si vous respectez la même perspective comme, par exemple, en bougeant légèrement à gauche ou à droite. Quoi qu’il en soit, je teste quand même pour connaître les limites de cet outil.
2.2.2 Remplissage d'après le contenu depuis une copie fusionnée
Je prends l’outil Lasso libre pour créer une sélection dans la zone du feuillage. Pour que vous voyiez toujours bien les modifications, je crée une copie fusionnée de ce calque avec la courbe qui est au-dessus. Dans ce but, je crée un nouveau calque vide. Je désélectionne la sélection active. Puis, je vais dans l’onglet Image → Appliquer une image et je choisis « Fusionner le tout« . Le raccourci clavier pour cette opération est Cmd/Ctrl + Alt + Shift + E.
Une fois fini, je réactive ma sélection en allant dans l’onglet Sélection → Resélectionner. Cette dernière commande ne fonctionne que lorsque vous venez justement de faire une sélection. Puis, je me place sur ma copie fusionnée et me rends dans l’onglet Edition → Remplissage d’après le contenu.
Le résultat est un peu brouillon comme je m’y attendais.
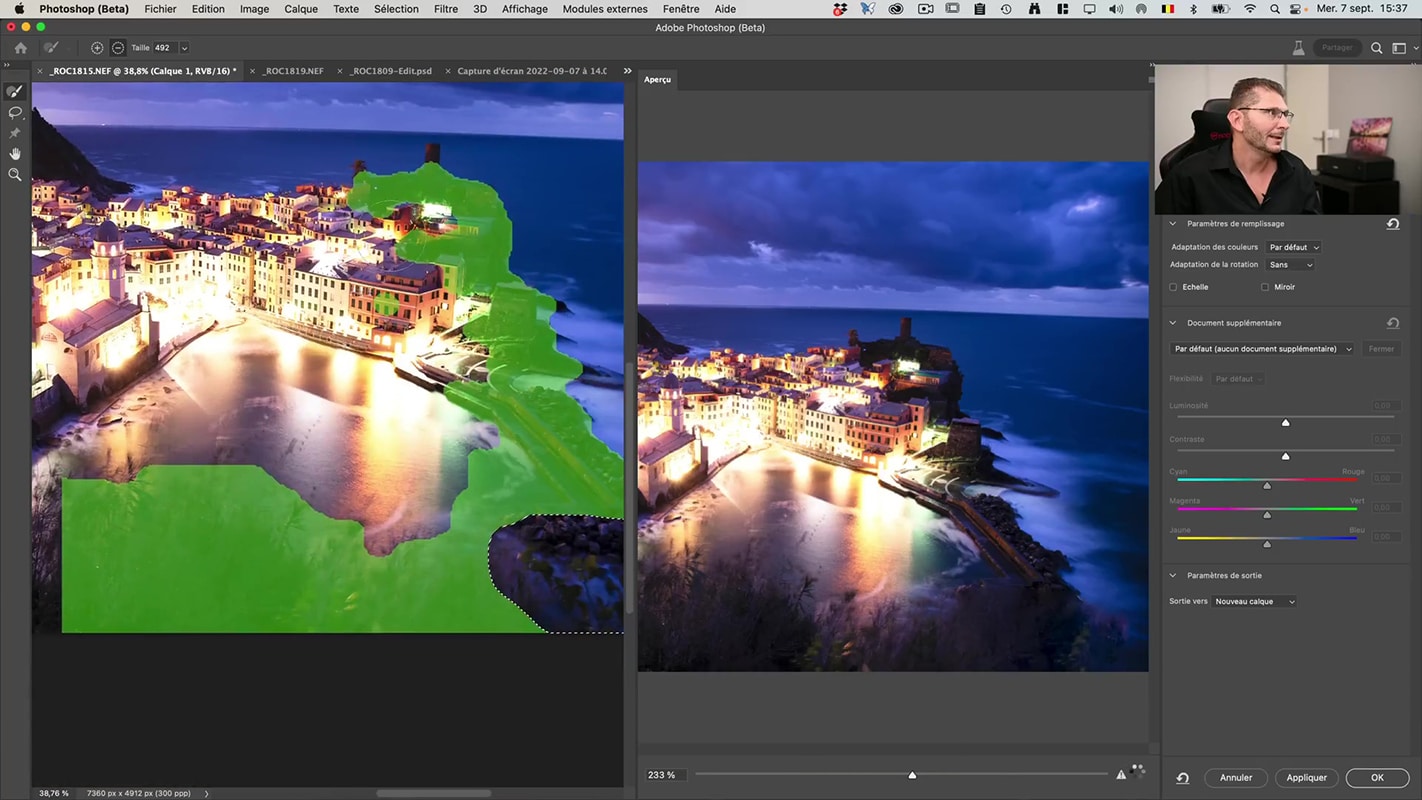
Suite à cela, je tente d’affiner ce constat avec le pinceau en lui indiquant de quoi il ne doit pas tenir compte. Les zones d’échantillonnage considérées pour le calcul sont en vert sur l’image. De ce fait, j’enlève une partie de cette zone verte à l’aide du pinceau. Cependant, ce n’est pas encore suffisant.
2.2.3 Utilisation du remplissage de contenu multi-images
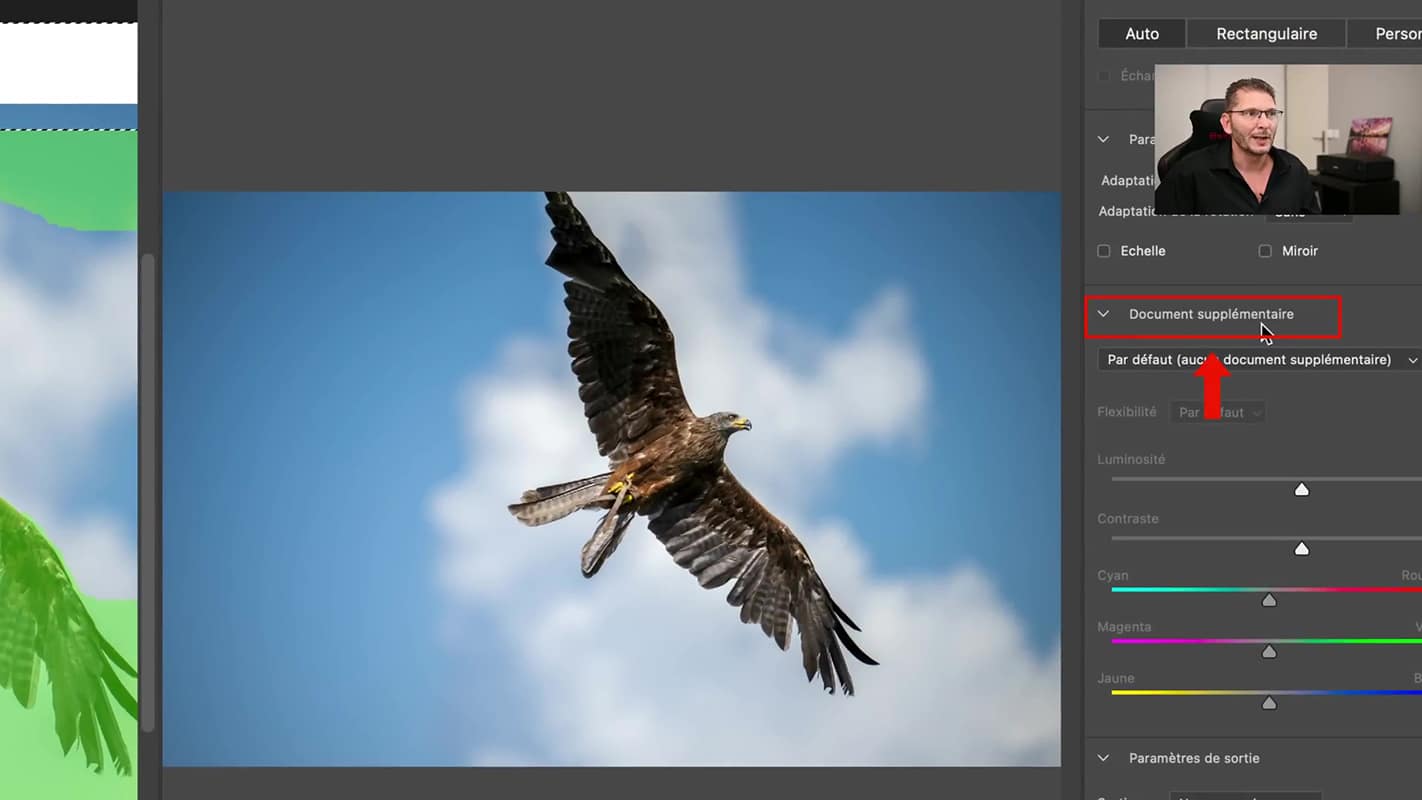
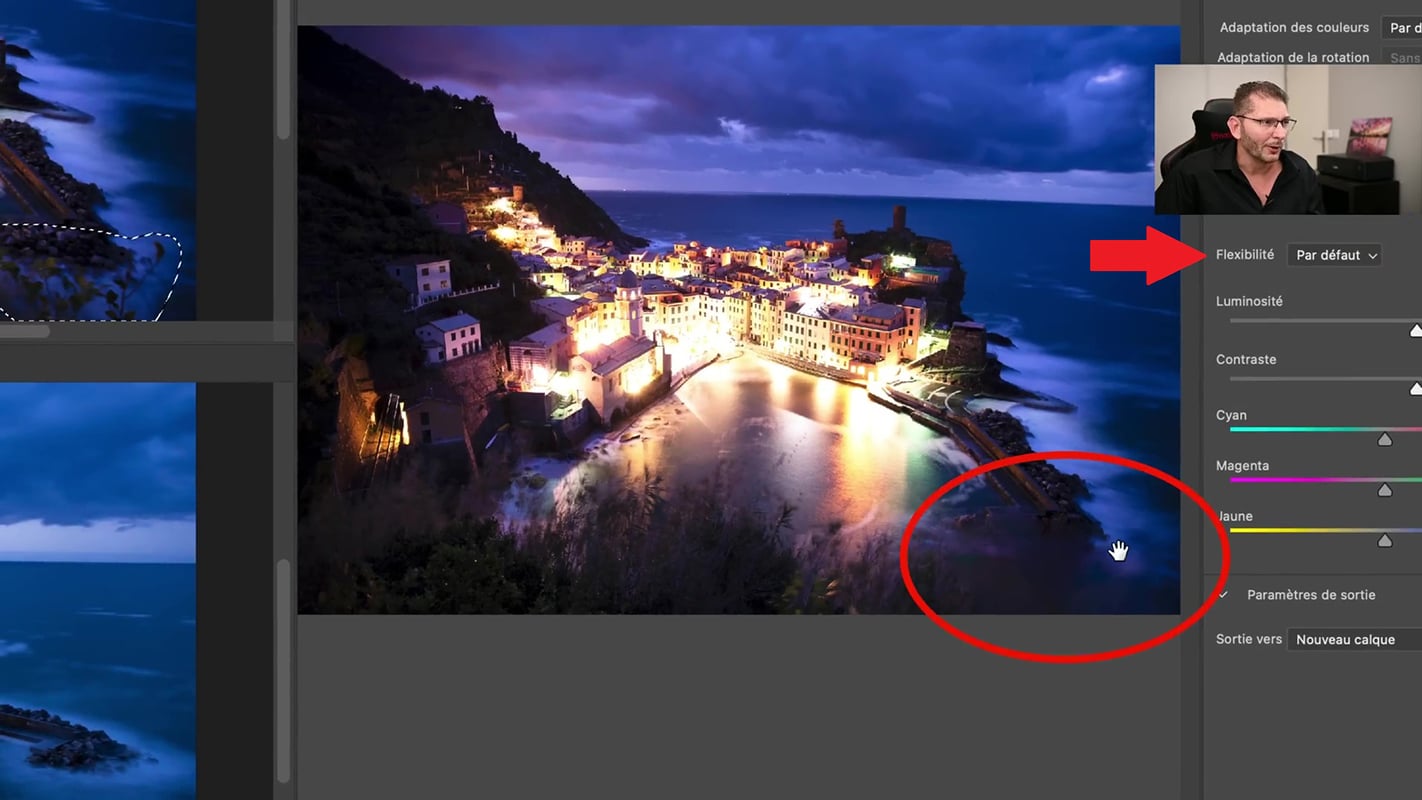
A présent, je teste avec la nouvelle fonctionnalité de remplissage de contenu multi-images que l’on retrouve sous la commande « Document supplémentaire » dans le volet de droite. Puis, je sélectionne, dans la liste des documents ouverts, celui qui m’intéresse. Le résultat est déjà de meilleure qualité que précédemment mais ce n’est pas encore parfait.

