Introduction
Dans cet article, je vous explique comment uniformiser un fond clair dans Photoshop. Cela est utile, par exemple, pour effacer la différence entre deux couleurs sur un même mur. Vous obtenez ainsi un effet plus propre.
Cet article fait partie de la série les Secrets de Photoshop destinée à un public déjà initié car je ne réexplique plus les bases telles que les masques et les calques. La photo qui me sert d’exemple m’a été envoyée par Annabelle Werbrouck qui m’a demandé d’en uniformiser le fond.
Vidéo du tutoriel : Comment uniformiser un fond dans Photoshop.
Sommaire
- La commande Sélectionner un sujet
- Transformation de la sélection en masque
- Tester la qualité du masque avant d’uniformiser le fond
- Uniformiser le fond de l’image
- Harmonisation de l’ensemble de l’image avec le fond
-
-
- Compléter un masque
- La boîte de dialogue “Propriétés” du masque
- Chaînette de liaison des calques
- Limitation due au calque
-
-
- Conclusion sur la technique pour uniformiser un fond
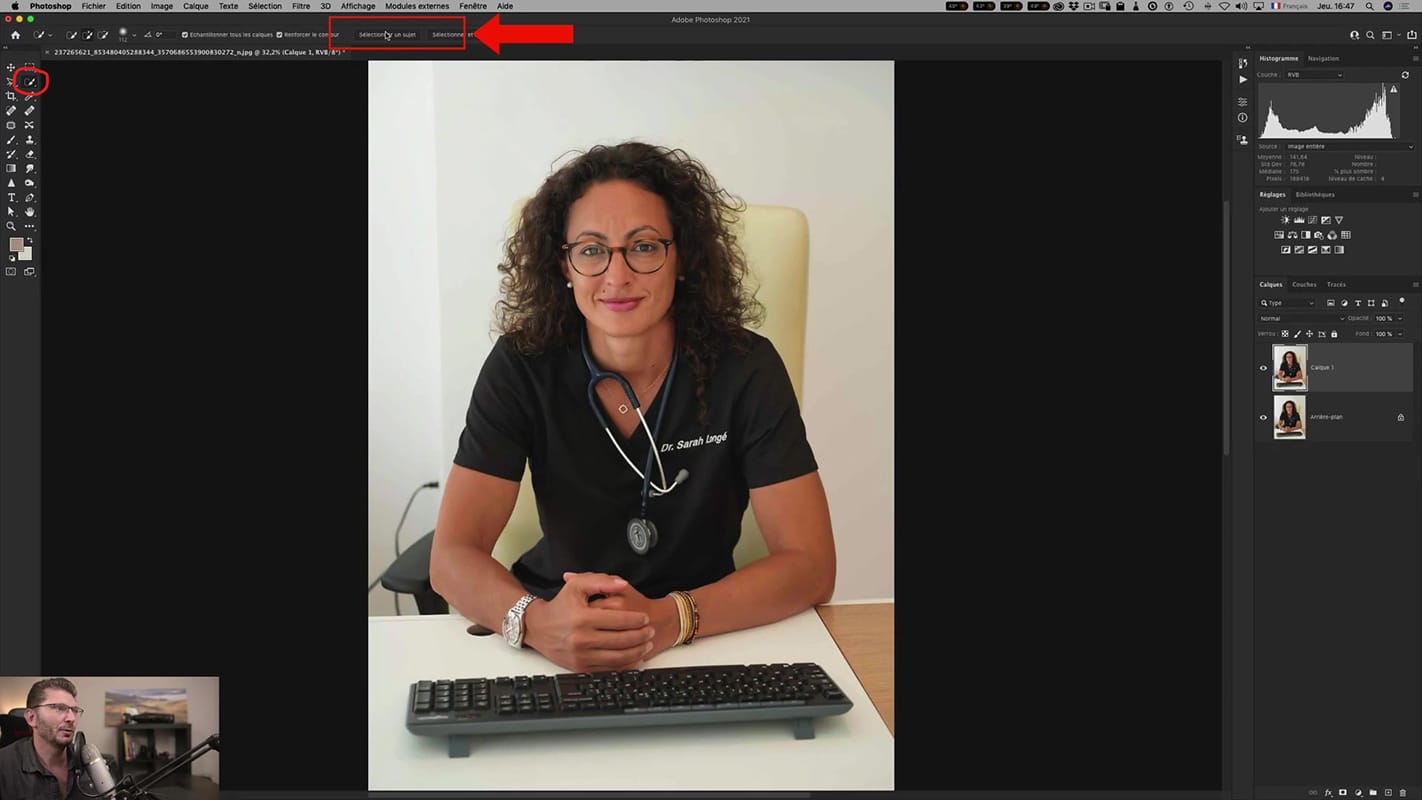
1. La commande Sélectionner un sujet
Pour commencer, nous allons dupliquer le calque : Cmd/Ctrl + J. Cette manipulation permet de conserver l’original qui sera en dessous de la pile de calques. La sélection est facilement réalisable étant donné que le contraste est important entre le fond de l’image et les cheveux du sujet qui sont très foncés. Pour cela, vous cliquez sur l’outil baguette magique (W) de Photoshop. En appuyant sur le bouton de cet outil, vous aurez alors accès à la commande Sélectionner un sujet. A noter que cette fonction n’est disponible que dans les versions récentes de Photoshop.

