
Aujourd’hui, je vais vous partager une méthode que j’utilise souvent en retouche dans Photoshop : les check layers Photoshop, ou calques d’aide en français. Ces calques sont des outils temporaires qui ne modifient pas votre image, mais qui vous permettent de la passer aux rayons X. En les utilisant, vous pouvez détecter des défauts que l’œil ne repère pas immédiatement, comme des problèmes de transition, des excès de saturation, des erreurs de contraste, ou des déséquilibres de teinte.
Je vais vous montrer ceux que j’utilise personnellement, comment les créer, et surtout ce qu’ils vous révèlent. Vous verrez, c’est un véritable outil de diagnostic visuel pour améliorer la qualité de vos retouches avant d’exporter ou d’imprimer vos photos.
Vidéo du tutoriel :
Sommaire
-
-
- 🔍 Qu’est-ce qu’un check layer ?
- 🌀 1er check layer : la courbe de solarisation pour révéler les défauts de transition
- 🎨 2e check layer : le masque de saturation pour harmoniser les couleurs
- ⚙️ 3e check layer : le calque gris en mode luminosité pour analyser la couleur
- ⚫ 4e check layer : le calque noir en mode couleur pour évaluer le contraste et la lumière
- 📁 Comment intégrer facilement mes check layers Photoshop
- 👌 Dernier exemple de l’utilité des check layers
- 🔚 Conclusion
- ❓ FAQ – Questions fréquentes sur les check layers Photoshop
- Liens utiles 📎
-
Cliquez ci-dessous pour obtenir la version PDF de l’article et les check layers !
🔍 Qu’est-ce qu’un check layer ?
Un check layer est un calque temporaire que vous ajoutez au-dessus de votre pile de calques pour analyser l’image. Il est non destructif, ce qui signifie qu’il ne modifie pas l’image originale : une fois que vous avez terminé votre évaluation, vous pouvez le supprimer sans altérer votre travail.
Avec ces calques, vous pouvez :
- Repérer des retouches trop visibles ou maladroites.
- Corriger des dominantes de couleur.
- Évaluer la répartition de la lumière et du contraste.
- Analyser la saturation et la cohérence des couleurs.
En résumé, c’est un outil visuel qui vous aide à optimiser la qualité de votre image en révélant ce que vous ne verriez pas à l’œil nu.
Le résultat est convaincant : la zone affectée par les reflets, souvent un voile flou sur des grillages ou des vitres, est fortement atténuée, voire supprimée. Cette correction est bien plus efficace qu’une simple correction du voile, qui ne supprime pas la démarcation lumineuse créée par le grillage flouté.
Cette nouveauté est donc très utile, en particulier pour récupérer d’anciennes photos au format JPEG ou HEIC qui présentent ce type de défauts.
🌀 1er check layer : la courbe de solarisation pour révéler les défauts de transition
La première méthode que j’utilise souvent est la courbe de solarisation. Elle met en avant les micro-contrastes, les halos, et surtout les transitions maladroites dans l’image. C’est particulièrement utile pour repérer des retouches qui semblent propres à première vue, mais qui présentent des ruptures visibles à l’impression ou en grand format.
Voici un exemple concret :
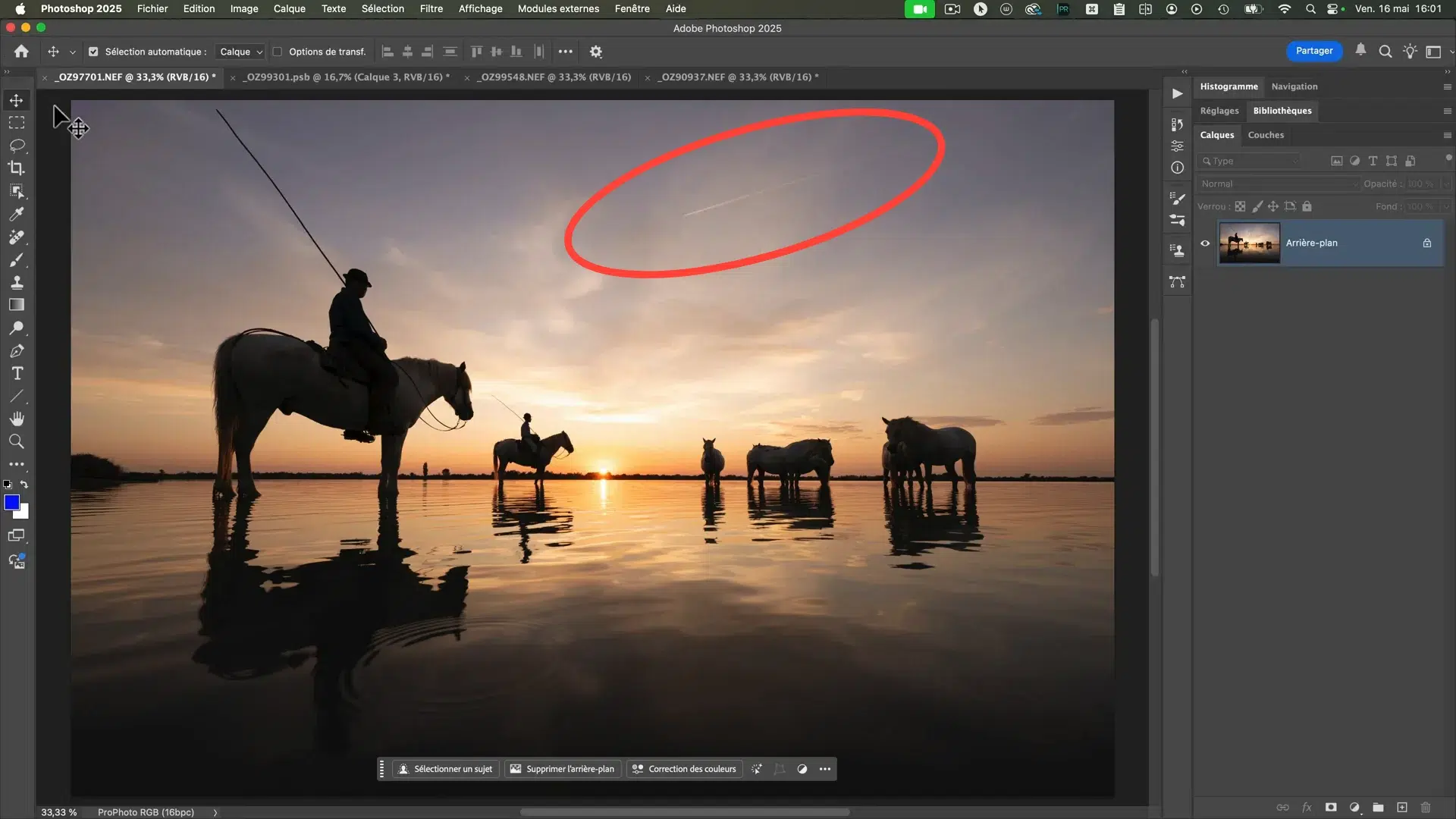
- Sur une photo prise en Camargue, j’ai voulu effacer une traînée d’avion inesthétique.
- Je commence par créer un calque vide
- Je vérifie qu’échantillonner tous les calques est bien coché
- Le résultat semble propre à l’œil nu.