Par conséquent, j’essaie de régler la flexibilité sur « Elevée » afin de voir si cela améliore la situation. En fin de compte, cela offre une base de travail améliorée par rapport à celle proposée par défaut par Photoshop. Après l’utilisation du Tampon de correction et un recadrage, ainsi qu’un post-traitement pour récupérer les hautes lumières avec un masque de luminosité, on arrive à un résultat beaucoup plus intéressant qu’à la base.

2.3 Exemple de remplissage de contenu multi-images avec la photo prise à Pise
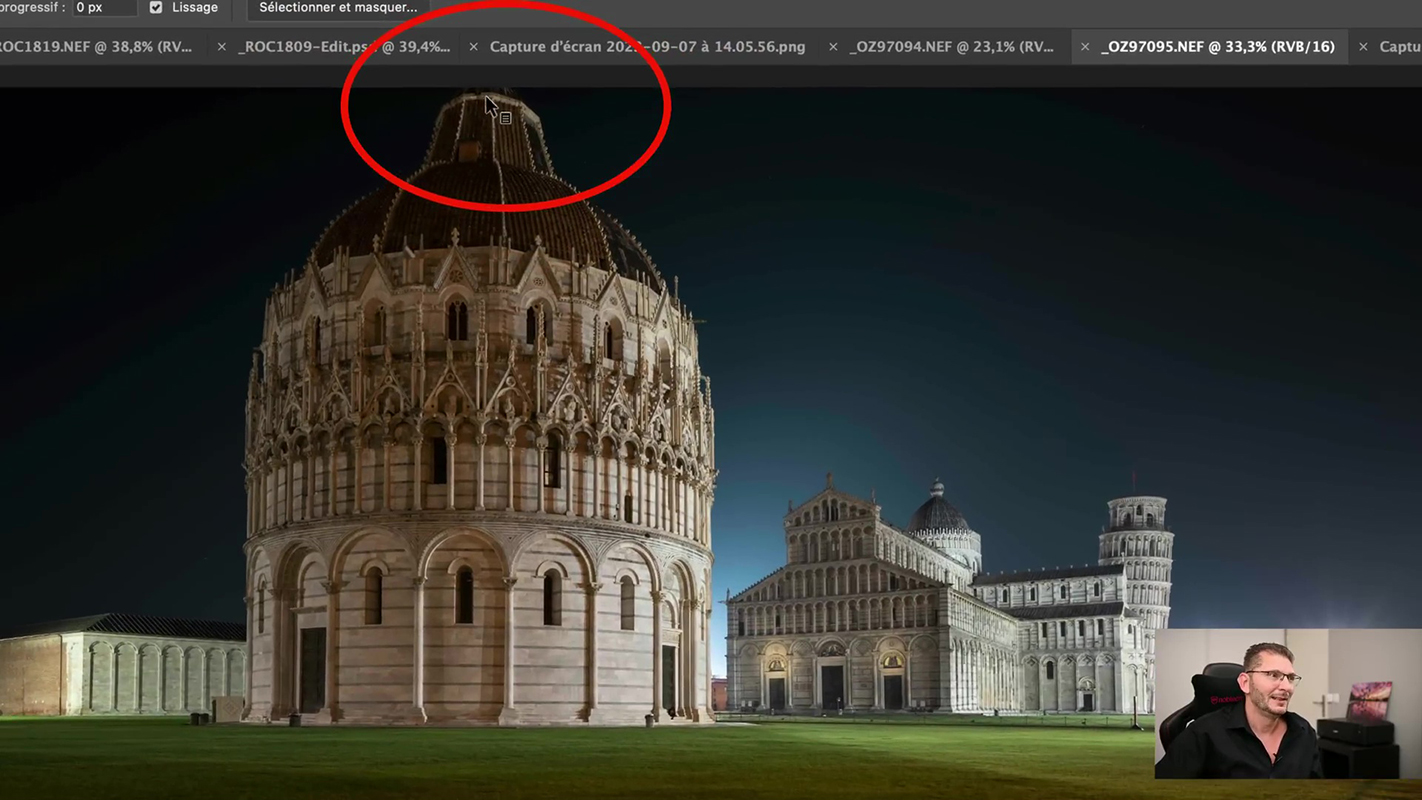
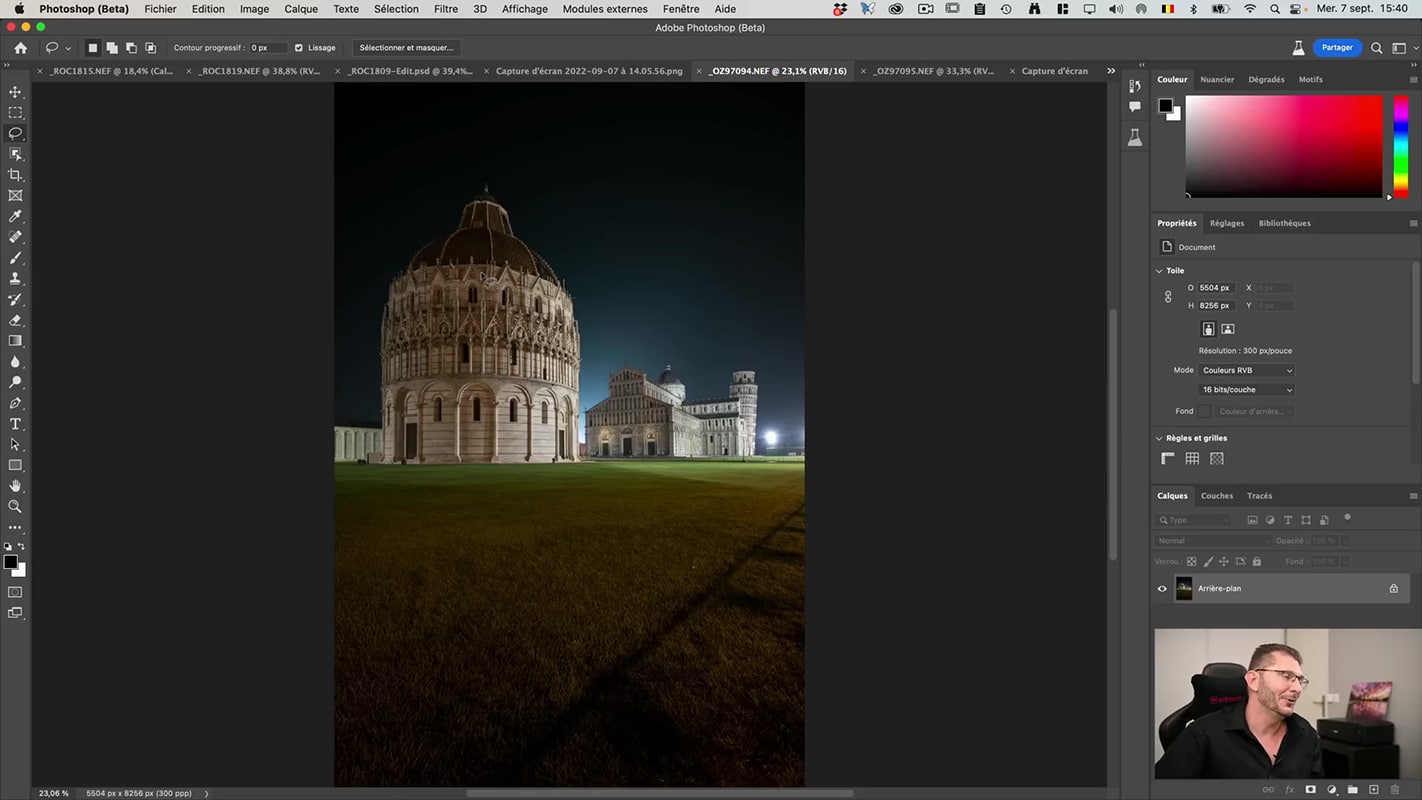
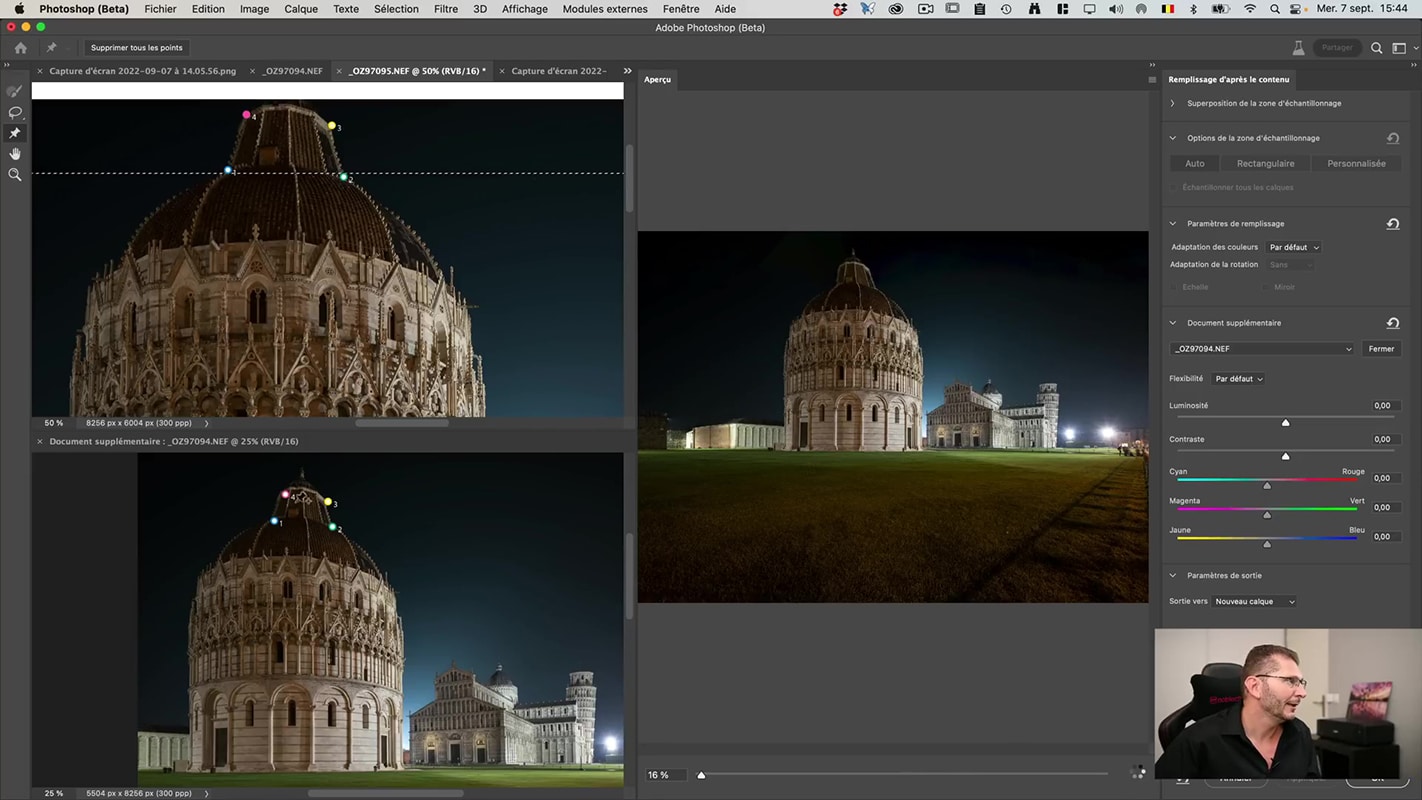
Pour ce dernier exemple, j’ai photographié Pise en mode paysage pour avoir toute la scène. Toutefois, je n’ai pas incliné l’objectif pour éviter les déformations et, de ce fait, il manque le haut du dôme. Bien sûr, dans la série suivante, j’ai pris la scène en mode portrait ce qui fait que j’ai plus de marge en haut et en bas de la photo. Le but de cette opération va être de reconstituer le dôme seulement avec une autre photo où il est visible.