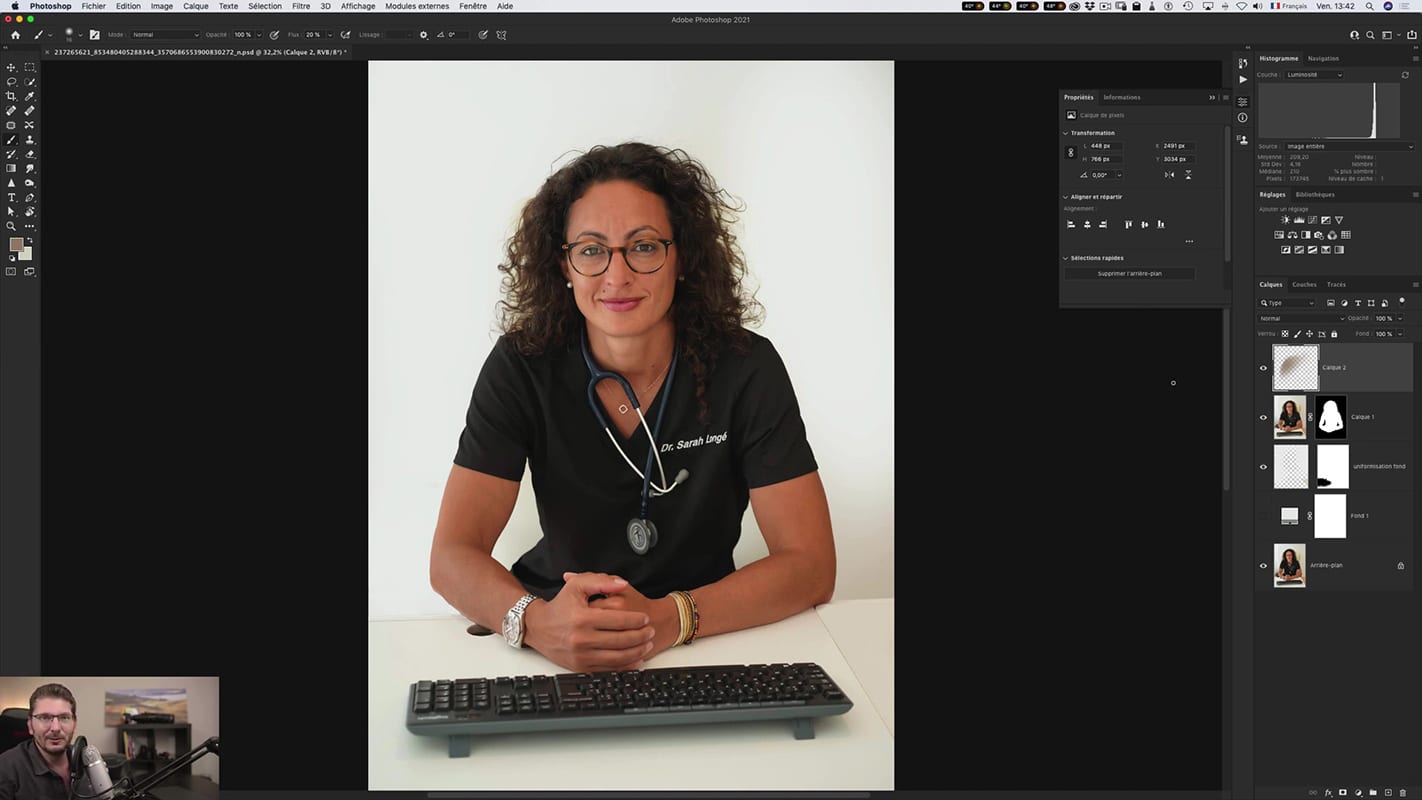
2. Transformation de la sélection en masque
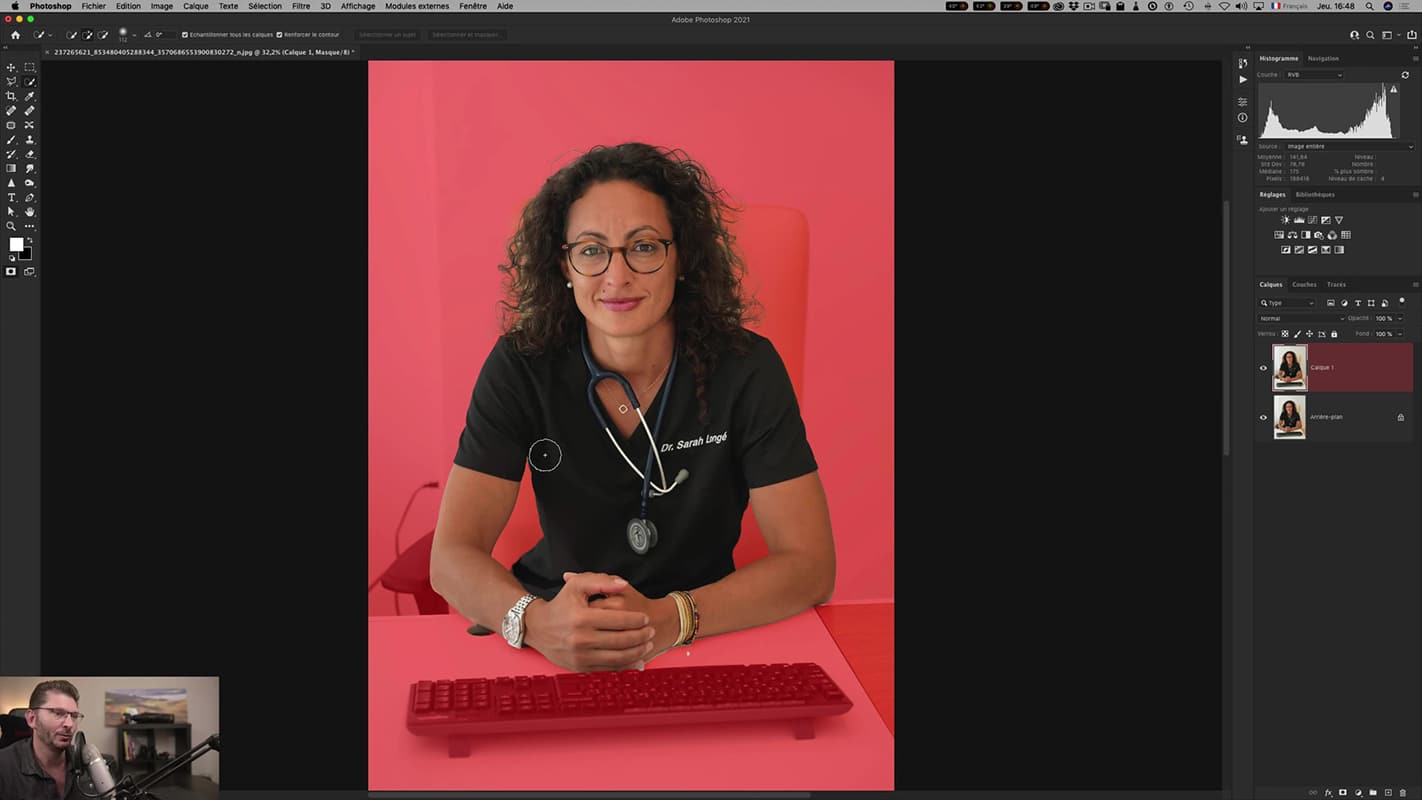
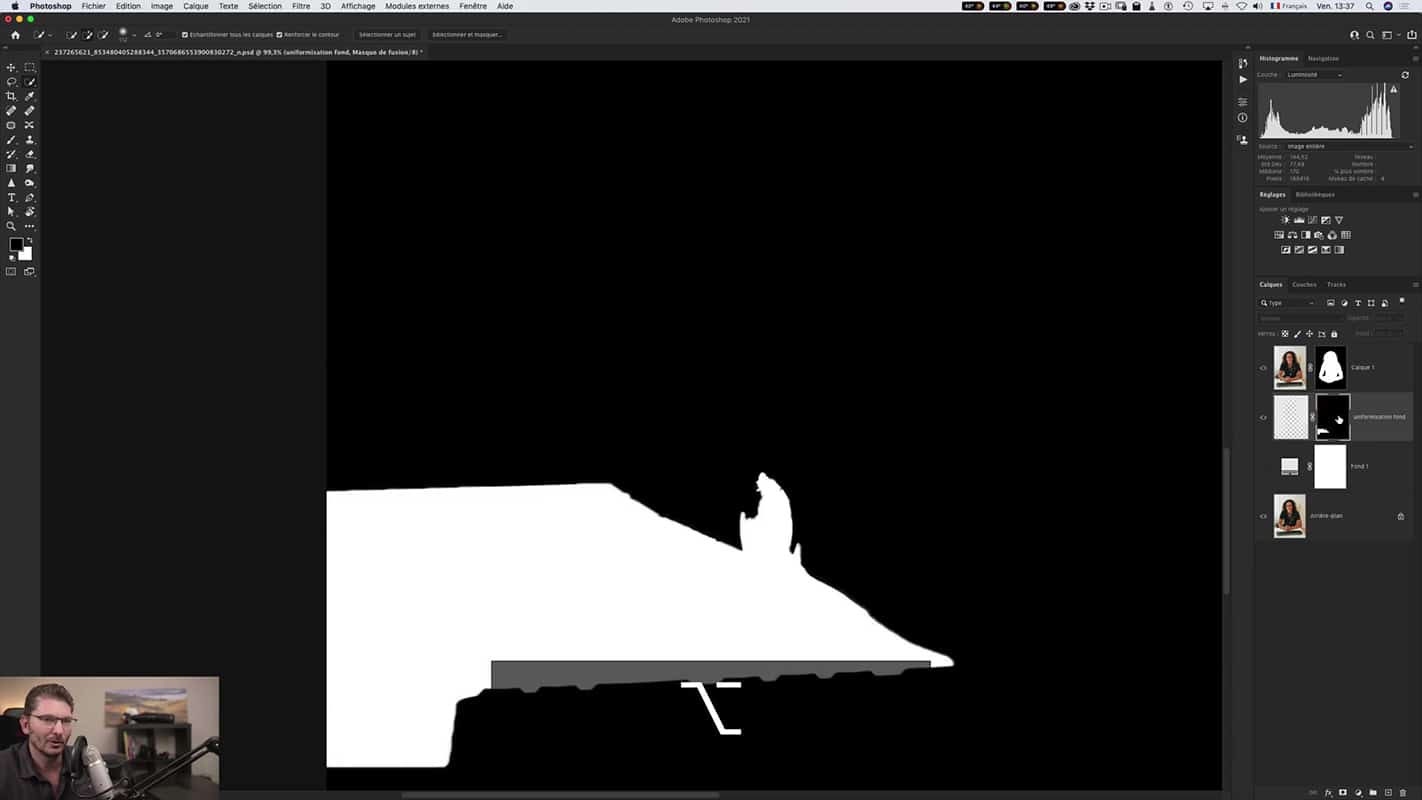
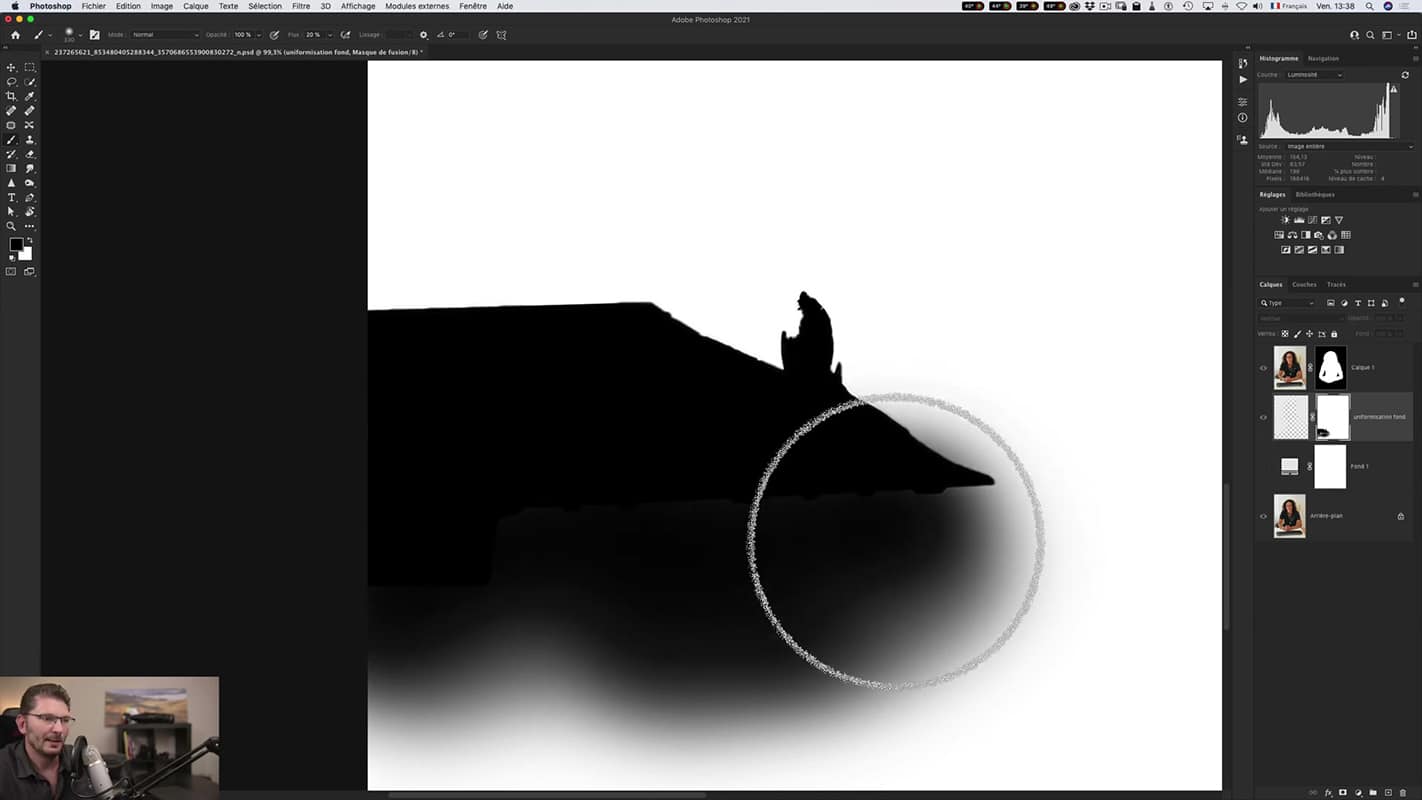
Une fois satisfait de la sélection du sujet, je clique sur le