Je décide de vérifier si cette suppression a créé des problèmes avec le check layer courbe de solarisation
Comment créer le check layer Courbe de solarisation ?
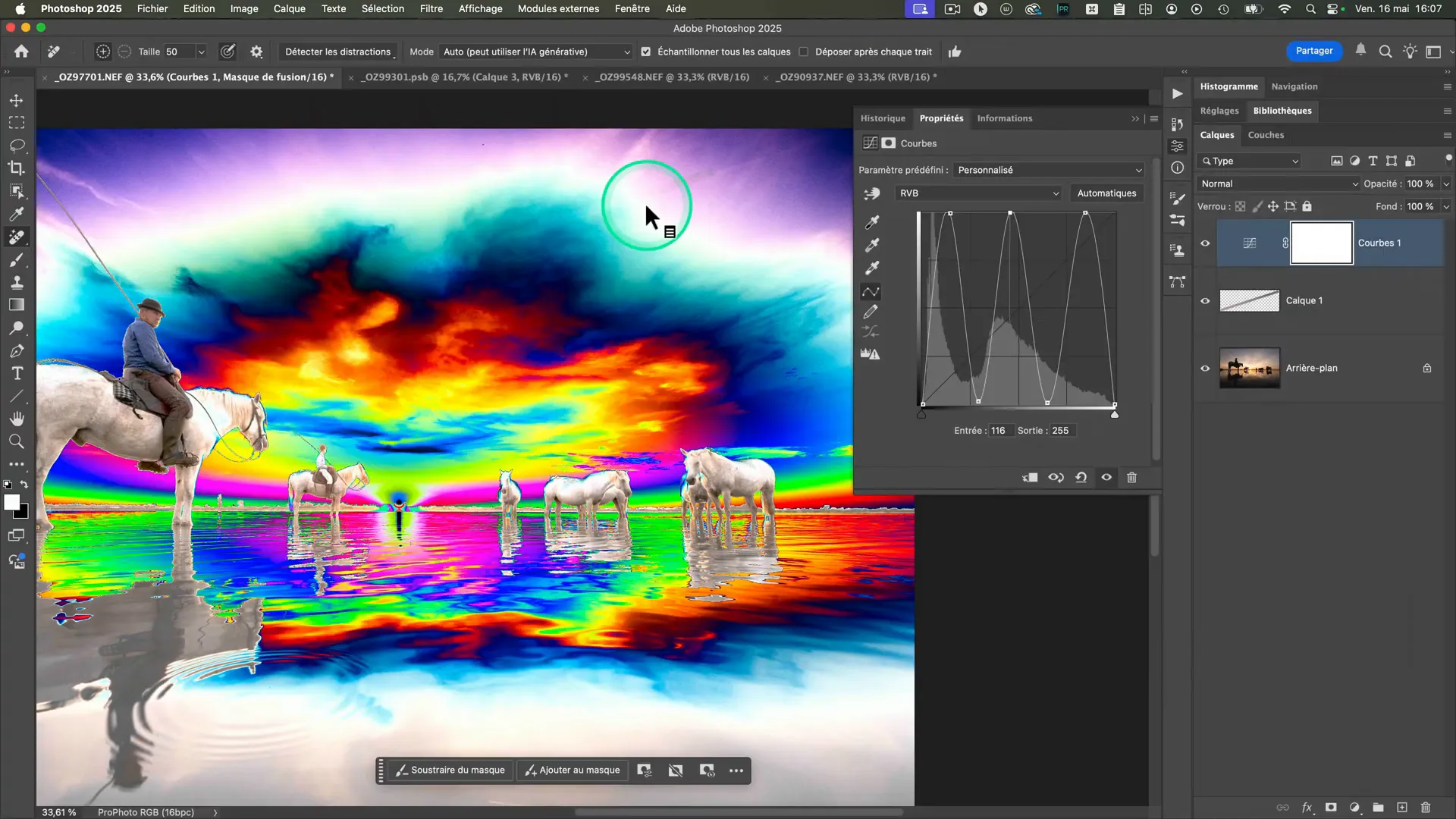
- Dans Photoshop, créez un calque de réglage « Courbes ».
- Ajoutez plusieurs points sur la courbe pour créer des pics très marqués.
- Abaissez certains points pour accentuer les contrastes entre hautes et basses lumières.
Le résultat est psychédélique, mais efficace pour révéler les imperfections.
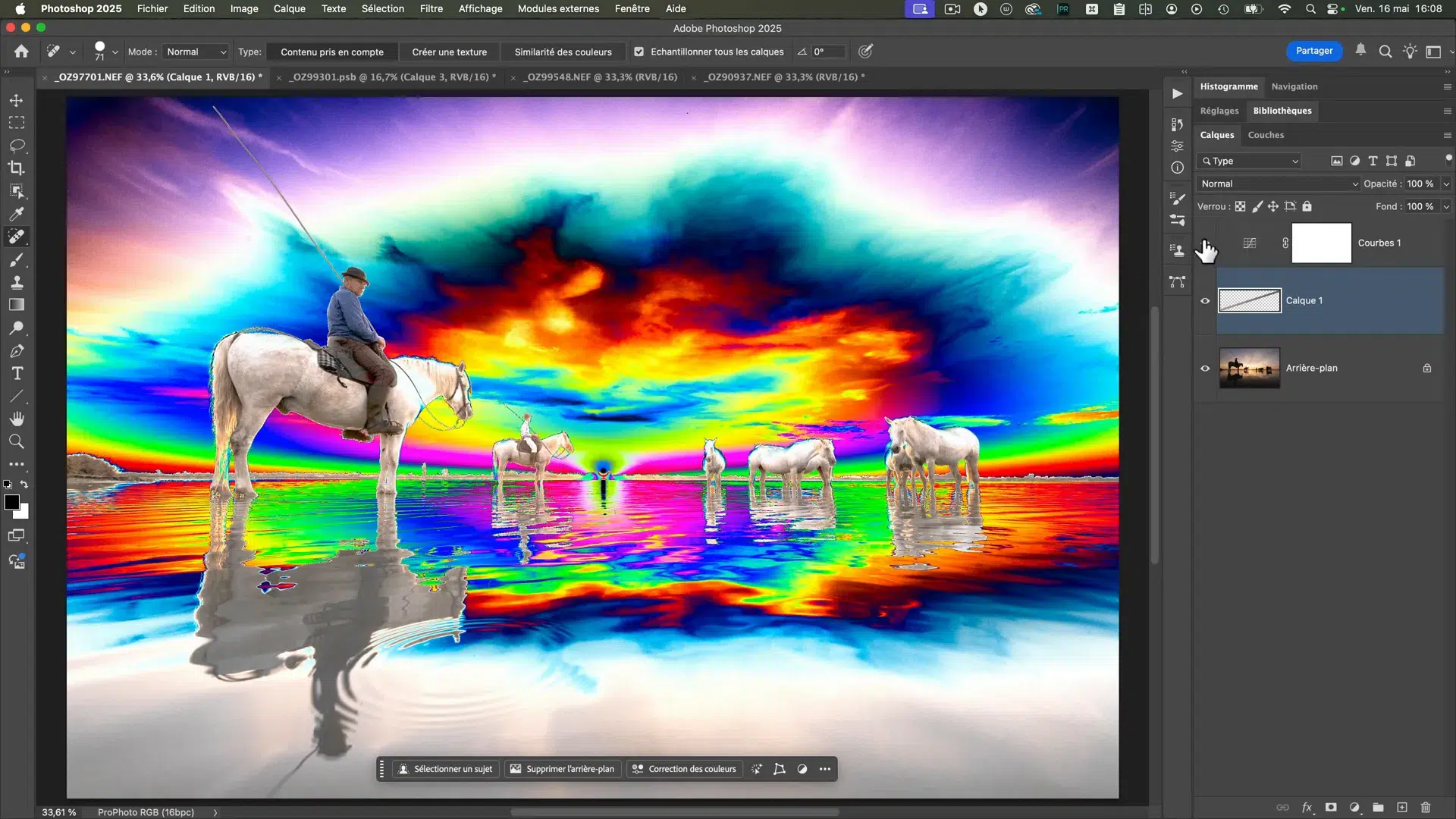
Lorsque j’active la courbe de solarisation sur ma retouche, on voit clairement des ruptures au niveau des transitions de luminance, des cassures qui n’étaient pas visibles auparavant.

Comment corriger les cassures visualisées avec ce check layer ?
Pour corriger ces défauts, je reprends ma retouche :
- Je crée un nouveau calque vide pour supprimer la trainée
- Je conserve la courbe de solarisation active au-dessus
- J’utilise l’outil correcteur localisé (version plus ancienne, parfois plus efficace).
- Je corrige les défauts visibles sous la courbe de solarisation.
Le résultat est nettement amélioré, même avec la courbe activée, plus aucune trace n’est visible.
Ce contrôle est indispensable avant d’imprimer vos photos, car les défauts invisibles sur écran peuvent apparaître en grand format ou sur un écran différent.

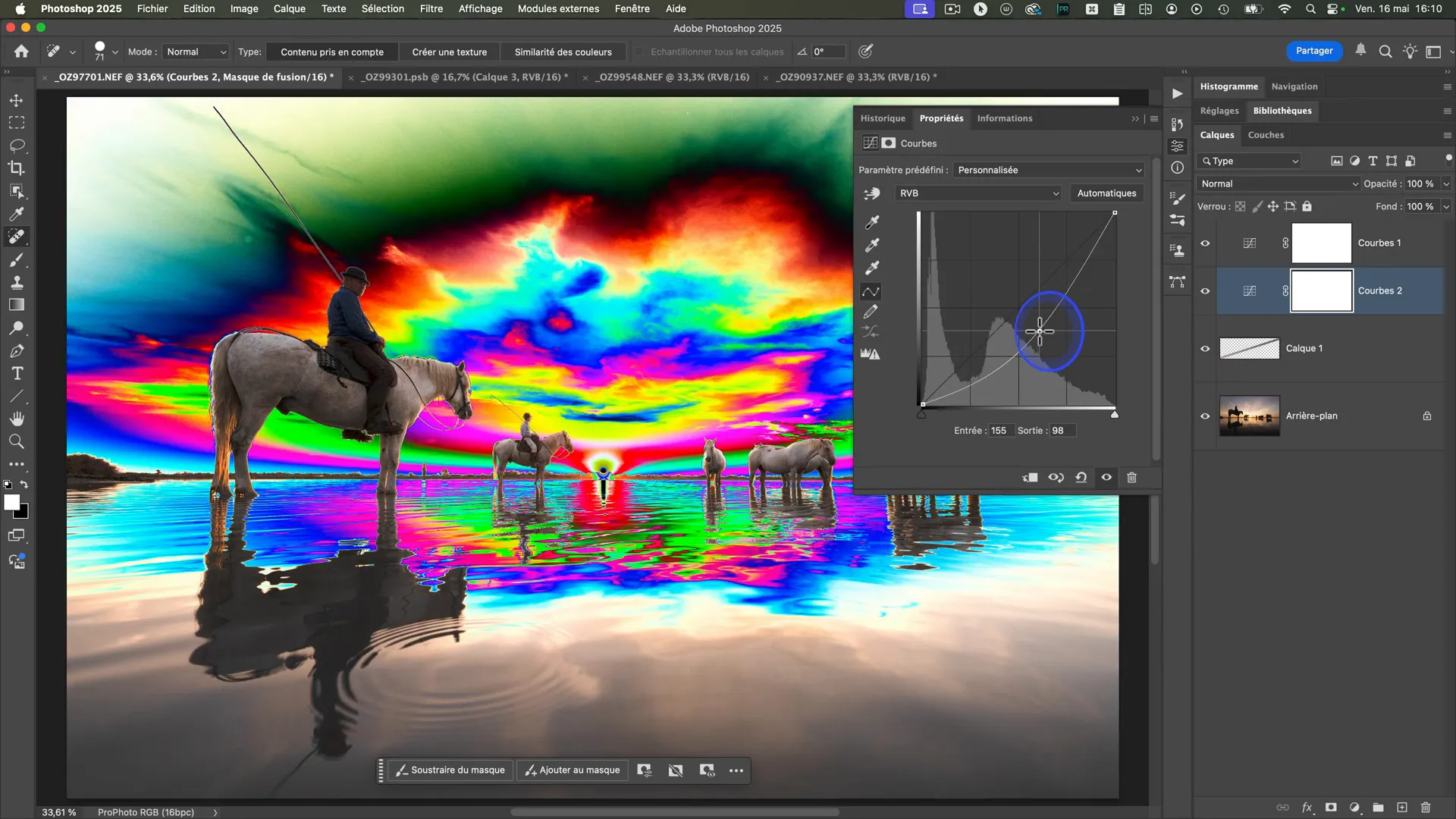
Optimiser le fonctionnement du check layer Solarisation
Je rajoute souvent une courbe modérateur que je fais varier en modifiant les différentes tonalités, la plupart du temps en tirant un point sur les tons moyens, cela permet de révéler d’autres défauts invisibles.