2.3.1 Agrandissement de la zone de travail dans Photoshop
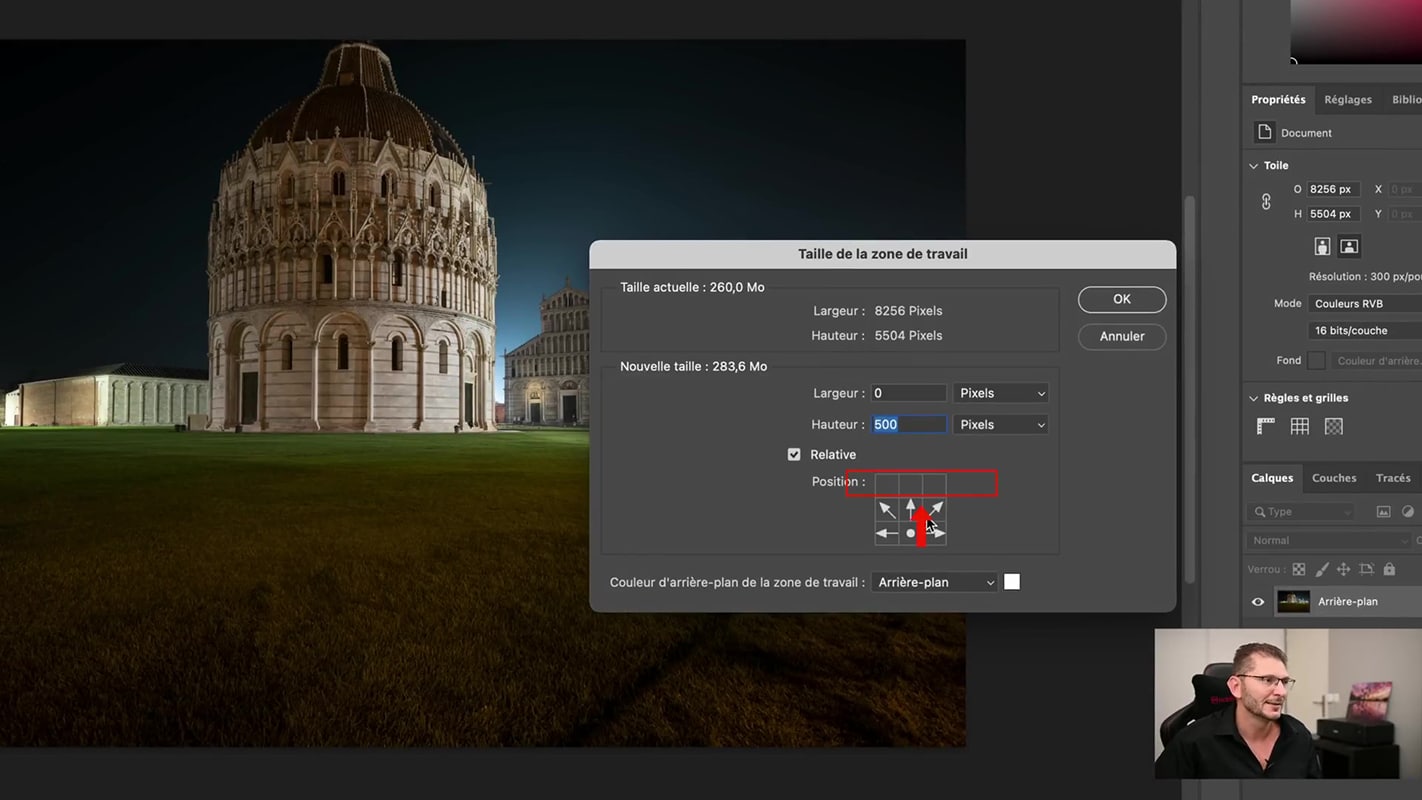
Tout comme dans le premier exemple, je vais dans l’onglet Image → Taille de la zone de travail. A nouveau, la boîte de dialogue s’ouvre et j’augmente de 500 pixels en hauteur. Ensuite, je clique dans « Position » sur les flèches dirigées vers le bas du carré pour que les pixels s’ajoutent dans la zone vide en haut.
Au contraire, si j’avais cliquer sur les flèches du haut, une zone vide de 500 pixels aurait été créée dans le bas de l’image et ainsi de suite. En bref, les pixels s’additionnent à l’endroit où sont situés les carrés vides.

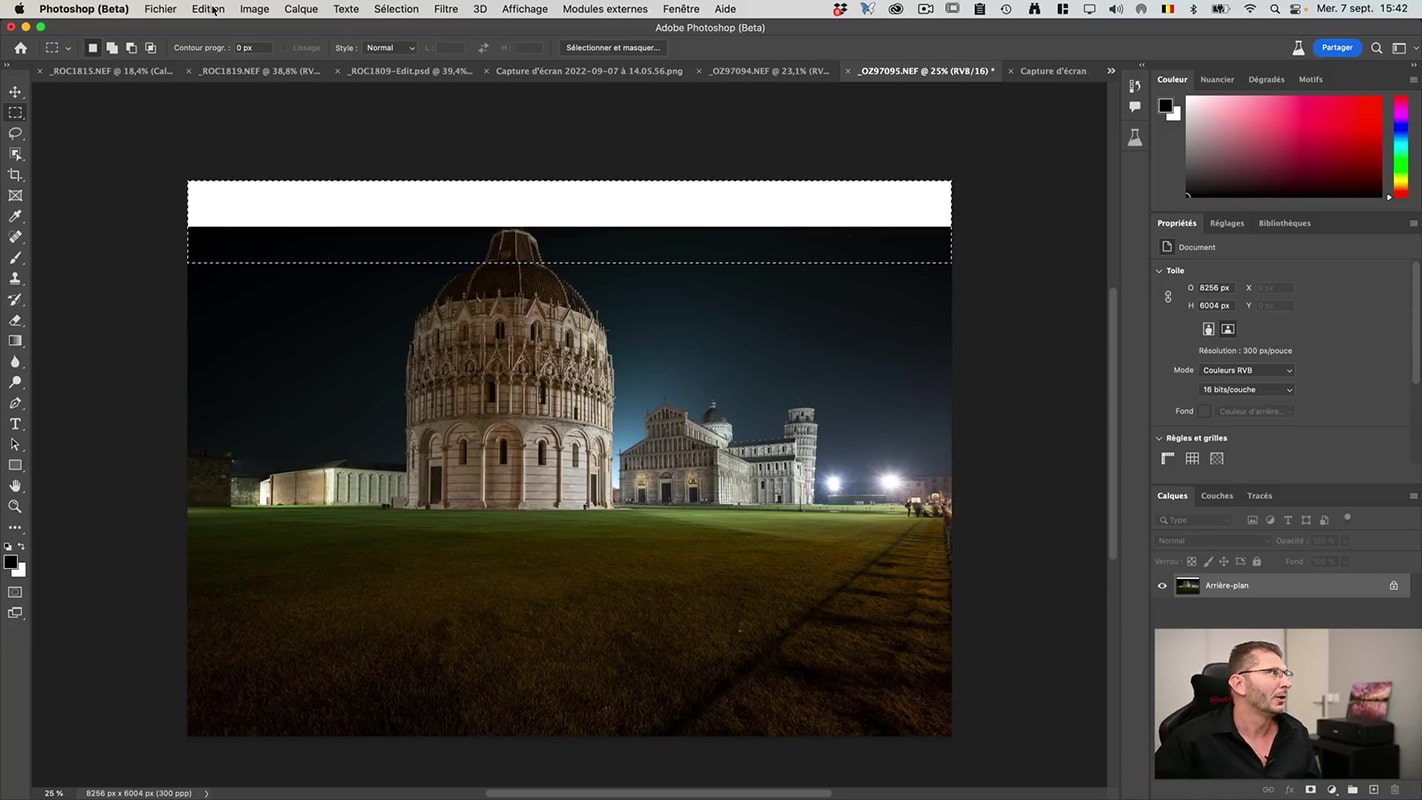
2.3.2 Sélection avec l'outil Rectangle de Photoshop
Je prends l’outil Rectangle de sélection et j’englobe la partie blanche. En règle générale, il suffit de dépasser de 2 ou 3 pixels lorsque vous utilisez le remplissage d’après le contenu de Photoshop. Par contre, pour cette nouvelle fonction de remplissage de contenu multi-images, j’ai remarqué que ça fonctionnait mieux lorsqu’on utilisait une zone de recouvrement plus étendue.

