Vidéo du tutoriel “CRÉER un TRIPTYQUE dans PHOTOSHOP”
Recevez la version PDF de l’article !
Quel est l'intérêt d'un triptyque ?


L’utilisation de trois photos sous la forme d’un triptyque s’avère utile pour :
- Présenter ses photos en série dans une optique esthétique
- en jouant sur les formes et/ou couleurs juxtaposées,
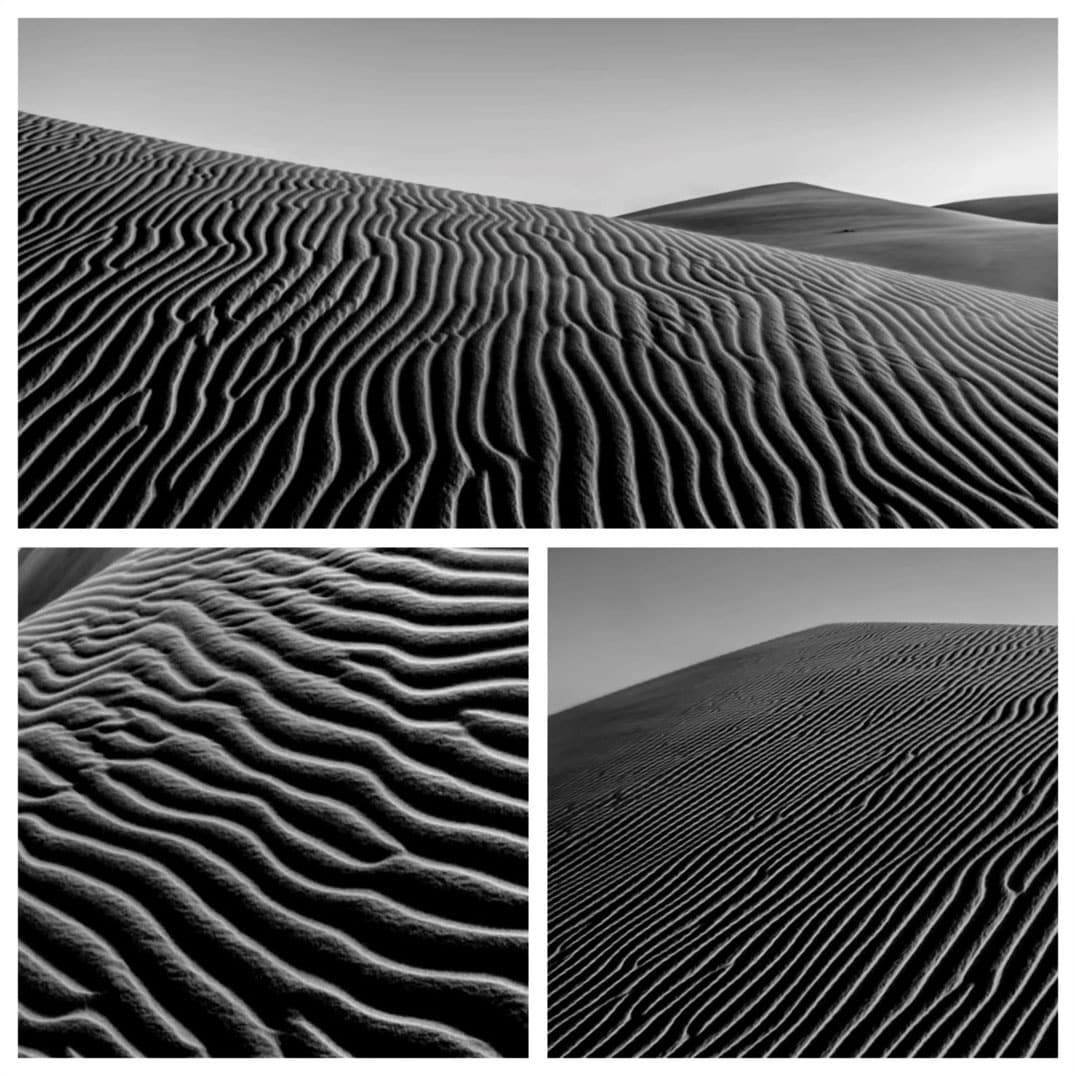
- en montrant différents détails ou angles de prise de vue d’un même sujet,
- ou en plaçant l’observateur dans un contexte précis.
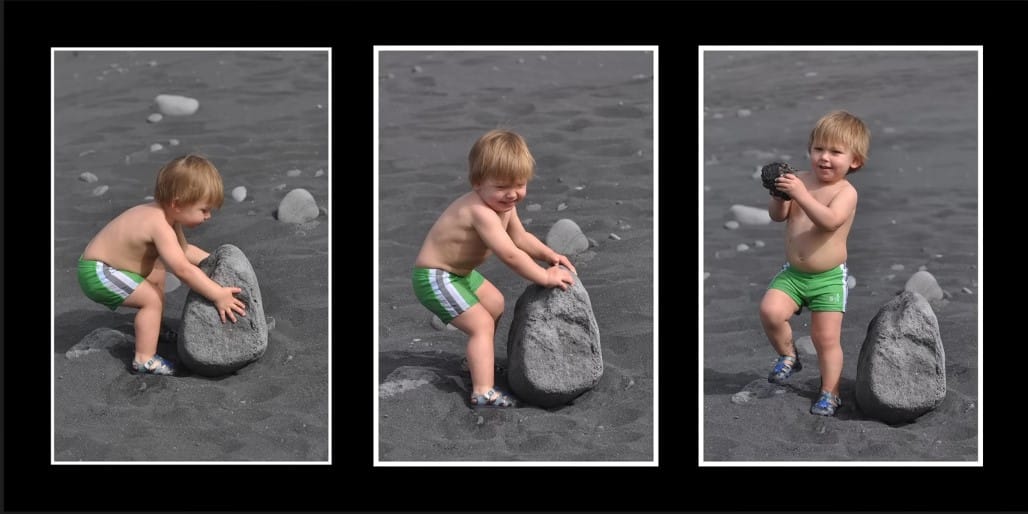
- Raconter une histoire en jouant sur la chronologie d’une action par exemple.
👉 Vous découvrirez des fonctions de Photoshop souvent peu connues des photographes, entre autres l'outil Image et le format PSDT (template).
1. Création et préparation du document
Pour réaliser ce triptyque il convient de passer par quelques étapes préalables.
1.1 Création du document
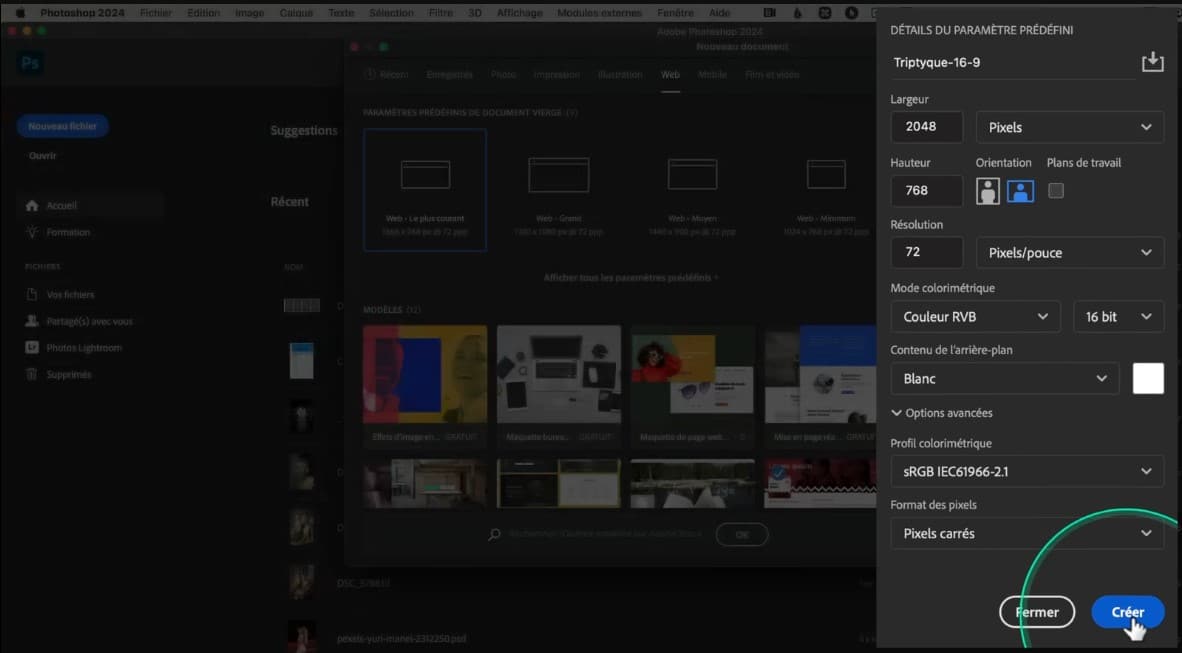
Cliquer sur Nouveau fichier puis définir :
- les dimensions,
- le mode colorimétrique et la profondeur de bits (8 ou bits),
- et le profil colorimétrique.
- Pour finir décocher « Plans de travail » et cliquer sur « Créer »

1.2 Préparation du document
1.2.1 Utilisation de repères
Afin de faciliter le placement et l’alignement des photos dans le document, nous allons créer une disposition de repères de manière automatique.
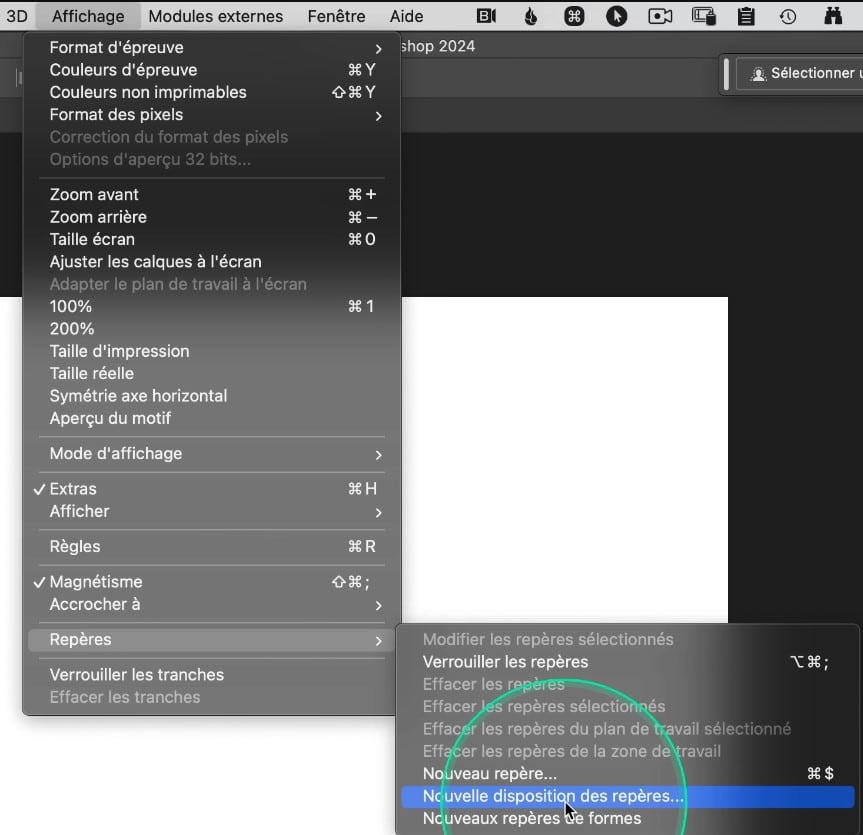
Pour cela rendez-vous dans Affichage > Repères > Nouvelle disposition des repères…