🎨 2e check layer : le masque de saturation pour harmoniser les couleurs
Un autre check layer que j’utilise fréquemment est le masque de saturation. Il permet de visualiser la saturation de chaque couleur dans l’image pour détecter les zones trop saturées ou au contraire trop désaturées.
J’ai créé précédemment un guide complet sur le masque de saturation, que je vous invite à consulter : il aborde la technique de création du masque et la correction de la saturation de façon très complète.
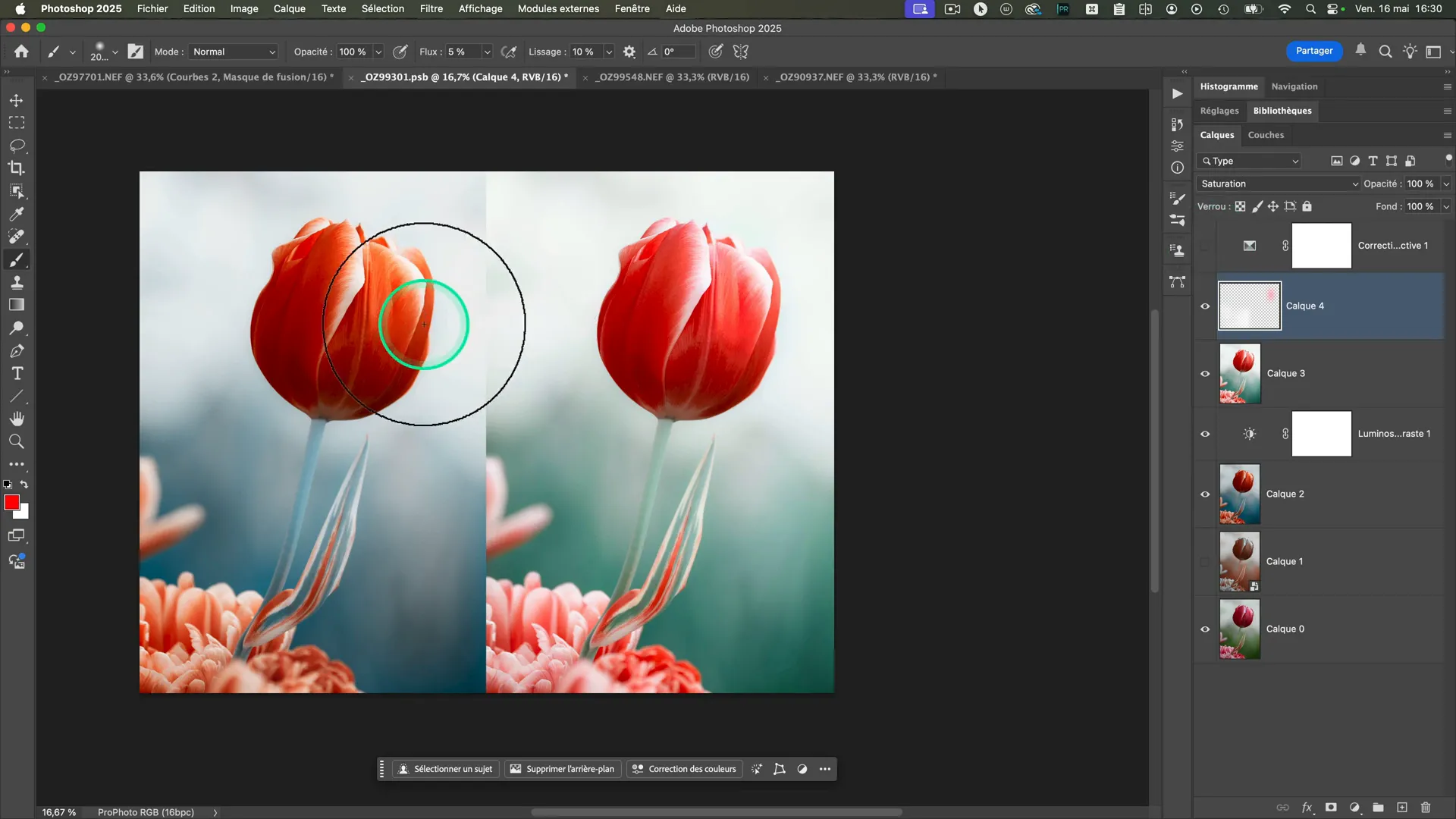
Sur cette photo de tulipe, je voudrais harmoniser la saturation des deux fleurs et de leur arrière-plan.


avant correction de la saturation / après correction de la saturation
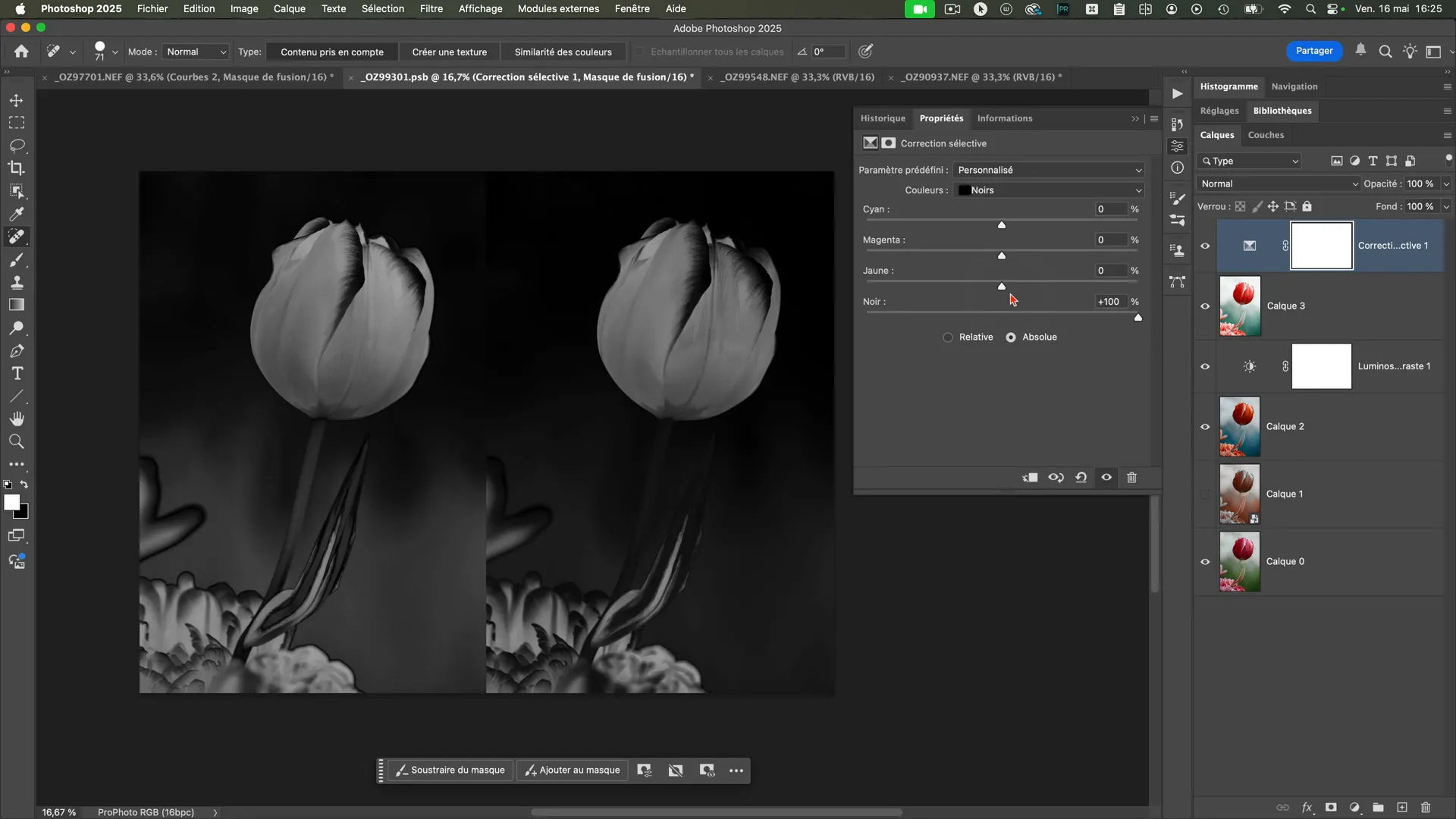
Comment créer le check layer Masque de saturation ?
- J’ajoute un calque de correction sélective en haut de la pile de calques.
- Dans ses propriétés, je passe du mode relatif à absolu si ce n’est pas déjà le cas.
- Pour chaque couleur (rouge, jaune, vert, cyan, bleu), je règle la valeur de noir à -100, ce qui assombrit ces couleurs.
- Pour les tons neutres (blanc, gris, noir), je règle la valeur de noir à +100 pour éclaircir les zones désaturées.