Cela fait, je vais dans l’onglet Edition → Remplissage d’après le contenu.
Photoshop a effectivement rempli le ciel mais n’a pu terminer le dôme, ce qui est parfaitement normal. En effet, Photoshop n’est pas capable de deviner à quoi le dôme devait ressembler. C’est pourquoi je vais lui montrer à l’aide de la photo en mode portrait ce que j’attends comme résultat.
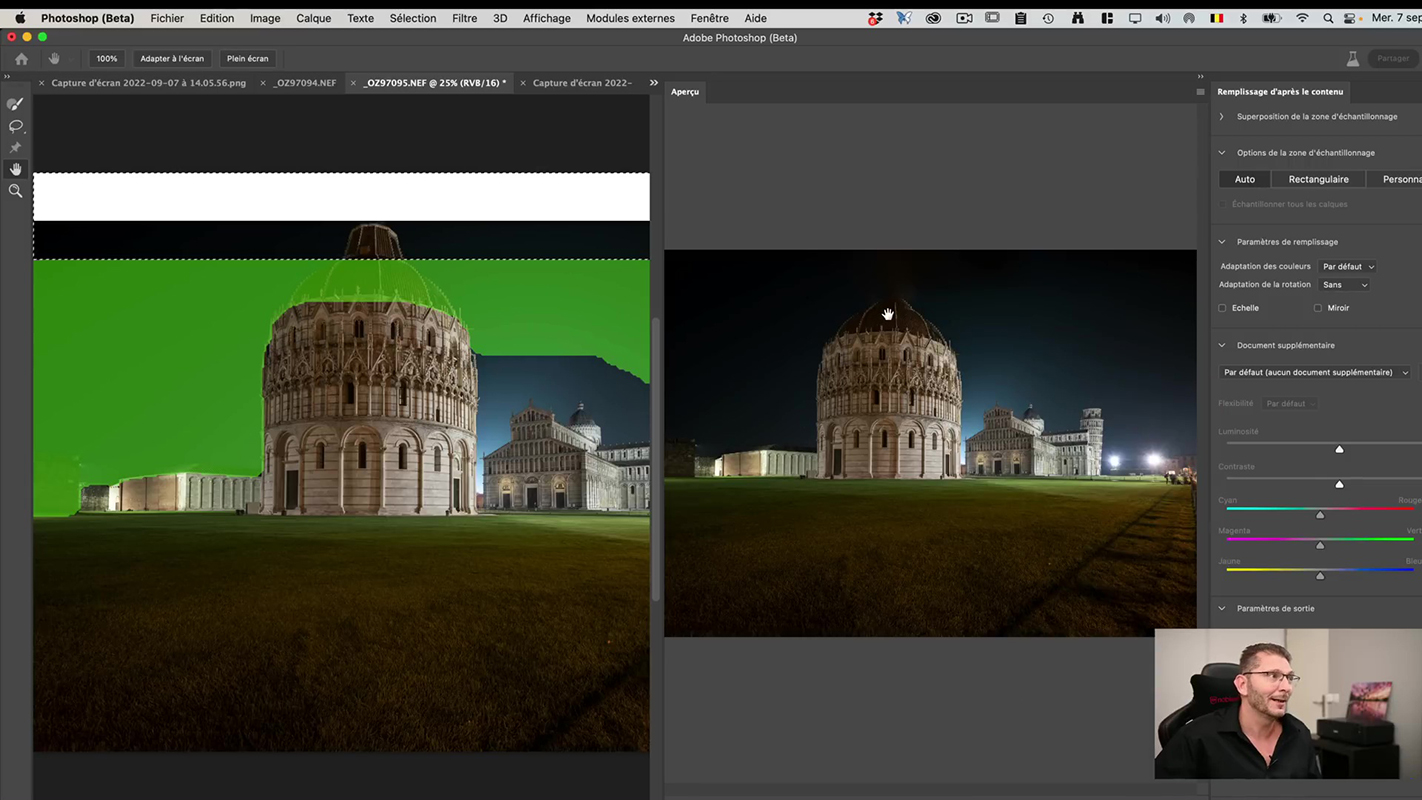
2.3.3 Remplissage de contenu multi-images pour compléter le dôme
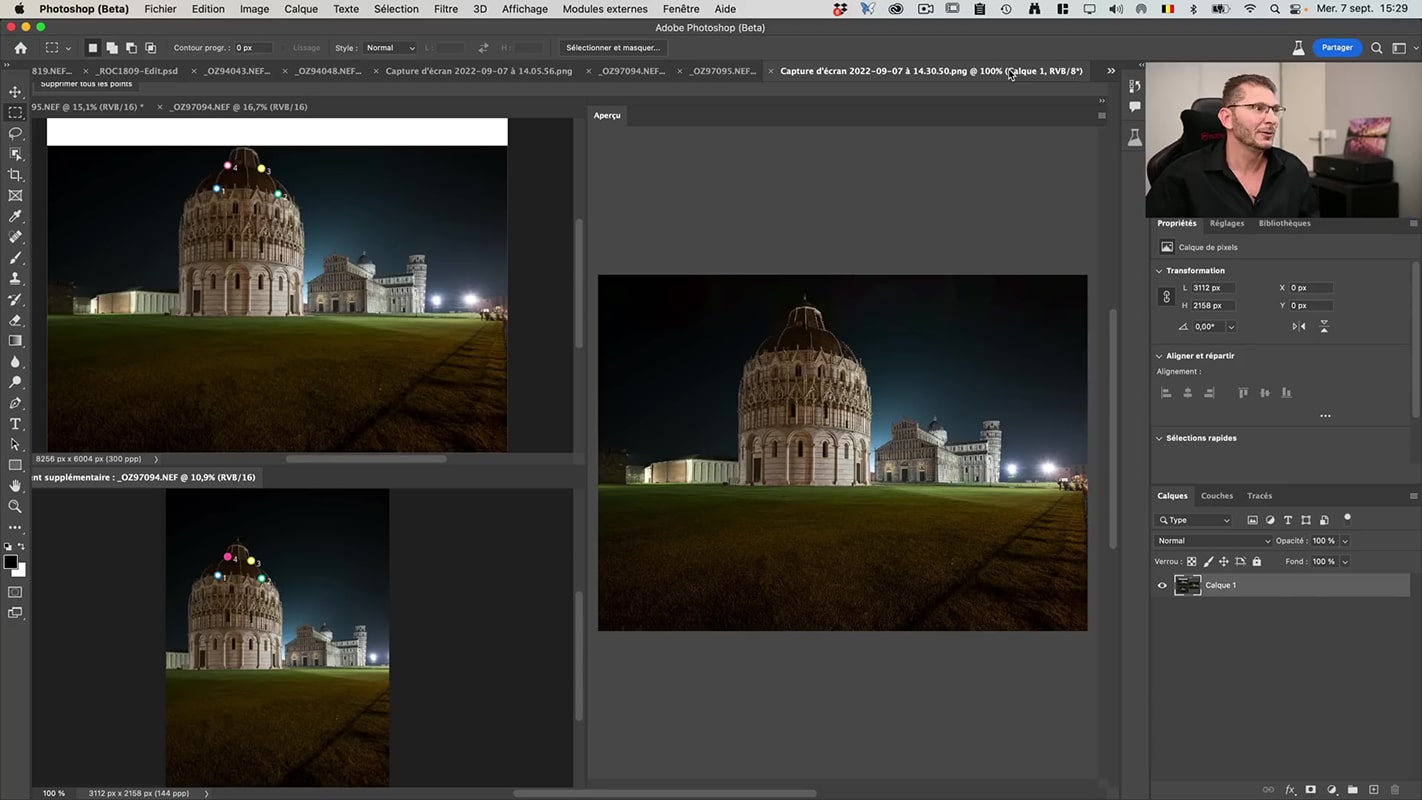
Je recherche la photo en mode portrait dans la liste sous « Document supplémentaire« . Puis, je laisse l’intelligence artificielle faire le reste et mon dôme est reconstitué. Le résultat est pas mal mais le dôme est légèrement de travers. Pour résoudre cela, je vais employer des épingles d’alignement.