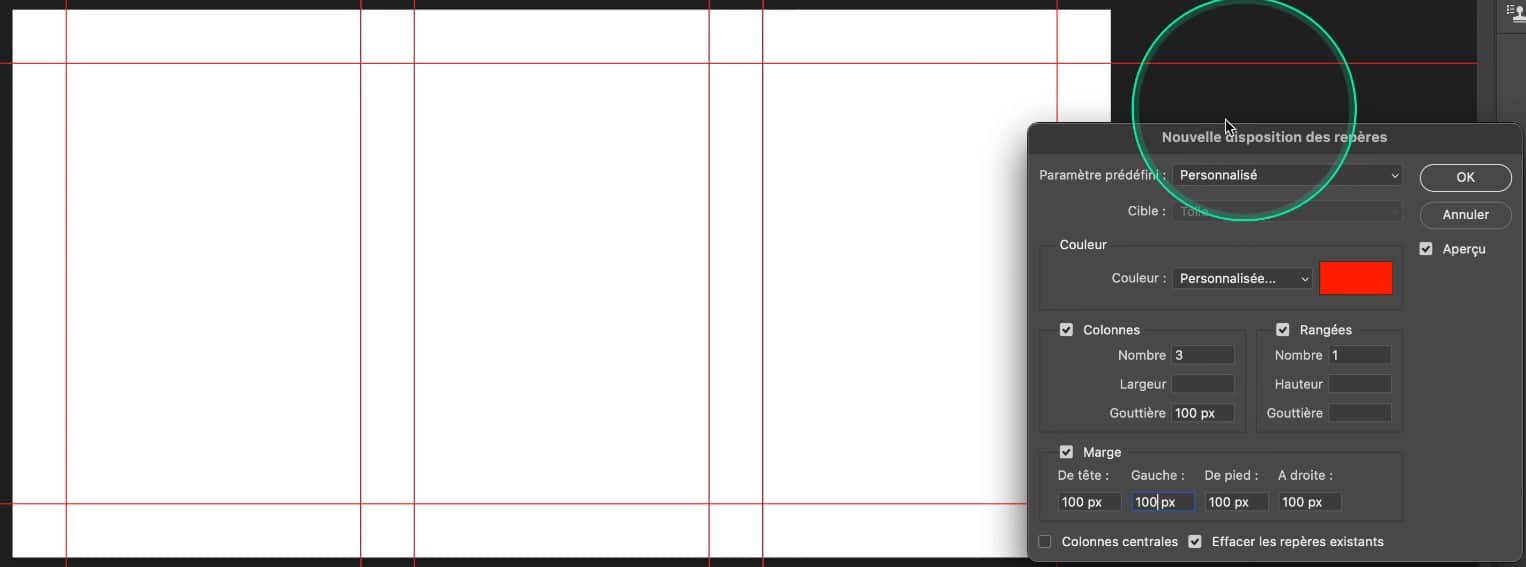
Dans la fenêtre qui s’ouvre nous allons définir les valeurs souhaitées pour notre document.
- Le nombre de Colonnes et de Rangées définit la disposition des repères, à renseigner en fonction du nombre de photos désiré, créant ainsi une grille.
- La valeur Gouttière représente l’espace à appliquer entre deux éléments de la grille définie par Colonnes et Rangées.
- Les valeurs de Marge représentent les espaces autour de notre grille vis-à-vis des bords du document.

Pour terminer, cliquer sur OK. Notre document est désormais préparé pour le triptyque.
1.2.2 Activation du magnétisme
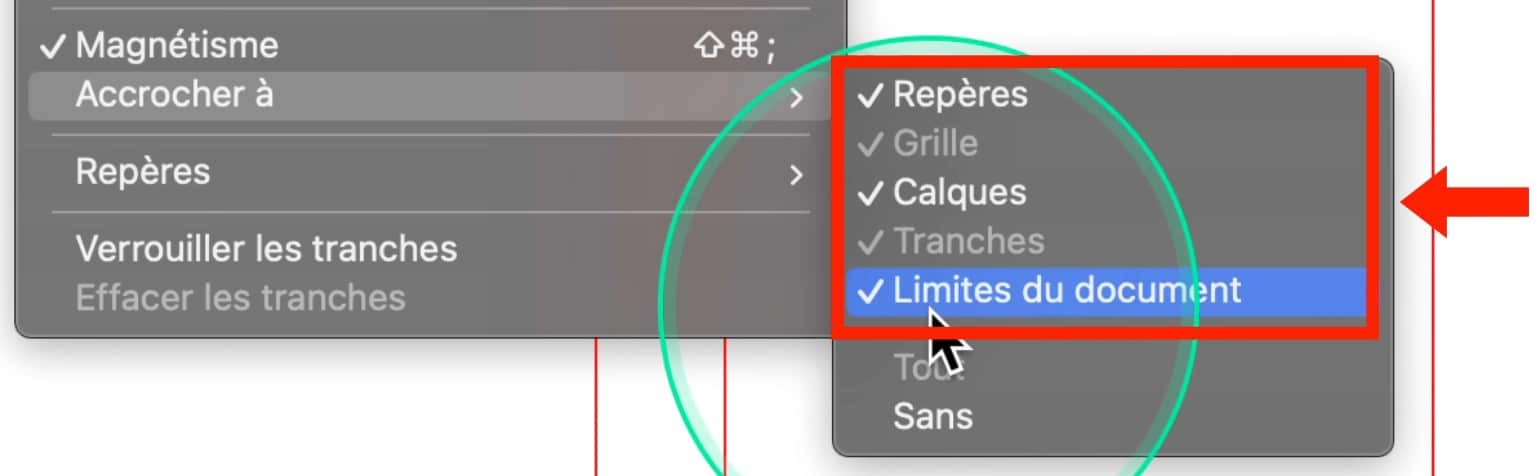
Pour faciliter les manipulations et le positionnement, le Magnétisme nous sera utile. Rendez-vous dans le menu Affichage pour vérifier qu’il est bien coché. Je vous conseille également de cocher tous les éléments de Accrocher à.

2. Intégration des 3 photos
Nous devons importer les 3 photos qui composeront notre triptyque. Il y a plusieurs façons de procéder, je vais vous en présenter deux.
2.1 Méthode "amateur"
Nous pourrions charger les images souhaitées dans Photoshop puis les faire glisser une à une dans notre document, pour enfin les ajuster à l’aide du magnétisme et des repères créés. Depuis Lightroom nous procéderions comme suit :
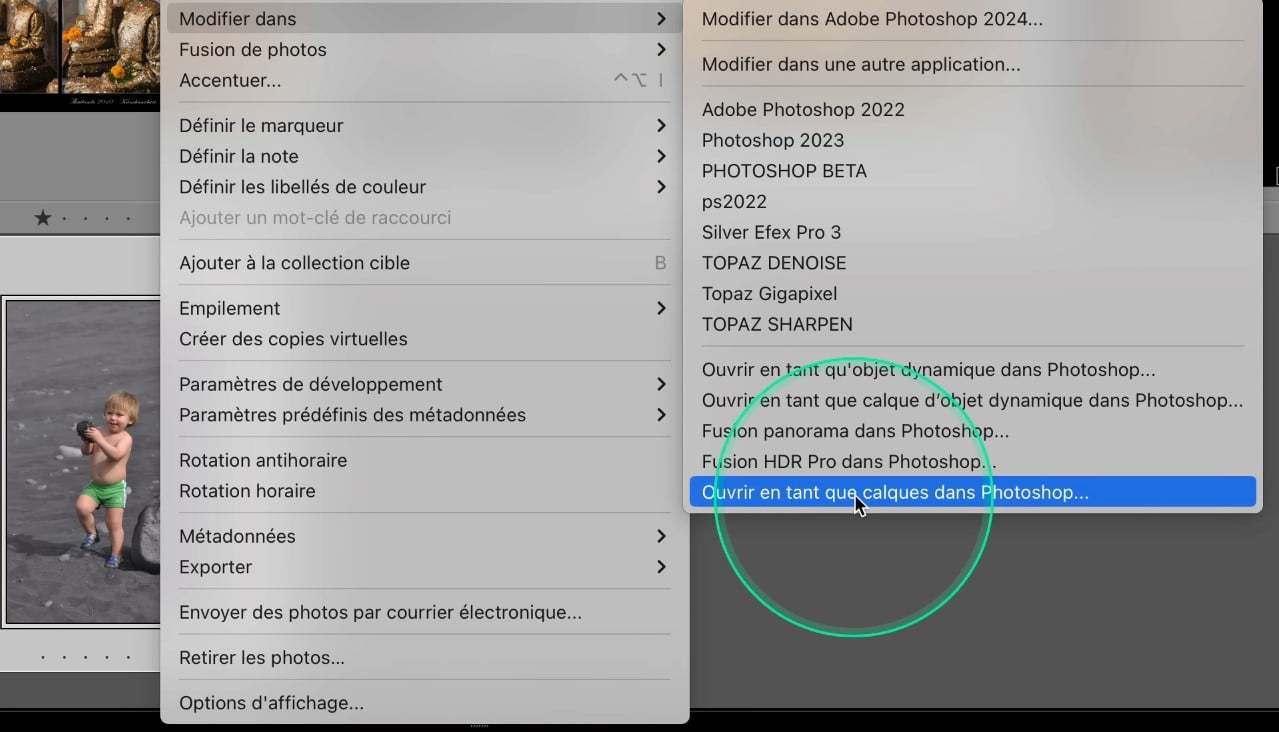
- Sélectionner les 3 photos > Clic droit > Ouvrir en tant que calques dans Photoshop pour avoir les 3 images dans la même fenêtre facilement.

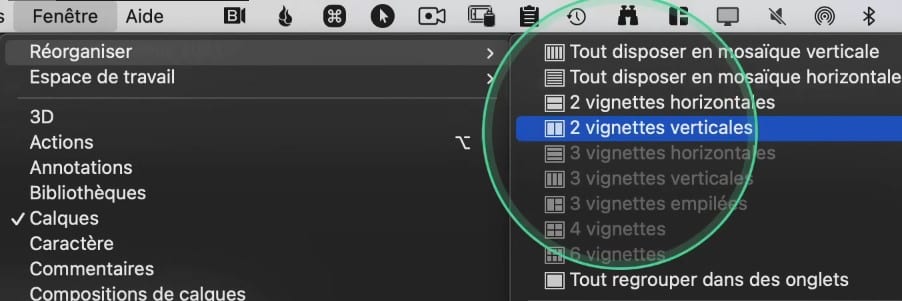
- Sous Photoshop : via le menu Fenêtre > Réorganiser > 2 vignettes verticales afin d’afficher nos 2 documents côte à côte.

- Faire glisser une photo depuis sa fenêtre vers le document préparé.
- Redimensionner l’image (Cmd/Ctrl + T) pour la faire correspondre à notre grille.

- Répéter l’opération avec les 2 autres photos
Cette méthode présente cependant des inconvénients. Entre autres, selon le format des images, il peut être nécessaire de masquer les images pour correspondre aux repères.

2.2 Méthode "pro"
Compte tenu des inconvénients de la première méthode présentée je vous propose de procéder de façon plus élégante à l’aide d’un outil très pratique.
2.2.1 Utilisation de l'outil Image
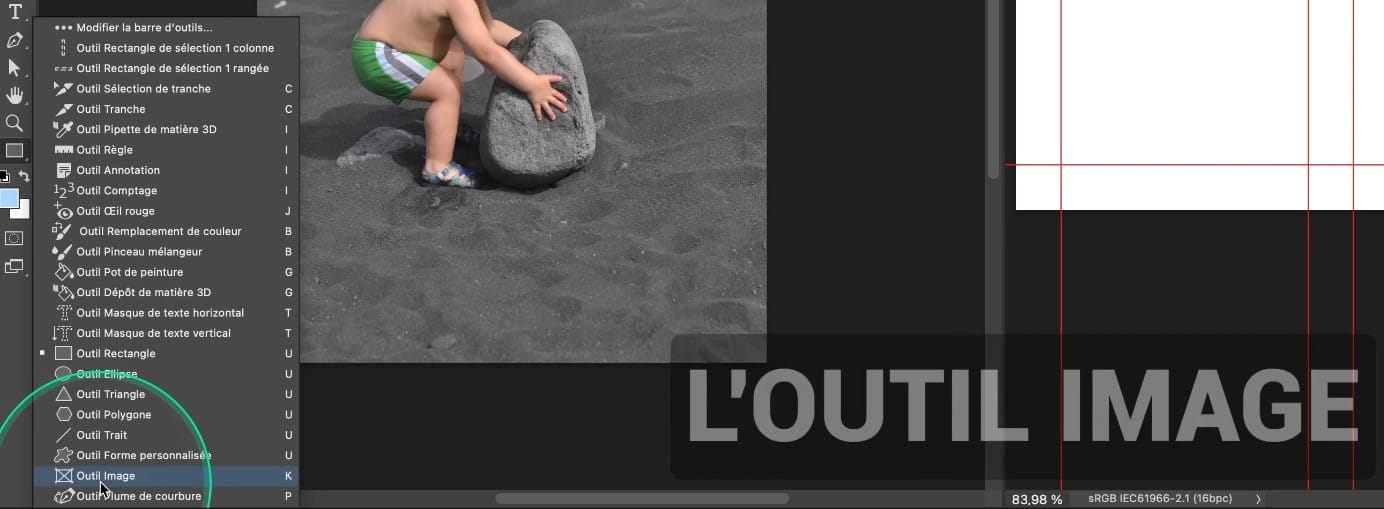
Cet outil Photoshop, principalement utilisé par les graphistes, s’avère particulièrement utile pour la réalisation de notre triptyque. On le trouve dans le panneau outil de Photoshop, également accessible via la touche « K » de votre clavier.