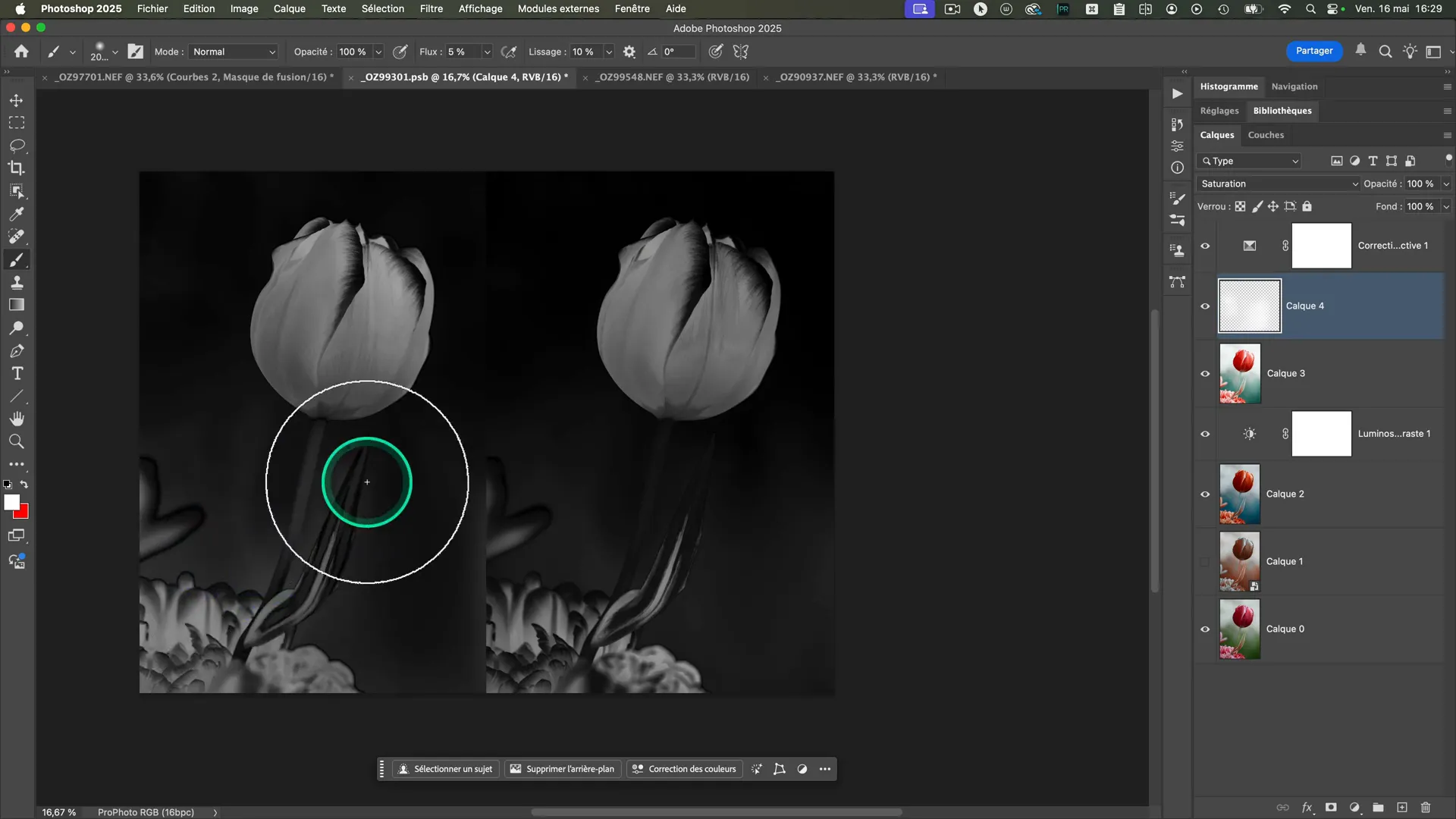
Visualisation de la saturation
Le résultat est une image en noir et blanc représentant la saturation :
- Les zones claires correspondent aux couleurs les plus saturées.
- Les zones sombres correspondent aux couleurs les moins saturées.
Sur mes tulipes, on voit que celle de gauche présente des zones plus saturées, les zones blanches, que celle de droite : le cyan à gauche est plus saturé que le vert à droite. Mon objectif est d’harmoniser la saturation entre les deux versions de l’arrière-plan de la fleur.
Comment corriger la saturation ?
Pour corriger la saturation :
- Je crée un calque vide au-dessus de l’image composite.
- Je passe ce calque en mode de fusion saturation (seules les informations de saturation passent).
- Dans le sélecteur de couleurs de la palette des outils, je sélectionne une couleur saturée à 100 % (par exemple un rouge vif).
- Je peins sur ce calque vide, avec un pinceau à faible flux (environ 5 %) pour augmenter ou diminuer la saturation localement :
- Peindre avec la couleur saturée pour augmenter la saturation.
- Peindre avec du blanc (saturation 0 %) pour désaturer.

Cette méthode est particulièrement utile pour :
- Harmoniser la saturation dans les différentes zones d’une photo.
- Corriger des déséquilibres dans le teint de la peau ou dans un arrière-plan.
Vous pouvez ainsi ajuster précisément la saturation de chaque zone pour une cohérence parfaite.
⚙️ 3e check layer : le calque gris en mode luminosité pour analyser la couleur
Un autre check layer que j’utilise de temps en temps est un calque gris moyen passé en mode luminosité. Ce calque permet de visualiser uniquement les couleurs sans la luminosité.
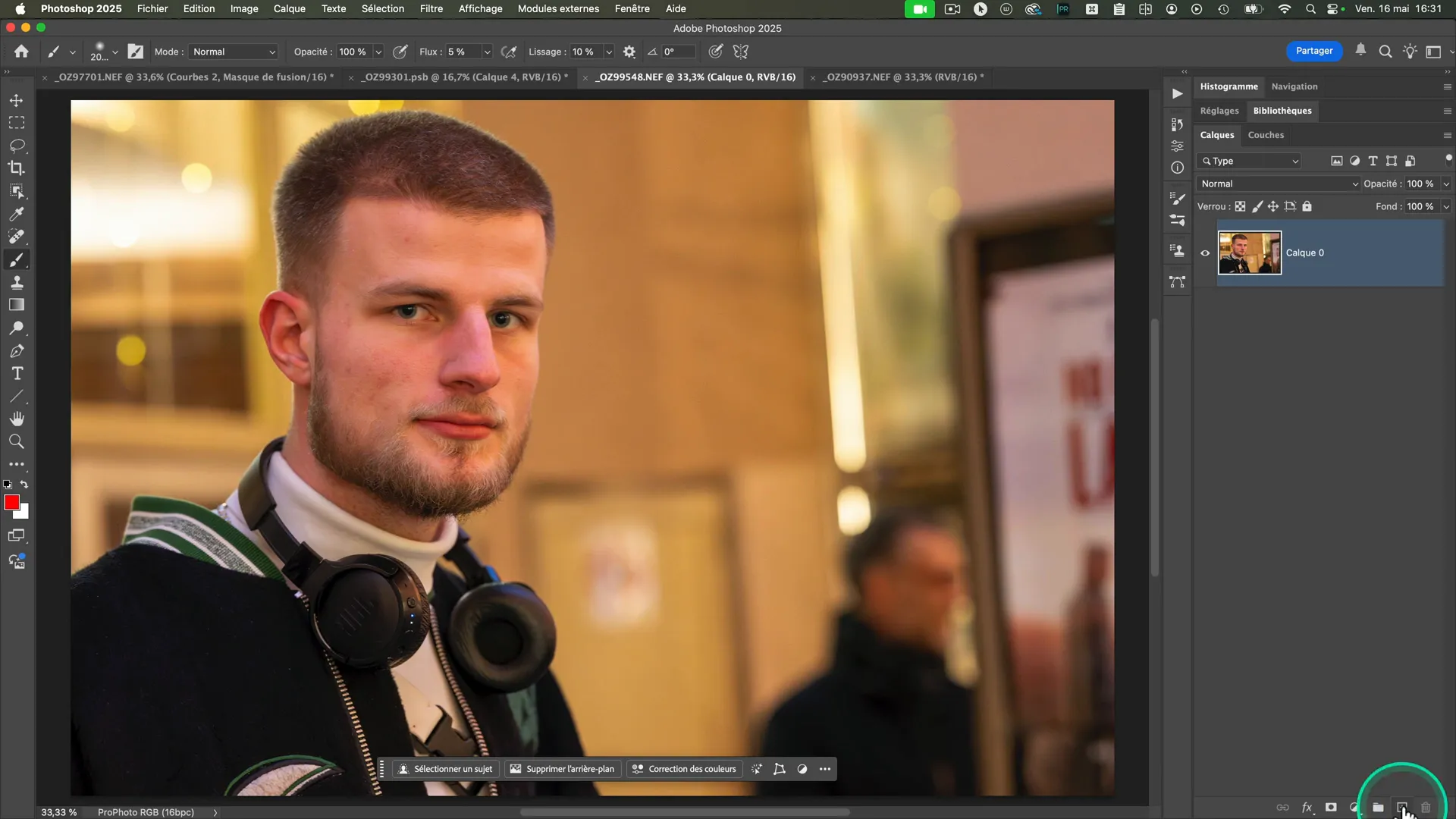
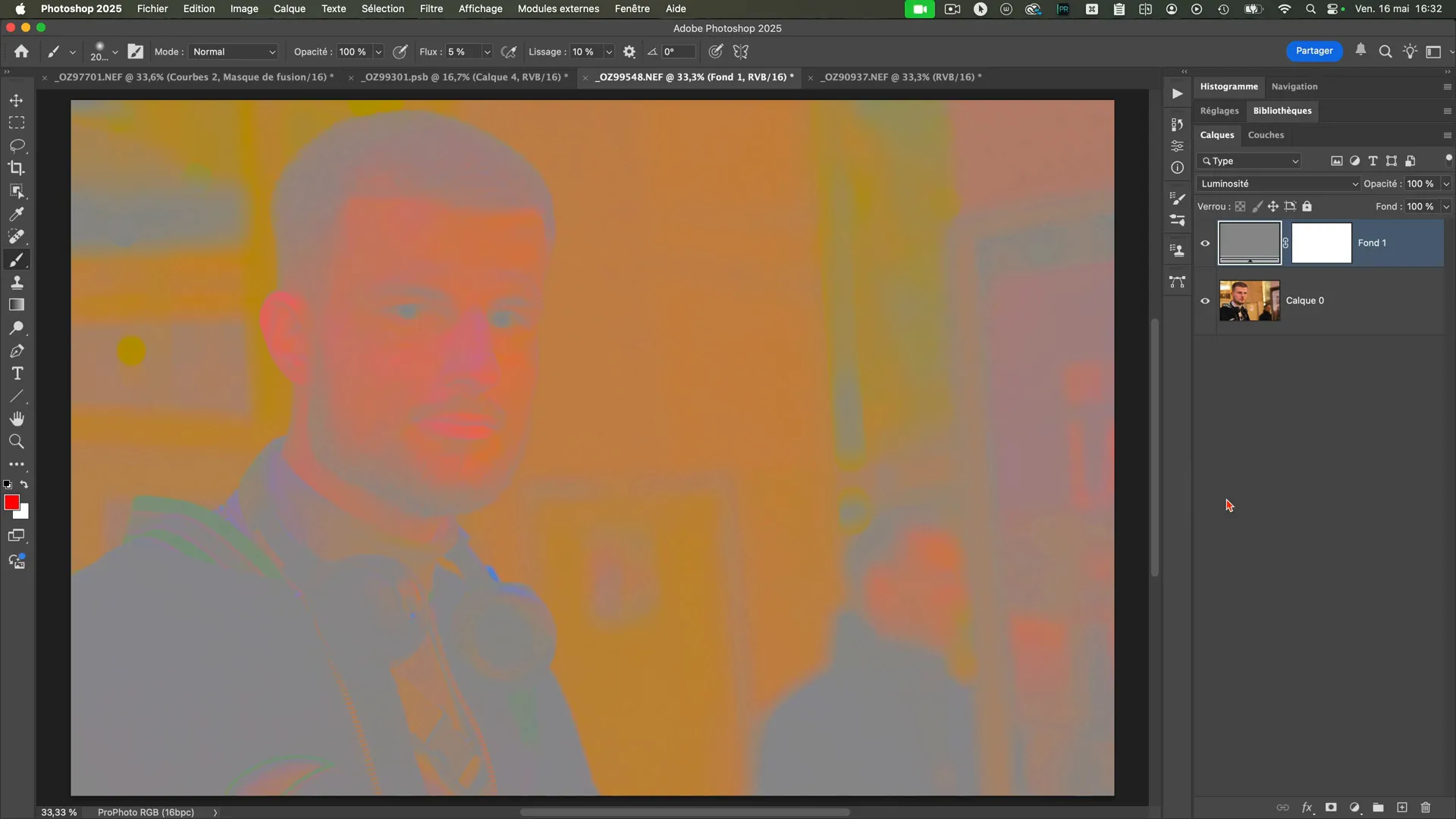
Pour vous en faire la démonstration, je vais m’appuyer sur ce portrait :