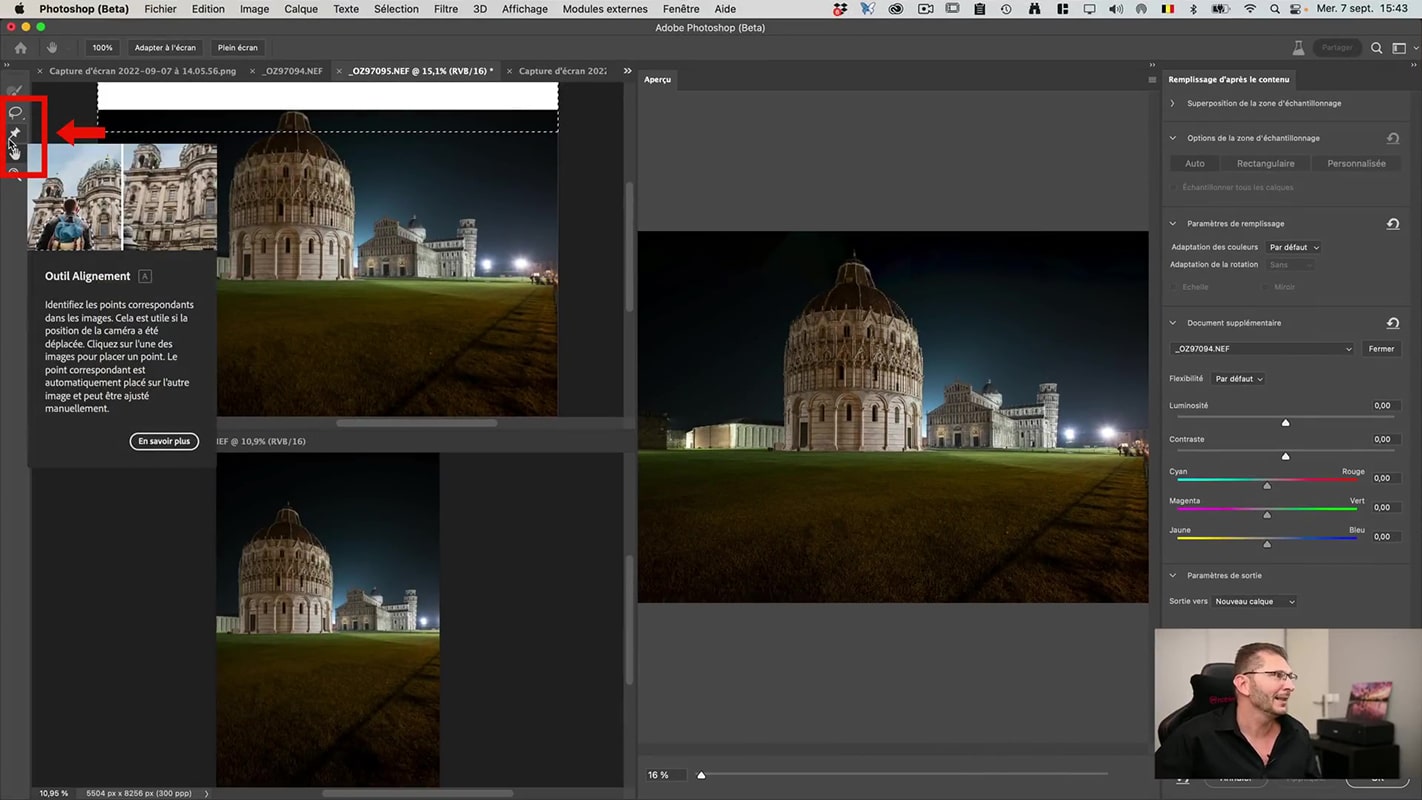
2.3.4 Fonctionnement des épingles d'alignement
Les épingles d’alignement sont nouvelles dans l’outil Alignement et elles vont vous permettre de définir des points de repères dans votre image. Grâce à elles, Photoshop pourra interpréter les repères et ajuster l’alignement à cet endroit. Il est possible de placer jusqu’à 4 épingles.
Ainsi, j’installe les épingles l’une après l’autre en m’assurant qu’elles soient parfaitement positionnées. Lorsque ce n’est pas le cas, je peux déplacer à nouveau l’épingle. Pour finir, Photoshop recalcule l’alignement et l’objectif est atteint.