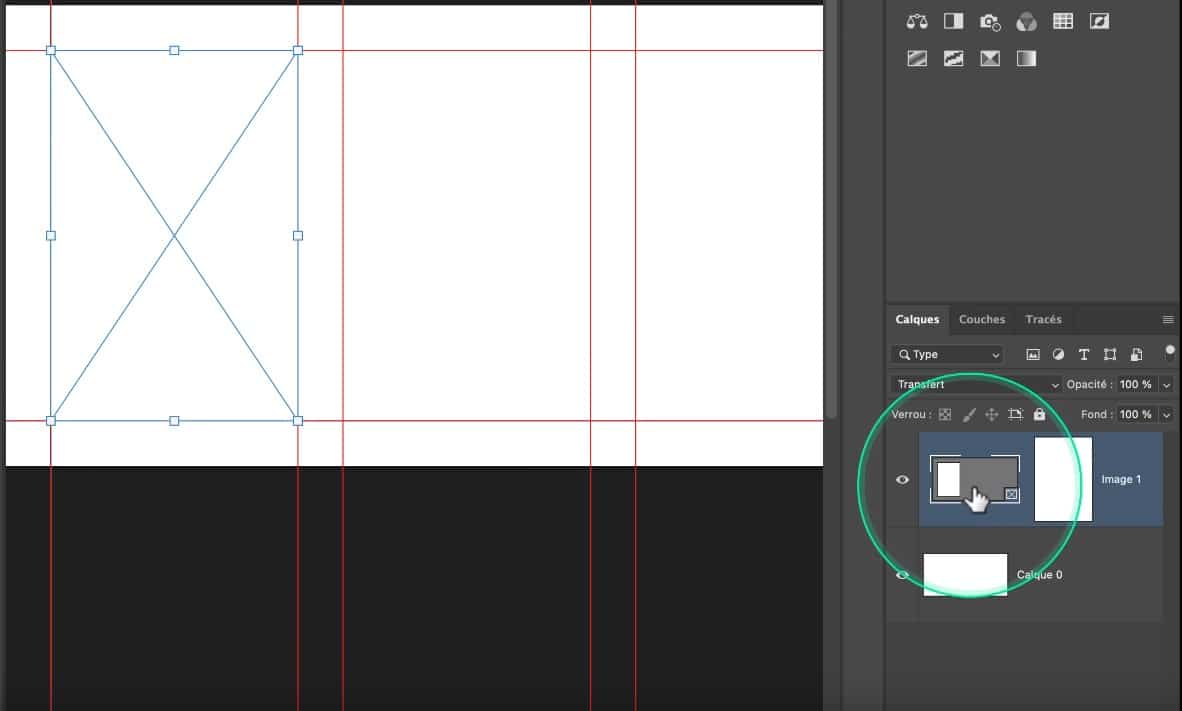
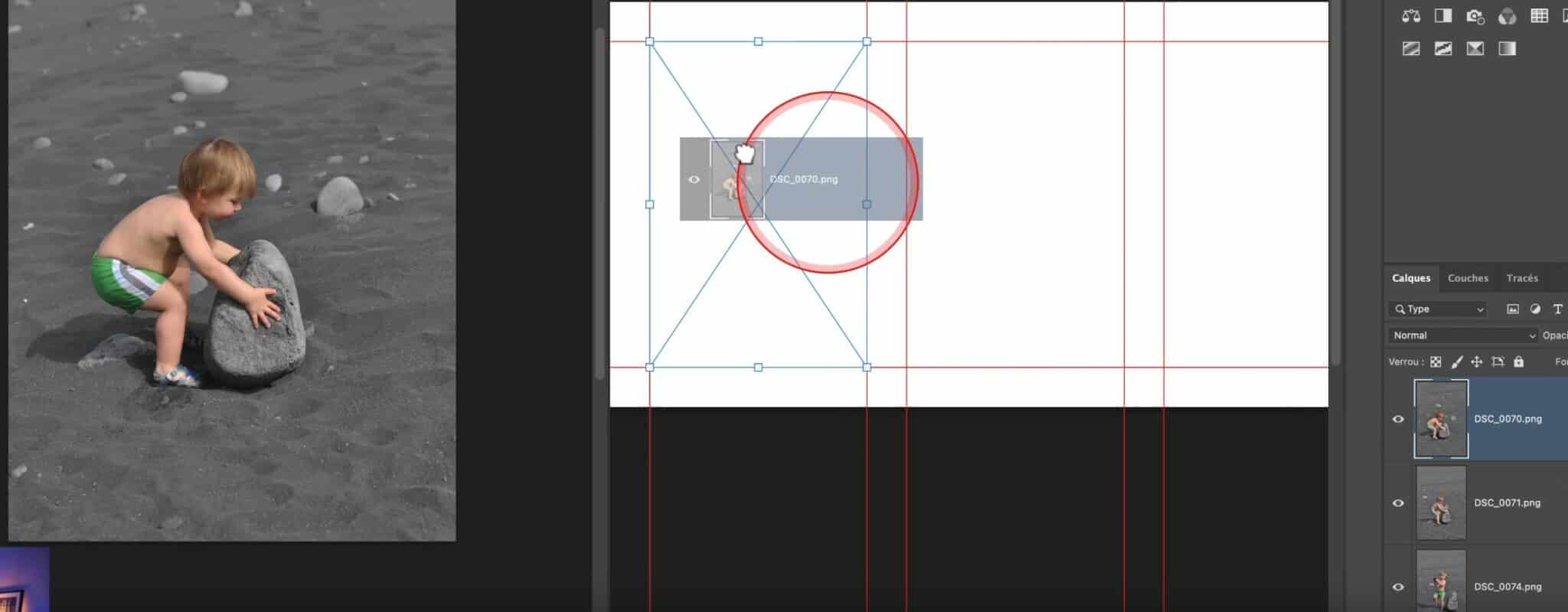
Il nous permet de créer une forme rectangulaire ou circulaire dans notre document. Nous l’utilisons à l’aide du magnétisme pour créer un premier « cadre image » basé sur notre grille de repères. Dès lors l’outil crée un calque Image similaire à un masque vectoriel composé d’une miniature du cadre et d’une miniature de l’image.

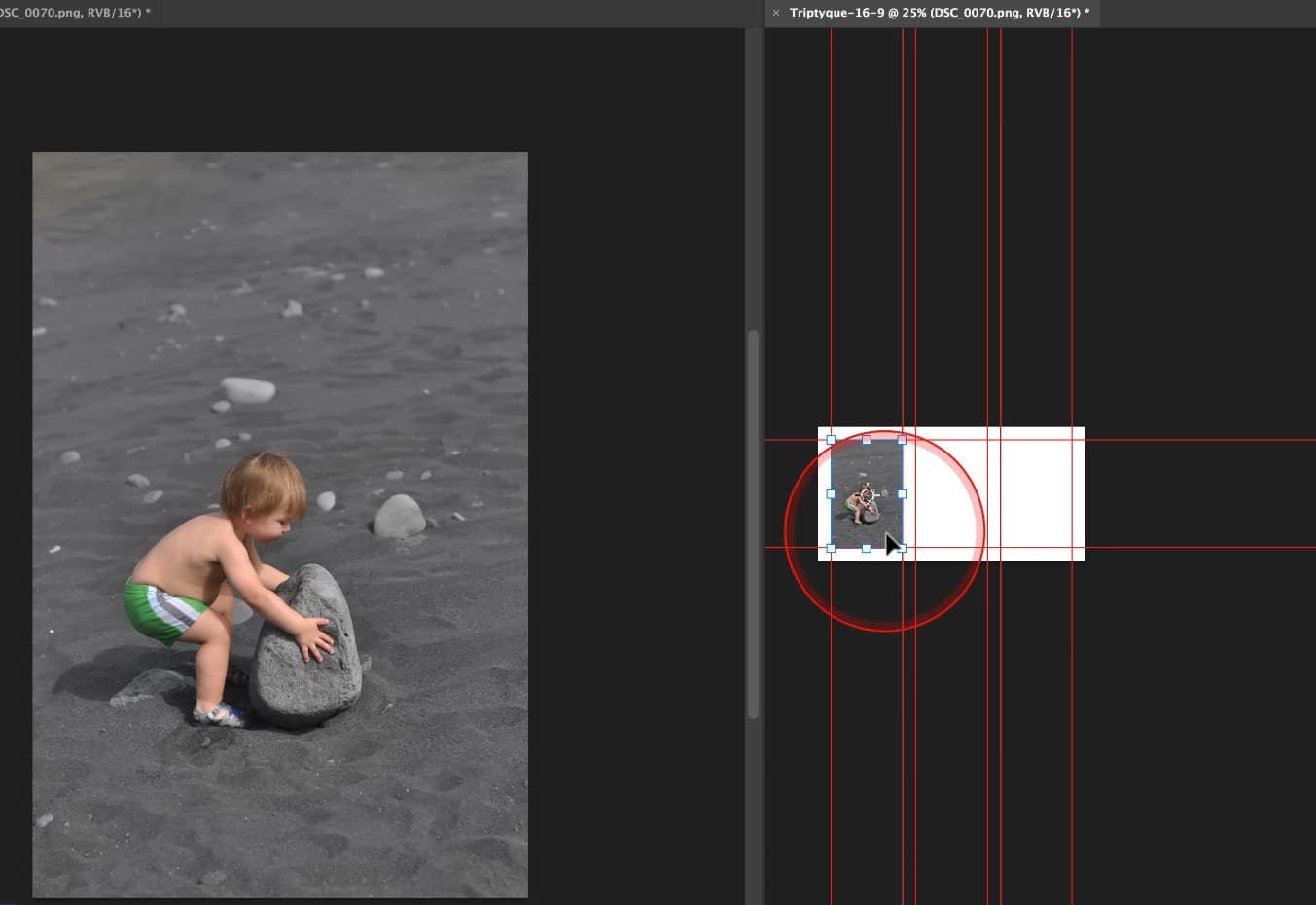
Importons maintenant une image depuis notre autre document par glisser-déposer.

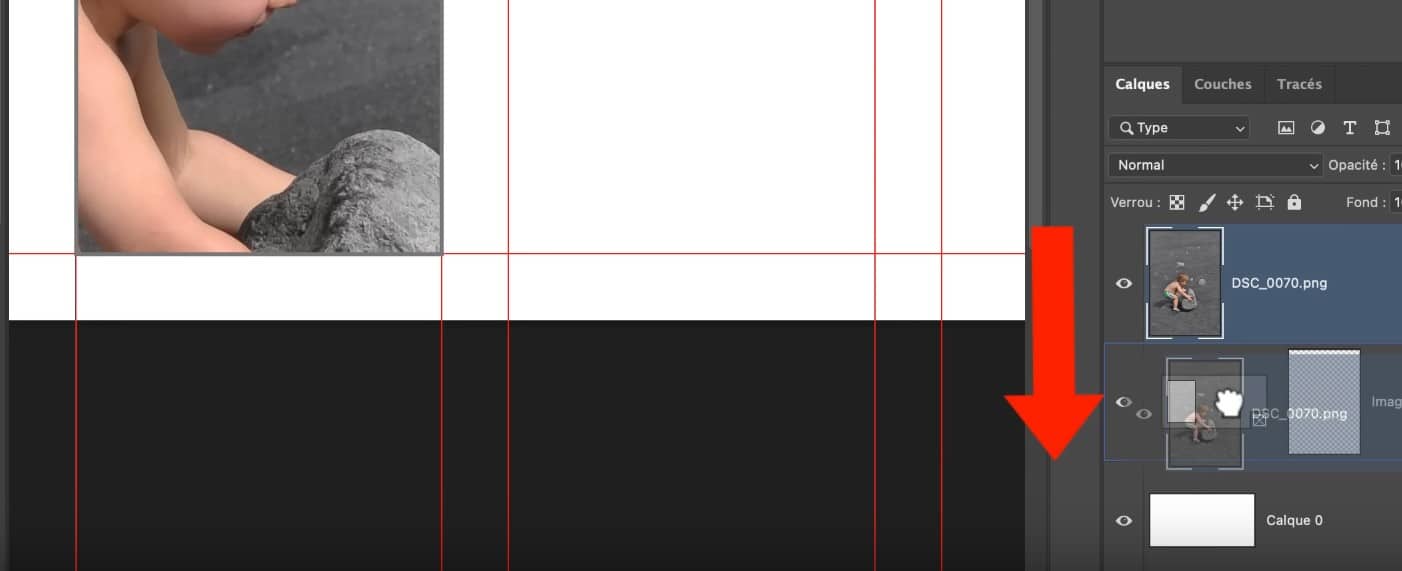
Nous avons à présent notre image en tant que calque dans le document préparé. Il nous faudra la redimensionner, mais avant tout l’intégrer au calque créé par l’outil image. Pour cela il suffit simplement de faire glisser son calque vers l’autre calque (cadre).