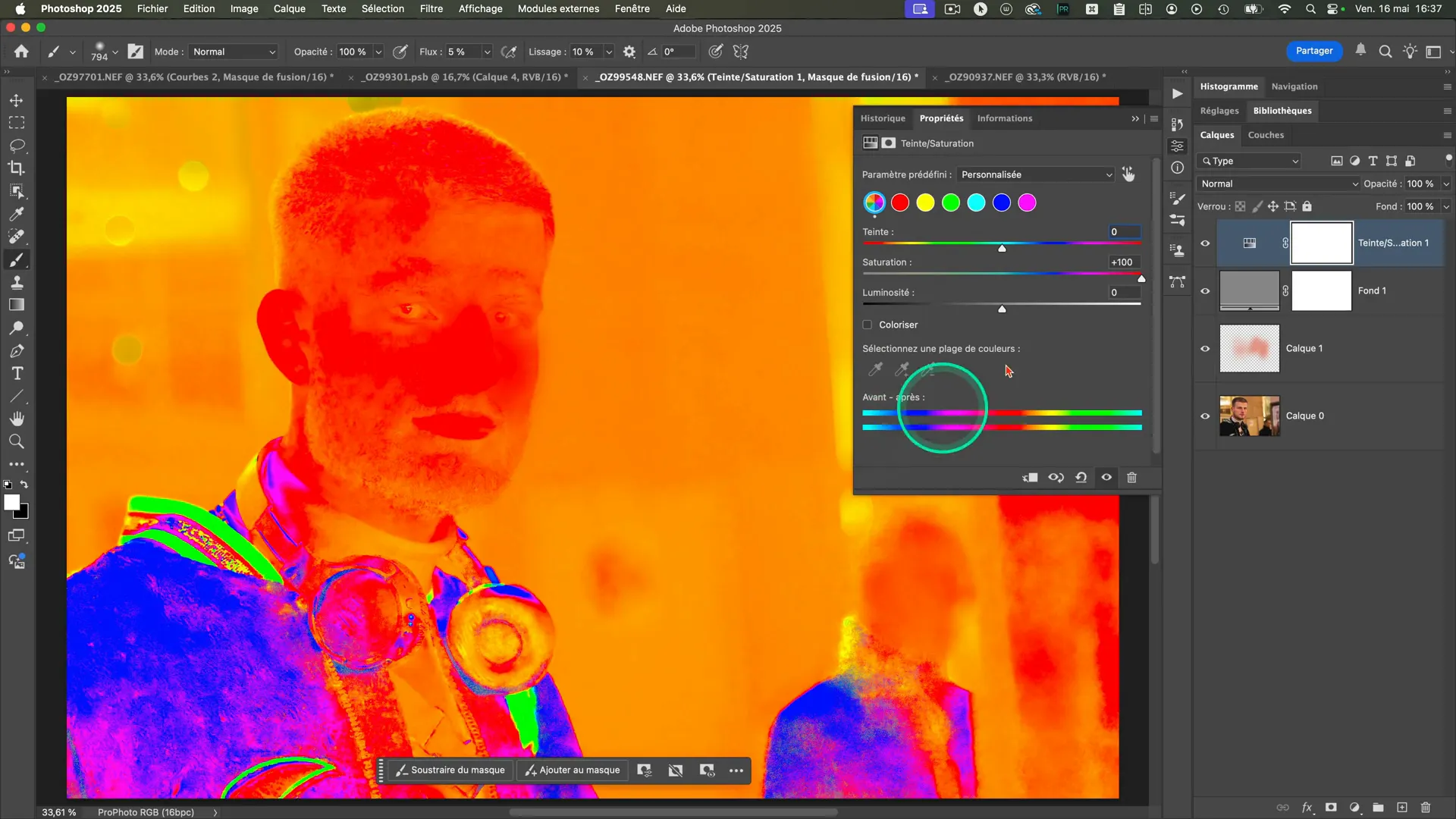
Comment créer le check layer Teintes ?
- Créez un calque de couleur unie avec un gris moyen (R=128, V=128, B=128). Pour ça, vous prenez n’importe quelle couleur avec la luminosité L à 50% et la saturation S à 0%.
- Ou : créez un calque vide que vous remplissez de gris moyen
- Passez ce calque en mode de fusion luminosité.
Vous obtenez ainsi une carte des couleurs de votre image, sans influence de la lumière.