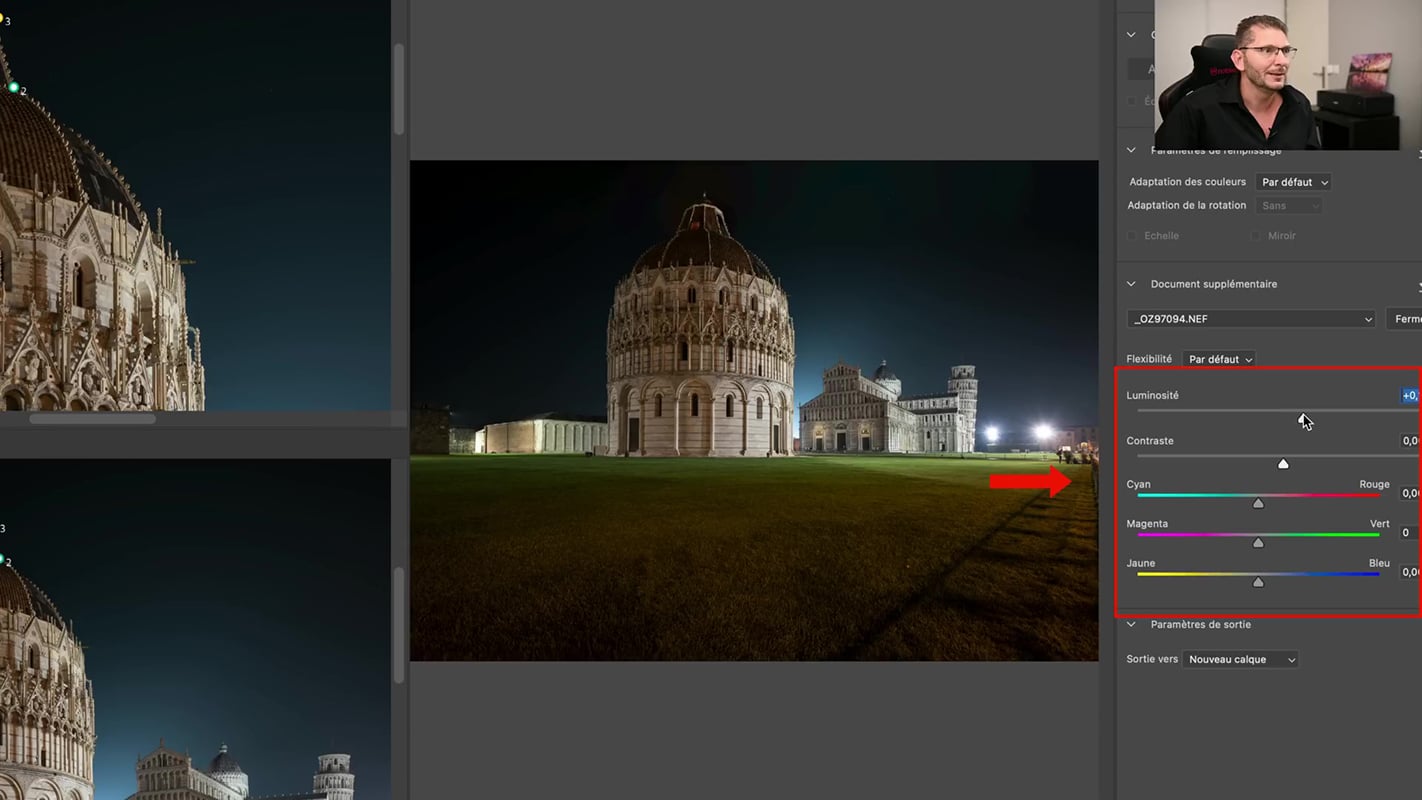
2.3.5 Que faire en cas de discordance lors de l'assemblage ?
En cas de discordance, au niveau de la luminosité par exemple, entre les deux zones de l’image assemblées, vous disposez de curseurs dans le volet de droite. Ils permettent d’ajuster soit la luminosité, soit le contraste ou encore la répartition des couleurs primaires et secondaires.
A noter :
Le résultat de l’assemblage se fait sur un calque vide. Il est donc indépendant. De ce fait, vous pouvez également revenir sur les réglages ultérieurement. C’est en tout cas ce que je fais car je ne suis pas entièrement satisfait de ces curseurs dans l’état actuel.