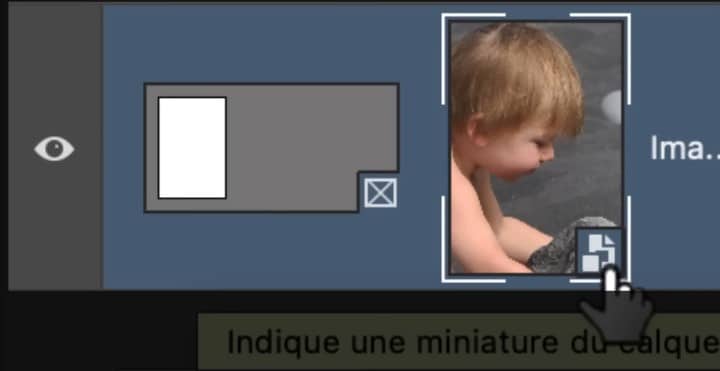
La photo est alors intégrée au cadre image qui se présente comme suit. Par ailleurs la photo est intégrée en objet dynamique afin de pouvoir la redimensionner sans perte de qualité.

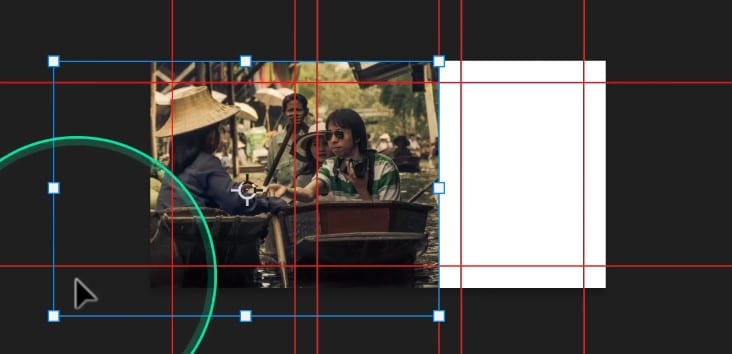
C’est le moment d’ajuster ses dimensions (Cmd/Ctrl + T) en s’assurant d’avoir sélectionné la vignette image sur le calque. L’image reste masquée par le cadre.

(De la même façon, Il est également possible de redimensionner le cadre en prenant soin de sélectionner au préalable sa vignette sur le calque)
2.2.2 Importation directe d'une photo
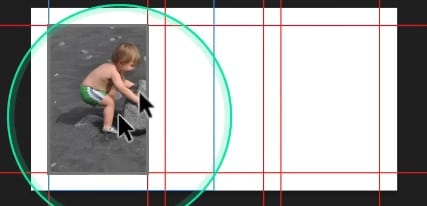
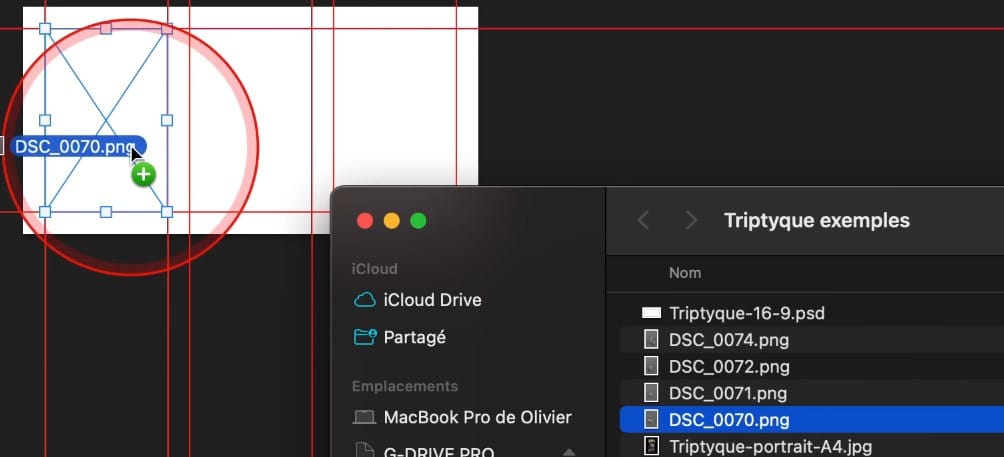
Il est possible de glisser-déposer l’image directement depuis le Finder/Explorateur de fichiers sur le cadre image créé dans notre document. Dans ce cas l’image est automatiquement redimensionnée pour s’adapter au cadre.

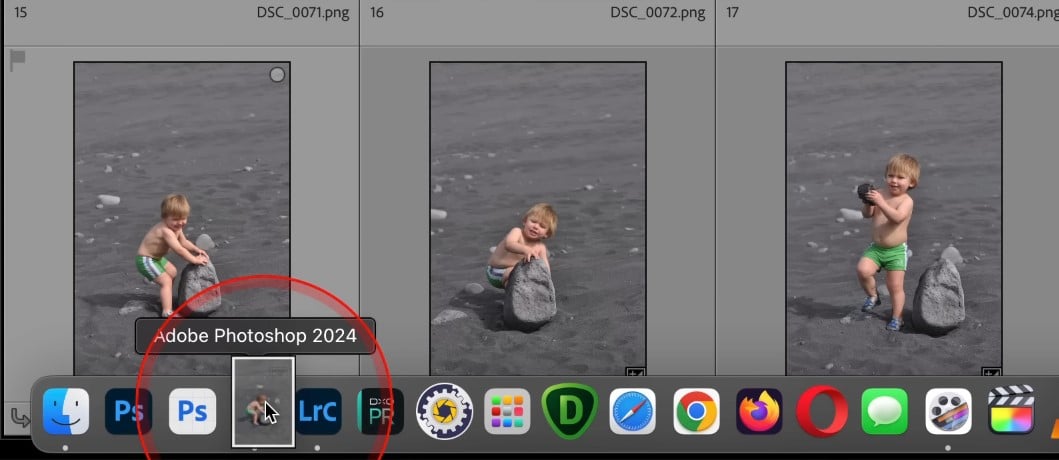
De la même façon il est également possible de faire glisser l’image depuis Lightroom. Il faudra alors faire glisser l’image (en maintenant le clic), puis survoler l’icône Photoshop de la barre des tâches, pour enfin relâcher le clic sur le cadre image dans Photoshop.


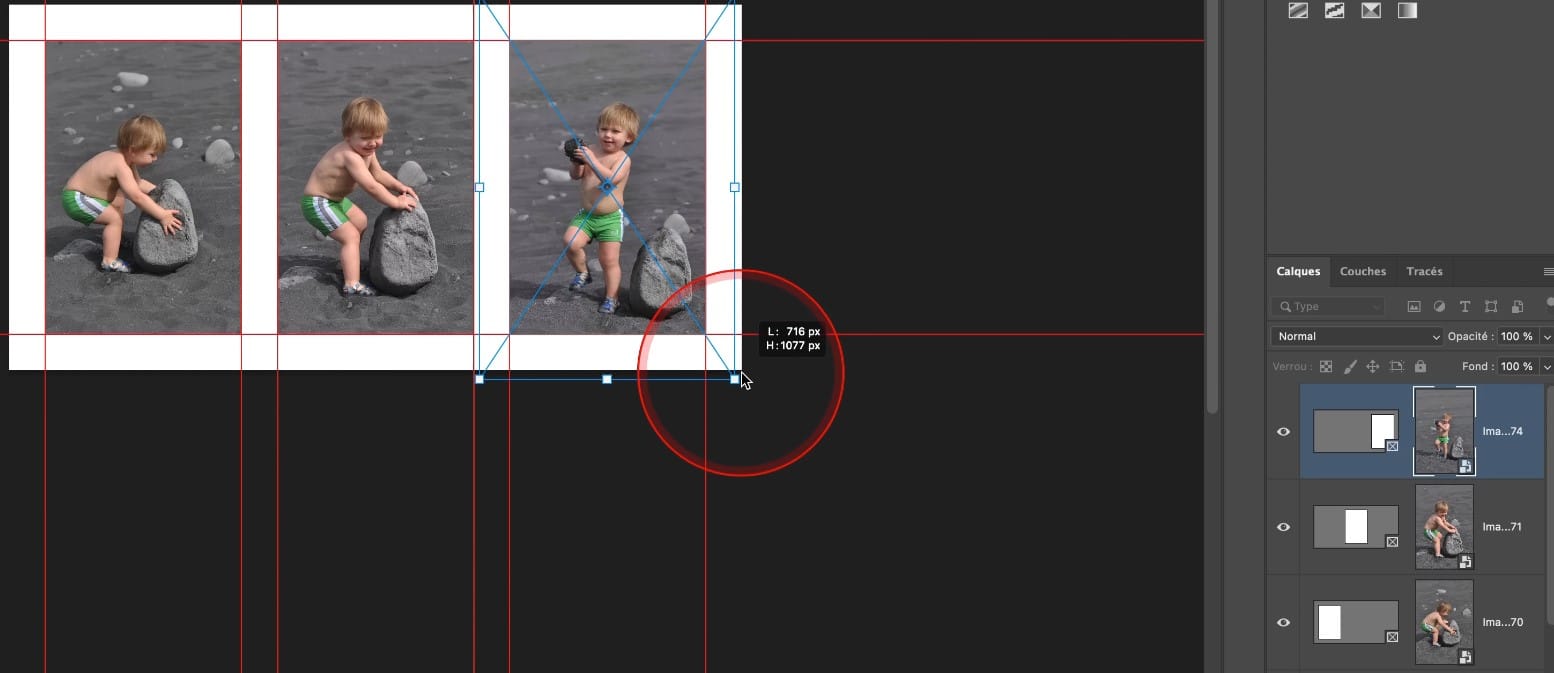
Si besoin ajuster ses dimensions (Cmd/Ctrl + T).
2.2.3. Mise en place des 3 photos
Nous allons répéter l’étape précédente pour les 2 photos restantes.
- Réaliser 2 autres cadres image basés sur nos repères avec l’outil Image.
- Importer l’image souhaitée par glisser-déposer (depuis LR ou le Finder/Explorateur) vers le cadre image désiré.
- Redimensionner au besoin (Cmd/Ctrl + T).
- Répéter les 2 précédents points pour la dernière photo.

2.2.4. Finalisation du triptyque
Si nous le souhaitons nous pouvons changer la couleur du fond de notre document. Il suffit alors de créer un calque de réglage de « Couleur unie », placé sous nos 3 calques image.