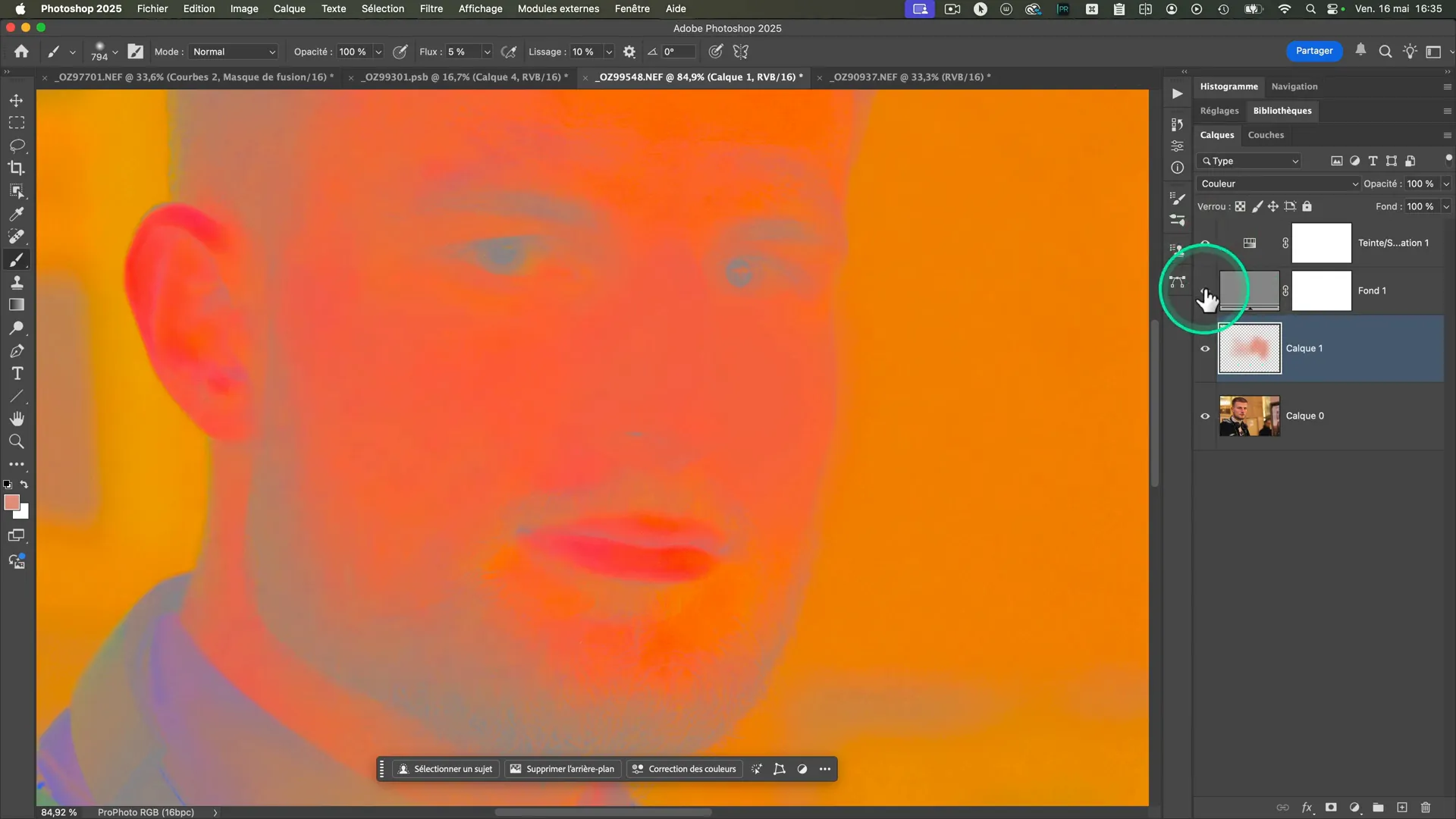
Accentuer la visualisation des couleurs du check layer
Pour mieux discerner les différences, je rajoute souvent un calque de réglage teinte/saturation au-dessus et j’augmente légèrement la saturation (40-50 %).
Ce procédé est très utile pour :
- Harmoniser les couleurs de la peau, par exemple, dans une retouche standard.
- Détecter des dominantes de couleur cachées. Par exemple, des pavés qui sont trop bleus ou magentas : vous ne le percevez pas à l’oeil, mais cela apparaît dès que vous placez ce check layer.
Correction des dominantes de couleur identifiées avec le check layer Teintes
Pour corriger les dominantes :
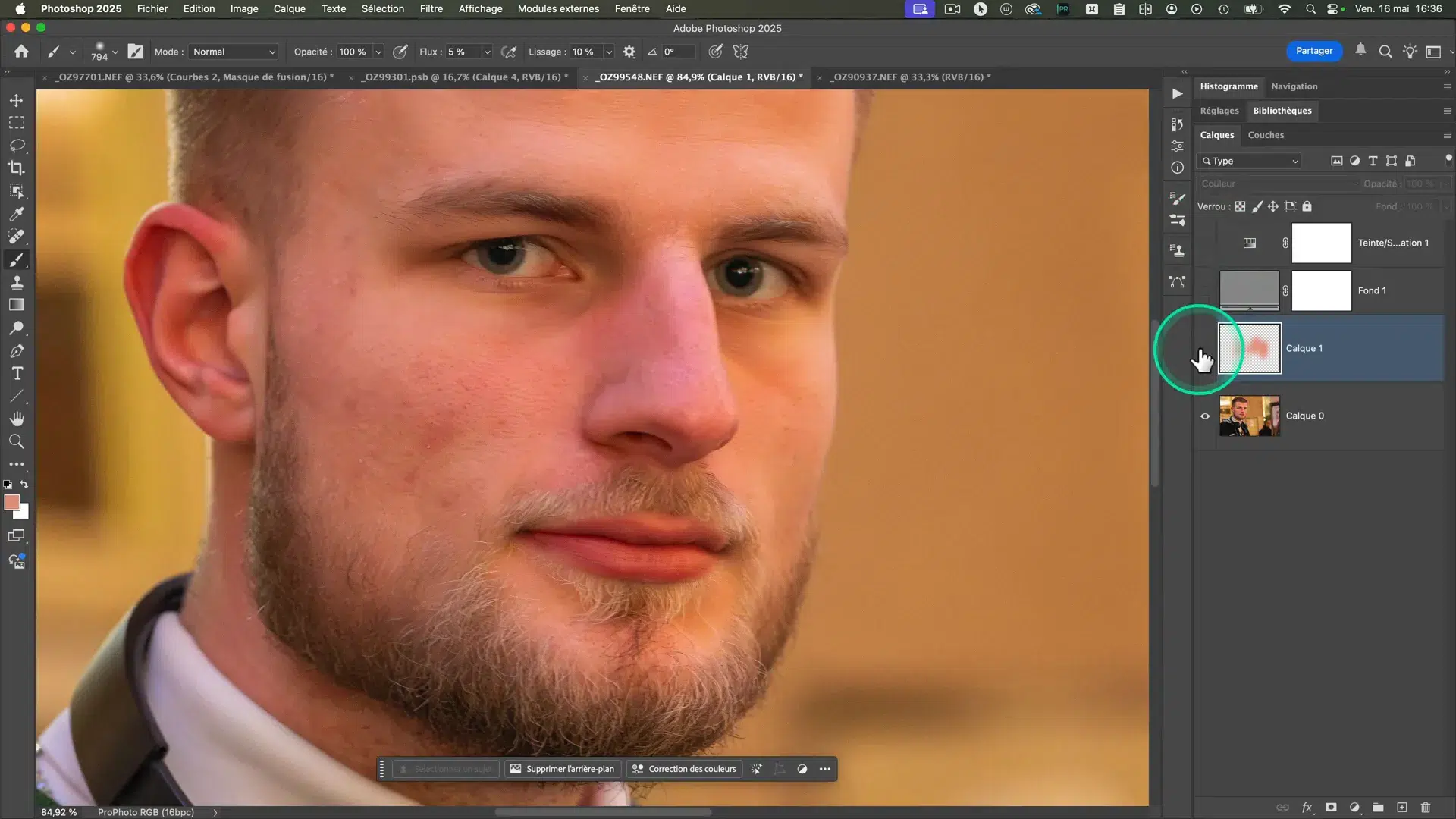
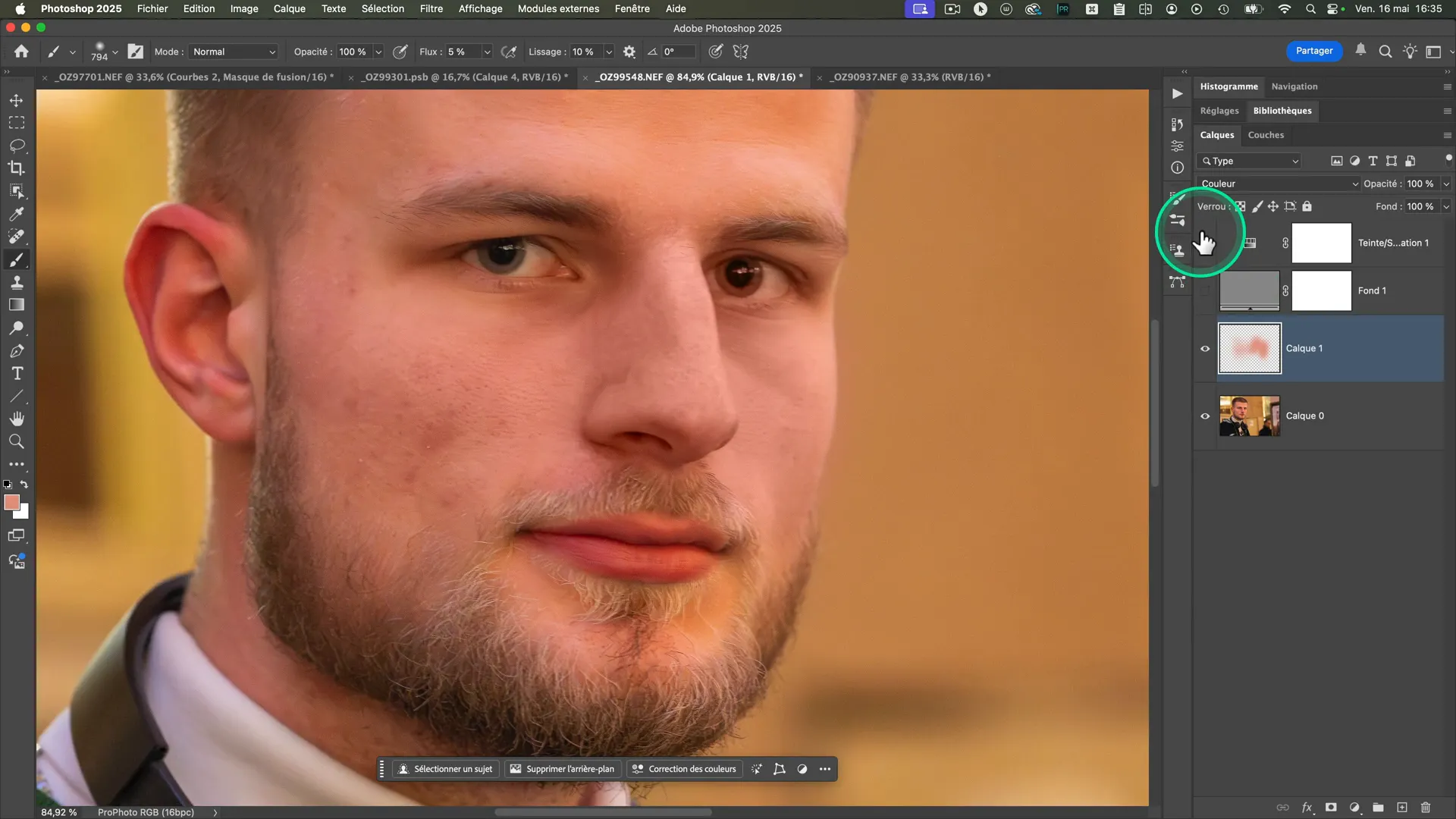
- Désactivez le check layer pour visualiser la photo
- Ajoutez un nouveau calque vide au-dessus de votre calque avec la photo.
- Passez-le en mode de fusion couleur (seules les informations de couleur passent).
- Prélevez une couleur de peau neutre avec l’outil pipette (avec un taille d’échantillonnage à 30 pour éviter une sélection trop précise).
- Réactivez le check layer
- Positionnez-vous sur le calque vide qui est en mode de fusion couleur
- Peignez doucement avec un pinceau à faible flux pour harmoniser les teintes sur les zones concernées (comme un nez trop rouge ou des zones orangées).
- Vous pouvez créer un masque pour limiter la zone d’application, par exemple uniquement sur le visage.



après correction / avant correction
Avertissement
Attention, cette méthode est simple et rapide, mais pas la plus précise pour la retouche de peau professionnelle. Pour un travail plus avancé sur la retouche de peau, je recommande l’utilisation d’une courbe de transfert de dégradé dont je vous ai décrit l’utilisation dans un autre tutoriel dans le cadre d’un color grading.
Si cette méthode vous intéresse, dites-le-moi en commentaire, je pourrais vous préparer un tutoriel dédié.
Utilité de la méthode pour évaluer la couleur de chaque élément
Sur ce portrait, le vêtement du personnage semble noir. Si j’active le check layer et que je booste encore un peu plus la saturation du calque juste au-dessus, vous constatez qu’il est bleu avec du magenta.