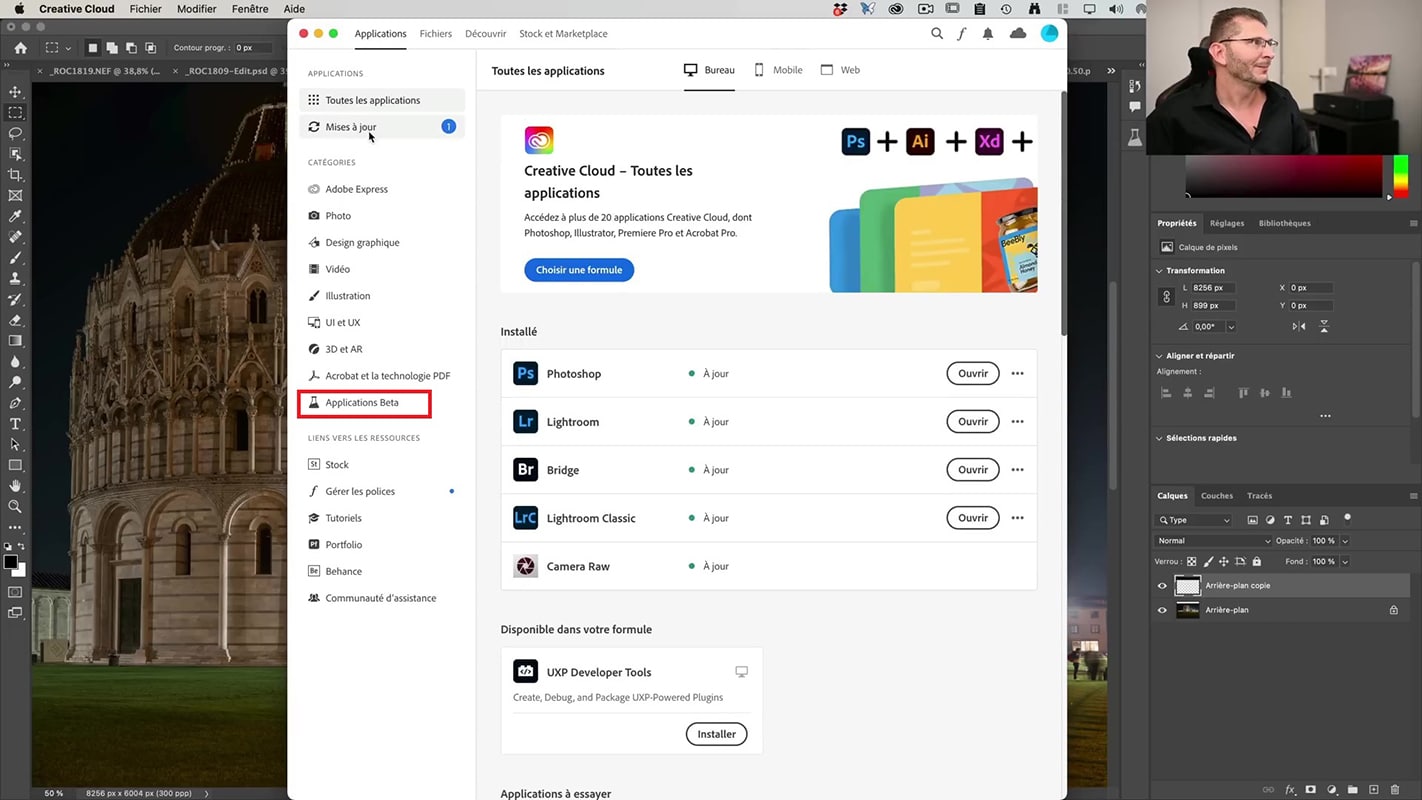
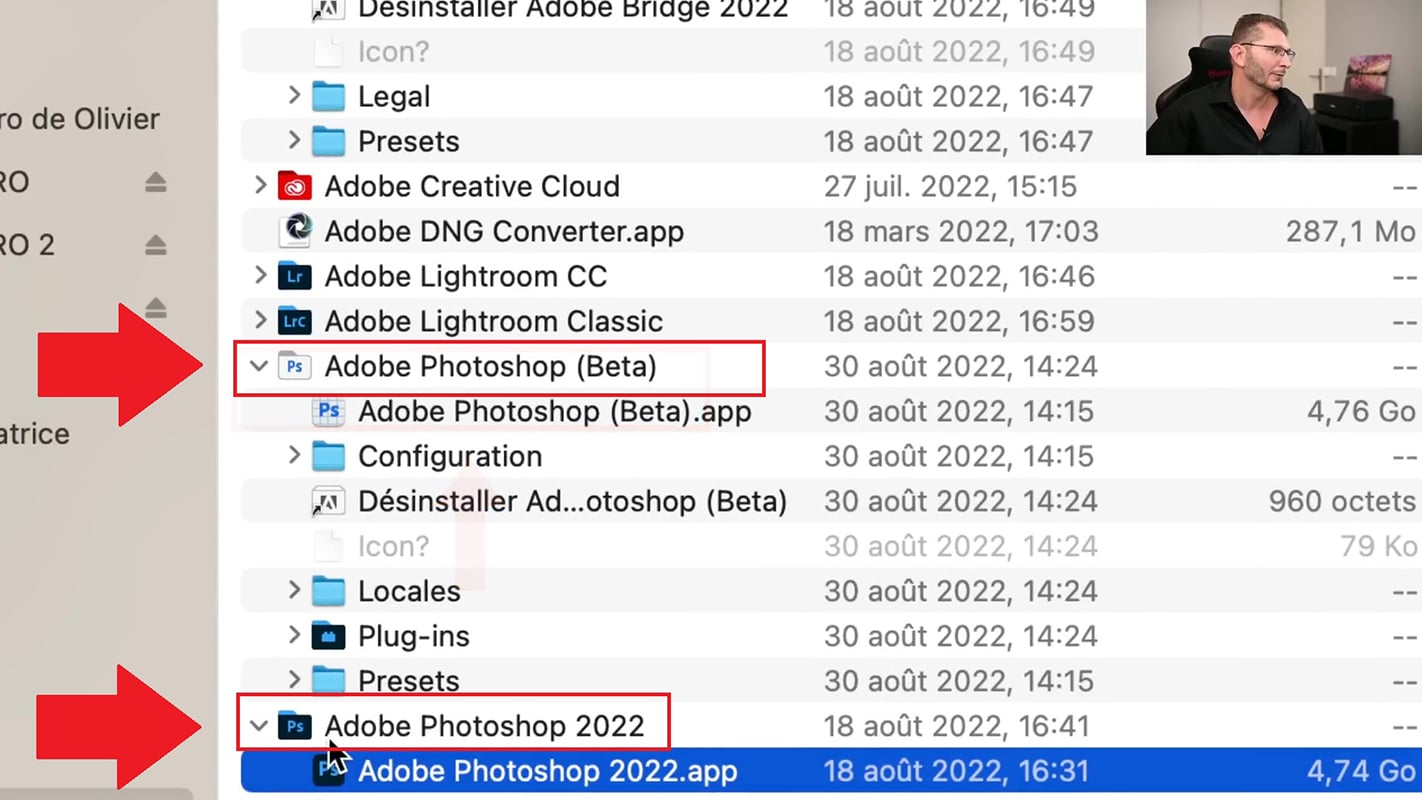
3. Comment tester la version Beta de Photoshop ?
Pour tester la version Beta, vous allez dans votre Creative Cloud. Puis, vous cliquez sur l’onglet Applications. Ensuite, dans la colonne de gauche, vous sélectionnez « Applications Beta« . Pour finir, vous verrez le version de Photoshop Beta qu’il vous sera alors possible d’installer.
Une fois installé, vous aurez alors deux applications Photoshop. Par conséquent, n’ayez aucune crainte que cela cause des interférences avec votre Photoshop actuel. D’ailleurs, vous pourrez les reconnaître à leurs icônes différentes.

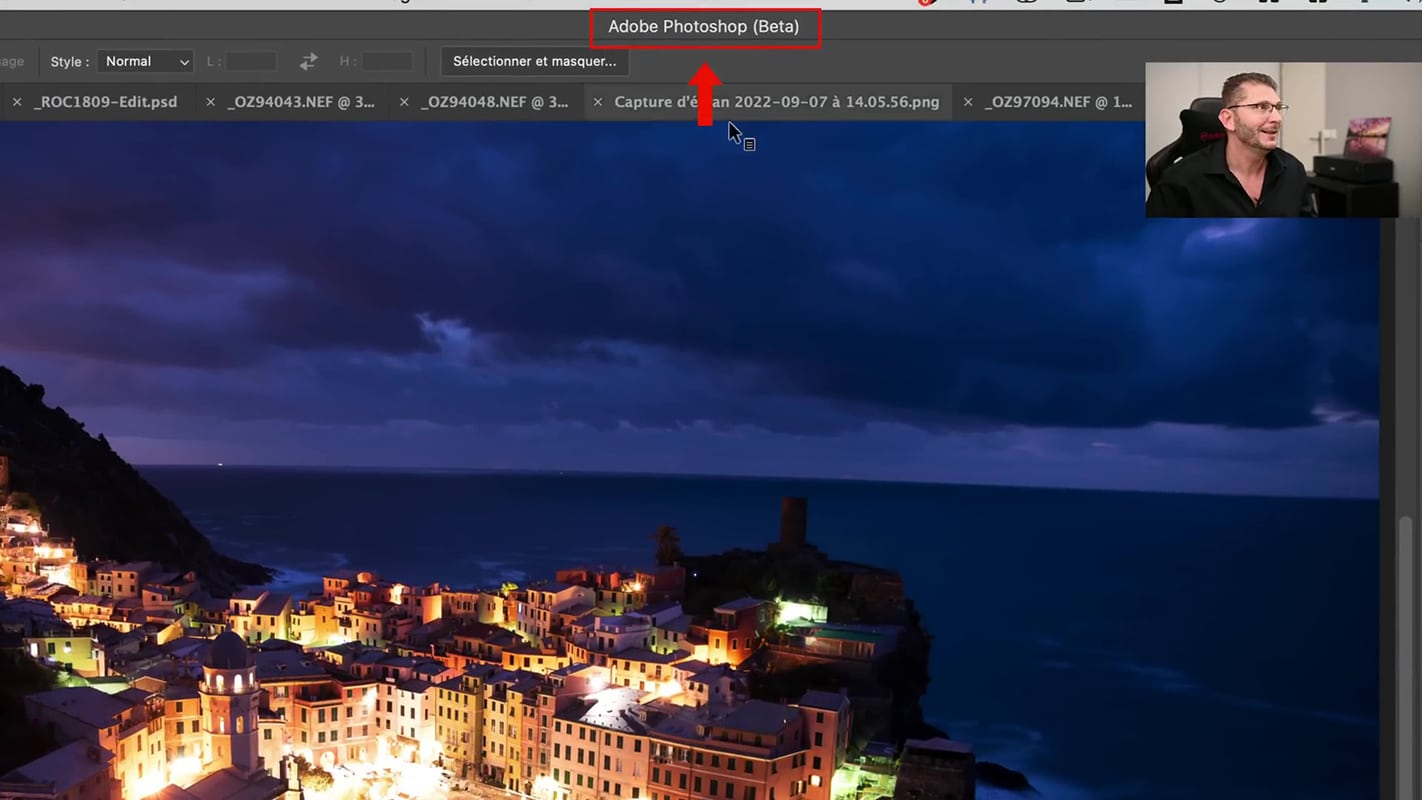
Une fois dans la version Beta de Photoshop, il suffit de cliquer sur le bouton représentant une éprouvette de laboratoire et vous verrez les fonctionnalités en cours de test. Celle du remplissage de contenu multi-images est écrite en anglais : « Multi-Image Content-Aware Fill« .
Le fait que ce soit des versions beta signifient qu’elles peuvent encore s’améliorer. D’ailleurs un encart est prévu afin de donner votre avis sur la version actuelle.
Cela peut s’avérer intéressant parce que les développeurs tiennent compte des remarques avant de sortir la version définitive. Vous pouvez ainsi contribuer à améliorer votre logiciel favori.
4. Conclusion sur le remplissage de contenu multi-images
Je trouve cette fonctionnalité très intéressante. J’apprécie le système des points d’ancrage qui me fait penser à Autopano Giga qui était un logiciel d’assemblage panoramique. Donc, ceci est très prometteur. En effet, c’était déjà une technique que j’utilisais sur le terrain : la technique du puzzle. Elle consiste à faire une prise de vue et, lorsqu’il y a un obstacle, se décaler par rapport à lui, pour finir par l’assemblage dans Photoshop. Je le faisais manuellement avec des masques de fusion et des calques, etc… Mais maintenant, le remplissage de contenu multi-images va permettre de gagner du temps en le faisant de manière semi-automatique et du fait qu’il nécessite moins de connaissance dans Photoshop.
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.