bouton avec l’icône de masque (rectangle blanc avec cercle noir au milieu) en bas de la palette des calques. Je zoome sur ce masque et constate qu’il est d’excellente qualité. En effet, la transition est très progressive même au niveau des cheveux.
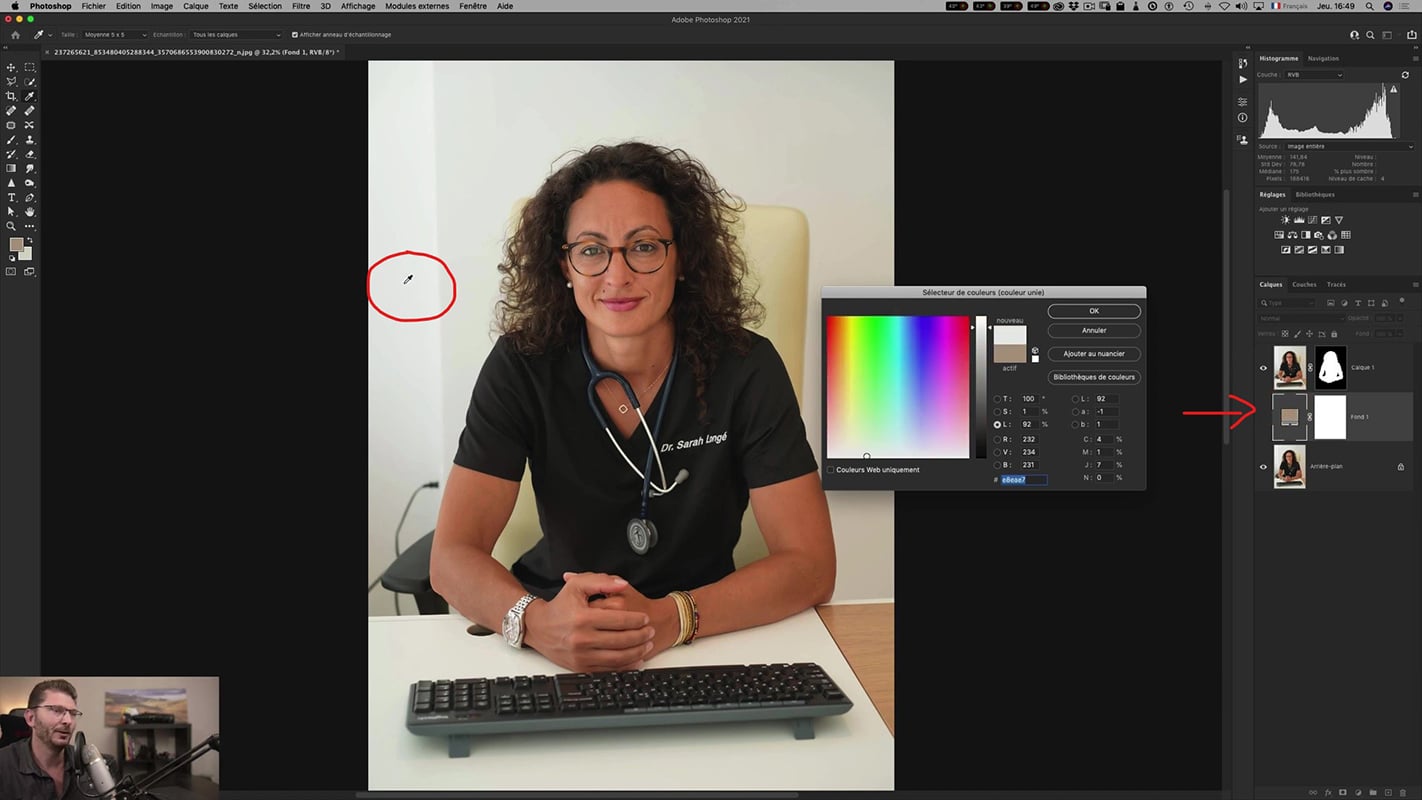