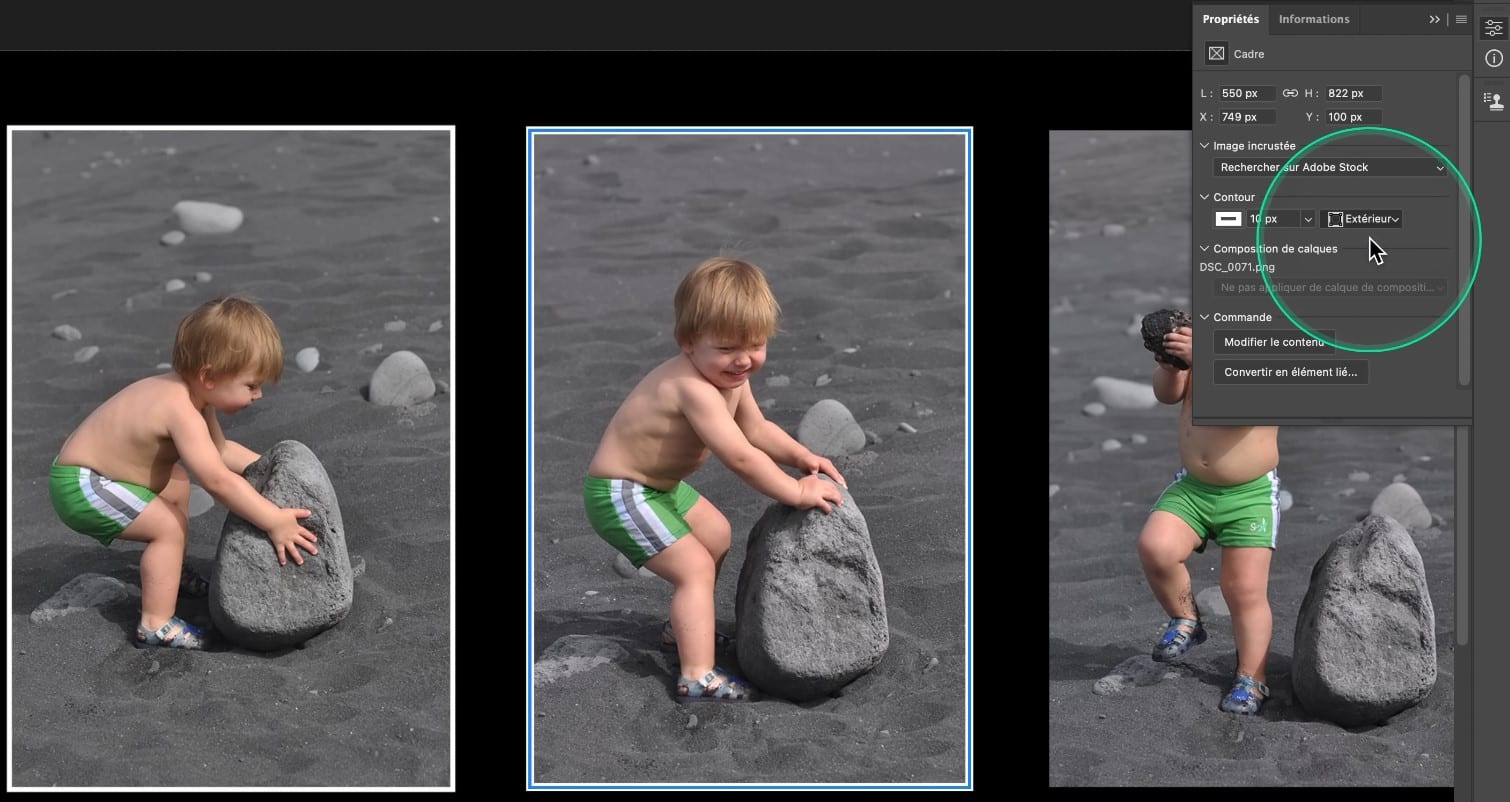
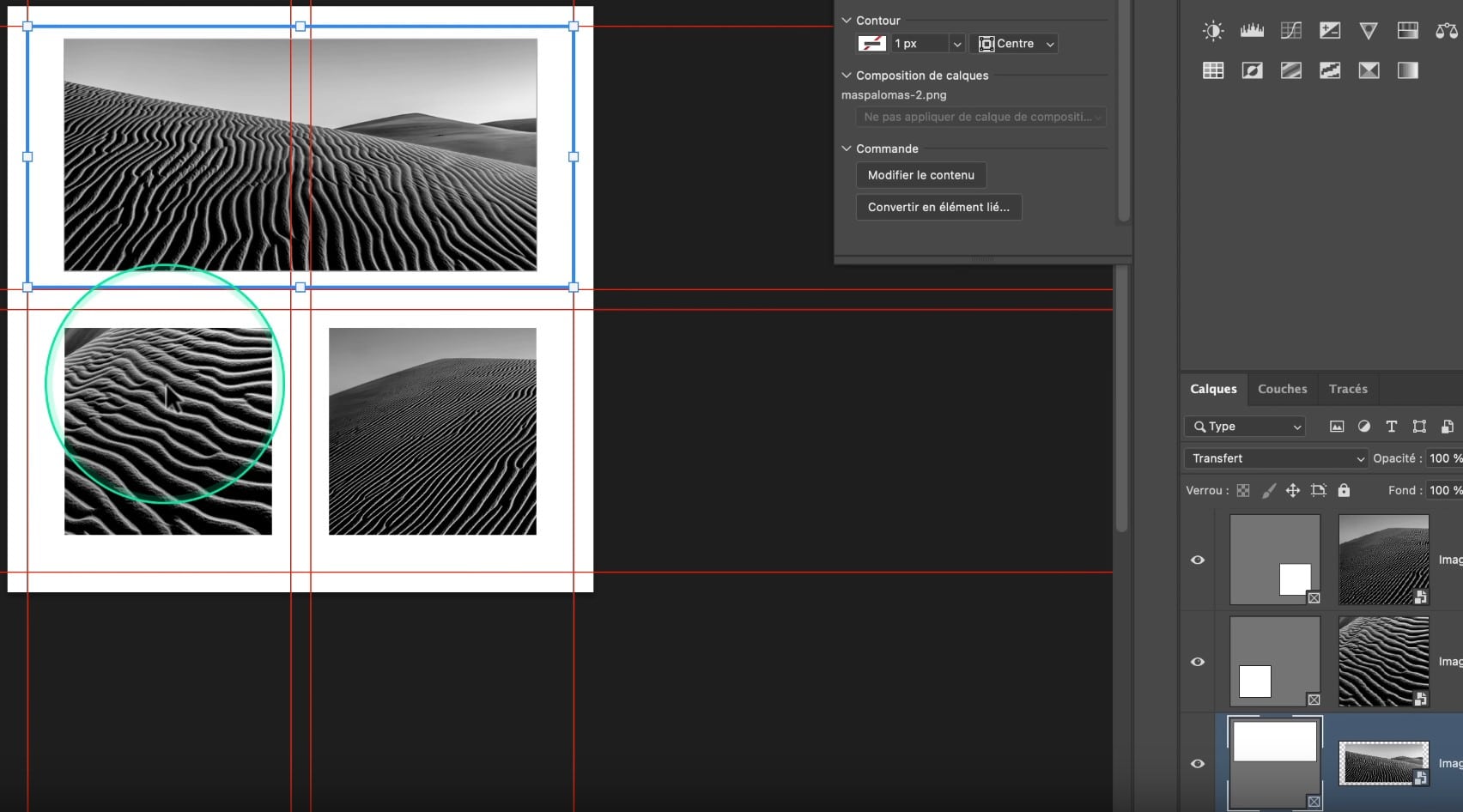
Nous pouvons également créer un contour pour nos images. Cependant l’utilisation du style de calque « Contour » ne conviendra pas. Il faudra plutôt se tourner vers les Propriétés de nos cadres Image pour configurer le contour à notre guise.

2.2.5. Exportation du triptyque
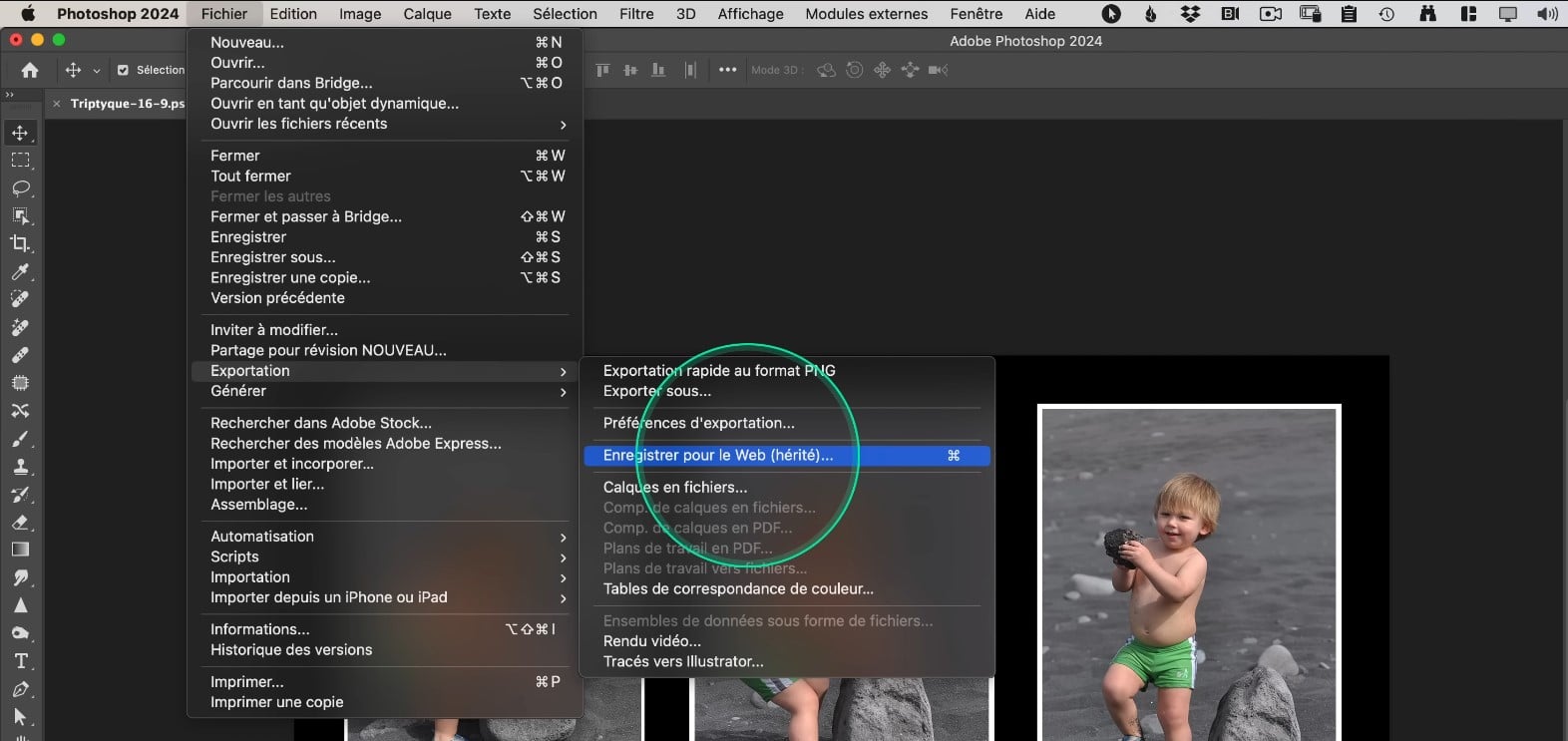
Puisque nous avons décidé de préparer ce document en vue d’une publication Web, nous utiliserons de préférence la fonction « Enregistrer pour le Web » accessible depuis le menu Fichier > Exportation > Enregistrer pour le Web.

Choisir alors les options souhaitées, sans oublier de cocher la case « Incorporer le profil de couleur », puis cliquer sur Enregistrer et choisir la destination pour le fichier exporté.
3. Utilisation du document comme modèle (template)
En vue d’une utilisation ultérieure de ce triptyque, nous pouvons créer un modèle (template en anglais) à partir de notre document.
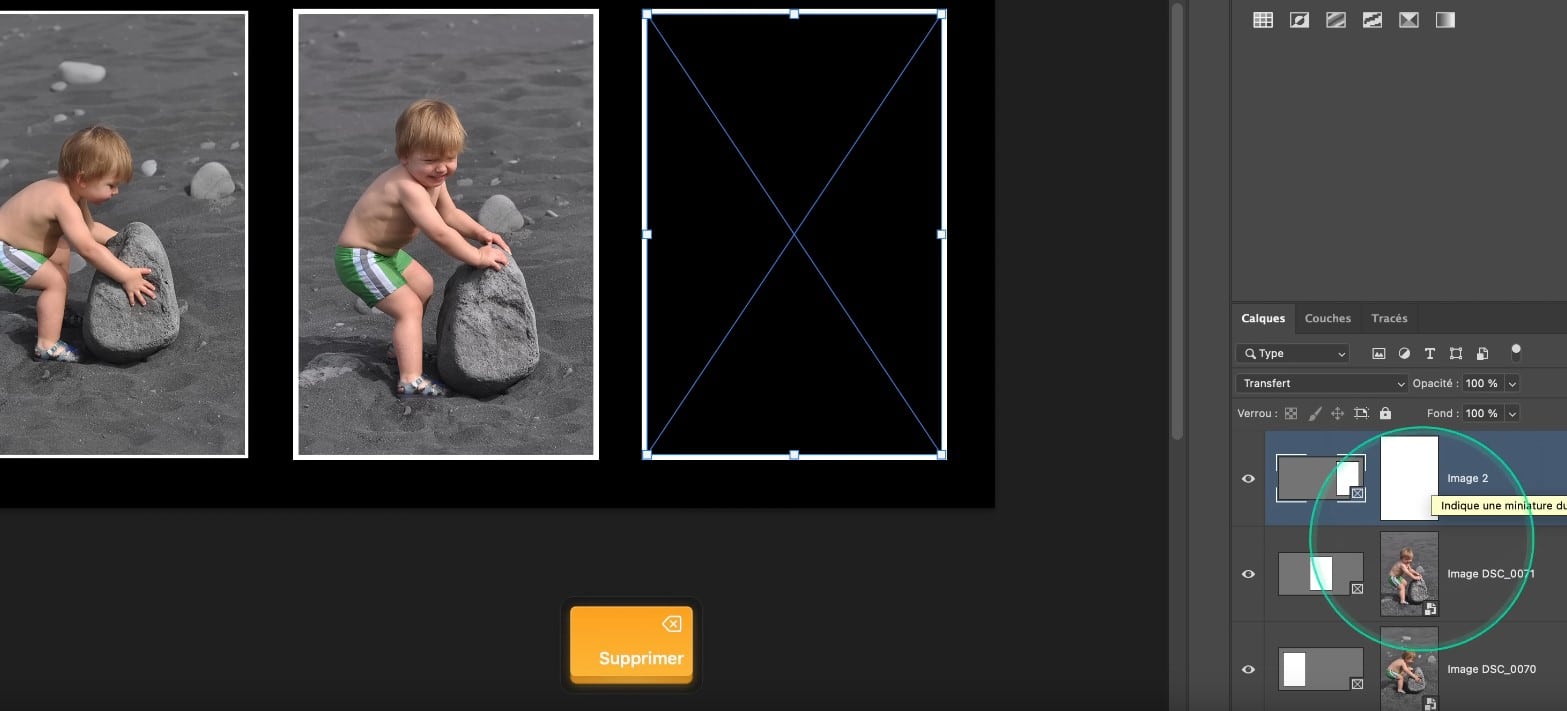
- Nous devons d’abord supprimer les images que nous venons d’intégrer en sélectionnant la vignette de droite (image) de nos calques Image, puis utiliser la touche « Supprimer » du clavier.