⚫ 4e check layer : le calque noir en mode couleur pour évaluer le contraste et la lumière
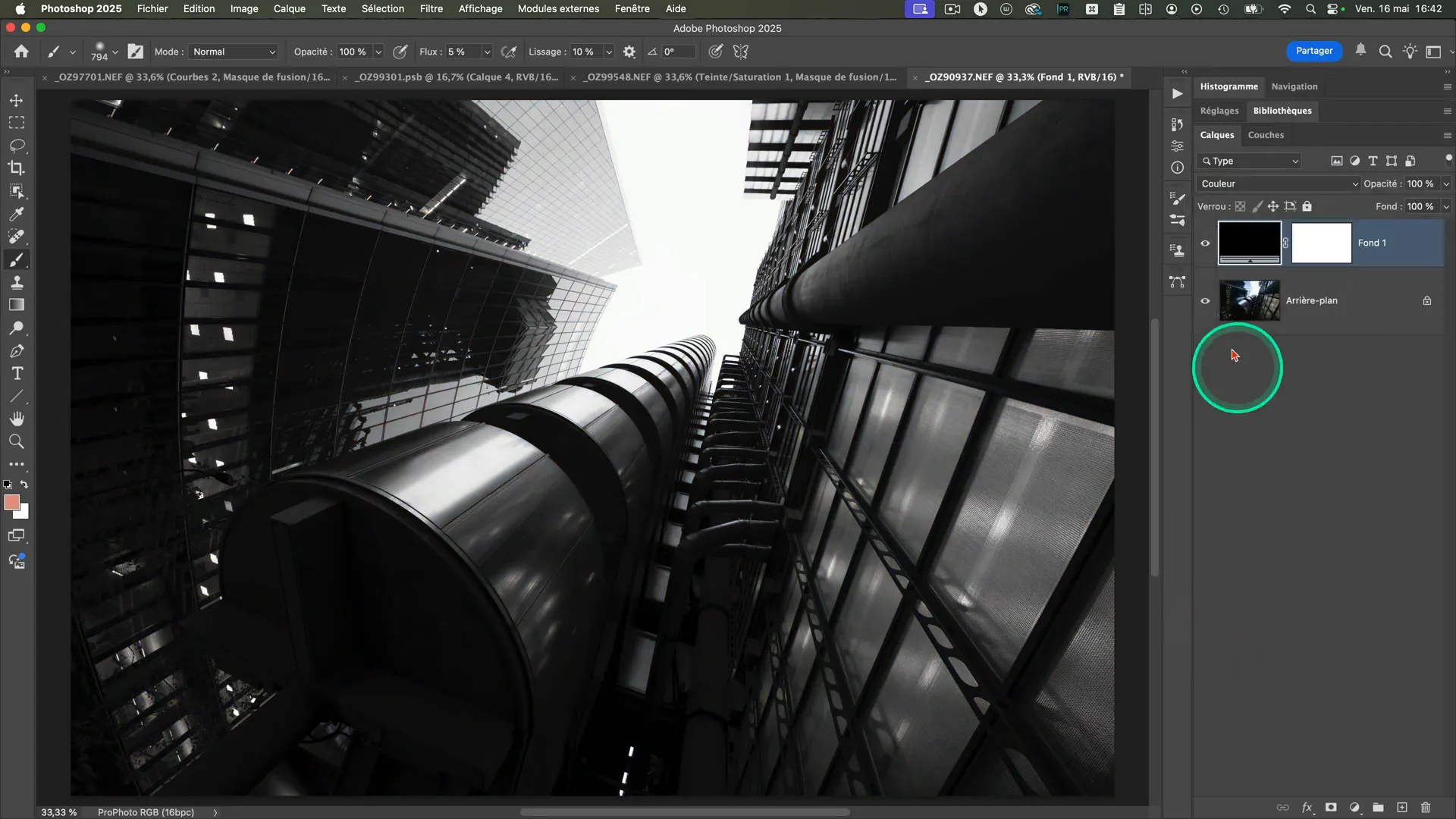
Le dernier des check layer que je vous présente est un calque d’aide que j’utilise beaucoup, surtout pour le fine art : il me permet de voir la photo en noir et blanc afin d’évaluer la lumière et le contraste sans être distrait par la couleur. Cela ne sert qu’à cette évaluation et n’implique pas que vous êtes obligés de travailler votre image en noir et blanc.
Si, avec ce check layer, votre photo vous semble plate en noir et blanc, il y a de fortes chances que la photo en couleurs manque de contraste.
Création du check layer Luminosité
- Créez un calque de couleur unie noir (peu importe la nuance, il faut que la saturation soit à 0 %).
- Passez ce calque en mode de fusion couleur.
Vous n’avez plus que les informations de luminosité.

Utilité du check layer Luminosité
Ce calque d’aide est très utile pour :
- Évaluer si votre photo a assez de contraste.
- Détecter si la lumière dirige bien le regard vers le sujet principal.
Visualisation de l’évolution de la lumière dans la photo
J’ajoute souvent un calque de réglage seuil juste au-dessus. Ce calque ne travaille qu’avec du noir et blanc pur, sans nuances de gris. En plaçant le curseur complètement à noir, tout est noir. Mais en ramenant progressivement le curseur vers la gauche, vous aller voir à quel moment apparait la lumière puis vous la verrez évoluer, témoignant de la façon dont votre image sera lue. Pour plus de précision, placez-vous dans la case niveau de seuil, entrez la valeur 255 et sélectionnez-la, puis appuyez sur la touche flèche bas du clavier : ce sera beaucoup plus progressif qu’avec le curseur.
En déplaçant le curseur de seuil :
- Vous pouvez voir comment la lumière circule dans l’image.
- Repérer les zones très lumineuses ou très sombres qui captent l’attention.
- Identifier les zones distrayantes à assombrir ou corriger.

Cette méthode vous permet de mieux contrôler la composition lumineuse avant export.
Inversement, on peut aussi partir de la valeur 0 et remonter progressivement pour voir comment évoluent les ombres dans la photo.
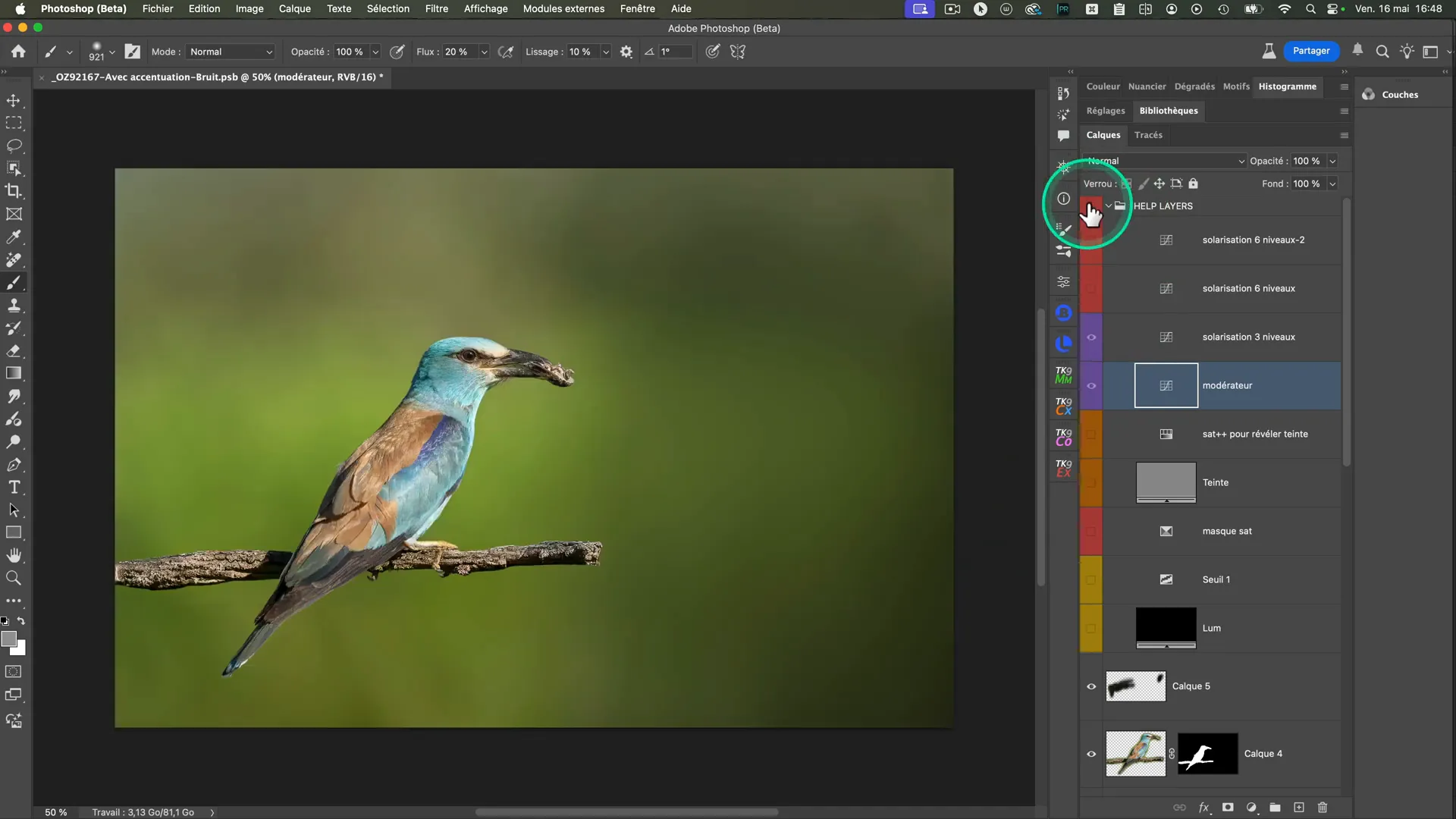
📁 Comment intégrer facilement mes check layers Photoshop
Pour vous faciliter la vie, j’ai préparé un fichier psd contenant tous les check layers (ou help layers) présentés ici :
- Courbes de solarisation (trois versions différentes).
- Calque modérateur.
- Masque de saturation.
- Check layer de teinte.
- Calques pour évaluer le contraste et la lumière (noir/blanc et seuil).
Comment obtenir le psd des check layers
- Récupérez le psd ici
- Remplissez le formulaire avec votre email.
- Cliquez sur télécharger les fichiers sources et vous obtiendrez instantanément le fichier psd et les photos utilisées dans ce tutoriel.
Procédure d’importation des check layers dans la bibliothèque
Voici comment intégrer ces calques d’aide facilement dans votre bibliothèque Creative Cloud :
-
- Ouvrez Photoshop après avoir téléchargé le psd.
- Dans Photoshop, ouvrez le panneau Bibliothèques (Fenêtre > Bibliothèques si vous ne le voyez pas).
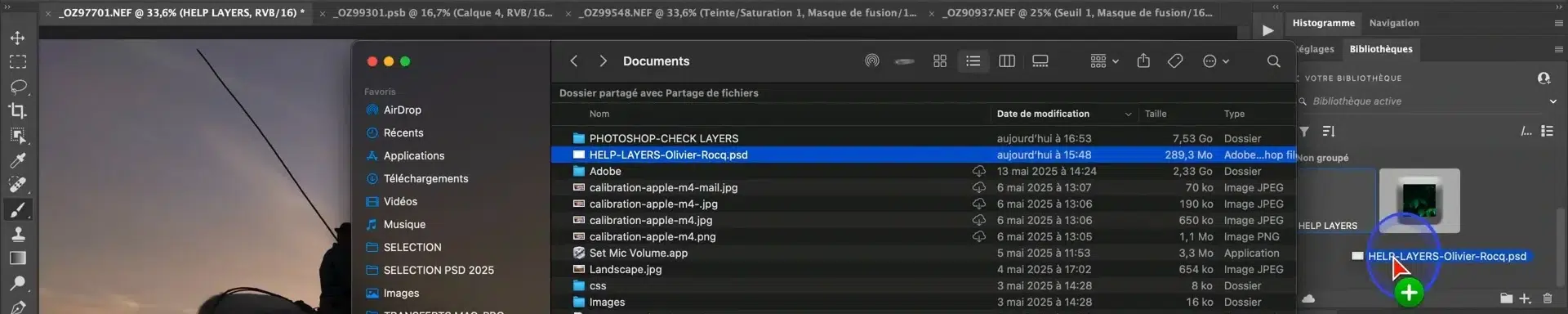
- Faites un clic droit sur votre bibliothèque ou un dossier et choisissez Importer des calques.
- Sélectionnez le fichier psd des check layers qui se trouve dans votre dossier de téléchargement.
- Les calques apparaissent alors dans votre bibliothèque, prêts à être ajoutés à n’importe quel document.