3. Tester la qualité du masque avant d'uniformiser le fond
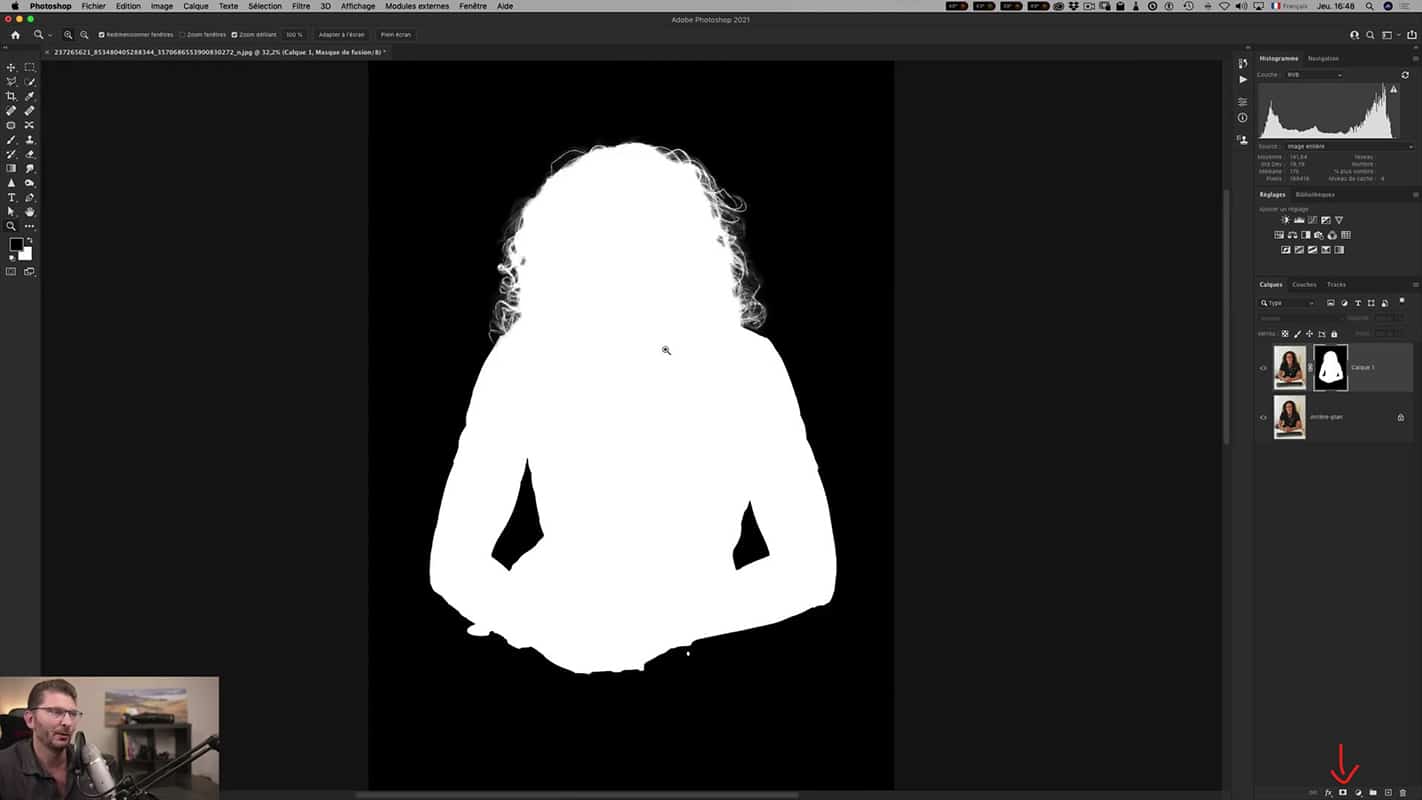
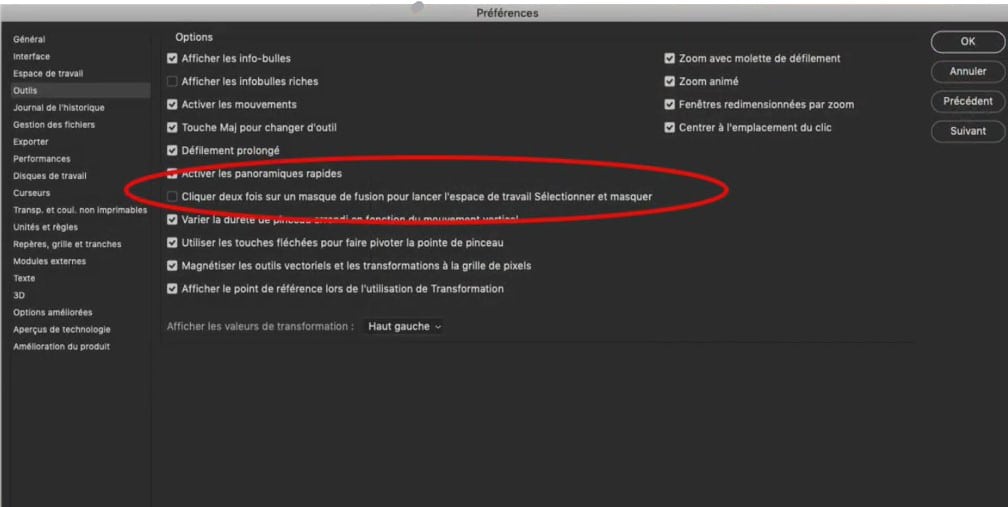
Je vous conseille de placer, en-dessous de ce calque, un autre calque de couleur unie afin de voir si votre détourage fonctionne parfaitement. Donc, je crée un calque de couleur unie et, à l’aide du sélecteur de couleur et de la pipette, j’échantillonne la couleur du fond dans l’image pour remplir celui-ci. Après cela, je réactive le calque et peut ainsi mieux visualiser la transition.