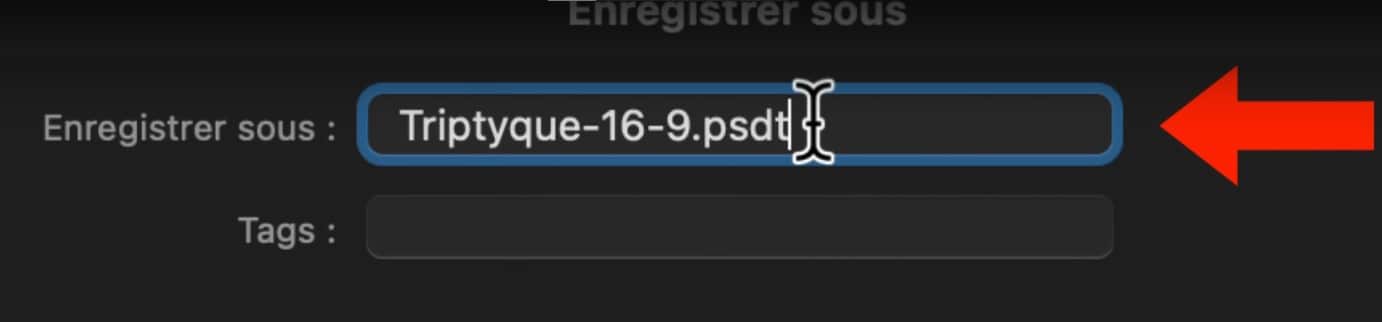
- Puis enregistrer le document sous le format PSDT (T pour « Template » en anglais, qui signifie modèle en français. Rendez-vous dans le menu Fichier > Enregistrer sous, et ajoutez « T » à l’extension psd.

Cette solution permet alors à Photoshop de considérer le document comme un modèle et créera à son ouverture un nouveau document « sans titre », basé sur le template et indépendant de l’original.
Désormais, en ouvrant ce fichier PSDT, puis en glissant simplement vos 3 photos dans les cadres, nous pourrons créer rapidement un nouveau triptyque basé sur le modèle.
4. Deuxième exemple : triptyque au format carré
4.1 Reproduction et adaptation d'après le premier exemple
Je vous propose de réaliser un autre triptyque dans un format carré (1:1). Nous allons reproduire les étapes détaillées dans la méthode « pro », mais avec quelques différences :
- Créer un nouveau document avec cette fois une hauteur égale à la largeur, pour obtenir un format carré.
- Inutile d’activer le magnétisme (s’il est toujours actif bien entendu).
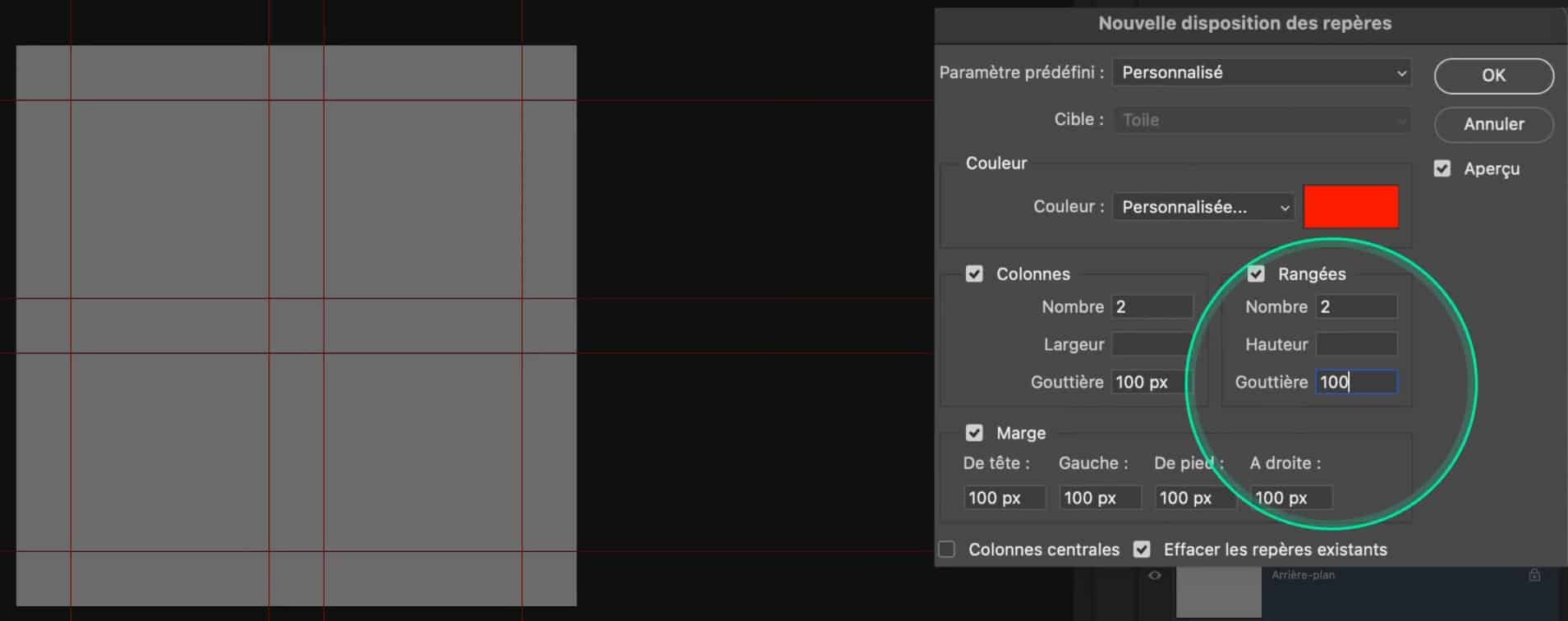
- Créer une nouvelle disposition de repères avec pour nombre de lignes 2, nombre de rangées 2, gouttières à 100px, et les 4 marges à 100px également.

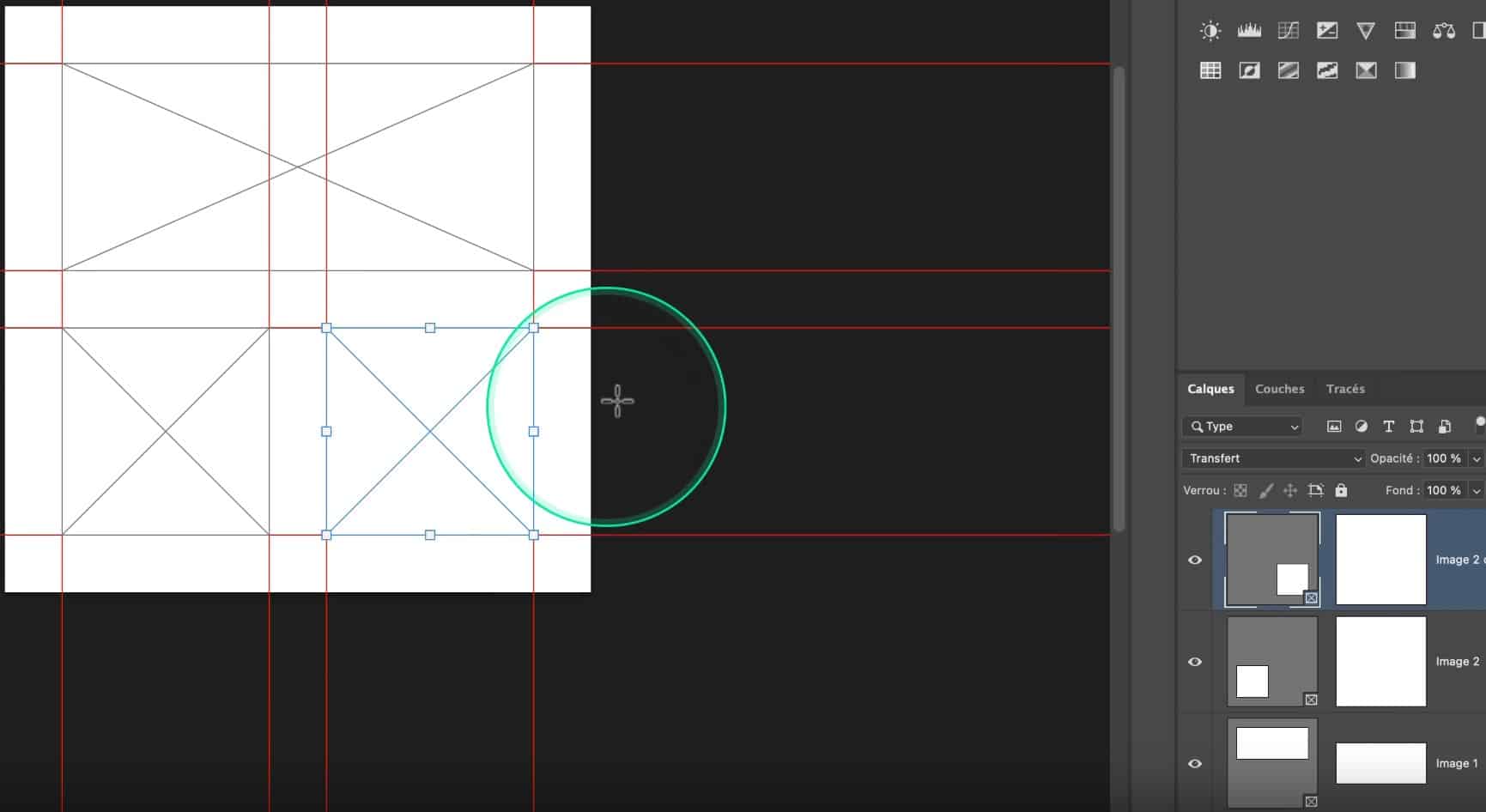
- Créer 3 nouveaux cadres à l’aide de l’outil Image : un premier horizontal sur la rangée supérieure, puis 2 autres carrés sur la rangée inférieure.