Comment ajouter les check layers à votre fichier de travail
-
- Ouvrez une photo
- Sélectionnez le calque tout en haut de la pile
- Faites apparaître la Bibliothèque Creative Cloud
- Affichez le dossier où se trouve les check layers
- Faites un clic droit sur l’icone et sélectionnez « Importer les calques »
- Le dossier avec tous les calques d’aide est désormais affiché dans votre interface.
Le gros avantage de ce psd de check layers intégré à votre bibliothèque est que vous pouvez y accéder depuis n’importe quel ordinateur connecté à votre compte Creative Cloud, sans avoir à recréer les calques à chaque fois ou à utiliser des actions qui sont la plupart de temps lentes.
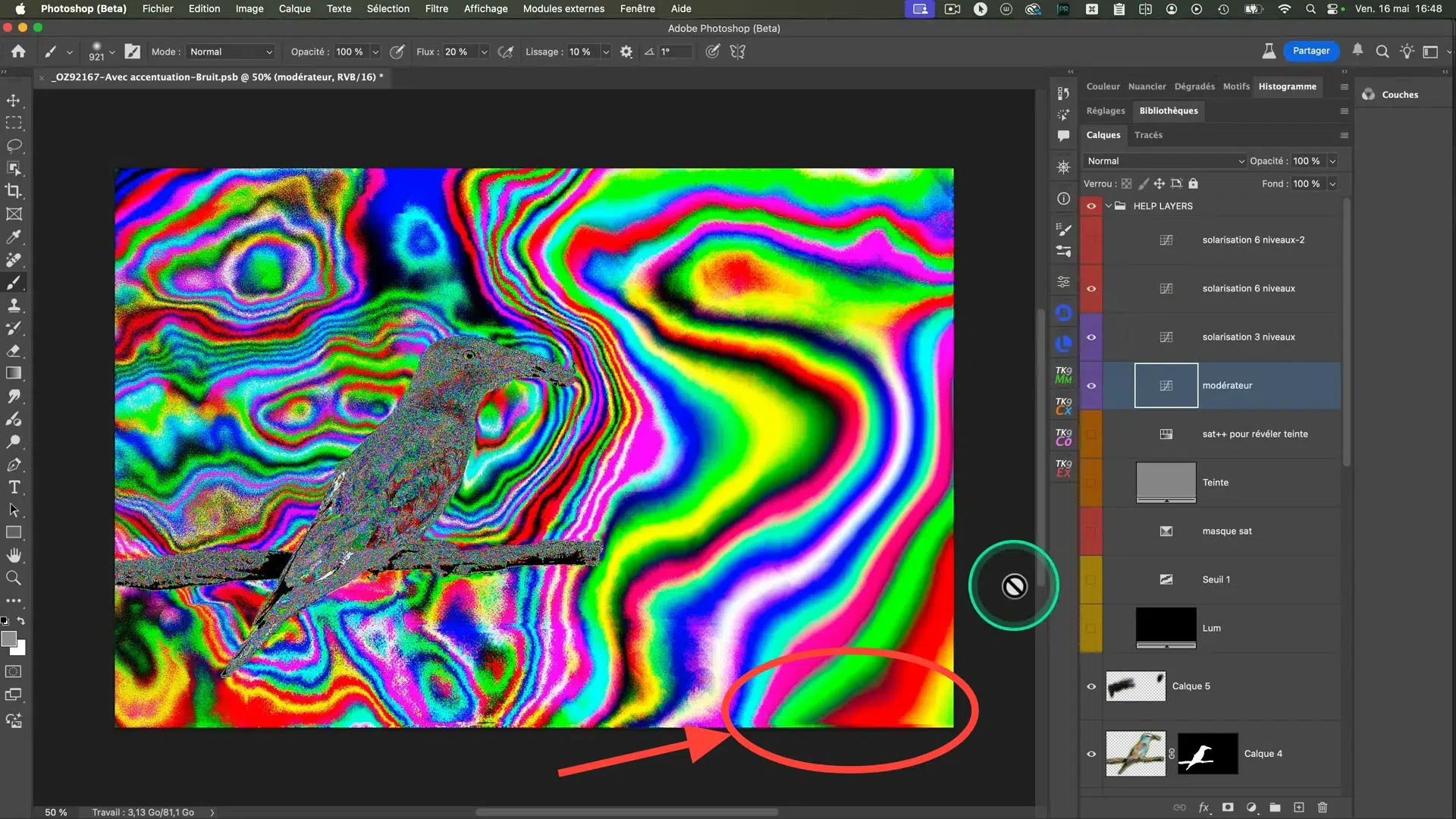
👌 Dernier exemple de l'utilité des check layers
Je vais vous montrer un dernier exemple de l’utilité de la courbe de solarisation pour vous convaincre. À première vue, cette photo d’oiseau n’a pas de défaut. Mais si j’active le check layer solarisation et que je modifie avec la courbe modérateur, un défaut à corriger apparaît en bas à droite de l’image, probablement lié à mon recadrage.


🔚 Conclusion
Les check layers Photoshop sont des outils simples mais puissants pour révéler les défauts invisibles de vos photos, ce sont les rayons X de votre image.
En utilisant des calques de solarisation, des masques de saturation, des calques gris en mode luminosité, ou des calques noir et blanc avec seuil, vous pouvez améliorer la qualité de vos retouches et éviter des erreurs qui pourraient gâcher vos impressions ou vos exports.
Je vous invite à télécharger le fichier psd que j’ai préparé, il contient tous ces check layers prêts à être utilisés. Intégrés dans votre bibliothèque Creative Cloud, ils deviennent un réflexe de contrôle rapide et efficace à chaque retouche.
Si vous avez des questions ou souhaitez que je développe certaines techniques, n’hésitez pas à me le dire en commentaire. Pensez aussi à vous abonner à ma chaîne YouTube pour ne pas manquer les prochains tutoriels.
Merci d’avoir lu cet article, et à très bientôt pour de nouvelles astuces Lightroom, Photoshop et photographie.
❓ FAQ - Questions fréquentes sur les check layers Photoshop
Qu’est-ce qu’un check layer Photoshop ?
C’est un calque temporaire non destructif ajouté au-dessus de votre image pour analyser et détecter les défauts invisibles à l’œil nu.
Pourquoi utiliser les check layers ?
Ils permettent de repérer les erreurs de retouche, les dominantes de couleur, les défauts de transition, et d’évaluer la lumière et la saturation pour améliorer la qualité finale de vos images.
Les check layers modifient-ils l’image originale ?
Non, ils sont non destructifs et temporaires. Vous pouvez les supprimer une fois le contrôle terminé.
Comment créer une courbe de solarisation ?
Dans un calque de réglage Courbes, créez plusieurs points avec des pics marqués pour accentuer les contrastes entre les hautes et basses lumières.
Comment harmoniser la saturation avec un masque de saturation ?
Créez un masque de saturation avec un calque de correction sélective, puis peignez sur un calque vide en mode fusion saturation pour augmenter ou diminuer la saturation localement.
Est-ce que ces méthodes conviennent pour la retouche professionnelle de peau ?
Ces check layers sont utiles pour un premier diagnostic et harmonisation rapide, mais pour un travail plus précis, notamment sur la peau, je recommande d’autres techniques comme la courbe de transfert de dégradé.
Comment intégrer rapidement ces check layers dans Photoshop ?
Importez mon fichier PSD contenant tous les check layers dans votre bibliothèque Creative Cloud, puis ajoutez-les à vos documents quand vous en avez besoin.
Où puis-je télécharger le fichier des check layers ?
Le fichier est disponible en début d’article en cliquant sur le bouton prévu à cet effet.
Liens utiles 📎
Cet article vous a plu ? Découvrez en d’autres en cliquant sur les images ci-dessous :
Cette publication peut contenir des liens d’affiliation. Je peux toucher des commissions si vous cliquez sur mes liens et effectuez des achats. Ces revenus contribuent à la rédaction de mes articles, à la création de mes tutoriels, etc. Cependant, sachez que cela n’a pas d’impact sur mon avis et mes choix de produits.





Bonjour,
Je suis intéressé par la methode courbe de transfert de dégradé .
Par avance merci
Ravie que cela te soit si utile ! 🙂
Bonjour,
Oui, la courbe de transfert de dégradé m’intéresse.
Serge JULLIAN
Bonjour ,
Un Grand merci pour ce Tuto très clair .C’est une belle synthèse de la leçon de la formation photoshop .
Je suis vivement intéressée par la courbe de dégradés appliquée aux retouches de portraits ainsi qu’à d’autres vidéos concernant la retouche de portrait en général.(Sans pour autant viser le portait de mode très sophistiqué).
Merci à toi Clara Laure pour tous ces PDF ,vraiment c’est clair et facile à retrouver lorsque j’en ai besoin lors du traitement des photos.MEERCI
Merci sincèrement pour ce tuto
Une piqure de rappel après la formation photoshop c’est toujours du bonus
Je suis interessée par un tuto concernant le traitement de la peau du visage si tu es en panne d’idées ………….
Merci beaucoup à Olivier pour cet article qui permet de démystifier et de faire comprendre (un peu !) la notion et l’utilité de la fusion et de ses effets. Ces check Layers en sont une parfaite illustration. Reste maintenant à prendre l’habitude de les utiliser et les intégrer dans mon processus de travail personnel.
Merci Karim, je transmets ! 🙂
toujours là pour nous permettre de mieux évoluer… on ne saurais vous remercier assez pour tout ce que vous faites pour cette communauté
je vous le dis de tout cœur : votre générosité et altruisme sont sans limite….jamais rencontré chez d’autres formateurs…
mille merci…soyer béni !
Merci Sylvie, c’est transmis à Olivier qui donne, comme toujours, tout ce qu’il peut. Les check layers ou calques d’aides ou encore help layers sont un atout précieux mais méconnu en post-traitement.
Encore une fois un merveilleux Tuto, qui pour moi va me permettre d’imprimer des photos sans trop de défaut.
Mille mercis Olivier pour cette vidéo très intéressante.
Encore une fois un merveilleux Tuto qui pour moi a me permettre d’imprimer des photos sans trop de défaut.
Mille mercis Olivier pour cette vidéo très intéressante.