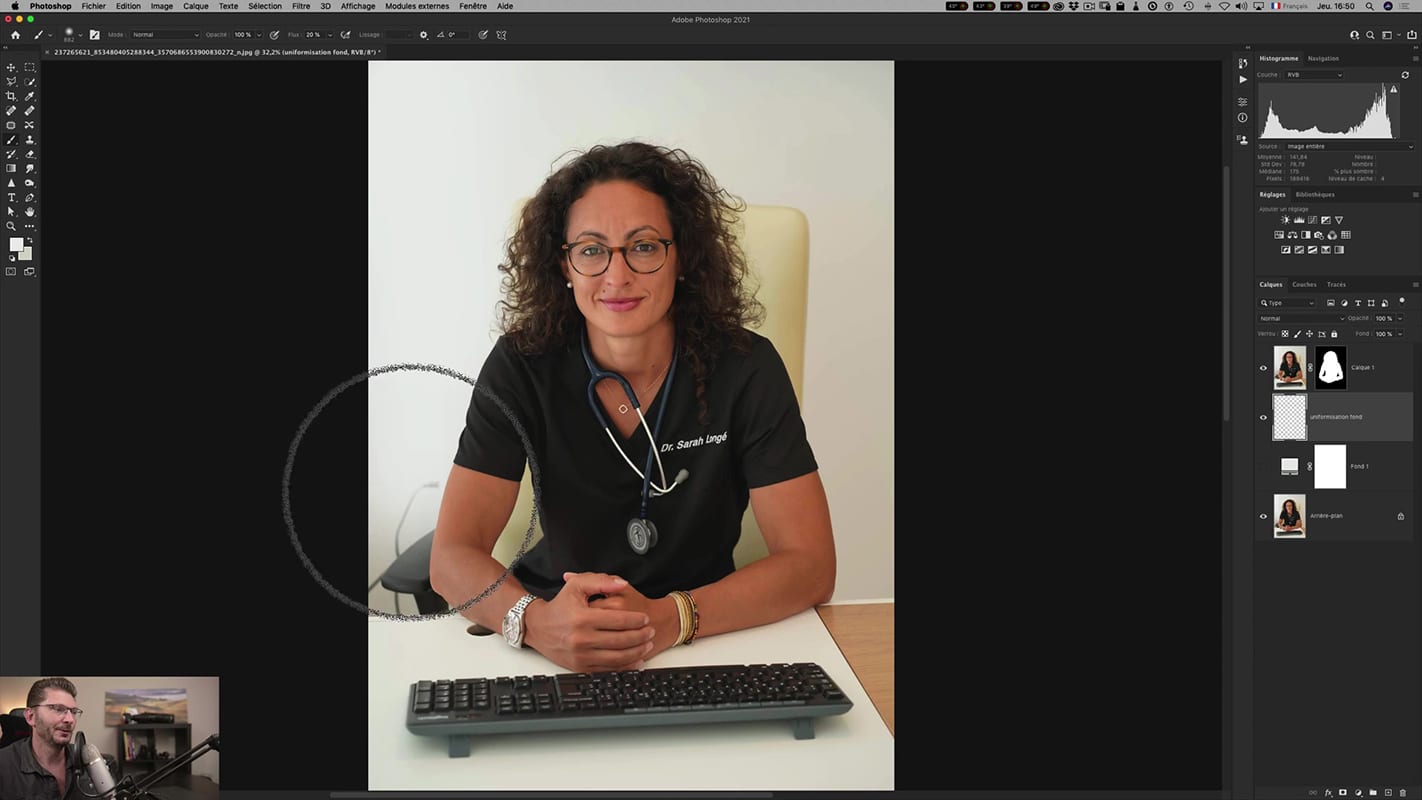
4. Uniformiser le fond de l’image
A présent, je crée un nouveau calque en dessous de celui avec le masque, le précédent n’étant qu’un test. Celui-ci va servir à l’uniformisation du fond de l’image. Pour cela, je prends simplement un pinceau. Ensuite, je prélève la couleur du mur en appuyant sur la touche Alt lorsque le pinceau est activé. Cette manipulation permet d’activer temporairement l’outil pipette.
J’agrandis le pinceau pour couvrir une plus grande surface en faisant Ctrl + Alt + clic gauche sur Mac et en tirant le cercle ou Cmd + Alt + clic droit sur PC. Je mets le flux à 20% et l’opacité à 100%. Maintenant, il ne me reste plus qu’à peindre sur ce calque. Je commence en adoucissant la transition. Je peins délicatement dans l’image car, à certains endroits, je souhaite conserver des zones d’ombres en les éclaircissant moins fortement. En effet, si je peins complètement en blanc en dessous du bras du sujet par exemple, je perds la logique de la lumière. Pour plus de réalisme, vous pouvez également ajouter une ombre sur le mur derrière le sujet.

5. Harmonisation de l’ensemble de l'image avec le fond
Le bureau a l’air de se fondre dans le mur par rapport à la version originale car j’ai malencontreusement peint dessus. Pour corriger cela, je désactive momentanément mon calque d’uniformisation du fond. Ensuite, je crée un masque expressément pour la zone du bureau. J’utilise l’outil de sélection rapide (W) en m’assurant que le petit (+) à l’intérieur du cercle ne dépasse pas la ligne que je veux sélectionner. En cas de mauvaise sélection, faites simplement Cmd/Ctrl + Z.
A présent, je vais faire en sorte que le calque sur lequel j’ai peins précédemment ne recouvre plus cette partie de l’image. Pour éviter cela, je crée donc un masque qui protège le bureau de l’action du pinceau.
5.1 Compléter un masque
Pour compléter le masque à certains endroits, il suffit de prendre le pinceau et de peindre en noir sur les zones voulues. Vous pouvez faire un Alt + clic sur le masque afin de mieux voir où il est nécessaire de peindre ou non.
De cette manière, vous améliorez la transition entre les deux zones.