Comme lors du premier exemple, on peut désormais importer par glisser-déposer sur nos cadres image chacune des 3 photos. Sans oublier de les redimensionner si besoin.
Une fois les repères masqués (Cmd/Ctrl + H), voici le résultat à l’écran :

4.2 Modifier la disposition des repères
Si je trouve les photos de ce triptyque trop espacées, je peux modifier les repères pour ensuite ajuster chacune des images aux nouveaux repères.
- Comme lors de la création des repères, passer par le menu Affichage > Repères > Nouvelle disposition des repères…
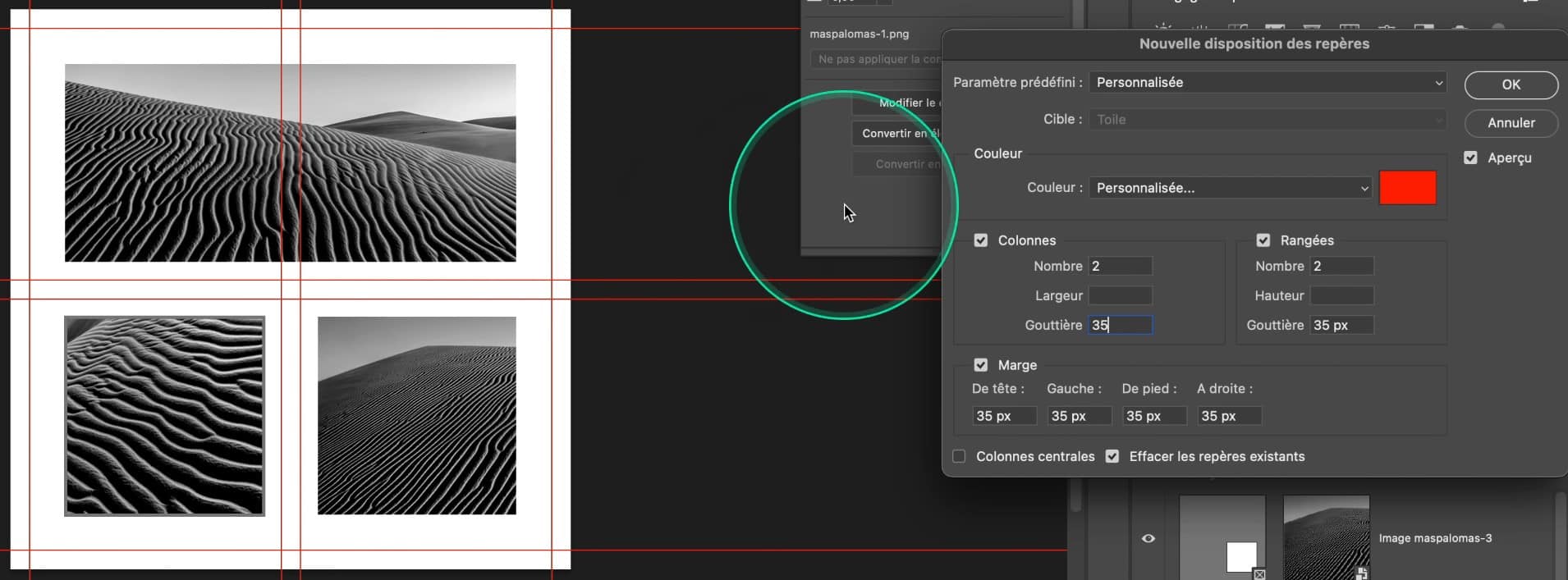
- Cocher la case « Effacer les repères existants », puis effectuer les modifications désirées. Dans le cas présent nous passons les 4 marges et les gouttières à 35px, puis nous validons.

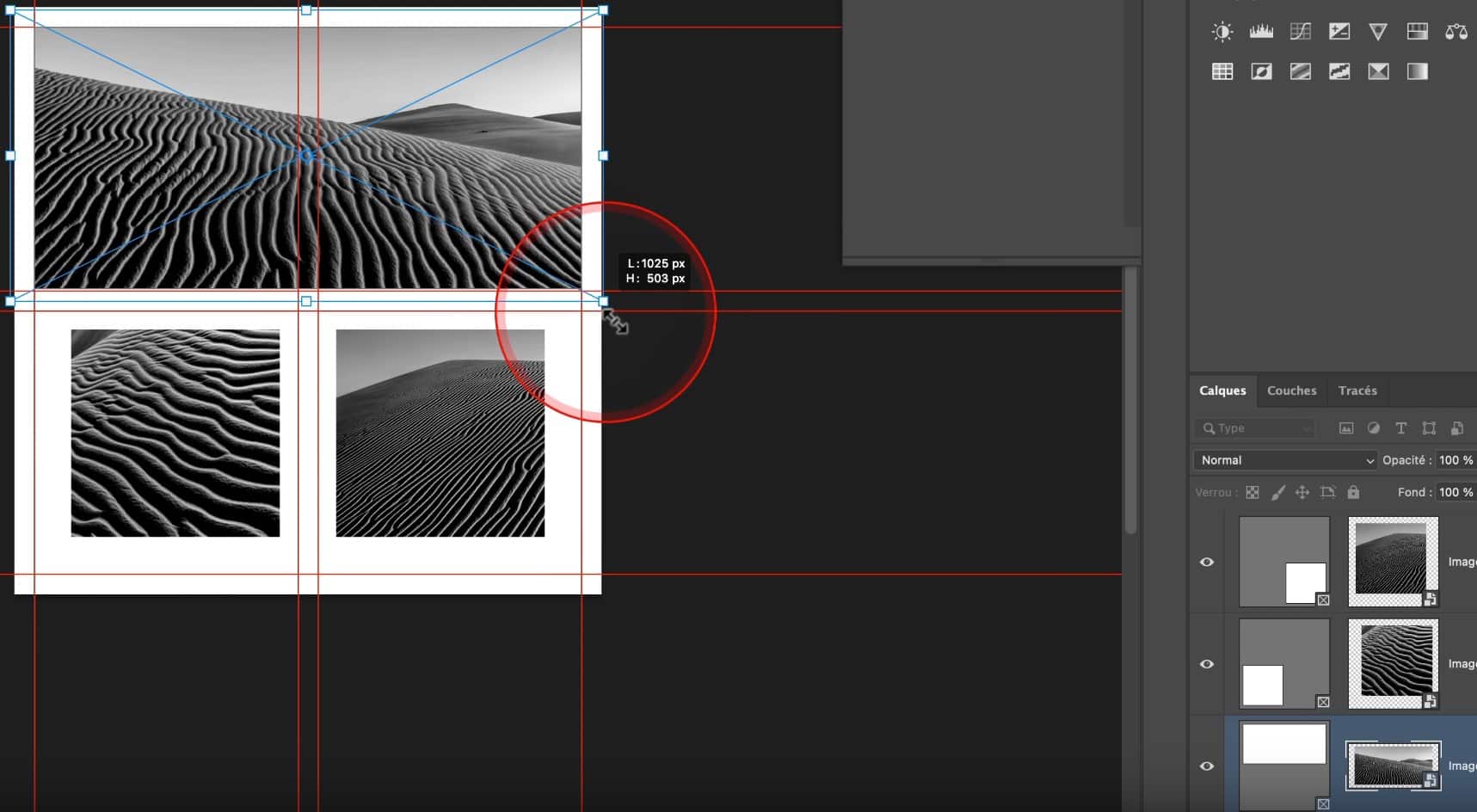
- Redimensionner le cadre (vignette de gauche du calque) à l’aide de Cmd/Ctrl + T pour chacune des 3 photos conformément aux nouveaux repères.

- Redimensionner l’image (vignette de droite du calque) à l’aide de Cmd/Ctrl + T pour chacune des 3 photos conformément aux repères.

⚠️ Attention ⚠️ : lorsque vous sélectionnez un calque créé à partir de l’outil image en cliquant sur sa ligne, les 2 vignettes sont sélectionnées. Ceci implique que les 2 seront affectées lors de la transformation.
Cette fois encore il nous est possible d’enregistrer ce document en tant que modèle. Il faut procéder de la même façon que lors du premier exemple, c’est-à-dire supprimer les 3 images et enregistrer au format PSDT.
5. Outil Image : autres formes de cadres
La forme rectangulaire du cadre de l’outil Image, n’est pas la seule possibilité qui s’offre à nous. Il est également possible d’utiliser un cadre image doté d’une forme différente.
5.1 Cadre elliptique
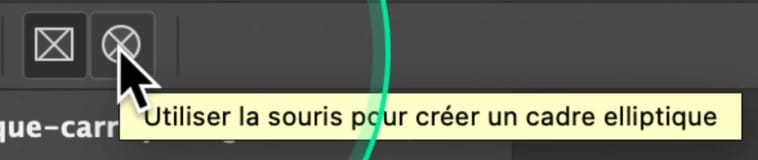
Dans la barre d’options de l’outil Image se trouve une option permettant de créer un cadre image elliptique.

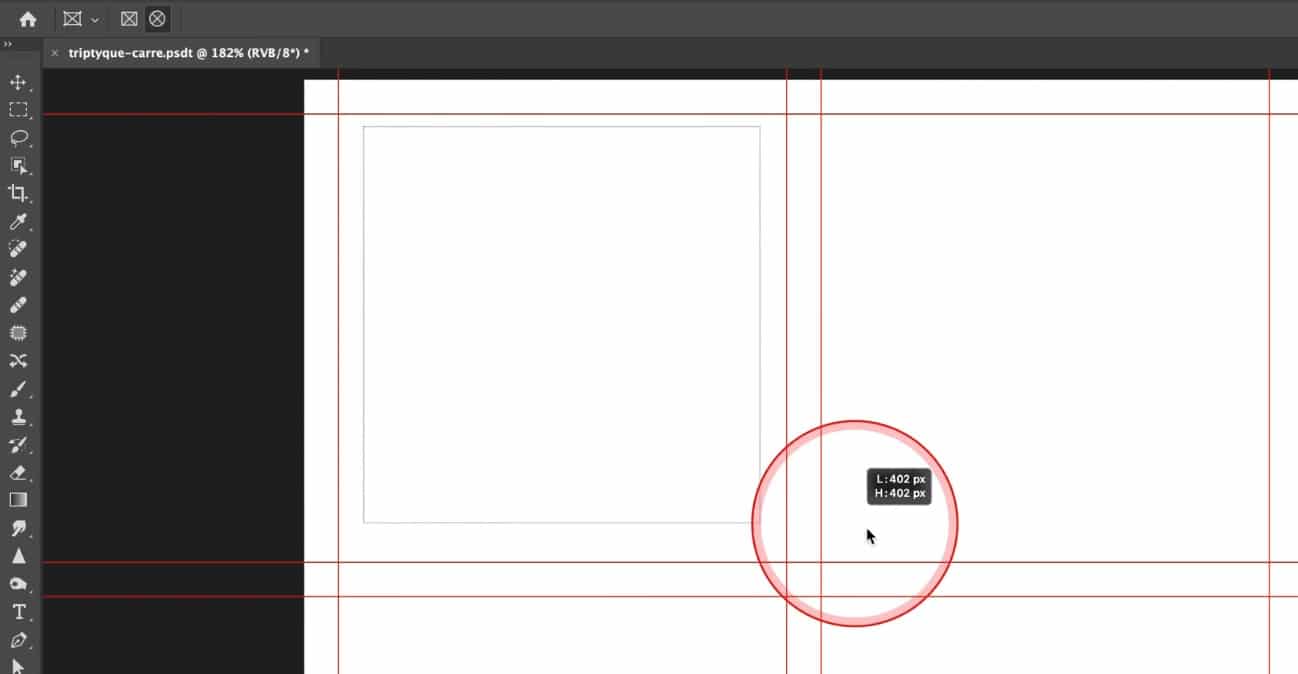
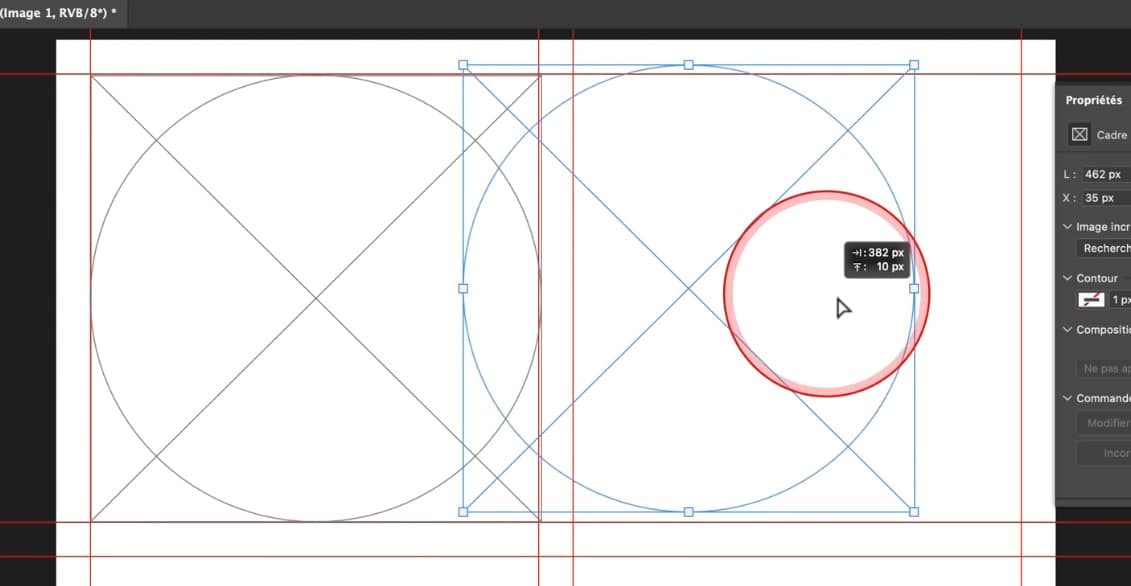
Une fois cette option sélectionnée, nous pouvons tracer un cadre contenant une ellipse. Pour faire en sorte que cette ellipse soit un cercle, maintenir la touche majuscule pendant le tracé et contraindre le cadre dans un carré.