5.2 La boîte de dialogue Propriétés du masque
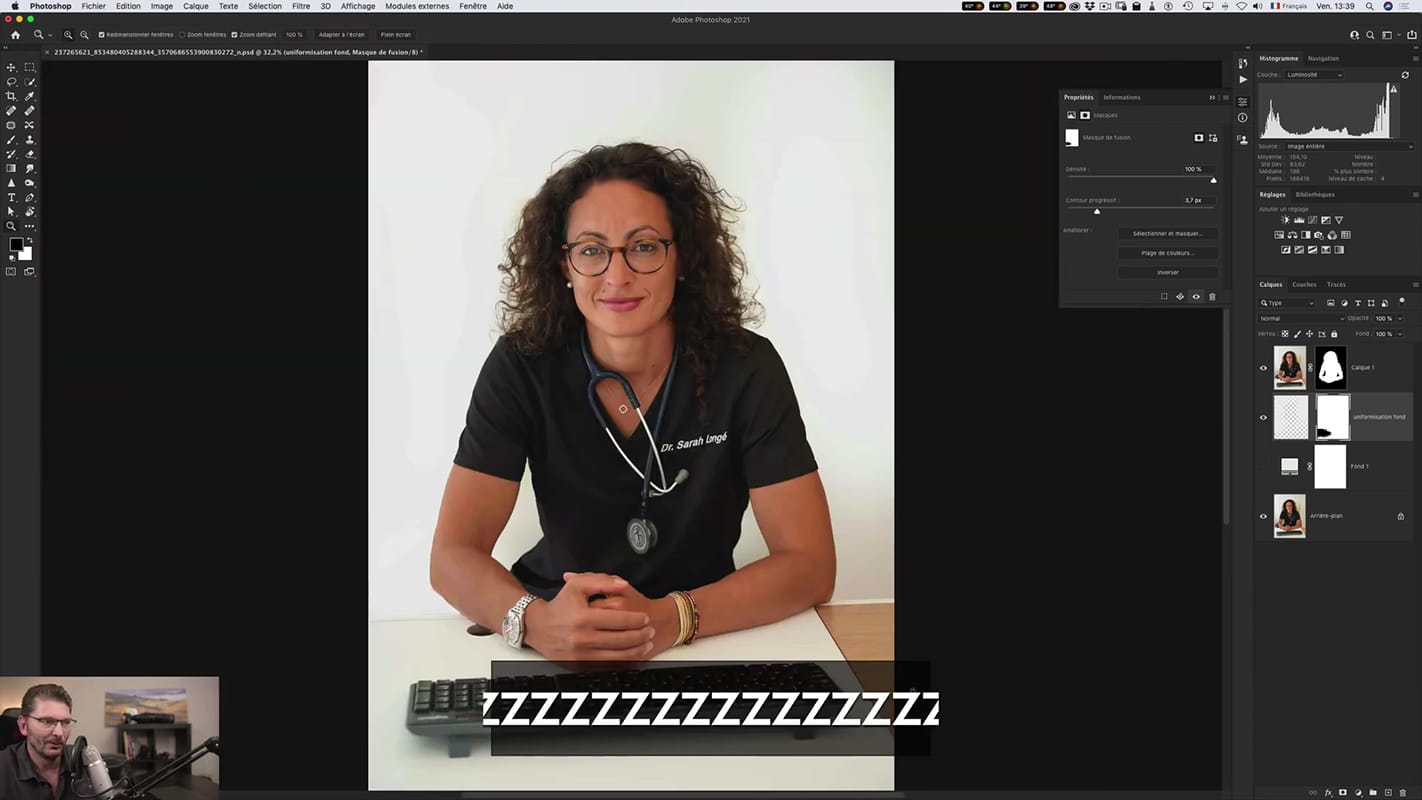
L’ arête du bureau comporte une transition trop abrupte selon moi. Pour remédier à cela, on va cliquer deux fois sur le masque et appliquer un peu de contour progressif à l’aide de la boîte de dialogue de propriétés du masque.
Le problème de ce réglage est que cela fait apparaître l’ancien mur. Par conséquent, je décide de descendre un peu le masque.
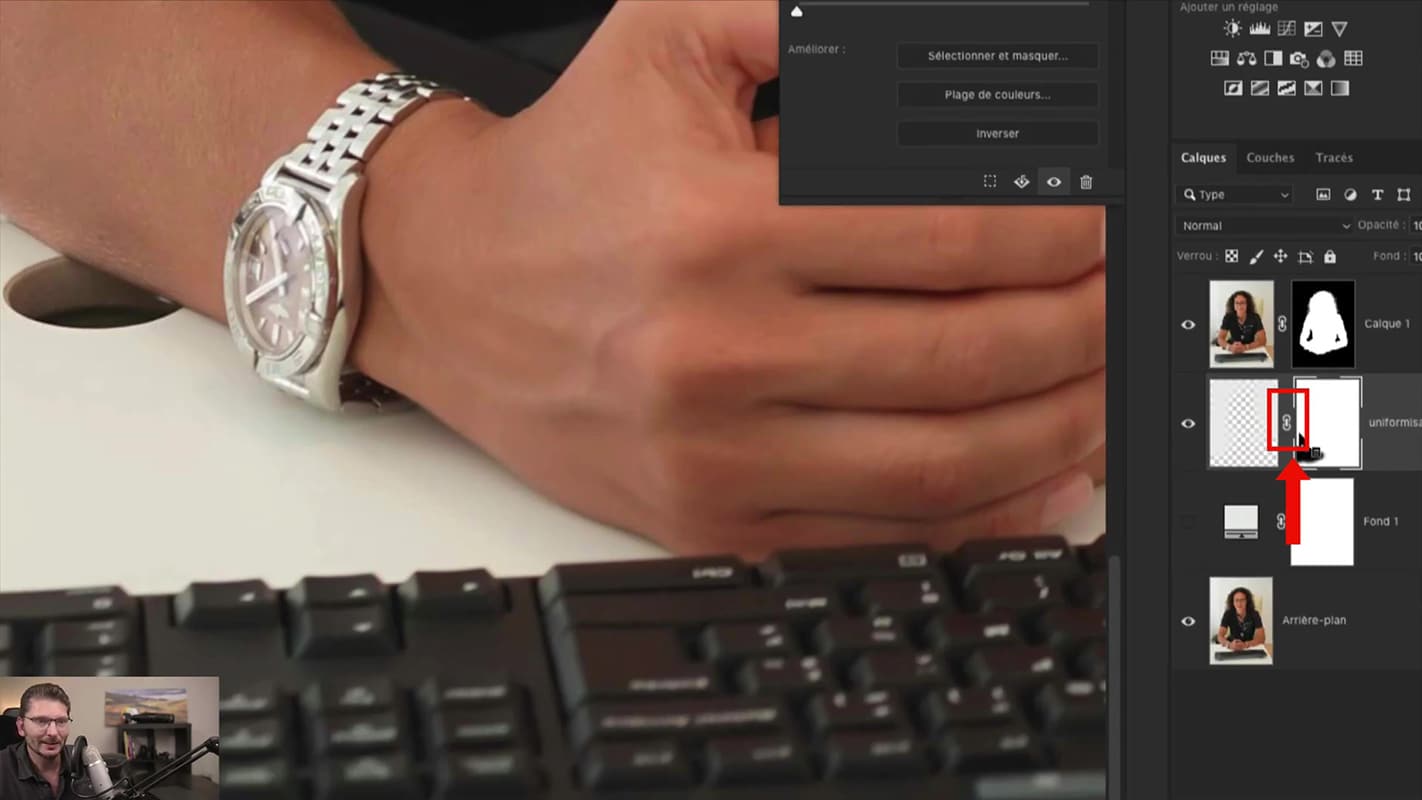
5.3 Chaînette de liaison des calques
Pour descendre le masque, il faut d’abord décocher la chaînette qui lie celui-ci au calque. Ensuite, avec l’outil de déplacement, il est très facile de monter ou descendre le masque. Le masque devient indépendant du calque à côté de lui. Si je ne les avais pas séparés, je les aurais déplacés ensemble.