Une fois le cadre circulaire placé et ajusté, nous pouvons le déplacer en maintenant Alt/Option, ce qui aura pour effet de dupliquer tout en positionnant la copie.

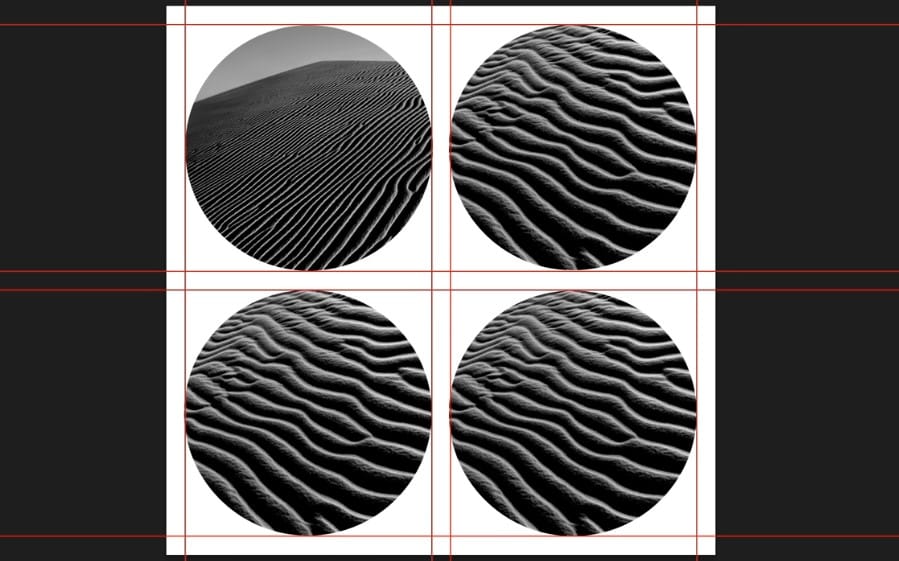
Comme lors des précédents exemples, nous importons les photos par glisser-déposer sur les cadres créés. Une fois dupliqués et ajustés pour cet exemple, nous obtenons ce résultat :

5.2 Utilisation de formes "complexes" pour le cadre
Nous ne sommes pas contraints d’utiliser uniquement un cadre image de forme rectangulaire ou elliptique. En tirant partie de certaines fonctions Photoshop, nous pouvons en effet adopter des cadres bien plus élaborés. Je vous montre brièvement comment procéder.
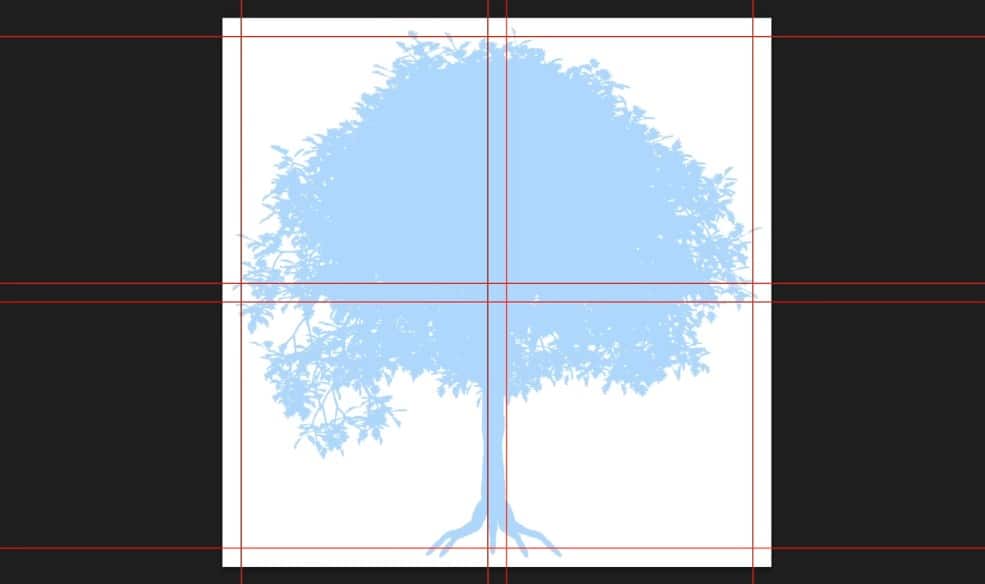
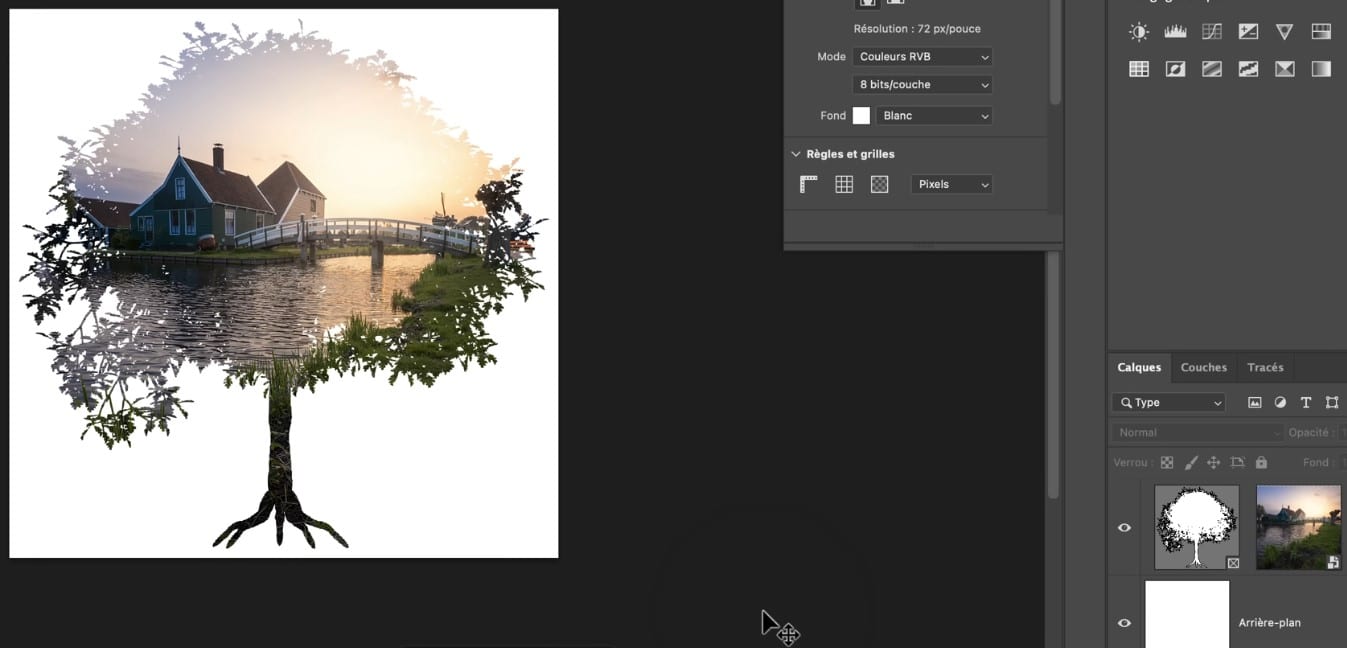
- Sélectionner l’outil forme personnalisée de Photoshop, choisir la forme désirée, puis créer et ajuster la forme sur le plan de travail (une forme d’arbre dans mon exemple).

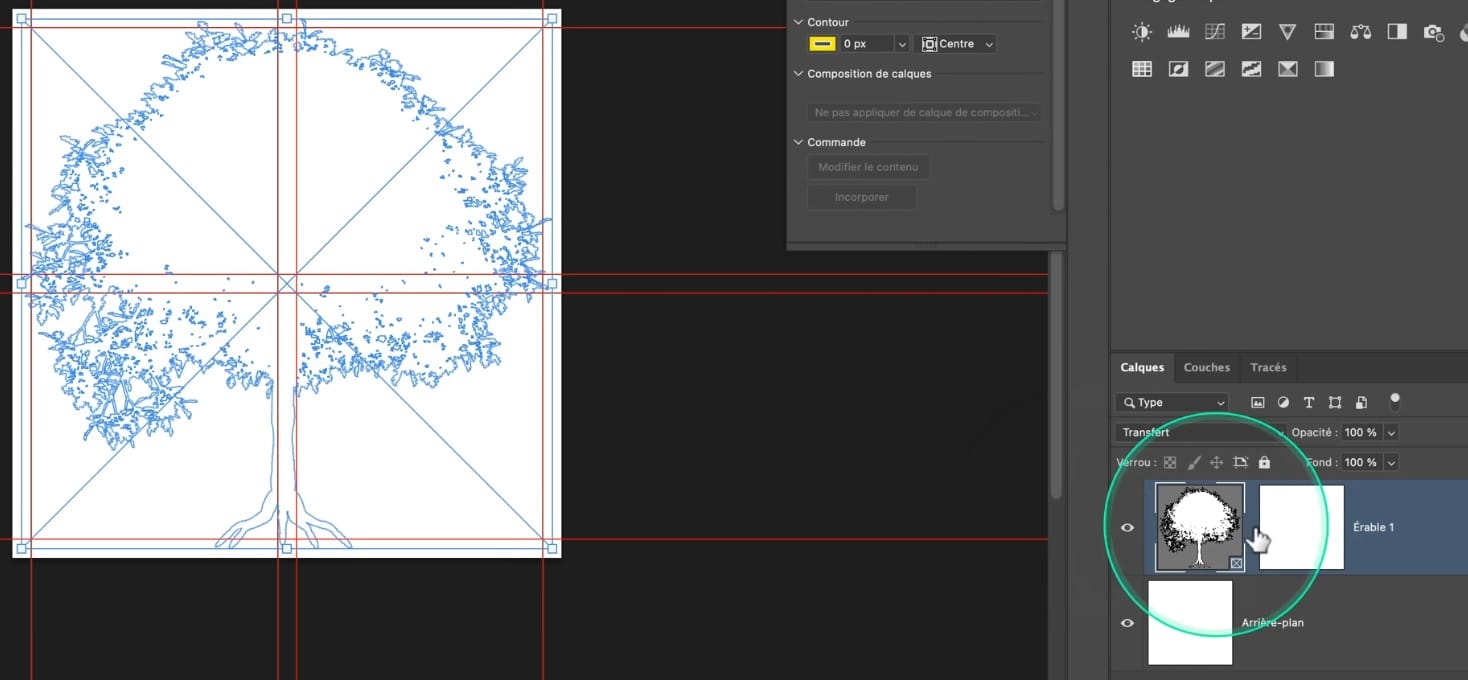
- Transformer le calque de forme en tant qu’ « Image » pour tirer parti du masque vectoriel de l’outil Image. Pour ce faire clic droit sur le calque > Convertir en image. Le calque se présente dès lors comme si nous l’avions créé à l’aide de l’outil Image.

- Comme lors des précédents exemples, importer une photo par glisser-déposer sur le cadre créé. Ici nous obtenons ce résultat :

6. Conclusion
Le potentiel créatif illimité de Photoshop nous permet forcément de créer des présentations plus élaborées qu’avec Lightroom. Aujourd’hui, l’outil Image et le format de fichier « template » PSDT se sont avérés particulièrement utiles dans la création de triptyques. Je suis cependant certain que vous saurez en tirer parti exploiter ces solutions sur différentes créations.
👉 Pour apprendre Photoshop et Lightroom de façon plus approfondie : un nouveau programme débutant en 24h est disponible. Restez au courant des détails via ce formulaire d’inscription. Testez votre niveau via le quizz Photoshop !
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.






Bonjour
super tuto
Je rencontr toutefois une difficulté quand je veux passer la photo de la bibliothèque Lightroom vers Photoshop par glisser
J’ai tout de suite un rond rouge barré et le glisser ne fonctionne pas.
quand je réactive lightroom j’ai alors une fenêtre m’indiquant impossible de réordonner les photos
merci pour ce superbe tuto!