5.4 Limitation due au calque
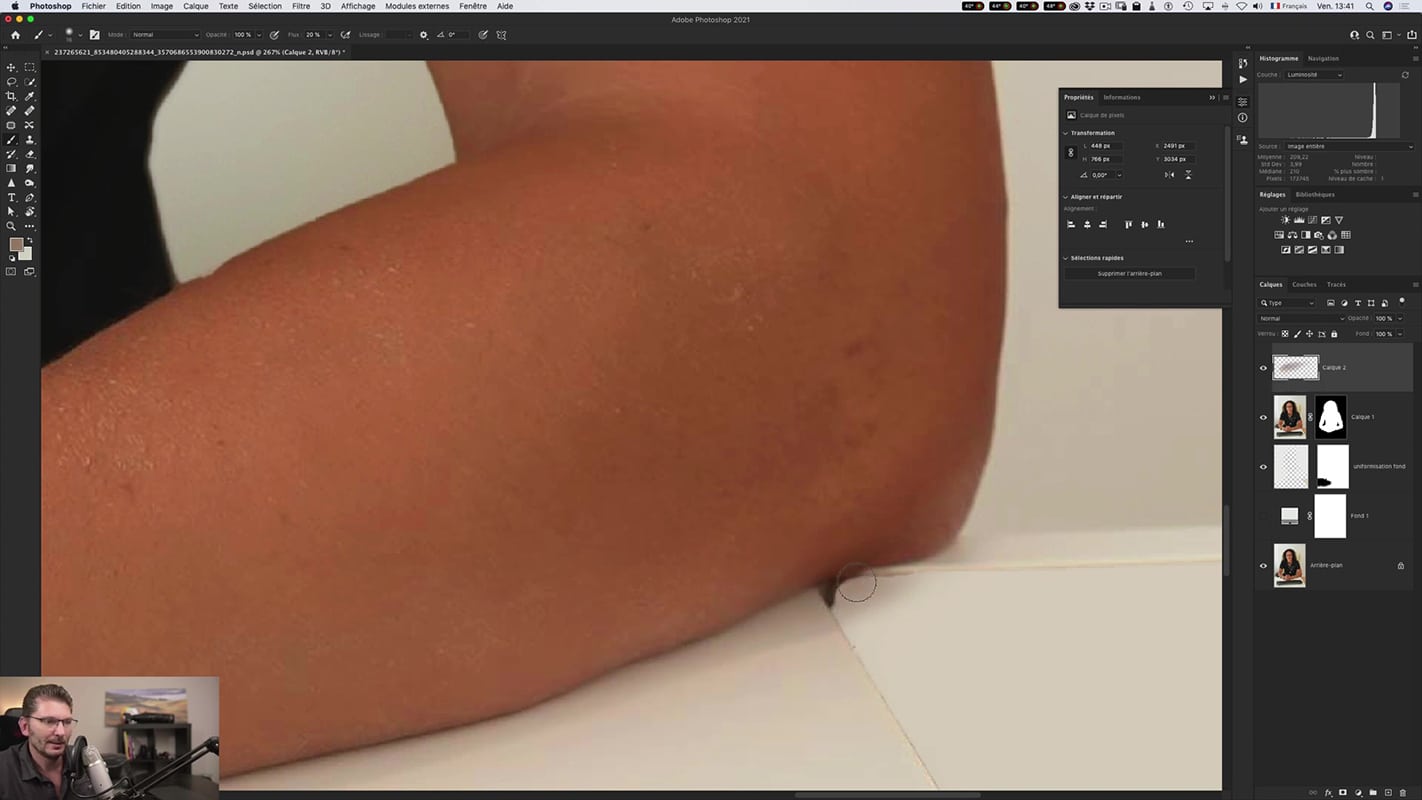
A présent, je vais combler la partie brune, qui correspond au sol, à droite de l’image. Pour réaliser ceci, je reprends l’outil de sélection rapide et, à l’aide de la touche Alt + clic, je sélectionne une couleur voisine pour peindre à cet endroit. Je veux peindre ensuite sur l’ombre en dessous du bras mais cela ne fonctionne pas car le masque m’en empêche. Pour résoudre ce problème, je crée un calque que je place au-dessus de tous les autres et ainsi je peux peindre par-dessus tout sans limitation.